For the last couple of years, original illustrations for user interfaces have been one of the most popular and solid design trends. Let’s discuss the reasons that make designers choose illustrations among the core visual elements of UI design for websites and mobile applications.
What Is Illustration?
Basically, illustration is a visual interpretation of a particular concept, text or process. It’s an image that aims at supporting, clarifying or even extending the ideas that people get from the other source of information, most often given in the form of the text. The word itself means “throwing light on something” so its main purpose is to help the viewer understand or imagine something better.
Through the years, illustrations have been integrated into diverse print stuff like books, magazines, newspapers, posters, flyers, educational materials. Later, the field got a new breath with cartoons and video production. And quite recently, new technologies and tools pushed the limits opening the time of digital illustration.
Due to its beauty and creative flexibility, illustration rockets with a constantly growing number of websites and mobile apps as one of the ways to enhance usability, emotional and visual appeal of the interface. But what are the functions which can be covered with illustrations in UI design?

Ways to Use Illustration in User Interfaces
As well as any other part of an interface, illustration is a functional element rather than decoration. It should make the message and interactions easier and clearer – and more stylish, sure, why not? We can come across UI illustrations in:
- hero images
- theme images
- mascots and characters
- blog article images
- onboarding tutorials and tooltips
- rewards and other gamification graphics
- notifications and system messages
- stickers (especially popular for messenger apps)
- storytelling
- infographics
- marketing stuff and advertising banners
- visual markers of content categories
- social network pages supporting the website or app.
Here are the top ten reasons why illustrations got so much popularity in interface design – and perhaps why you would consider using them in your next design project.

10 Reasons to Add Illustration to User Interfaces
1. Custom illustrations establish the solid foundation of originality and artistic harmony
Graphics add a pinch of style and creativity to an interface, printed item, or branded stuff. In the world of tight competition, it’s vital to stand out. Otherwise, people may not even try your product let alone understanding its benefits.
By the way, that’s the reason why many companies use illustrations as hero images for their blog articles, review, and landing pages. In this case, designers can fine-tune the artworks taking into account the target audience’s preferences, and balance them with business goals or ideas behind a particular project or theme. That allows for finding interesting metaphors, color schemes, characters, and an environment that would appeal effectively to the specific pool of readers or viewers.

Look at the metaphoric title illustration of the article about UI animation. The smartphone plays the role of a curtain wall or screen, like the one used in a puppet theatre and designers reflect actors each of which shows a specific model of motion performance.
2. Illustration creates visual triggers that quickly transfer the necessary message
The vast majority of people perceive images faster than words. That’s neither good nor bad, it’s just a fact that designers can use to increase the visual performance of web or mobile layouts. People, in general, have incredibly broad abilities to perceive visual marks, recognize and proceed data even transformed in images of a high level of abstraction.
Here’s a bunch of useful facts:
- as psychologists claim, people need about 1/10 of a second to get a general perception of a visual scene or element (that speed is indeed impossible for textual items)
- visuals are transmitted to the brain much faster and important pieces of information are often fixed by the brain as visual images even if they were obtained via text perception
- images are less vulnerable in combination with the background and surrounding elements while the text is highly dependent on the aspect of readability
- images have a tendency to stick better in long-term memory which means that dealing with the interface users will not need to process and remember more data than it’s really necessary, so interactions get faster
- visuals in the interface can make it more universal in cases when an app or a website is used by people from different countries
- pictures push the limits of perception for users who have natural problems with text recognition such as, for instance, the dyslexic or non-reading preschoolers.
All the above-mentioned builds a solid reason to create strong and fast visual associations with illustrations. Characters, colors, composition, recognizable details will quickly inform users and support the message given in the textual form.

Here’s the landing of a digital agency ready for the highest business challenges and goals – that’s the message quickly transferred by the bright hero image of a basketball player.


One more example features theme illustrations created for LunnScape, a company that specializes in landscape design and plant care. The artworks aim at being used for marketing campaigns, social networks, and on the website. After a bunch of experiments, the designer came up with graphics in an airy style applying soft pastel colors and light strokes. One of the illustrations features people busy with gardening while the second reflects the airy view on the public space with landscape design. Illustrations immediately set a precious connection with the theme of the landscaping.
3. Graphics provide effective support to the copy applied in the web or mobile interface
As it was mentioned before, in many cases pictures work as a more universal tool of communication than text. However, there are also some pitfalls to consider carefully. The speed of perception is not the only thing we need: people can perceive illustrations super fast but if the message they transfer is not clear or can be double-read, the speed will not bring a positive user experience. Fast capturing of the graphics that result in wrong understanding cannot be defined as recognition, it’s just fast noticing. Recognition means not only speed but also the right action or information which the visual element should bring to the user. So, in case you want to make the visual metaphor immediately clear and avoid misunderstandings or wrong associations.

