A new creative story is up: welcome to check the case study on website design for Mayple, the marketplace helping businesses find and hire well-vetted marketing specialists.
Project
Mayple is the creator of a fully-managed marketing services marketplace designed to help businesses work with experts best suited to their needs and goals.
The task was to create a new website design, intuitive and straightforward, to effectively tell the target audience about the service’s advantages and help expand sales. The work done includes the UX and UI stages with implementation on the Webflow platform.
The creative team from the Tubik side included Vladyslav Taran, Denys Koloskov, Alexey Dubrov, Olga Krasnokutskaya, Marina Solomennykova, and Ira Shaposhnyk.

Web Design
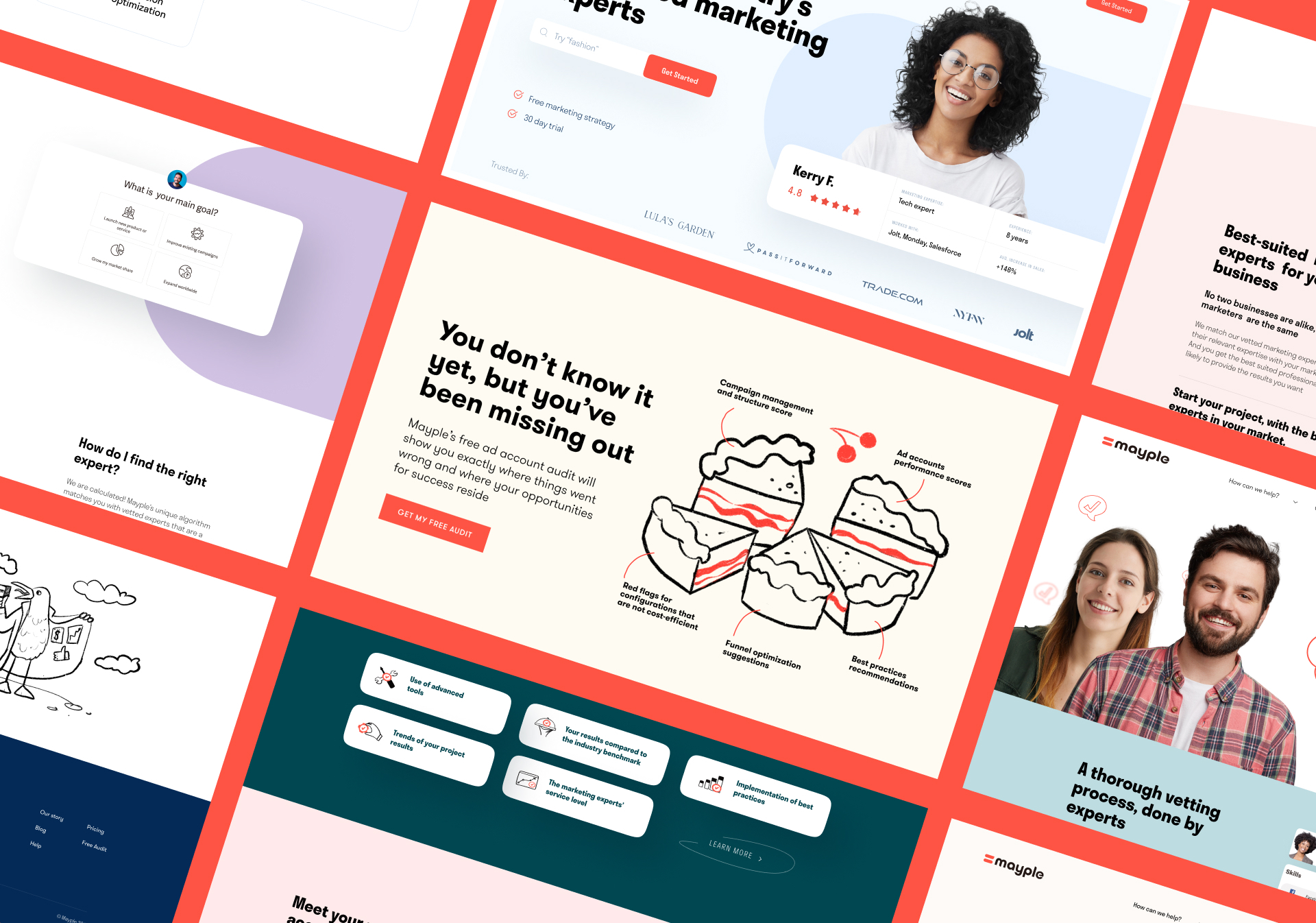
Working on user experience for the Mayple website, the creative team was focused on delivering a clean, intuitive, and clear design that helps to quickly engage visitors and present the core benefits of the service for them. Most pages are based on light and airy background, solid visual hierarchy, and readable typography to make it easy for visitors to scan the pages. Core navigation is put into the website header together with the call-to-action button instantly noticeable due to color contrast.
