With this case study, we invite you to check out one more design project connected to the theme of innovative products and approaches in the sphere of healthcare and support. Dive into the creative process behind the stylish and informative website we designed and implemented for FluxWear, the company producing SHIFT, the health tech product that helps people stress less, reduce pain, and improve focus.

Client and Project
FluxWear is a team that developed a powerful, flexible neuromodulation platform. It can be tailored to treat numerous centrally mediated conditions, including stress, anxiety, chronic pain, migraines, impaired sleep, and stroke recovery. FluxWear’s first product, SHIFT, is the world’s first neuromodulation device that helps the user’s body and mind recover from life’s stresses and strains in just 25 minutes. SHIFT is FDA-registered, patent-protected, and used in health clinics around the United States.
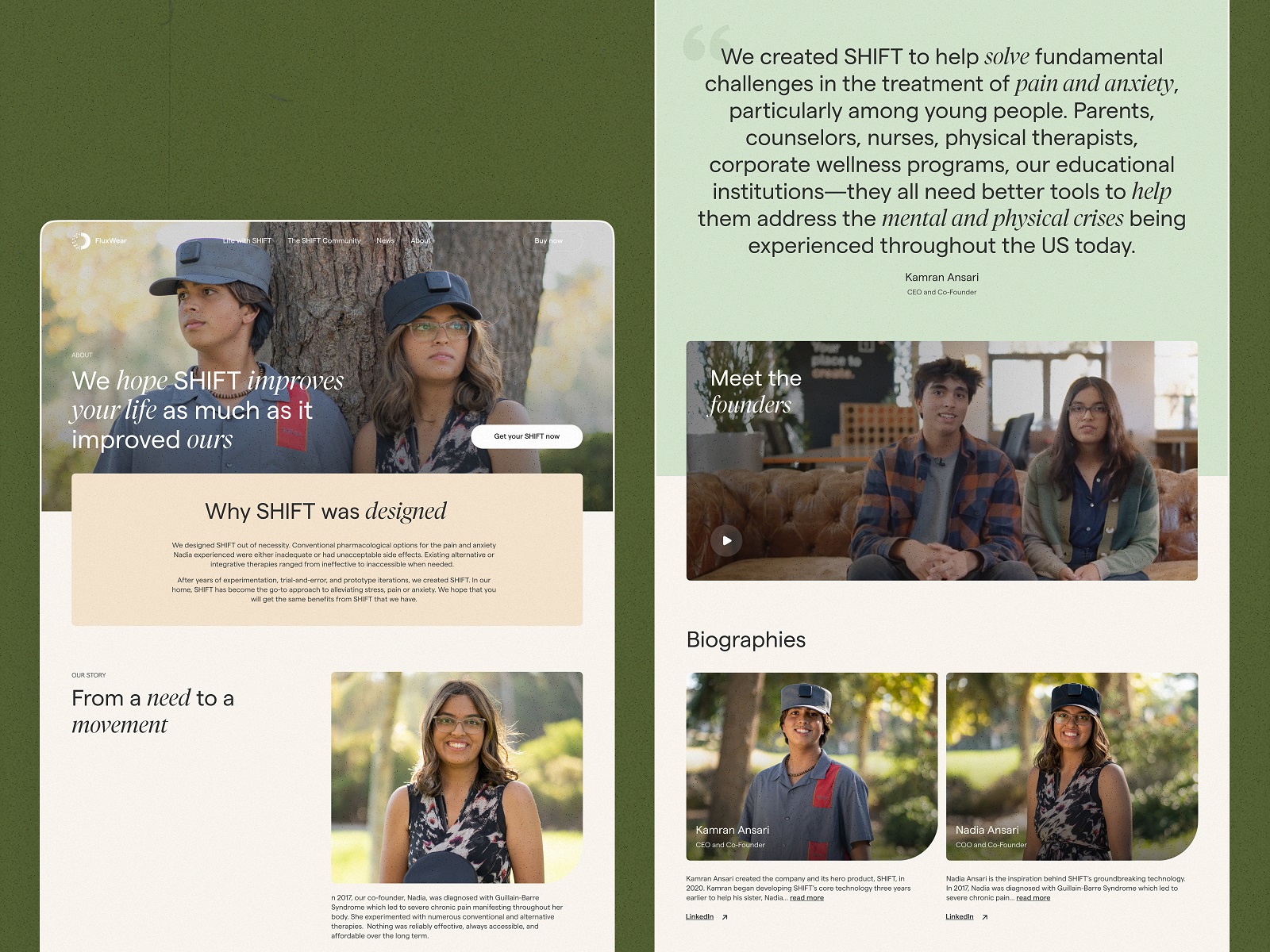
The story of this invention is profoundly personal and started in 2017 when FluxWear’s co-founder Nadia was diagnosed with Guillain-Barre Syndrome. It led to severe chronic pain manifesting throughout her body, so she had to experiment with numerous conventional and alternative therapies. Still, nothing was reliably effective, accessible, and affordable over the long term. To help her, Nadia’s brother, Kamran, another of FluxWear’s co-founders and CEO, experimented with various modalities and eventually settled on pulsed electromagnetic field therapy (PEMF), given the underlying clinical studies and for PEMF’s potential portability, affordability, and form factor. Starting in 2017, they began the arduous process of rethinking PEMF from the ground up. Explaining the mission of FluxWear, Kamran Ansari says: “We created SHIFT to help solve fundamental challenges in the treatment of pain and anxiety, particularly among young people. Parents, counselors, nurses, physical therapists, corporate wellness programs, and our educational institutions need better tools to help them address the mental and physical crises being experienced throughout the US today.”
The FluxWear team approached us with the request to create a web design that would tell the product’s story and uncover its benefits to those who need it in an engaging, friendly, and informative way. So, we designed the website for them and implemented it with Webflow.
The creative team from the tubik side included Diana Krupa, Vladyslav Taran, Roma Chornyi, Natalka Mamchur, and Nick Zhuravlov.

Web Design and Development
The FluxWear team approached us well-prepared, with a deep understanding of what they wanted to show and achieve with the website. During the research and discussion stages, the creative team, in close collaboration with the client, developed a clear vision and recommendations on what content should be provided for that goal. The various types of content that would be integrated into the website involved different kinds of demonstrations and engagement. Photos and videos unveiled the product and showed it in use. Together with text, they added deep human and emotional elements to the user experience, featuring the founders telling the story of product creation. Also, like many innovative and experimental products, this one demanded a lot of textual content to make the presentation informative and explanatory for potential users. So, the primary goal was to organize all the mentioned thoughtfully and attractively to make the user experience design positive and engaging.
