Among the hot UI design trends of the recent year, 3D graphics are rocketing on top of creative experiments. No doubt, integration of various 3D graphics into mobile and web interfaces is quite a challenge that requires specific skills and artistic eye to be crafted well. What’s more, it’s time-consuming. However, the benefits are really worth considering:
- it is definitely eye-catching and users will never pass by
- the 3D renders often look photorealistic which is a big advantage for user interface design: graphics of that kind may save the game in cases when photo content you need is impossible to get or highly expensive
- if you need to set the futuristic vibes, nothing can help better
To share some inspiration on that aspect of user interface design, today we’ve collected a set of creative and sometimes even experimental design concepts for web and mobile that are all using catchy and stunning 3D graphics. Enjoy!
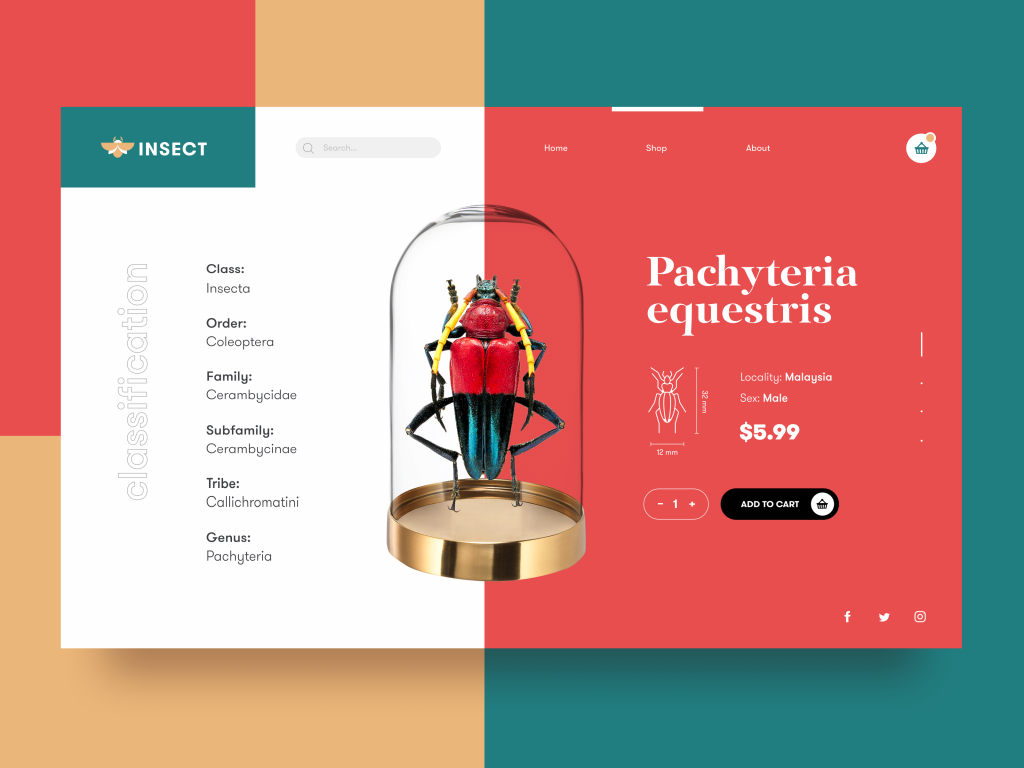
Bug Store E-Commerce Website

This e-commerce web UI is far from common: here’s a website design for an online shop selling a variety of insects. The example shows a product card at which the 3D rendered model of the item gives an instant understanding of the offer and becomes the visual center of the composition.
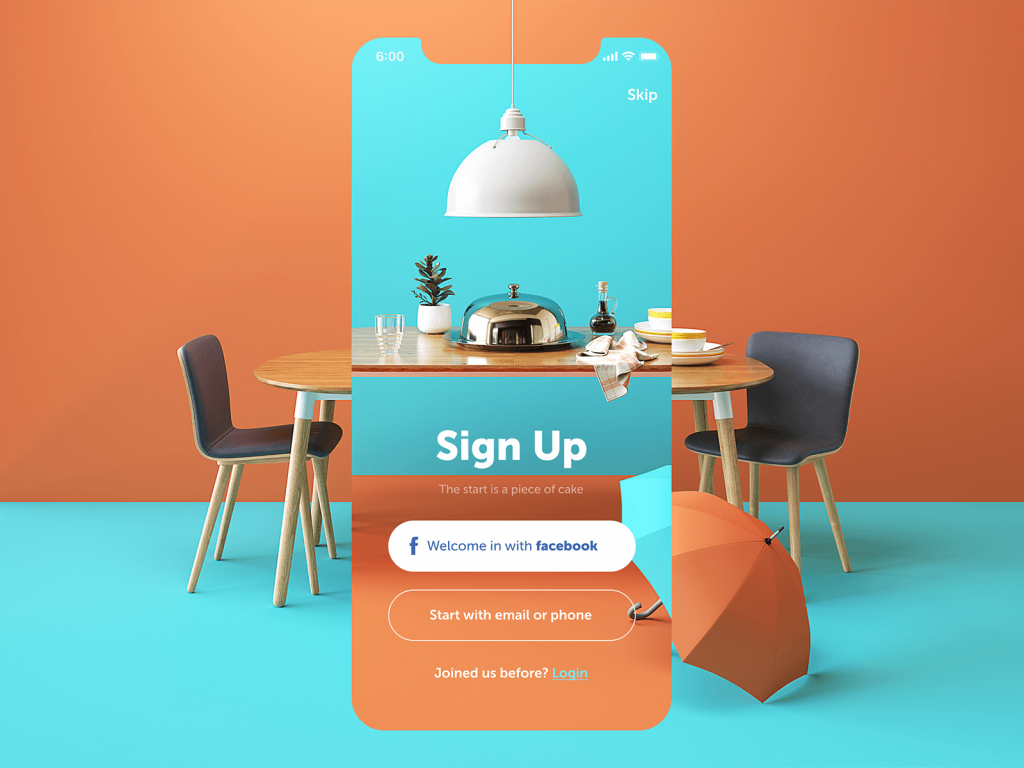
Restaurant App