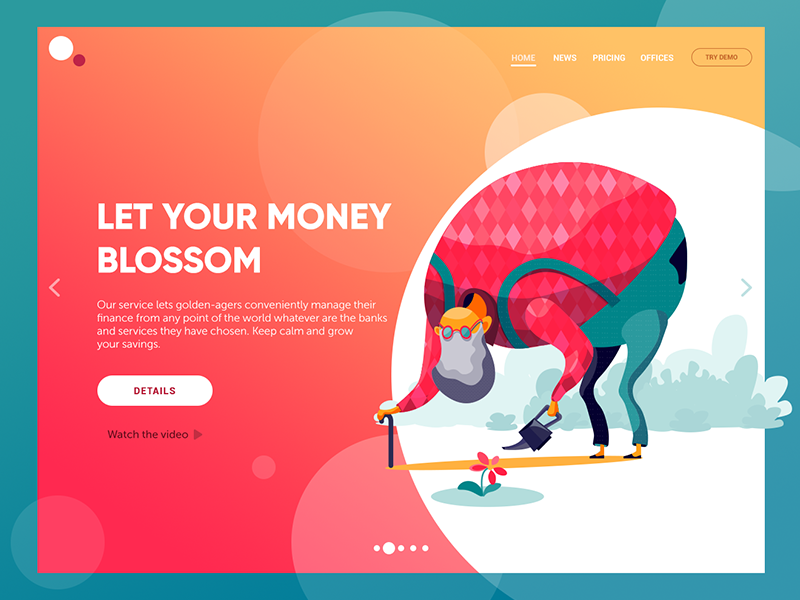
Here’s the illustration for a website of financial service helping pensioners manage their money effectively and grow their savings. The artwork immediately transfers the message keeping it consistent in combination with the tagline and copy block. This way the webpage looks catchy while all the elements in the layout harmonically work together.
4. Illustrations are a well-checked tool of creative storytelling
Put simply, storytelling is the method of uniting different blocks of information into one story to make them more memorable and set the strong connection between the parts. This approach showed itself highly effective in both marketing and user experience design.

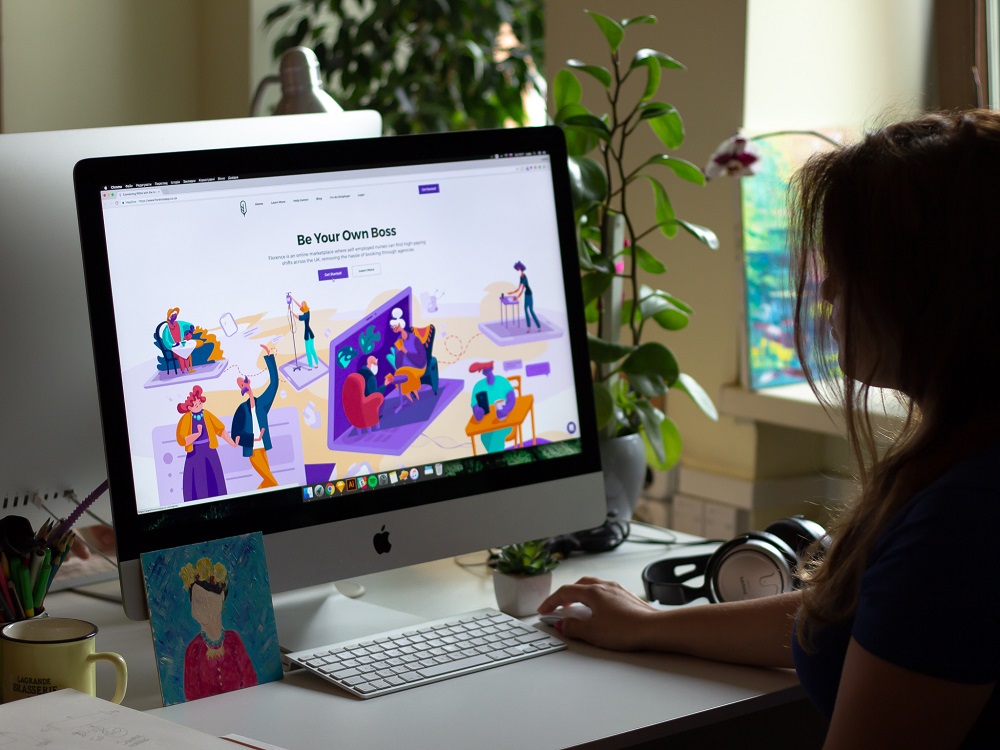
Here’s the set of illustrations designed for one of our recent projects Florence. It is an online marketplace where self-employed nurses can find high-paying shifts across the UK. The designer created original characters showing the story, setting the atmosphere, sending the message, or presenting the benefits in a way that corresponds to the mood, tone, and voice of the platform.

