Creating a website, landing page, or even a mobile app for an event is a special challenge for designers. It differs from the other UX design tasks with narrower focus but often demands more creativity and explosive catchiness that wouldn’t let the target audience go past. In terms of high competition, one of the factors any event success depends on is its promotion. The landing page is often an effective tool to unveil the benefits of the event and simplify the process of booking or buying tickets. As well as get potential visitors stunned with wow-graphics and effects setting the right mood and building up strong emotional appeal. So, in our today’s post, we’ve collected a bunch of web design examples aimed at presenting events in different styles. Enjoy and get inspired!
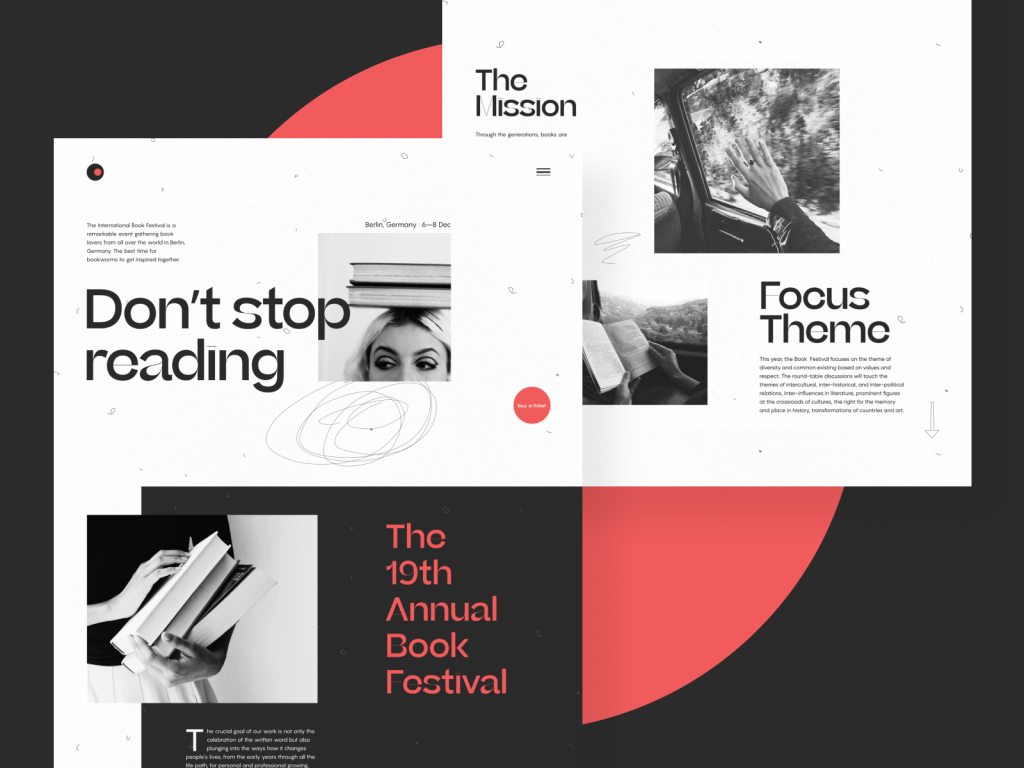
Book Festival Website
The first UI design example gives you a glance at the website of a book festival. The concept is trendy, elegant, and catchy. Airy minimalist pages are designed with a solid visual hierarchy to let the users scan them quickly and find the core information within short seconds.

Short and engaging taglines are performed in the original decorative font, yet the size of those components makes them prominent so the readability is never harmed. Bold contrast colors, lovely UI animation, and a clear contact form for buying tickets – all that helps to create a clear user flow.
The designer uses a number of tricks to make the website look modern and attractive:
- the irregular grid on the home page gives a fresh look to the text and visual content combination and adds dynamics to the scrolling process
- the website menu uses the unusual vertical placement of labels
- lovely details are highlighted with eye-pleasing UI animation
Also, it’s important to take into account that visitors may come from different marketing channels, and therefore, from different devices, so the aspect of responsive design was carefully thought-out. Here’s how it looks on the festival program page that uses a dark background and instantly visible, infographic-style numbers to mark the timing for each part of the event.
Design Conference Landing Page
Here’s the event landing page in a totally different style. It was designed for the illustration conference for designers and digital artists, so considering the target audience, it’s clear that the visual aspect and imagery play the prime violin here.