When you are eating out, every detail plays its role: not only food but also its presentation, service, interior, music and tons of other factors form a visitor’s experience. Why would it be different for a restaurant app? With catchy and elegant 3D graphics, even the basic app screens like sign-up will look tasty and capture users from the first seconds of interaction. And here’s how the 3D animation was developed for the welcome screen.
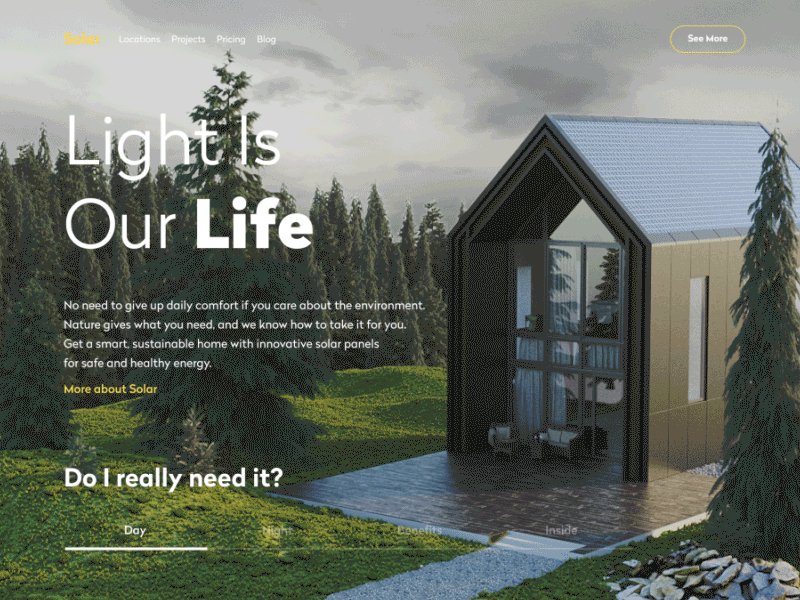
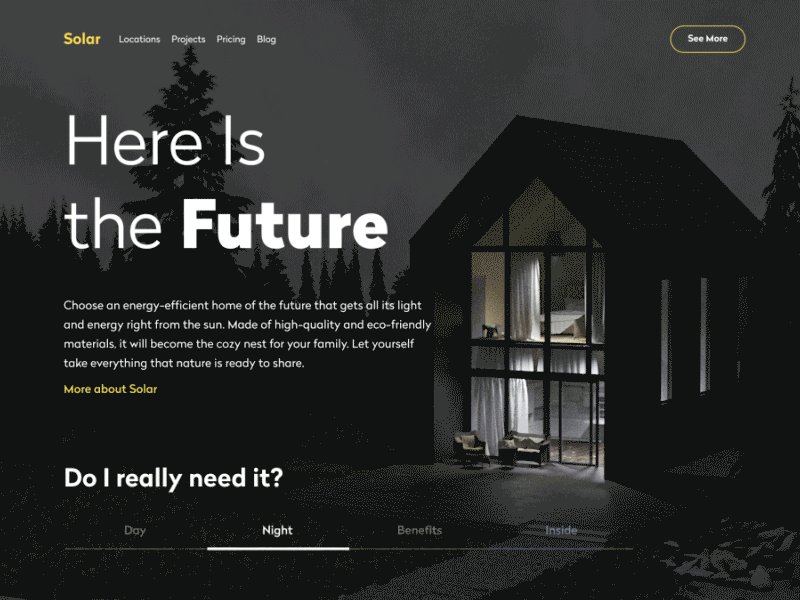
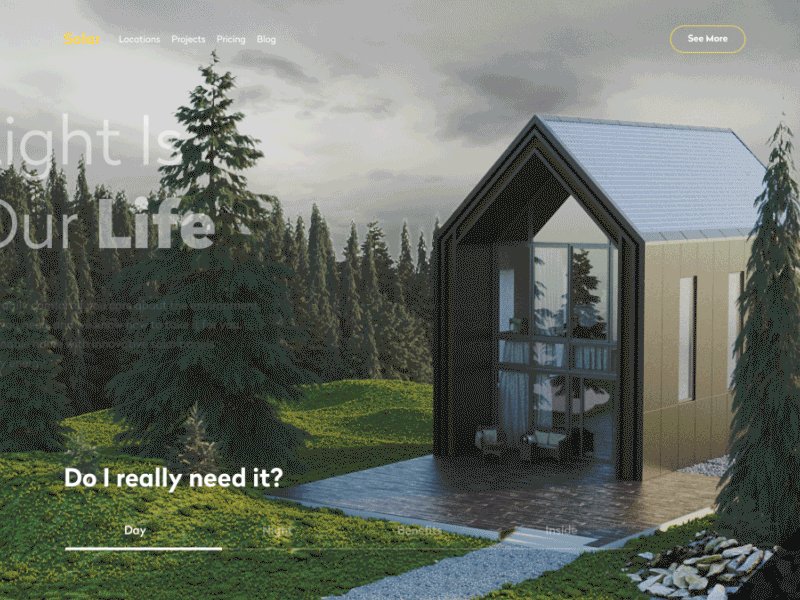
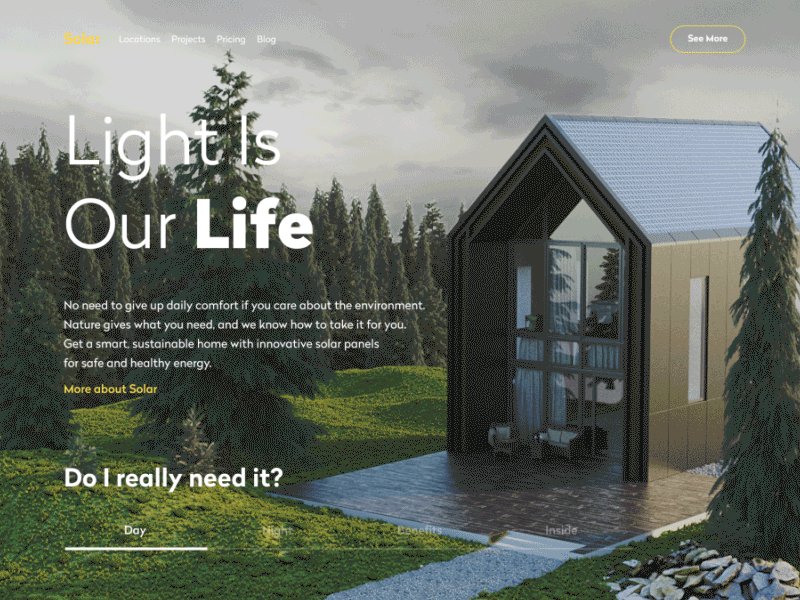
Homes of the Future Website

Homes of the future must be the ones that combine the comfort of living with zero harm to nature. It’s the idea behind this design: that’s a website of a company that designs and builds sustainable homes using solar power to get all the needed energy. Moving from tab to tab, users can see the presented house in a different time and environment and can learn about its benefits.
Moon Creative App
This is a part of an app for an educational studio Moon Creative where children and teens study design and animation. The splash screen animation based on 3D rendered images and the super catchy astronaut is definitely out of the box.
And this is the schedule screen with a funny and futuristic pull down animation letting users catch the cosmic vibes.
Kindergarten Website
Here’s a website design inspired by the theme of bright childhood: a landing page for a chain of kindergartens that features a cute and funny animated mascot as a hero image. 3D animation of it dancing touches the slightest details such as fur makes the page lively and adds a positive mood immediately.
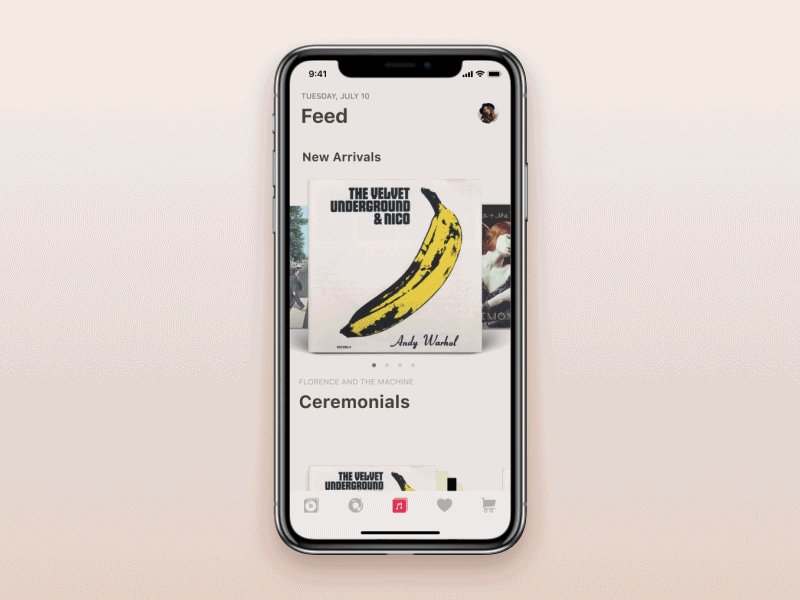
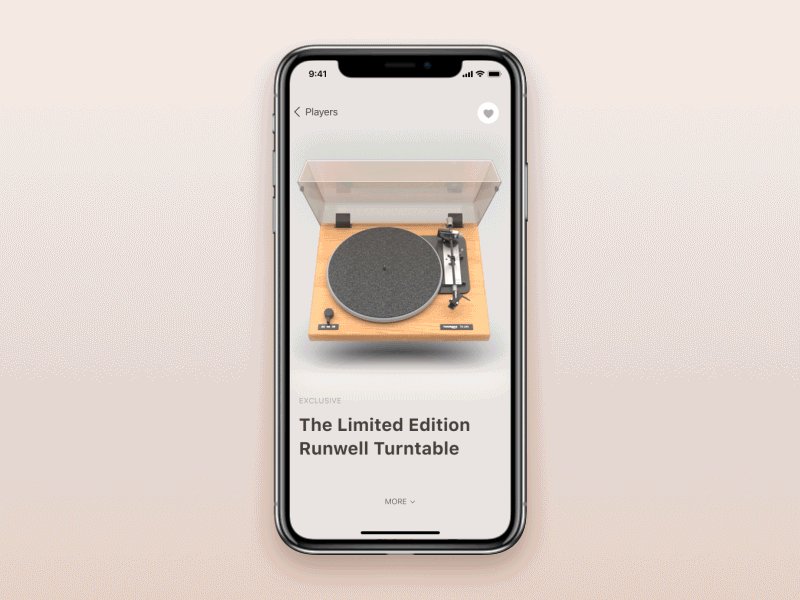
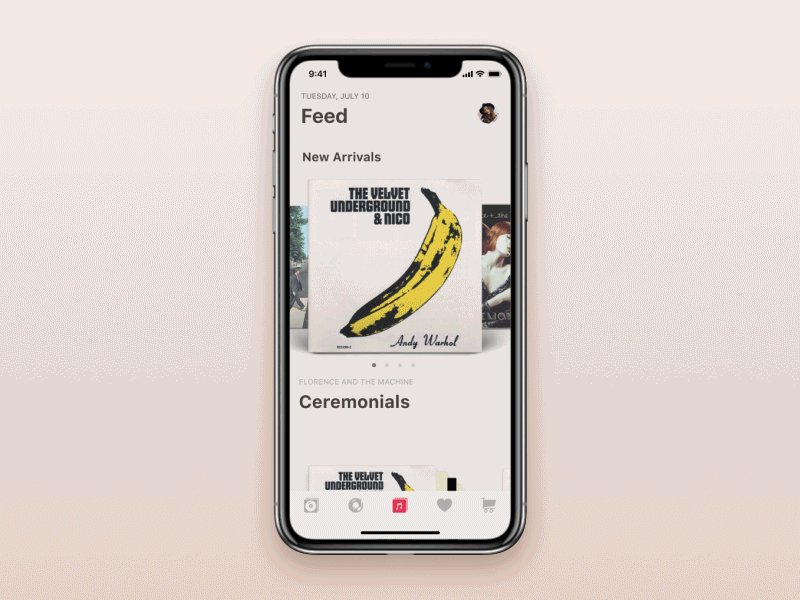
Vinyls E-Commerce App

