No doubt, the best mistake is the one that wasn’t made. However, life isn’t like that, and user experience as well: mistakes are an integral part of both. In our previous article, we shared some handy tips on dealing with error screens and messages, but is there a way to prevent users from making at least some of those errors? Yes, and today’s article is all about them. Here’s a set of design practices to consider, with various examples from both UI designs by Tubik or well-known digital products we often use.
Directional Cues
Directional cue is an element of the user interface that gives a visual hint on specific interaction or content to let the user see it faster and easier. As well as road signs and signposts do in the physical world. They guide a visitor or user to the key elements, text lines, and call-to-action elements, this way making the conversion reachable and users’ problems solved quicker. Arrows, pointers, and other visual prompts help to navigate users through the interface and make it easier to avoid unnecessary clicks and interactions.

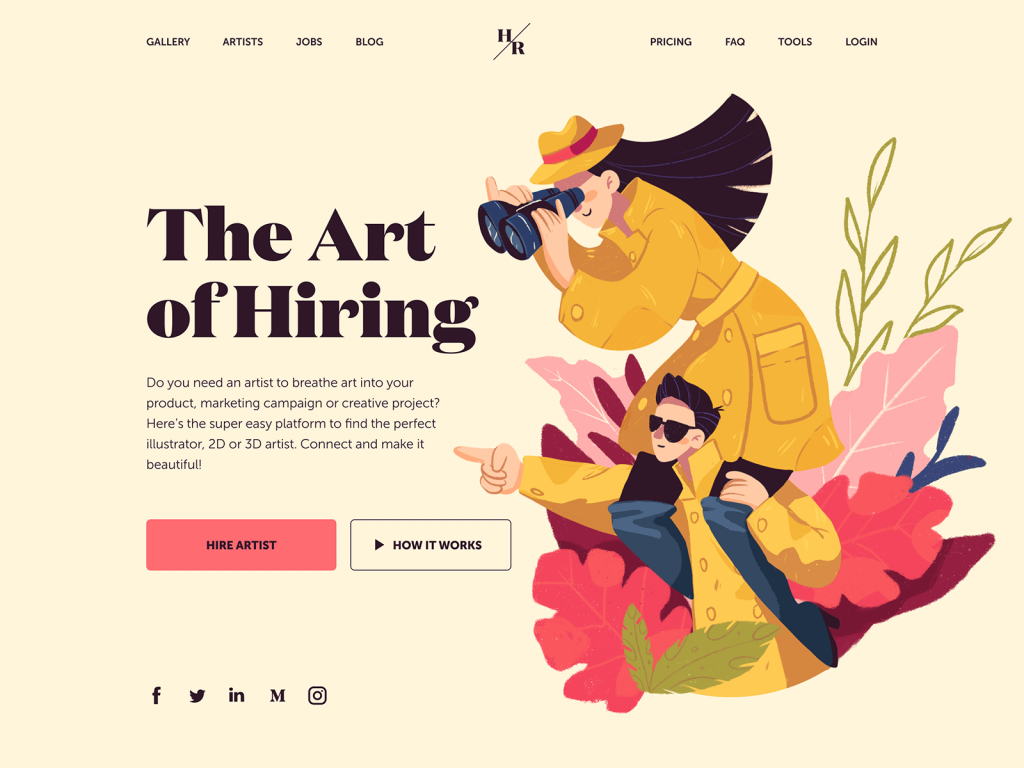
The landing page for the service of hiring digital artists uses pointers as a directional cue focusing users’ attention on the CTA button and tagline.