In this case, the composition is built around the original and catchy animated hero image able to attract the target audience: designers, artists, and illustrators. The animation supports the integrity of the transition between the pages as well as makes the hero illustration lively and adds a pinch of fun. Here the designer chose a light background and pastel color accents that draw visitors’ attention to the needed layout zones and elements, and support the visual consistency of the composition in combination with the digital artwork.
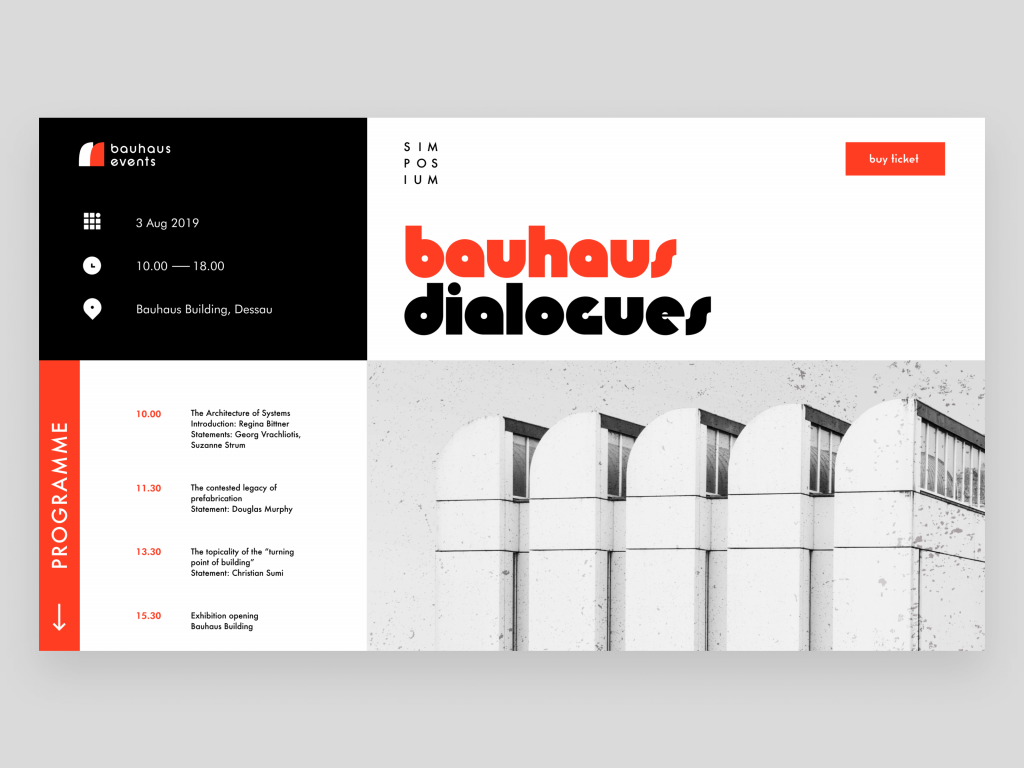
Landing Page for a Bauhaus Event
The Bauhaus is often referred to as one of the most influential modernist art schools of the 20 century. Its approach to teaching and the vision of relations between art, society, and technology had a great impact both in Europe and in the United States. The Bauhaus aimed to reunite fine art and functional design, creating practical objects with the soul of artworks. This landing page design is also inspired by the philosophy and was created to promote the Bauhaus event. It’s easy to see that the webpage follows the aesthetics of the art school approaches to art and design: it users bold color contrast of the limited palette, visual minimalism, solid hierarchy of elements, and prominent typography.

