For most people of today, it’s already hard to imagine life out of the Web. Various websites help us with everyday tasks like cooking or shopping, support our education with tons of data, keep us quickly informed with plenty of news, help us manage, calculate, work, and communicate. According to Internet Live Stats, it’s almost 1.8 billion websites for August 2020. So, the diversity of websites needs more and more various design approaches and solutions. Yet, whatever diverse are websites, there are some basic pages typical for most website structures. In this article, we offer you to review 16 basic types of web pages you can come across around the Web.

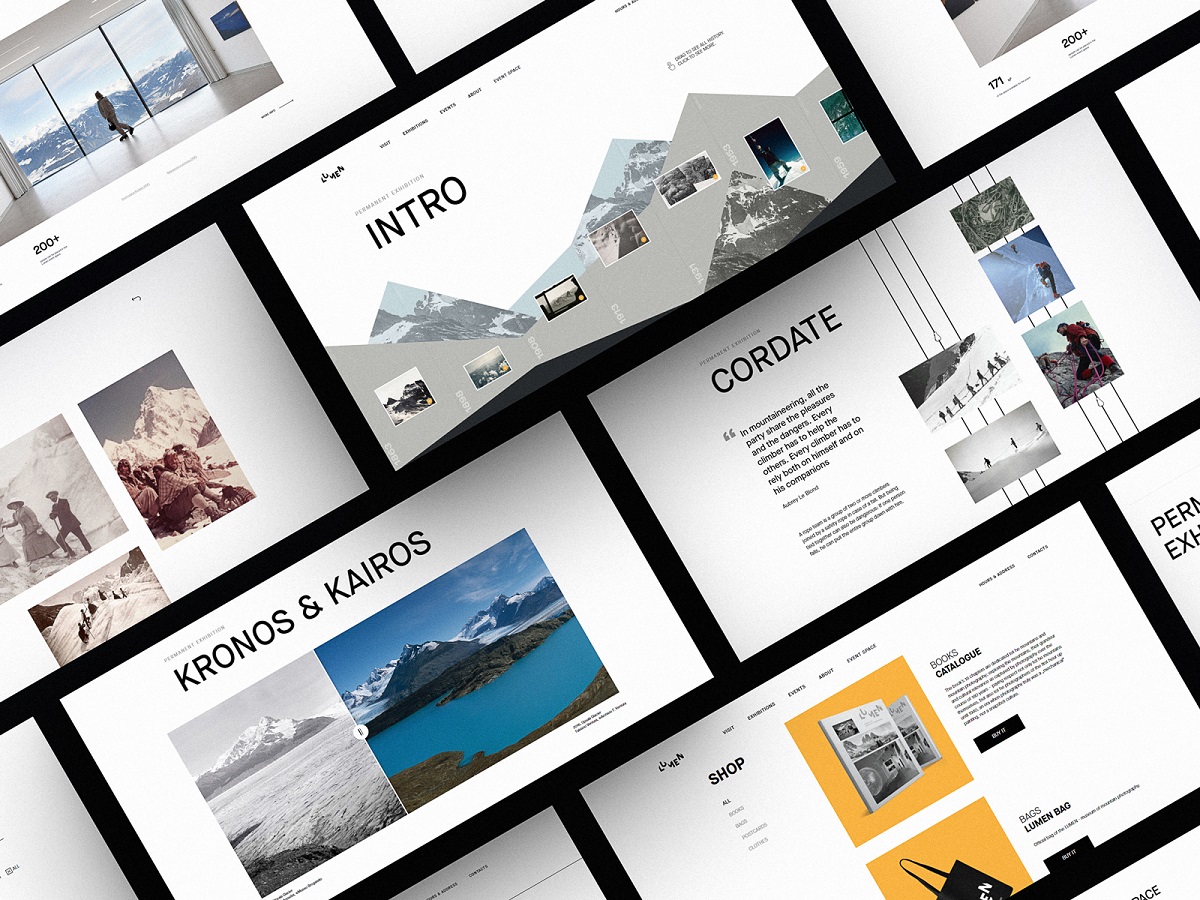
Webpages for Lumen Museum website
Home Page
Home page is one of the most strategic pages of any website. It is called home as it is typically a starting point where the user gets a core introduction to the website and chooses the direction of his further journey around it. Home pages usually contain links to the most important interaction zones. In other words, it can be also named the initial page or index page. Home page is the start of users’ journeys if they are directed to the website by search engines so in most cases, it is the page visited by the biggest number of website users.
Home page often contains a search field, basic onboarding functionality for personalized sites, and different areas of navigation showing users diverse categories of data. It might also contain engaging welcome messages and copy blocks featuring slogans and/or explaining the benefits of the website or brand it presents. So, in the case of web marketing, it is recommended to design the home page in consistency with a company or product branding to give a strong visual association.
The look and structure of the home page may also differ for the websites where users sign up and create accounts. In this case, it often happens that the home page looks different for users that are logged in and the ones that aren’t. For example, for logged-in users on social networking websites, the home page may look like the feed of all the updates while the logged-out users will perhaps see the page presenting the benefits of the website and the registration form. On ecommerce websites, the home page often shows the hot deals and provides quick access to different categories of goods.
Depending on the business goals and target audience, design solutions for home pages may be very different: some of them are based around informativeness while the others aim to “shock and awe” a visitor with the wow-effect of media content or animation, this way catching attention, creating the necessary mood and engaging to see more.