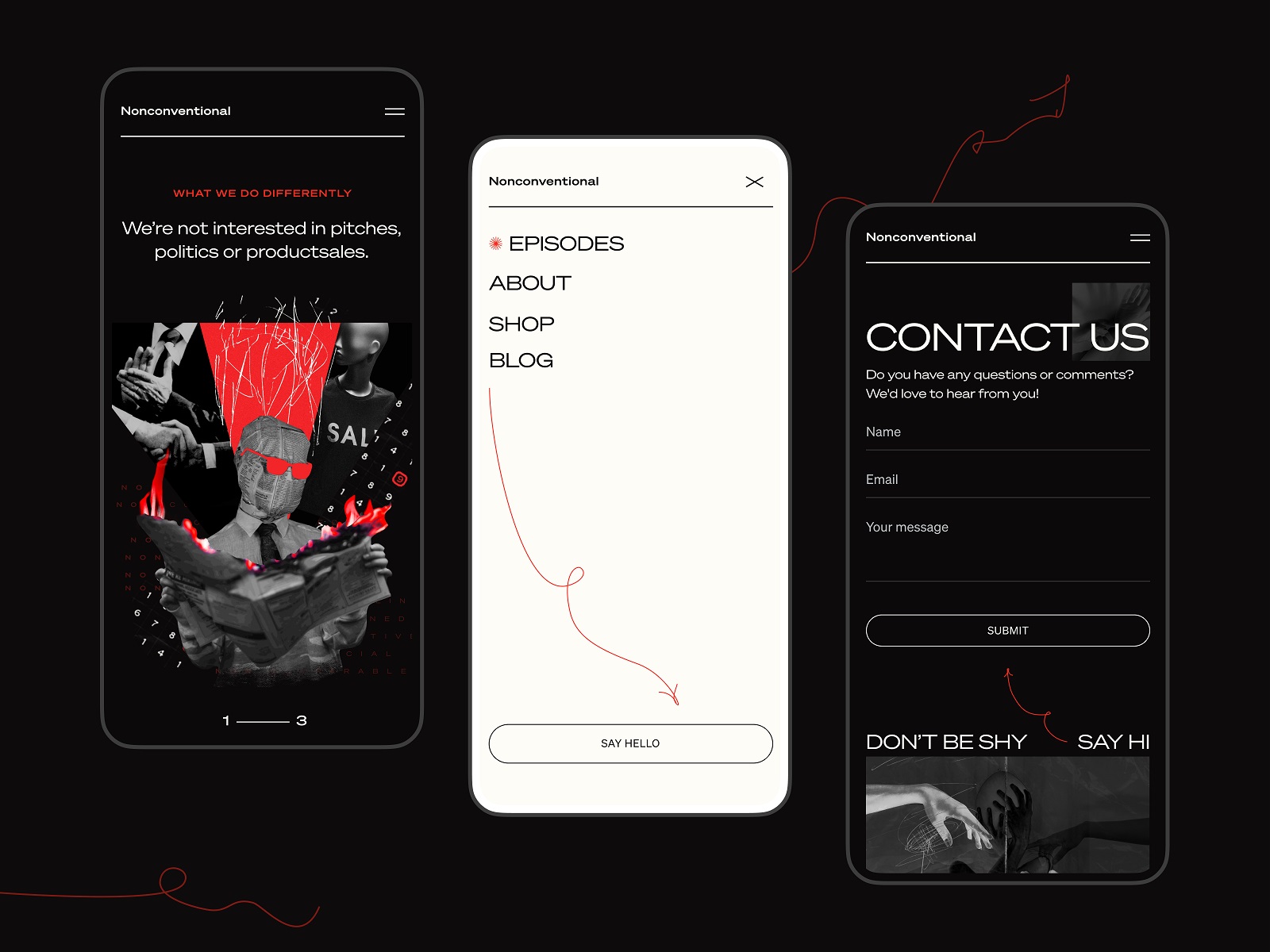
The Nonconventional Show website uses elegant and playful arrows to show the shortcut to the buttons
Onboarding Tutorials and Tooltips
Onboarding is a set of techniques and interactions whose objective is to comfort the user and give a concise introduction to the product. One of the ways to quickly introduce the app to the user in the onboarding tutorial, a set of several screens that are shown to the first-time users and explain the benefits and functionality. Here you may show some vital things that differ the interface from the others, and this way prevent the errors which could arise later.
Onboarding screens for the Flower Store application
Another onboarding technique that has a significant influence on error prevention is tooltips. These are prompting messages tied to particular layout elements or user actions. They usually appear in modal windows rather than separate screens. Tooltips present a proactive way to guide the user to the right option and avoid misunderstandings.
Visualized Limitations
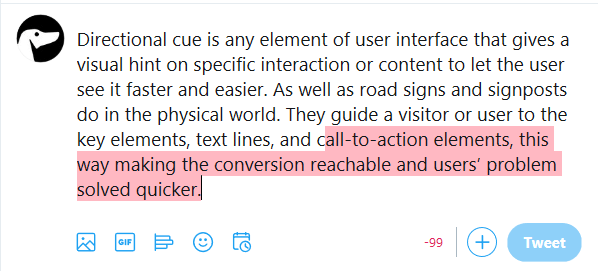
One more way to prevent the user from wasting their time and effort is by showing the visual limitations, if they exist, right in the process. One of the classical examples is Twitter. There is a limitation of 140 characters per tweet, and the platform shows you clearly if you exceed that number: the extra part is highlighted with color, the number of extra characters is shown, and the button of the tweet becomes inactive. Such an approach saves users time and effort and prevents unnecessary clicks.

Text Prompts
UX designers know much more about user interfaces and interactions than an average user, but that knowledge can sometimes play a dirty trick on them. Why? Because what’s obvious for designers may appear confusing to users. The function behind the particular field or button may seem super clear to you but not for users of an app or a website. Keep that in mind and support them with short and clear text prompts. Usability testing will help you to find the pain points where it’s needed most of all. One of the popular examples is a text prompt in the search field or simple clues in the fields of a contact form.

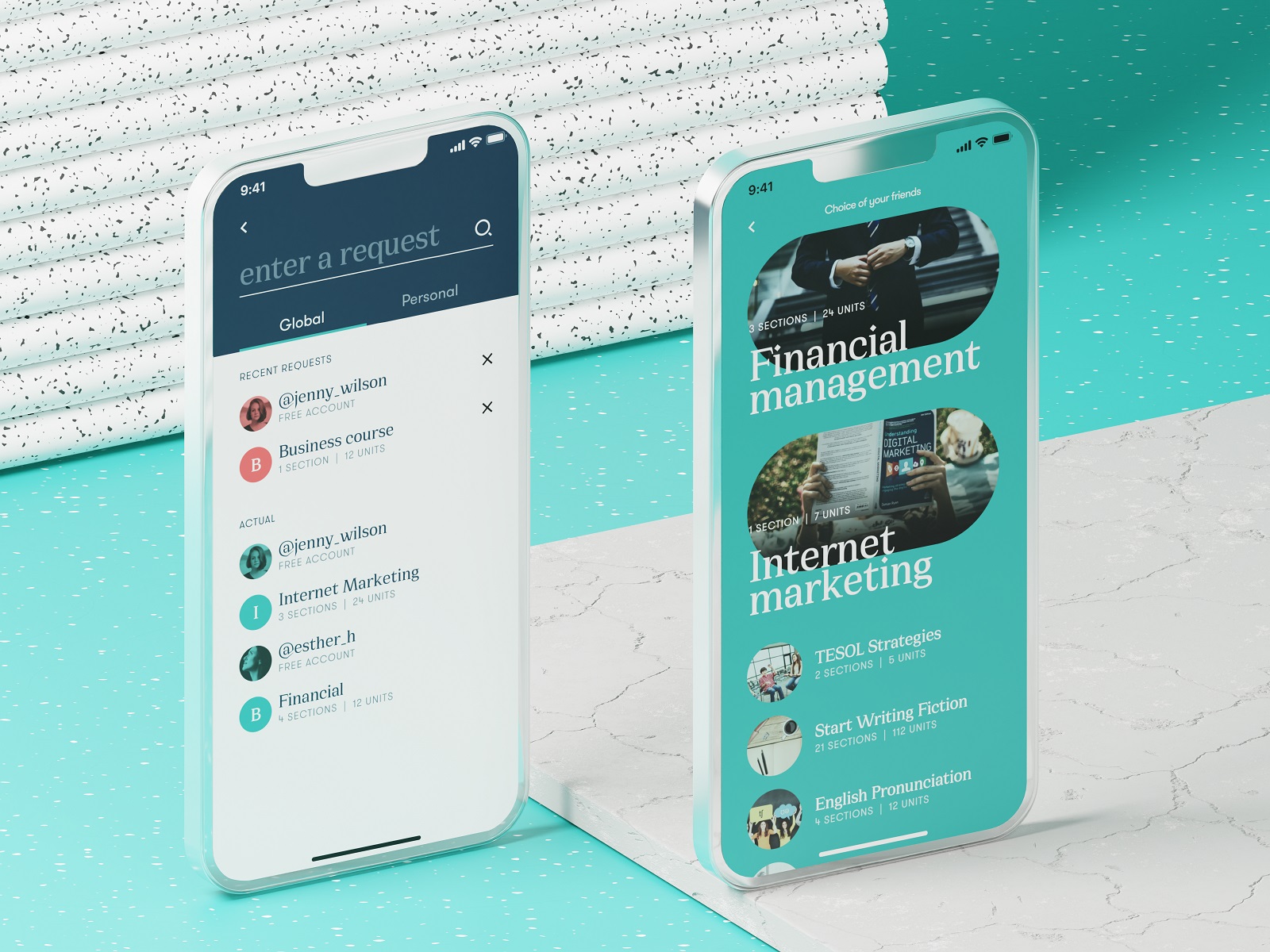
The education app uses text prompt integrated into the search field
However, keep in mind that text prompts and fillers should be obvious as examples. Try using lower contrast for them compared to the real input text, or integrate the words indicating that like “e.g.” or “example.” In case the text filler looks too realistic, it may create the wrong impression that the field is already filled with information.
Calorie Calculator app shows the text prompts that help users log in.
Previews
Preview functionality lets a user review the results before the feature is activated. For example, if you offer the user to choose between several color themes or different font sizes, show the preview in the process of choice so that the user can be sure he or she really wants that change. That may also touch on more complex things: CMS platforms, emailing services, and showcase platforms usually allow users to preview a piece of content before they publish or send it to make sure that everything is just right.

