A new bright design story is up to be unveiled, and it’s filled with bright and festive Christmas vibes. Let us show a new episode of creating the interactive advent calendar for the Nova Post marketing campaign devoted to the winter holidays: check the 3D art and user interface design process and outcome.
Check the big video story right here, and scroll down to see more graphics and details on the project.
Project and Client
Nova Post is a major Ukrainian postal and courier company providing logistics and related services involving innovative approaches and technologies. We have been collaborating on a range of UI/UX and digital marketing design tasks, and advent calendar design is one of them. The story of this project started last year when we made the previous version of the Christmas advent calendar and set the foundation for the general visual approach to this type of marketing campaign.
In this case study, we continue to tell you about the new version of the advent calendar for this year, more complex and elaborate. The scope of work included UI/UX design, graphic design, 3D art, and animation.
The creative team from the tubik side included Sergii Valiukh, Ernest Asanov, Denys Koloskov, Oleksandra Mykhalyk, Yaroslava Yatsuba, and Anastasiia Iliashevych.
Design Process
Put simply, the Nova Post Advent Calendar is a marketing campaign time-framed in December. The Nova Post application and website users get access to a collection of special offers and discounts from company partners. Each day, customers are invited to get an offer or discount from a specific brand, just like it happens with a classic advent calendar when each day you open a box or pocket and get a treat.
Last year, working on this task, we offered the Nova Post team several options for the calendar interface design:
- blocks
- timeline
- flip calendar
- cardholder
- and long story parallax calendar.
However, the timing for design and development was super short, so the idea of dynamic blocks was chosen to meet the deadline.

The primary point was to make UI design super intuitive and adjust it to multiple formats users could try. It was also essential to follow the brand guidelines and match the interface with the existing user experience of Nova Post products. So, the interface and graphics used brand family colors, object rounding and shape style, and branded graphics to make a solid visual association. The visual element that added a Christmas mood and the atmosphere of the winter holidays at once was the illustrations. A massive gallery of 3D images was formed to reflect the theme of gifts, e-commerce, and diverse stuff associated with Christmas.

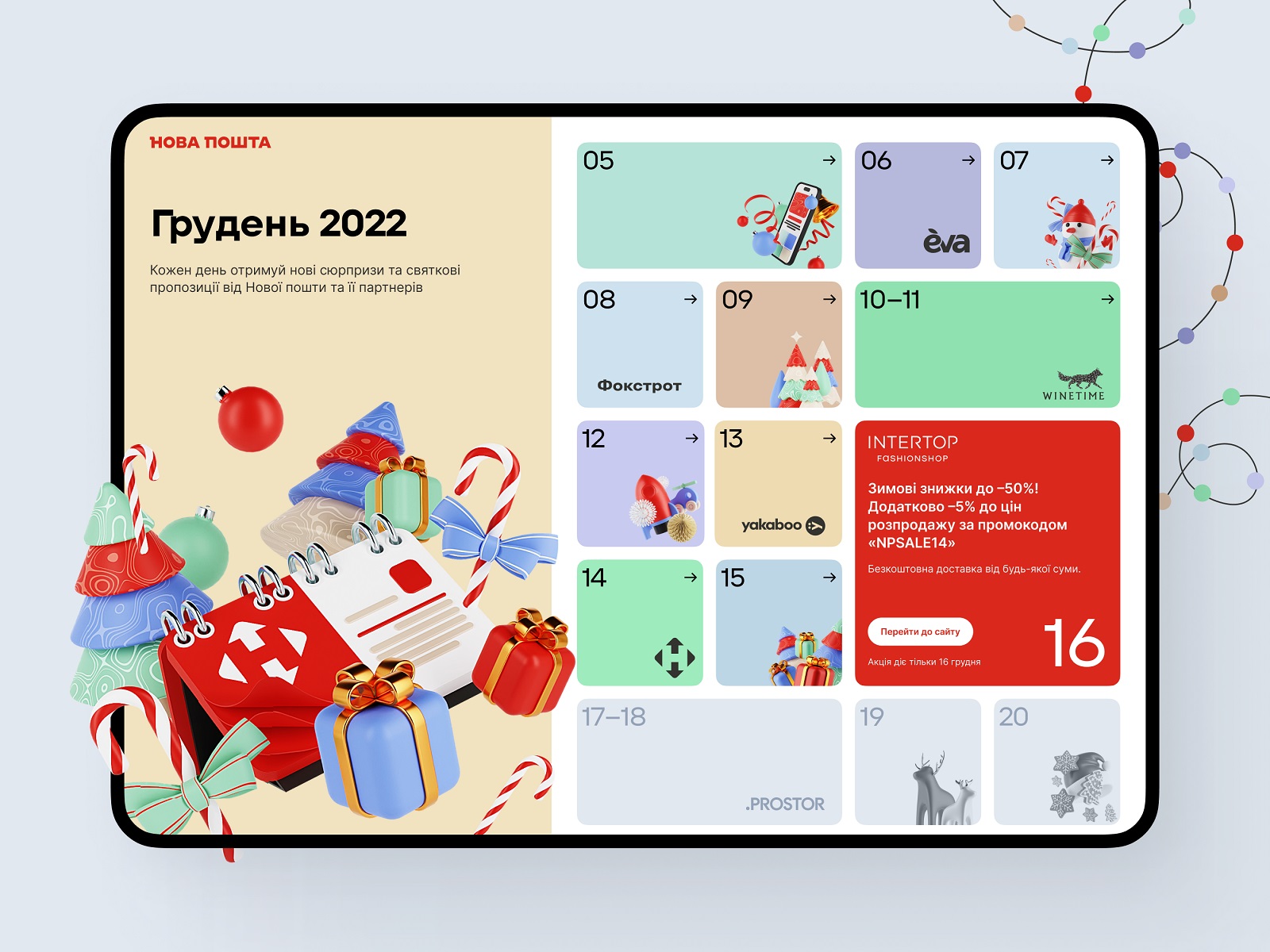
This year, we started working on the advent campaign much earlier, in autumn, which allowed the client to return to last year’s idea of a long interactive map. This design approach applies a strong gamification element, similar to the maps used in various games, to create an engaging user journey. And it activates the power of visual storytelling: scrolling the map, users travel around together with Nova Post trucks that tirelessly deliver not only physical parcels but also love, care, and dreams packed in them.
