Dealing with UX design terminology, we always face a whole bunch of words, all united with ability as a root of the essence. And they all name significant features that define how positive the user experience will be. So, in this post, we invite you to review them briefly. Let’s talk about seven user abilities that are directly ignited by how UX designers do their work.
Usability
Usability means that the website or application is convenient, clear, logical, easy to use, and corresponding to the situation and the environment. This is perhaps the most frequent and popular term used in connection to user experience design for apps and websites. Usability covers everything that helps a user to interact with the product effortlessly to achieve the objective or solve the problem they chose this product for in the context they deal with it.
Usability defines the digital product as not only effective, which means allowing users to reach their goals, but also efficient, which means that they do it in a straightforward way saving their time and effort. It is the major goal to aim from the earliest stages of ideation, wireframing, and design to the prototyping, product launch, testing, and maintenance of the digital product.
Certainly, usability as a feature can be applied to not only digital interfaces but also physical things, devices, appliances, and tools we interact with; still, it’s the sphere of UX design that made that term really widespread.

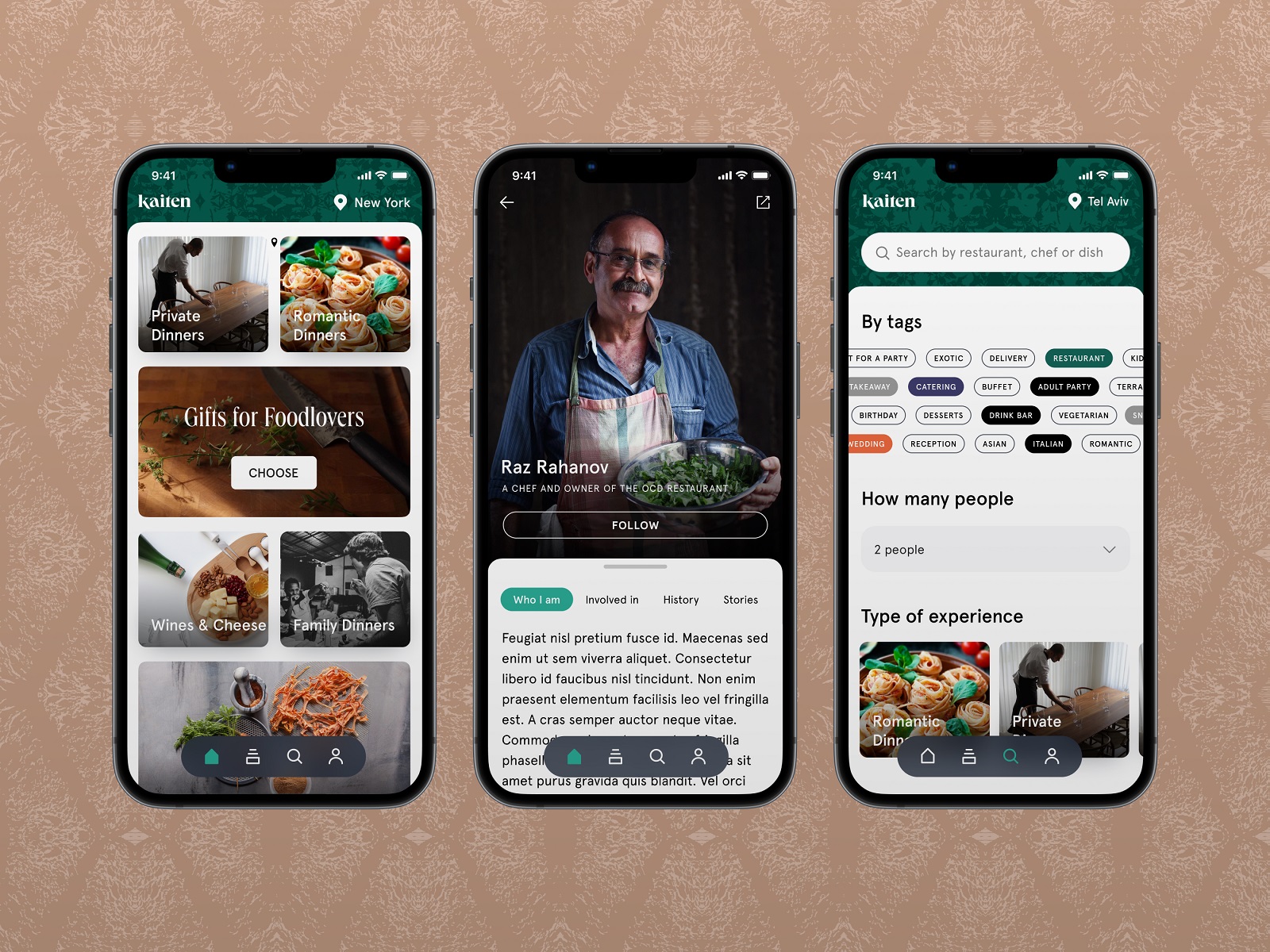
Mobile app design for Kaiten food marketplace