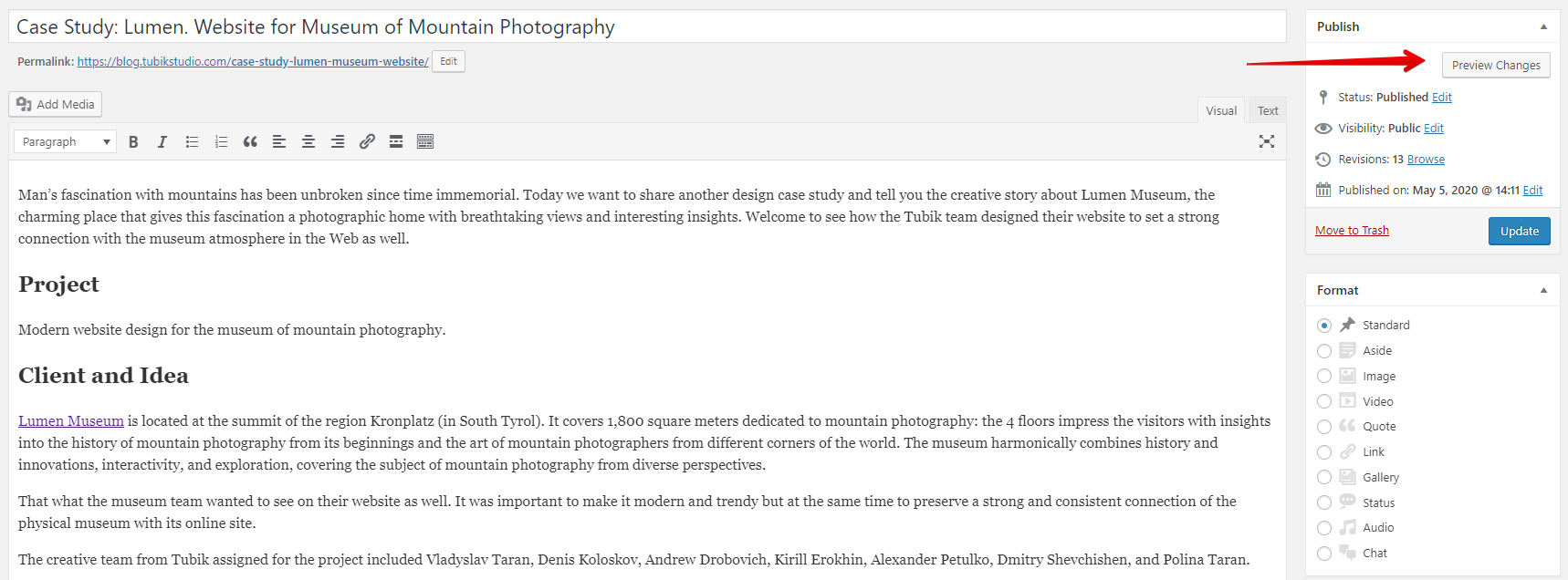
WordPress CMS enables a writer to preview all the changes in the post before publishing or updating it.
Suggestions
Autocomplete and other suggestions present another popular feature that helps users quickly find what they want and avoid unnecessary interactions or extra clicks. Here’s how it looks in the process of search here in Tubik Blog. When the user starts typing the search query, the website offers some relevant options immediately, and the full list is shown after the request is completed.

Clear Explanation
One of the vital points behind UX writing is guiding a user through interactions with simple instructions and updates. Use this checklist to review the texts you write to support interactions. It should be:
- clear (users understand what you talk about, the core message isn’t blurred or complicated)
- concise (the piece of text is meaningful, laconic, and concentrated on the goal, no empty talk is included)
- useful (the copy gives users necessary information or helps with interactions)
- consistent (the copy within the interface of one digital product keeps the same style, tone, voice, and terminology).
Focus on informing users and explaining what’s going on and how to deal with it instead of diving into technological details or explaining that it isn’t your fault. Make your explanations slang-free and cut off everything secondary. This way, you will lead the users to what they need and help them avoid mistakes.

The screen of a camera in Pazi app features a clear text instruction
Inline Validation
In basic terms, inline validation is a way to inform the user about the error or successful completion of the needed action right in the process of interaction. Most often, users deal with it in the process of filling in different forms (registration, login/signup, contact form, subscription form, etc.) Such an approach is really effective, especially for long forms with many fields: you update the user at every step instead of making them fill all the numerous fields and then saying that “something went wrong.”
However, there are some important points to remember:
- don’t integrate premature validation: it happens when the user just puts the cursor into the empty field, and it immediately gets marked as “wrong” before the user even has a chance to type something in. It will have a bad effect as you create an additional distraction and evoke negative emotional feedback on users being blamed for something they didn’t even start doing.
- don’t just mark the error; explain it: it’s not enough to show there is an error and leave the user confused about what is going on. Don’t just say “error” or “something went wrong,” but give a short and clear explanation letting users understand how to make it right.
- use color and visual markers known to most users: whatever your personal association with red color as a marker of an error, it seems there is a way or pattern better recognized globally to instantly let users understand that error is made. As well as the sign of a tick or a thumbs up marking the successful action. Think about markers that won’t require much cognitive load and won’t distract users much.