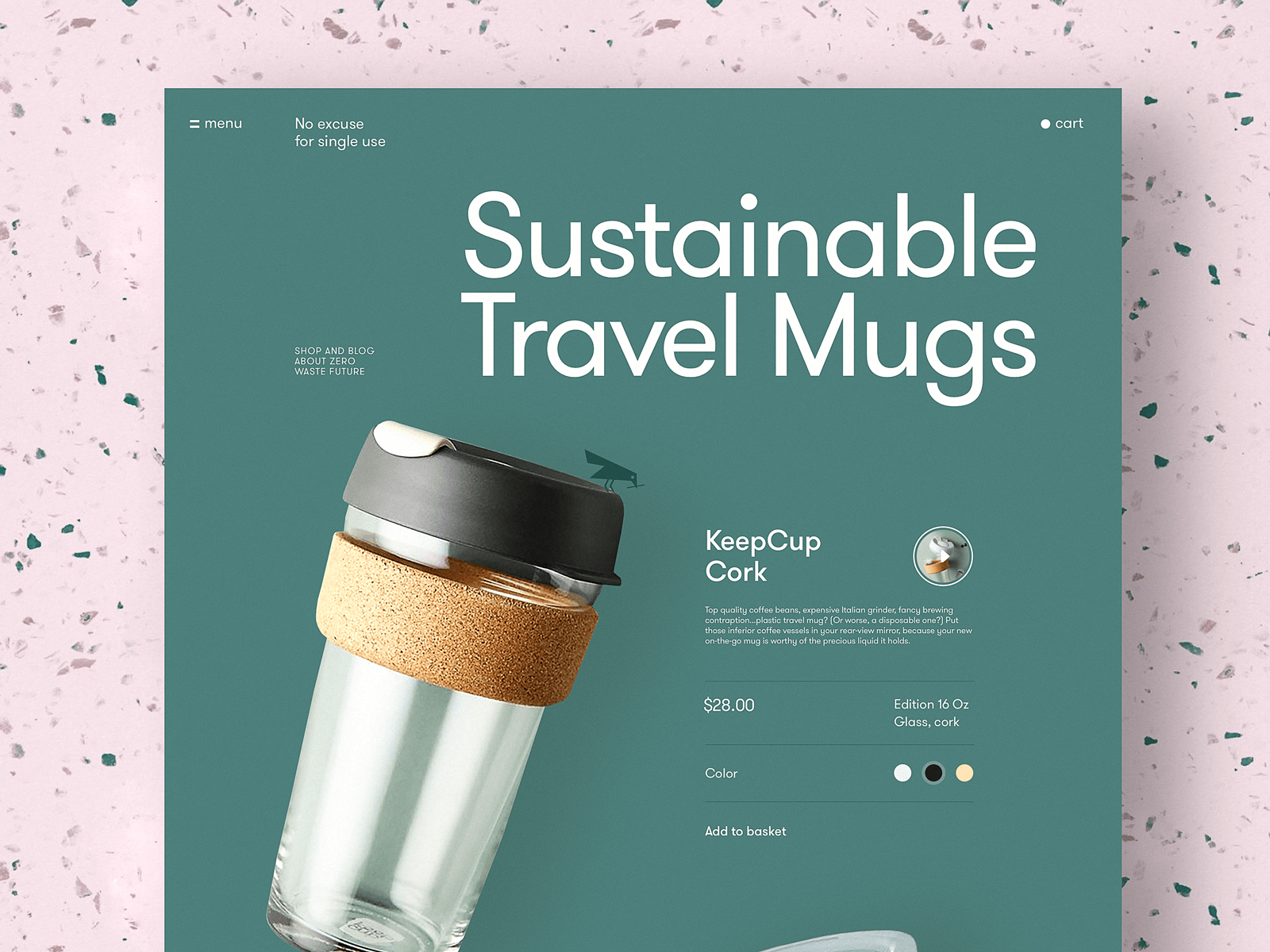
Home page design for the website on ecotourism
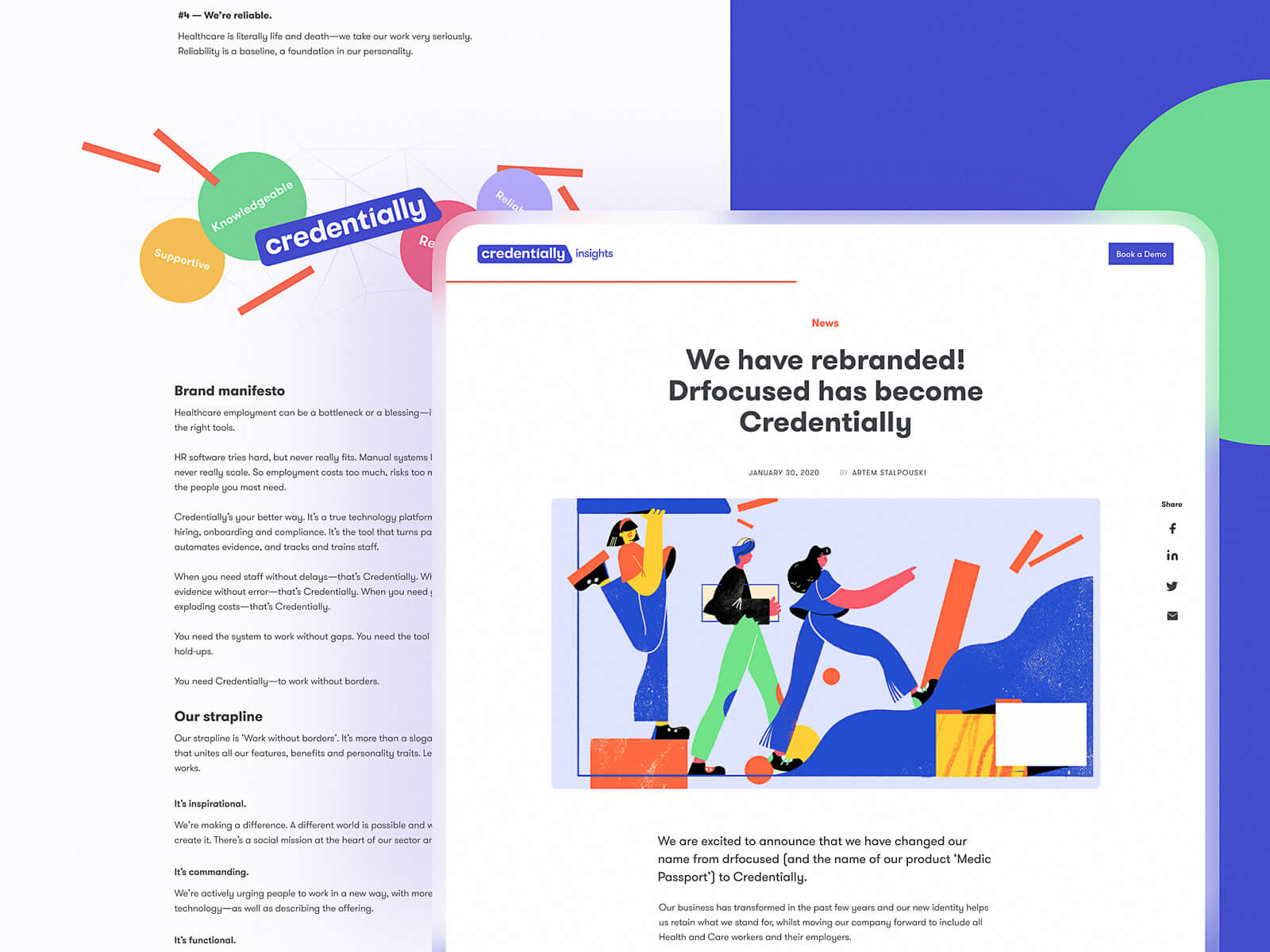
Home page for Credentially, the service on hiring in the healthcare sphere
Read about best design practices for home pages
Feed Page
Feed (or news feed) page is found on websites that often update content. In other words, it’s a content stream users can scroll through and check what’s been updated on the website. On the feed page, the content is presented in blocks or elements that are similar and repetitive. For instance, an editorial feed will be presented by the list of news or articles whereas on the social networking site the feed will often show the updates from the followed users or pages. Also, the presentation of the feed can be different from text-only and super minimalist to the one using big complex blocks of content including both text and media like photos, illustrations, or even video previews.
Menu Page
This page is usually about navigation goals. As well as a typical menu control, the menu page presents a sort of list giving access to different content categories and interaction zones. It is not always needed: the websites with simple structure often use just the menu controls integrated into the web layout that doesn’t require transitions to a separate page. However, the separate menu page allows designers to focus the user’s attention on the options without distractors around. What’s more, in many cases separate menu page supports the minimalistic approach for other pages.
Interactive menu page
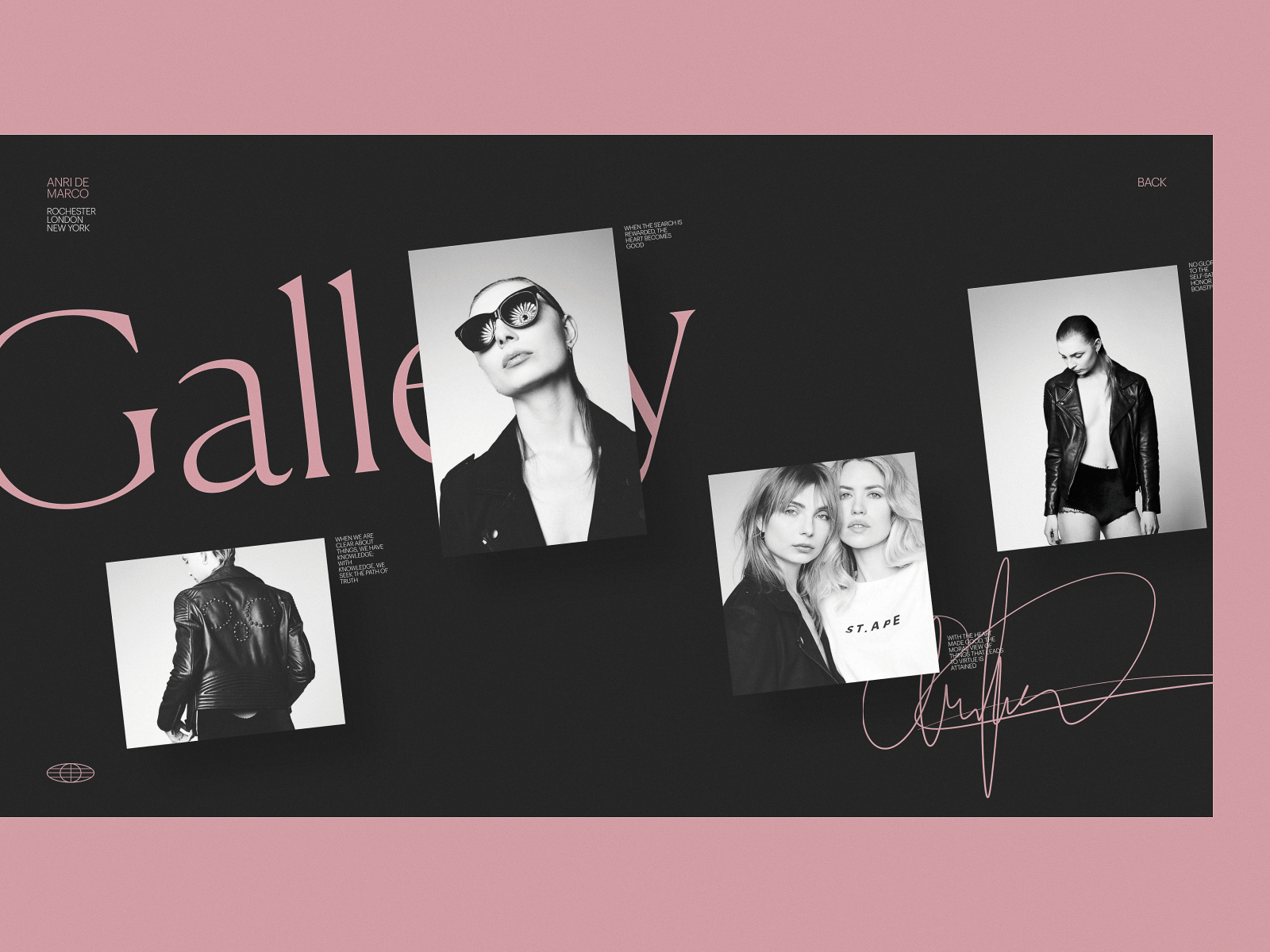
Menu page for art galleries website
Search Page
This page presents a feed of internal search results after the user typed in the request in the search field. The look of the page may be very different, from a simple text list to big blocks with images; the choice of solution for the content presentation on this page depends on what is most important for the target audience. The core requirement for the search page – except the well-adjusted results, of course – is high scannability of the layout and instantly readable headings or titles, as that is the page where users usually quickly skim what they see to find the needed option. Also, the essential thing to remember is to leave the search query visible on the page of results so that users wouldn’t need to keep it in mind and check if it was typed correctly in case the results aren’t very good.