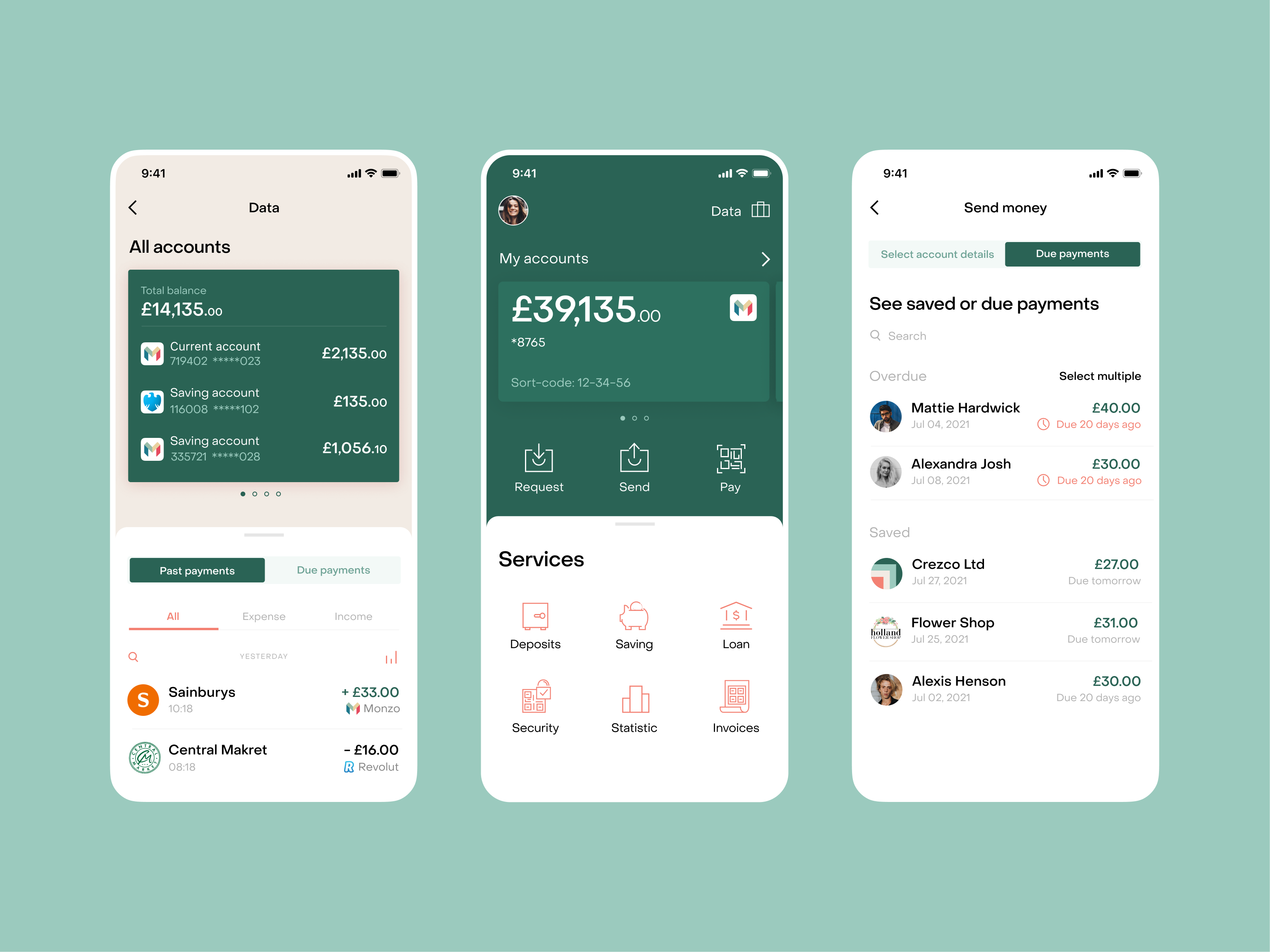
Mobile design for Crezco fintech service
Flower Store app interactions
Accessibility
Accessibility means making the digital or physical product easy to access for different people with different levels of abilities to interact with this particular type of product. Accessibility means taking a set of practical steps and techniques that eliminate possible pitfalls and difficulties that can arise in the process of interaction for some categories of users.
In particular, the aspect of accessibility may be considered with the following potential problems users may have:
- Motor issues: difficulties or inability to use hands properly, for example, paralysis, tremors, low muscle control, etc.
- Auditory issues: deafness, low hearing, etc.
- Visual issues: blindness, low vision, color blindness, seizures provoked by flashing effects, etc.
- Cognitive issues: dyslexia, dyscalculia, dysgraphia, PTSD, etc.
However, make no mistake, accessibility is not only addressing users with permanent or temporary physical or mental disabilities. As well, accessibility is about considering categories of users with different levels of tech literacy, language level, age peculiarities, and specific environments and conditions in which the product can be used. Also, the basic thing about making a mobile application or website accessible is thinking over and implementing their adaptation to different devices and screens so that the product looks attractive and works effectively from any point of contact with the user.