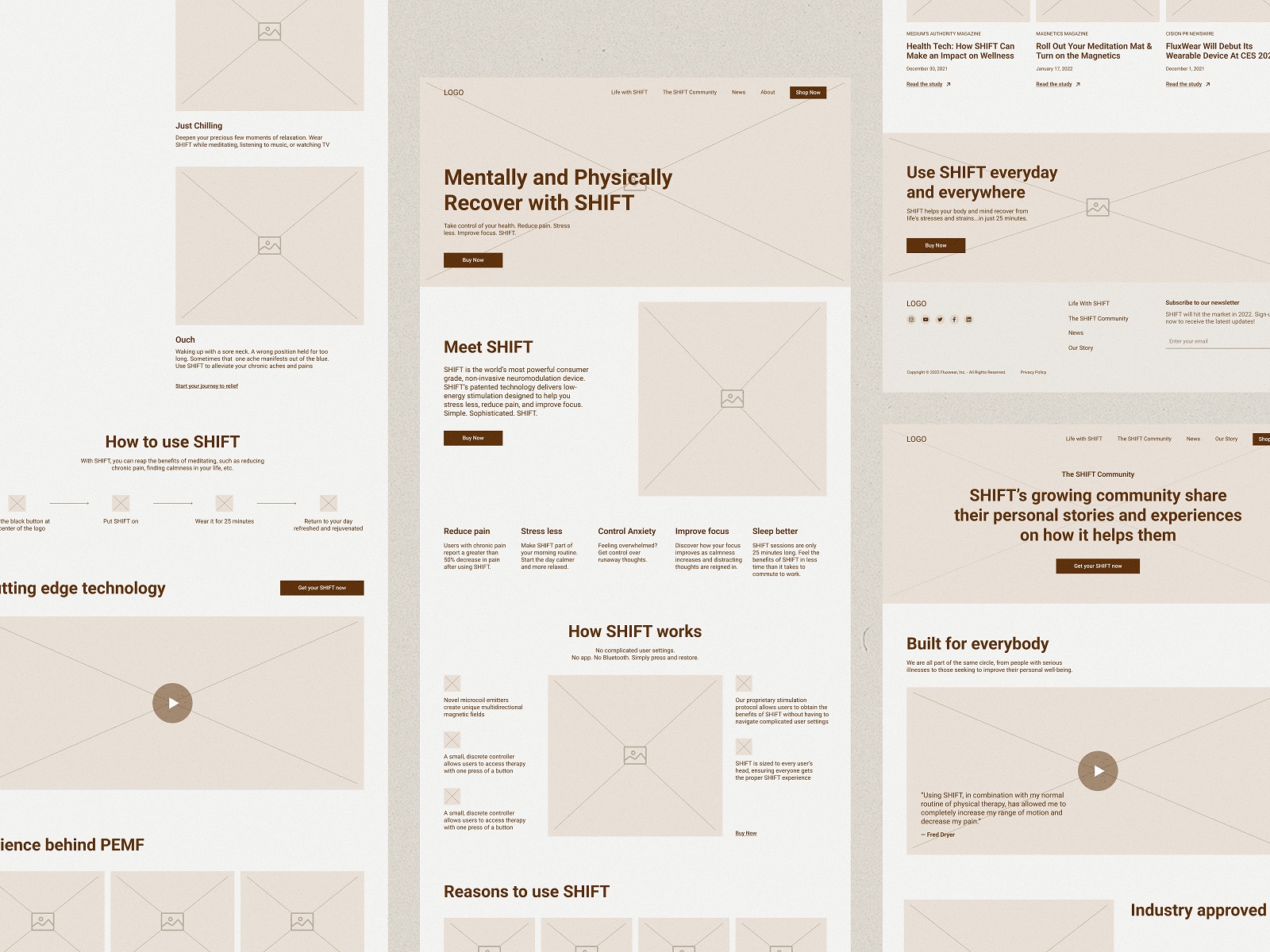
Here’s a glance at the early stage of the creative process, UX wireframing, when the designers considered the effective website structure, page structure, functional navigation, and compelling content arrangement.

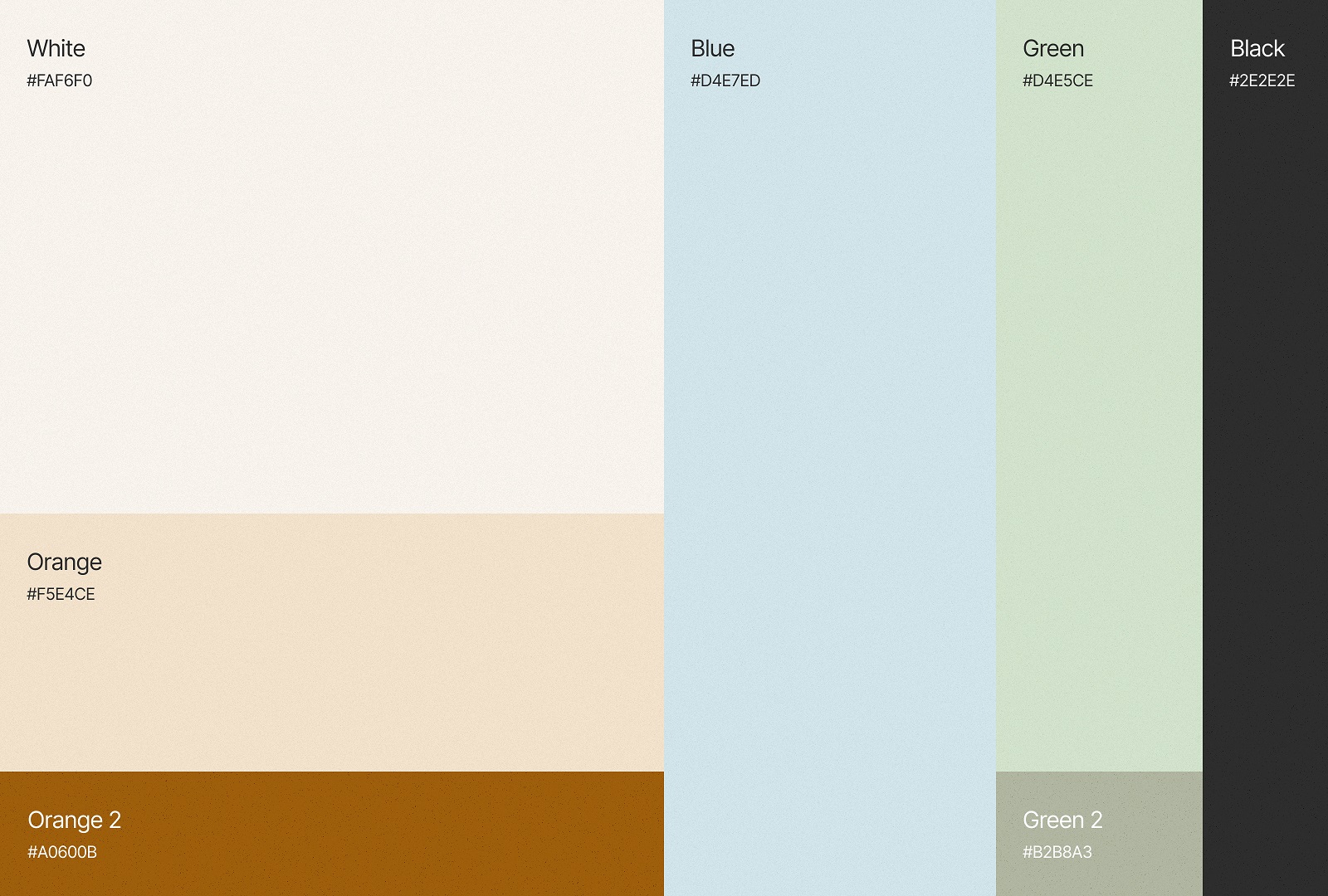
Next, it was time to agree upon the color palette, and as a result of design session, the choice fell on the set of calm pastel colors of earthy shades, setting the appropriate emotional background, with black for text and contrast accents for some of the interactive elements.