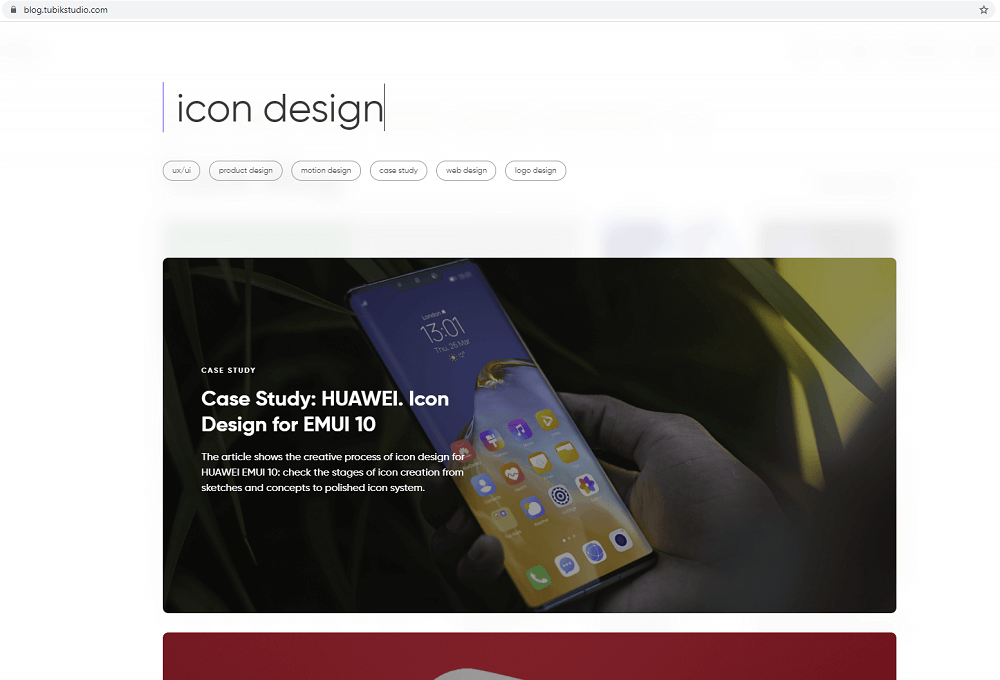
Here’s how the search page looks here in Tubik Blog: the results are shown as big cards with an article title image as a background and big article heading easy to read. One article is seen at a time and the rest are opened by scrolling.

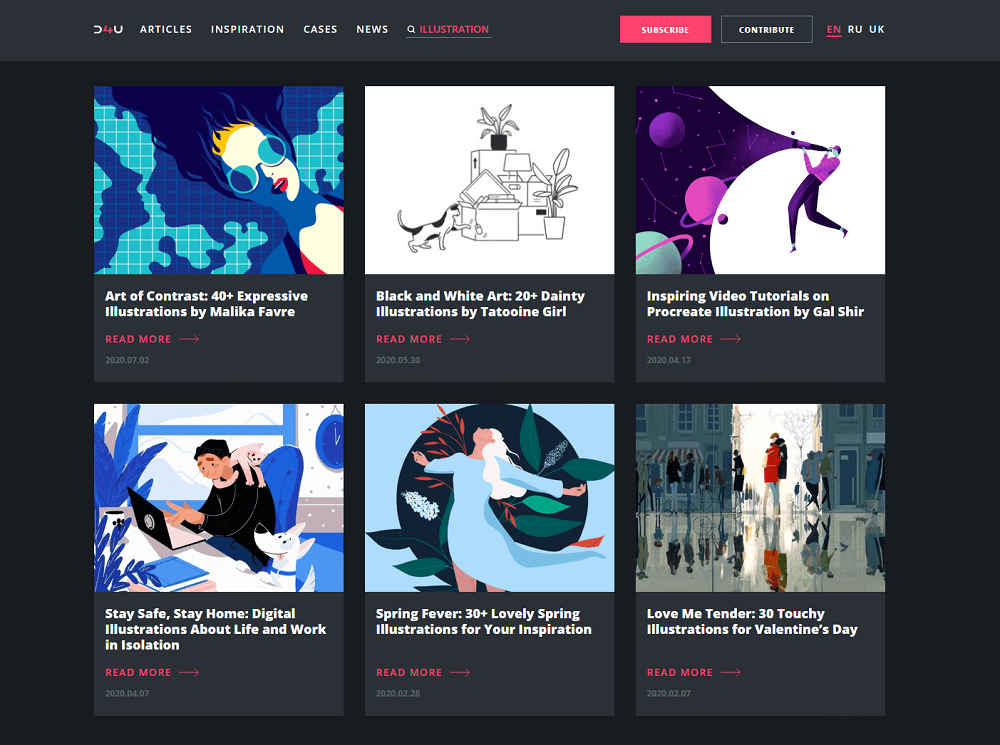
And this is how the search page looks on the Design4Users website: it opens the list of cards with catchy title images, easily read titles, and the date of publication. Users can see 6 cards at once, and if they want to see more, the next pack of results is loaded by hitting the Load More button.
About Page
This is a web page that allows visitors to get quickly informed about the company, product, or person behind the website. It is an important part of strong branding and the shortcut to telling the audience about the benefits of what they can find on this website or do with its help, so when visitors want to get a concise introduction of the brand they look for this page. The link to About page can often be found in the website header or footer, or both.

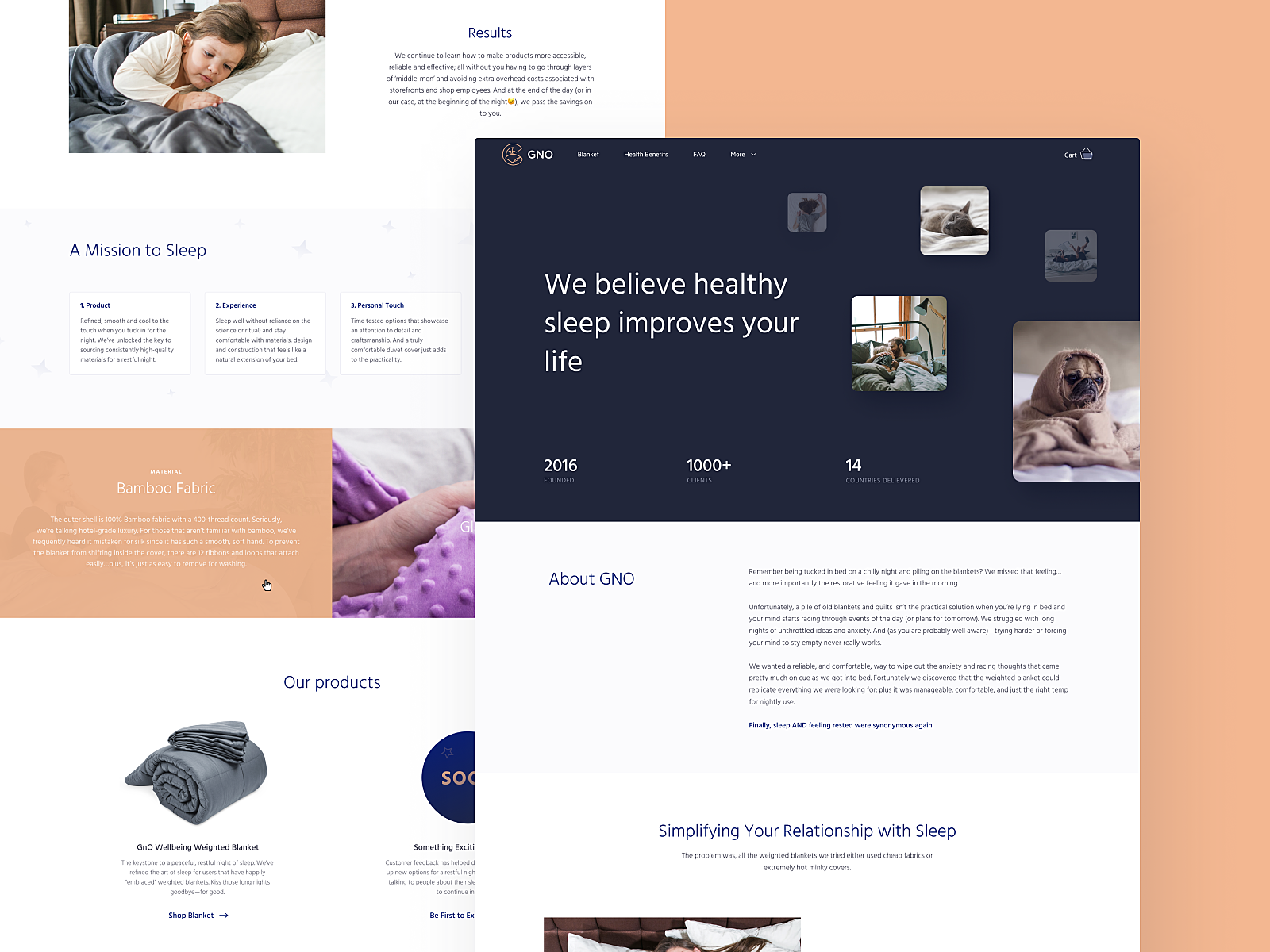
About page for GNO blankets website
About page for a website of the company providing cleaning services
About page for Synthesized website
Registration Page
The registration page can be found on websites where users sign up and create personalized accounts. On this page, it is significant to focus on the simple and functional way to sign up without too many steps and fields to fill in. If possible, offer users various ways of registration, including the so-called lazy registration via social networks. As well, consider some onboarding for first-time visitors to make the interactions and registration easy from the very beginning.
404 Page
The 404 pages can be found on any website. Technically, 404 or Not Found is the error message in HTTP (Hypertext Transfer Protocol) response code: it is sent in case a user got successfully connected with the server, but for some reason couldn’t get the content that was requested. It can happen, for example, when users tap the link to the page which has been deleted, dead, or if the link itself is broken; in this situation, the website server forms and sends the 404 webpages to inform the user that the content cannot be found.
The most basic solution for a page of this kind is a simple layout with just a line of copy saying that “nothing can be found here”. Nevertheless, these days the vast majority of websites apply the customized 404 webpages that can serve much more strategic goals or at least add some fun to that annoying case. What’s more, a creative approach to this error page can also effectively support website or brand promotion. A well-crafted and stylish 404 webpage not only informs visitors but also navigates them to other pages, entertains, or just gives a moment of aesthetic pleasure.