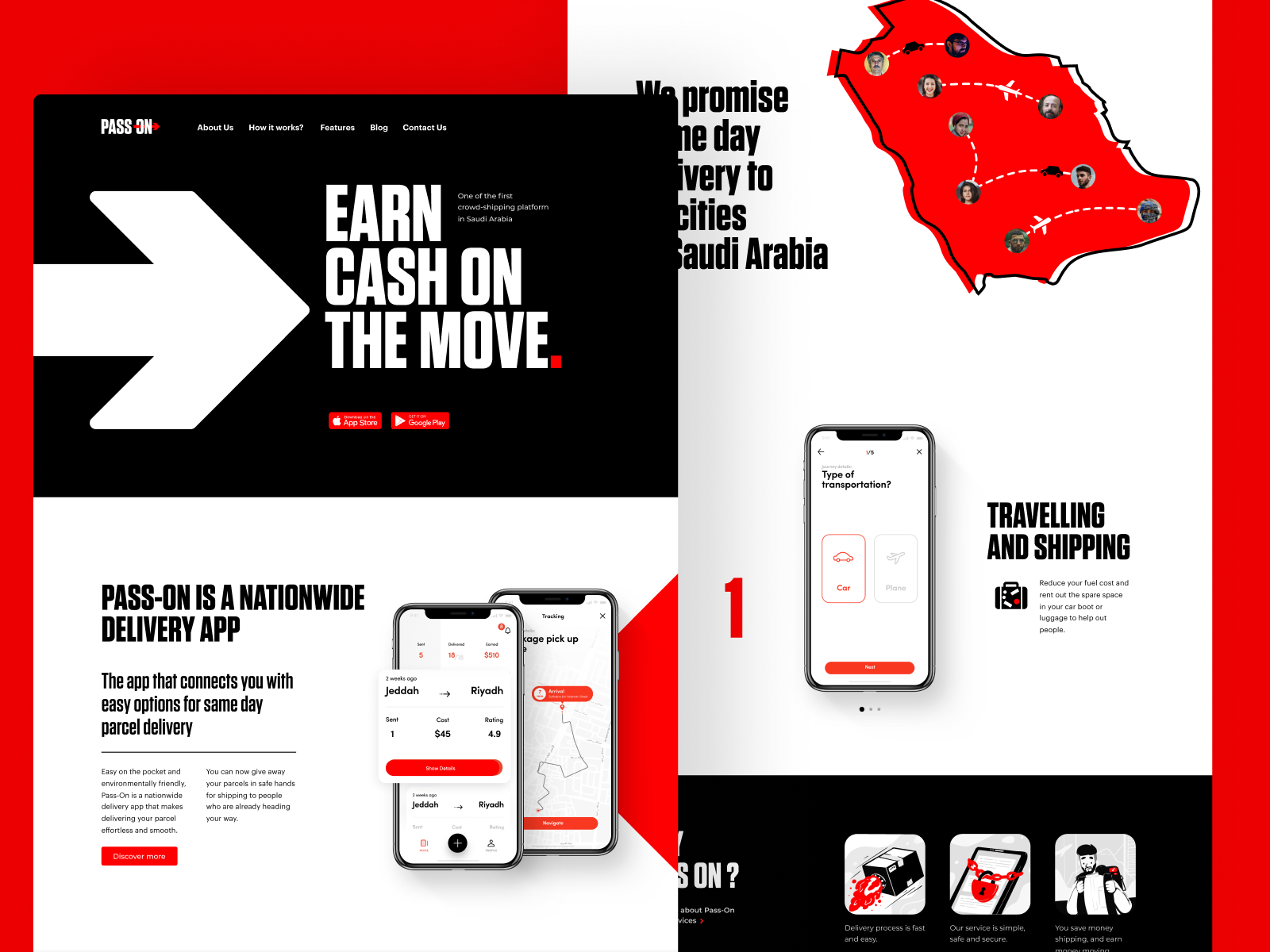
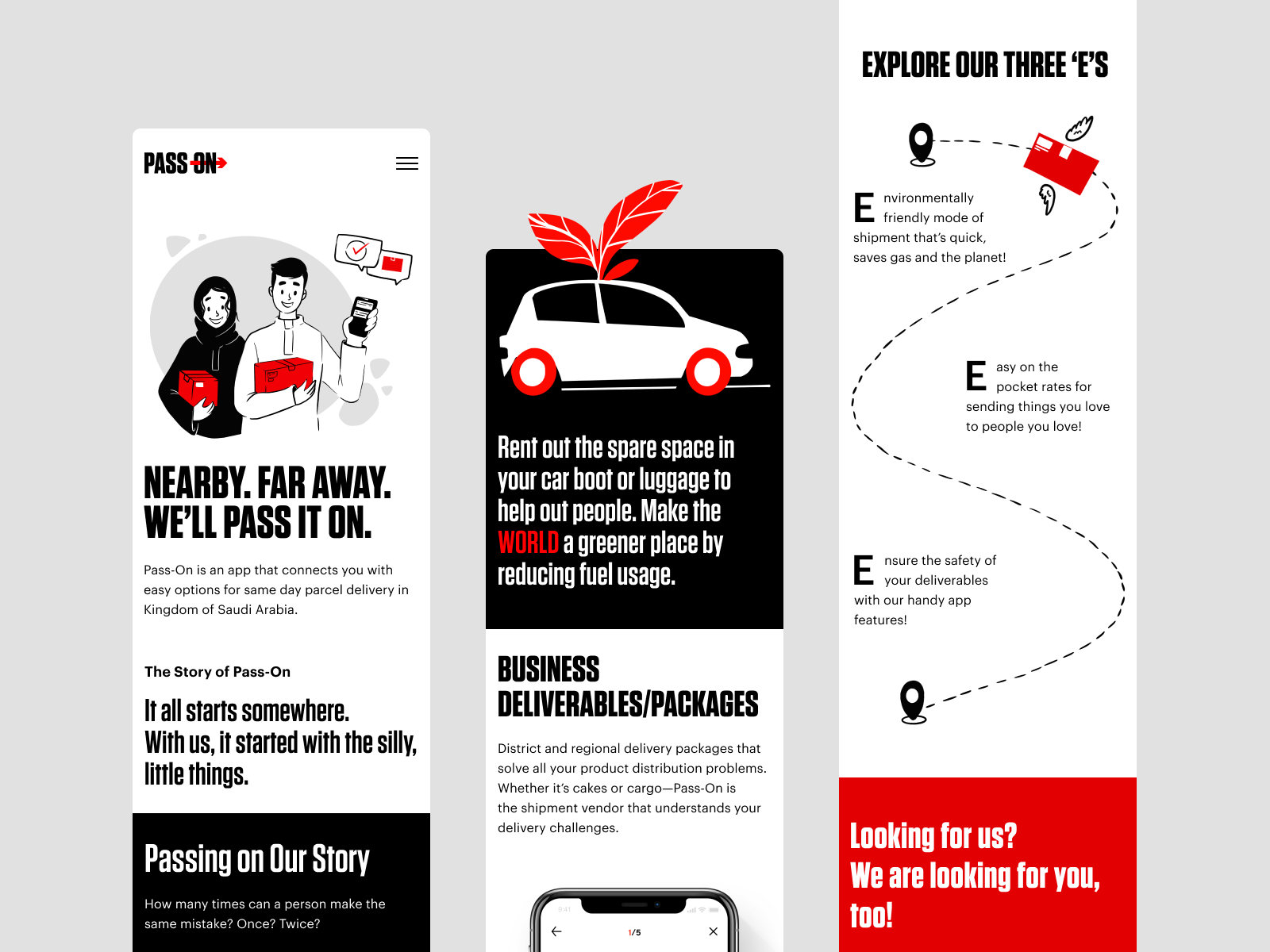
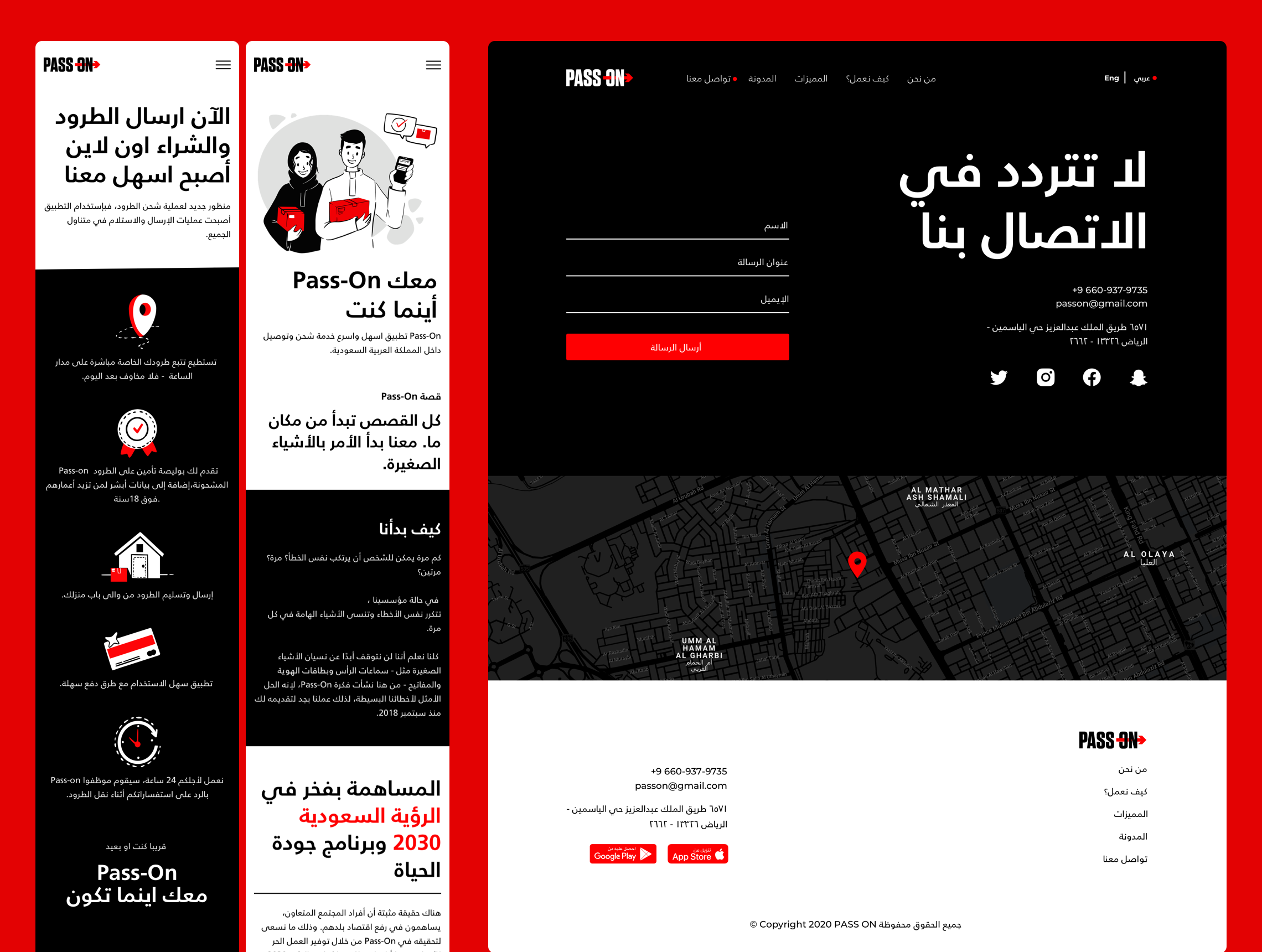
Pass-On landing page design for the web, for mobile, and for users preferring the Arabic language
Scannability
Scannability is a way to present the content and navigation elements in the web page or app screen layout so they can be scanned easily. Interacting with a website, especially the first time, users don’t read all the text attentively and don’t take into account each and every element; they first look through the content to analyze whether it’s what they need. Any piece of the content may become a hook in this process: words, sentences, images, or even animations. Scannability is based on solid visual hierarchy and knowing the typical scanning patterns people unconsciously apply to make a decision if they want to read this page or engage with the product.