Whatever the time of new technology brings, vinyl records never get out of fashion. This is a set of interactions for an ecommerce mobile app for selling vinyl records and players. 3D graphics make the presentation of items realistic, elegant and engaging.
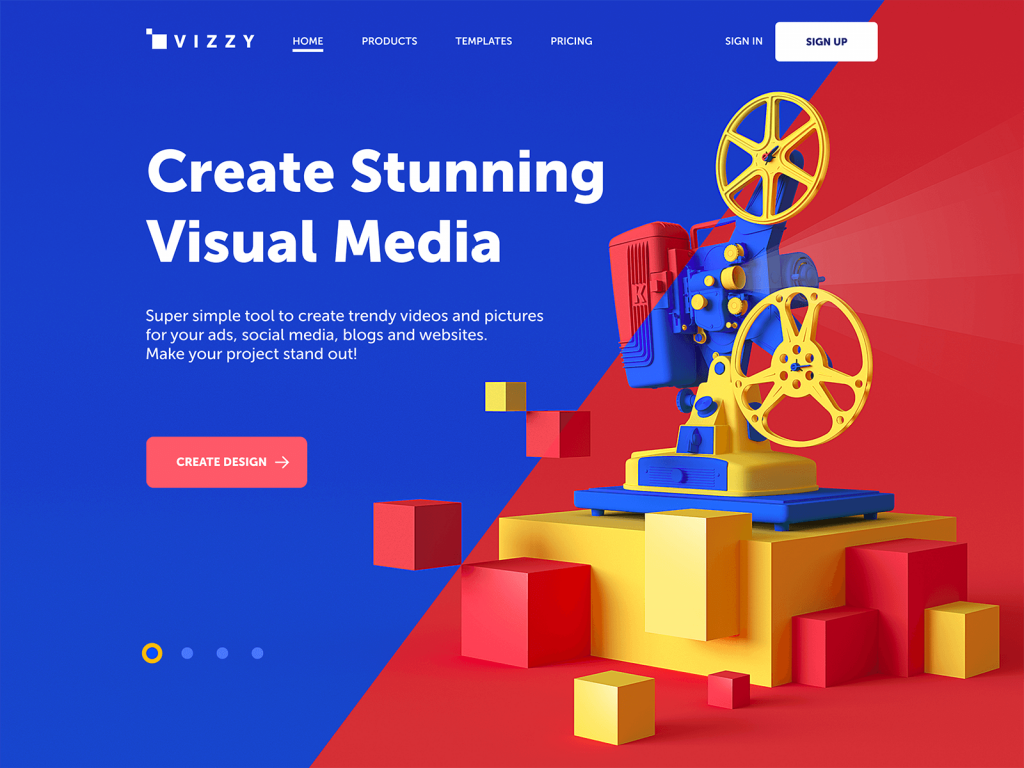
Visual Creator Website

Here’s a landing page for an online tool that allows users, including non-designers, to create cool videos and images for their projects. That’s another example of web design with 3D graphics integrated as a hero image.
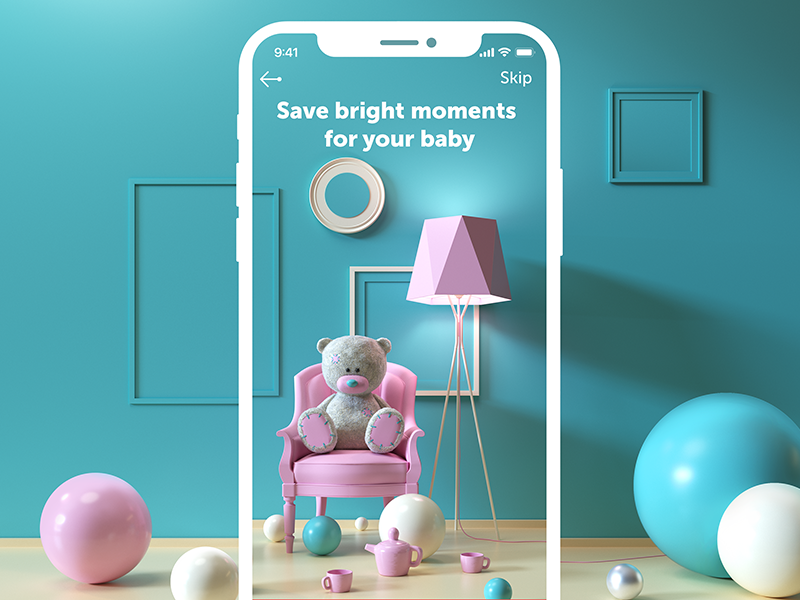
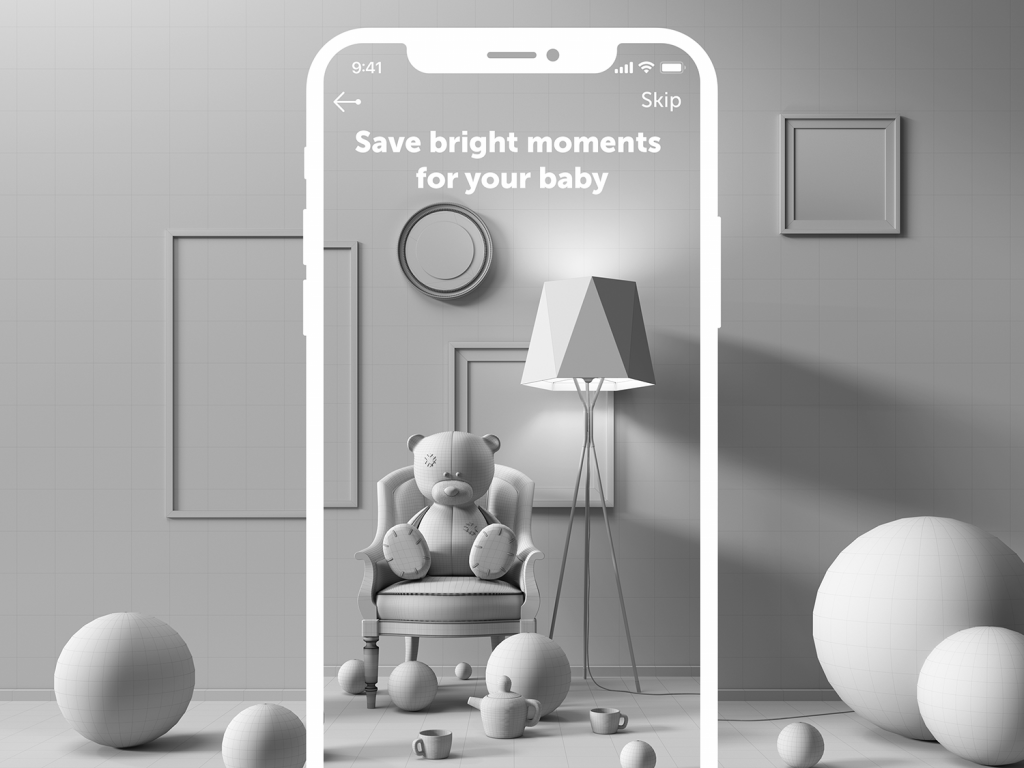
My Baby App

From the first baby’s breath, parents want to keep all the child’s brightest life moments forever. This idea inspired this design: here’s the onboarding screen for My Baby app, a cute mobile diary to save all the precious stuff such as photos, videos, and achievements.

