A new case study is up, and this time it’s a story of illustration art supporting promotional goals. Welcome to check the collaboration of the tubik team and Devpost, the home for bright hackathons. In this project, we worked on the idea of visual storytelling packed in images and sharing the atmosphere of creative spaces and processes.
The illustrator assigned for this project was Yaroslava Yatsuba, whom you may remember from case studies on the Moonworkers project, Winter Olympics art, the workflow for an illustration set, and other articles here in Tubik Blog. In this case, let’s see how she worked on the set of hero images for the website.
Project
Creating a collection of theme illustrations for the hero section on the home page of the hackathon platform website.
Client
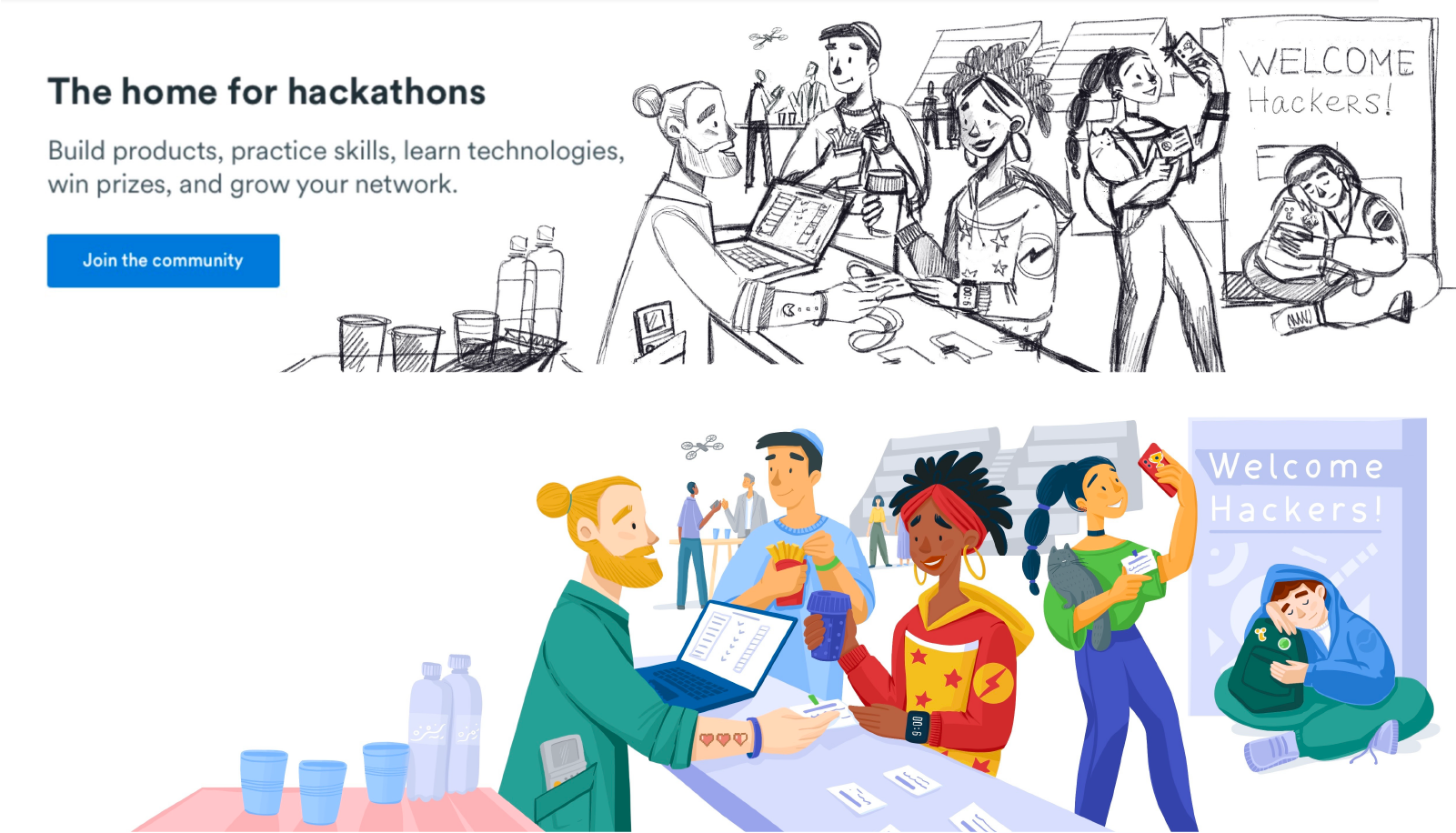
Devpost is an international hackathon platform founded in 2009, supporting specialists from the IT-sphere to take part in software competitions (hackathons) and get involved in the worldwide creative community. It helps hackathon participants build products, practice skills, learn technologies, win prizes, and grow their networks. The platform has partnerships with many technology giants like IBM, Microsoft, Qualcomm, Oculus, and others. The target audience of the website is quite broad covering different age categories from young people, students of high schools, colleges, and universities, to adult professionals and experienced experts.