The typography for the FluxWear website is an elegant combination of neat and readable Matter and classic, more decorative Tiempos Fine. The fonts balance each other, laying the solid foundation of sleek beauty and high readability of all the text content.

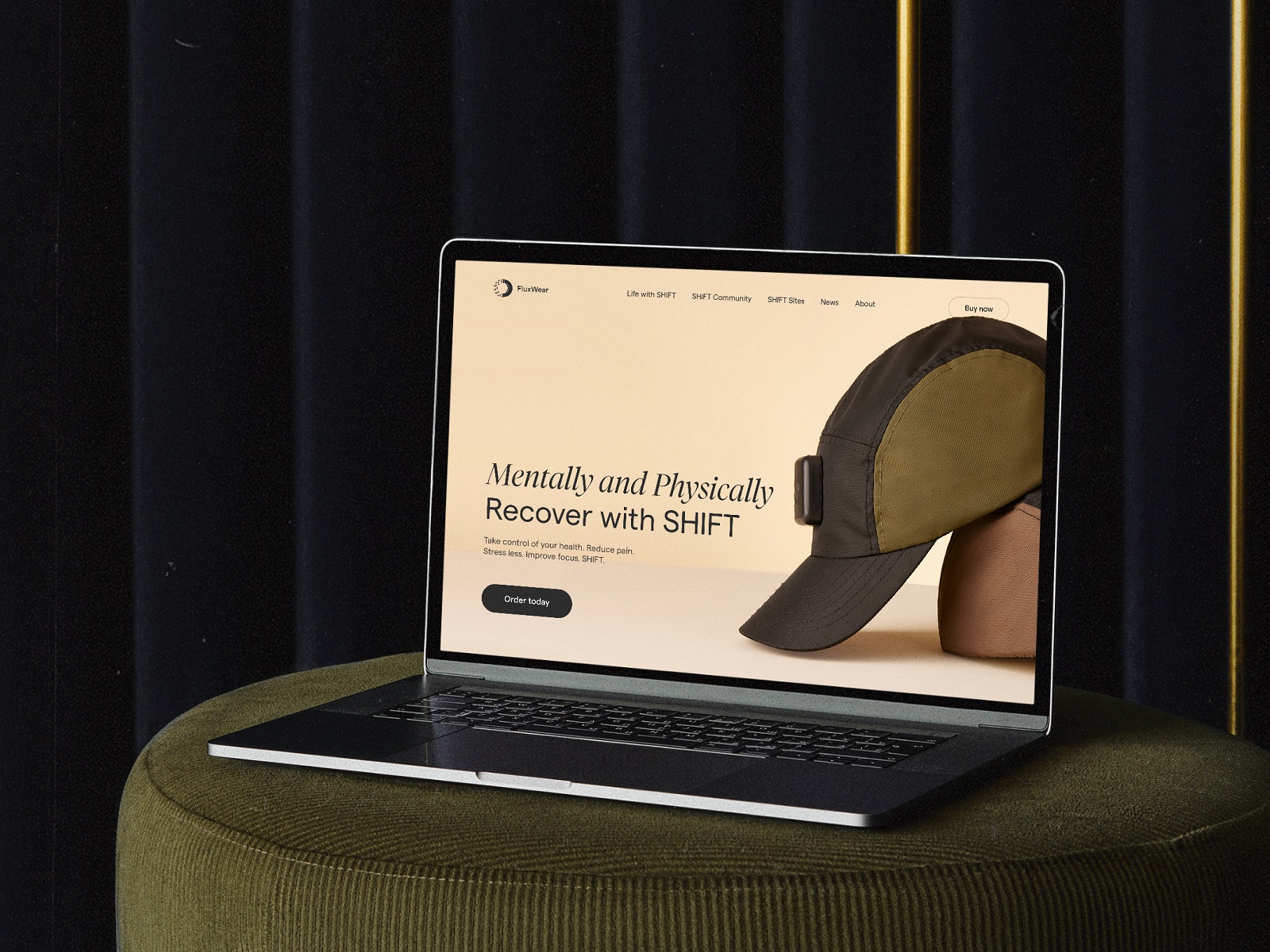
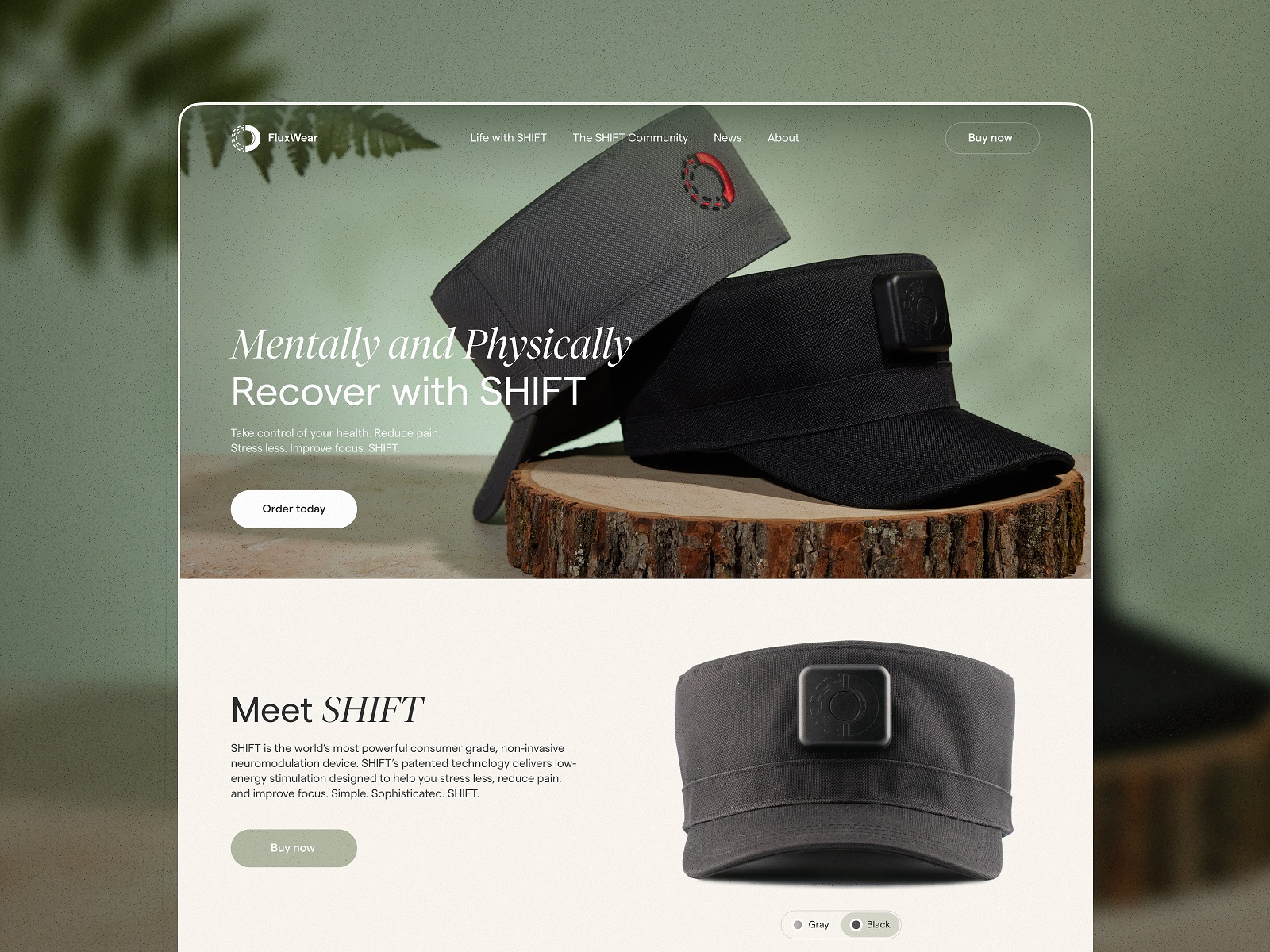
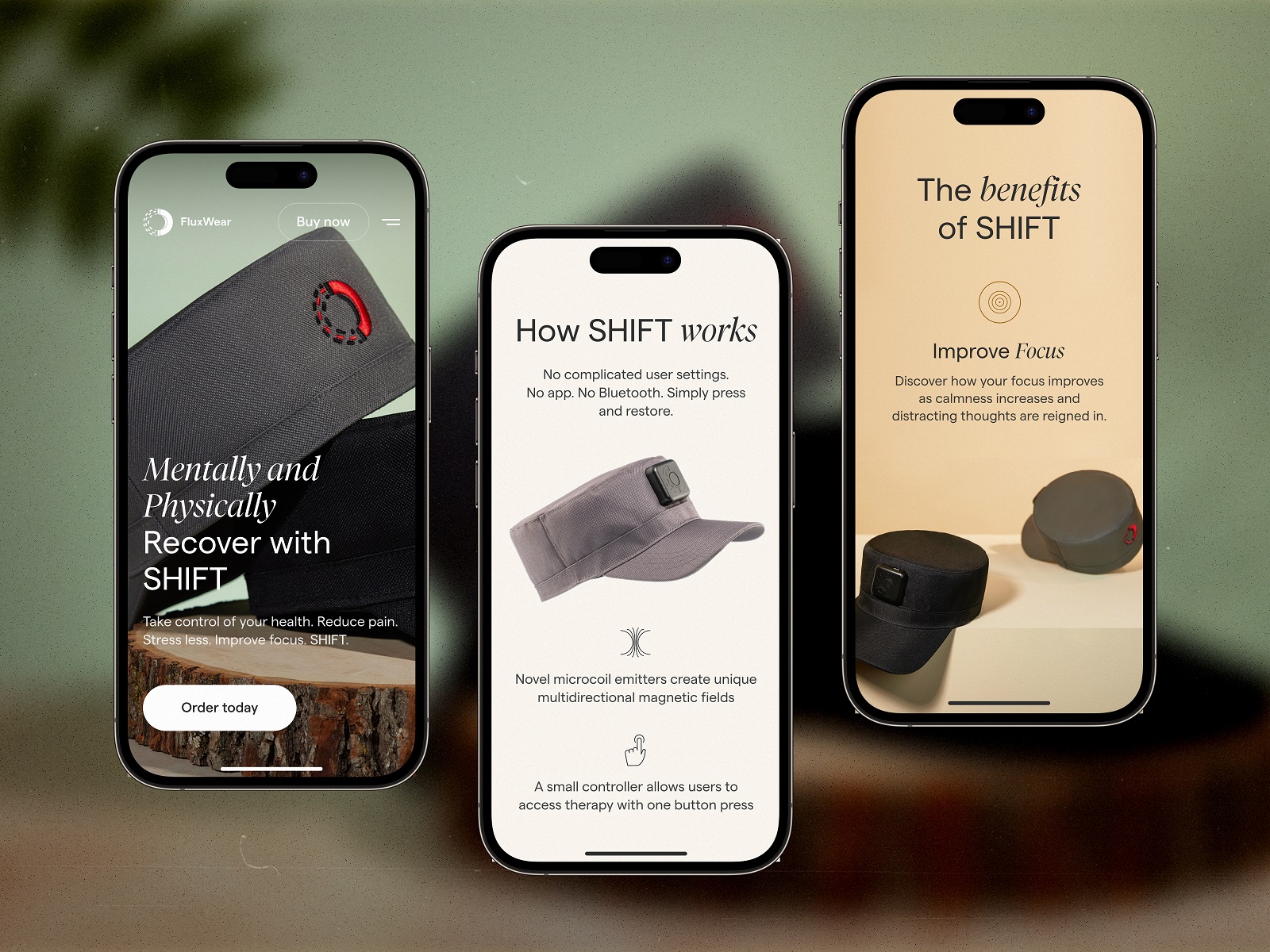
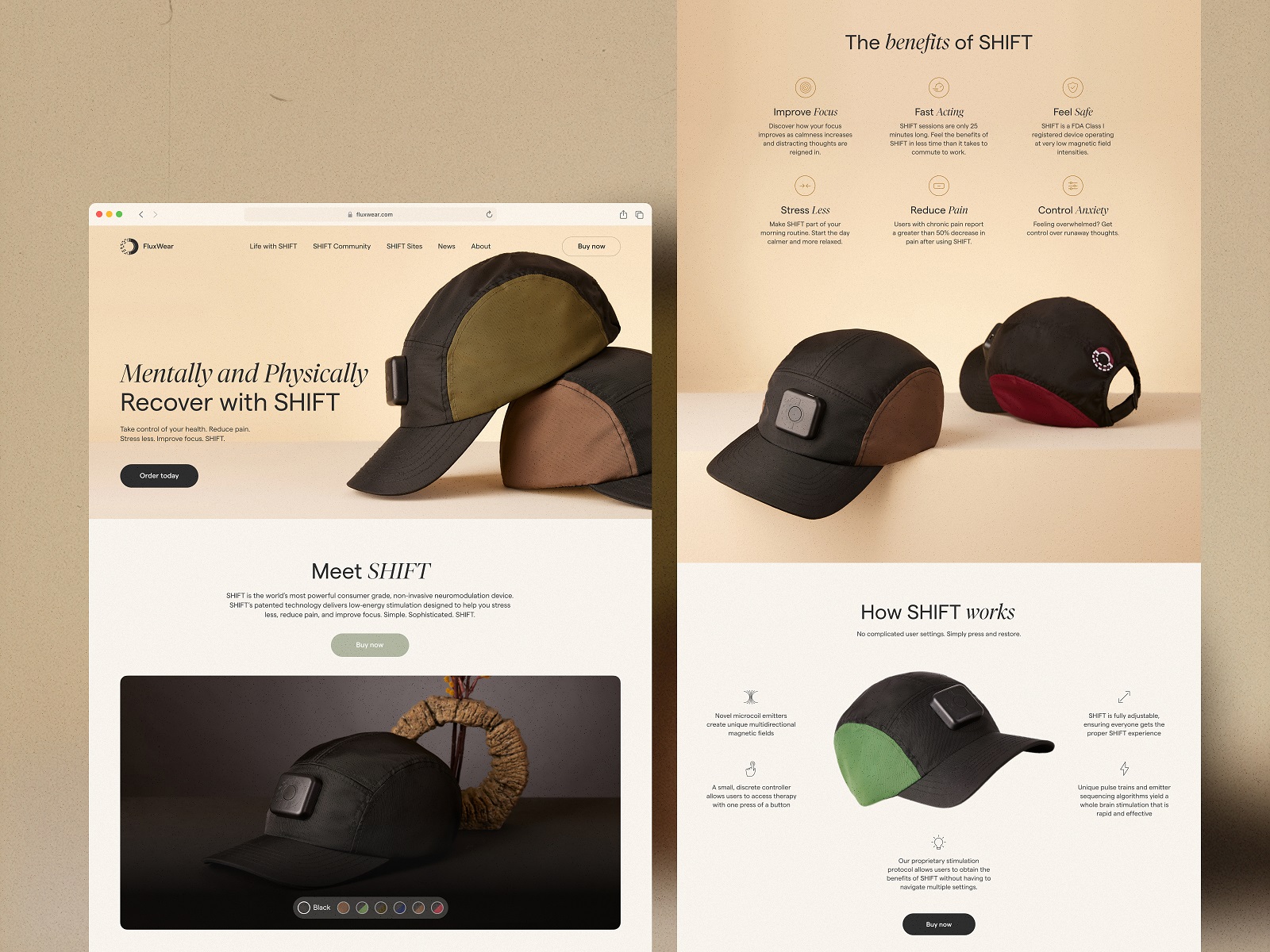
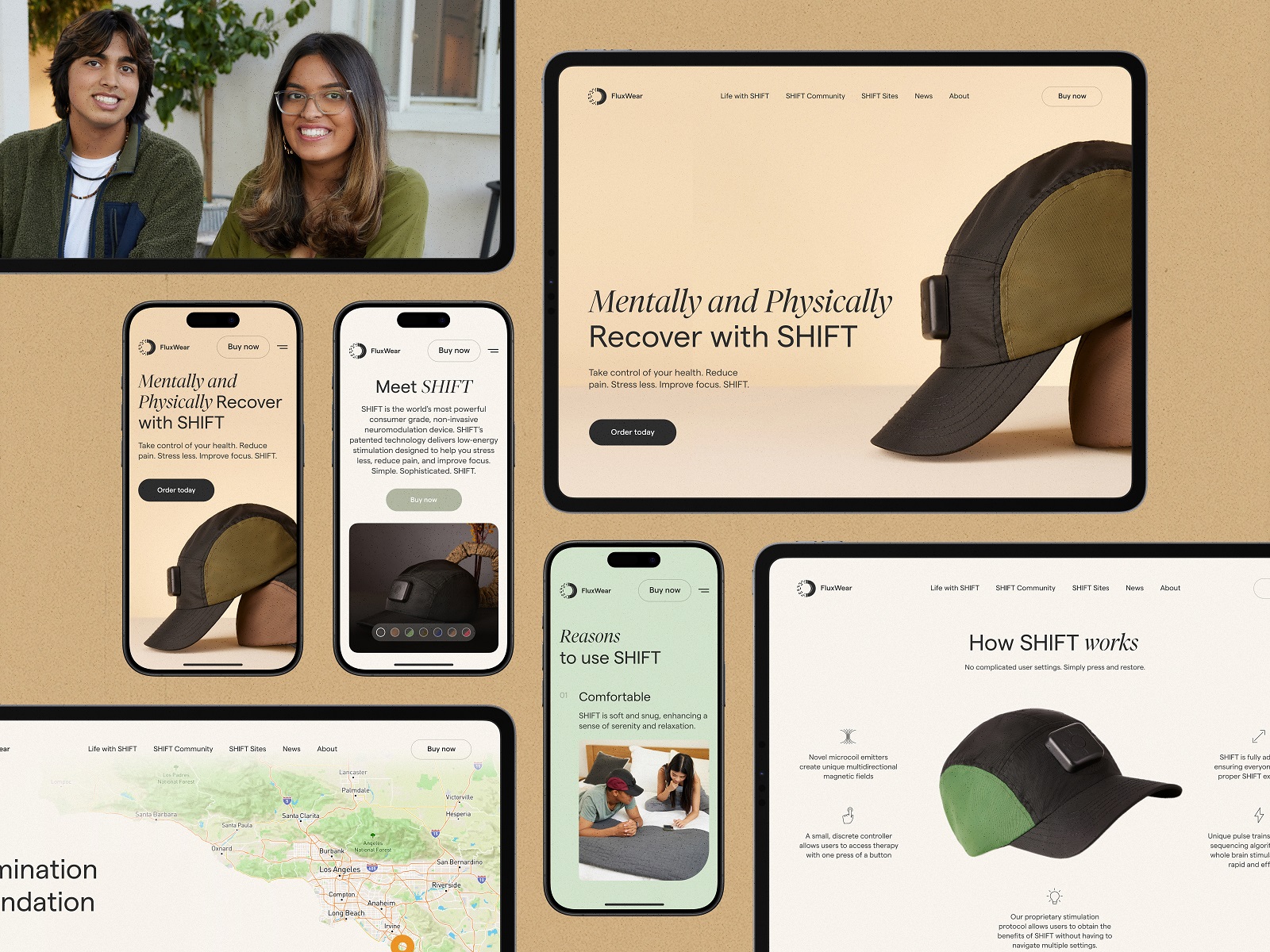
Let’s check how all these solutions worked in actual web design. Here’s the home page that captures visitors’ attention from the first seconds with the prominent demonstration of the actual product in the hero section and a short, concise textual explanation of the problem it solves. Primary navigation and the CTA button inviting visitors to purchase are easily accessible on the neat sticky website header. The switch button under the SHIFT device’s image allows instant checking of what it looks like in two different colors.

The web pages are scannable and skimmable, presenting a well-arranged mix of photos, videos, and text blocks. Different background colors work as visual dividers, helping organize different content sections and this way, making them easier to perceive and process. Rounded shapes of layout elements and buttons echo the rounded rectangular shape of the device on the hat and support the generally positive mood of relaxation and confidence.