Another interesting point to mention is brand identity integration into web design. Except for featuring the brand logo in the header to make it seen immediately and also apply external consistency with the pattern of getting visitors back to the home page by clicking the logo in the header, designers also added the shapes echoing the brand sign on the website pages this way supporting the integrity of visual identity.
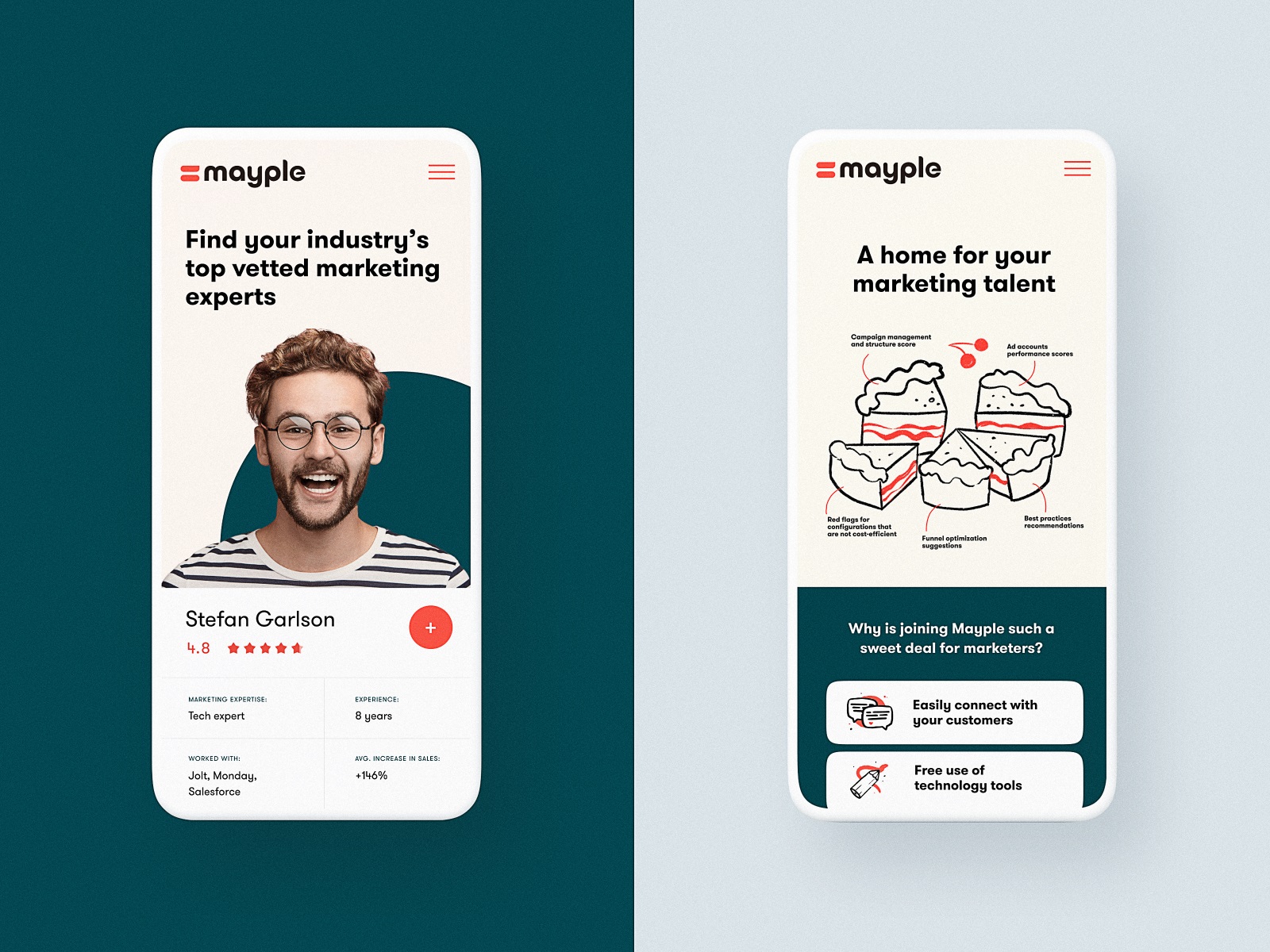
The above-the-fold area of the home page features the bold tagline enabling the visitor to catch the idea of the service in no time, the search field as the primary call-to-action element echoing the same in the header, and checkboxes marking core benefits. The right part of the page presents the animated slider giving the idea of choosing the experts, showing their profiles supported with prominent photos. In addition, this part of the page features the contrasting block featuring the service’s clients to increase trust.
