More and more digital products arise around to connect people that need each other and help professionals to do their job faster and more efficiently. Our new case study is right about one of them: today we will tell you about web design and development as one of the stages of our collaboration with Credentially, a SAAS product for effective and automated hiring of healthcare professionals. This website was not only designed by our team but also developed and implemented with Webflow, so below we will tell you about all the creative stages and uncover some insights into how Webflow works.
The main creative team from the Tubik side on the project included Ernest Asanov, Vladyslav Taran, Sergiy Kucherenko, Vlad Radionov, Alexey Dubrov, Yaroslava Yatsuba, Anastasiia Ostapenko, and Polina Taran; the supporting team included Denys Koloskov, Valeriia Gonchar, Kirill Erokhin, and Max Dreshpak.

Client
Credentially is a SAAS product designed to support and enhance the HR management in healthcare by automating hiring, onboarding, and tracking the compliance of the employees. It reduces the huge amount of paperwork usually involved in all the mentioned processes and paves the simple and efficient way of hiring success with technologies of the new digital world.
Tubik Team has also worked on product branding which is already used by the company in all the marketing channels, the website that is already live, and the service re-design which is now in progress to be released soon and take the user experience for Credentially clients to the next level.
Altogether, a new brand identity, a lead-generating website, and a redesigned product had the goal to portray the company as a game-changer as well as building trust within the healthcare HR community.
This case study is devoted to the website design and development part: the task was to build an efficient website that would increase the brand presence online, generate more leads and actual sales by educating the visitors and showcasing the great work the Credentially team has done so far.
Design Process
The Credentially team came to us well-prepared: they had already considered the basic website structure and page blocks as well as had UX wireframes and text content for the pages. Together, we reconsidered the user flows and interactions, and the Tubik team offered the usability improvements, yet in general, most wireframes were well-structured from the very start.

The website structure consists of six core pages:
- Home page
- About
- Clients
- Features
- Insights
- Security
As well, there are additional pages such as Careers or Terms & policies, and Blog for the company news and articles.
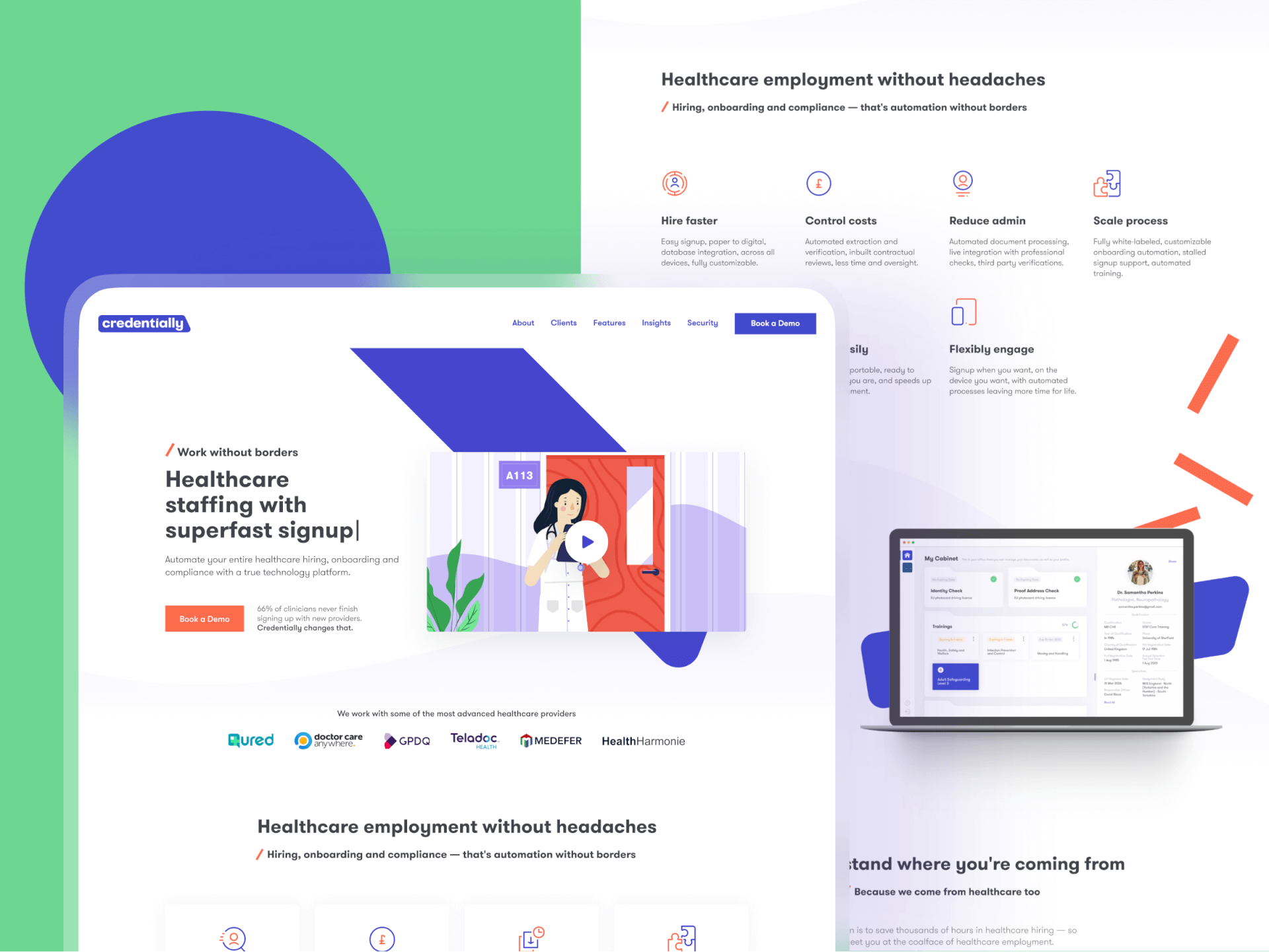
UI Concept for Homepage
As our team had been already developing branding and product design for Credentially, the website design approach was based on some visual solutions that had been approved before. In particular, it’s an idea of “folders” – inside the product, they serve as containers for users’ documents. Also, the idea of the logo – the blue tab that breaks the orange borders and limitations – was further developed in the web interface, keeping the consistency of the brand image. The mentioned elements were used as distinguishing elements of the website look and now can be found on almost all pages.

The creative process for the Home page resulted in most iterations as that was the main and the strategically important page so its style had to define the stylistic direction for the rest of the pages.
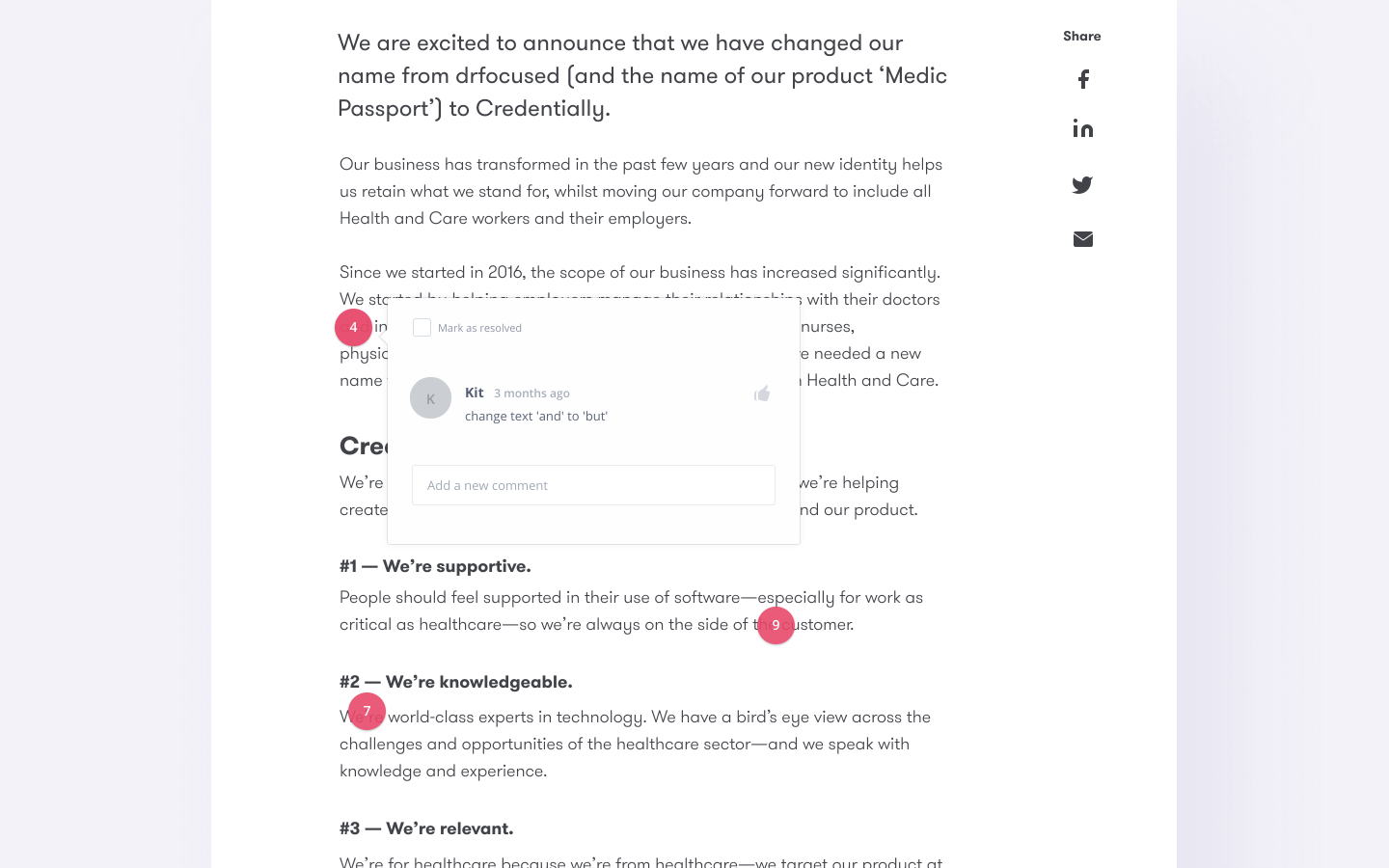
To share the progress and discuss it with the clients effectively, we showed designs via InVision. This way of communication was good because the clients could see how a webpage would look in the browser and could leave the comments right in the needed places.

Sure, that couldn’t reflect the design and interactions at its full because the animation was one of the key factors of user experience. For the cases when animation had to be demonstrated and discussed, we used Readymag.
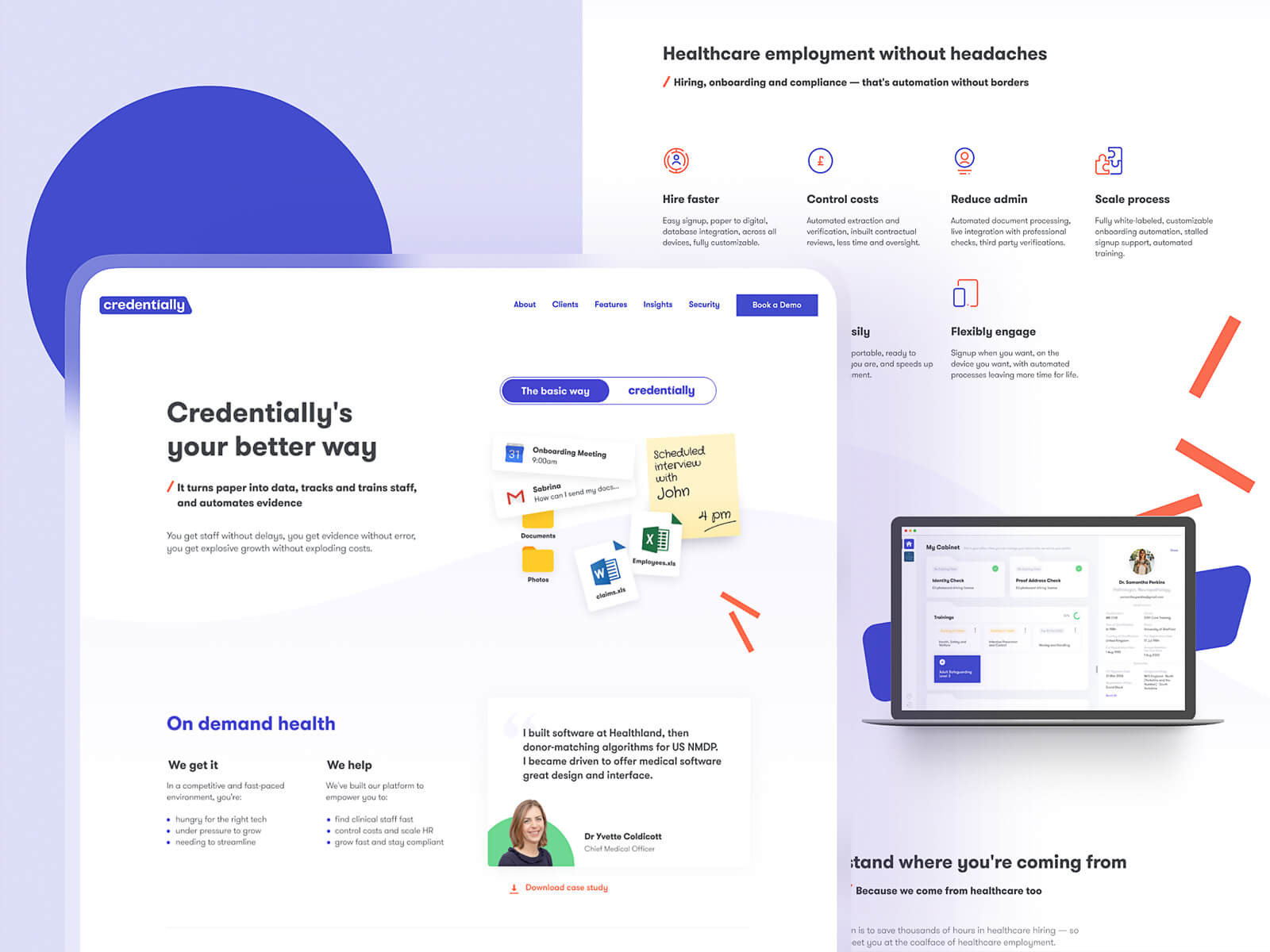
Hero Section
The Credentially team has a brand slogan that includes several variations. It became the basis for the hero section idea: to make it more engaging and interactive, designers decided to let the tagline get re-typed and show different slogan variations. Technically it was realized with the open-source script Typed.JS which was open for commercial use and flexible in getting tuned for the users’ needs.
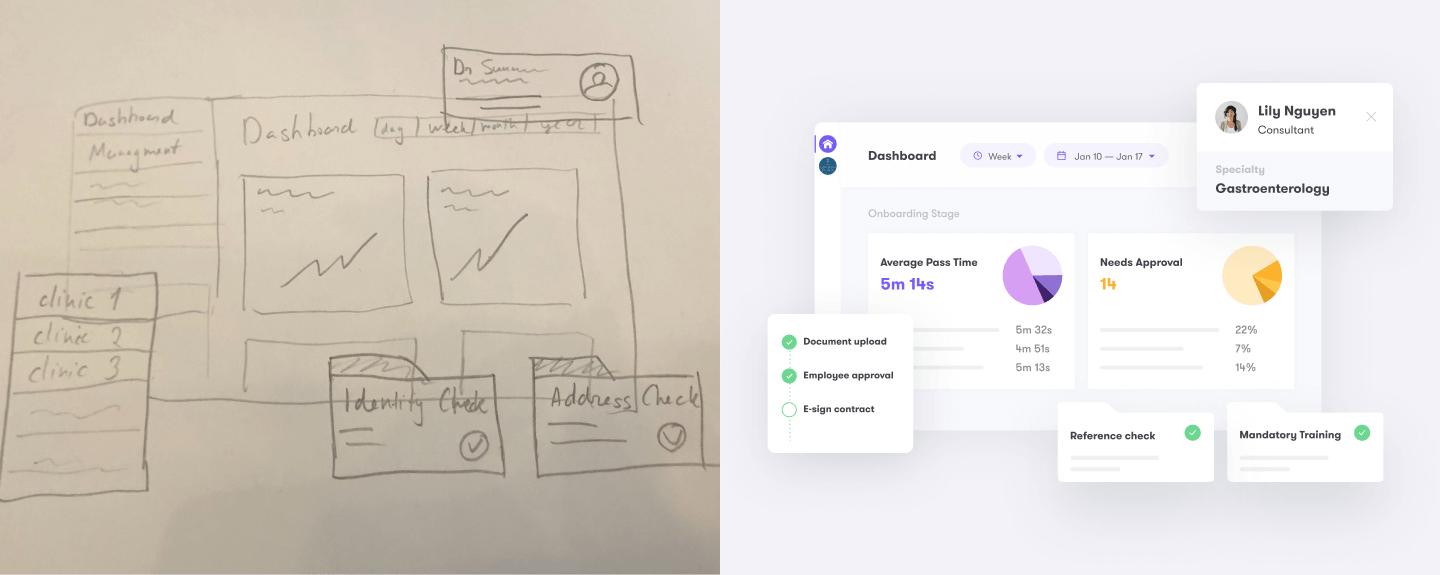
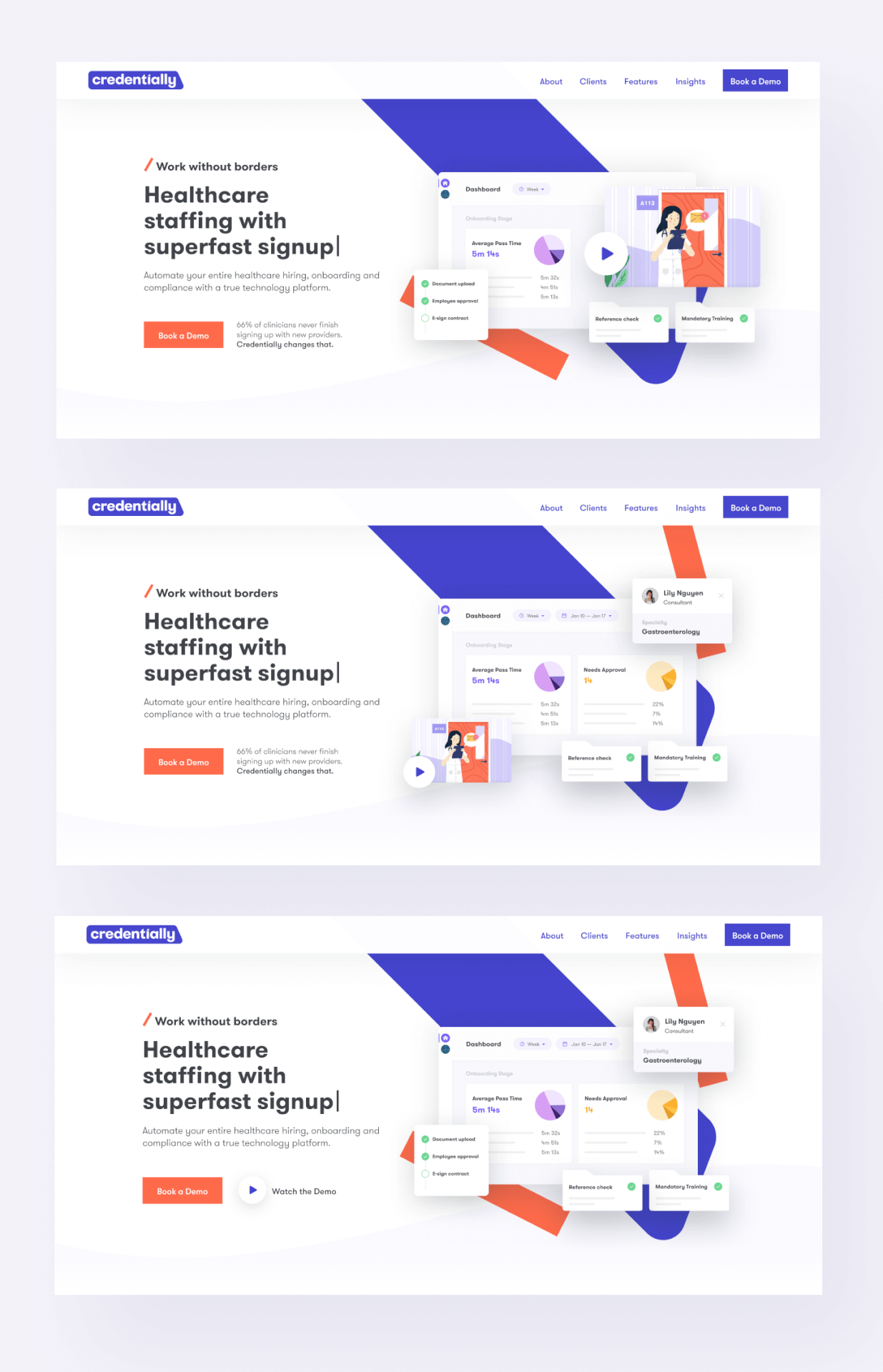
Also, the hero section intended to feature an animated video about the service. As it was at the initial stage of the creative process and the website was to be ready for release much faster, the solution was thought-out to use product mockups for that space until the video was ready. Together with the client, the creative team discussed and decided what was better to show in those mockup screens, sketched the wireframe, and then made the simplified UI without full detailing as the product itself was under redesign process as well.