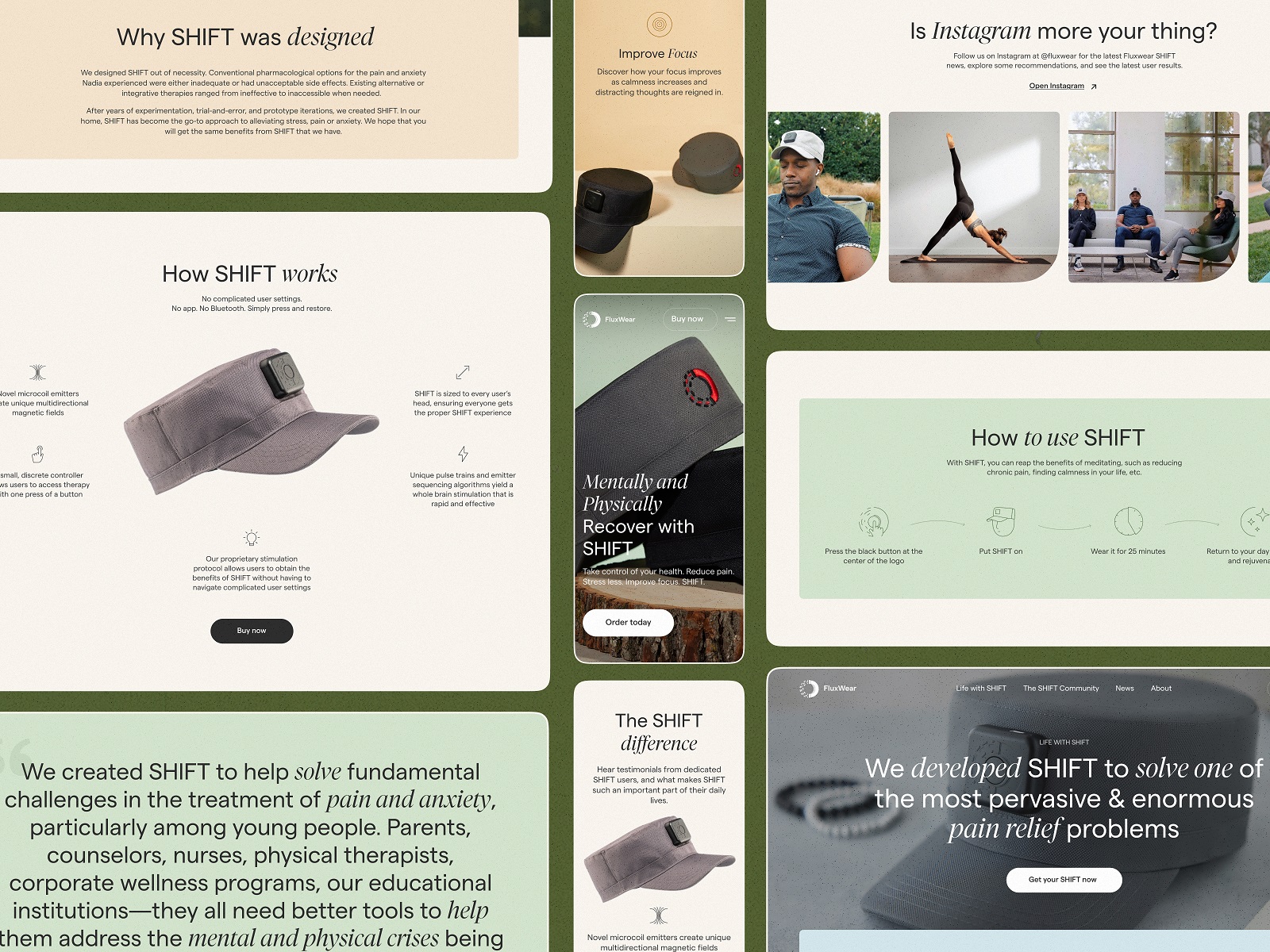
Scrolling through the page that gives a deeper story of SHIFT and uncovering its benefits, the visitors interact with different types of visual content, from photo demonstrations on people to a 3D projection of what’s inside and a set of informative graphics supporting the explanatory block about how the device works.
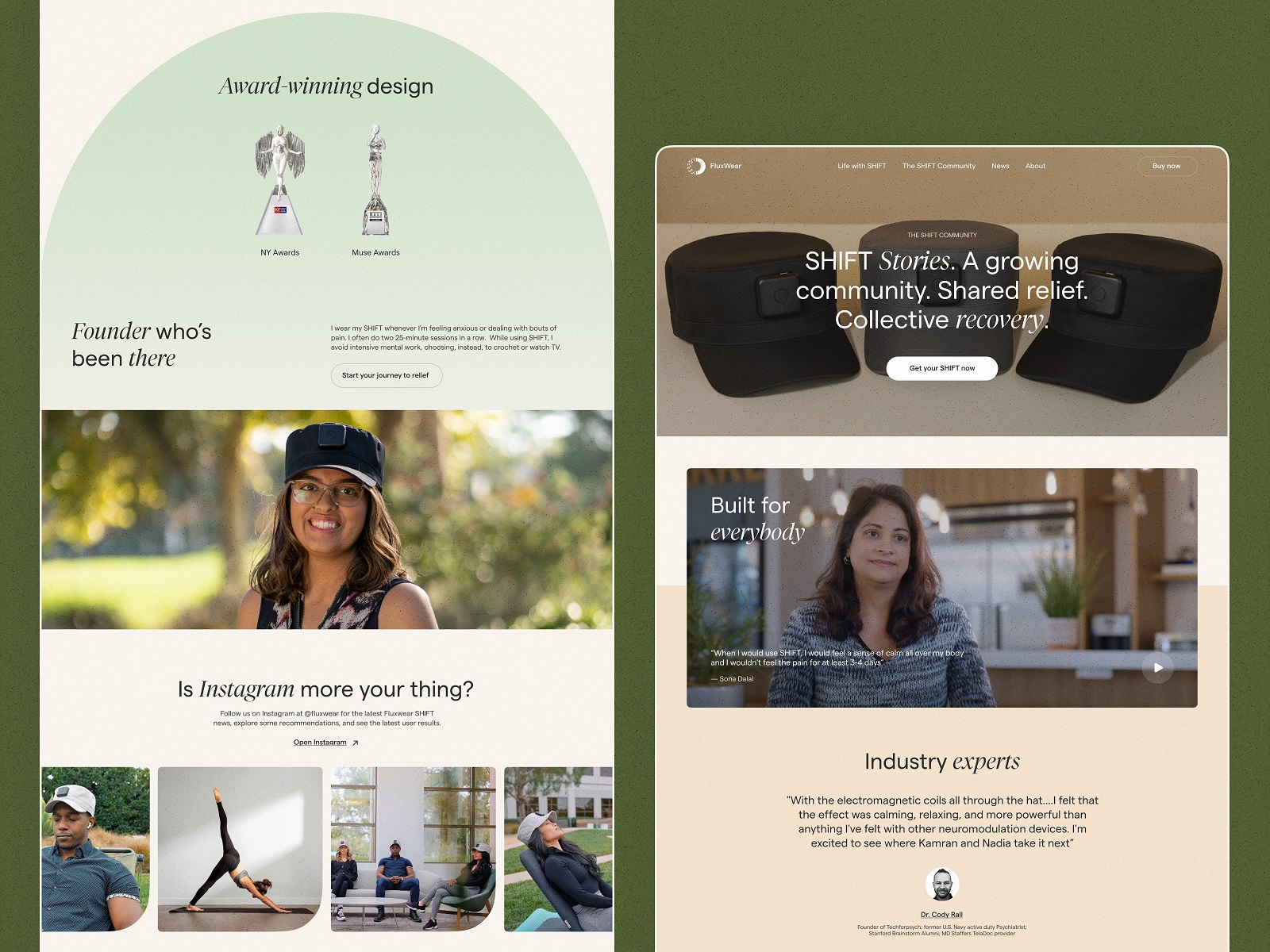
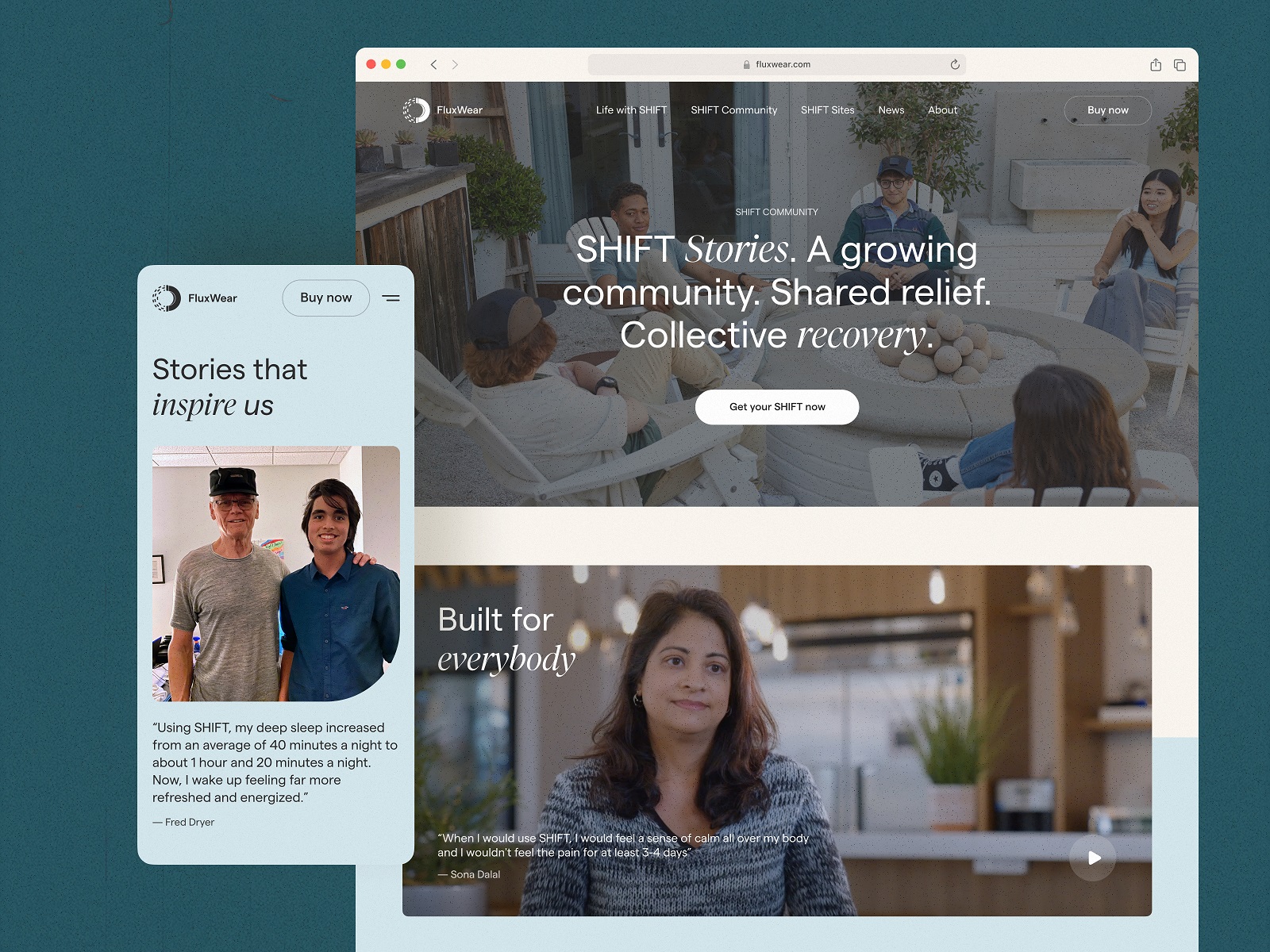
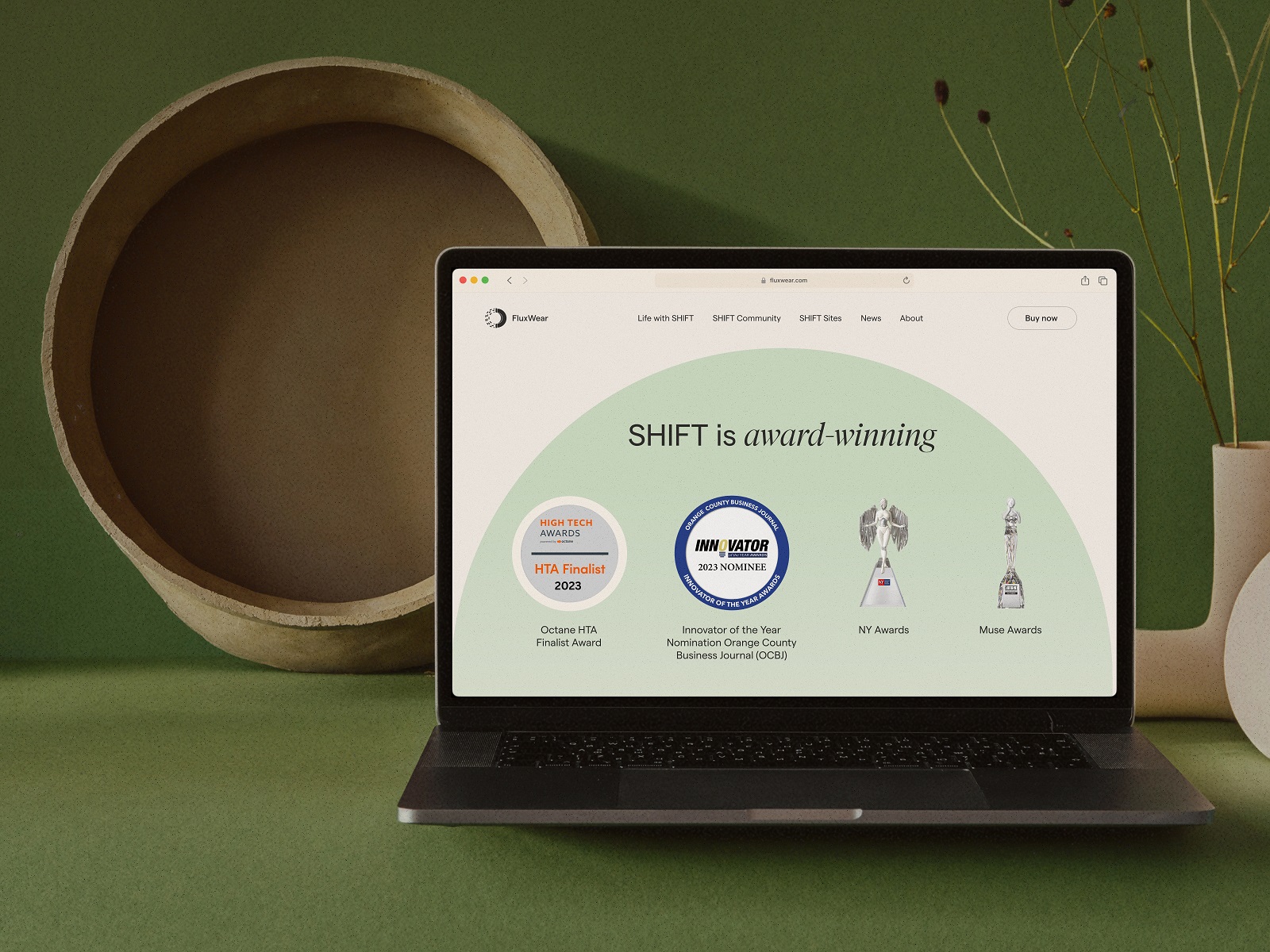
Creating a solid, trustworthy impression from the first touchpoint is especially essential for new technologies and products striving for higher brand awareness and recognizability. For FluxWear, the factors that increase trust in the product and a deeper understanding of the results of its work are real-life stories shared by those who already tried SHIFT and awards that become a sign of public and expert recognition. Below, you can see how they are presented on the website.