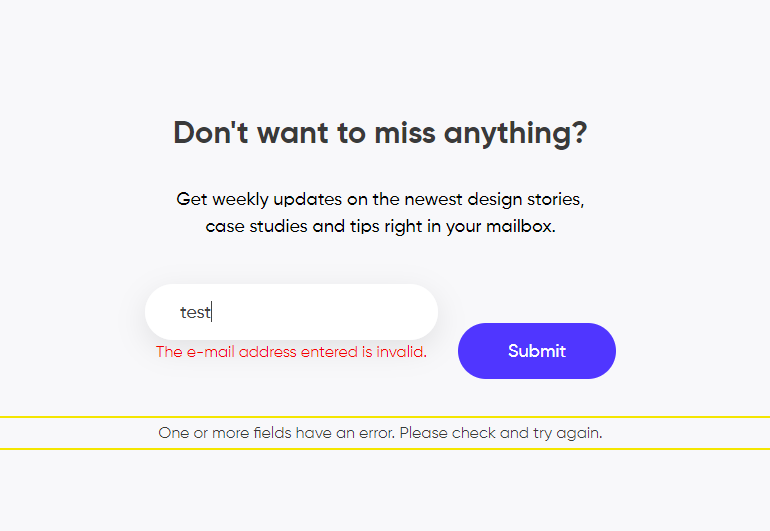
Inline validation of filling a subscription form on the Tubik website
One more way to prevent the user from an error is to make controls inactive until the error is solved. Sure, it should be done by giving the user a clear understanding of how to solve the problem.
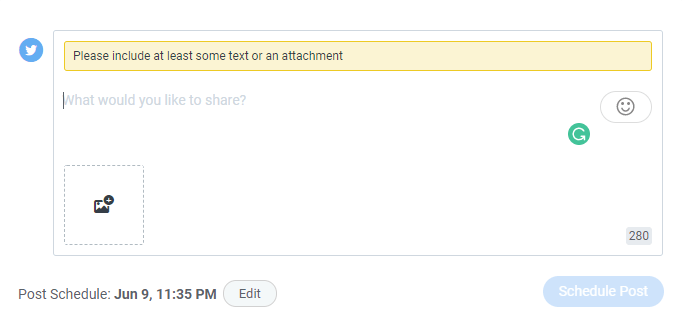
Here’s how Buffer app, the tool for automation of social media posting, does it:
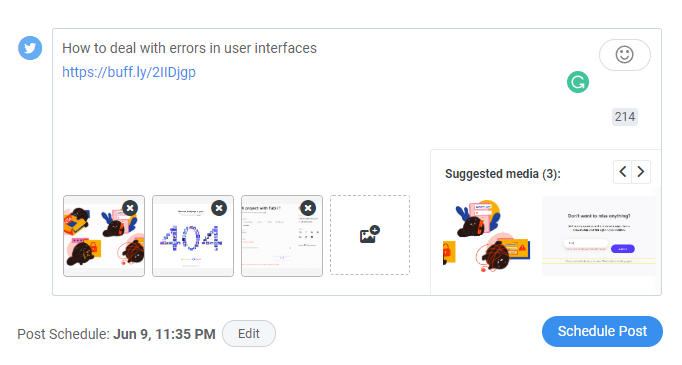
- When you open the window for a Twitter post to plan for publishing, the text prompt informs you that there’s nothing to publish. The button for scheduling the post is inactive.

- When you start adding the content, the button gets active. You can add up to four images to the post, so if you haven’t reached that number, you can see a free slot for media.

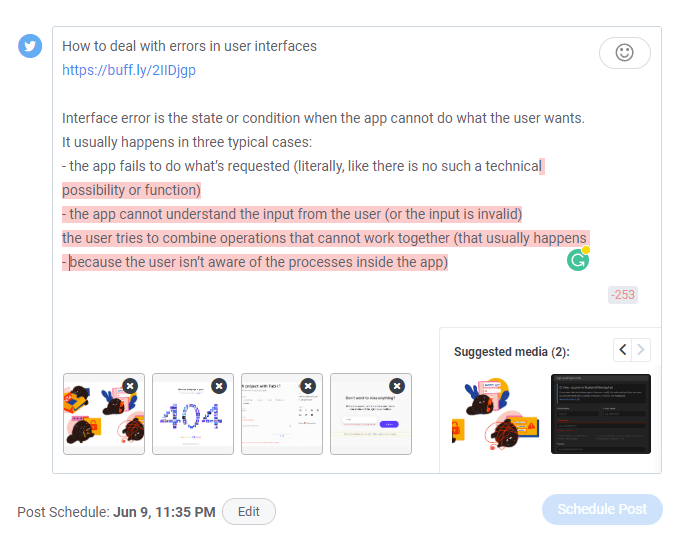
- If you added all four possible images, there is no more slot for another one. In case you exceed the number of possible characters, the button gets inactive again, and the extra part is marked by both color and filling the lines – this way, the error will be more accessible for people with color blindness.