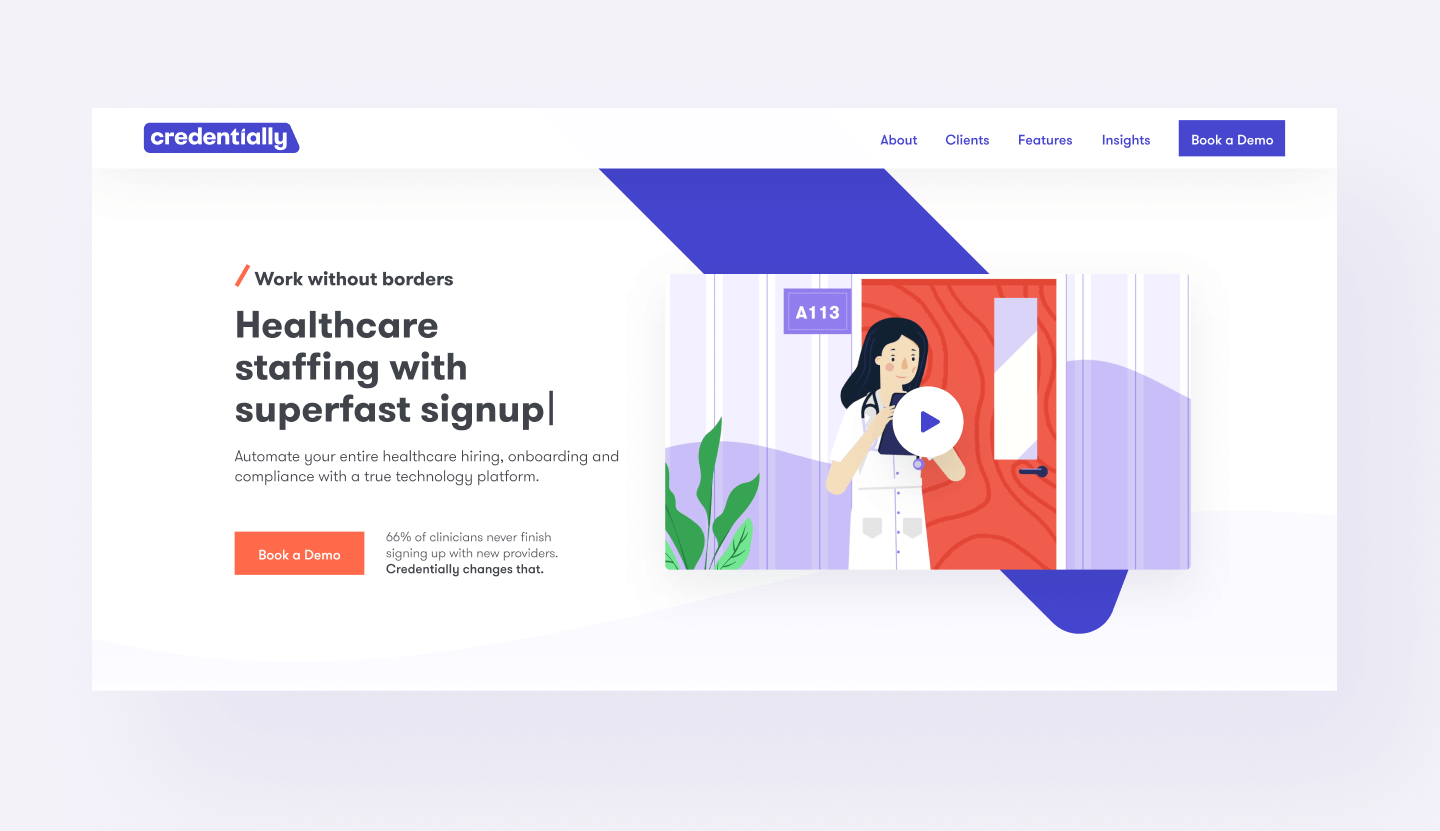
This version was put into production in the process of website development and was live until the video was ready to be featured. The Credentially team really liked this static variant and they even got an idea to stick to it and integrate the animated video into it. However, having tried several options, the creative team insisted on emphasizing the video and showing the preview for several seconds to attract the visitors’ attention immediately and engaging them to hit the play button and watch the full video.

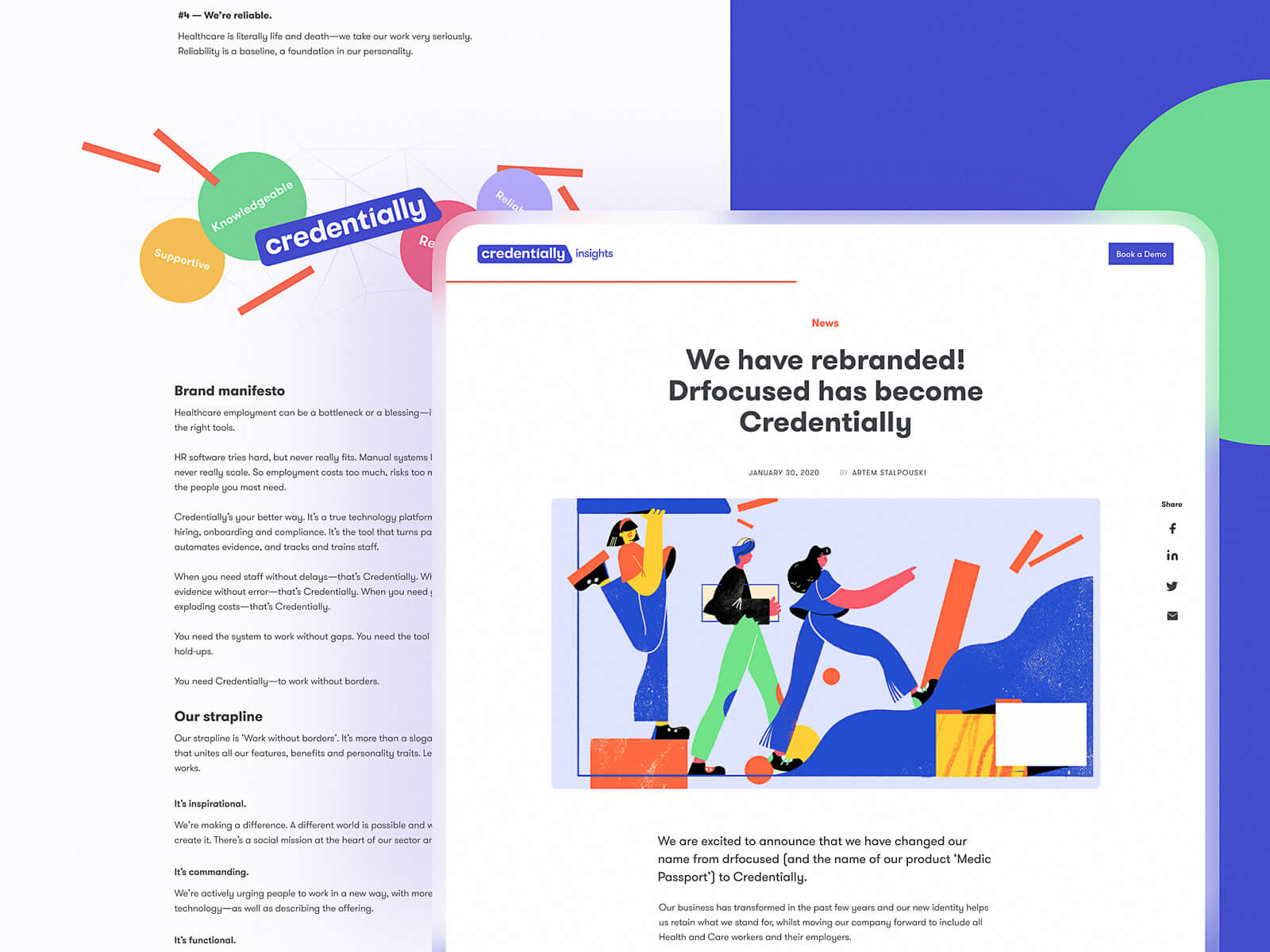
This is the look of the final variant which can be seen on the website now.

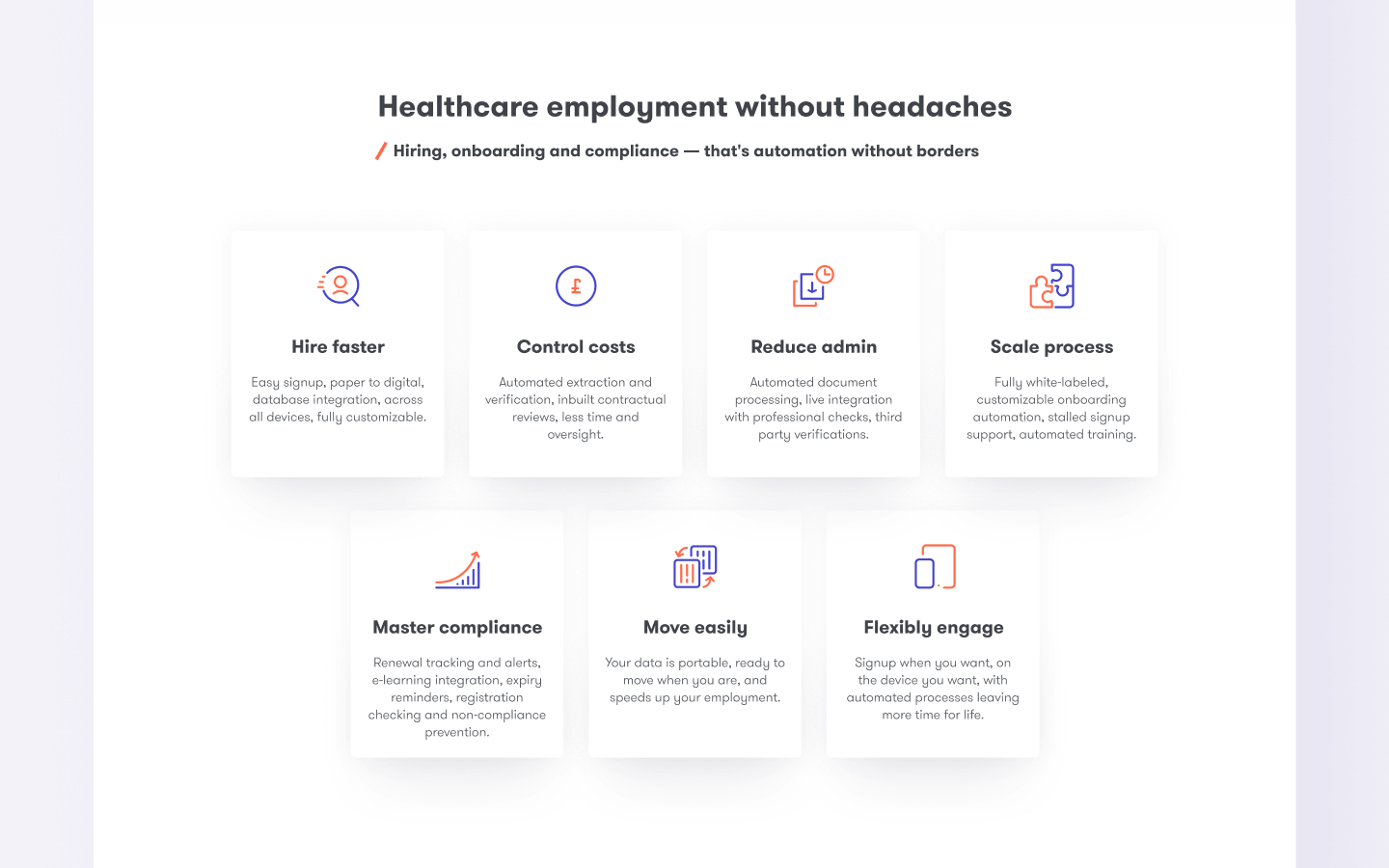
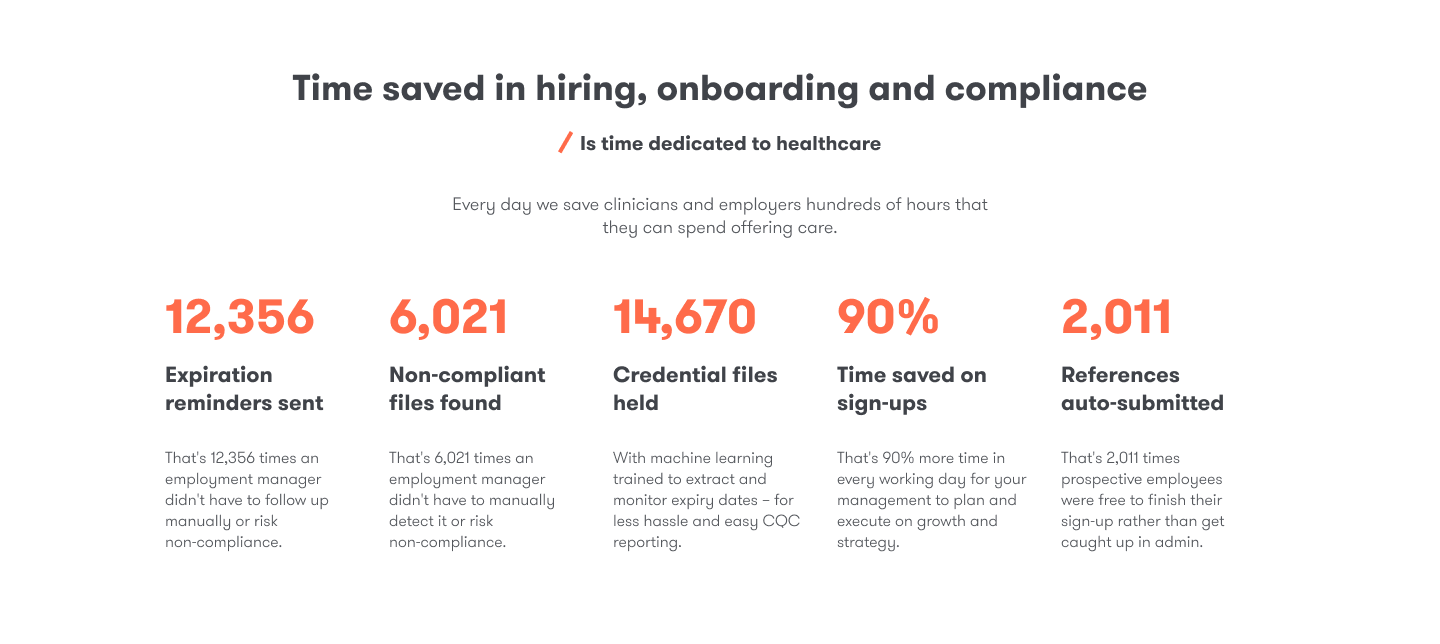
The second section of the Home page featured the benefits and also had several variants. The final version defined each benefit with an icon, heading, and short description text. As all the information was essential for visitors, the entire list was shown at once.