With 3D graphics, you can feel the cuteness from the first seconds. And here’s a little experiment on its animation.
Design Studio Website

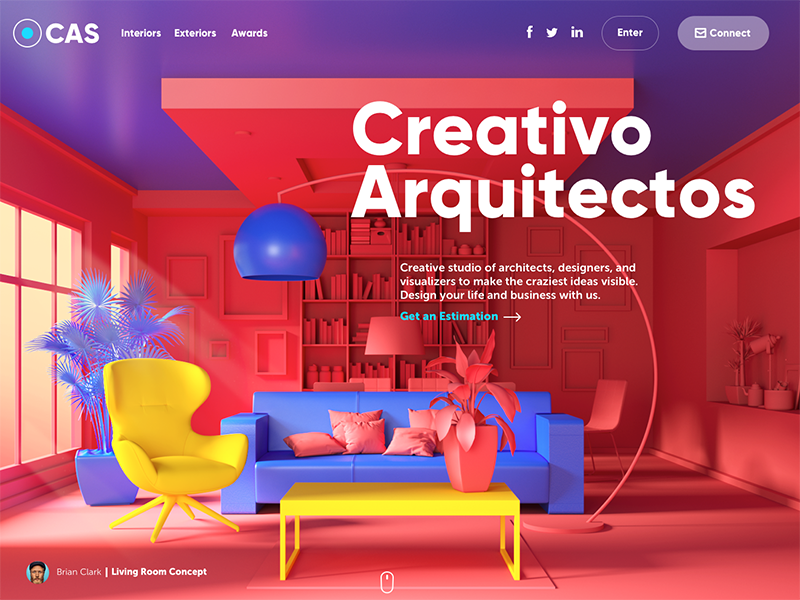
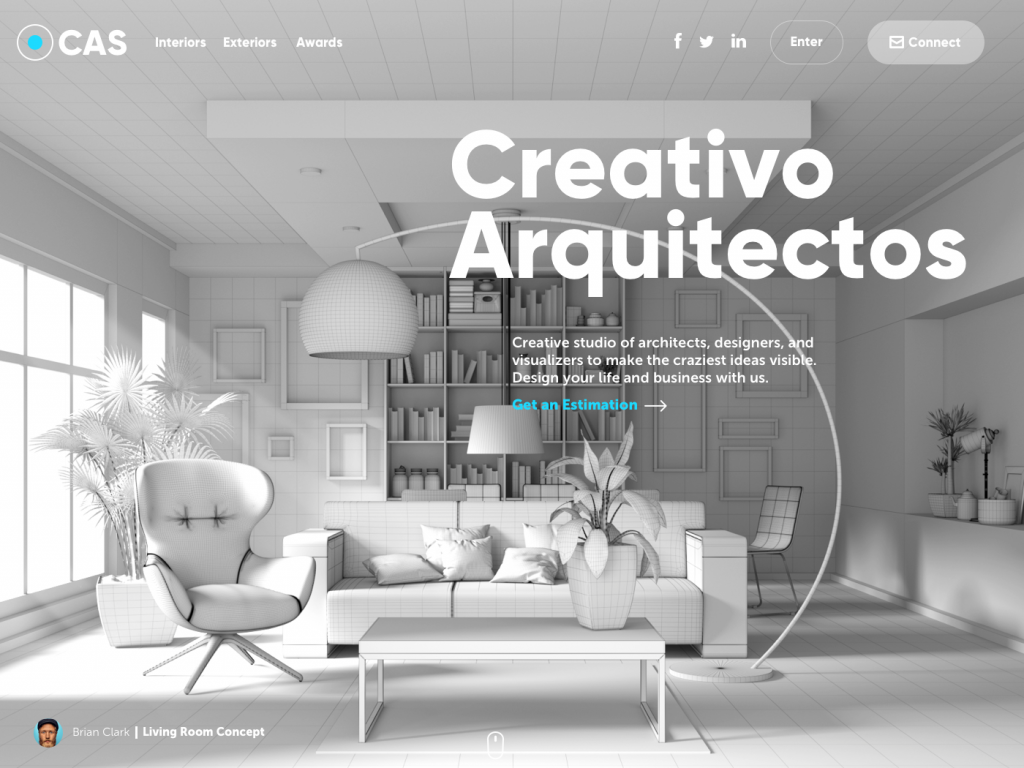
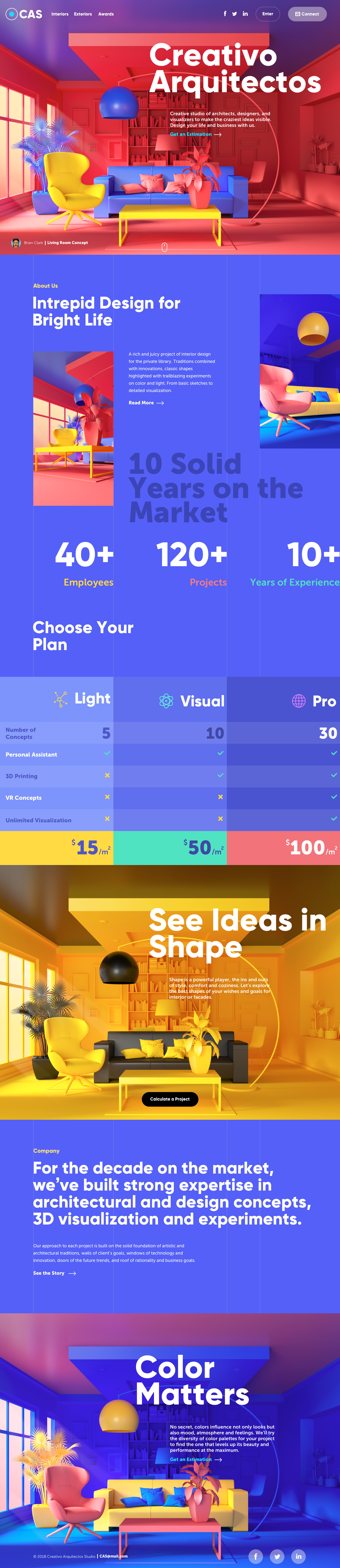
What’s stronger in design, shape, or color? That eternal battle inspired this UI concept. It’s the website of the design studio specializing in exterior and interior design visualizations. Those guys know how to make shape and color work at maximum – you can catch it from the first seconds due to the visuals on the page.

The designer applied the techniques which are quite trendy this year – full-screen background image and 3D graphics. The high-quality original 3D graphics created and rendered for the page take all the background area.