Just this simple case shows how many different details and scenarios should be considered to prevent a user from making mistakes.
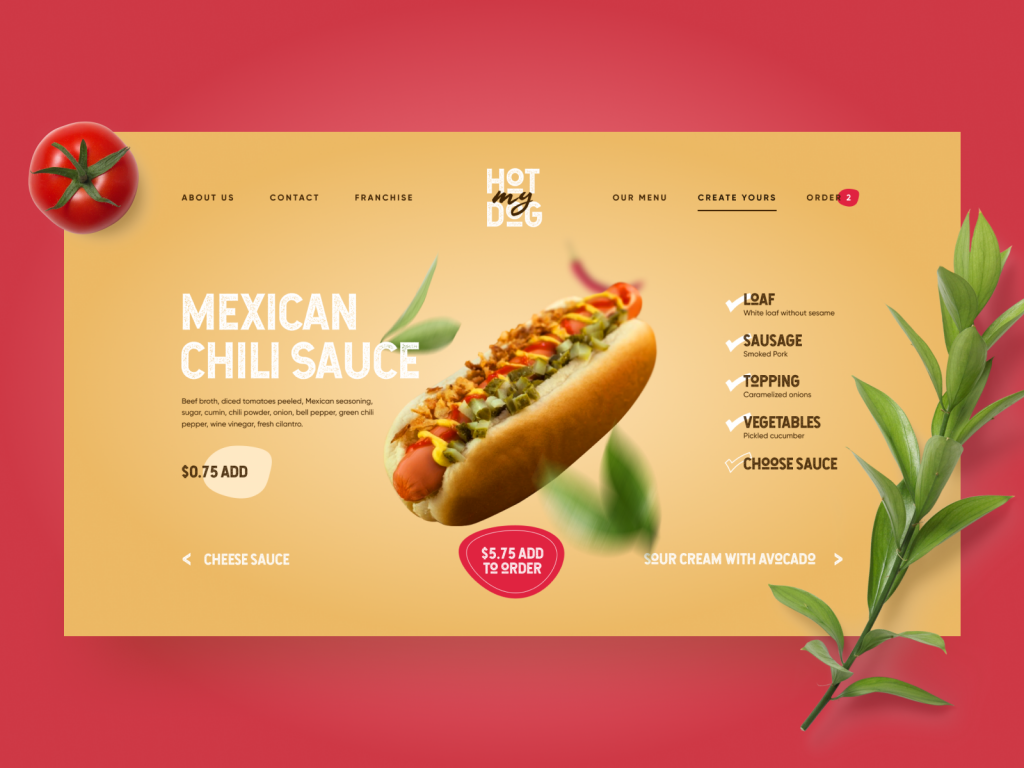
Here’s another interesting example of inline validation for the user flow of item customization: that’s the ecommerce service where users can customize their hot dogs before buying them. Tick symbols in the checklist show what stages are already done, keeping the user updated and confident. This way, it prevents the errors connected to missing something before making an order.

Color Accents
Color is one of the most powerful factors of visual communication with users and visitors, so it seems to be quite logical to employ it and help users avoid mistakes. Think over applying color accents as a part of navigation, guiding a user, and drawing attention to the core interactive details or zones. This way, you increase the chances of correct clicks and taps instead of getting lost between a bunch of homogenous layout elements.
Color contrast helps users quickly define active tabs in the Drink Recipe app layout.

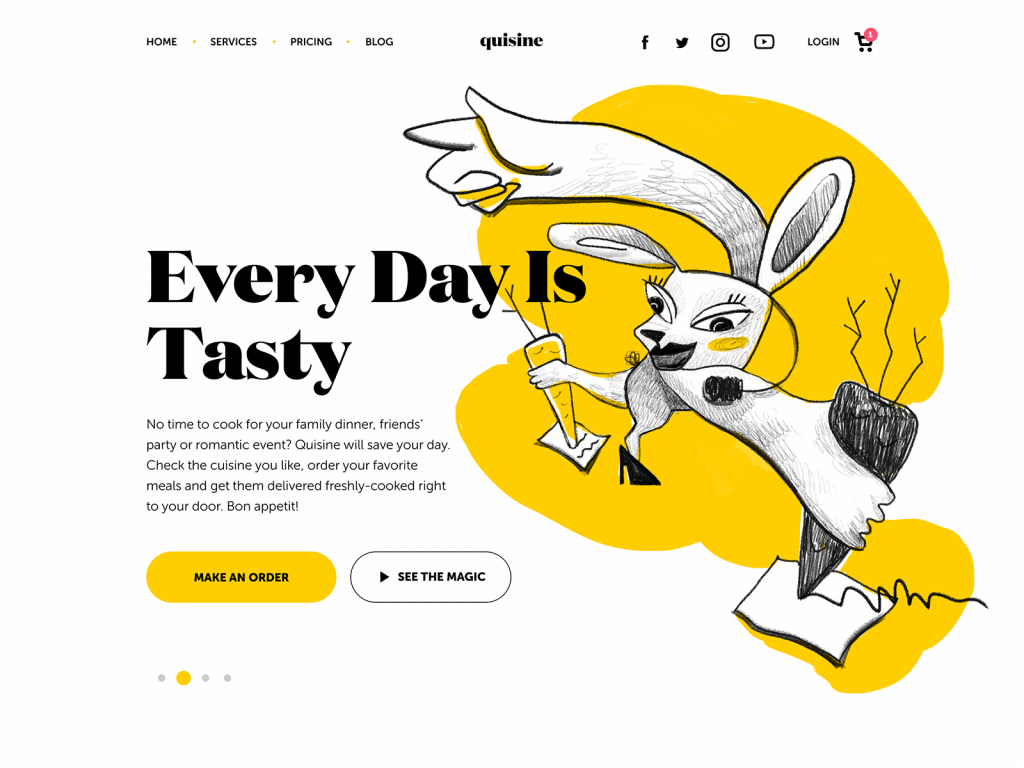
The website for a food delivery service uses the color accent to inform the user about the current number of items in the cart, this way preventing unnecessary interactions and getting back to the shopping cart page to check if the item is in it.