Process
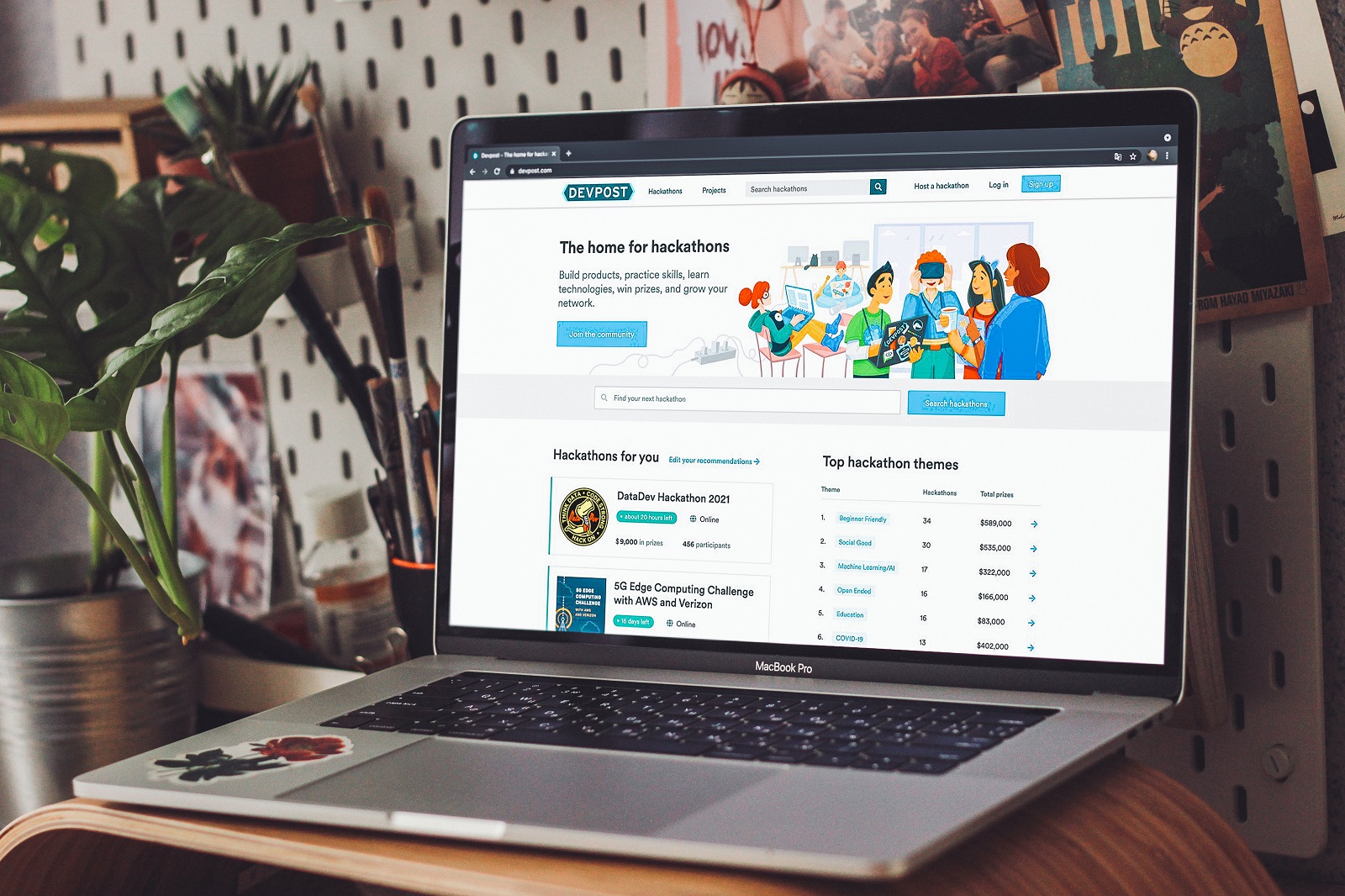
The Devpost team wanted to refresh the look of the home page with the bright and informative illustrations in the hero section. What’s more, to make the interaction with the page even more dynamic, they decided upon a set of pictures that would reflect different stages of a common hackathon and would change according to the different parts of the day. The point that added another challenge to the task was that the hero section presented a quite narrow horizontal space. Hence, the illustrator had to consider the composition that would look good, dynamic, and lively in such conditions.