Scannability is definitely worth investing time in the user experience design process because well-scanned pages and screens become much more efficient in the following aspects:
- users complete their tasks and achieve their goals more quickly
- users make fewer mistakes in the search for content they need
- users understand the structure and navigation of the website faster
- the bounce rate is reduced
- the level of retaining users gets higher
- the website looks and feels more credible
- the SEO rates are affected positively.
University website design concept


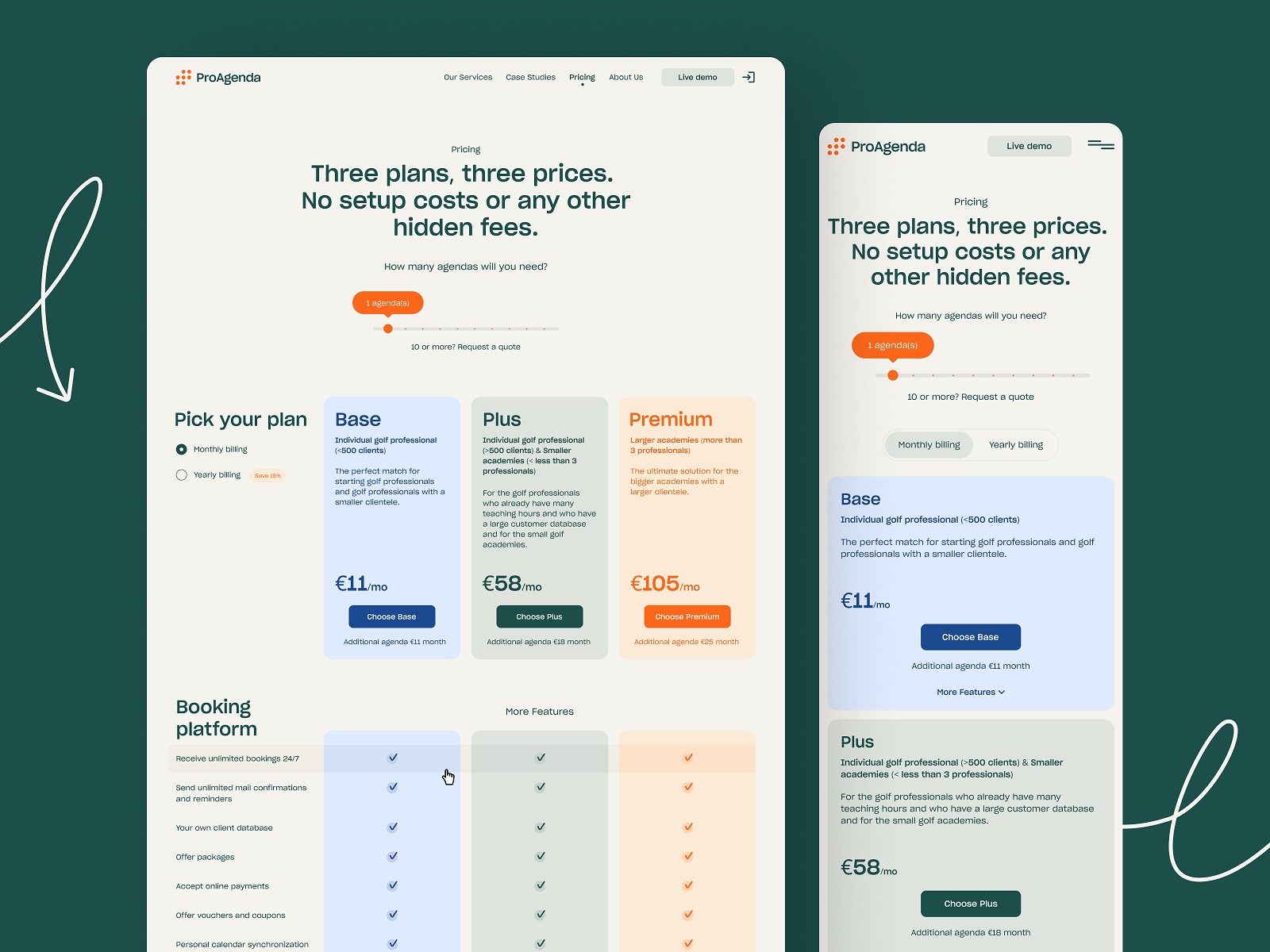
ProAgenda website plans and pricing page
Learn more in the article sharing tips and design practices on how to improve scannability.