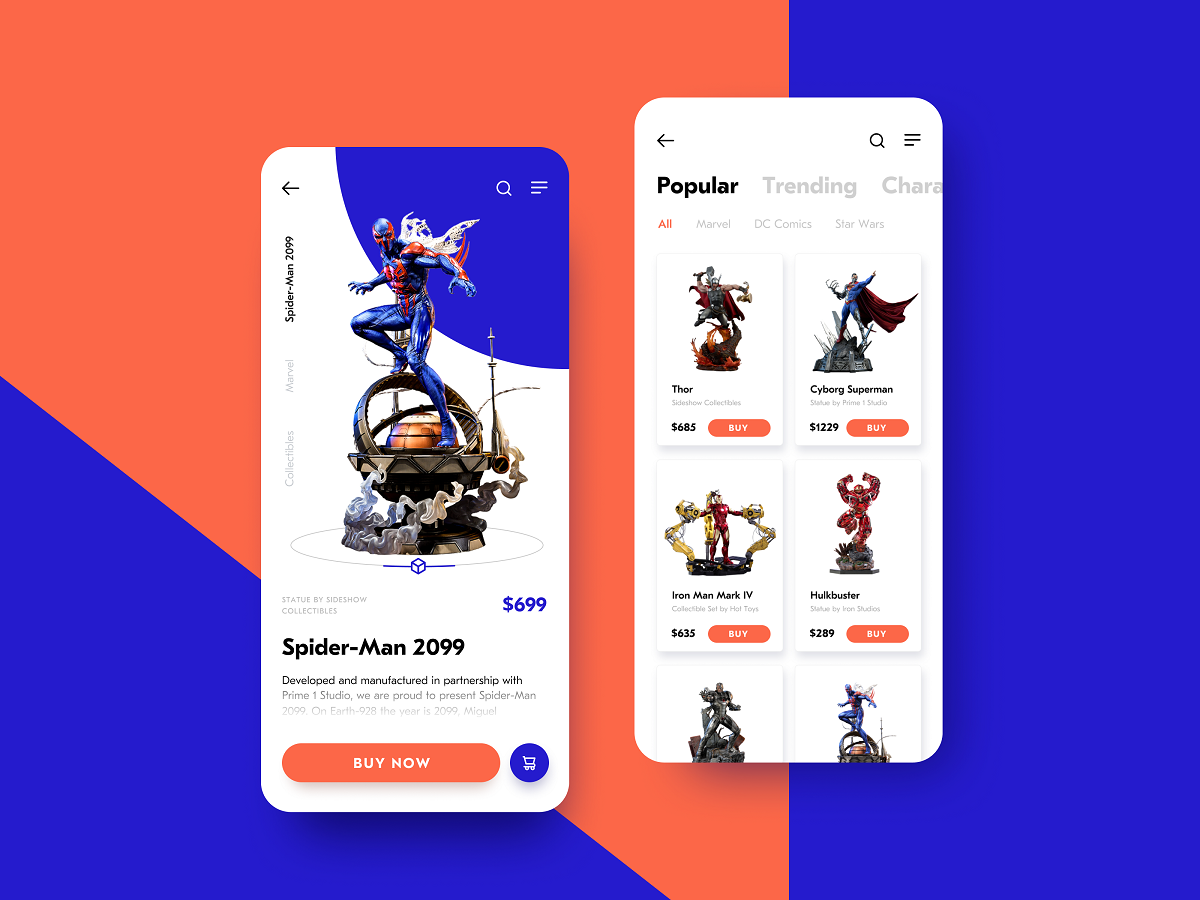
The ecommerce app concept for buying action figures uses high color contrast for the CTA button to make it the most noticeable element, and this way reduces users’ effort in searching for it in the app layout.

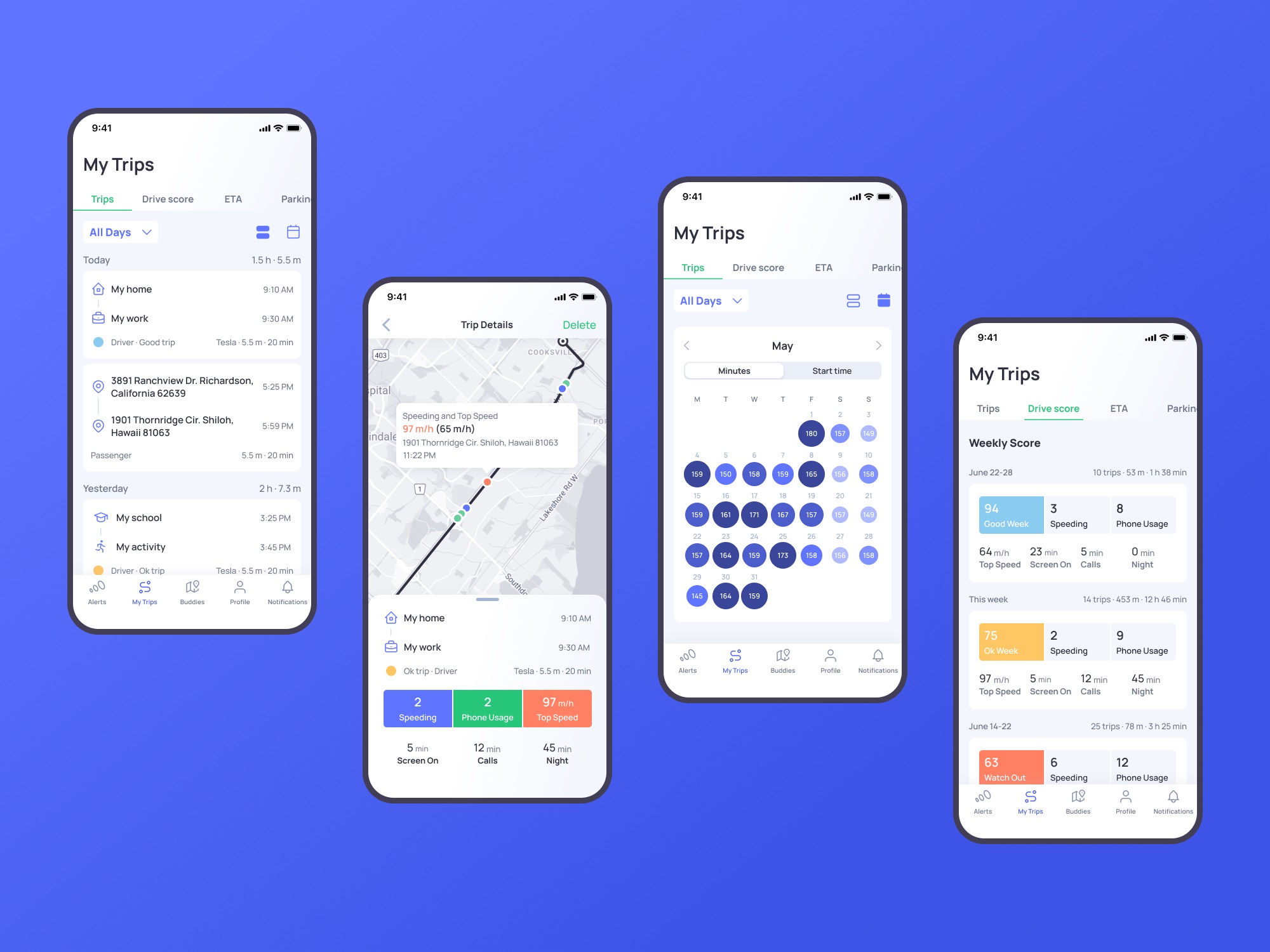
Otozen app for safer driving uses color marking as a part of user experience design, helping users quickly scan and understand different categories of data.
Familiar Icons
Choosing icons, especially for very basic interaction elements, always think twice before diving into a sort of creative experiment. Although icons are small, their impact on usability is huge: they give users quick visual clues, especially in the case of users with poor reading skills or disabilities, environments inconvenient for reading text, or not-that-perfect knowledge of a particular language. What’s more, icons are processed by the brain much faster than words, so they can make interactions faster and reduce cognitive load. Yet one of the reasons for that is the integration of icons that are instantly associated with particular functions or actions.
For example, make no mistake that needing to search through the content of your website, users will be looking for an icon of a magnifying glass. If you start experimenting with it, the risk of errors, mistaps, and misclicks gets higher. Familiar icons make the product feel like home for users and give them more confidence.