5. Illustrations have significant power in setting the emotional appeal
No secret, we are all emotional creatures. Talking about design for emotion, Aarron Walter said: “Many websites and applications are creating an even better experience. They’re redrawing the hierarchy of needs to include a new top tier with pleasure, fun, joy, and delight. What if an interface could help you complete a critical task and put a smile on your face? Well, that would be powerful indeed! That would be an experience you’d recommend to a friend; that would be an idea worth spreading.” And that’s what you can effectively do with illustrations. Everything you put into them – lines, shapes, colors, facial expressions, dynamics of curves – have a significant impact on igniting emotions. Studying user behavior and factors that influence emotional appeal, designers can make illustrations a powerful tool connecting experience to user emotions from the first seconds of interactions.

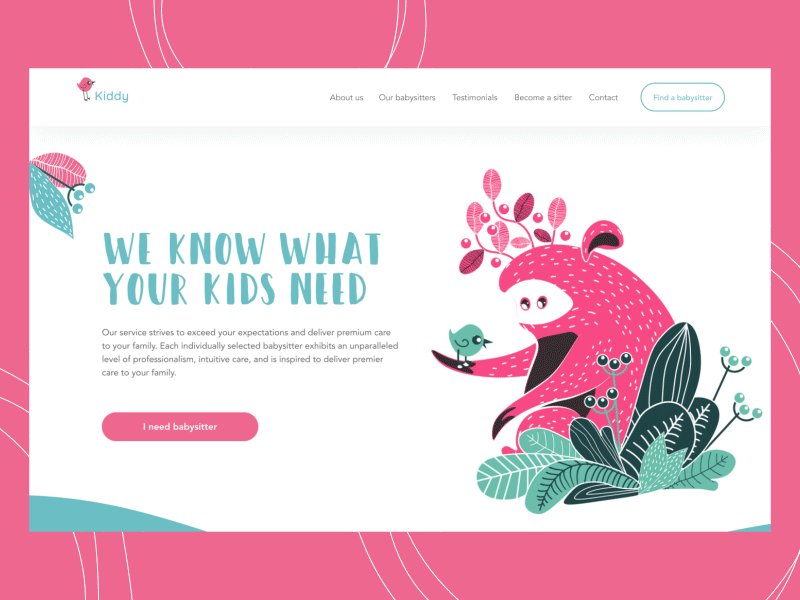
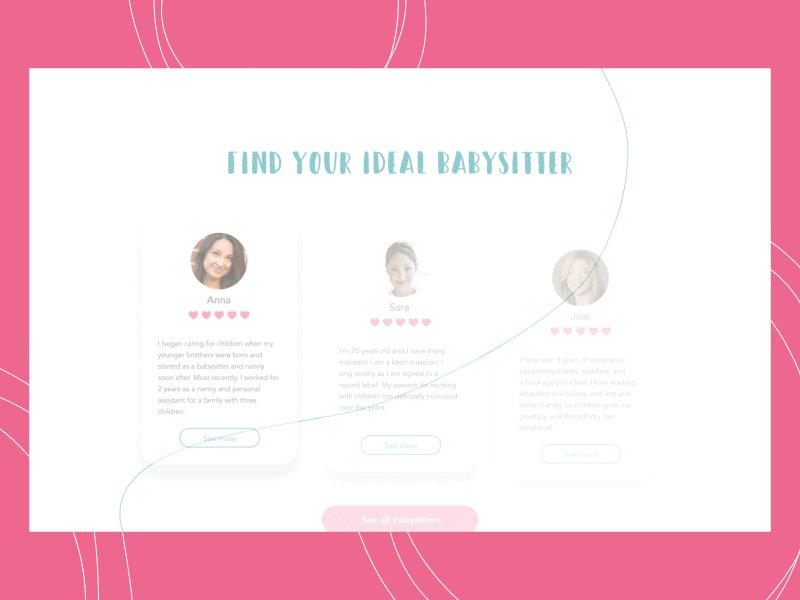
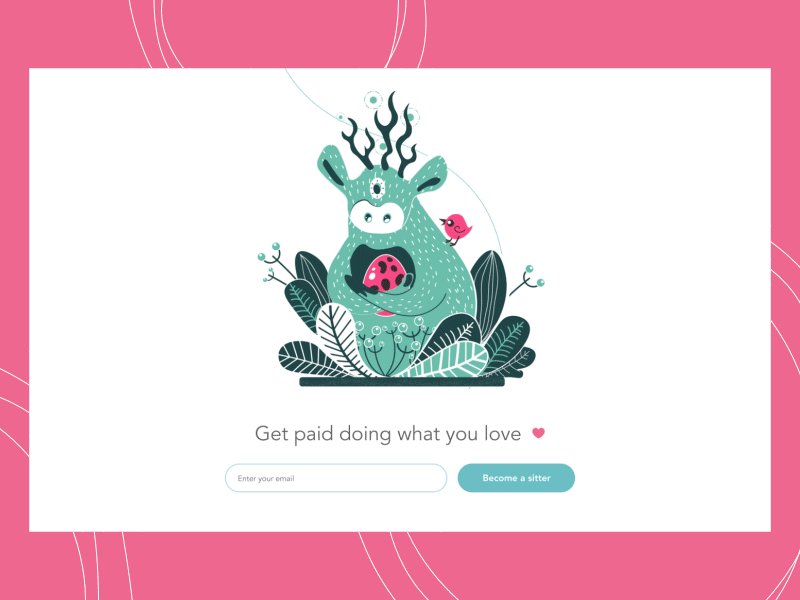
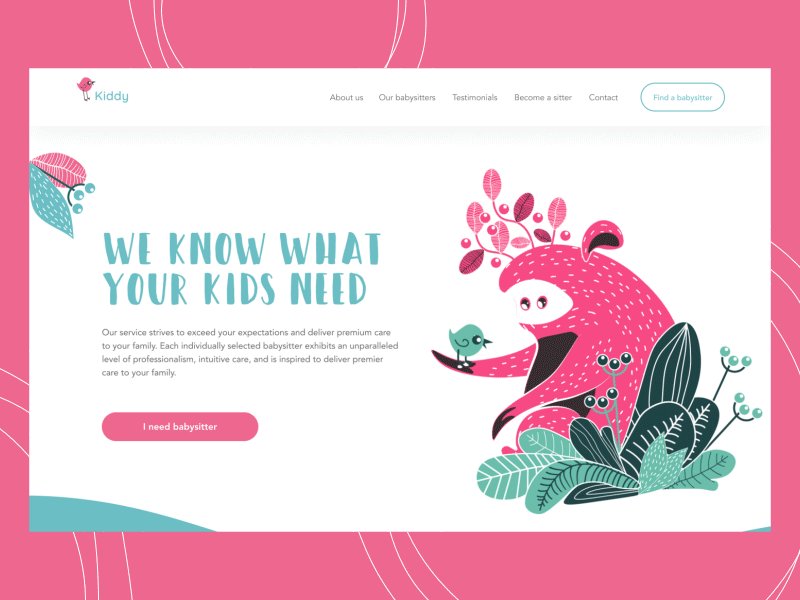
This design concept presents a landing page for Kiddy, a platform that makes hiring a babysitter just a piece of cake. Isn’t it cute? The feeling of cuteness and positivity is supported by several factors, among which animated custom illustrations with funny characters play the key role. They transfer the message and the mood, create the needed atmosphere before the user starts reading about the service, and give the whole page a unique look.
6. Custom graphic design sets the ground for aesthetic satisfaction which grows the desirability of the project
With hundreds of discussions and arguments on the “functionality first” theme, the natural human desire for beauty and delight is still in force. Sure, utility and usability are the foundation of any interface. Still, desirability is an aesthetic and lovely facade that makes people notice your product, feel the pleasure of using it, and want to use it again. Illustrations are a well-checked way to reach this goal as they add beauty, style, elegance, or whatever you want to add to your interface.

