It’s hard to imagine a web designer around the world who wouldn’t know about Awwwards. Being a long-term resident of this bright creative platform, some time ago, we also got a chance to collaborate with Awwwards on one of their specific projects. Let us unveil another design case study, this time with a throwback about the creative process for the website marking the best designers on Awwwards in 2020.
The creative team from the Tubik side for the project included Ernest Asanov, Kirill Erokhin, Andrey Drobovich, Alexander Petulko, and Polina Taran.
Client and Project
Awwwards is recognized worldwide as a place uniting designers and developers to share and reward creativity and innovative approaches. The platform calls itself a meeting point, where digital design professionals from across the globe find inspiration, impart knowledge and experience, connect, and share constructive, respectful critiques. So, year by year, they become a spot where hundreds of diverse web designs are showcased, demonstrating solutions on the crossroads of usability and beauty, solid logic and impressive wow effects, big web platforms with broad functionality, and small landing pages aimed at narrow goals.
On that ground, every year, the Awwwards team picks up the best websites, designers, studios, agencies, developers, e-commerce, and mobile projects to award. For that goal, a special website for voting, Awwwards of the Year, is created, each year by a different team that is also an Awwwards resident. In 2020, Awwwards made it together with Tubik.

Design Process
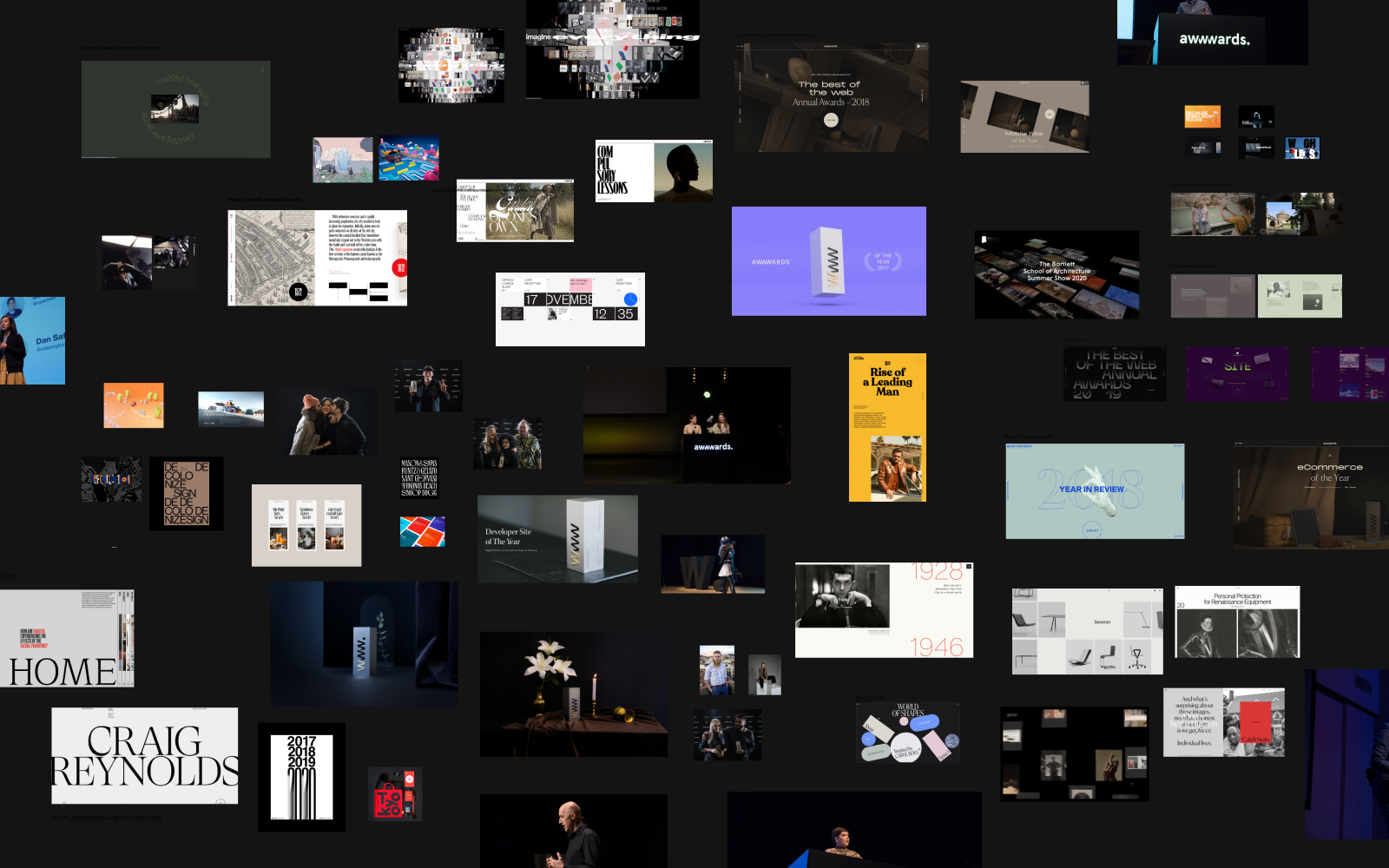
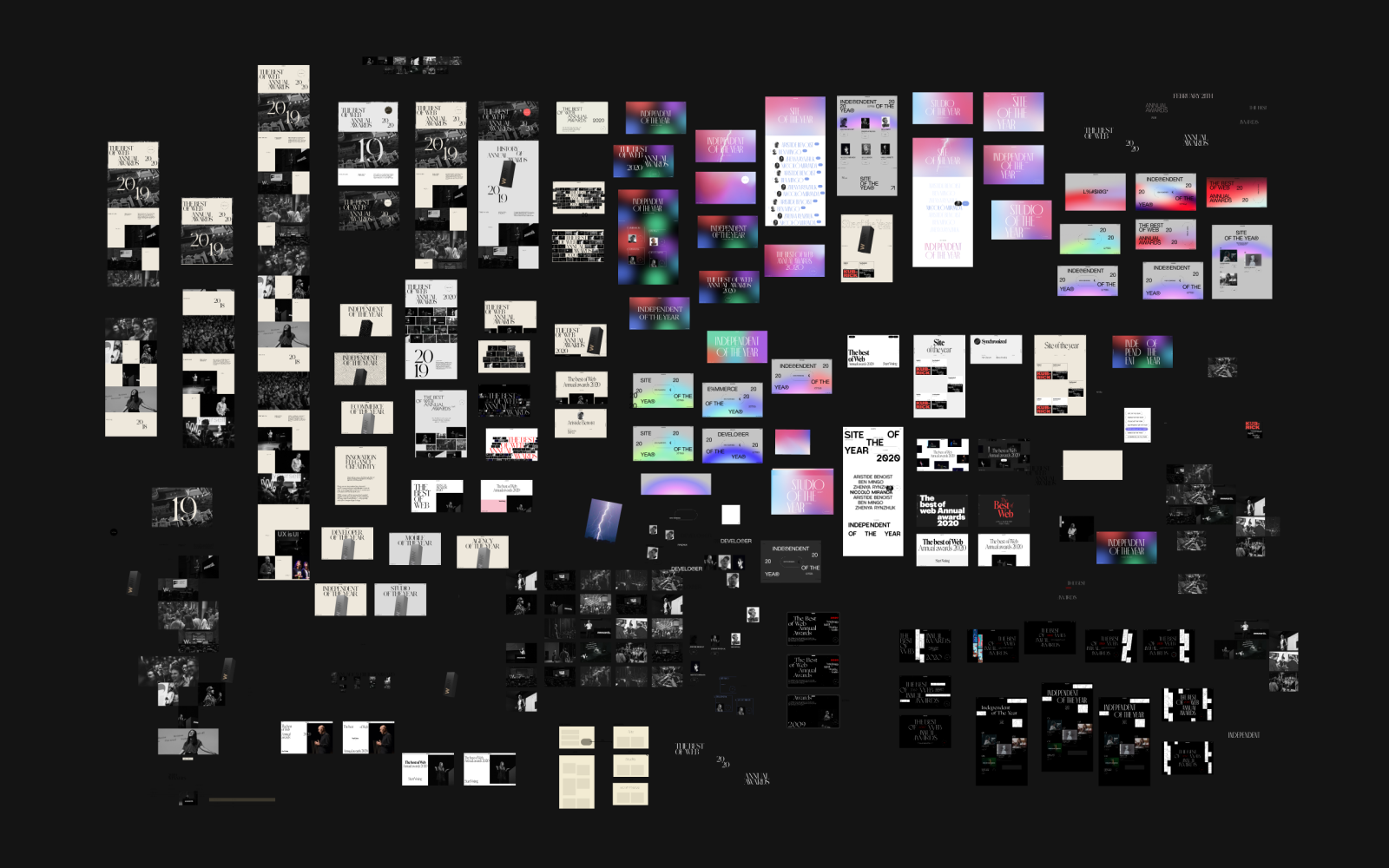
Traditionally, the design process started much before the first line was put on paper or the first pixel on the screen. Everything began with calls and discussions on the clients’ vision as well as the thorough research of the Annual Awwwards websites of the previous years. Take a look at one of the mood boards collected in the process.