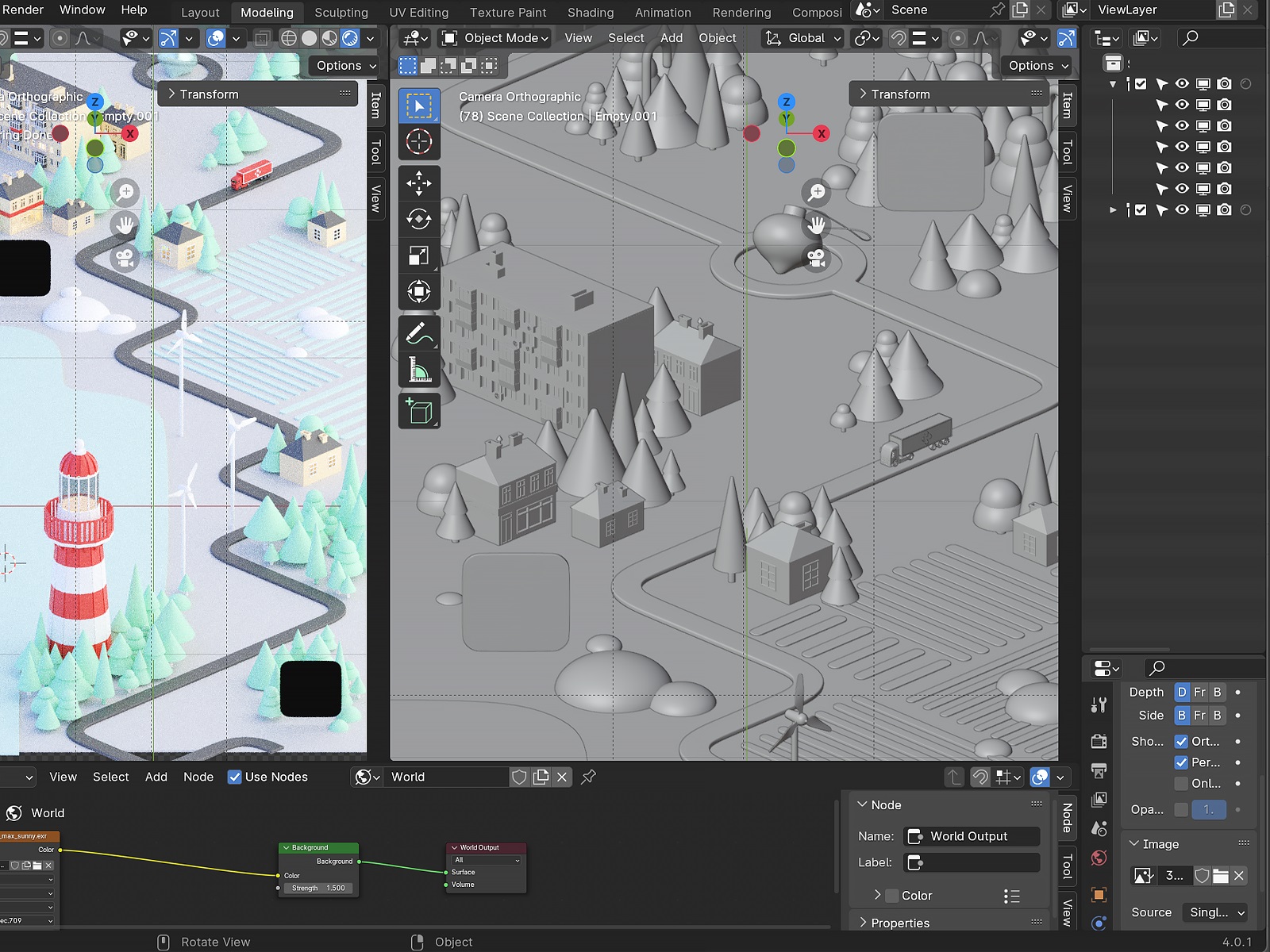
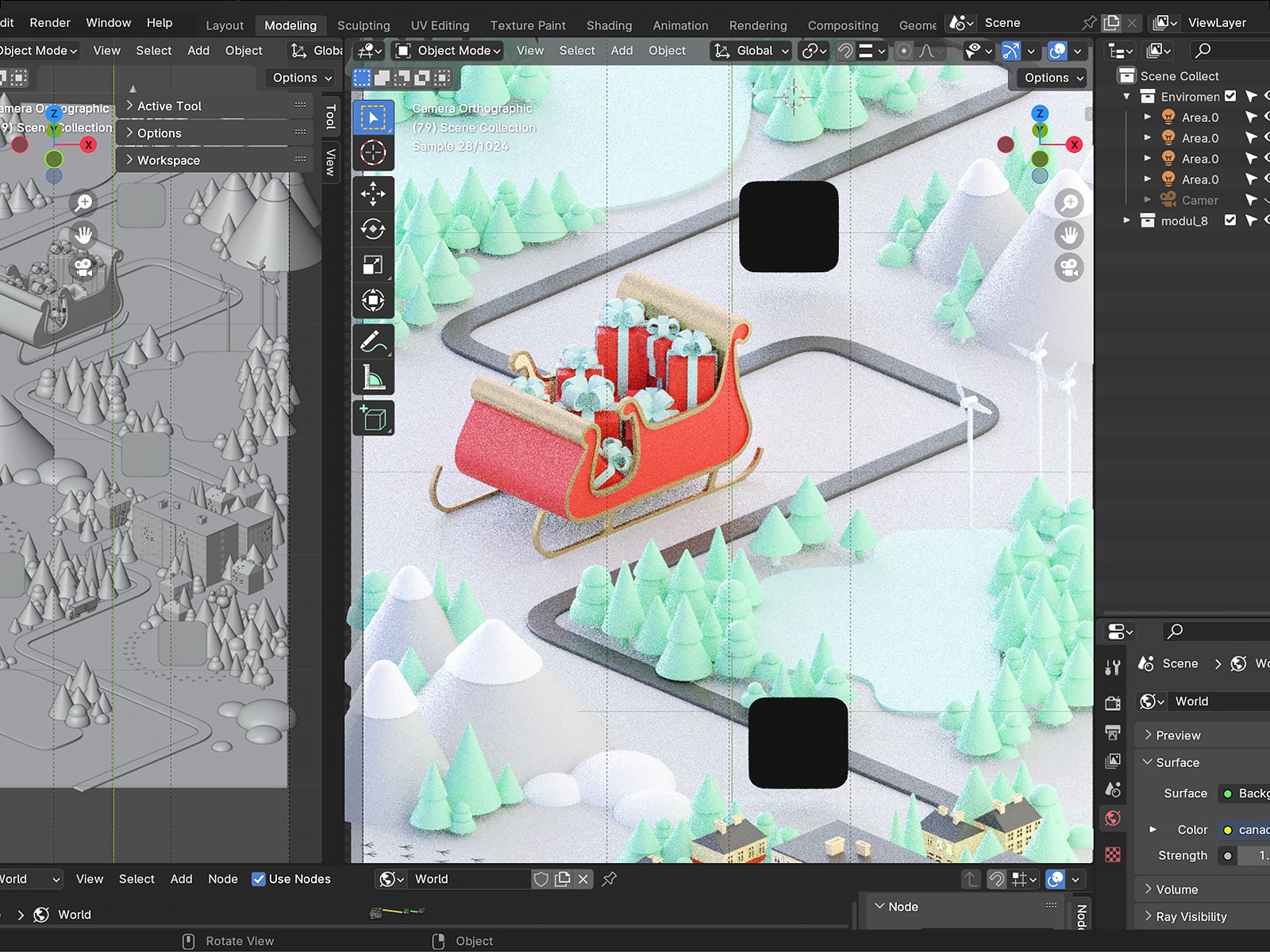
The primary tool for creating the map is Blender, and then the 3D images rendered are turned into the interface with Figma.