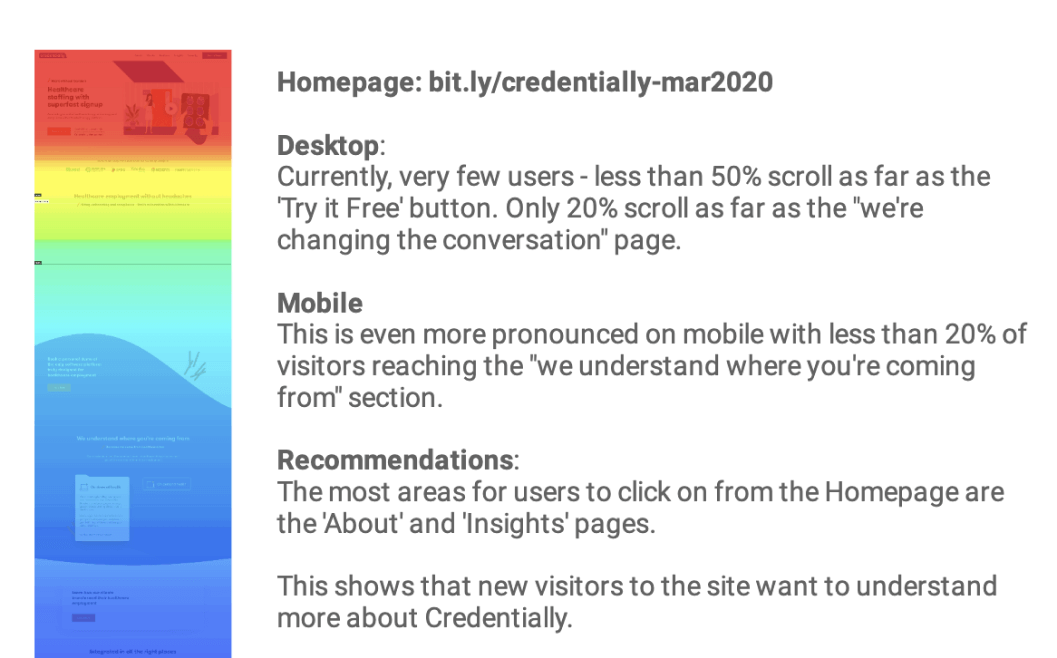
Nevertheless, after user testing and an SEO audit, it got clear that a rather significant number of visitors got stuck in that particular section.

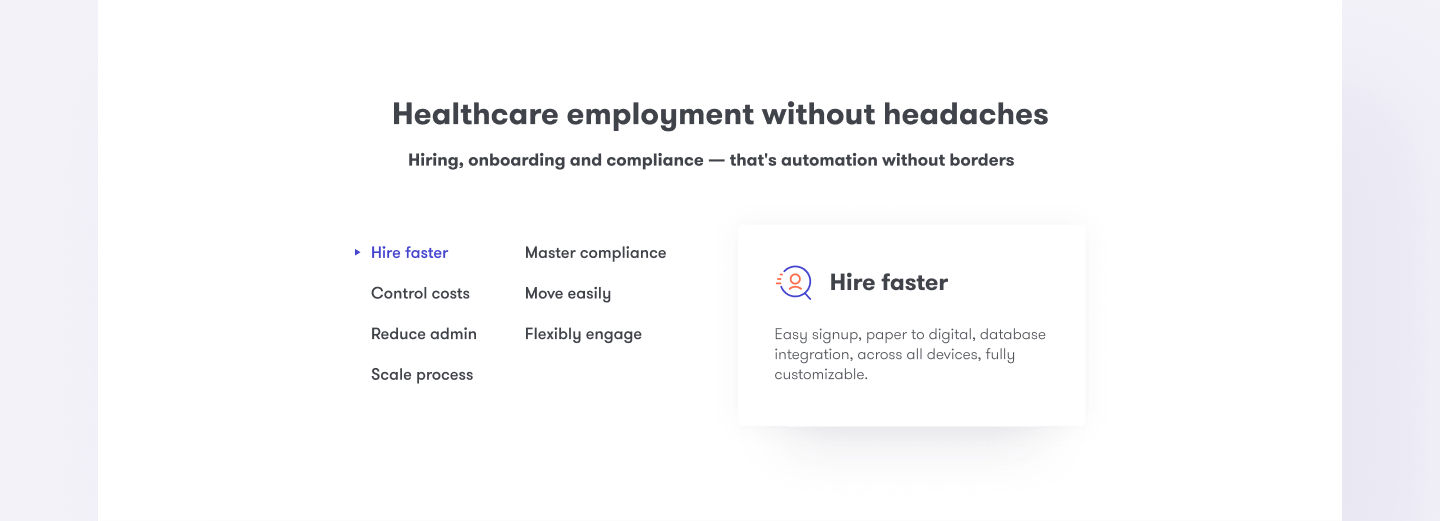
So, it was redesigned to look shorter and some information was hidden into tabs to increase conversion rates.
Such audits, testing, and checkups help to track user behavior. Armed with that information, designers can quickly respond and make the needed alterations. In this case, it took just several hours to make the section reconsidered and give it a more efficient layout, the one you can find on the website now.

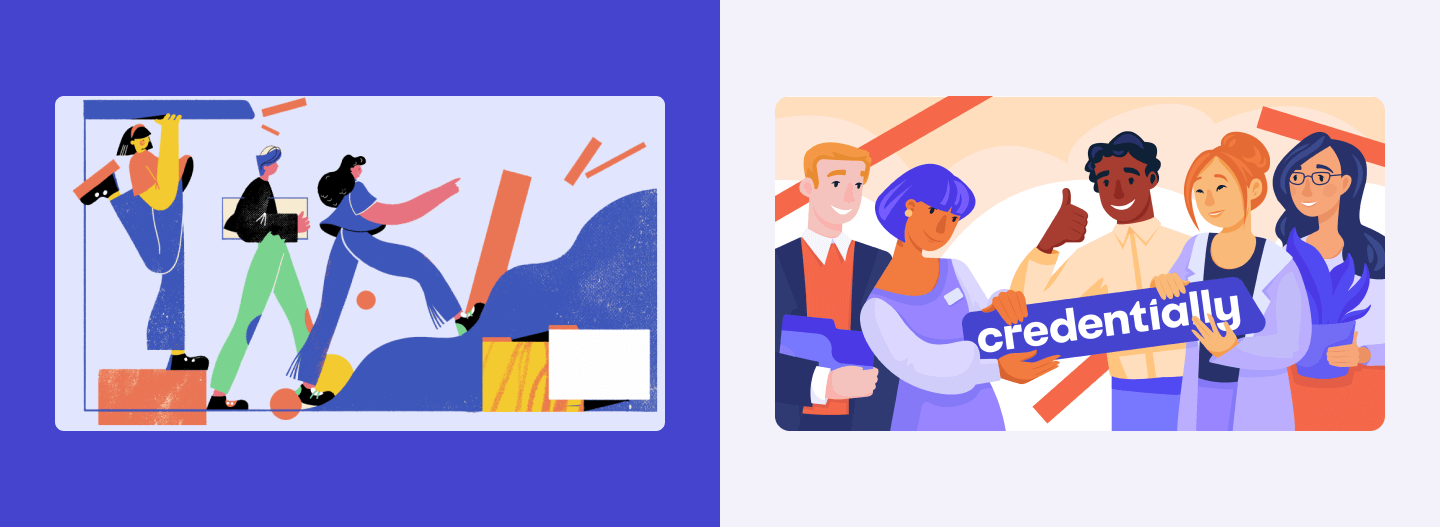
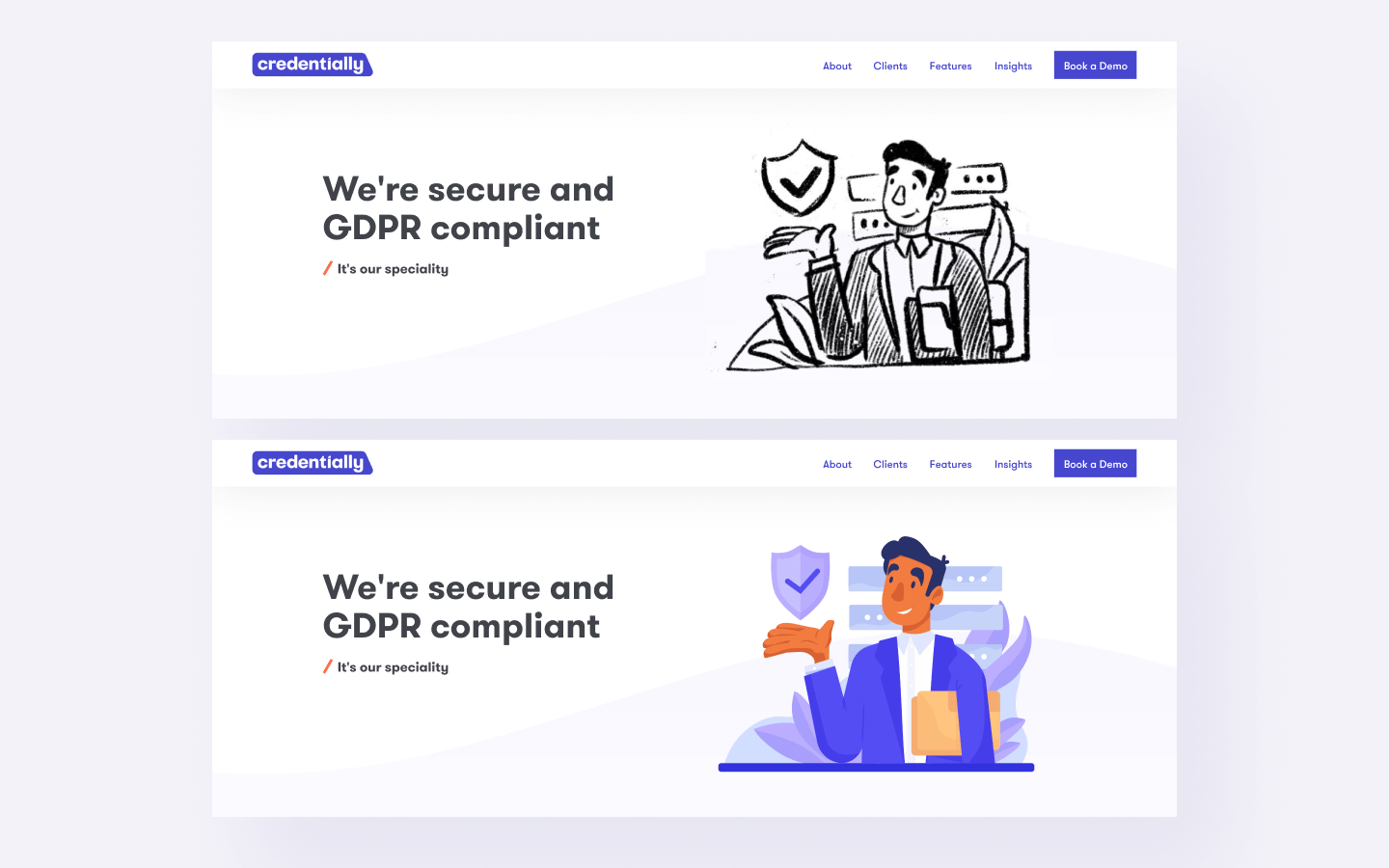
For the visuals, it was decided to make a choice in favor of custom illustrations instead of stock photos or creating custom photo content. What’s more, the illustrations of the same style are integrated into the product screens so it made the visual connection between the product and its website much stronger as well as amplified consistency.
We offered two different styles of illustrations. The first variant offered the characters with non-standard proportions, a steady trend in digital illustration, with artistic touches such as noise, textures, and uneven strokes. The second variant featured characters that were more universal, detailed, and closer to realistic. The Credentially team chose the second variant.

Every illustration was discussed and approved at the sketch stage and then was wrapped into a colorful digital version.