So, the design process started and the first stage required the search for the general concept. Here’s a look at some of the ideas our designers developed and tried, some monochromatic while others using colors and gradients, some playing with a quite sharp color contrast while others playing on nuances.

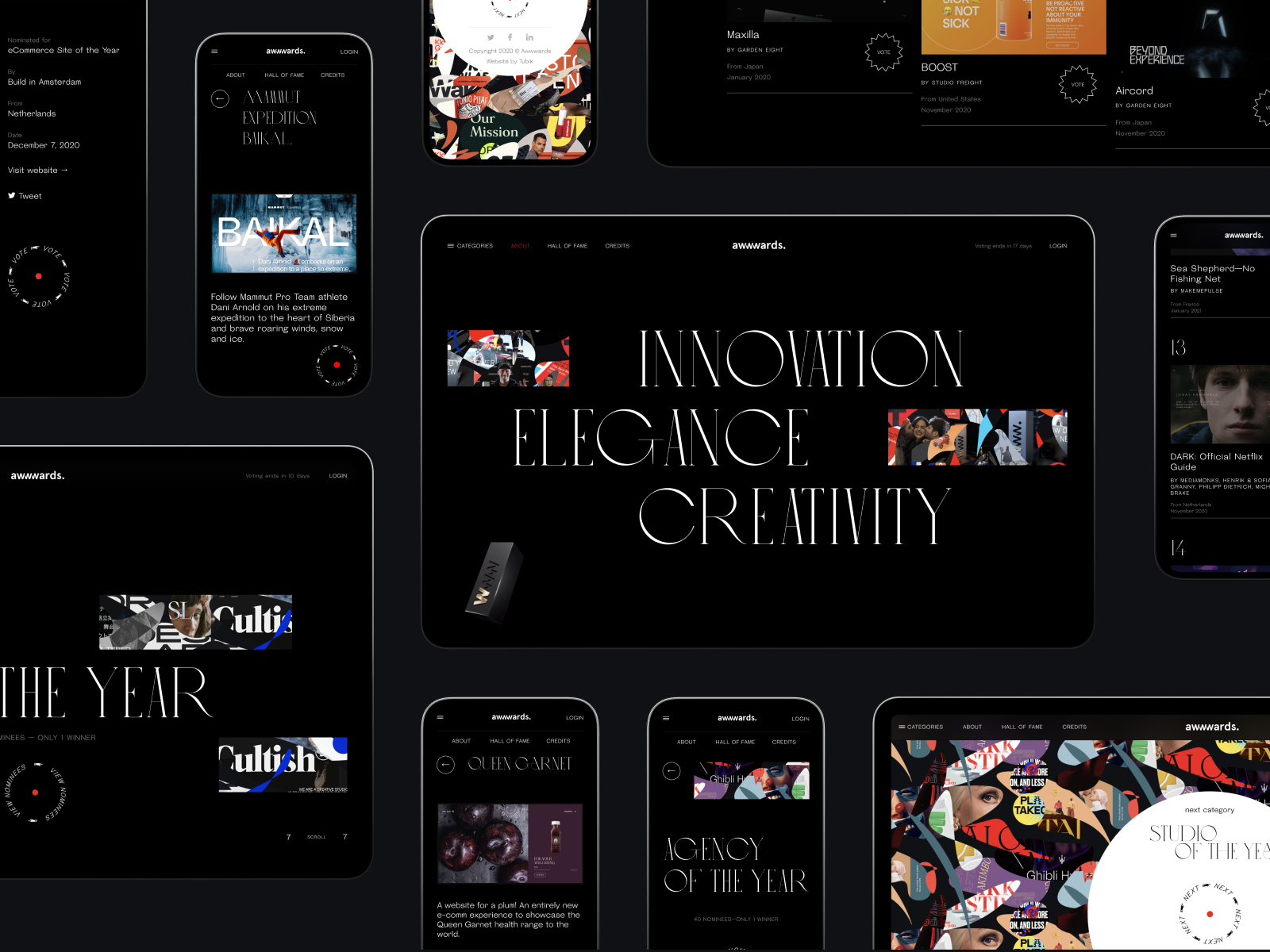
Having discussed them with the Awwwards team, we’ve decided upon the concept based on a dark background, prominent and bold but also sophisticated typography, and the main pattern uniting all the pages and adding creative vibes to the interaction process.