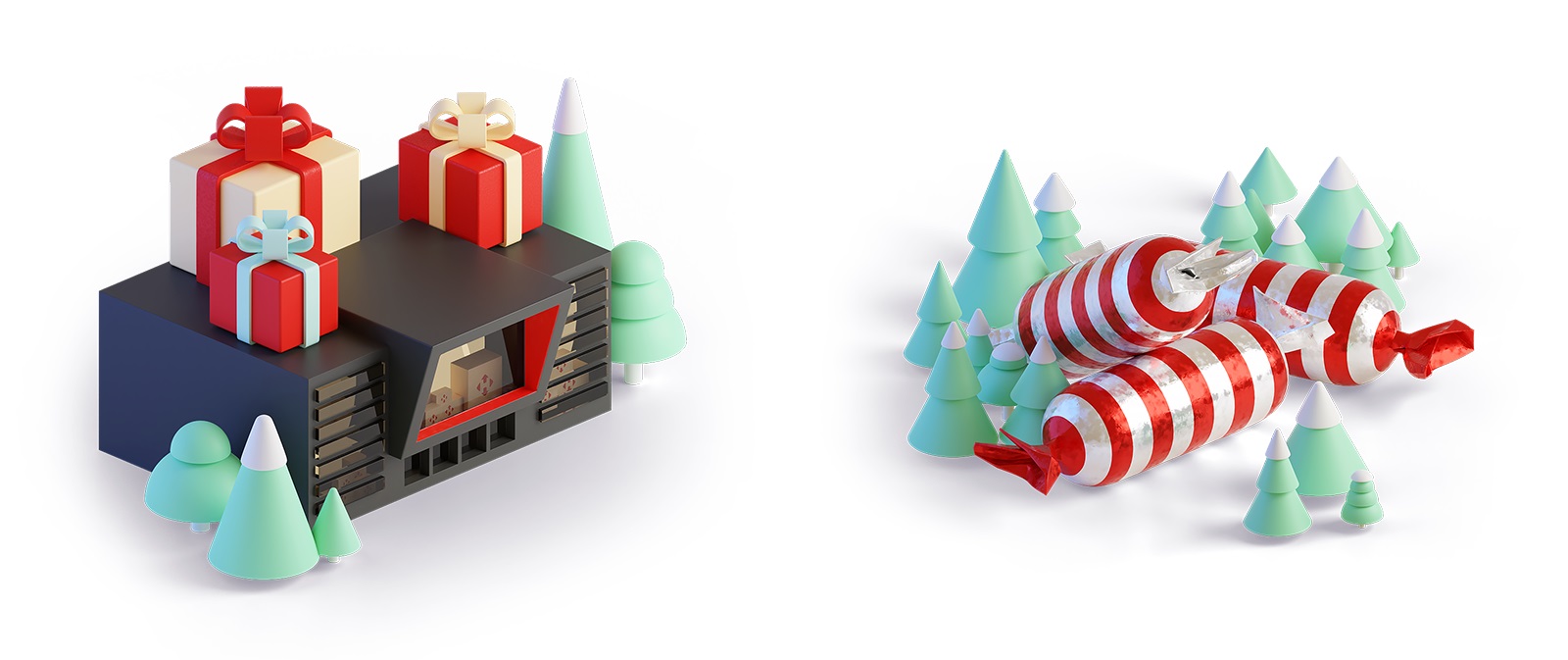
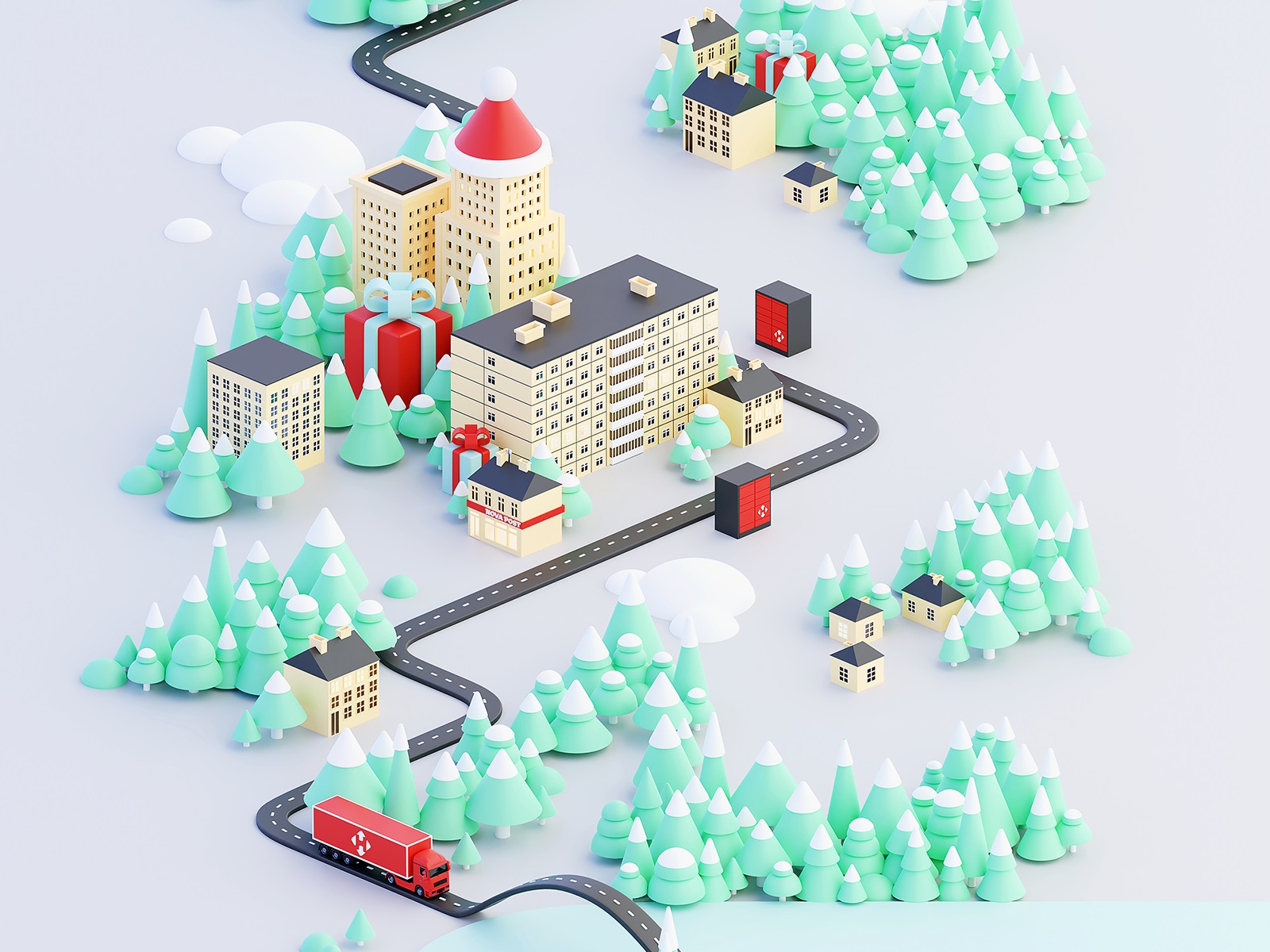
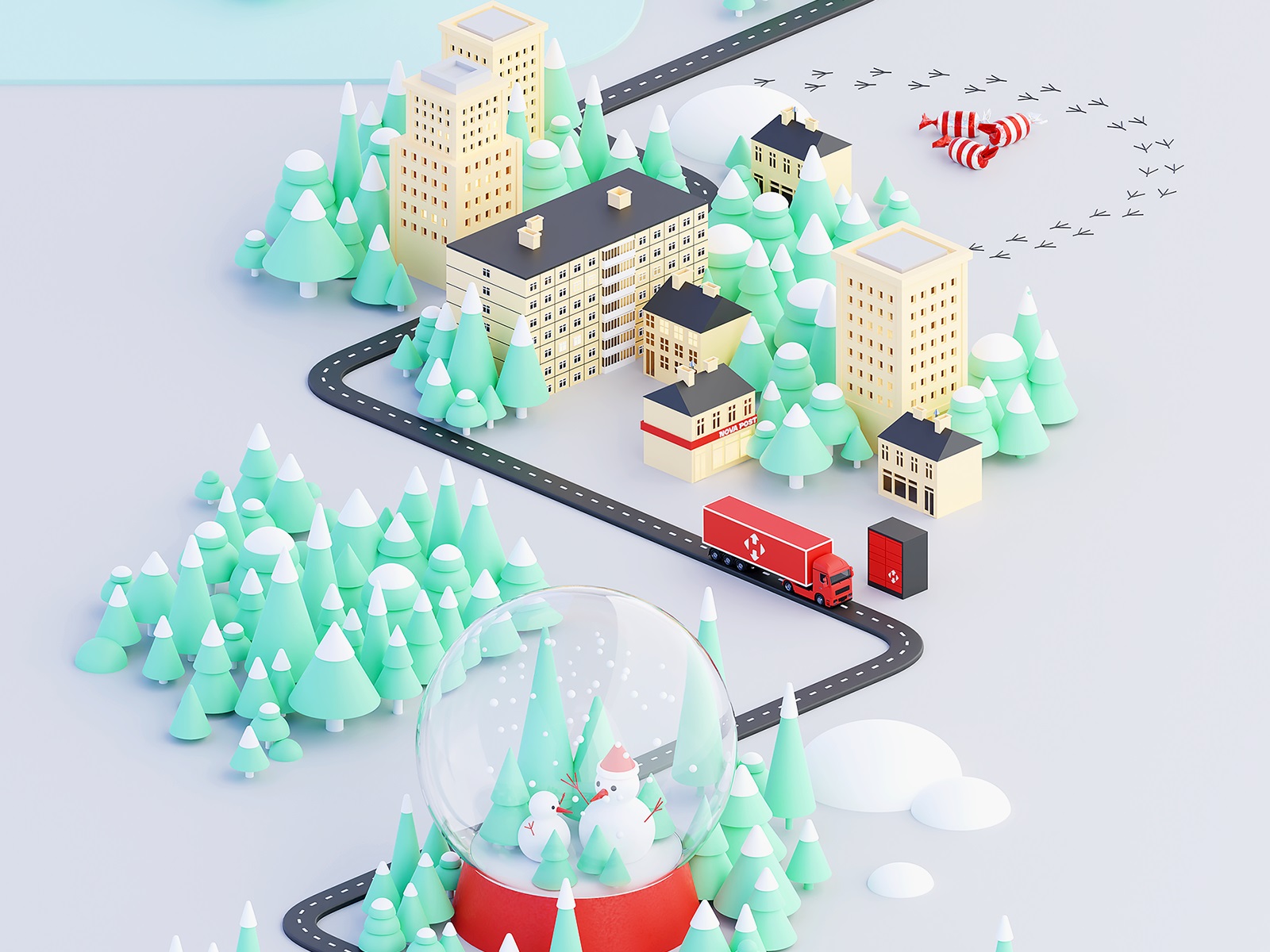
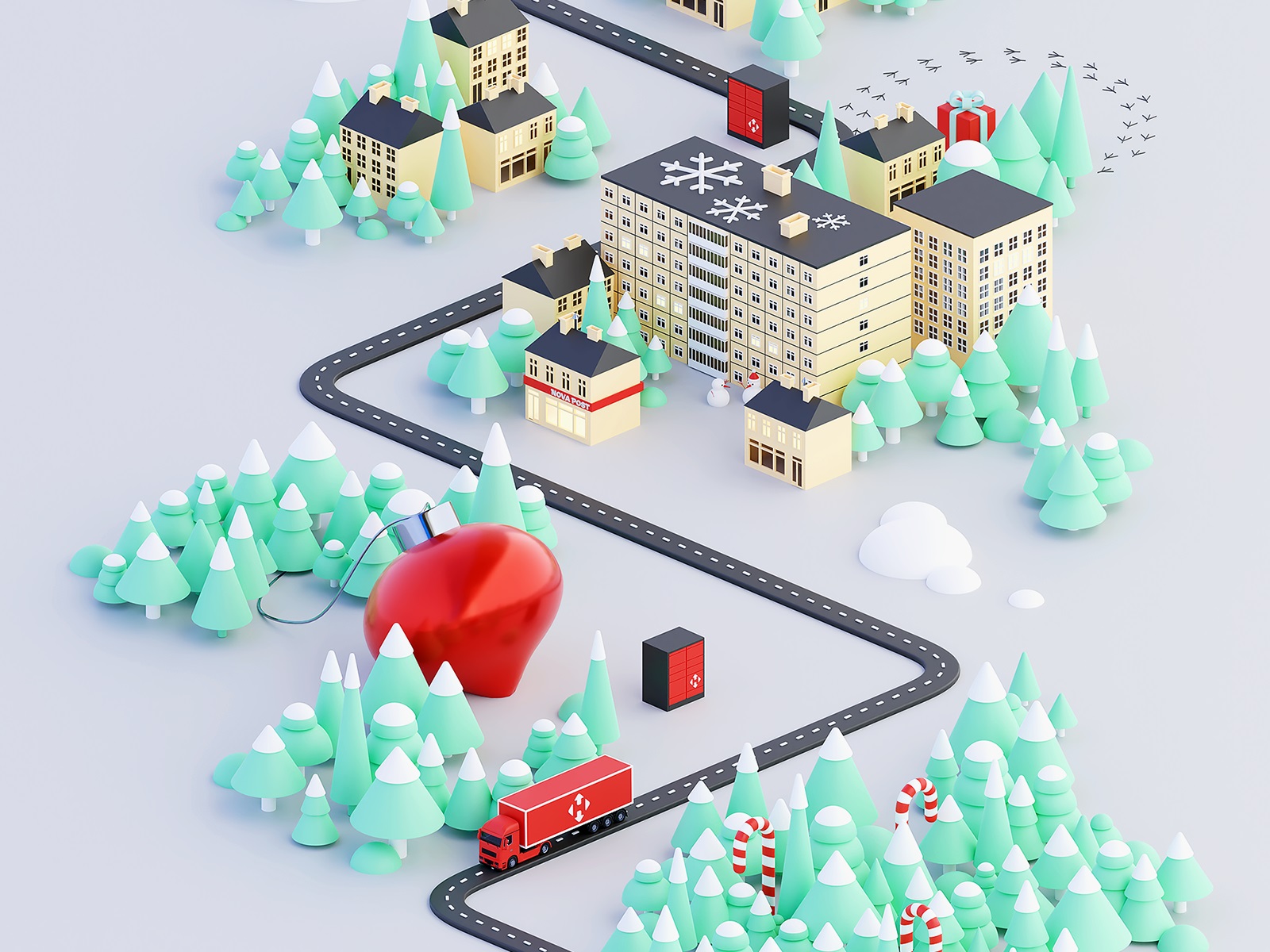
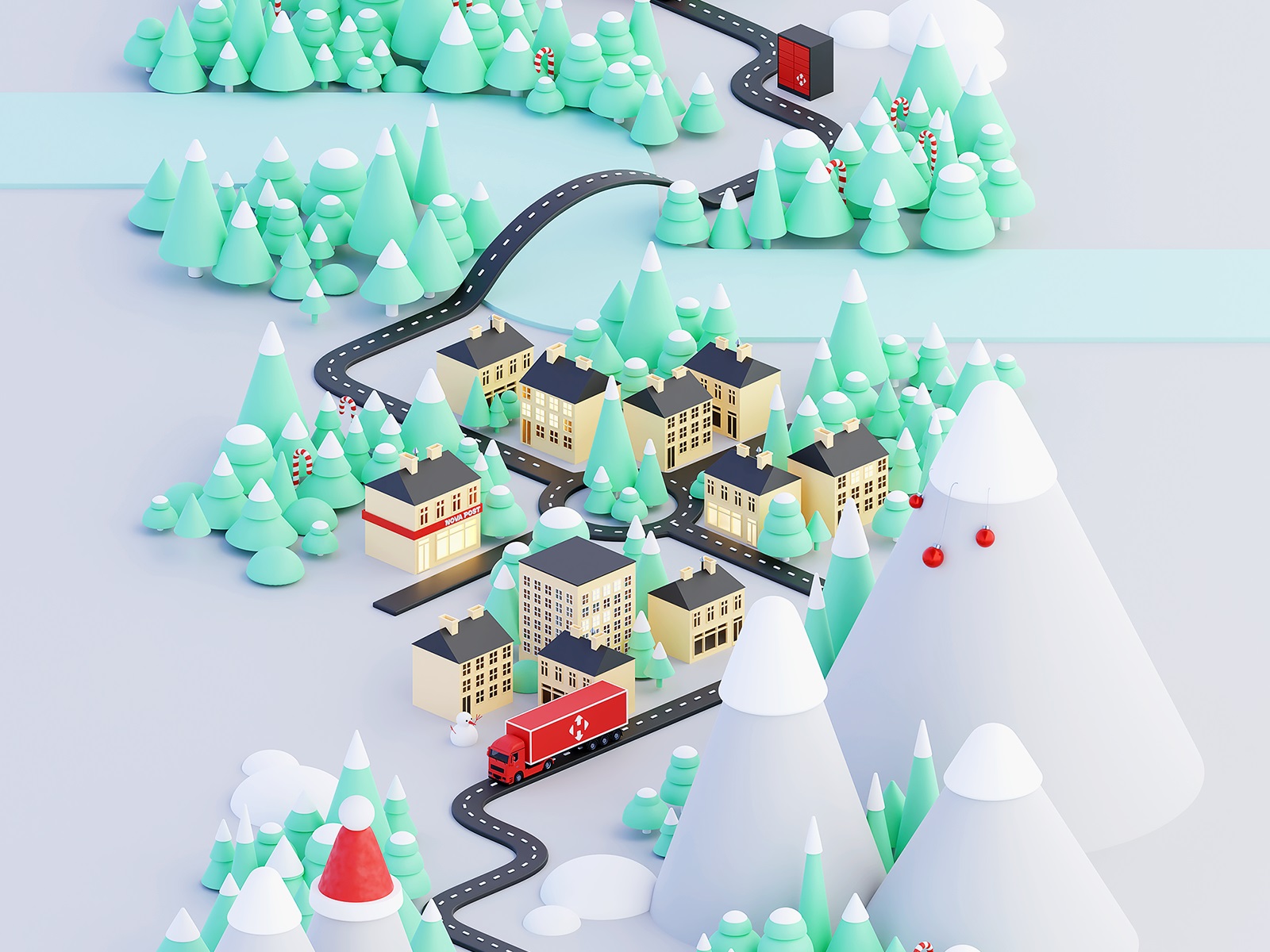
As we have already been working with Nova Post for quite a long time and have covered different design tasks, we’ve created an extensive guide of how 3D illustrations should look and work in various digital products and campaigns of the brand, such as websites, landing pages, and mobile application. The map for the advent calendar also sticks to the rules of the 3D art universe and brand color palette for Nova Post digital communication. Here’s a glance at some 3D images created for the project to be placed on the interactive map: Christmas tree and decor, sweets, presents, postal machine, Santa’s sleigh, building, etc.