Readability
Readability is the term used in UX design to define how easily people distinguish different elements of text and how easy it is for them to read it. In user experience, it deals not only with the simplicity of words and sentences, clarity of thoughts, ease of consuming information, and understandable structure of the text blocks but also with the visual presentation of the text content as well as its placement in the general layout and composition of the web page or mobile screen.
Among the factors that significantly influence the visual performance of the text content readability are:
- typography: types and combinations of fonts, size, line length, leading, etc.
- background color
- contrast level
- white space


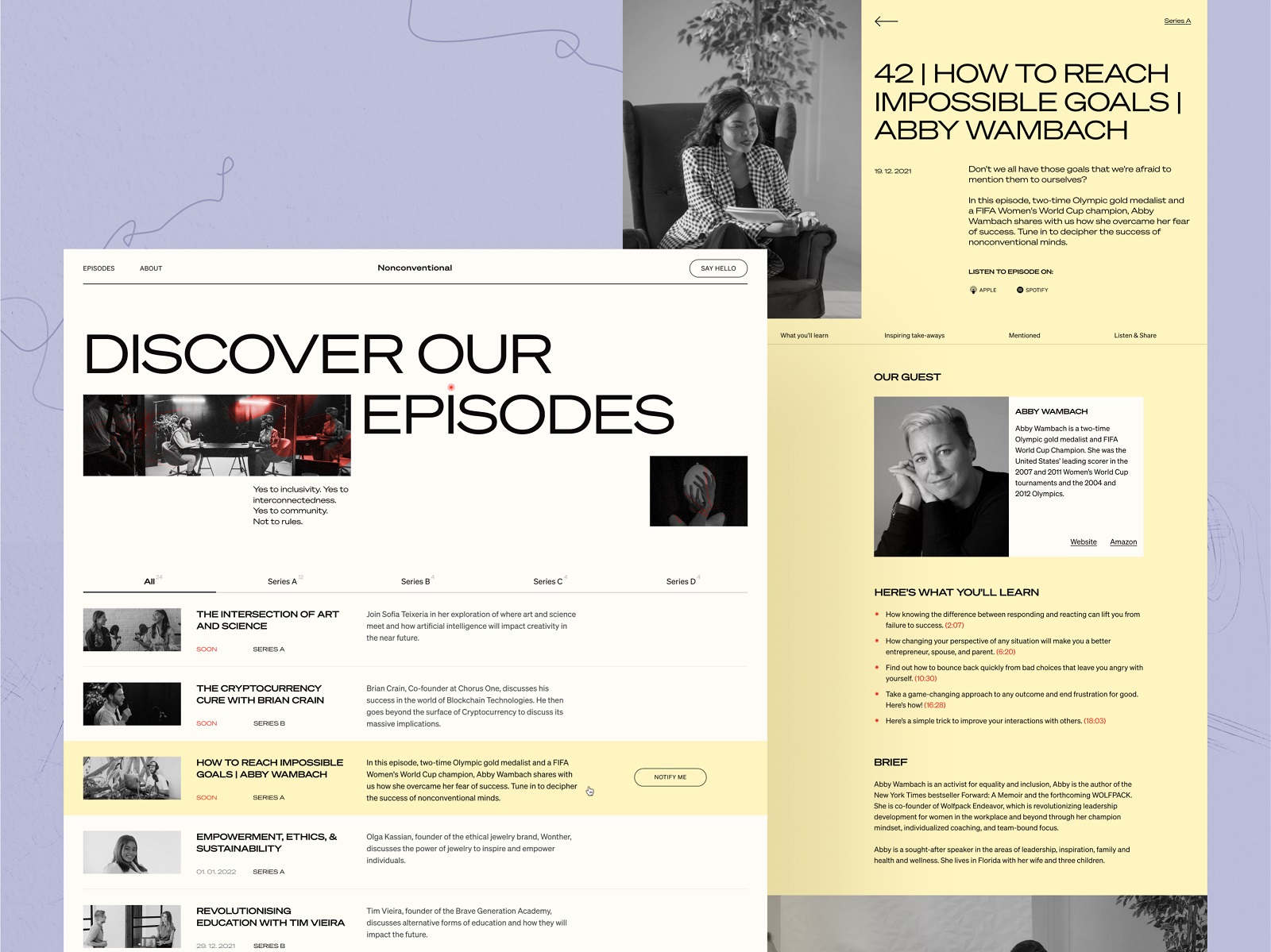
Nonconventional Show podcast website design
Learn more in the article sharing tips and design practices on how to improve readability.