This way the image immediately sets the theme and presents the company services.
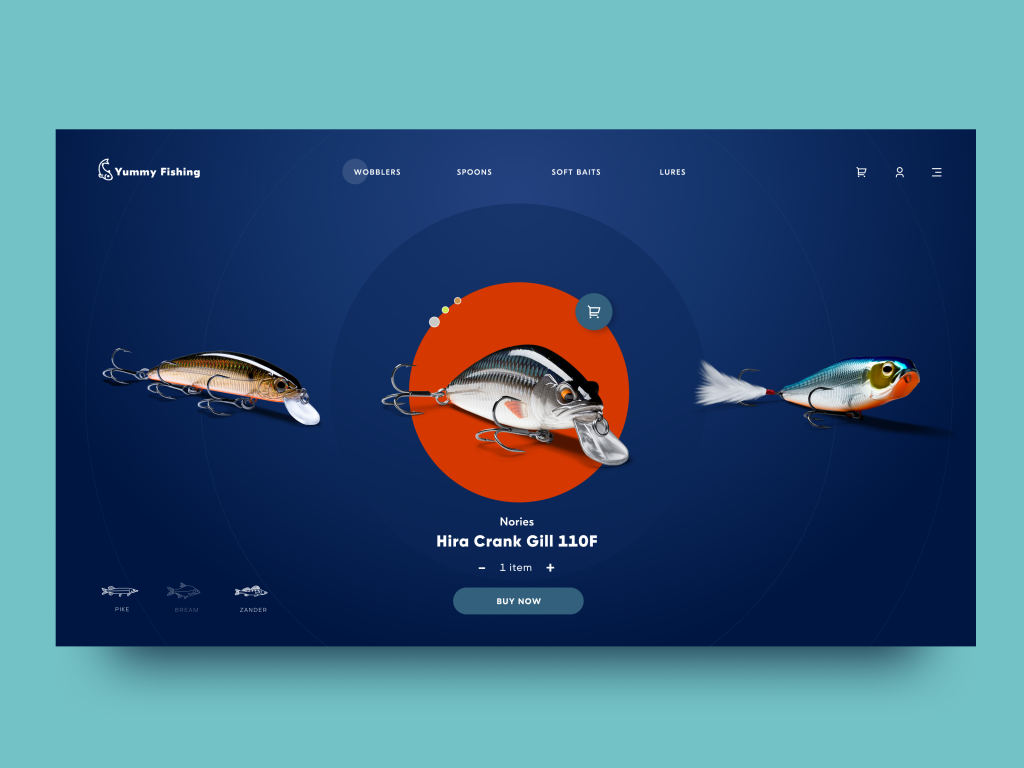
Fishing Online Store

This is the user interface of the e-commerce website selling everything people may need for fishing. Have a glance at the slider applying the dark background and showing the choice of wobblers presented in realistic 3D renders – that’s where the users are caught on the hook with the beauty of simple things.
Health Blog
This design concept is another showcase of the practical implementation of 3D animation into a web user experience. It’s a blog devoted to health problems, tips and recommendations – and the design solution for visuals is non-standard. Instead of photos or illustrations, the creative team made a choice on catchy 3D rendered models and objects: here we can see quite realistic parts of the body. That lets the resource combine traditional approaches to the health theme with innovations and transfer this idea visually from the first seconds of visiting the website.
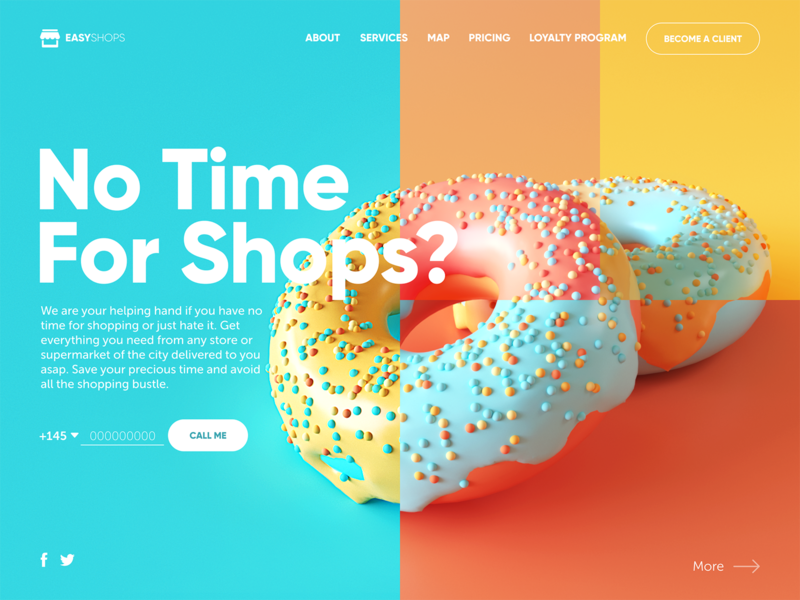
Shopping Delivery Service Website

Love it or hate it, shopping is a part of our life. This tasty concept is for those who hate shopping or just have no time for it: it’s a home page of a website for delivery service that buys and delivers what clients need from any stores of the city. A catchy 3D image in combination with an experimental color palette makes the interface original and competitive.
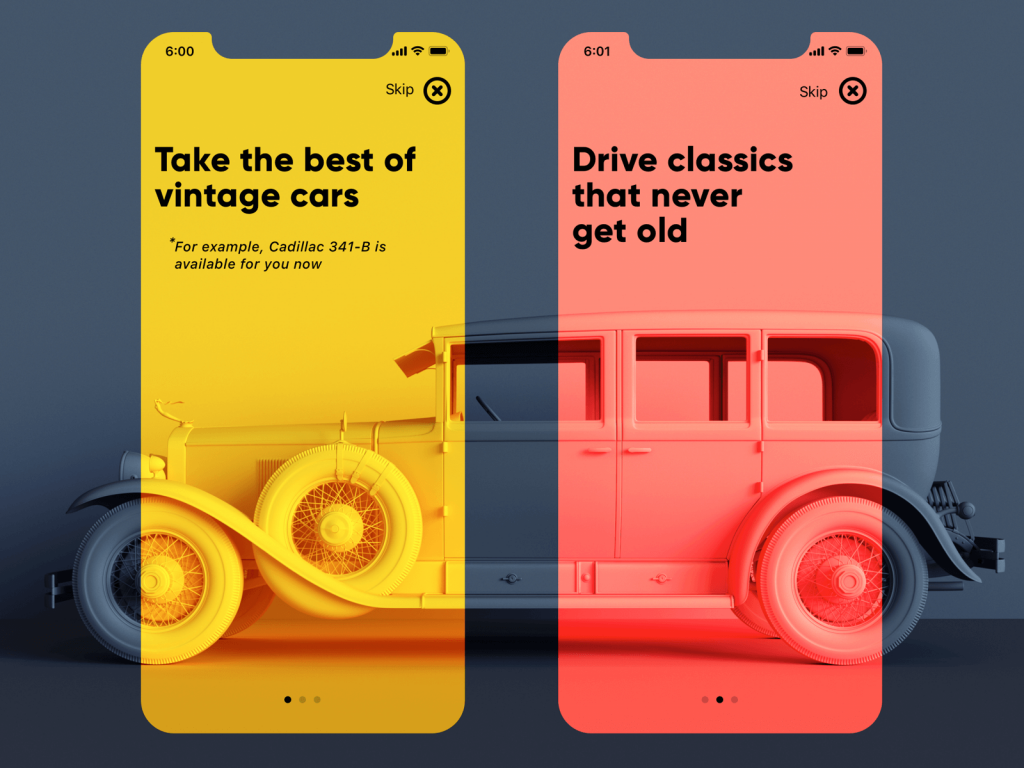
Vintage Car Hiring App