The map design started with… maths! Before the first line or shape appeared, it was critical to calculate the size of the artboard correctly and efficiently as we tackled the challenge of making the map flexible for different screen sizes, adjustable to the number of campaign days, and enabling the integral experience in which each part on the screen looks good. That ended up with a massive artboard of 1800 to 22,000 pixels to put a map on.

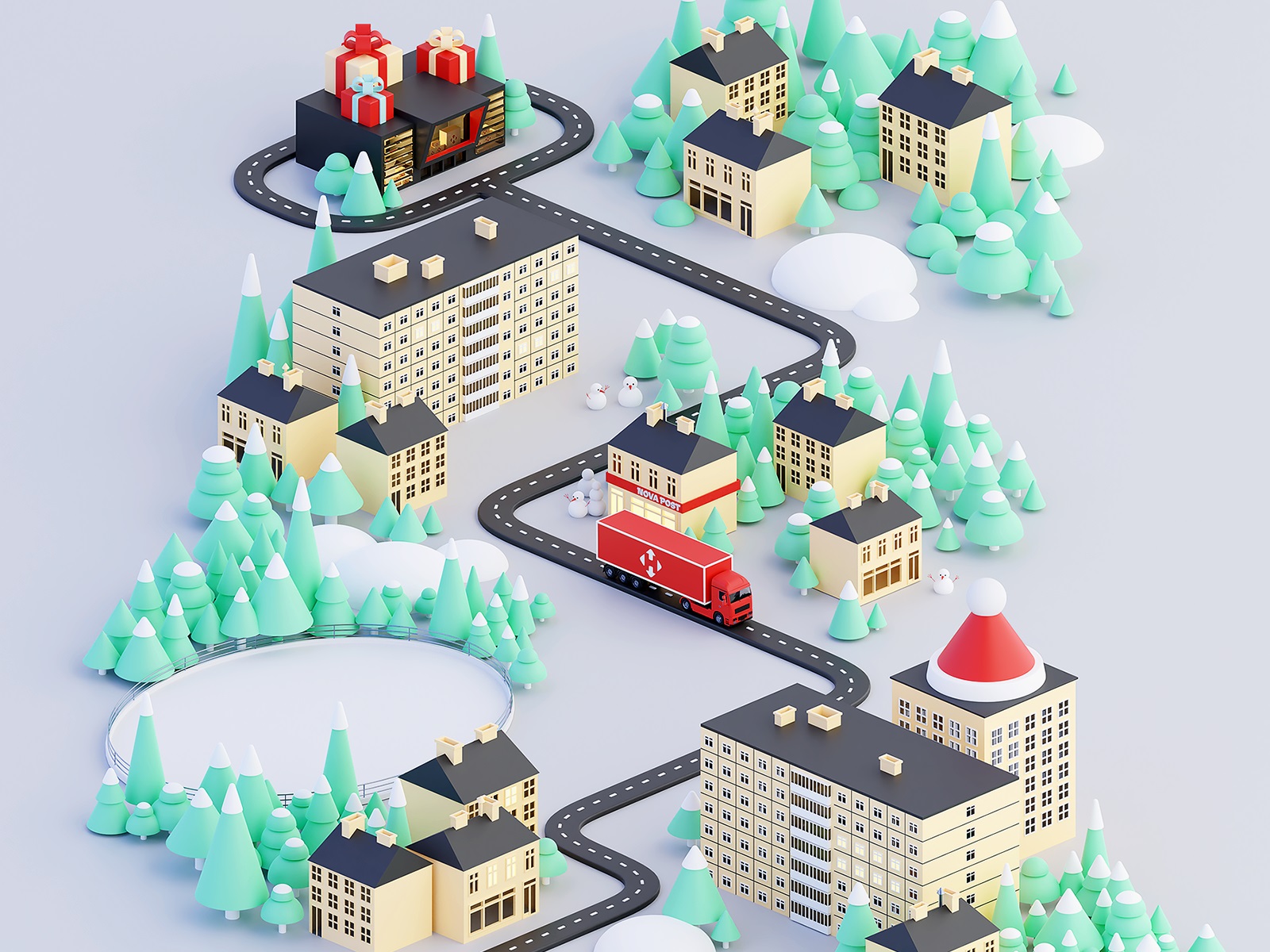
At the next stage, the general plan of the whole map was developed, setting the vision of the entire picture. The map features an extended image of the road with cities, towns, villages, and some stretches of countryside motorway passing mountains and forests. As it is a campaign devoted to winter holidays, the users also see numerous cute Christmas images on the map. On their way to Christmas day, they get to the pins with offers or discounts from the campaign partners. The pins have different states depending on the current date of the interaction with a map, similar to how we see the covered missions on the game maps.

To make the design process more productive, we employed the approach of construction blocks. Instead of making each element from scratch individually, the designer created a massive set of standard components, from building shapes or trees to minor visual details, for example, different types of windows. Then, modifiers were used to apply standard elements in various combinations. This way, we get an endless set of graphic elements that look original and do it much faster than creating each part of the map individually. Like Lego blocks, they let people make creative solutions with details that seem standard at first sight.
Another challenge was working with such a vast artboard filled with tons of details and letting Blender digest it all. To make it work, we divided the whole map into nine units to design and render each separately. Only after that are all the parts combined into the whole picture using Adobe Photoshop. Each unit presents one screen and contains a piece of road with a truck on it, a postal machine, some elements of the environment, some holiday-themed graphics, and 3 or 4 pins opening the day’s offer. Some days look more detailed and original, and some are filled with more standard buildings with a post-industrial vibe, as we can see traveling across our country. Let’s take a glance at the different units.