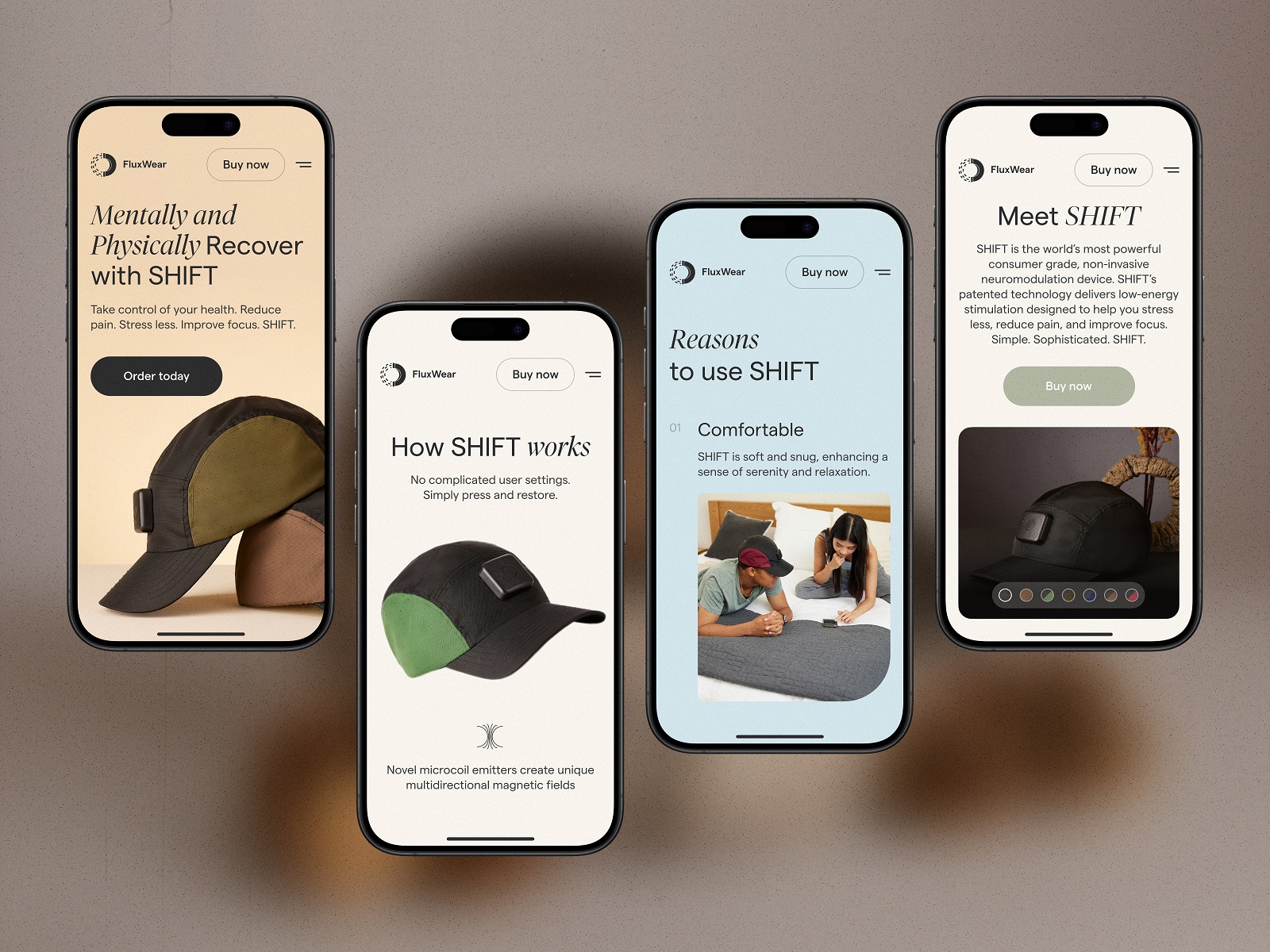
As the website design was thought-out and polished, it was also essential to adapt it to mobile use to make all the content look and work effectively on any device.

In the next stage, we implemented all the design solutions for the website with Webflow, so the client got the live website, keeping up with all the agreed ideas, functionality, and interactions.
Web Design Refreshment
As the design of SHIFT has been changed recently to make it more practical, convenient, and beautiful, and the color palette for the device has been made more diverse, we also have altered and actualized some blocks and the content of the site. Here’s the refreshed current version of the website design.




Also, recently, FluxWear reached new levels of recognition. They got the Innovator of the Year Award nomination by the Orange County Business Journal (OCBJ) and the Octane HTA 2023 Finalist. Our sincere congrats to the FluxWear team!

And in this video, you can watch the client’s review of our collaboration on this project (timecode 4:17)
New design case studies from our team are coming soon. Stay tuned!
More Design Case Studies
Here’s a set of more case studies sharing the design solutions and approaches for some of the design projects done by the Tubik team.
Magma Math. Web Design for Educational Platform
Synthesized 2.0. Web Design for High-Quality Synthetic Data Platform
HotelCard. Brand Identity for Hotel Offers Service
Nibble Health. Identity and UX Design for Healthcare Fintech Service
Physica Magazine. Web Design and Graphics for Scientific Blog
CSConnect. Website Design for Immersive Experience Marketing Platform
ProAgenda. Identity and Website Design for Golf Management Service
BlockStock. Brand Identity and Website for Minecraft Models Resource
Kaiten. Identity and Product Design for Food Marketplace
THT. Website Design for Electrical Engineering Service