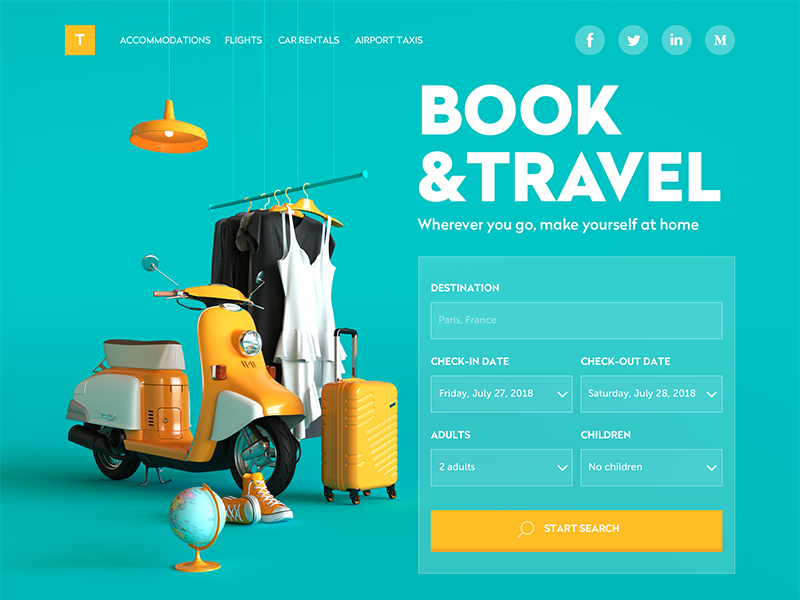
Here’s a web design concept of a simple and bright booking service for travelers. It uses a 3D illustration that is the big theme image that harmonically takes the left part of the page, while the right part features the form to fill in for the first search of accommodation. Not only does the artwork set the theme but also makes the interface catchy and beautiful.
7. Illustrations are memorable and catchy, so they work well in growing brand awareness and recognizability
Comparing to text, images have a tendency to stick better in long-term memory. The impact will grow when the images are informative, designed according to the target audience’s expectations, and in consistency with a general stylistic concept of the layout. This makes illustrations highly effective in making a UI design recognizable and supports the website or mobile app branding. That is one of the reasons why illustrations are widely used in onboarding.