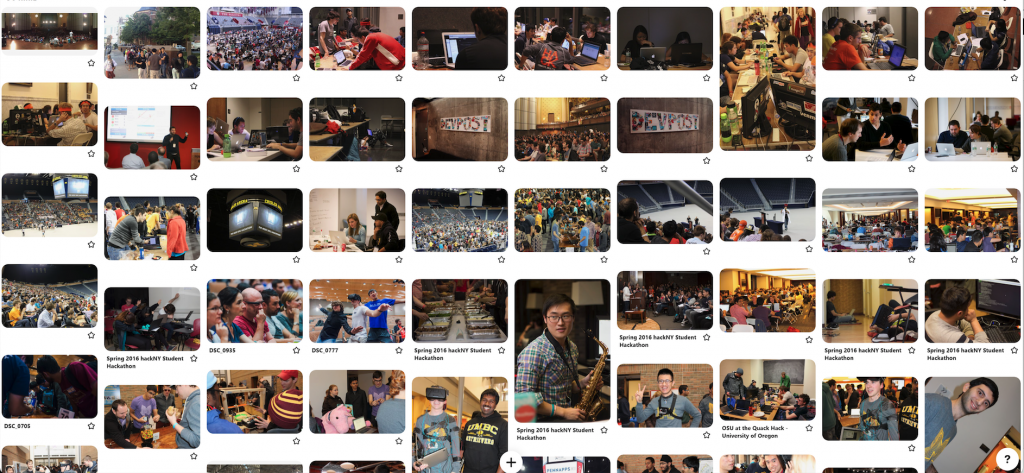
After communicating with the client team and setting their preferences, the illustrator dived into the atmosphere of hackathons to catch the mood and find visual details that could reflect it. For that, she researched tons of photos from real hackathons to develop characters and objects that would bring a clear view of the event. The client team provided a mood board and a huge amount of information allowing for catching the idea of hackathons essence. Hackathons set the unique atmosphere combining high technologies and innovations with traditional approaches to solving complex tasks and checking hypotheses, design and coding, well-checked logic with out-of-the-earth experiments, the seriousness with fun, working alone with working together as a team. It pushes the limits to let the participants uncover new uncommon ideas and solutions as well as reveal the hidden powers of their minds. That was what wanted to be reflected in the set of hero illustrations: not only did they catch website visitor’s eye, but they also were informative and presented a sort of story. Due to the huge amount of information and detailed discussion, the illustrator got the powerful boost to quickly find the needed style and line of visual communication through the art to website visitors, which helped to build a clear and effective workflow.

As well, the illustrations could effectively add to the international nature of such events, presented by the great diversity of human characters, so the creative team invested much attention and effort to feature the variety of appearances, personalities, and nationalities. To reach the solid presentation of each character, the creative team developed narration behind each character, like a small piece of the story, telling who they are, where they come from, what they do, and what makes them special.
The final pack of images included four artworks organized along with the change of day phases and hackathon phases accordingly. Check the pack together with the sketches below.