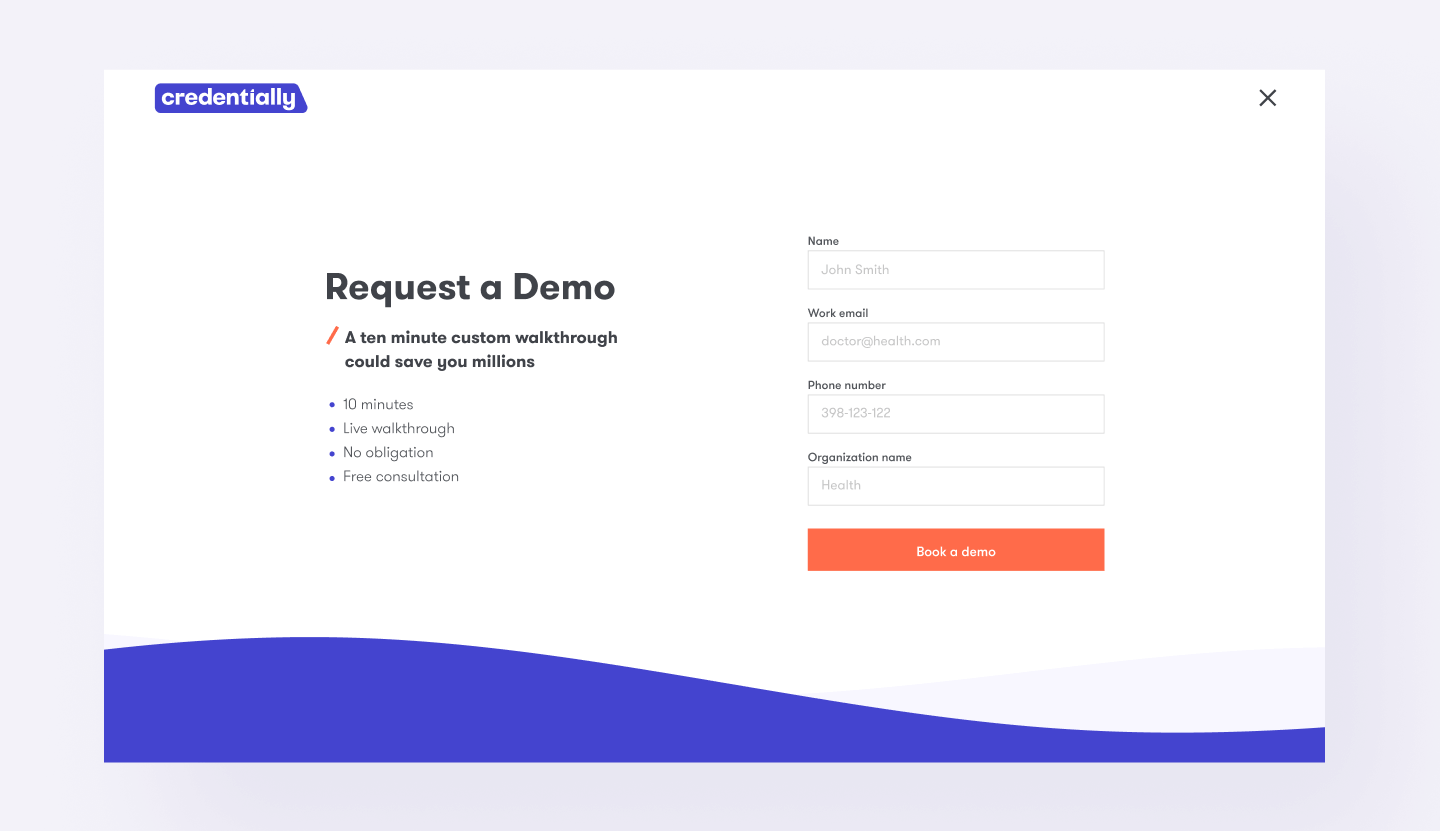
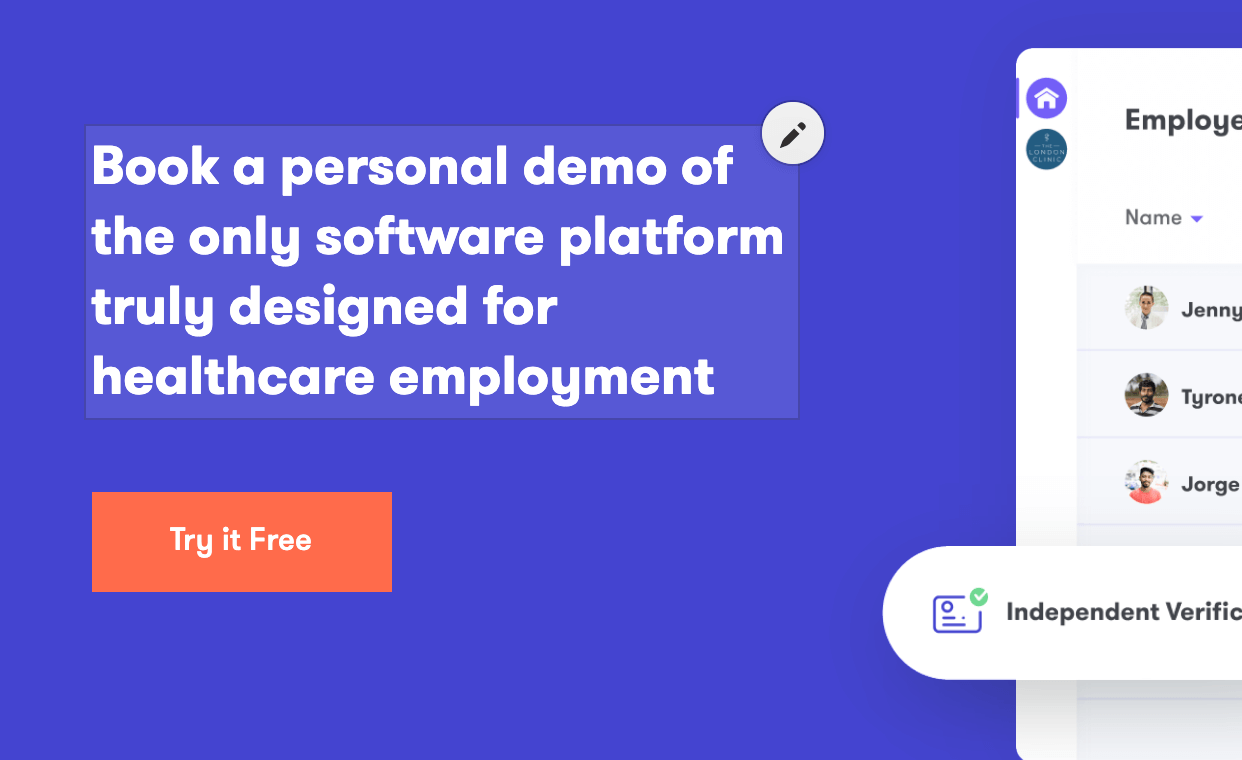
The main CTA button on the website offers the user to book a demo and after being hit it opens the full-screen pop-up window with a form to fill in. Such an approach is efficient comparing to opening another page because the time of opening a new page may differ and depends much on the internet connection speed, while the modal window is loaded in no time and opens immediately after the click.
However, sometimes there can be situations when you need to share the link directly to the form without any distractions instead of directing the leads to the website and expecting them to click the button. For that goal, a special separate page with a form was created.

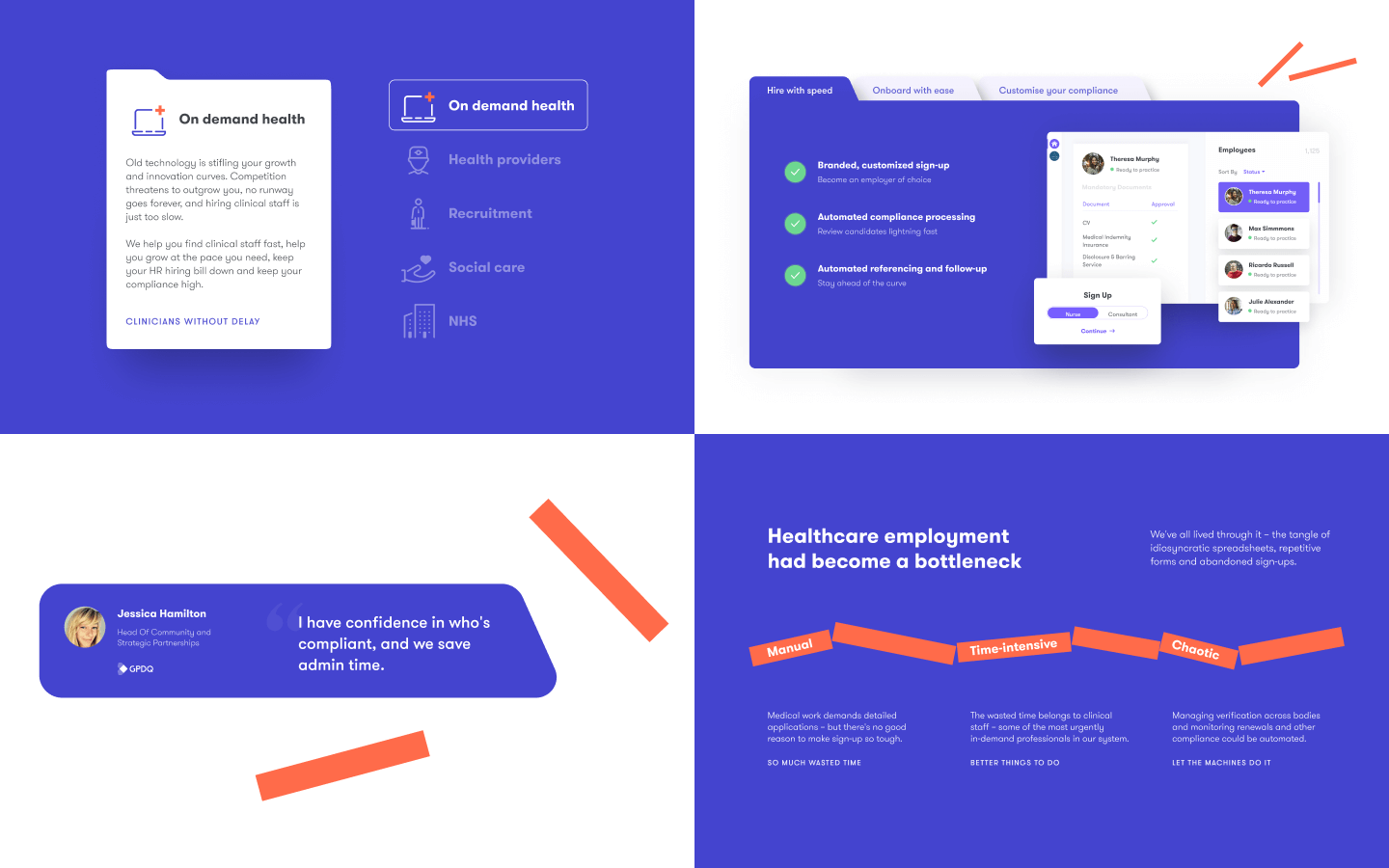
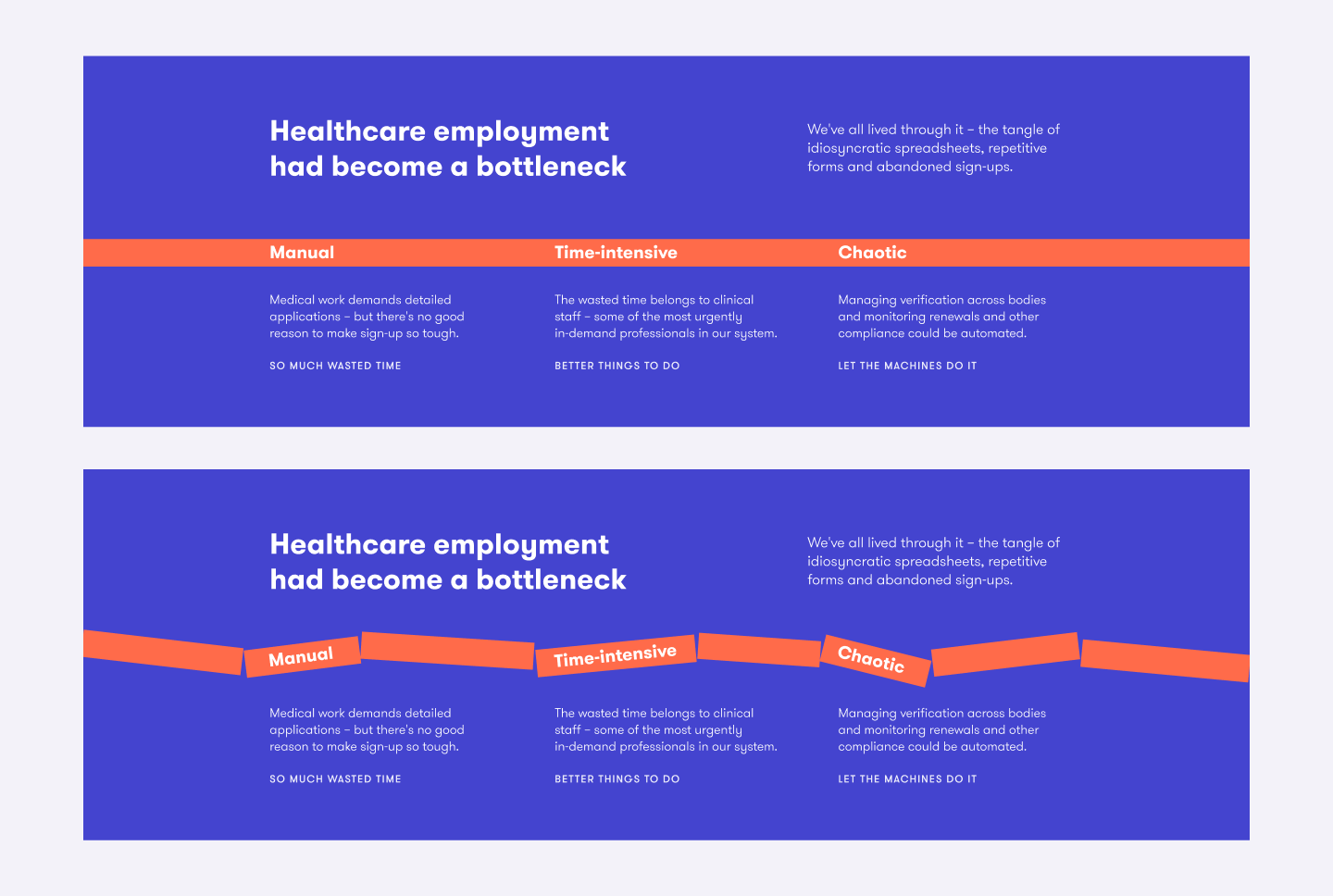
One of the interesting design solutions for the Featured page was creating the “breaking lines”. They are placed across the whole width of the page and feature the heading of the text blocks. The lines symbolize the pains and problems people face while hiring medical personnel (Manual, Time-intensive, Chaotic).
In the process of scrolling the page, when the line reaches the central part of the screens, these pains, shown as barriers or borders, get broken this way supporting the main company message “Work without borders”.