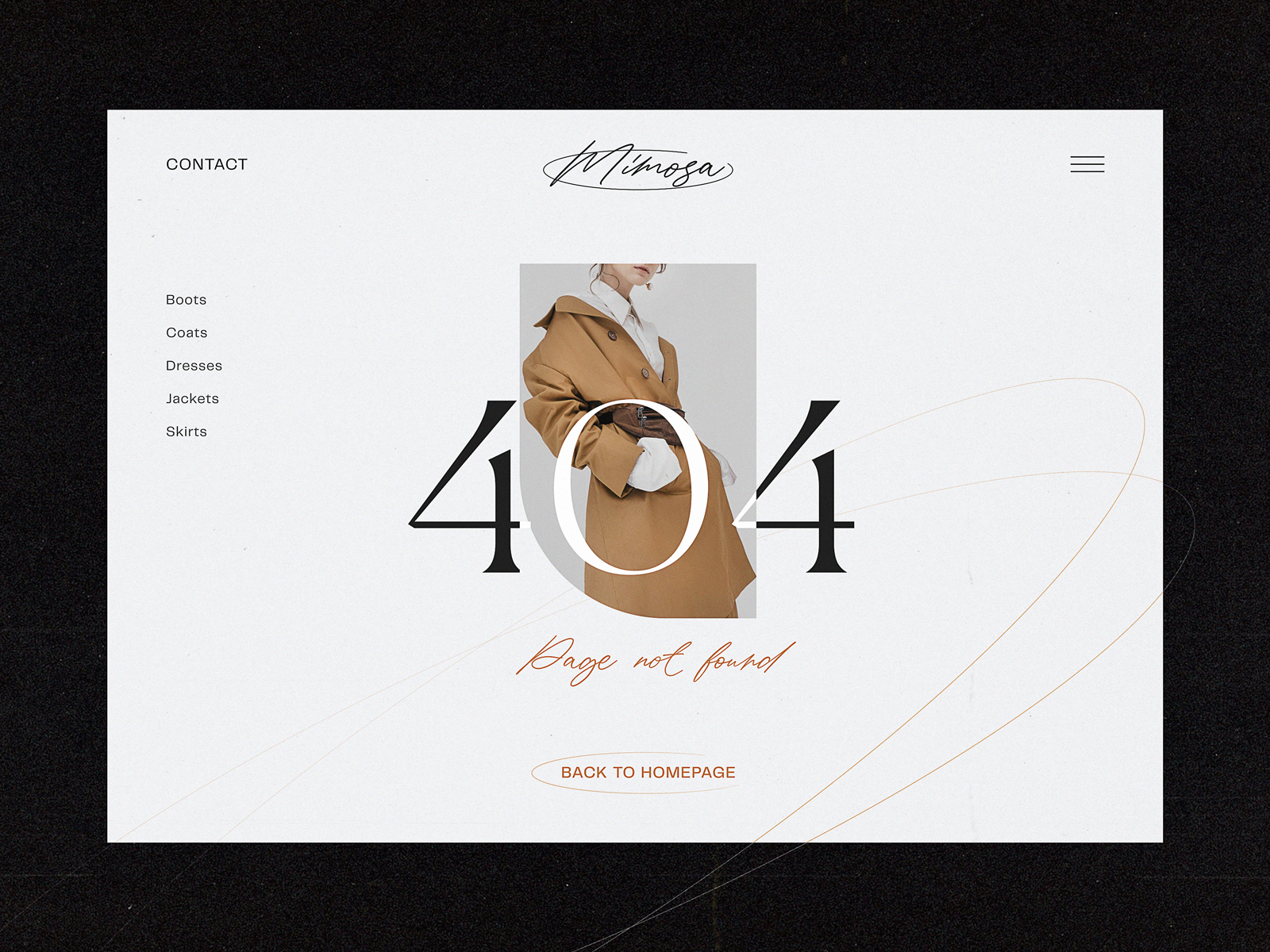
404 error page for fashion brand website

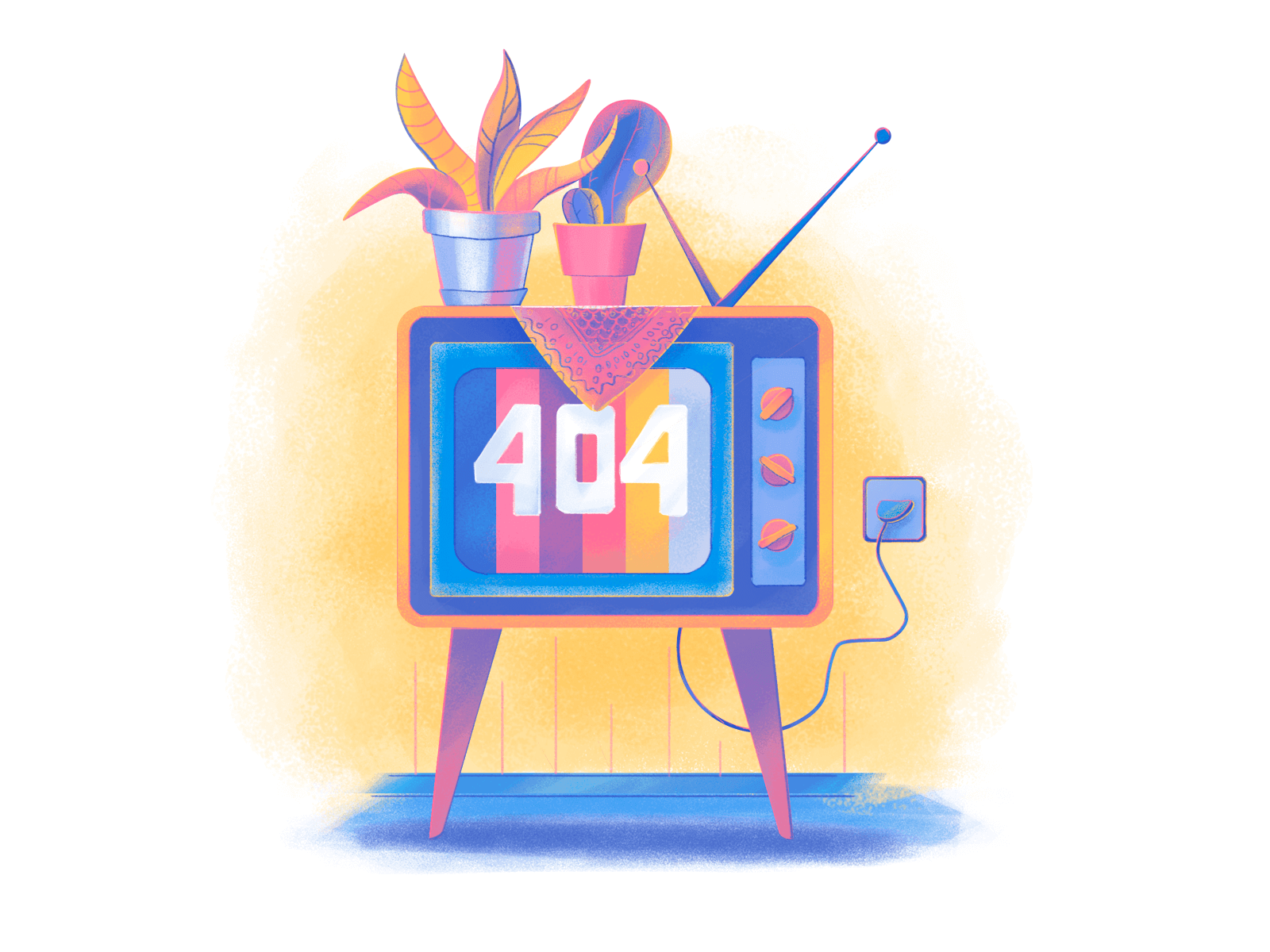
Custom illustration for 404 error created for Moonworkers