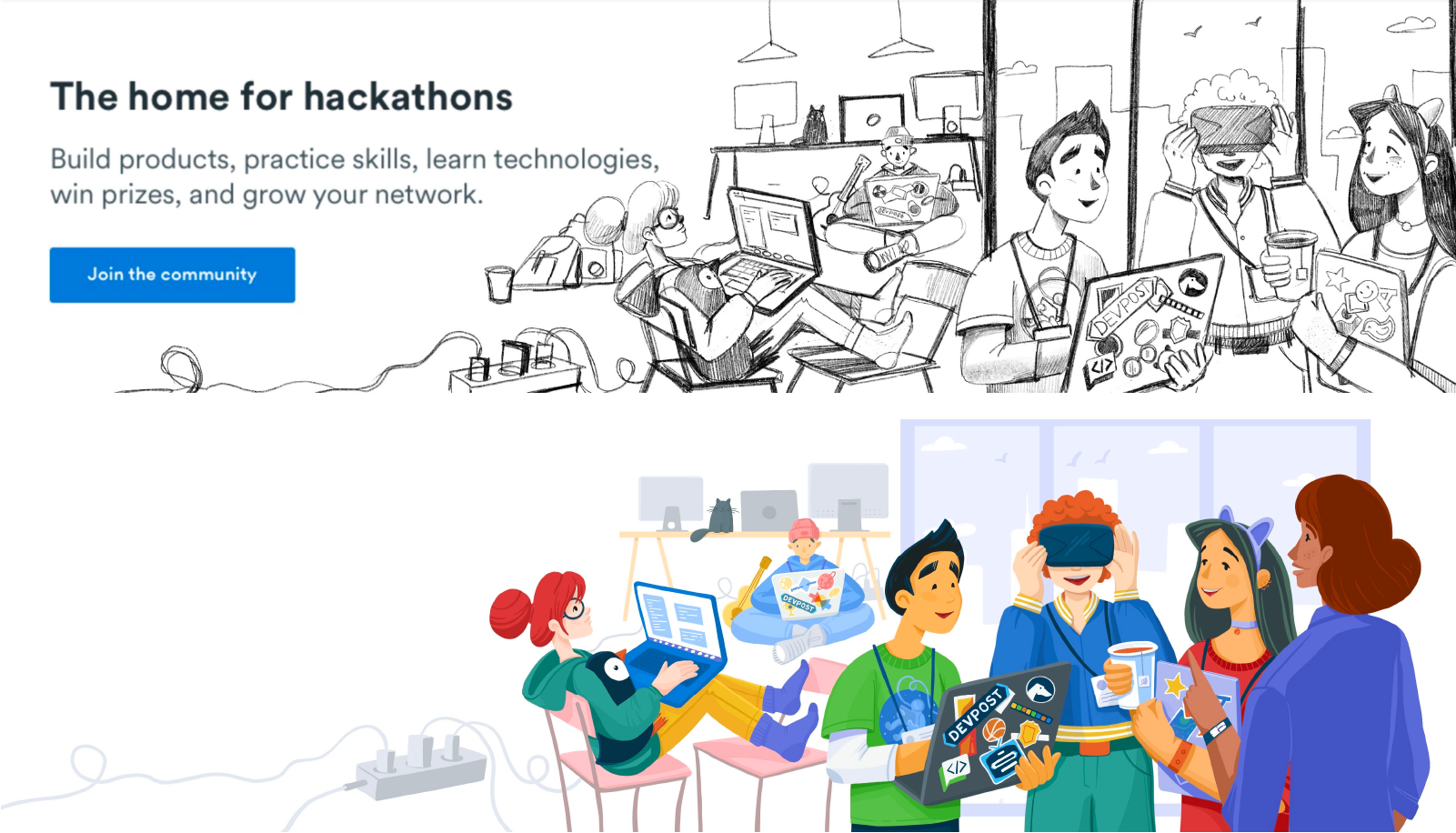
Morning
Morning illustration shows the stage of registration when the participants get together in the event space. Here you’ll see the diversity of characters, some in the registration process while the others are taking selfies, napping after a flight not to waste a minute while waiting. The artist employs several visual plans to make the picture deeper and more intensive, letting visitors get interested by looking into details.

Afternoon
The next illustration features the daytime when the hackathon is in its active, creative phase. Here all the characters are deep into the process: some are working on their laptops while the others are testing devices, sharing ideas, and brainstorming together.

Here’s a piece of screencast to give you a deeper glance at the creative process.