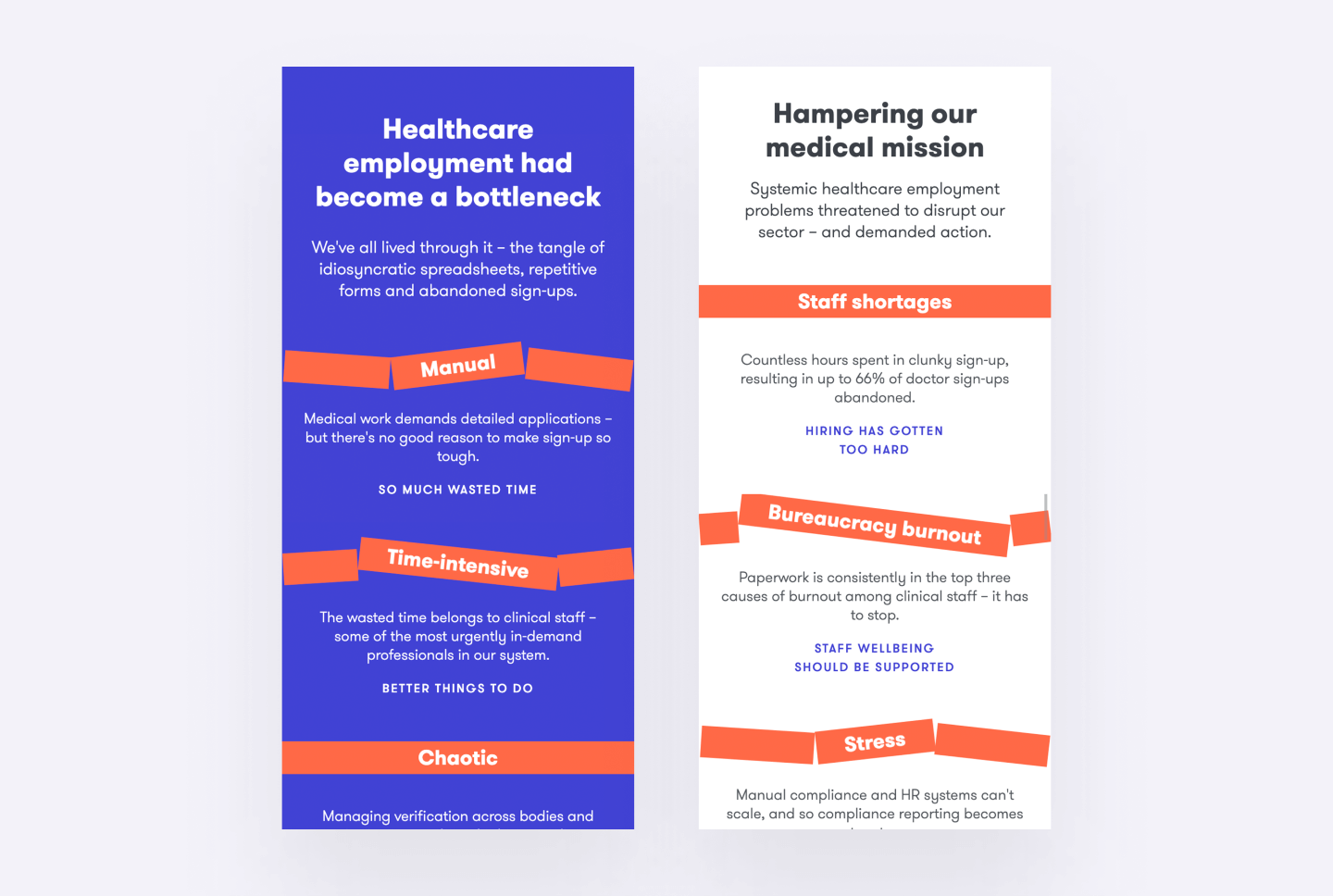
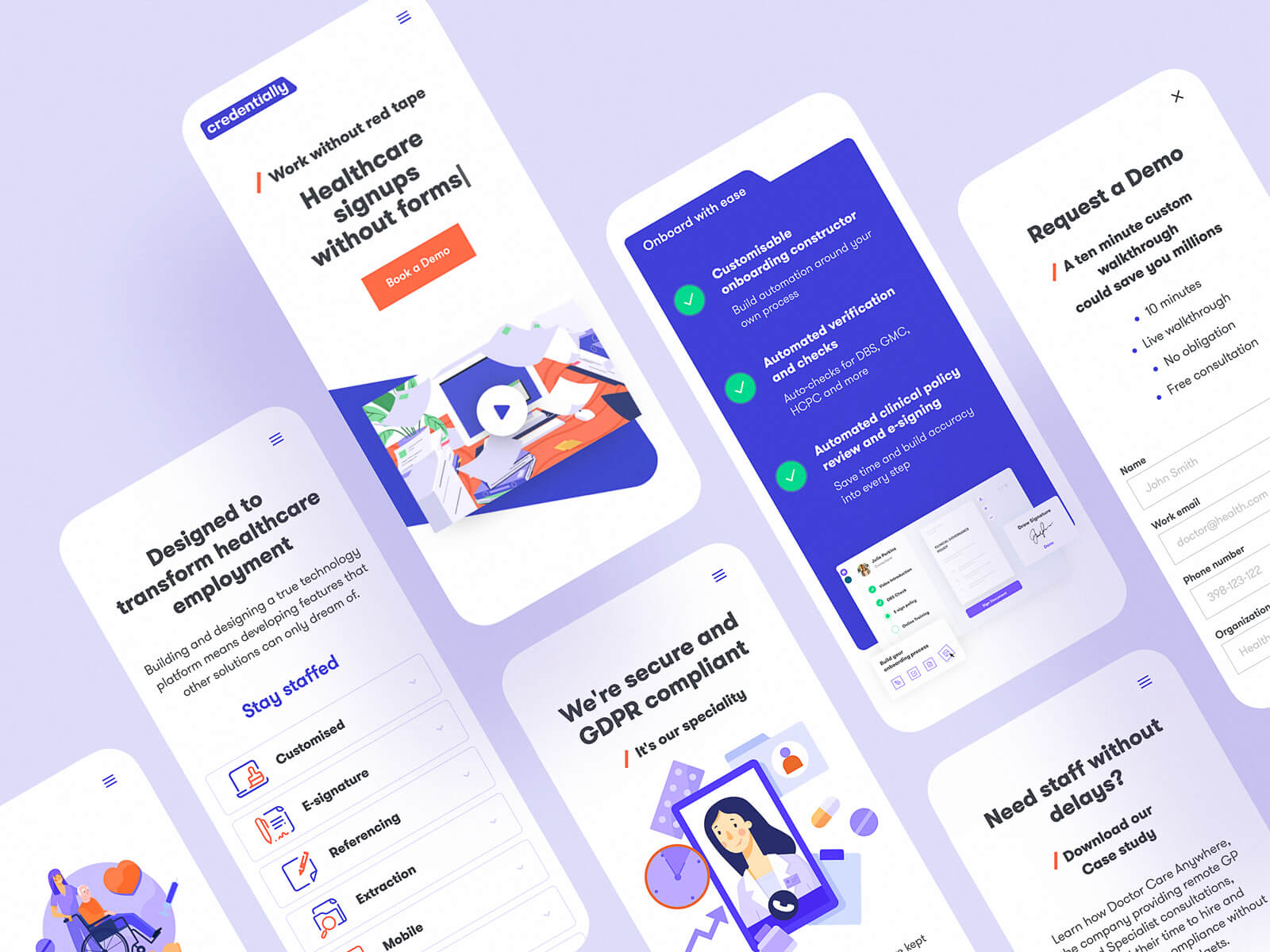
The mobile version of the website echoes the same approach but each “pain” section is placed vertically.

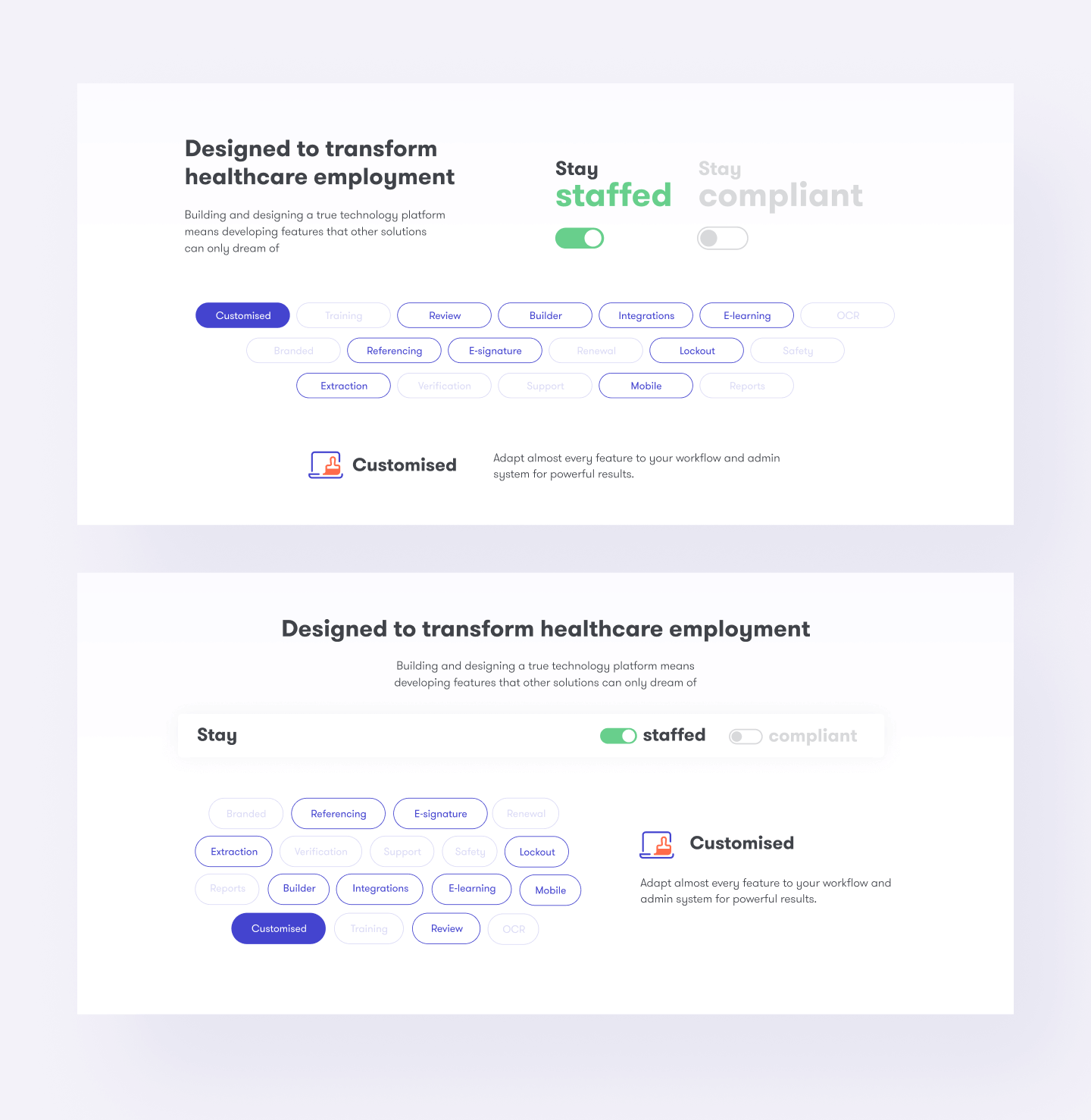
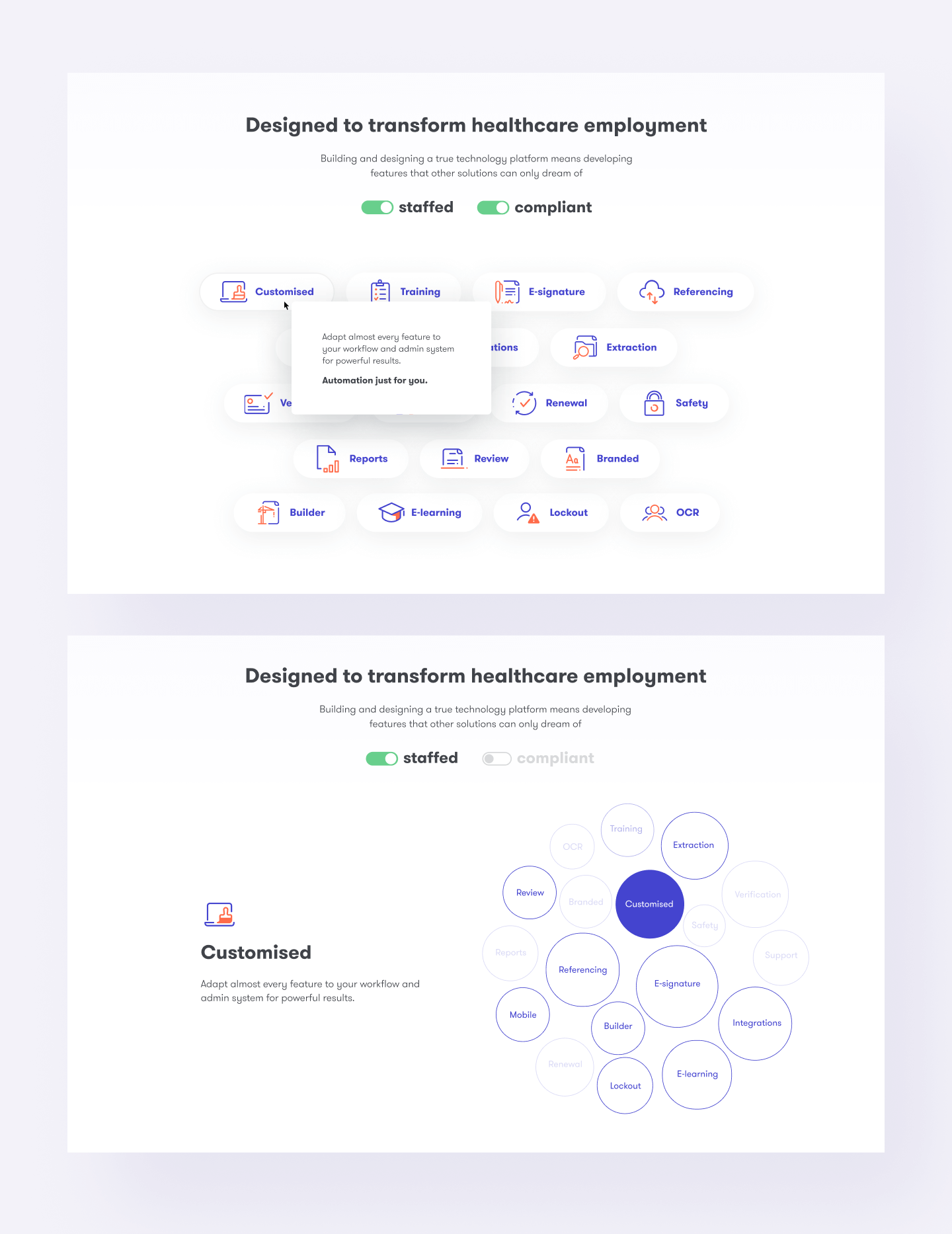
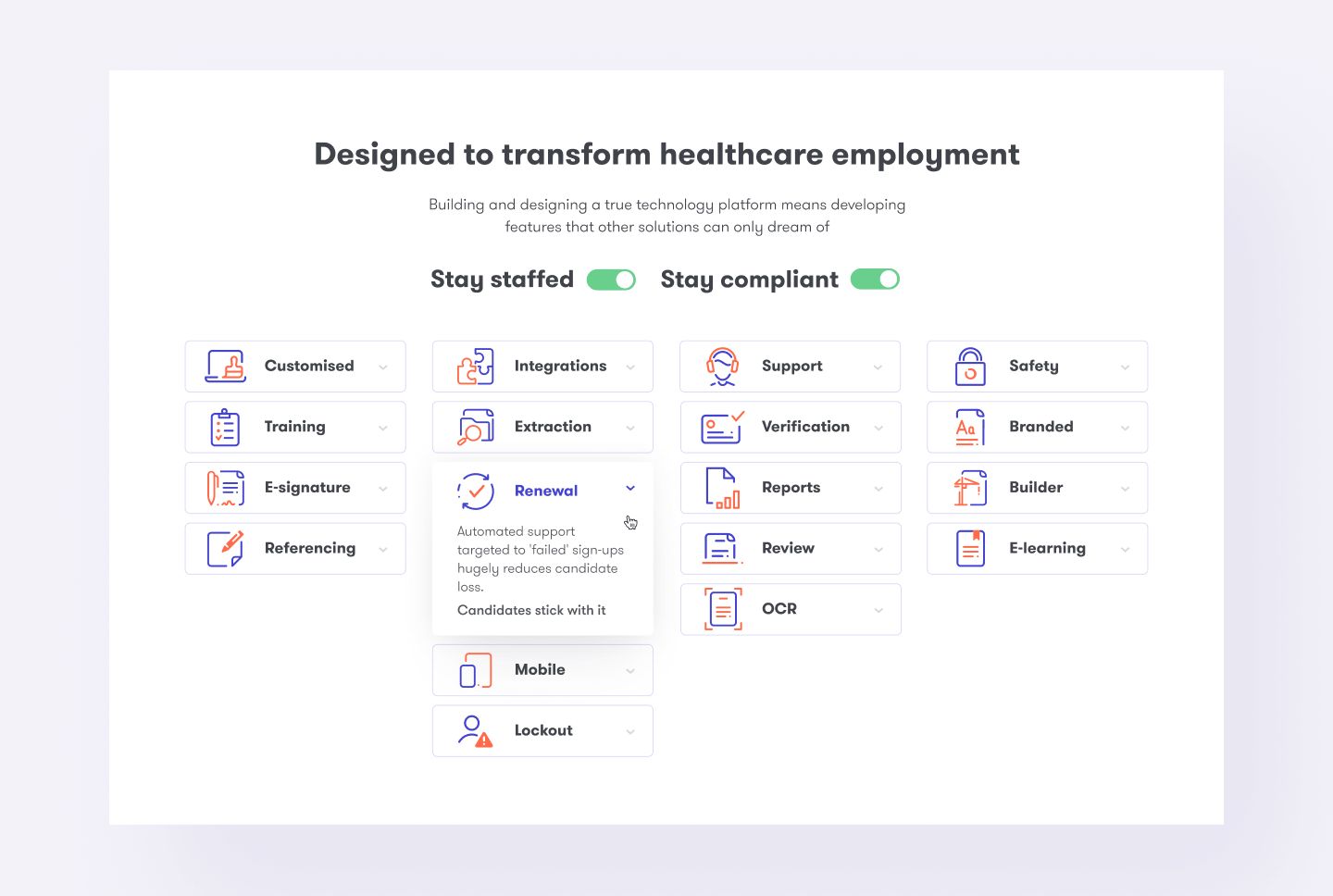
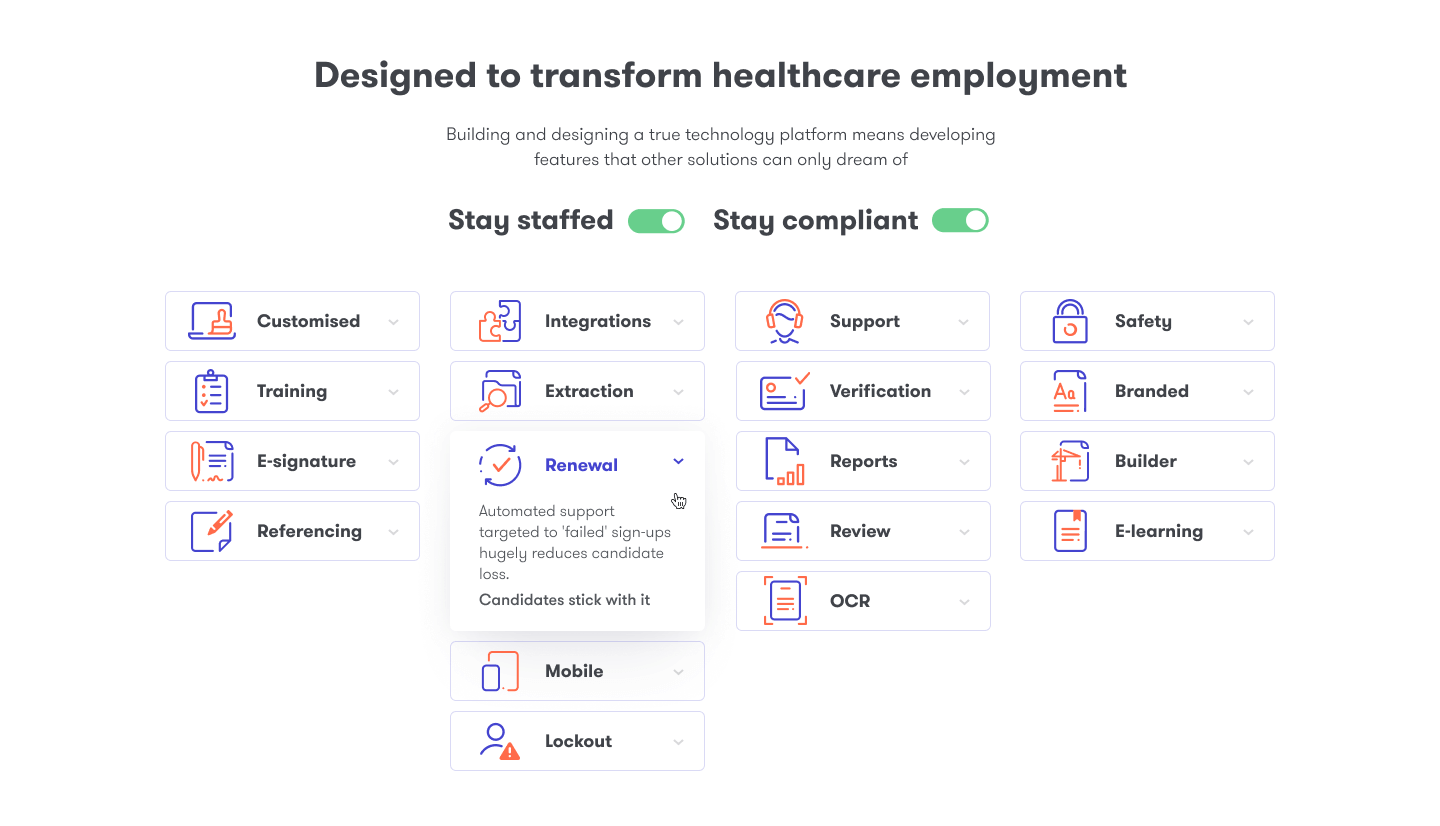
Another design solution for this page worth mentioning was the section with toggle switches “Stay staffed/Stay compliant”. The task here was to reflect 18 benefits each of which had a short description and belongs to one of the categories, “staffed” or “compliant”. The switches could be clickable to demonstrate that both categories are active for the Credentially clients by default.
The designers decided that such an amount of data would be effectively presented in switchable tabs. So, they tried different versions of placements and layouts for this section.