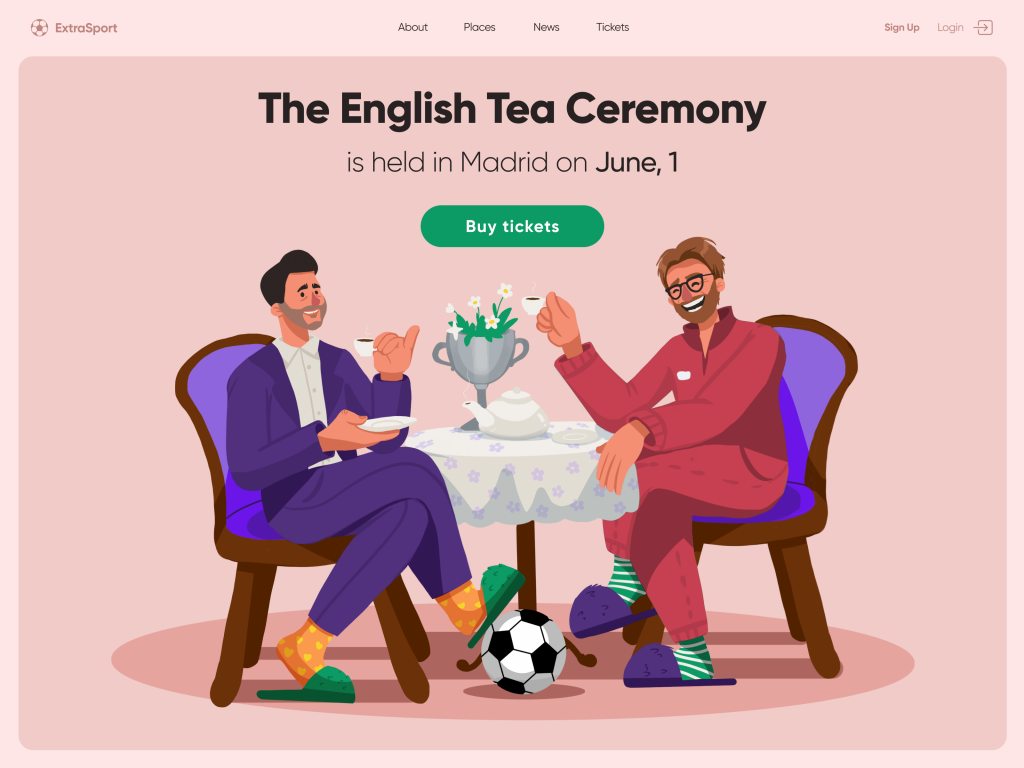
Sports Event Landing Page
This web design concept was aimed at football fans as its core target audience. On the 1st of June 2019, Madrid hosted a final of the UEFA Champions League – and two English clubs fought for the cup, which doesn’t happen all too often. To add a pinch of fun and art to this event, this landing page on selling the tickets to the match was designed. The hero illustration sends the vibes of the English tea ceremony and the characters are drawn to be well-recognized as trainers of the playing teams. In contrast to a cartoonish and detailed illustration, the typography is based on sans-serif easily readable fonts.

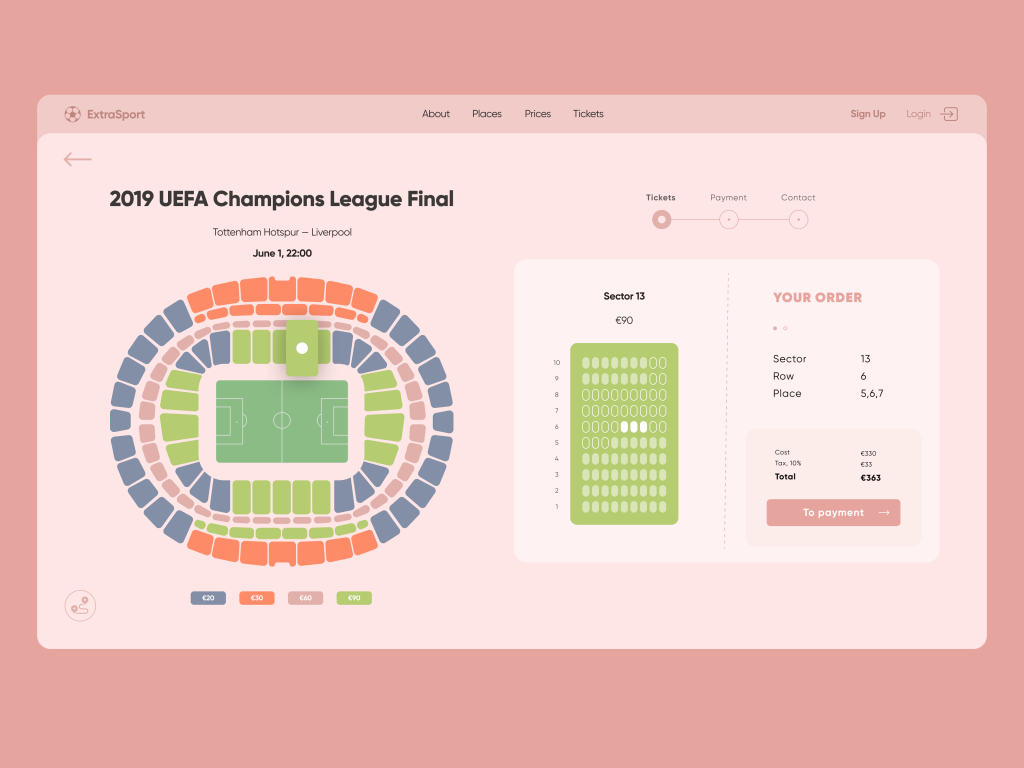
And below you can take a look at the page section designed for sales purposes: users can choose a place, get a recap of their order and make a payment right there.