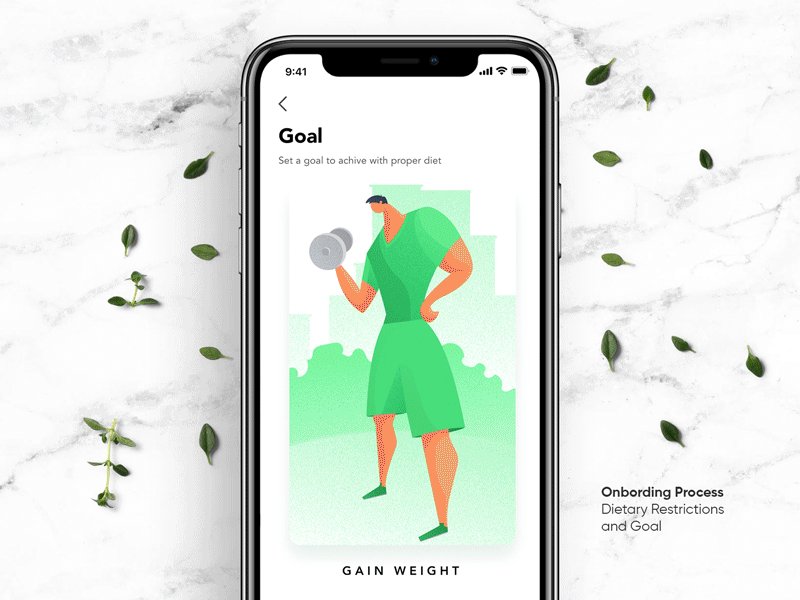
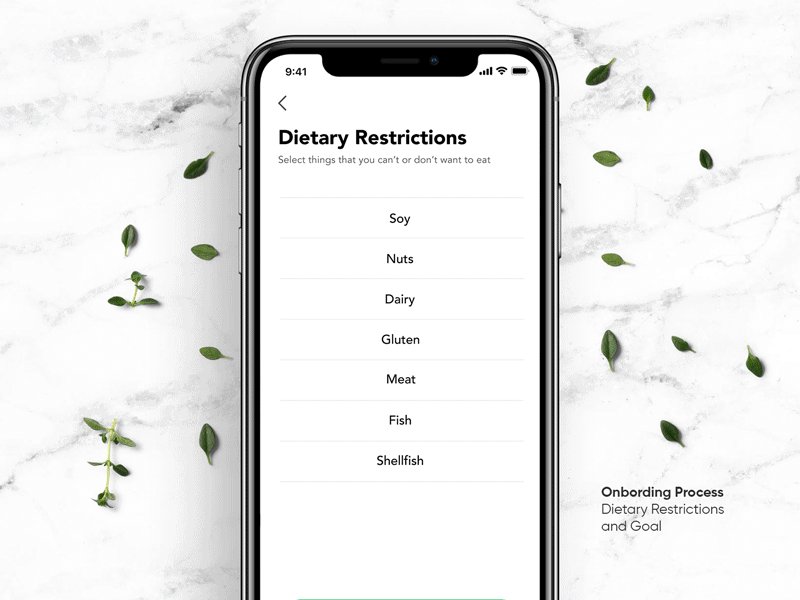
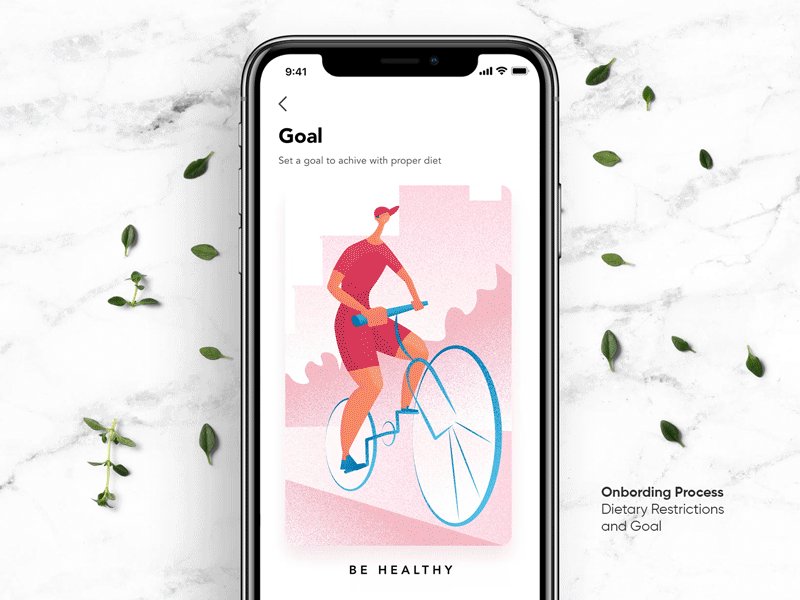
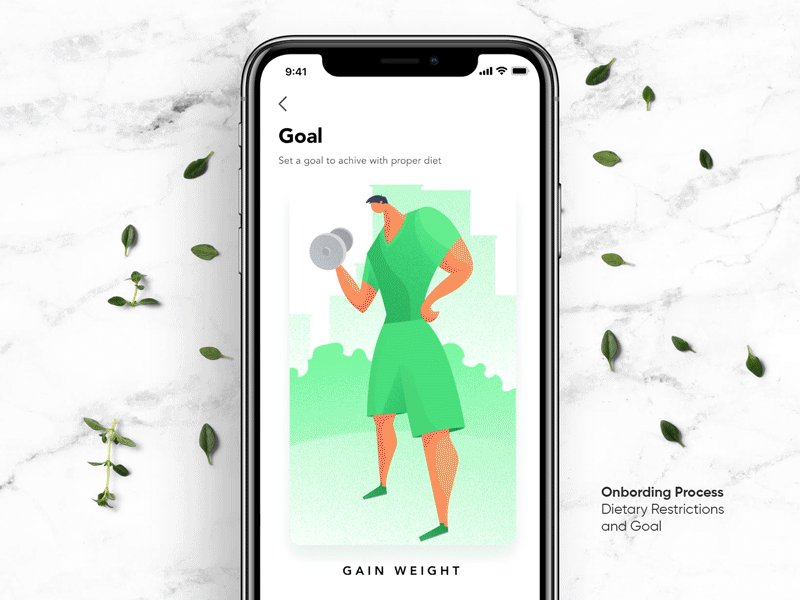
These are onboarding screens for the Perfect Recipes app. At the start of the interaction, users set the goals they want to achieve such as losing or gaining weight, keeping a healthy diet, and the like. Also, users may mark the ingredients they don’t like so that the app didn’t show the recipes containing them. The illustrations are used to visualize the goals in a bright and original manner.