As a result, the version below was found the best by both designers and the Credentially team.

Here’s a glance at designs for a Feature page and company blog.

Features

Blog
And here’s how the mobile version of the website looks.

Webflow: Development and Implementation
The website was fully implemented by means of the Webflow platform. So, here we will uncover some practical points of the process.
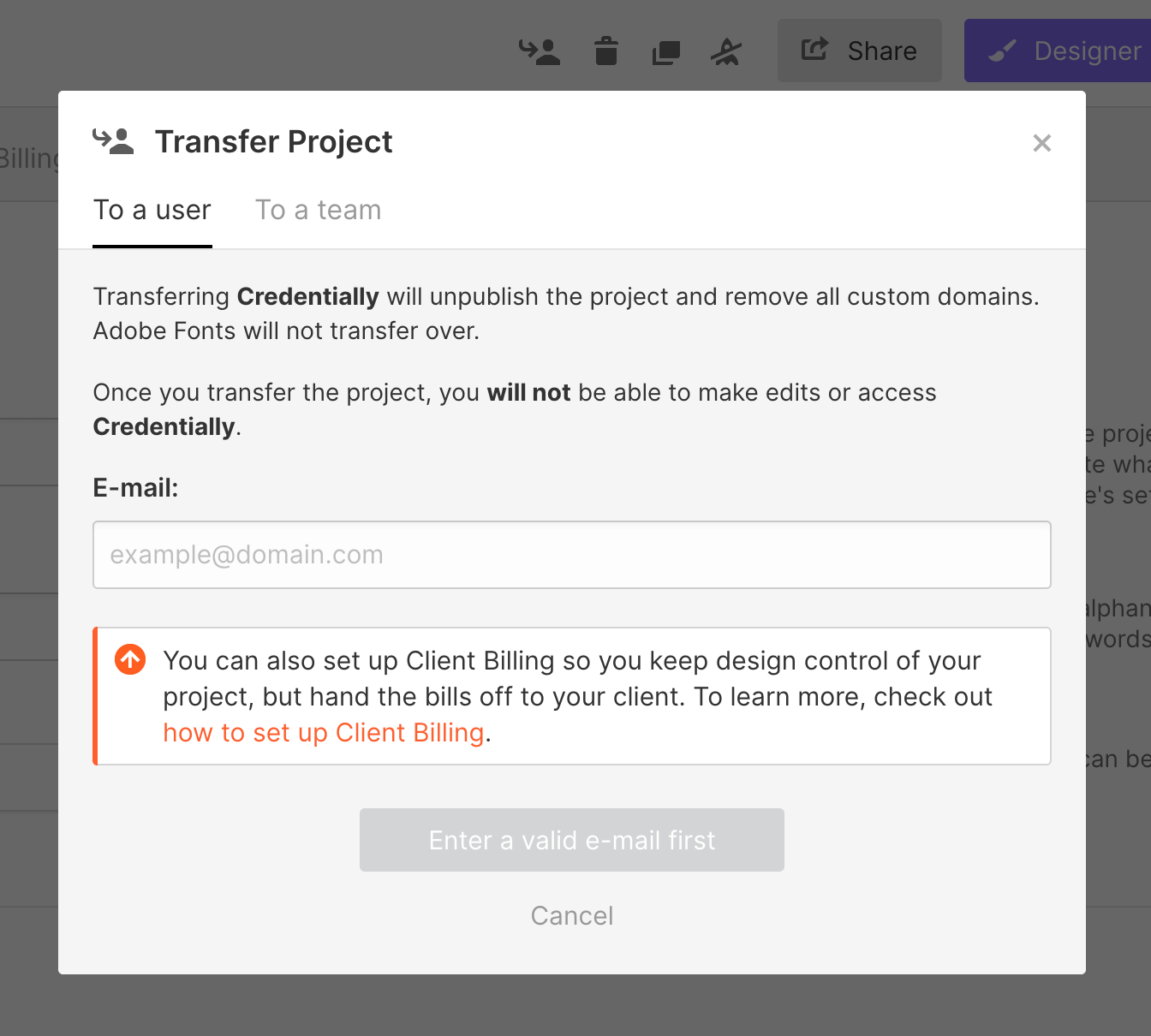
At the early stage, we started work in our studio account until the Credentially team bought their own paid plan. Then we transferred the project to their profile. It is easy to do in just a couple of clicks between the paid profiles.

Our goal was to develop and release the Homepage independently from other pages of the website. Such a situation is quite typical: it allows the Sales team to use the website as soon as possible.
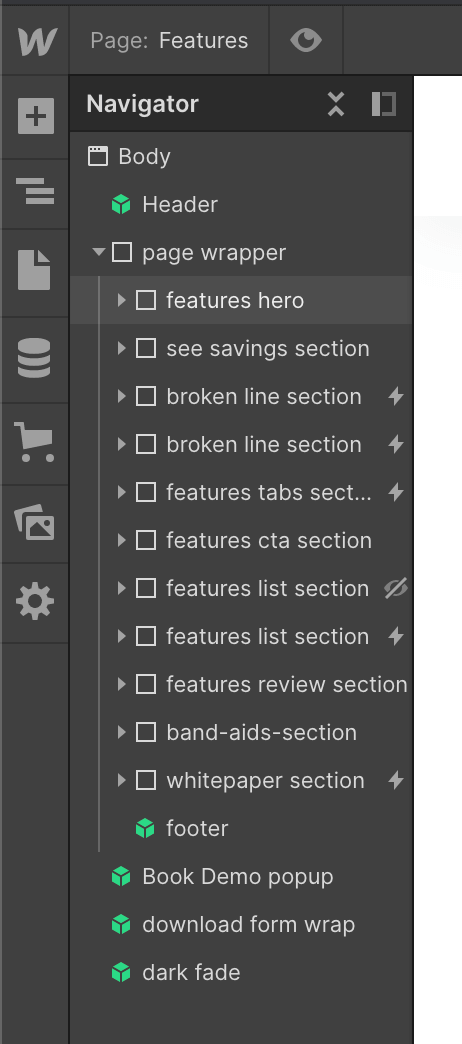
After that, the links in the navigation bar in the website header and footer were changed to the links to the relevant section on the home page. Clicking them, users reached the needed section directly.
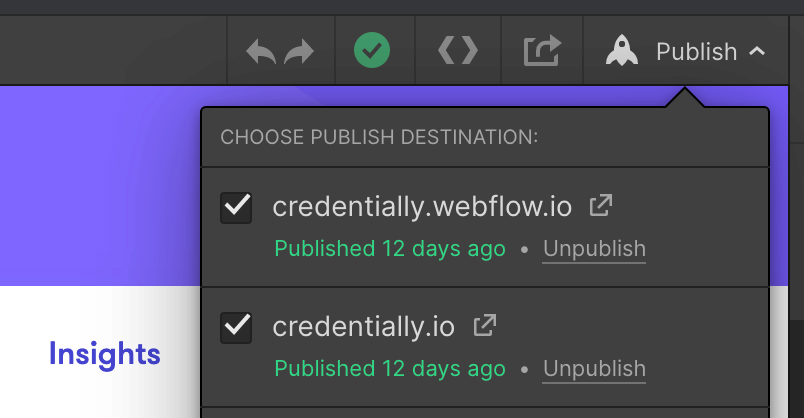
Developing a website with Webflow, you can choose a domain name to which the website is published. It can be either the custom domain name or webflow-generated one. Quite often the webflow-generated domain name is used as a testing one to try and check different solutions before they are up into the production on the live website.

Any alterations and changes can be published at once, it usually takes split seconds. In general, Webflow allows for coding design of any complexity without limitations. All the elements that are now used for Web are available in the Webflow editor and all their featured and properties can be tuned as well as in the process of the classic front-end development.
Besides, Webflow lets designers create the animation of any elements using various triggers.
In the Credentially project, we’ve used the following types of web animation:
- page loading animation
- animation of the element appearing on the screen
- up/down scroll animation
- click/hover animation
- time over animation
- tab changes the animation for the elements in Tabs.
Apart from all the opportunities, Webflow offers “in the box”, any out-of-the-box solution can be realized by means of custom code implementation which is available for all paid accounts.
We used custom coding for the following animation cases.
Home Page
- automatic retyping of the tagline by means of the side script integration
- automatic start of the full video after the preview is clicked in the Hero Section
- animated countdown of the stats when the user reaches the section

About Page
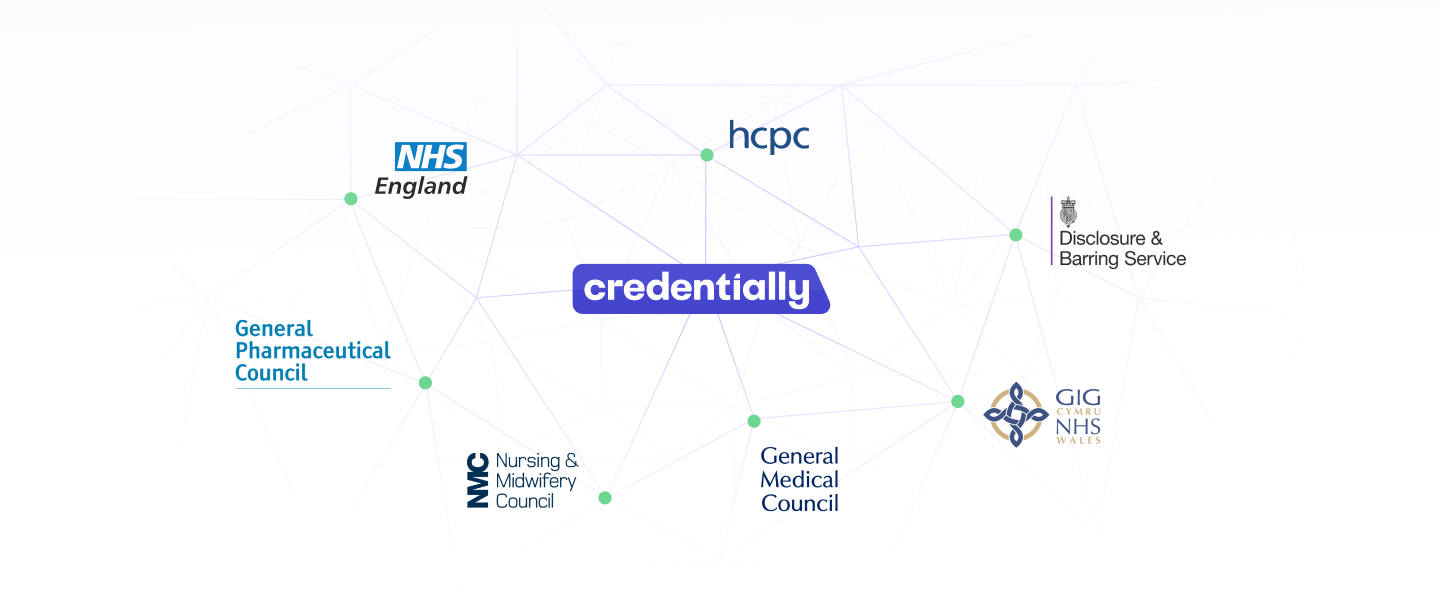
- generation of the interactive connections behind the network of logos by means of the open-source side script integration

Features Page
- for the automatic slider in the hero section: when visitors open the page, they see the animation of the first slide, after that it automatically switches to the second slide. Then the switch can be managed by click

- to implement toggle switches and an extended view of the tab for every feature

The rest of the animations on the website were done with the native functionality of Webflow.
If the website has blocks or layout elements that are used on different pages (navigation bar in the header, footer, pop-up windows), they can be created once as Symbols, and then their copies can be used on different pages. This sticks to the same principle as in any graphic editor. If anything is changed in a Symbol, the changes will be implemented on all pages.