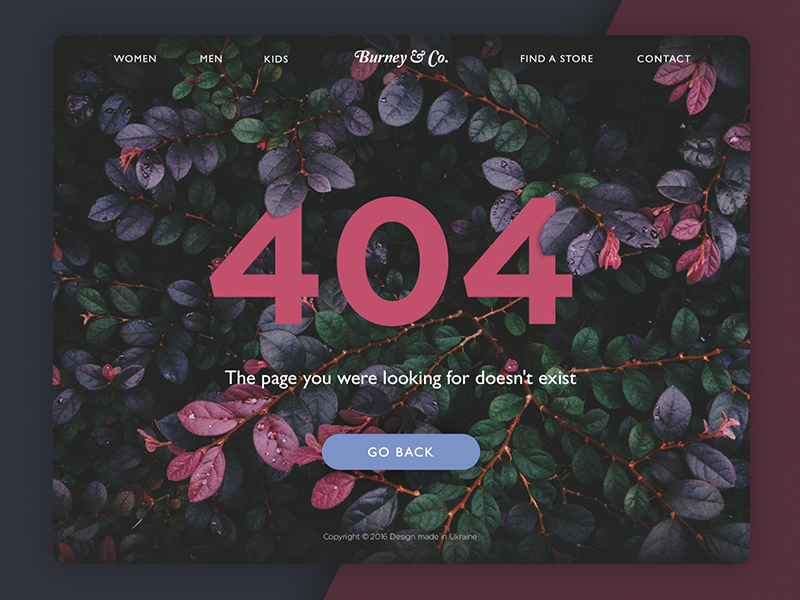
404 page design for an e-commerce website
Playful 404 page design for ShipDaddy website
Blog Page
In our article devoted to different types of websites, we’ve answered a popular question if a blog is a website itself or a part of a website. Put shortly, it can be both. The term “blog” is used in two different meanings today.
Basically, a blog is a type of website devoted to providing information or discussion on particular topics. It is a kind of journal or diary people keep online, sometimes just sharing their thoughts or expertise and also inviting readers to discuss the problem in comments. With a variety of blogs today, you may find the personal and professional ones, some of them will be devoted to daily life while the others will cover narrow themes or areas. Bloggers share posts that become the basic content around which the website performs. In this case, a blog is a type of website.
Nevertheless, in the last decade or two, the situation has evolved. In most spheres, the competition is incredibly high on the Web. To keep above the ocean and get high ranks in search engines, the websites need not only to correspond to the technical and design requirements but also constantly update their content. This is when blogs have come into play. Now, you can find blogs incorporated into e-commerce and corporate websites, educational platforms, and portfolios. And this is the case when a blog is not a type of website, it is a part of the website presenting interesting news and articles around the website theme.
In the latter case, the website needs a blog page that will show the feed of articles. The way of their presentation may be different, from just a chronological list to different sections and featured articles, depending on the frequency of adding new posts and preferences of what to show to visitors.

Dessert recipes blog page
Article Page
This web page shows visitors a full article in a blog, news platform, educational website, or any text-based website. The article page presents a particular article, news, or report. It’s crucial to design it according to typical eye-tracking patterns so that a big amount of text could be easily skimmed. Also, a solid and well-thought-out visual hierarchy helps visitors to quickly prioritize the content: for example, the headline should be the most prominent text part to be noticed on the page, as well as the H1 and H2 headings should be easily distinguished. Quite often, at the end of the article page, you can find the blocks of related content helping to engage a reader into further interaction with the website. Another essential aspect to consider is enough white space that divides text blocks making them more scannable and digestible. And consider using images that will not only illustrate the article but also will make the page look more eye-pleasing, add emotional appeal as well as make text look easier to perceive.

Article page for Credentially website
Article page featuring an interview in an online magazine
Portfolio Page
As it’s clear from the name, this type of page is typical for websites whose goal is professional presentation, most often for people or teams that create visual content such as photography, designs, art, videos, or physical goods, for example, hand-made stuff, clothing, exclusive decore, etc. You can find such pages on professional platforms where users can create their own portfolios. Or it can be a special page on the personal website. The goal of this page is to show the projects to customers at their best, so it recommended to work well on high-quality images of the goods or designs and the original way to perform them with a pinch of wow-effect to the website visitors.

Portfolio page for a photographer’s personal website

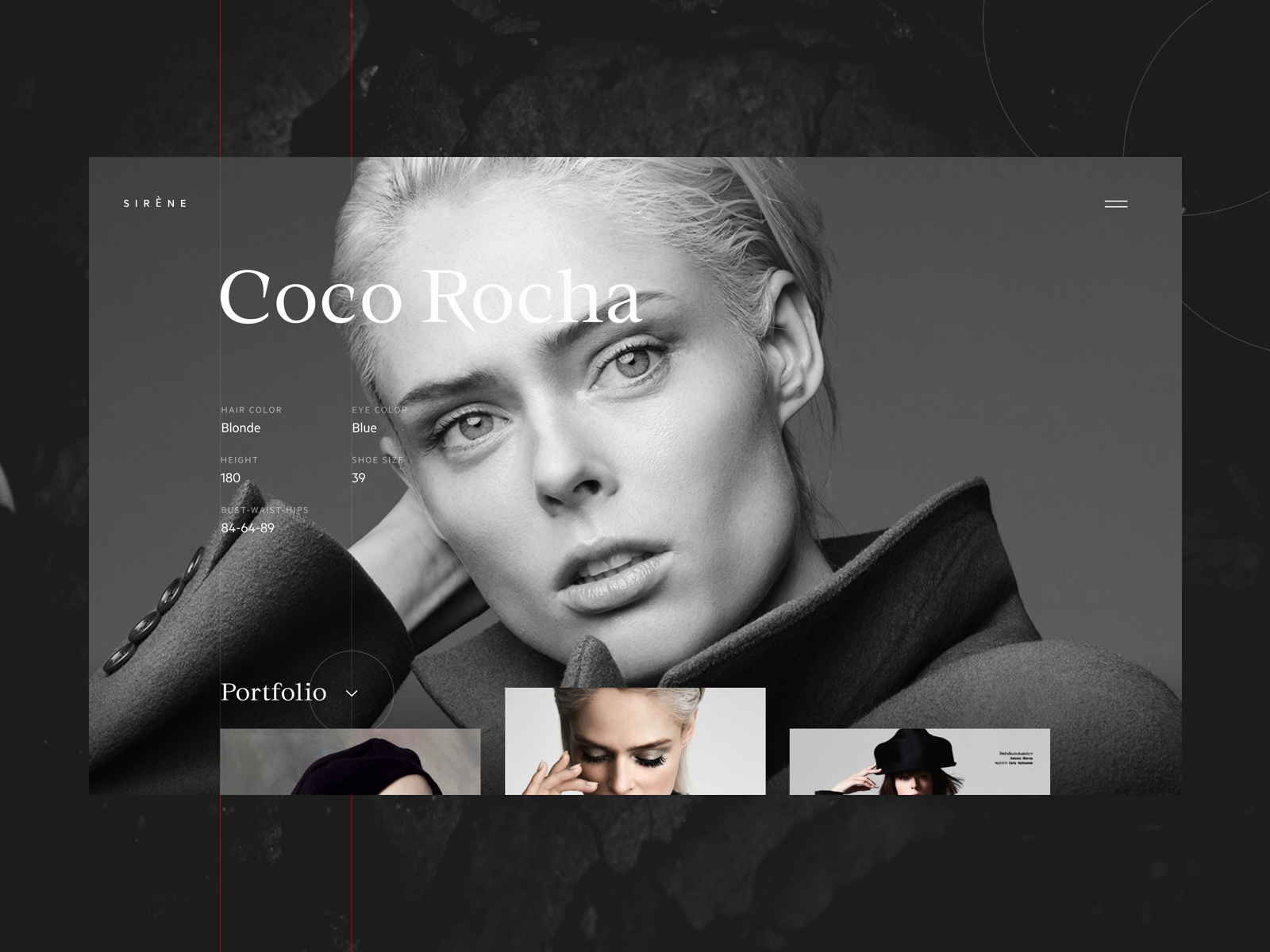
Fashion model portfolio page
Services Page
This page has quite a similar goal as the previous one: it presents professionals to their potential clients. However, instead of showing the projects and goods as on the portfolio page, this page gives an introduction to the services the company or individual offers. Again, this is not the page where visitors are going to spend much time reading huge bulks of texts, so make the presentation highly readable and easily scanned due to the bullet lists and clear concise descriptions without much jargon. Images can also be really helpful here as they are perceived faster than text and have a great power of setting the needed mood and emotionally amplifying the brand message. As not all the services can be shown with quality photos, custom illustrations and icons can be used instead.
Product Page
The product page is one of the vital pages on all kinds of e-commerce websites. This page gives all the needed information about the product, allows users to check the photos and different color/model options, see the reviews and ratings from earlier buyers, add the product to the cart or wish list. A badly designed product page may waste all the effort taken to bring the buyer to the website and to this particular product. So, focus on functionality, clarity, and readability, and make CTA buttons instantly noticeable.