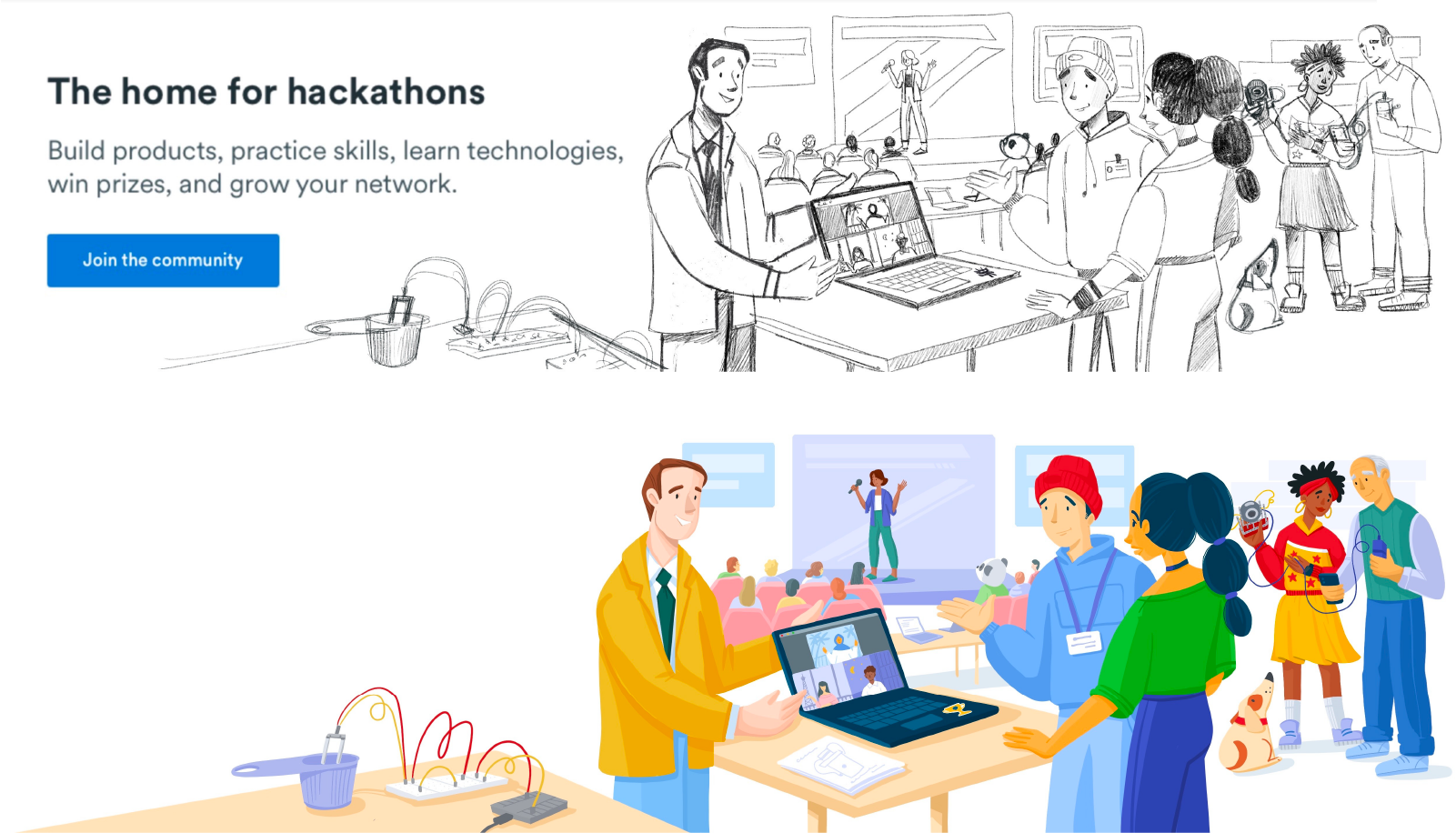
Evening
Evening illustration reflects the stage of discussion and presentation of creative results.