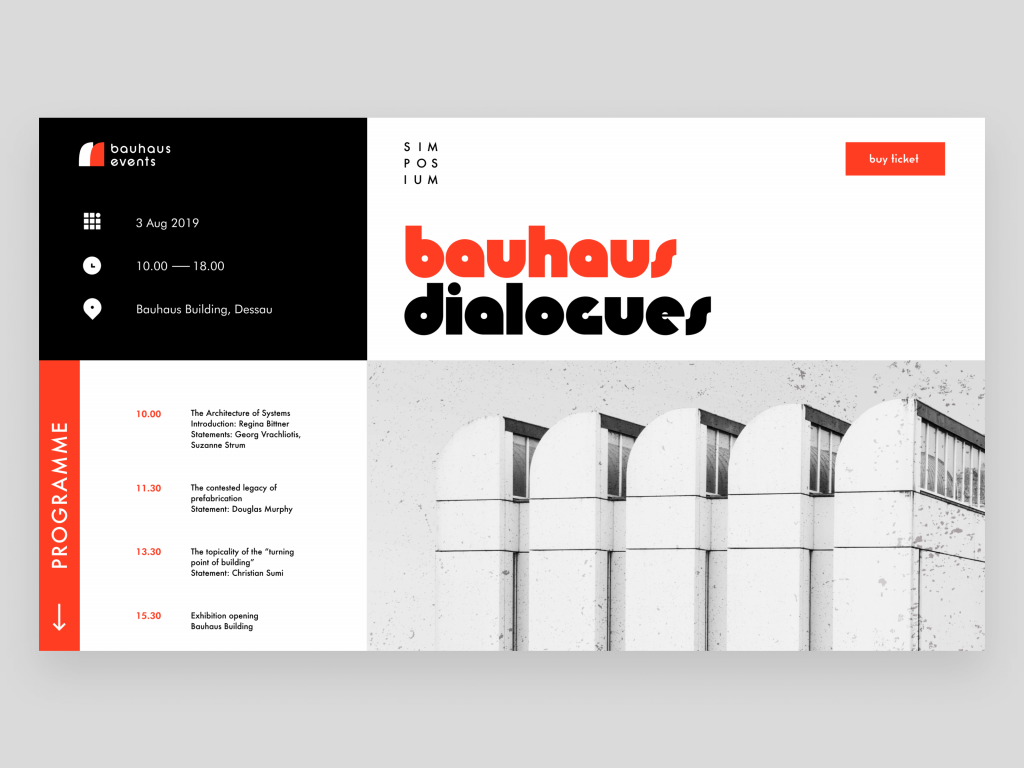
Bauhaus Event page uses well-recognized icons to mark the core information (date, time, and location) and make it easily found on the page.

Gallery App features a set of easily recognized icons such as search, user profile, and shopping bag in the tab bar. As well, the icons for followers, comments, adding to favorites, and sending a message are integrated into artists’ profiles.
Recognizable Patterns
This point continues the previous: not only icons but also other interaction patterns sticking to typical mental models may prevent app or website users from errors. For example, consider the following points:
- study typical scanning patterns and use them to make the core navigation intuitive and instantly visible
- put contact information into the website footer where users tend to look for it
- apply breadcrumbs on a website to let users trace their journey and get back when needed
- consider lazy registration via social network accounts
- make the logo in the header clickable and returning the user to the home page
- make the text links underlined to show that they are clickable
- put a cart button into the header on the ecommerce websites
- use plus icons for controls aimed at adding items
These and many more options for patterns that are well-known to users and make interactions easier and error-proof. Thoughtfully done user research and usability testing will help you to pick the ones that will provide the most user-friendly solutions.
GNO Blankets website features the cart icon in the very typical place, the left corner of the website header, the buttons look clickable, and the subscription form, site map, and links to social networks are easily found in the footer.