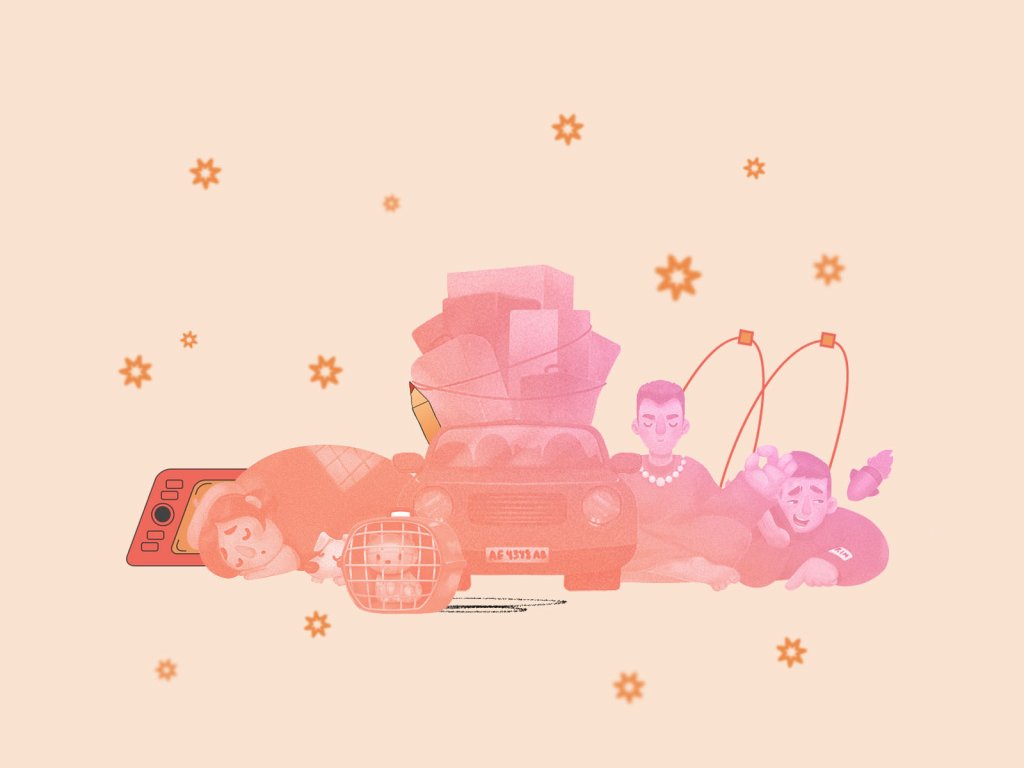
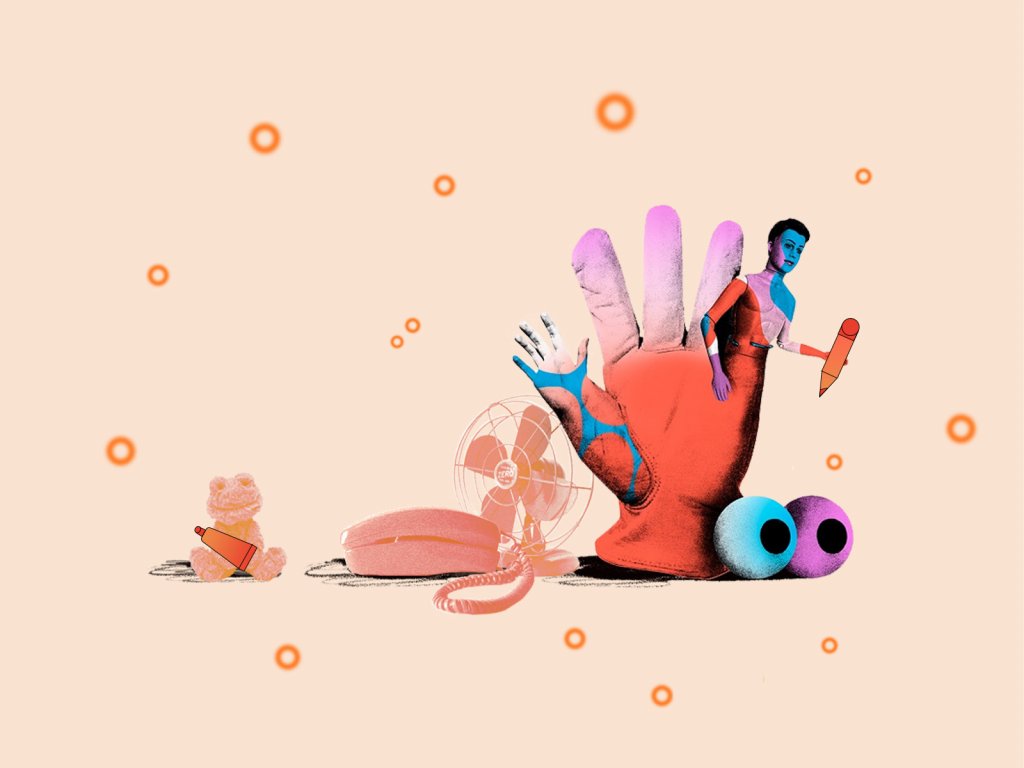
In general, Mayple website is an excellent example of how images of different types can effectively work together. This design combines realistic photos with custom illustrations, and each type does its own task. Headshots help to humanize the service and set the instant connection with the idea of enabling clients and specialists to get together and do interesting things, while playful illustrations and icons set the foundation for the visual storytelling to present the benefits of the marketplace and add strong emotional appeal to all the interaction experience.
Different sections of web pages use background color as an effective visual divider. The designers apply various approaches to organize and visualize various data in the digestible, not overloaded blocks of content and spice them with beautiful graphics to make communication not only informative, but also emotional and friendly.
Custom Graphics
Various studies prove that most people perceive, process, and memorize images faster than words. So, wisely supporting text with graphics, the design enhances user experience. Also, consistent graphic elements applied throughout the website pages allow for setting the integrity and clarity of the whole digital experience. With that goal in mind, the creative team worked out a diverse set of custom icons flexible for various web design goals. In addition, the special set of illustrations echoing the same style and color accents was developed to be used on different web pages illustrating taglines and presenting the benefits of the marketplace.