Navigability
In the physical world, navigability is the term from the sphere of transportation, originally by water: navigability means the extent to which a water area, for example, a river, is deep, wide, or safe enough so that a boat could go through. Echoing the idea, in user experience design, navigability is the quality of the digital interface to be easy to move around and find the interactive elements or information users want. Simplicity, consistency, and intuitiveness of navigation directly and crucially influence the level of usability, user engagement, and user retaining. Over the years, UX designers developed a diverse system of navigation elements: buttons, bars, tags, filters, toggles, switches, cards, checkboxes, and many others. Picked up and organized wisely, based on familiar mental models and interactive patterns, they set the most efficient and clear shortcuts leading users to achieve their goals and, this way, making a website or app user-friendly, helpful, and converting.
Otozen safe driving app interactions

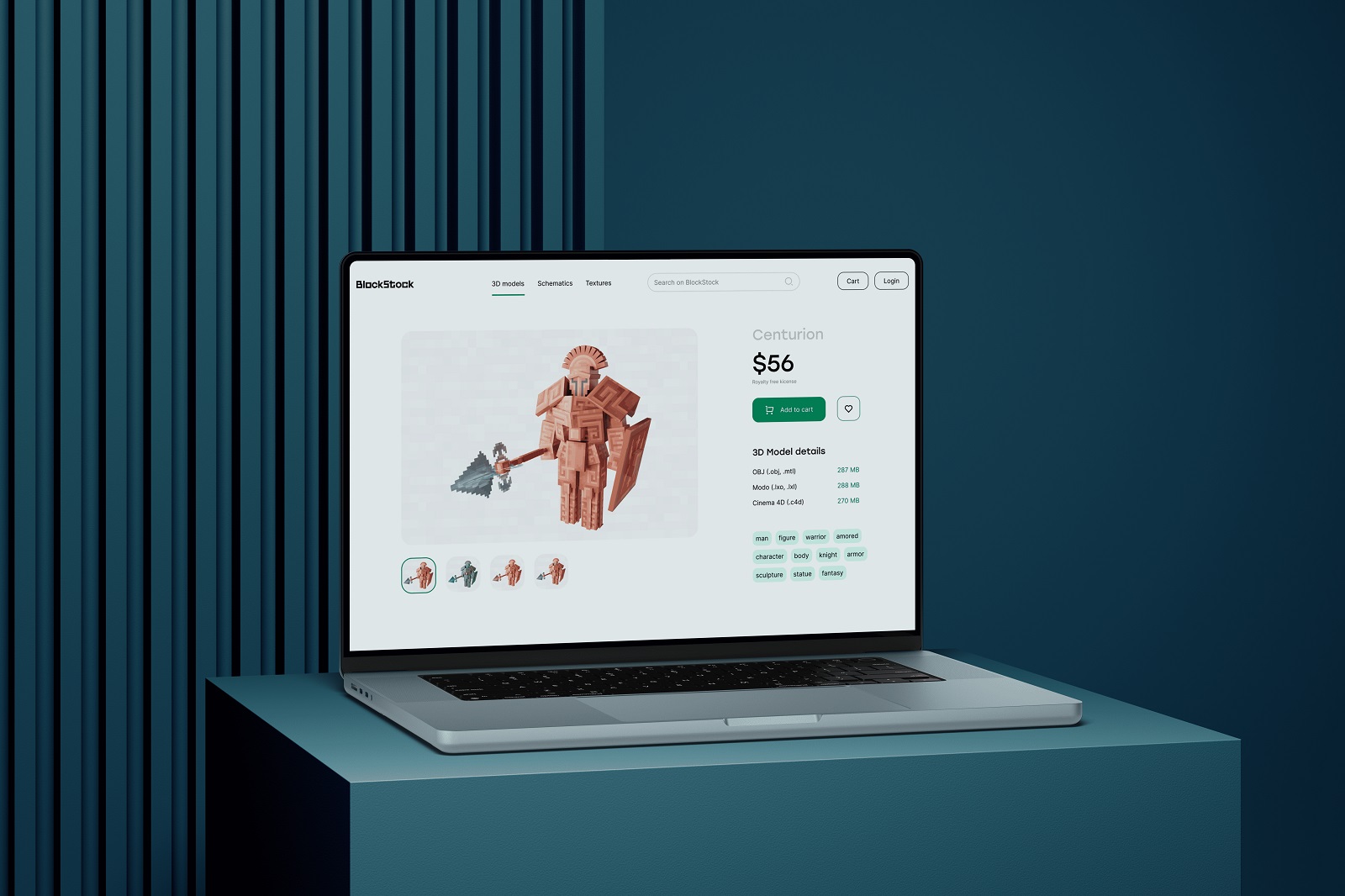
BlockStock website product page

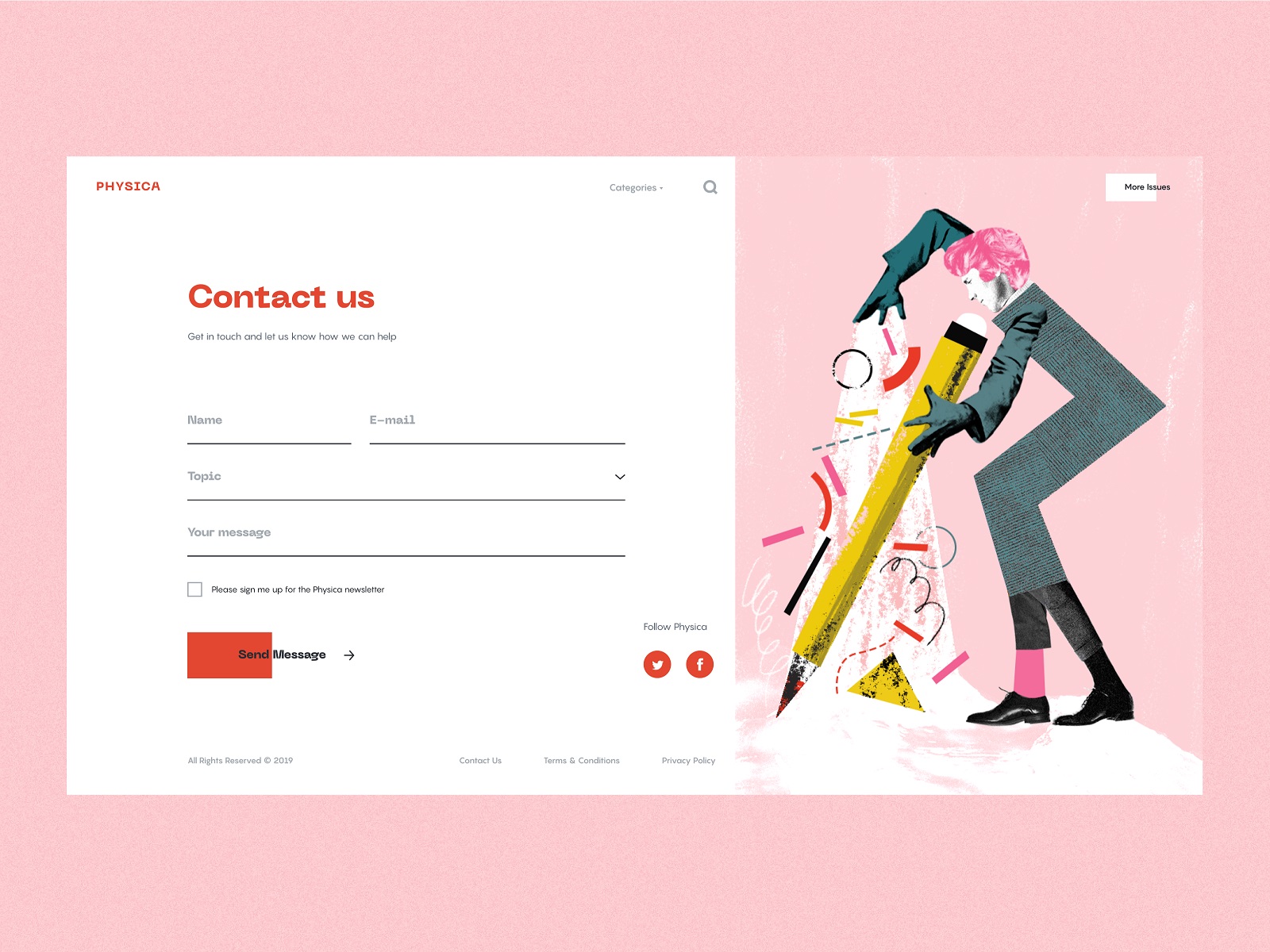
Physica Magazine web design
Learnability
Learnability defines how easily and quickly users can learn how the product works and how to use its various features and functions. The more complex is the product or software, the more techniques and elements user experience designers consider to help users quickly grasp the functionality at different stages of interactions. Among features and tools that can increase learnability, you can find:
- onboarding tutorials and app tours for first-time users
- in-context and action-driven tooltips
- product videos
- tutorials and guides
- empty-state tips
- FAQ sections
- checklists and hotspots