Other Services Integration
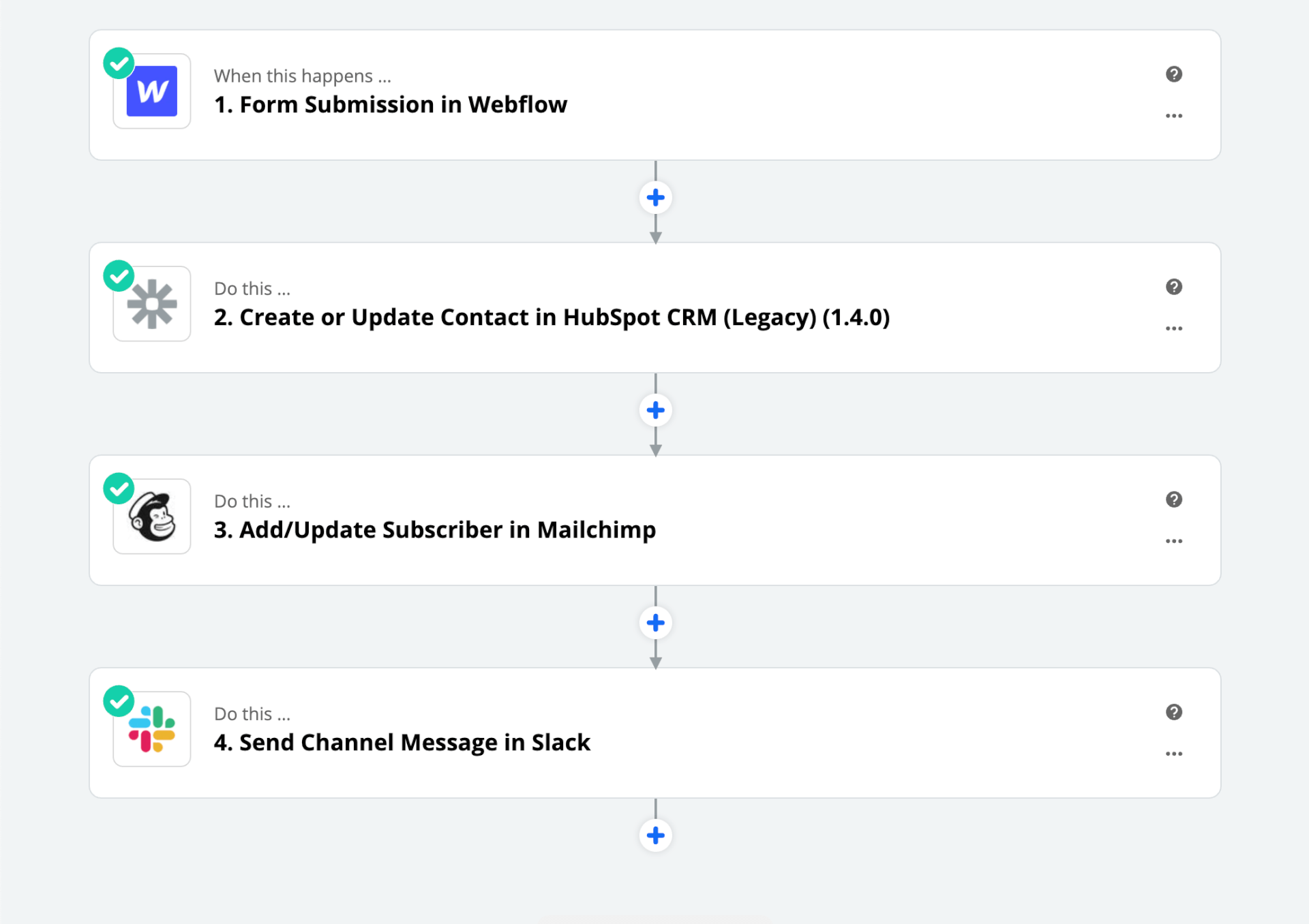
Zapier service allows for the integration of over 2000 apps and services with Webflow.
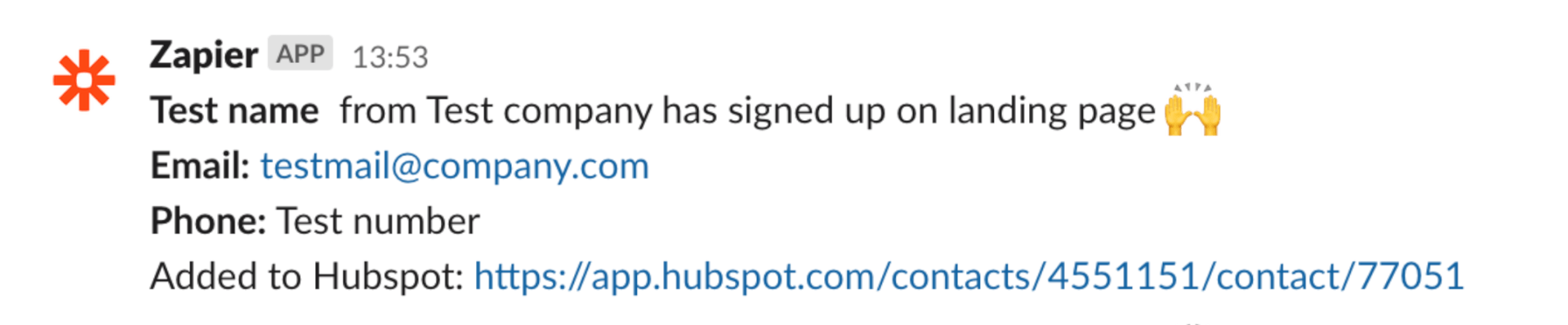
For the Credentially website, we made integration with Hubspot and MailChimp. When a user requests a demo or subscribes for a newsletter, Webflow transfers the data to the required service as well as sends a notification via Slack.


Apart from that, all the information obtained from the contact forms is also saved in the Webflow account.
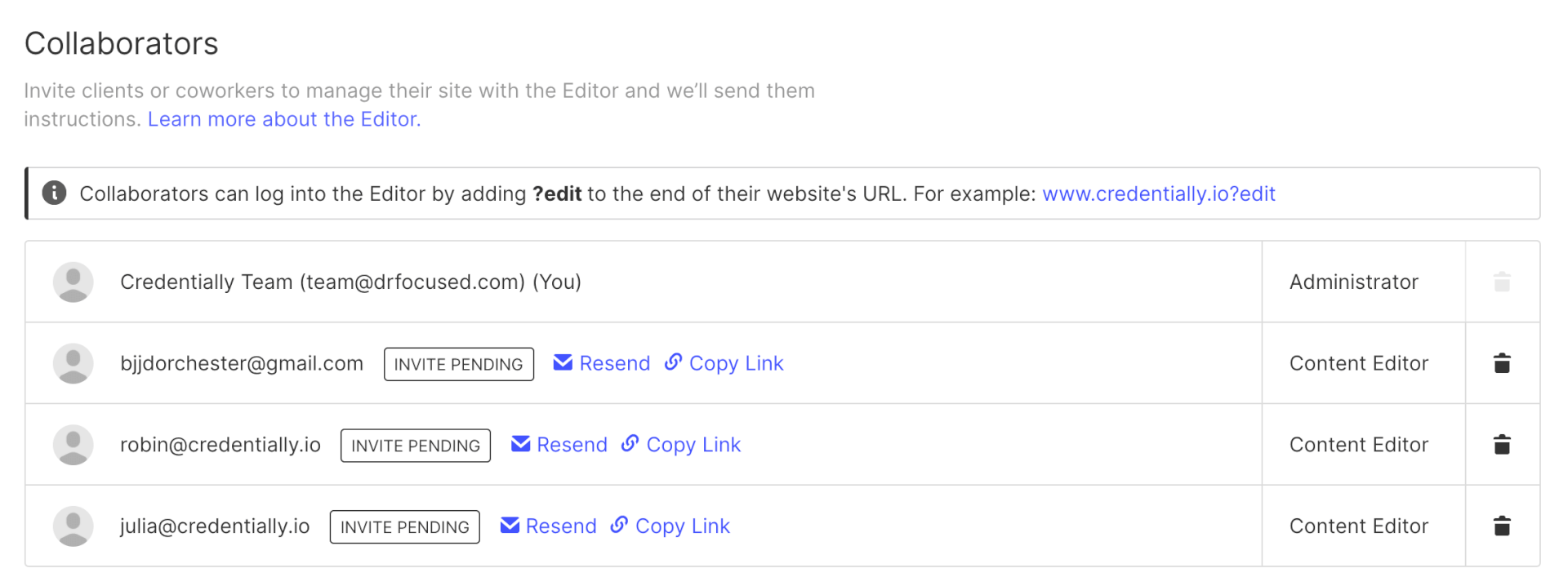
Access Permissions
Depending on the type of the paid account, the owner can have the opportunity to invite other people to the project for work on the website with limited rights and permissions. For example, these can be editors and writers for a blog: they can add or remove articles, create categories, upload files that could be downloaded from the article, etc.
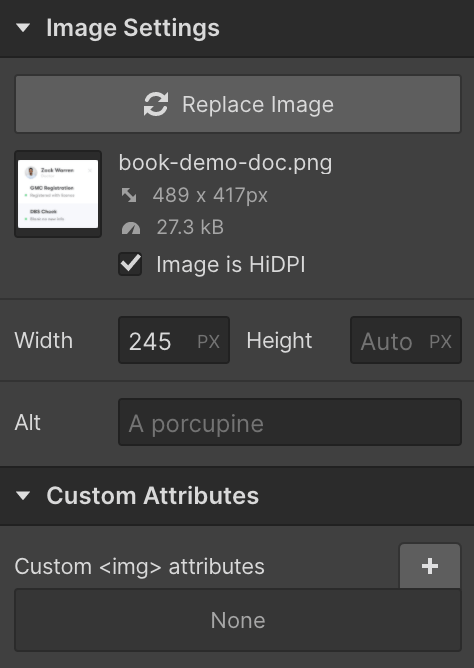
Also, another category of users can be allowed to make edits on the website pages, for example, edit the text blocks or change the image.


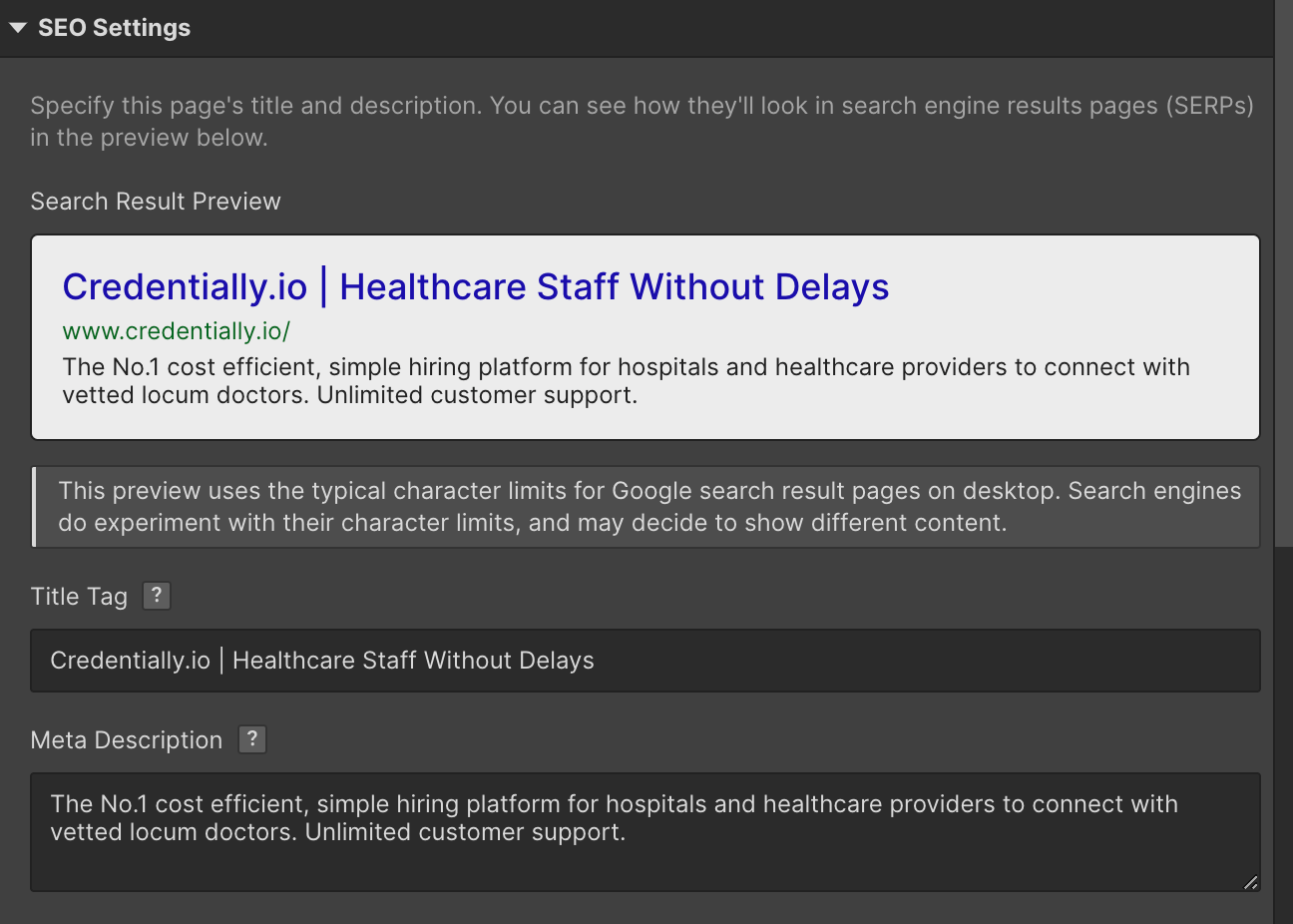
SEO
Every page developed in Webflow can be optimized for SEO as well as particular layout elements.


Dynamic Content
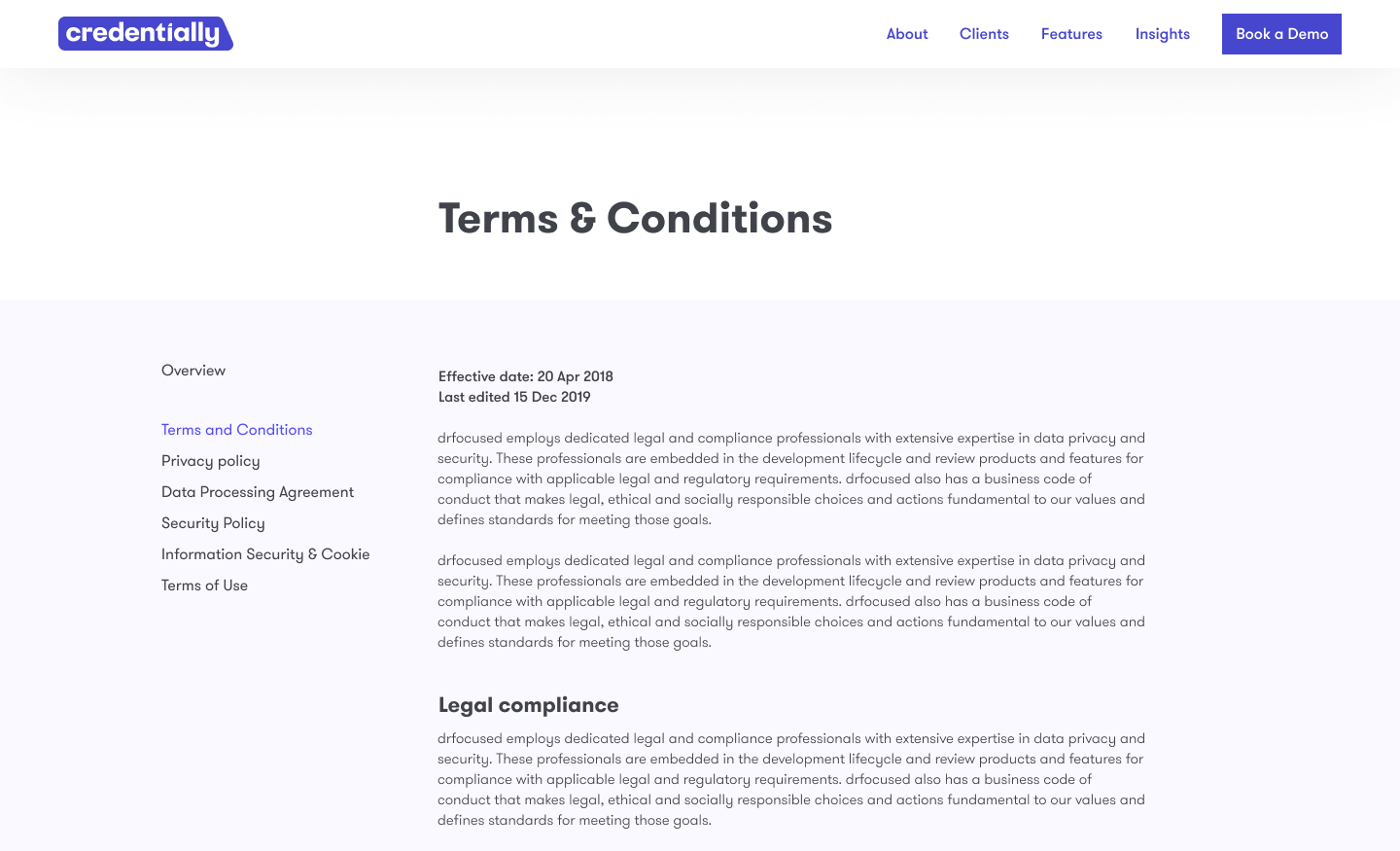
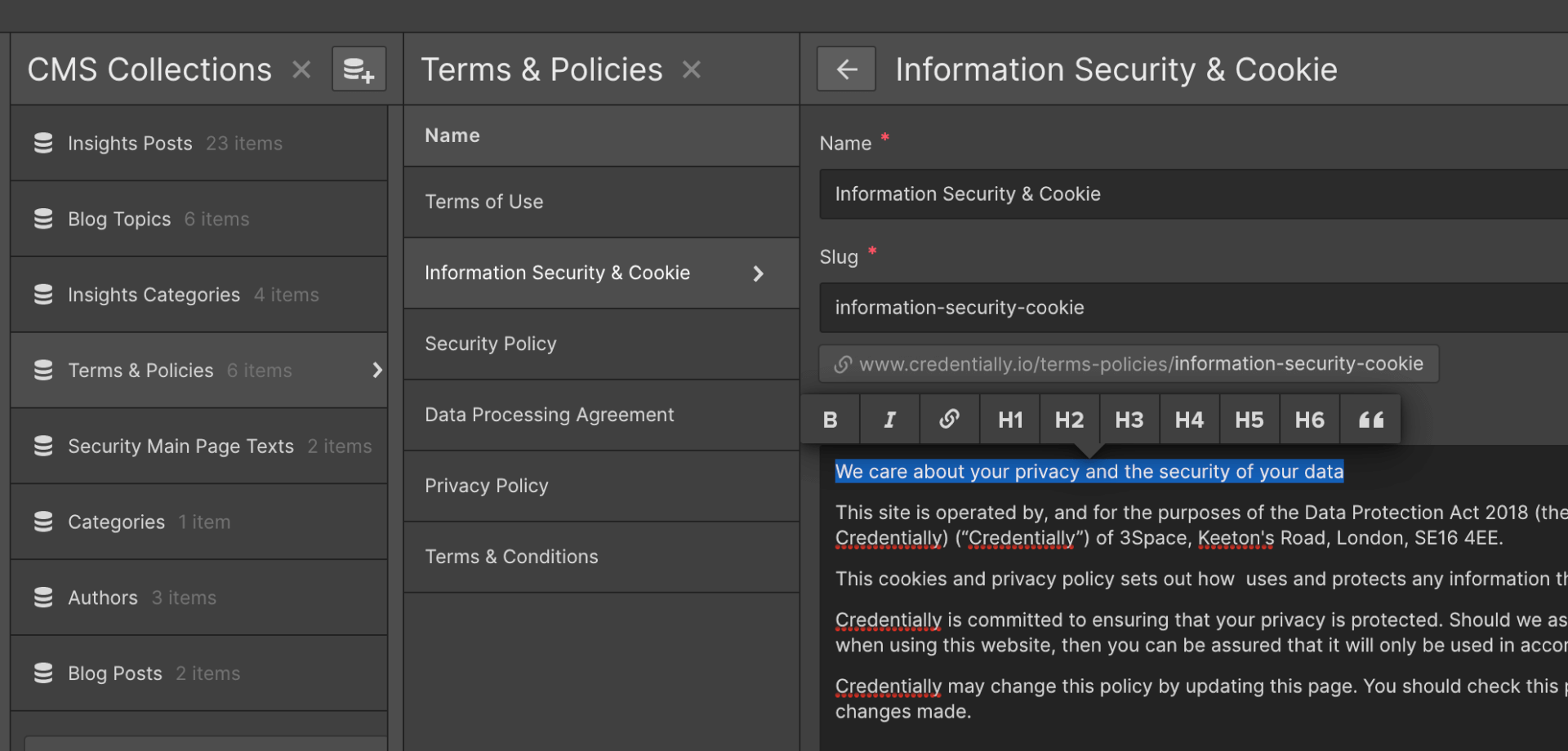
Webflow has its own system of content management. It is mostly used for the pages where the design stays the same but the content has to be changed from time to time, like for example a page of a team member, blog posts, product pages on the ecommerce store, etc. For this project, we used Webflow CMS to make the pages for Insights and Terms & Policies.
Terms & Policies
Creating the page template, a designer can choose the settings for its elements, define some of them as canonic, set particular limitations (for example, the number of characters), tune SEO settings as well as integrate data from the other databases in terms of the project.