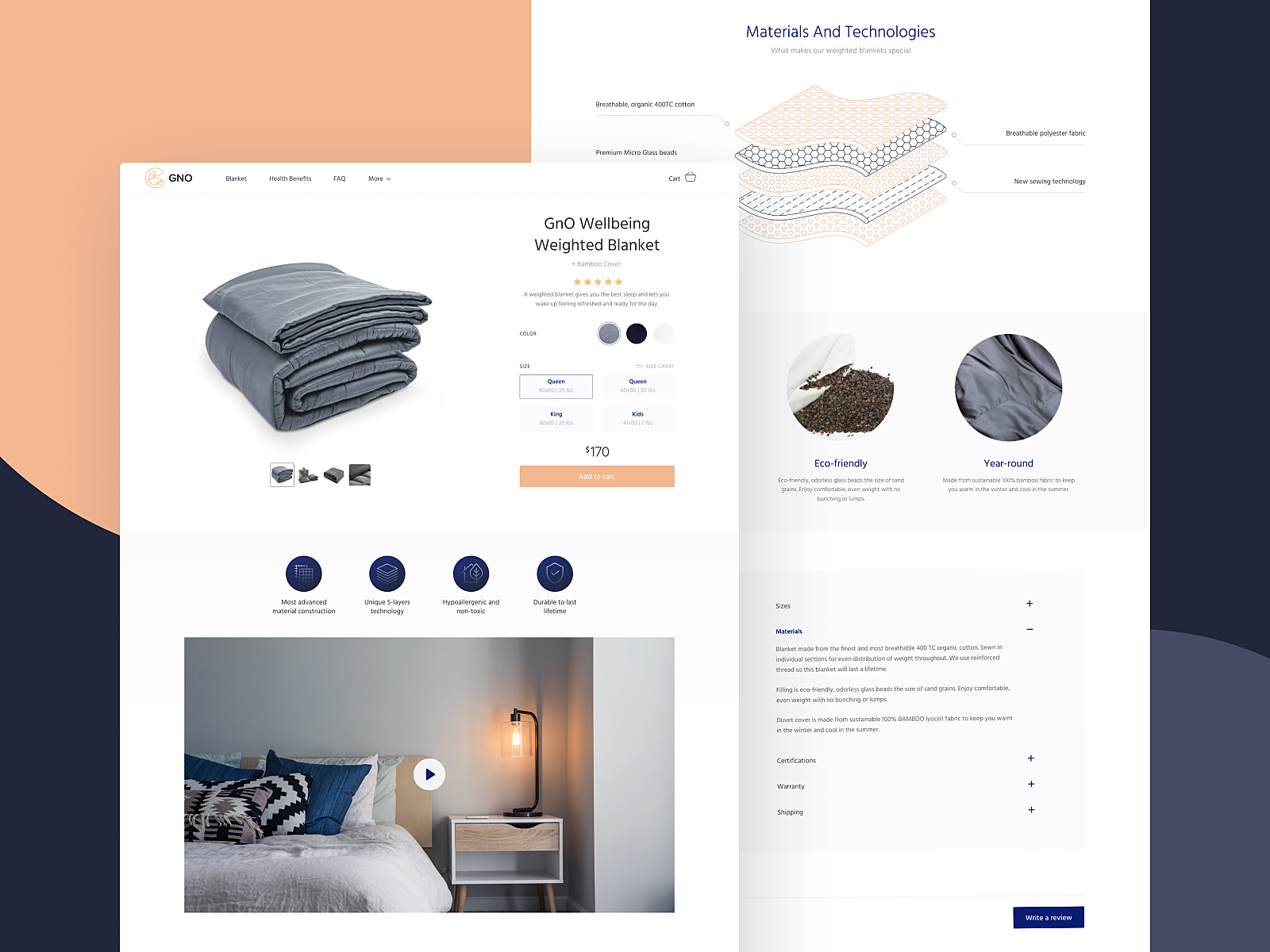
Product page for GNO website

Product page for the website devoted to zero-waste living
Product card for an ecommerce tea store
Interactions with product and menu page for a mono-ecommerce website design in brutalism style
Read about best design practices for product pages
Cart Page
Obviously, this page is also another part of an e-commerce platform. As well as in the process of real shopping, buying things online users save the items in the cart, and on this page, they should easily find the way to complete the purchase. The cart page shows the list of items, usually with a picture and basic information to refresh the details and not to make the buyer get back to the page of an item again.
Interactions with a product page and cart page for bug store website
Statistics Page
Many websites with personalized user accounts offer different stats to keep users informed and engaged. The statistics page visualizes various data, usually in charts, numbers, and tables to make it easier to scan and analyze. Sure, it is a good idea to integrate typical patterns well-known by users as this way the cognitive load is reduced and it makes stats perception more user-friendly. One of the classic examples of such a pattern is using red color for negative changes and green color for positive changes in the user’s stats.