Onboarding screens for the Flower Store application
Onboarding tutorial screens for the Vertt application
Learn more in the article sharing tips and design practices on improving learnability via user onboarding techniques.
Desirability
Last but not least in our list of user abilities is desirability. Desirability is the quality of the digital product to set the visual and emotional connection that appeals to the user’s tastes, engaging them to interact with the product and increasing the feeling of satisfaction.
It is perhaps the most subjective factor in the list, dealing with subtle matters of emotional and aesthetic appeal. The beauty and emotional appeal of the digital product will definitely help users interact with it more straightforwardly, trust it faster, and be tolerant of minor issues. However, they will not help with major problems if the product has them. So, desirability should not be put at the forefront of the user experience design but enhance and amplify the rest of the factors dealing with functionality and solving users’ problems.
Neon signs website product page


Learn more in the article about aesthetic usability effect and design practices on how to improve desirability.
More posts about user experience design terminology, processes, and practices are coming soon. Stay tuned!
Useful Articles
Here’s a bunch of articles to dive deeper into the theme of usability and user experience design.
UX Design: Types of Interactive Content Amplifying Engagement
Negative Space in Design: Tips and Best Practices
5 Basic Types of Images for Web Content
Motion in UX Design: 6 Effective Types of Web Animation
Types of Contrast in User Interface Design
5 Pillars of Effective Landing Page Design
How to Make Web Interface Scannable
The Anatomy of a Web Page: Basic Elements
Error Screens and Messages: UX Design Practices