Classics never get old, and vintage cars are among the top of them. Here are minimalist and elegant onboarding screens for an app that allows users to hire vintage cars. Swiping will make the 3D model of the car in the background move along with the screens. Inspired by its elegance, we also designed an experimental 3D animation based on this concept.
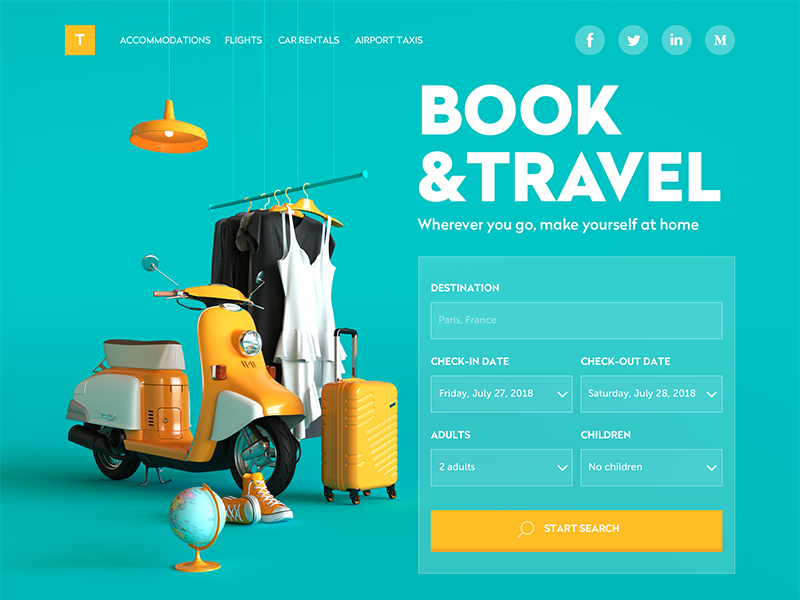
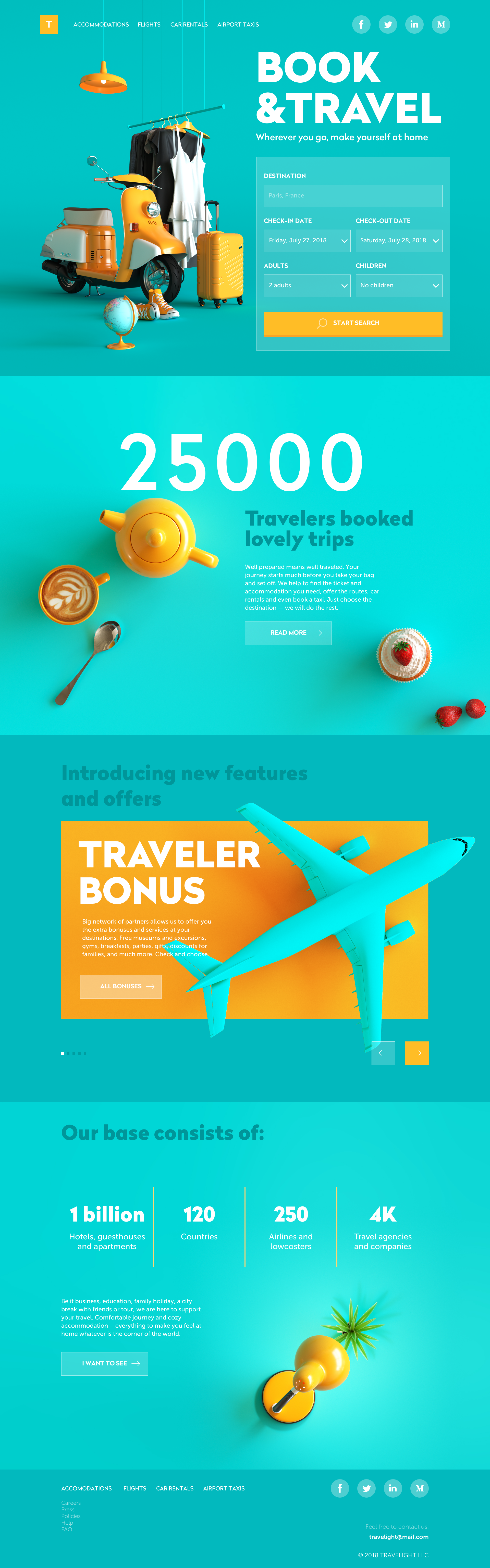
Booking Service Website

Traveling is not only an exciting experience but also a great challenge of booking accommodation, renting a car, buying tickets and tons of other things to do. Here’s a web design concept of a simple and bright booking service for travelers. It also uses 3D graphics, but this time the big theme image harmonically takes the left part of the page, while the right part features the form to fill in for the first search of accommodation. So, users may start interaction right from the pre-scroll area without the need to search for this functionality. The contrast of the chosen colors makes the page original and lets it stand out among the competitors. The bold and catchy tagline is immediately scanned to inform users what they can do with the service.

Museum App

Do you like museums? What if you have the one right on your smartphone? Here’s a UI concept of an interactive museum app supporting visitors: it helps to check the available exhibits presented in realistic 3D images, learn more about them in split seconds, and can even make a route through the whole museum to the exhibits you want to see. The dark background makes the visuals even deeper and more atmospheric. History is getting tech and that’s cool, isn’t it?
Crypto Blog
What’s inside cryptocurrency madness? Is that real money? How to get it and save it? That’s what CryptoBlog is about. This is how its home page looks with prominent 3D graphics animation, geometrical, and a bit futuristic.
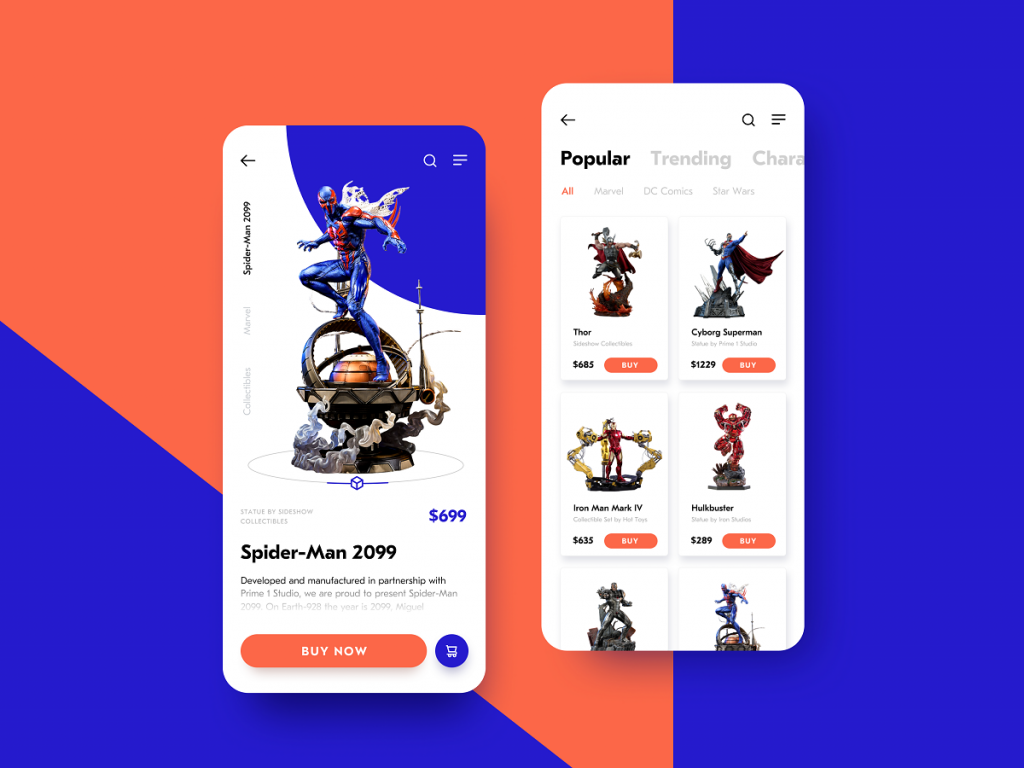
Action Figures E-Commerce App