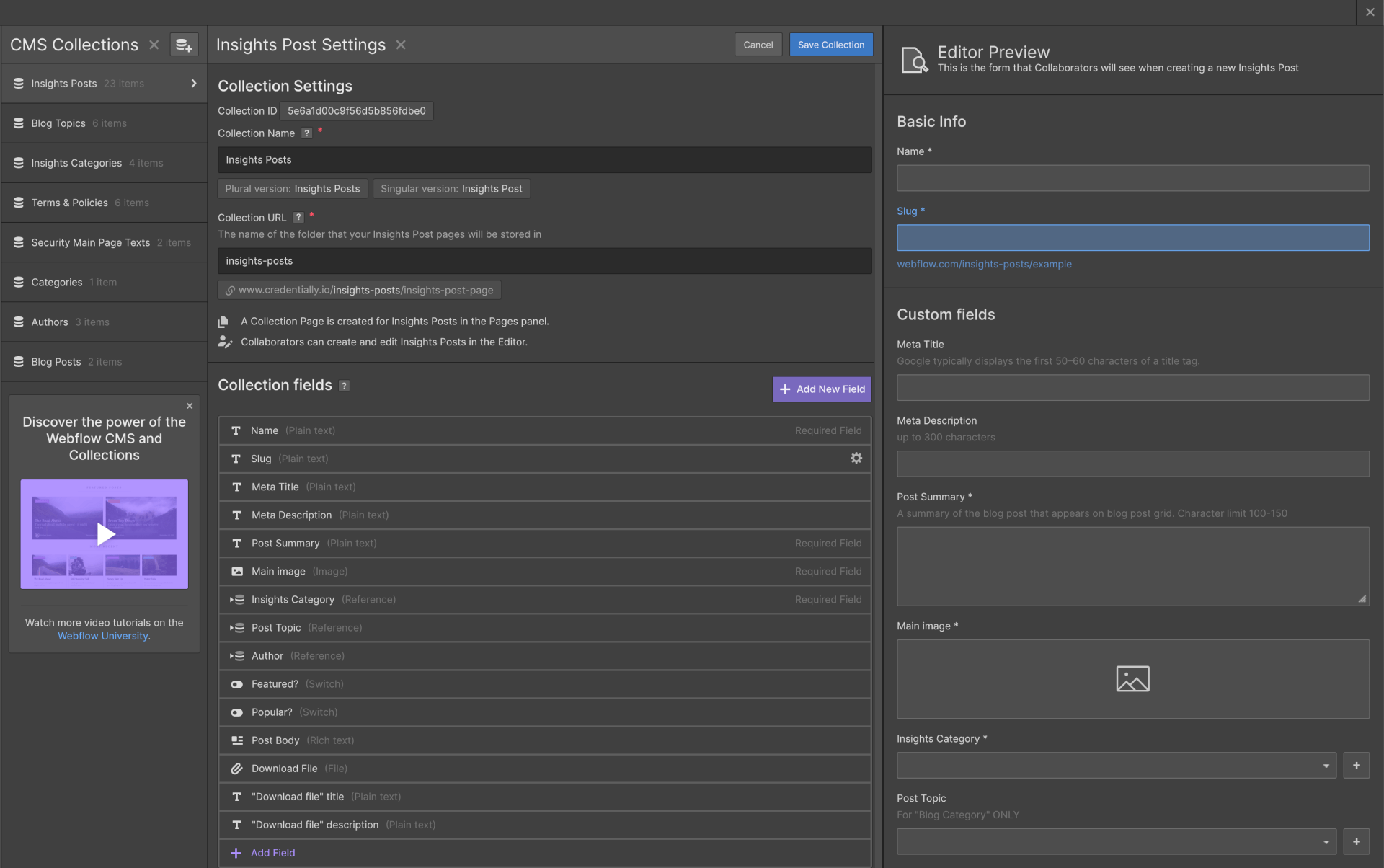
Insights
Developing the Insights page, we had to cover the following tasks:
- Posts preview having different colors of photo overlay
- Internal search functionality
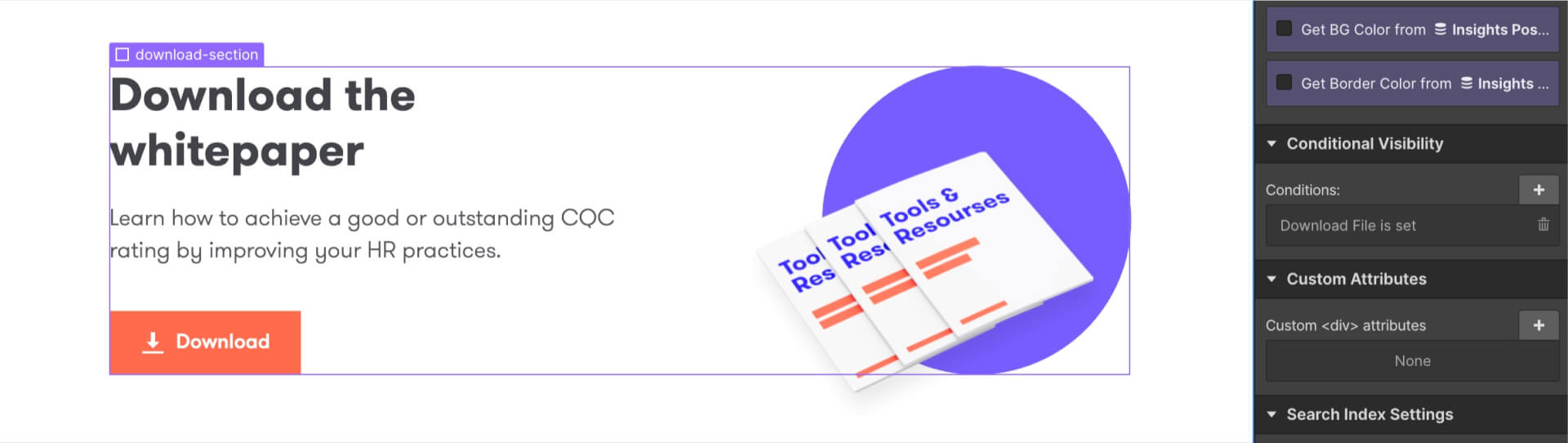
- Ability to download files attached to a post

Solutions:
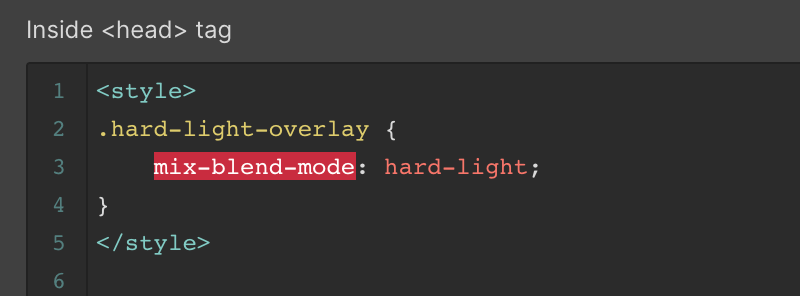
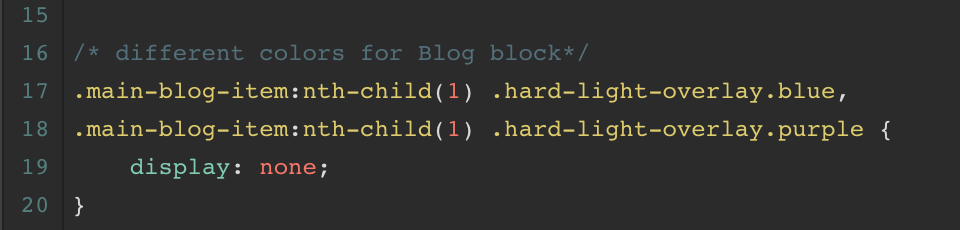
1. The mode of the color overlay can be done with the CSS property, which isn’t there by default in Webflow but can be added via code injection.

With jQuery, we could also set different colors for different posts.

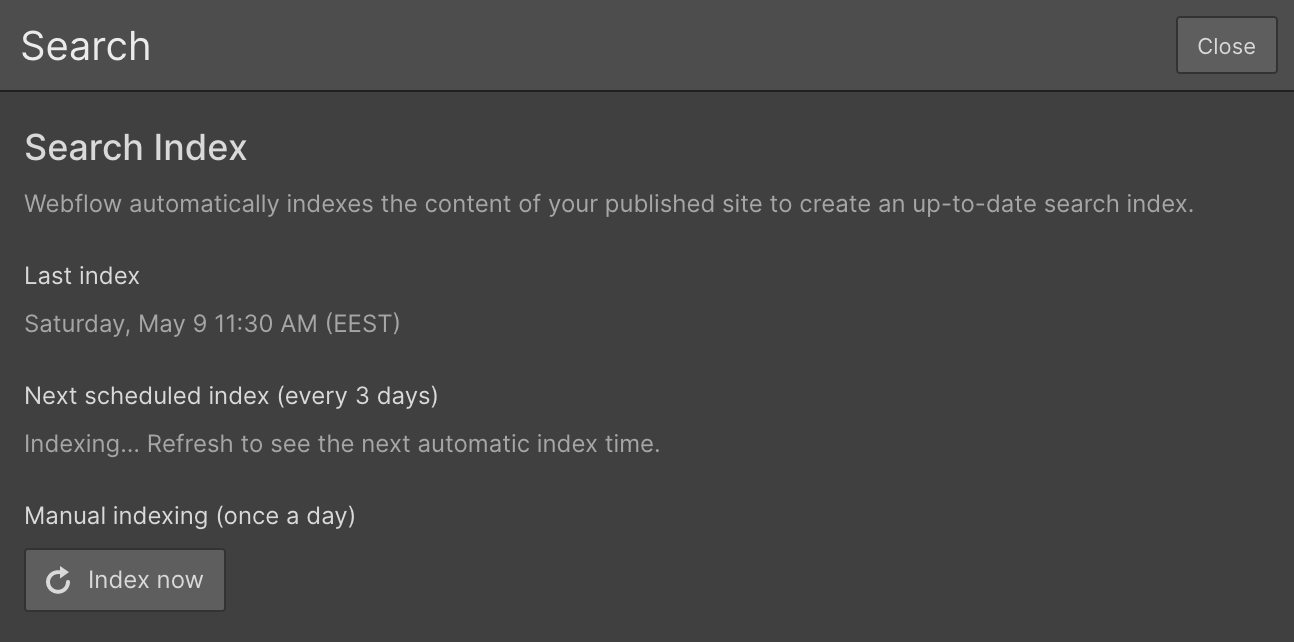
2. In Webflow, the functionality of internal search across the website is available as a native feature and can be integrated into any website page.

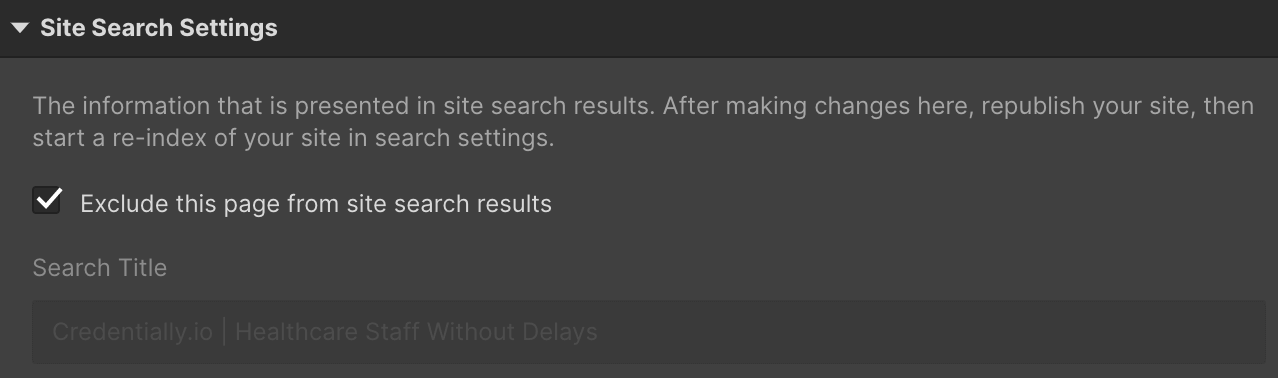
To make the search work for blog pages only, it was needed to tune the search index and exclude the static pages and CMS templates from the search.

3. The ability to attach the file is set when the template of the blog post is created. Yet, in the developments, for this point, it’s needed to define a separate block and set the parameter “conditional visibility”. It works as a filter: if there is an attached file, the block is shown; if there is no file, the block will be replaced with the next element.

That is just a part of the work we did for Credentially and it shows clearly how many aspects and details should be taken into account when you create a user-friendly website. Soon, we’ll share another article devoted to identity branding we designed for Credentially. Stay tuned!

More Design Case Studies
Here’s a set of more case studies sharing the design solutions and approaches for some of the UX design projects done by Tubik.
Case Study: HUAWEI. Icon Design for EMUI 10
Illuminating Radioactivity. Interactive Web Design for Education
Lumen. Website for Museum of Mountain Photography
GNO Blankets. Branding and Web Design for Ecommerce
Designer AI. Dashboard and Graphics for Fashion Service
CashMetrics. UX Design for Finance Management Service
Bitex. UX Design for Stock Analysis App