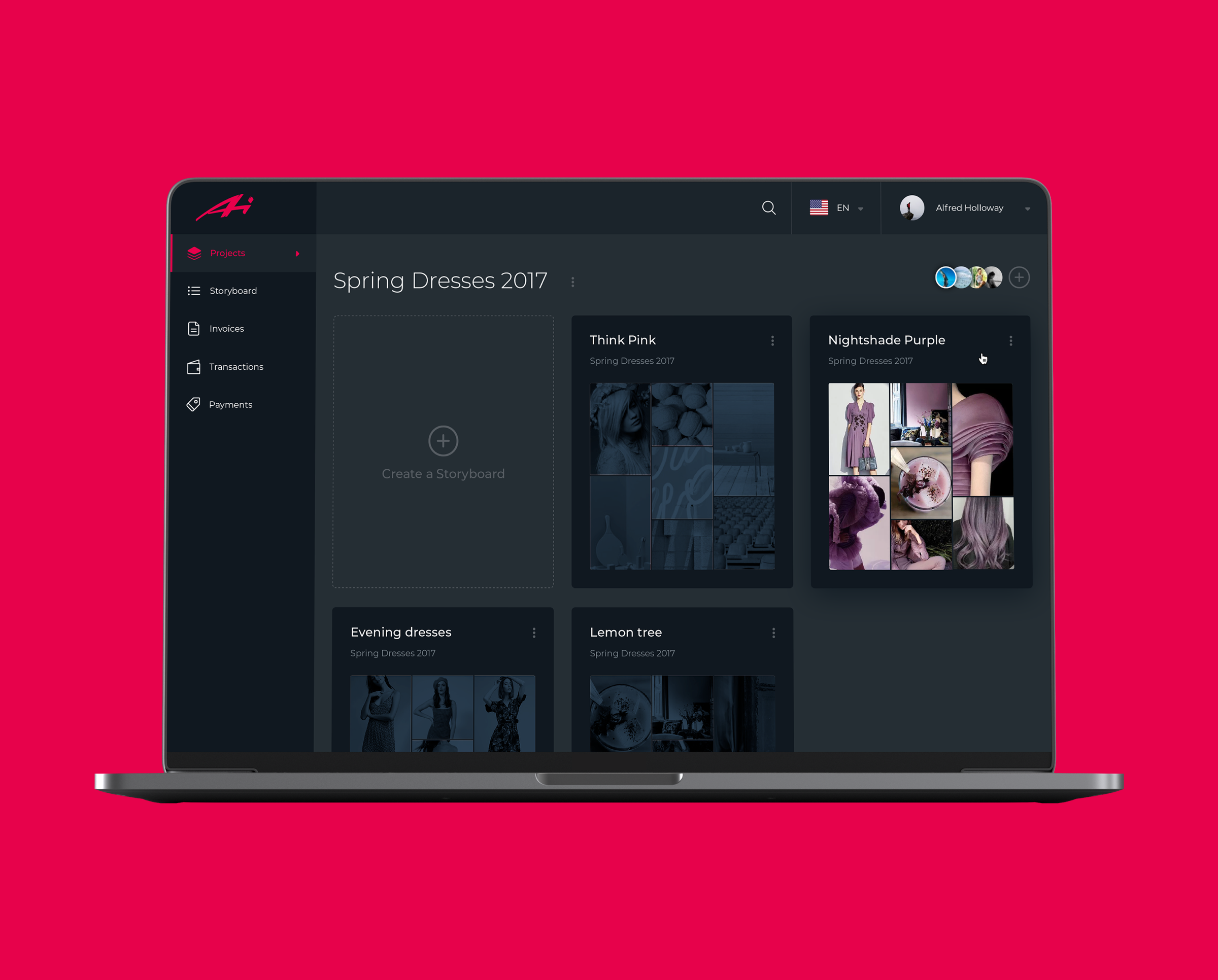
The control for creating a new storyboard in the Designer AI tool features a plus button supported with a text instruction
Icon Labels
Even though icons are a powerful element of usability and are perceived faster than words, there is another side of the coin: the aspect of meaning. People can perceive icons super fast, but if the message they transfer is not clear and can have double-reading, this speed will not bring a positive user experience. Fast capturing of the icon bringing wrong understanding cannot be defined as recognition; it’s just fast noticing. Recognition means not only speed but also the right action or information that this icon should bring to the user. Only in this case will it work as a factor preventing users from errors.
There are tons of easily recognized icons such as a telephone receiver for a phone call, an envelope for mail, a magnifier for a search, and so on. Sure, using these icons, you create a much faster perception of the UI functionality than using copy instead of them. Nevertheless, in cases when the image of an icon is not so obvious, its usage should be thoughtfully contemplated. If the icon doesn’t correspond with the goal and meaning it is assigned for, the speed of recognition doesn’t matter. That’s why there are cases when text transfers the idea or data more clearly, and sometimes it is more effective to use the double scheme when the icon is supported by the text label.
![]()
Watering Tracker application uses icons with text labels in the tab bar to make sure that double meanings are excluded and avoid mistaps.
The Finance App design features icons with text labels for the categories of expenses.

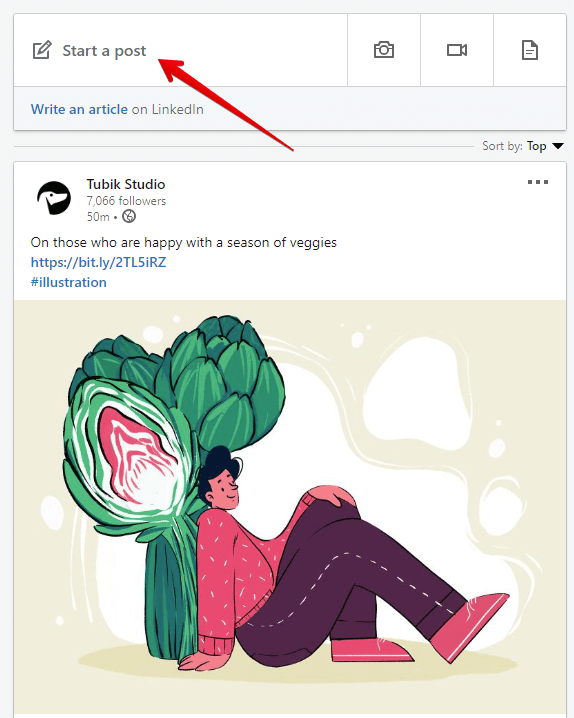
The field for creating a new post on the LinkedIn feed features the icon supported with a clear text label for a core interaction. The icons of adding media like images or videos are secondary and aren’t supported by the text. Anyway, the icons chosen for them are easily recognizable without a copy for most users.
Progress Animation
When users interact with a digital product, they want to know what is going on at every single step. Making users wait in uncertainty is the risk of losing those users. Still, when users are informed, waiting can be not so annoying and stressful, and users don’t make extra actions and mistakes. So, this aspect should always be taken into account, and there are many ways to support it via interface animation and text explanations.

Grammarly Plagiarism Checker tool supports the process of search with loading animation and text explanation of what is going on.
The fitness tracker app designed by Tubik features the stylish loading animation
Here we’ve mentioned some of the popular error prevention practices; more ideas and examples on this and other UX design aspects will be shown in our upcoming articles, so keep up with the updates.
Useful Articles
Here’s the set of articles on more aspects and best practices of user experience design.
Visual Dividers in User Interfaces: Types and Design Tips
How to Design Effective Search in User Interface
Directional Cues in User Interfaces
How to Make User Interface Readable
Basic Types of Buttons in User Interfaces
3C of Interface Design: Color, Contrast, Content