This e-commerce mobile application is inspired by a great choice of cool action figures of superheroes and various characters on the Sideshow website. We’ve just imagined what the mobile app for their goods could look like. 3D images of action figures are integrated into the interface and can be viewed as a 360-degree presentation for engaging user experience.
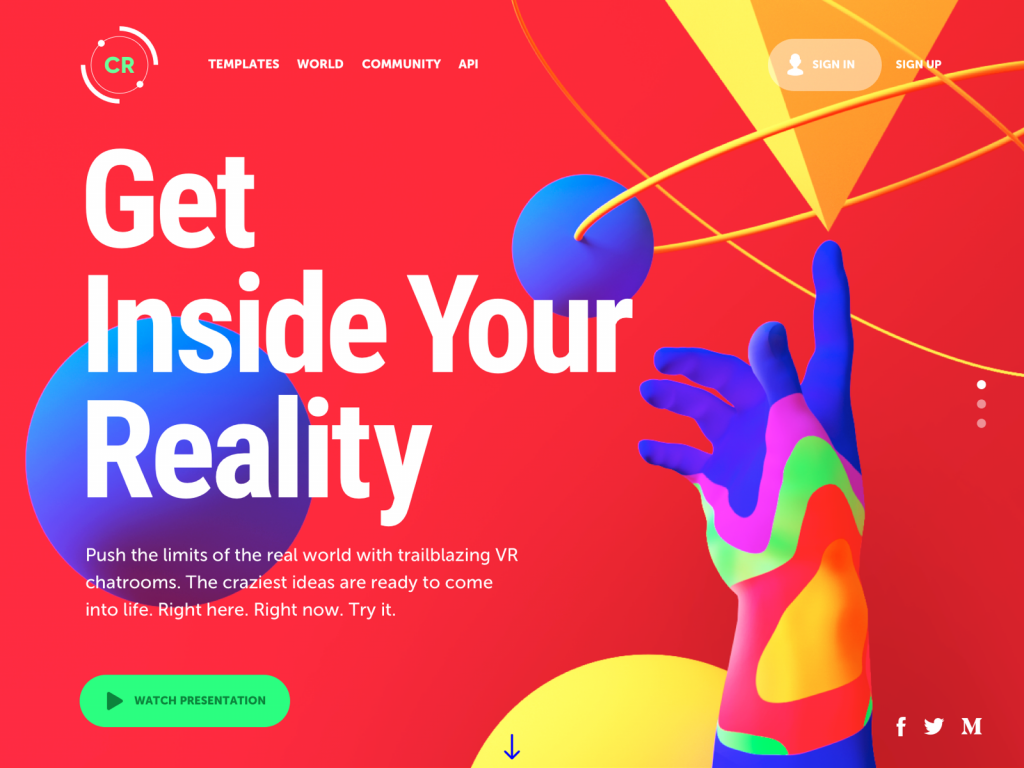
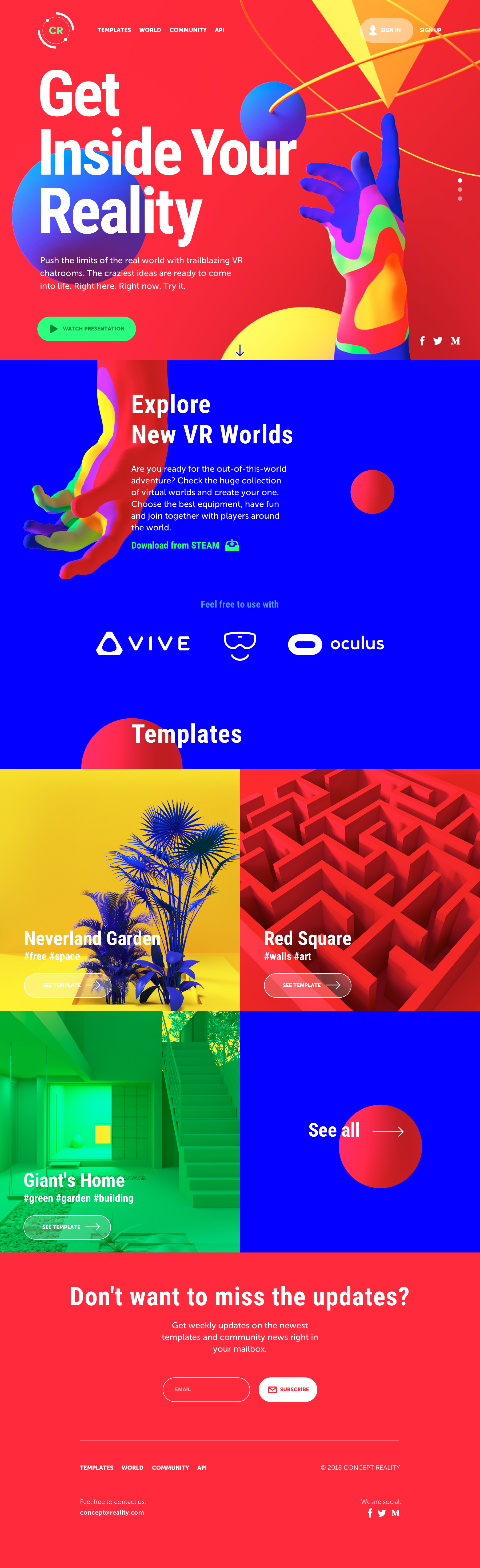
Virtual Chatrooms Service Website

We all sometimes feel the urge to move out of our reality and see what’s beyond. What could help better than VR with all its endless opportunities? This concept presents the design for a web platform sharing templates for virtual chatrooms based on the craziest ideas. The visual presentation is made out-of-the-world with bright and even psychedelic color combinations and catchy 3D graphics connecting human-like element – hand – with geometric shapes symbolizing the variety of modern technology. To check the benefits, users can watch the presentation right from the first screen without scrolling more: that’s an effective strategy for the case as video content is highly popular with the target audience of the project. The home page gives the initial introduction to the product and links to the popular VR chatroom templates. Also, for the sake of better marketing, the users are offered to subscribe to get regularly updated about new templates and upgrades.

Baby Translator App
Well, not all mobile interfaces should solve serious and global problems: some deserve to be created just for fun. Here’s a funny concept for an app translating baby’s gibbering to clear speech. Animated 3D image of the microphone immediately sets the scene and supports the feedback from the system that the recording is in progress. Would you like to know what your baby really tells?
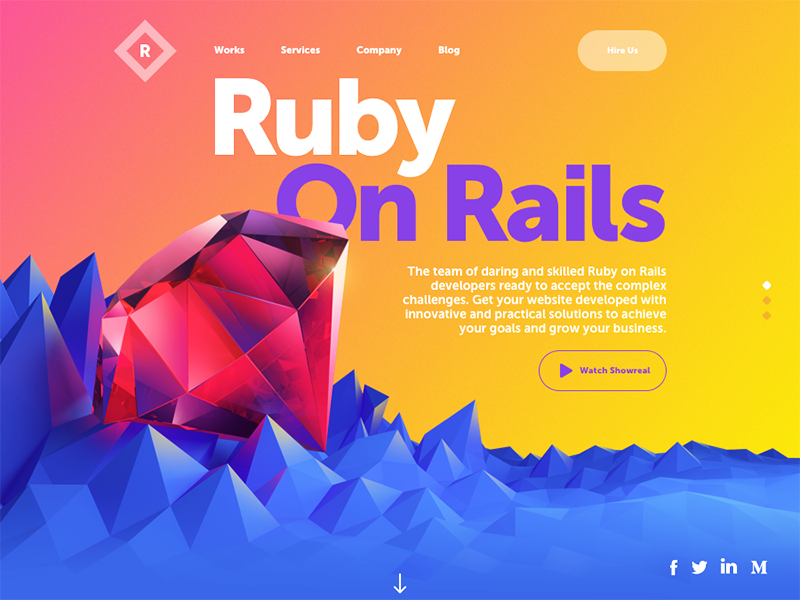
Company Website for Web Development Service

Who said that the website for a company of web developers should be simple, colorless or boring? This concept shows it doesn’t need to. It’s UI design for a website of a company specializing in Ruby on Rails development: the big 3D image of the gem immediately sets the visual association. The pre-scroll area features the links to different information sections of the website, short description, links to social networks and two buttons. The primary one is placed in the header and marked out to give quick access to hiring options; the secondary one performs as a ghost button and lets users watch the video presentation of the company.