![]()

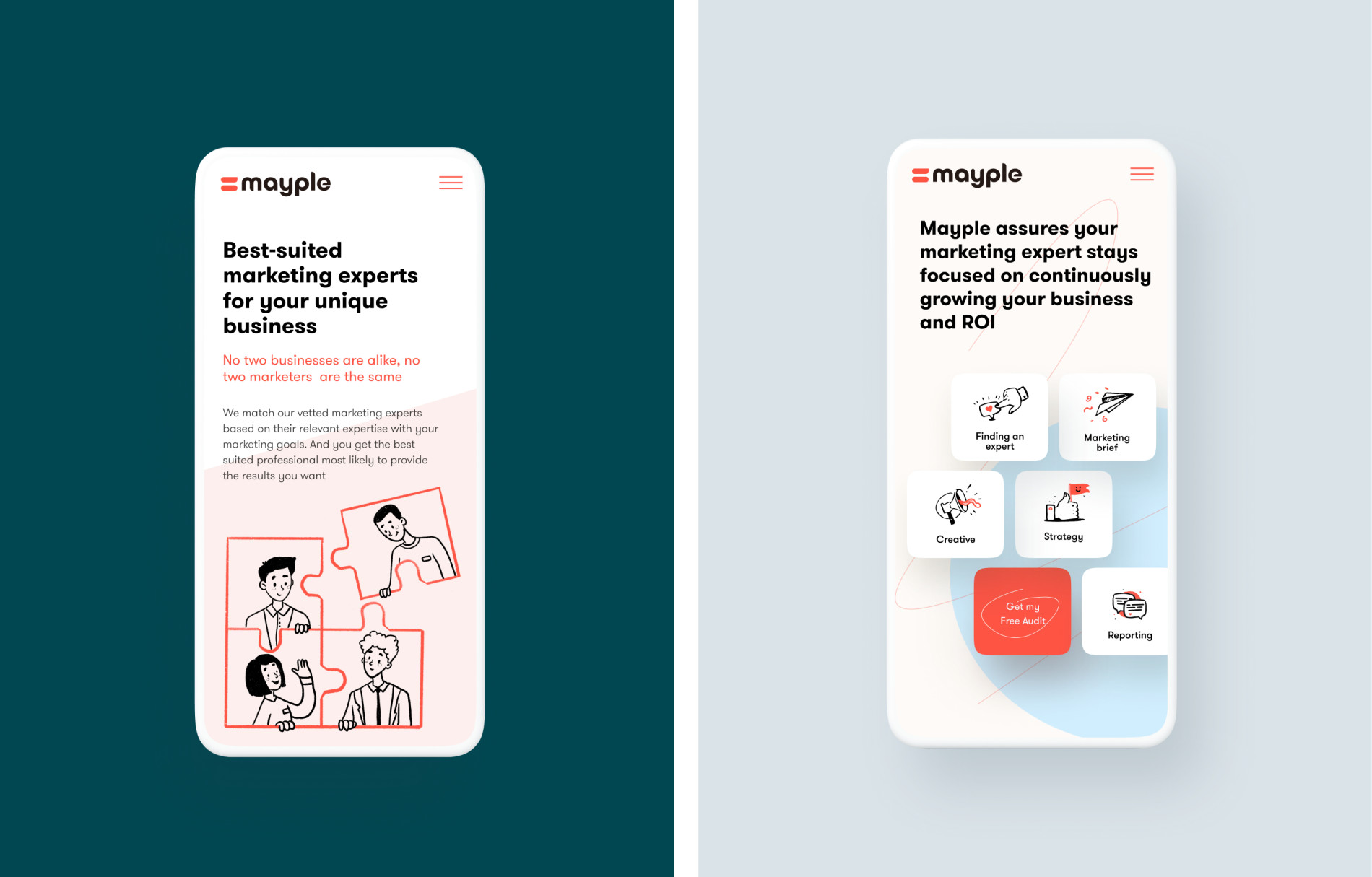
Mobile Version
Another must-do for any web design project is thinking over its elegant and effective mobile adaptation to make it accessible and easy to use from any device. Here’s how the Mayple website looks on mobile.


Mayple website was another great experience for our team to work on the design for business goals and organize a lot of various content into a clear, emotional, and visually appealing system.

New design case studies from our team are coming soon. Stay tuned!
More Design Case Studies
Here’s a set of more case studies sharing the design solutions and approaches for some of the design projects done by the Tubik team.
Carricare. Identity and UX Design for Safe Delivery Service
Annual Awwwards. Website Design
Uplyfe. Identity Design for Health App
Devpost. Hero Illustrations for Hackathons Platform
ShipDaddy. Identity and Web Design for Shipping Service
Credentially. Website Creation with Webflow
Dicey. Logo and Mascot Design for Party Game
HUAWEI. Icon Design for EMUI 10
ABUK. Custom Book Cover Design for Audiobook App
Illuminating Radioactivity. Interactive Web Design for Education