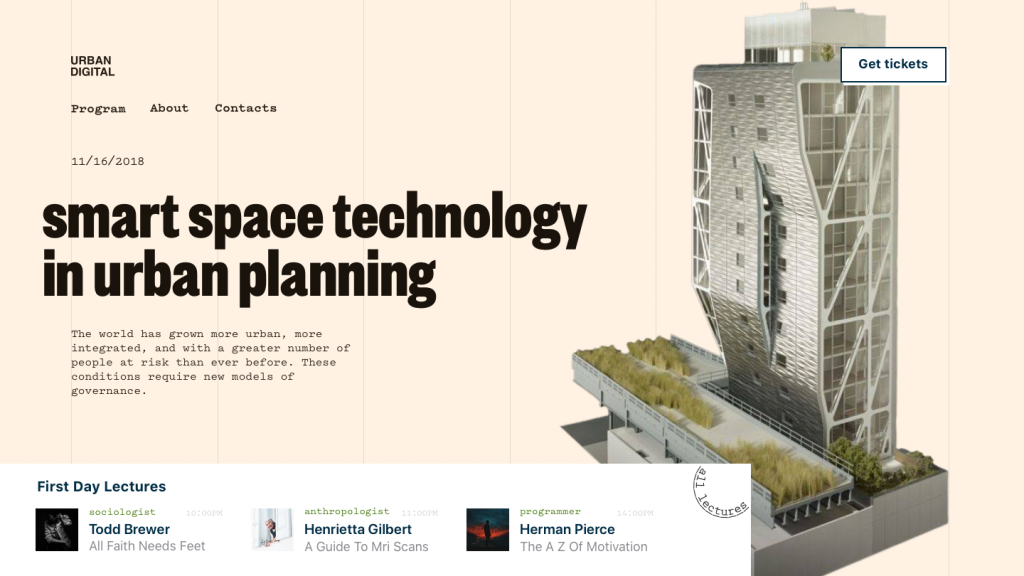
Website for Urban Architecture Conference
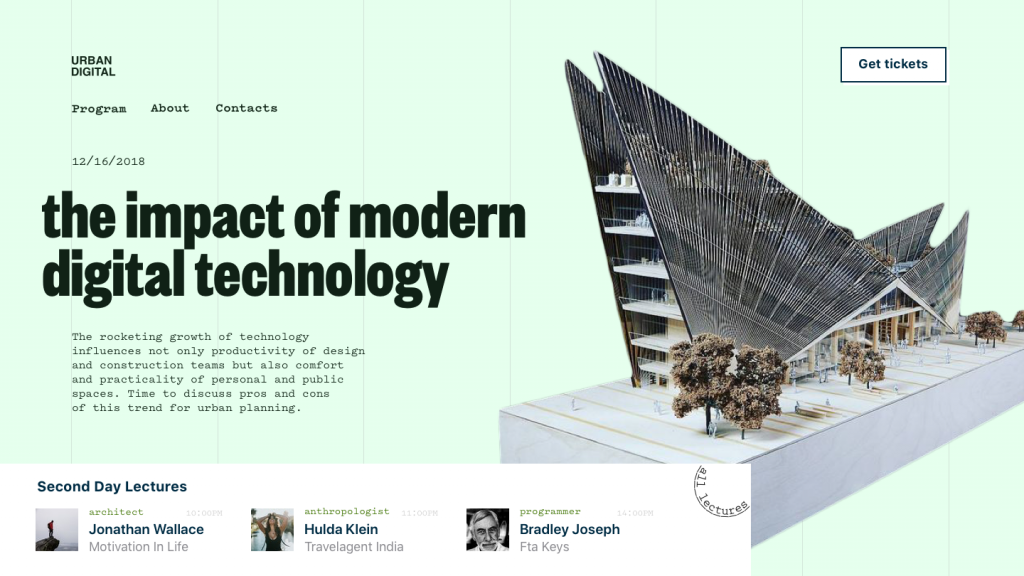
What is the future of our cities? Full of new technologies that have a great impact on architecture and construction, urban areas push the limits in building new reality which is the object of pride and concerns. The concept below features the web design concept for the conference Urban Digital devoted to this problem.