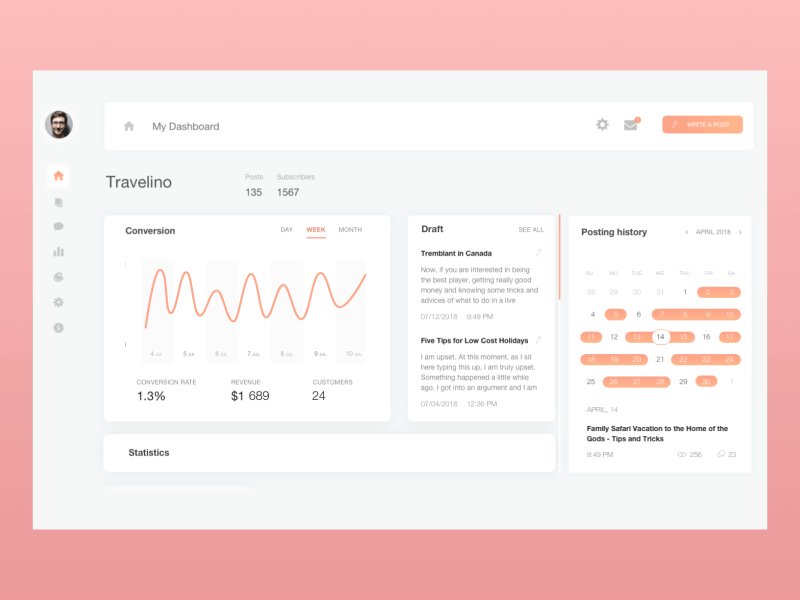
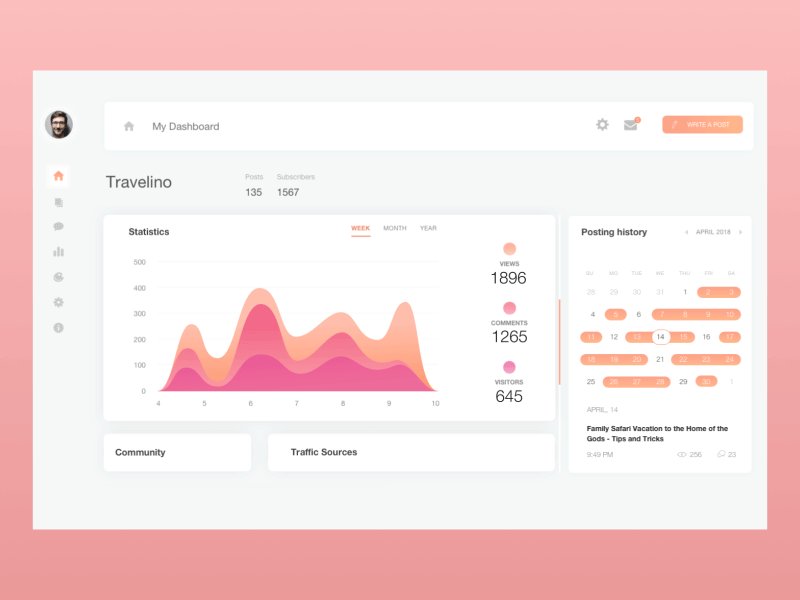
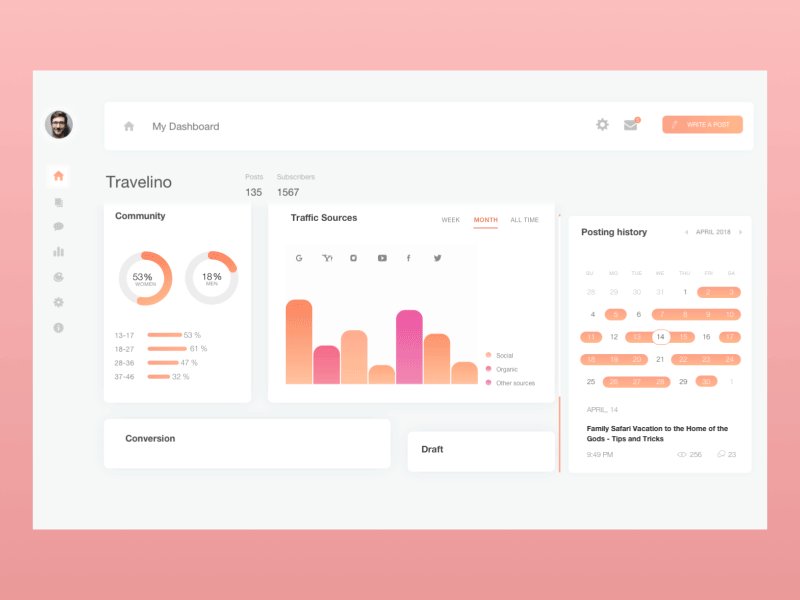
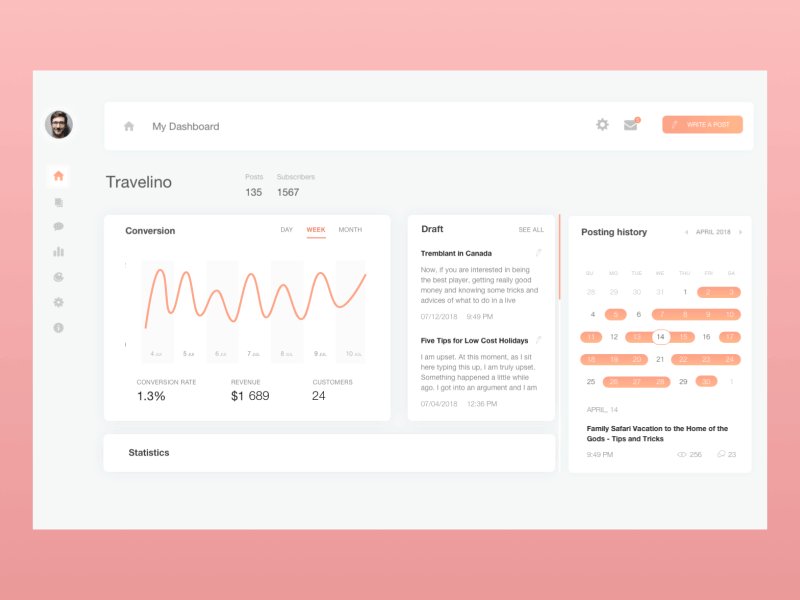
Blog dashboard page showing various statistics
Contacts Page
Contacts page is usually quite simple but has great importance. It is used to show how the user may contact the support team, people responsible for different issues, or a person behind the personal website. Don’t strive for overdesigning this page: it should be super fast to load, informative, and functional. In many cases, a contact form is also added to the page to let the visitor send the message right from there.
Contact page for art galleries website
Landing Page
This is a special kind of web page that can be used both as a part of a website or individually. The main goal of the landing page is to present clear and focused content on a particular goal or query and this way allows the visitors to land right where they need.
In general terms, the phrase “landing page” was created by analogy with a landing spot in the physical world: on the web, it initially marked any page on which the user “landed” while surfing the Web and started their journey around the website. The phrase is still used in this meaning in terms of web analytics. However, a more specific understanding of this term has become increasingly popular and widely used by not only designers but also marketing specialists. Today the term is used for a web page designed with a focus on specific relatively narrow goals and a quick way of accomplishing a particular action.
Creating special pages means giving users directions, which is especially useful for big e-commerce platforms with hundreds or even thousands of items. Directing all the traffic to the home page, in this case, can lead to poor user experience, especially when users come from particular marketing campaigns in outer resources. The risk is high that they will get lost immediately in the overwhelming amount of content and links on the home page or their attention will be driven away so the purchase won’t be finalized.
Furthermore, there are also many other cases beyond e-commerce when landing pages present a good point to consider: they can present the mobile applications or educational resources, promote events and meetings, make the announcements, introduce the communities or just share information. Anyway, the design process for any landing page starts with setting a clear and concise objective that should be achieved with its help.

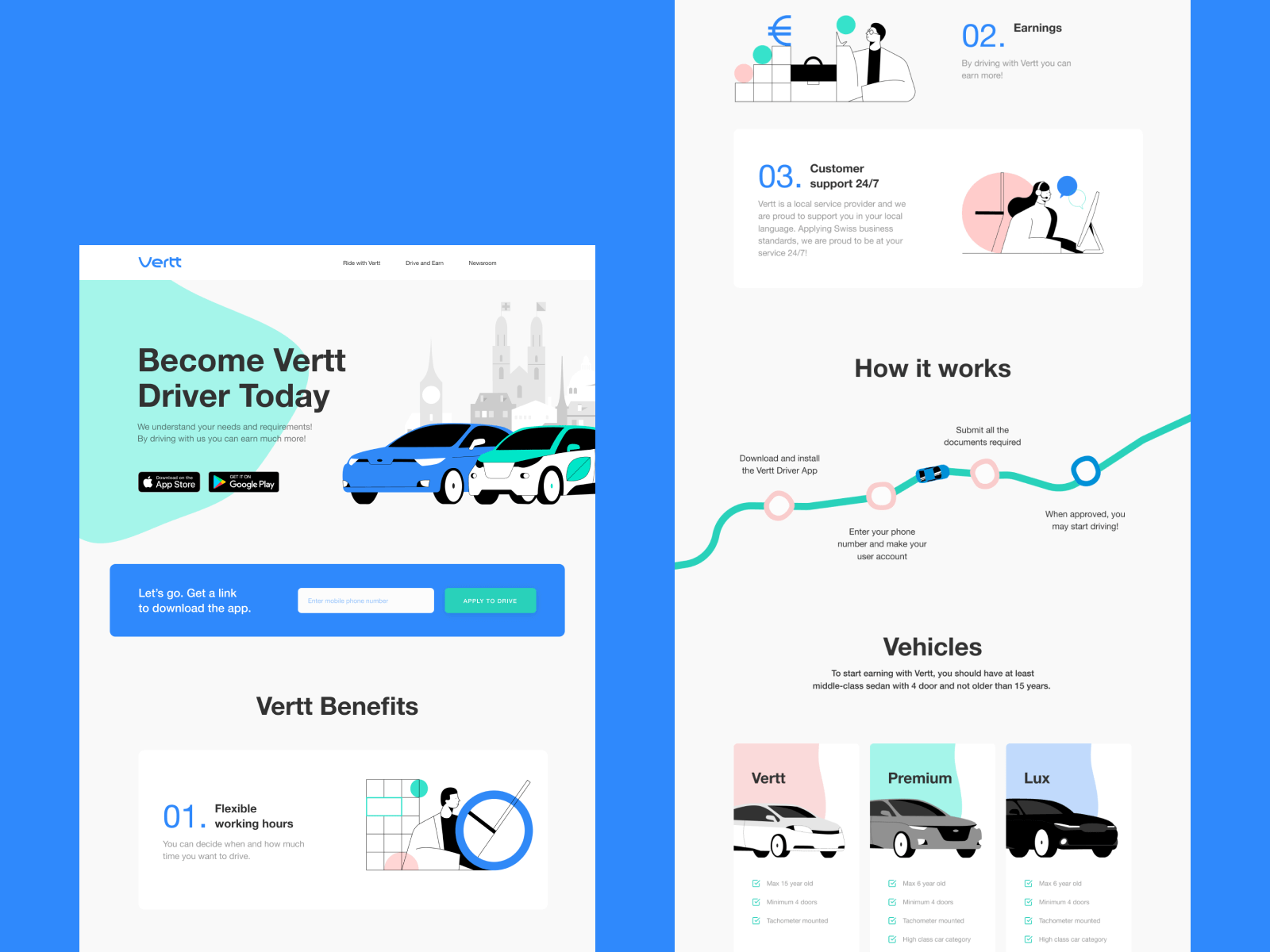
Landing page design to promote Vertt app