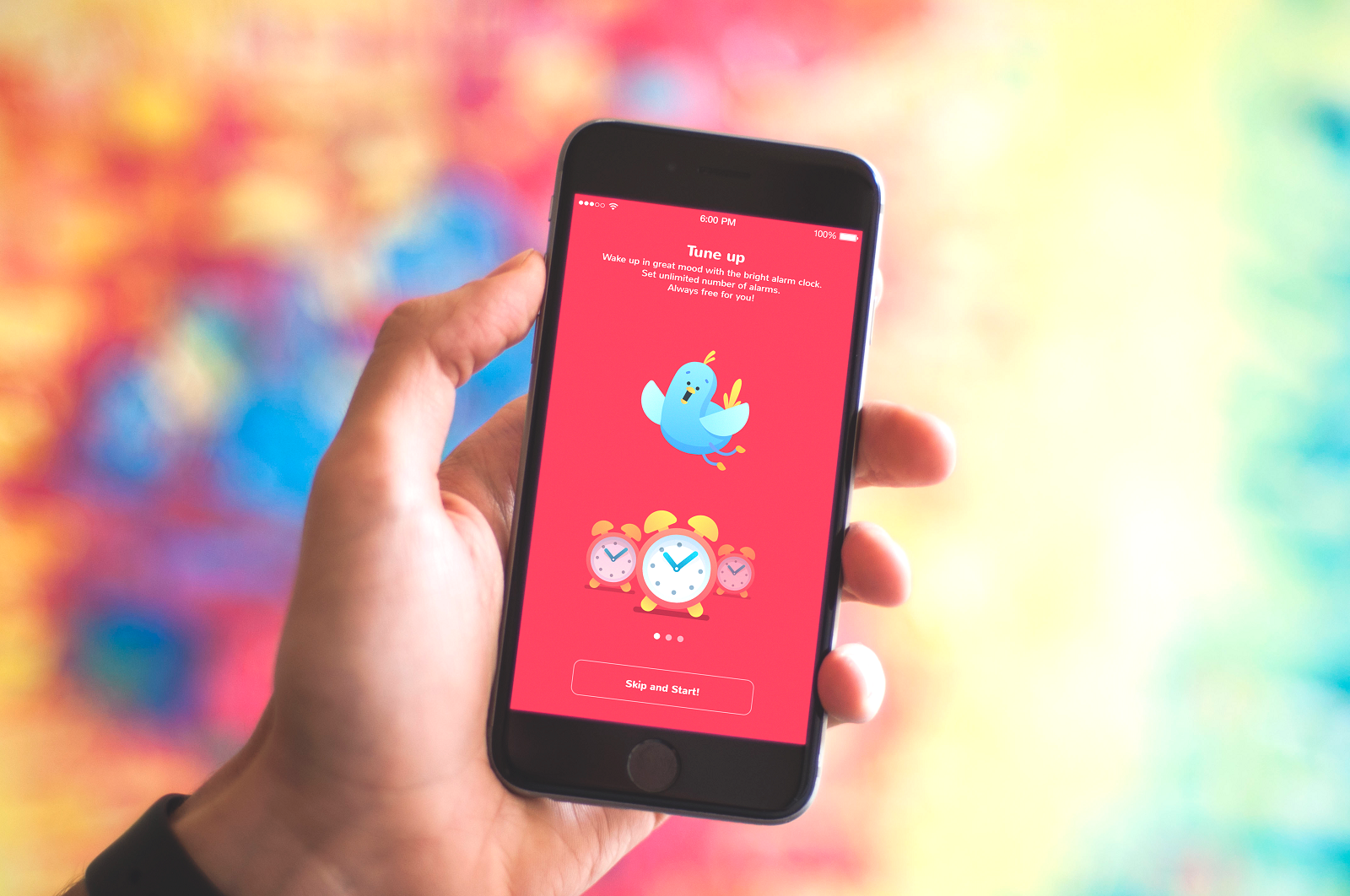
One more example of app onboarding screens, this time for Toonie, a cute and funny alarm. Funny characters and illustrations become the key element of app gamification. The original mascot integrated into UI became the core element of communication and interaction, in different states, it delivered different messages to the user making the interactions more user-friendly and human-like.
8. Digital illustration is effective in creating animated short videos and interactive elements to make the interactions live and elegant
More and more websites and apps apply animation in user interfaces. This way you can enhance not only usability but also the emotional appeal and elegance of UI looks. That’s why it happens regularly now that we come across animated logos, icons, or even complex animated illustrations. The motion allows for adding more power to the idea, message, and mood of the image. What’s more, one of the hot and effective trends is applying animated videos where illustrations get a new level of development and communication with users.