So, scrolling the map, users get a feeling of the continuous trip, following a truck moving ahead up to the end screen, finalized with a Christmas tree and a bunch of gifts.
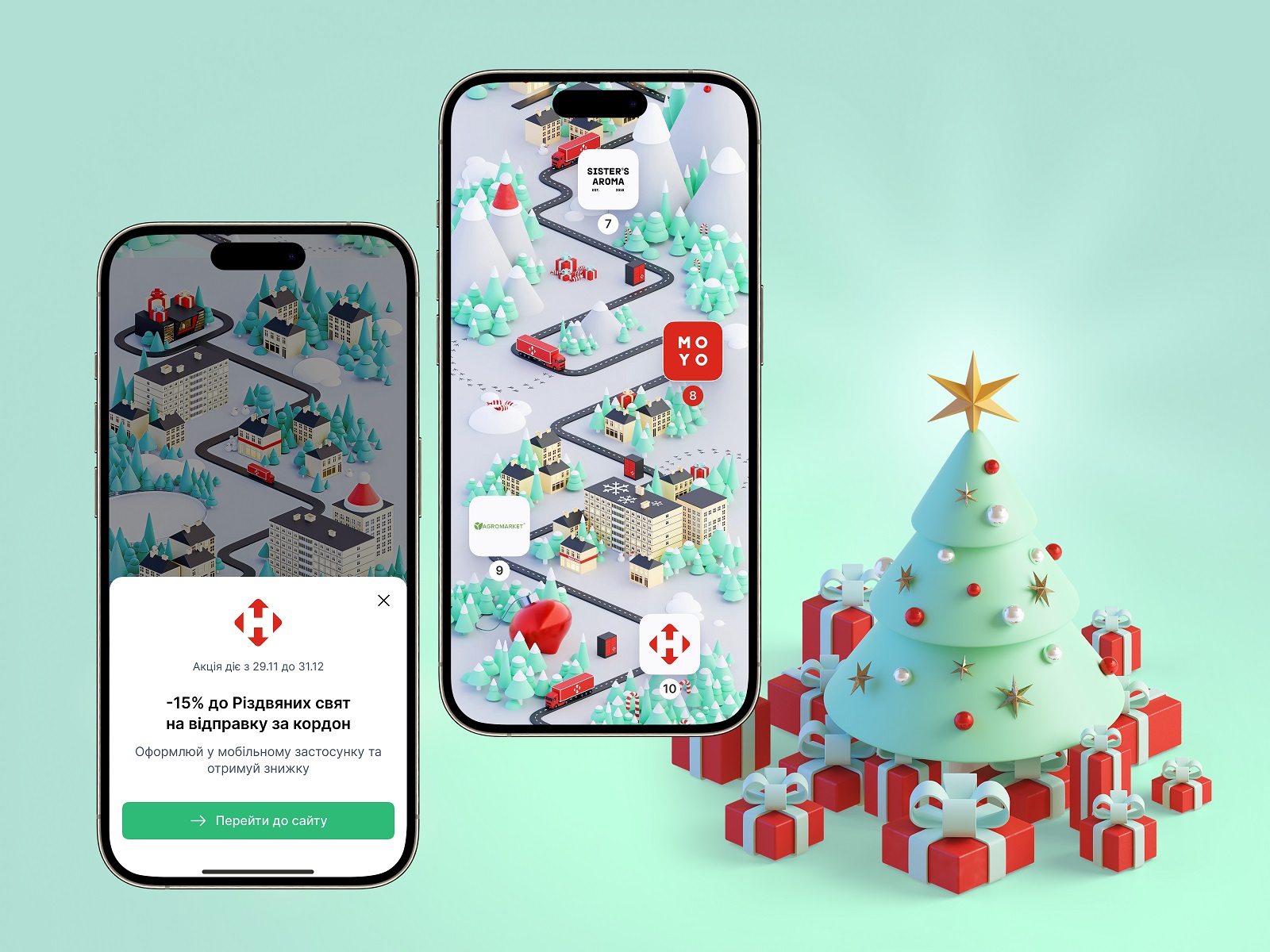
Let’s see how it works in the interface. The icons on the pins give users a visual connection to the partner brands that provide the offer on a particular day, and the pin of the current date is made red using the primary brand color of Nova Post. Clicking the pin, the users see the pop-up window that shows details of the special offer and the button to proceed if they want to use it.



The interactive advent calendar interface was adapted not only to different versions of mobile screens but also to look good and work effectively on tablets and desktops.

Hope you liked that case and caught some festive mood with it. New design case studies from our team are coming soon. Stay tuned!
More Design Case Studies
Here’s a set of more case studies sharing the design solutions and approaches for some of the design projects done by the Tubik team.
HP23. Website and 3D Animation for Prostheses Producer
FluxWear. Web Design and Development for Health Tech Product
Magma Math. Web Design for Educational Platform
Synthesized 2.0. Web Design for High-Quality Synthetic Data Platform
HotelCard. Brand Identity for Hotel Offers Service
Nibble Health. Identity and UX Design for Healthcare Fintech Service
Physica Magazine. Web Design and Graphics for Scientific Blog
CSConnect. Website Design for Immersive Experience Marketing Platform
ProAgenda. Identity and Website Design for Golf Management Service
Kaiten. Identity and Product Design for Food Marketplace
THT. Website Design for Electrical Engineering Service