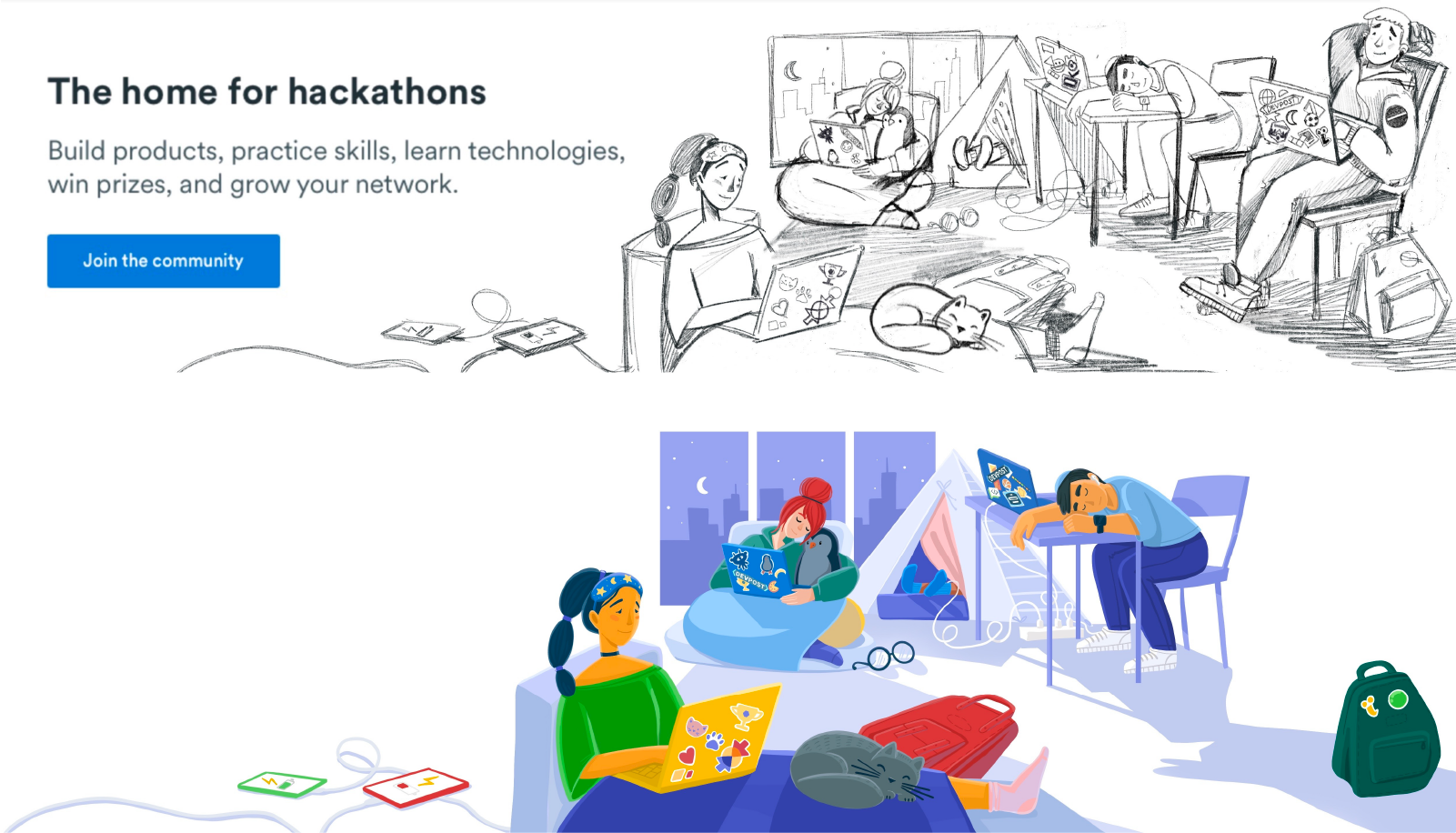
Night
Night illustration is more relaxed and shows the after-party mood around. The hints of devices all connected to charge the batteries echo the need to recharge for the hackathon participants.

So, it’s easy to see that the pack of illustrations presents a solid piece of multilayered visual storytelling with a wide variety of characters and details united with visual consistency and harmonically integrated into the home page layout.
One more factor worth attention in building up consistency and integrity for all the set of pictures is small secondary details: you can find pets such as a cat and dog adding fun and friendliness to the atmosphere, the drones and wires of devices, the numerous stickers on the laptops, including the branded Devpost sticker, the mascot toys some participants take with them, backpacks with badges, typical clothing and footwear, etc. The illustrations strived to feature different styles of work (alone or together, extraversive and introversive), types of communication (offline and online), and posing of characters which is a distinctive feature of any hackathon. Here, you will find people sitting and standing in any possible poses. Also, you’ll find hints of eco-friendliness, allusions to games, and particular personality traits. All the details, collected from the photos of real earlier hackathons, let the visitors see themselves in the characters of the illustrations.