This is the example of an animated logo for Whizzly, the social network for young people showcasing talents and sharing creative projects. The artistic means applied to the logo and its animated version make it pleasant-looking, memorable, and emotional.
9. Illustrations based on interesting visual metaphors make the design unique and engaging
As well as in art, in design metaphors are a powerful way to engage users and make them consider the offered ideas. Illustrations enable designers to work on unique metaphors corresponding to the specific goals and users.

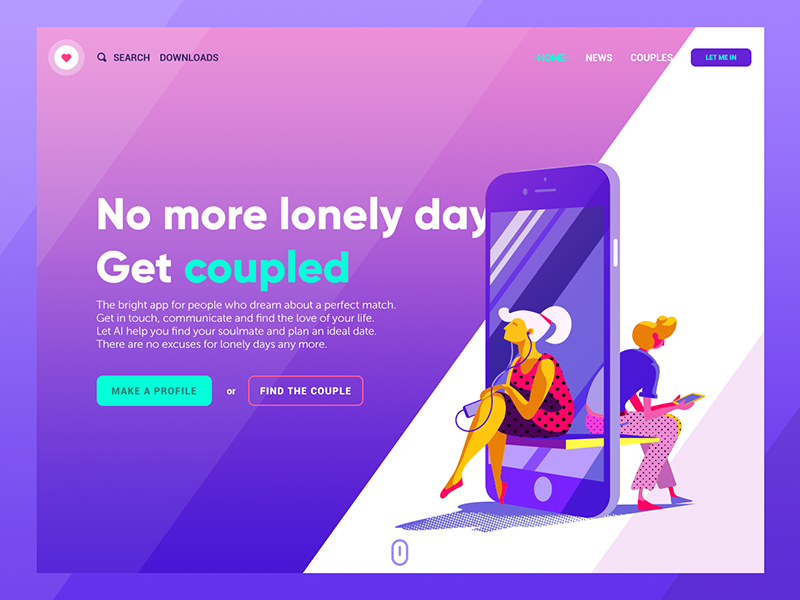
Here’s the concept of a landing page for a dating app letting people find their perfect couple. The illustration presents the theme making a bright visual trigger and effectively combining the image of the device uniting people.

One of the crucial challenges for graphic designers is finding the original style – and that’s what inspired the metaphor for this artwork. In the article on flat illustration, the graphic designer shared practical tips on how to catch this golden fish and applied the same metaphor in the title illustration.
10. People notice and decode images quickly so illustrations used wisely can make the interactions simpler and faster
Custom graphics like icons and illustrations can become a great improvement to the clear and intuitive navigation of the interface. In user interfaces, where in many cases basic interactions should take seconds, this aspect is highly important and it is the essential reason to turn everything into the graphics marking categories of content with visual signs. However, bear in mind: if there is the risk that the images may be decoded wrongly or not decoded at all, they need additional support with copy content. User testing will be a great help to find out which elements are absolutely clear and which need to be explained with the text.