Scrolling down, users learn about technologies the team applies, get the testimonials from the company clients, features the set of clients’ logos and provides the form to fill in and connect with the team. The visual performance of the hero image, layout details, and background unites all the page in one integral composition.
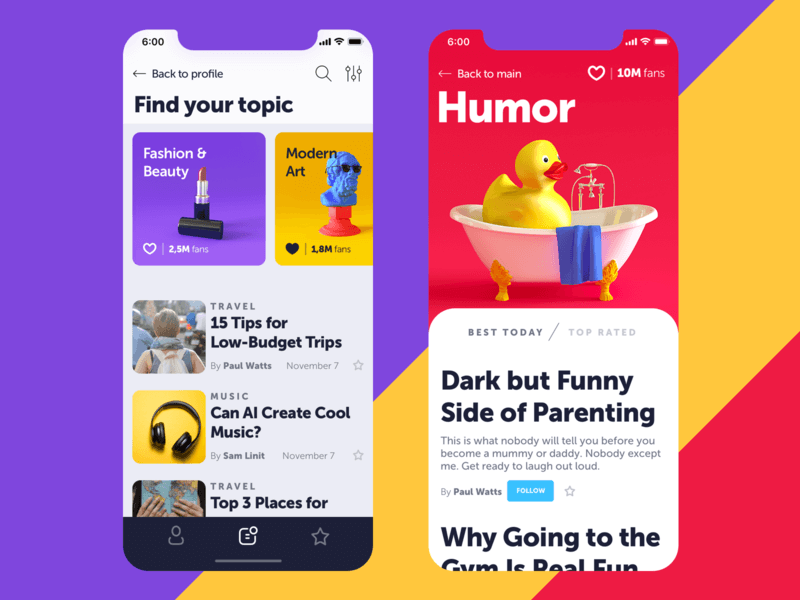
Blog App

How about making reading bright? Here’s a mobile UI for a simple blog app. The top part of the main screen features topics to read which a user can swipe horizontally and make a choice; also there are hot articles from the followed topics. Each category is supported with cool visual content in 3D.
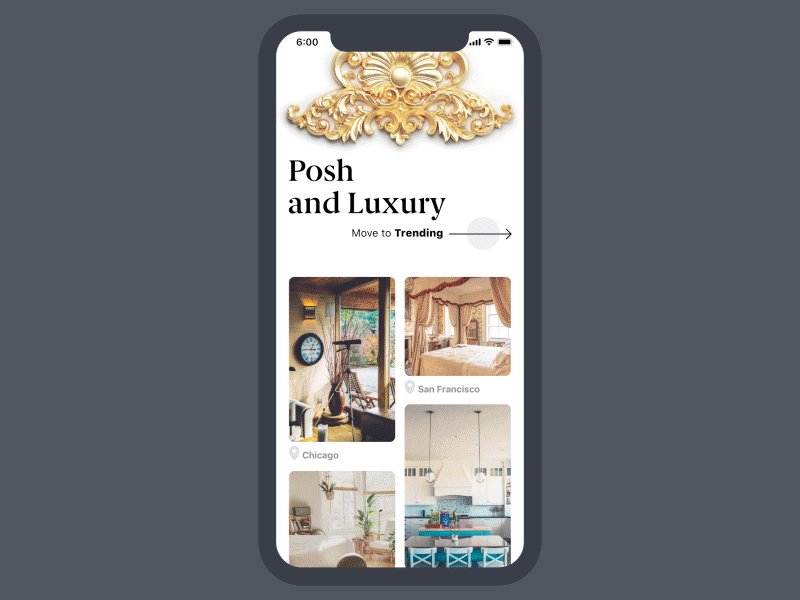
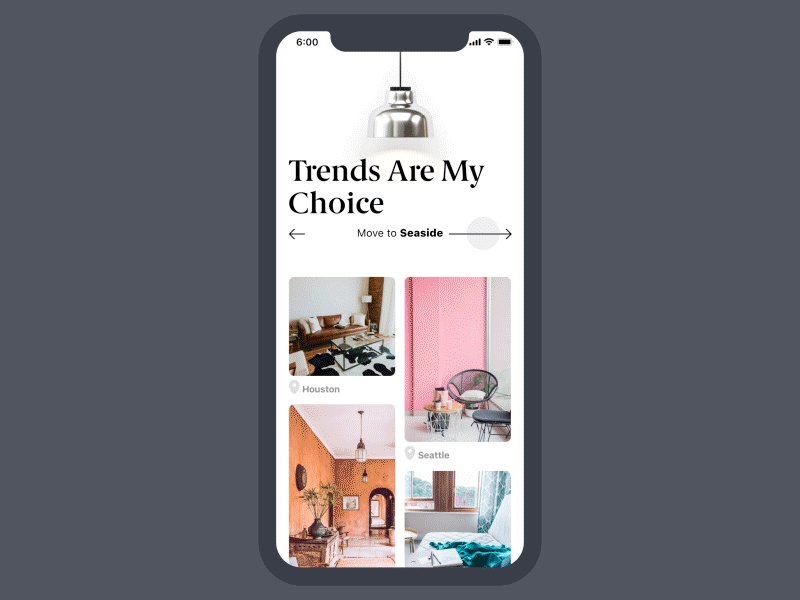
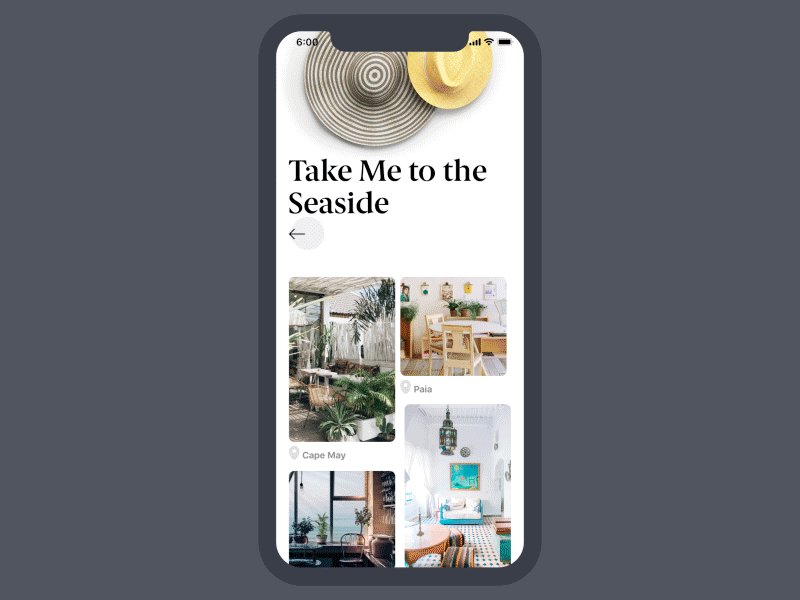
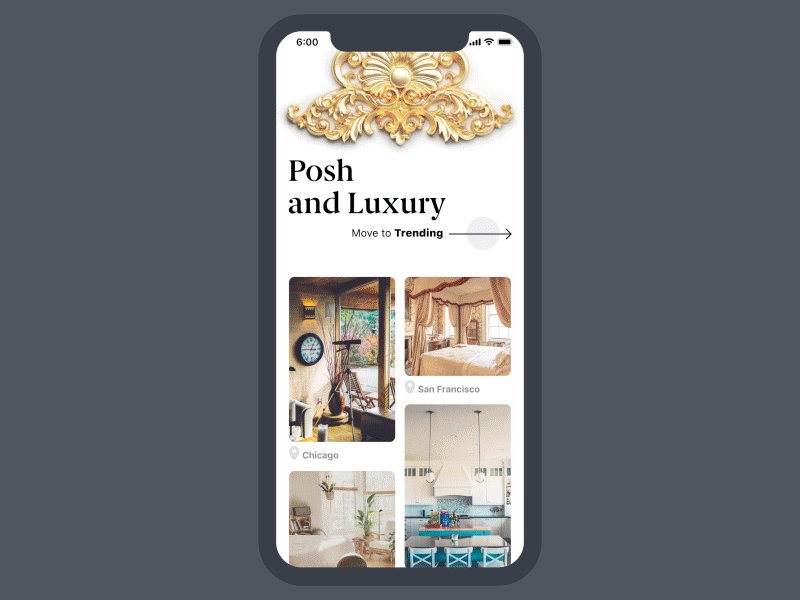
Lodging App

Every traveler knows the pain of looking for and booking accommodation. This UI example shows the simple mobile app that helps users find a place to stay. The animation features transitions for three of the categories for lodging: luxury, trending, and seaside. 3D graphics combined with high-quality photos make the layout visually and emotionally appealing.
Kubrick Life 3D Animation
This catchy and a bit provocative 3D animation was a part of a huge biographic website devoted to the life and films of Stanley Kubrick. It was an effective way to add some fun and innovative vibes to the general design concept.
Today’s list is over but studio practice is full of many other interesting examples of design concepts for different purposes and needs. Don’t miss new presentations in our future posts.
Useful Articles
Web Design: 5 Basic Types of Images for Web Content
Functional Art: 10 Big Reasons to Apply Illustrations in UI Design
UX Design: How to Make Web Interface Scannable
Negative Space in Design: Tips and Best Practices
Single-Page Website: Best Design Practices