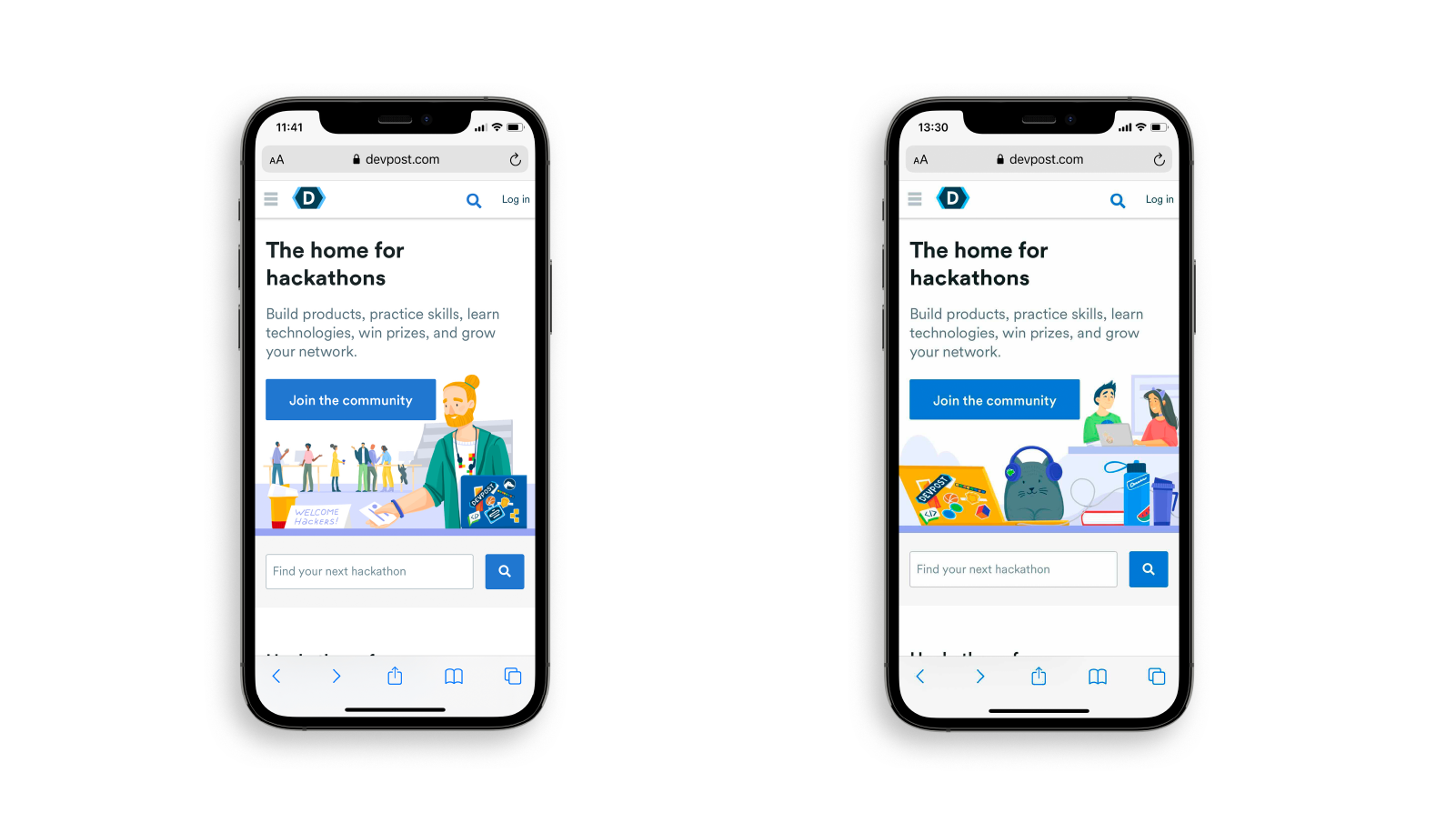
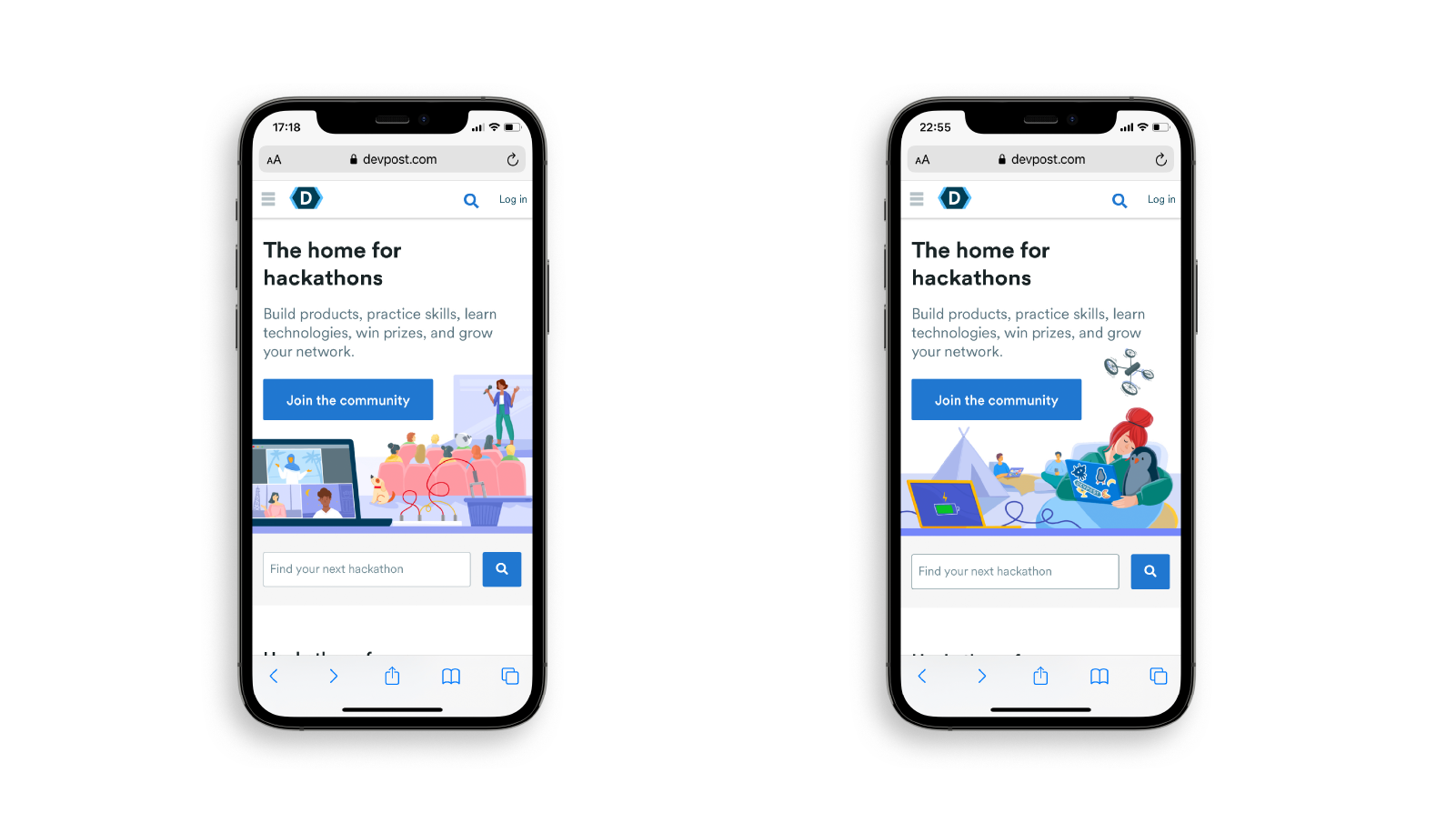
Mobile Version
Working on the graphics, the illustrator also had to consider the mobile version of the website, and it quickly got clear that it needed a different set of illustrations due to the totally different proportions. The screens below show that keeping the clear visual consistency with the web images, the adaptation for mobile screens demanded other compositions, choice of primary and secondary details, the combination of foreground and background, and posing of the characters.


Another short video screencast is up to let you dive into the creative process for mobile adaptation of the artworks.
This case study was a great example of a careful creative approach to the concept of hero illustrations supported by tight and fruitful communication with a client team to get as many details as possible and provide the outcome full of interesting details and an engaging atmosphere.

Illustration Collections and Digital Art Case Studies
If you want to see more collections of illustrations or discover how they work in particular design projects, here’s the set of posts for you.
Book Illustrations for Visual Storytelling
In Search of Illustration: Design Process for Illustration Set
ABUK. Custom Book Cover Design for Audiobook App
Moonworkers. Digital Illustrations on Film Production
MYWONY. Storytelling with Brand Intro Design
45 Inspiring Illustrations About Workspaces, Creativity, and Art
Animal World: 4 Beautiful Illustration Sets About Wildlife and Pets
Art of Seasons: 30+ Bright Illustrations Inspired by Nature
Life in Pandemic Times: Theme Illustrations and Graphic Design Project
Tubik in Paris. Design Process for Narrative Illustration
The posts’ illustrations belong to their proprietors and cannot be used by other resources without our permission and without the link to the source.