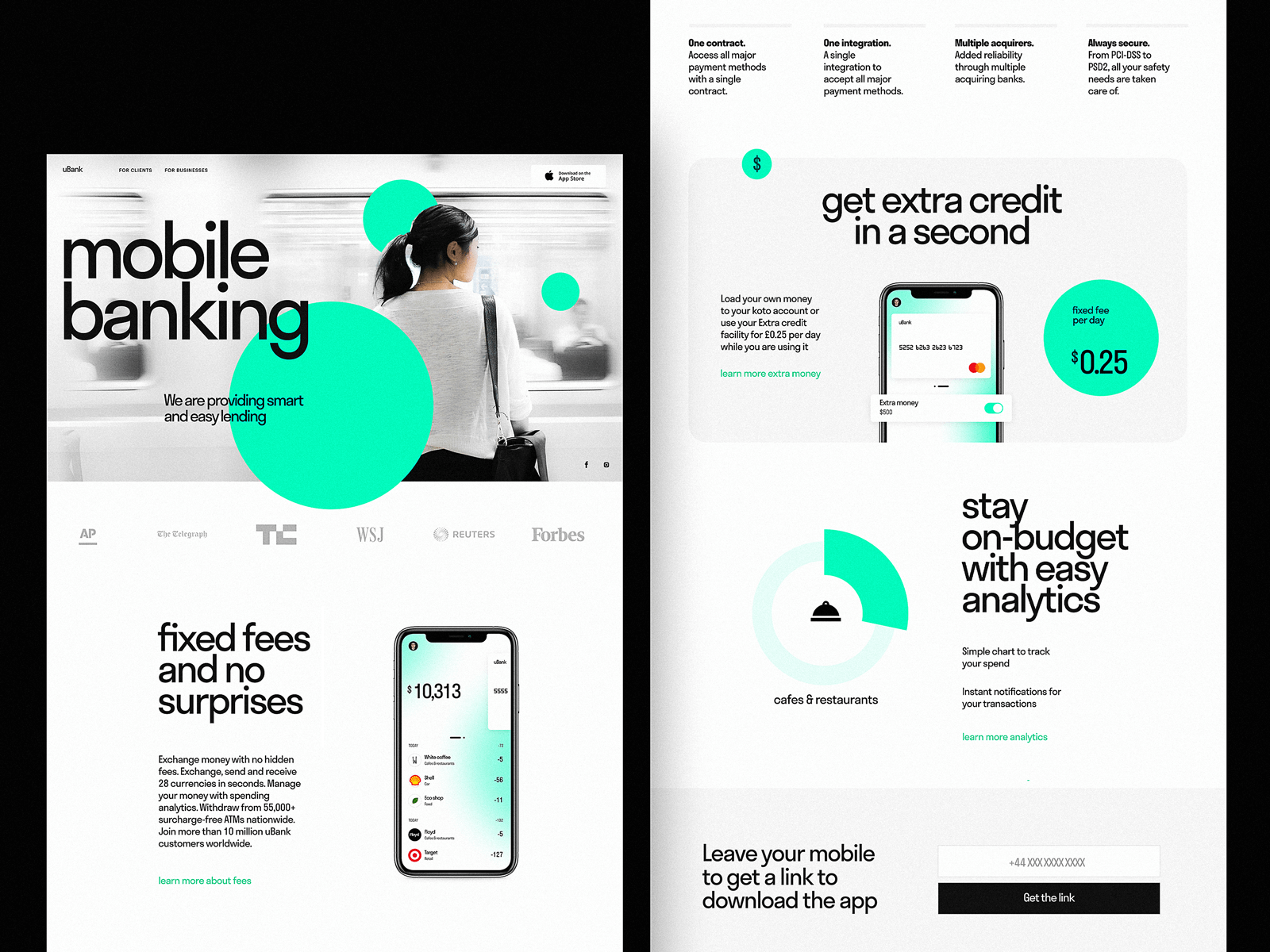
Landing page for a mobile banking service

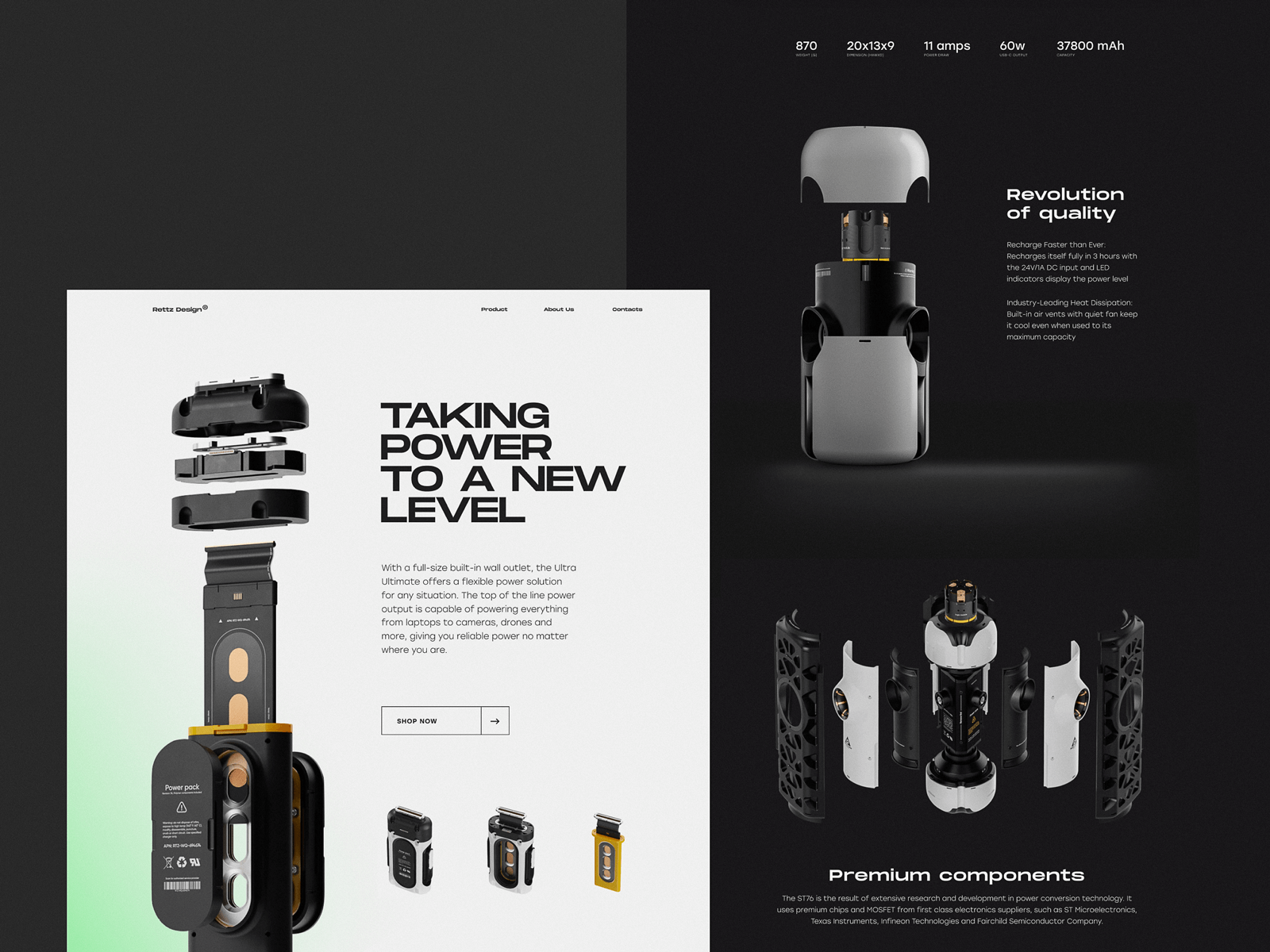
Landing page concept designed to present and promote an innovative charger
Read an article devoted to best practices of landing page design or review the big collection of landing page designs
Certainly, this list of web pages isn’t full yet, and we will continue introducing various web pages, interface elements, and interaction practices in our next articles. However, hopefully, this list will be helpful for not only designers beginning their way in web design, but also clients who will be better armed to answer the question like “What pages would you like to have on your website?” Stay tuned!
Recommended materials
Here’s a bunch of articles for those who would like to continue the topic exploration:
The Big Guide to Different Types of Websites
5 Pillars of Effective Landing Page Design
The Anatomy of a Web Page: 14 Basic Elements
Take My Money: UX Practices on Product Page Design
Mobile UI Design: 15 Basic Types of Screens
Big Guide to Types of Mobile Applications
How to Make Web Interface Scannable
Best Practices for Website Header Design
5 Basic Types of Images for Web Content
How to Make User Interface Readable