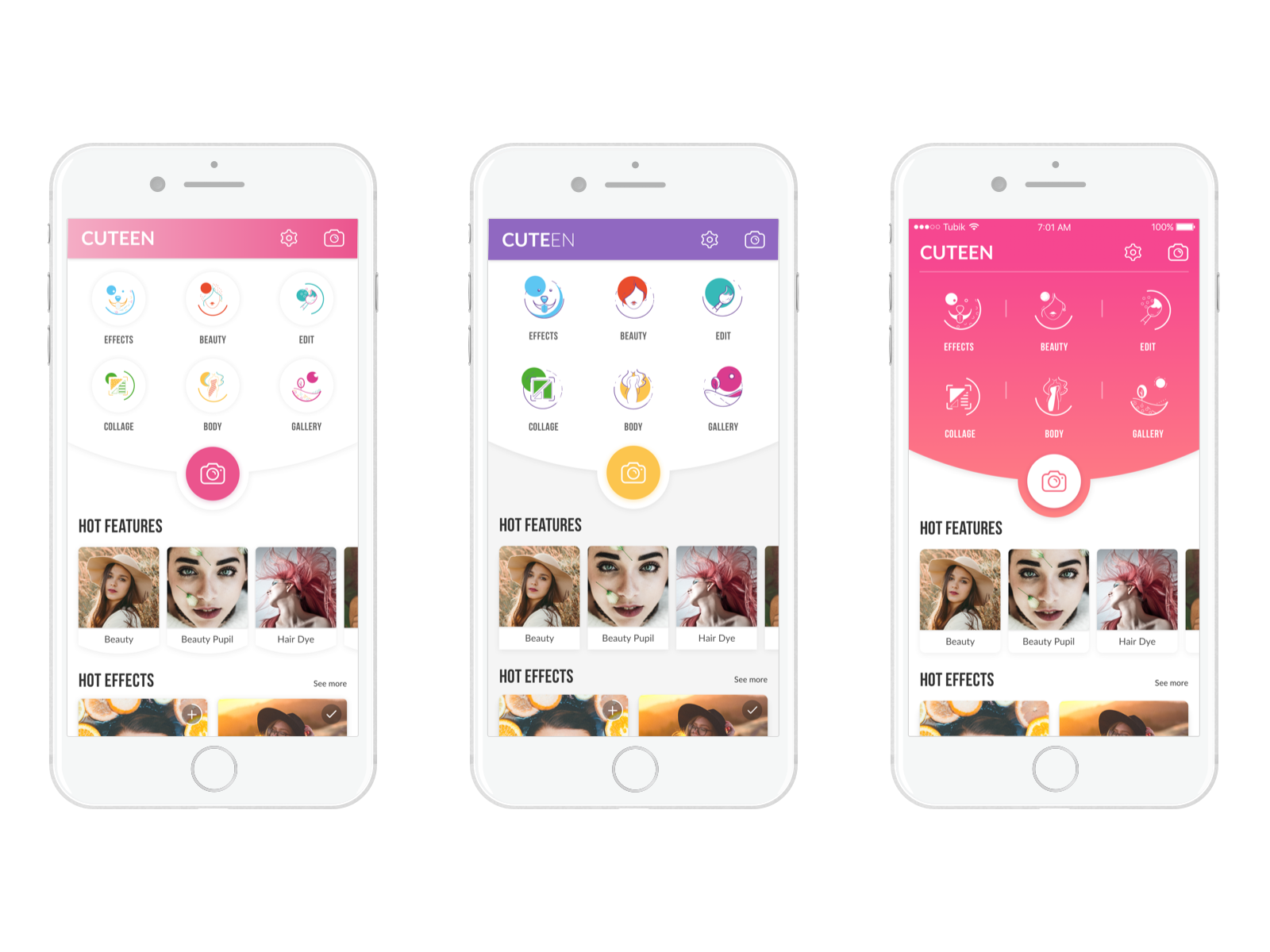
Here are original icons created for a mobile photo editor Cuteen: the elegant illustrations supported with textual prompts help users to deal with content quickly and easily.
Points to Consider
Sure, it is impossible to satisfy any user and satisfy every existing cognitive scheme, but there are some general aspects that have to be thought out in the aspect of graphic design:
- target audience (physical abilities, age, cultural background, general development, and education level)
- a typical environment of product use
- level of global or local product spread
- level of recognition for the chosen graphics and metaphors
- level of distraction/concentration provided by the graphics
All the mentioned points deal with human cognitive abilities and influence the quality of visual data perception. For designers, it’s important to bear in mind: it’s not enough to make users see the elements of the layout, it’s vital to make them recognize their meaning and quickly understand their message.
Useful Reading
Here’s a bunch of articles and case studies for more reading on graphic design and digital art:
Design Process: How to Create Illustrations for IT Blog or Landing Page
Web Design: 5 Basic Types of Images for Web Content
Graphic Design: 24 Elaborate Flat Illustrations for Your Inspiration
How to Create Original Flat Illustrations: Designer’s Tips.
Real Racing. Graphic Design for Mobile Game
Winter Olympics Illustration. Step-by-Step Process
Many Faces of Graphic Design: What Do Graphic Designers Do?
Case Study: Tubik in Paris. Design Process for Narrative Illustration