The home page design is based on bold typography amplified with trendy animation and a graphic pattern imitating the city line. Web pages feature the combination of the bold lowercase font for headlines and classic typewriter-like font for other text elements. Prominent visuals of architectural concepts quickly set the theme.


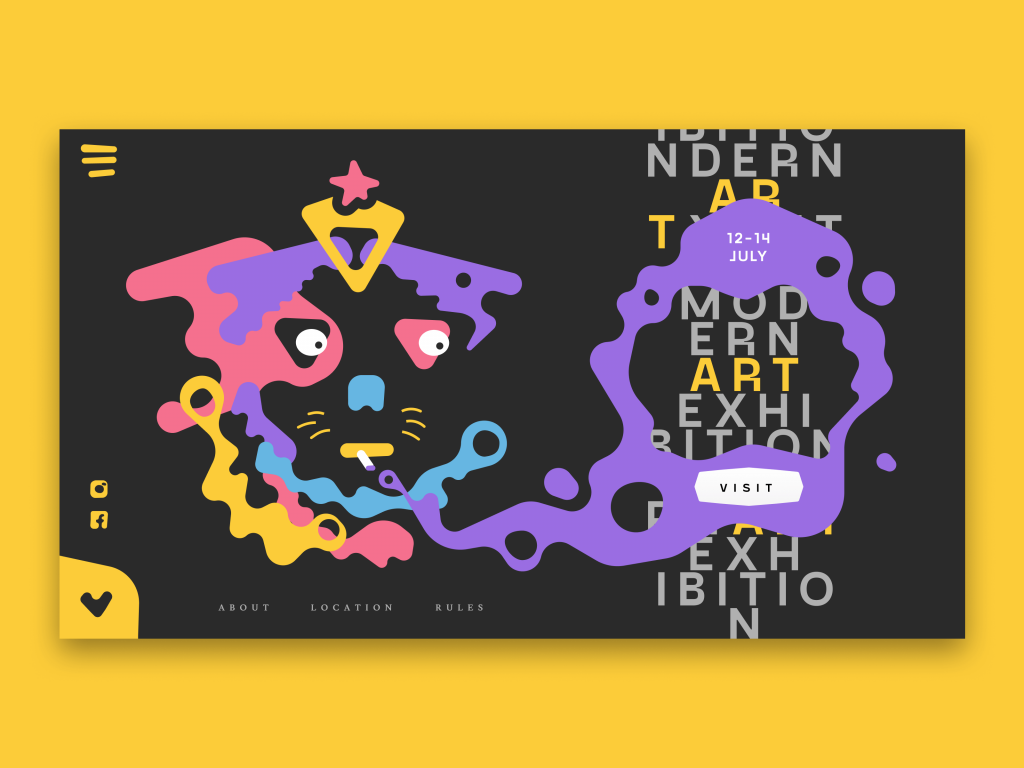
Landing Page for Modern Art Exhibition
This design features an original landing page for an art exhibition. A bit crazy digital illustration, catchy color palette, and experimental typography will definitely catch the user’s eye. The user interface design features the vibes of brutalism and gives a quick visual association with the nature of the event.

Fashion Event Landing Page Design
This landing page presents a fashion event, gives it a brief introduction, and lets users quickly buy tickets. It also features different tricks to attract the target audience:
- original illustrations giving a quick visual association with the theme
- dark background to make the images look deep and trendy
- catchy contrast colors
- bold typography combining filled and outline parts and different text directions
- animation making the transitions dynamic
- infographic-style numbers used as a factor of convincing the audience to get engaged.
Useful Articles and Design Collections
Here’s a set of posts for more design inspiration on the web and mobile user experience:
Big Review of Mobile and Web Design Trends to Start 2020
Web Design: 26 Examples of Creative Landing Pages
Review of 17 Trends in Illustration and Graphic Design
UI in Volume: 3D Graphics in Creative UI Design Concepts
Web Design: 5 Basic Types of Images for Web Content
UX Design: How to Make Web Interface Scannable
Hit the Spot: Design Strategies for Profitable Landing Pages
From Zero to Hero: Look at Hero Images in Web Design
Web Design: 9 Eye-Catching Web Interfaces with Bright Graphics