Pattern
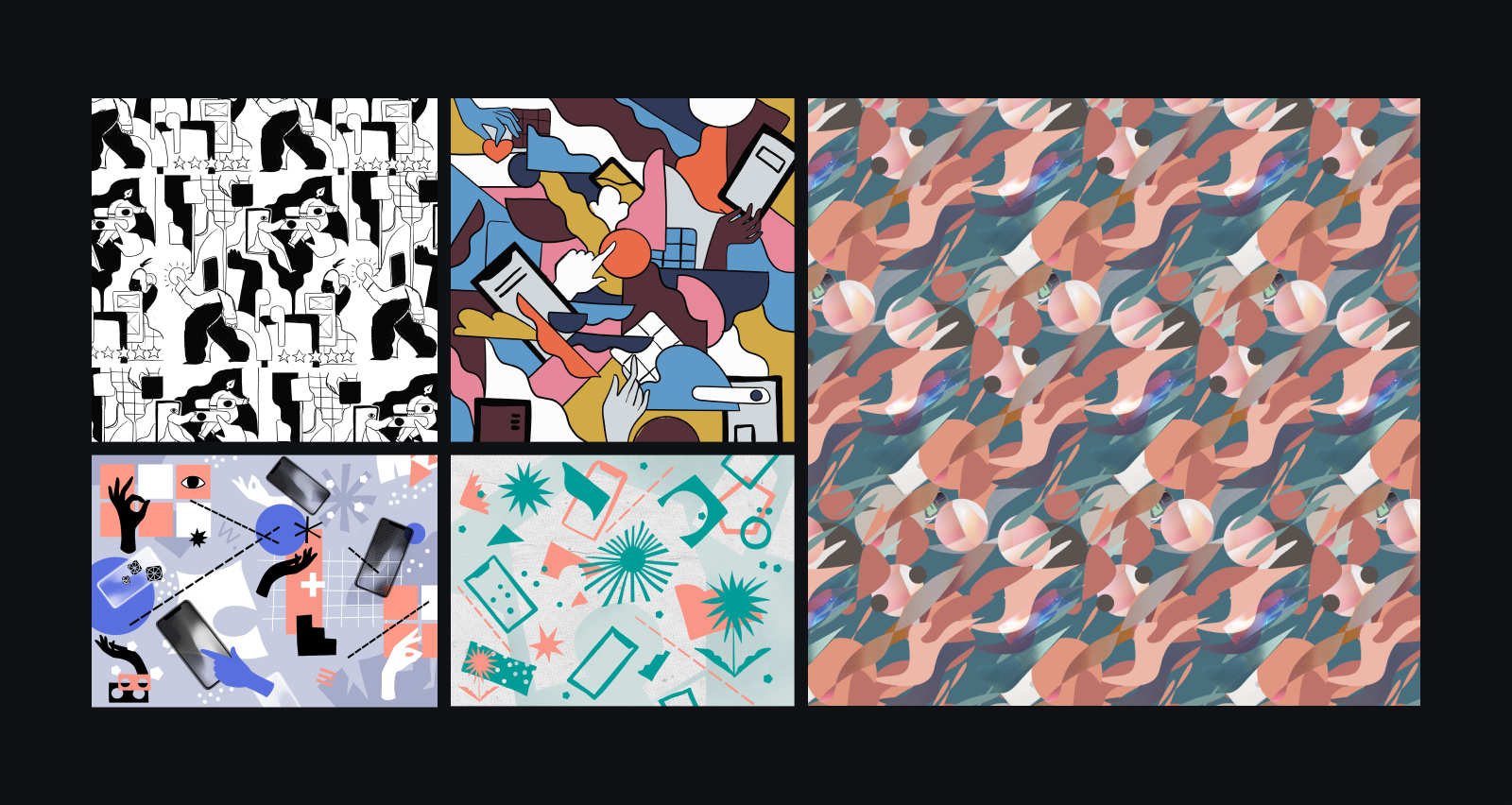
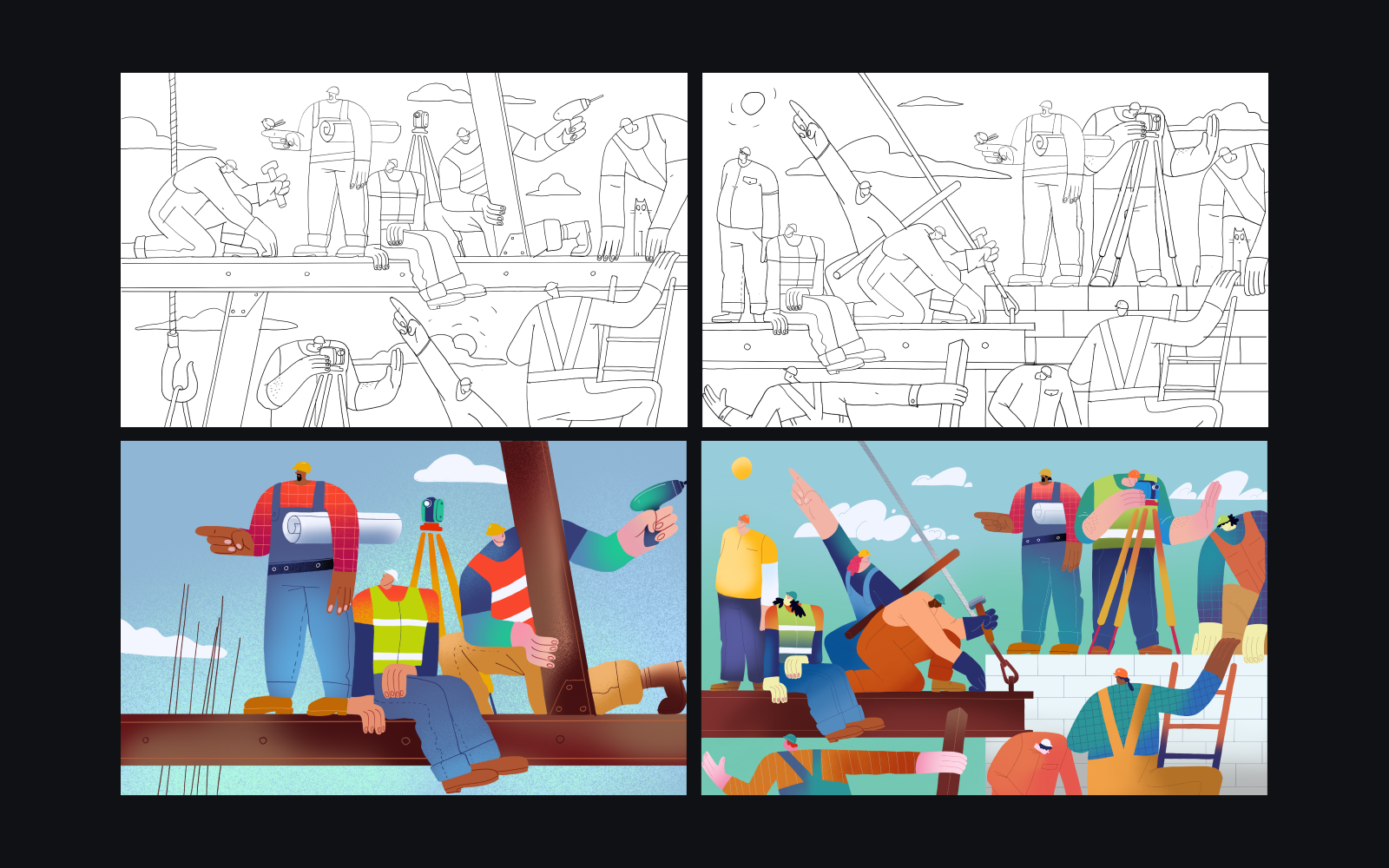
As Tubik is well-known for the bright graphics and diversity of illustration styles integrated into branding and interface designs, the initial stage of the search for a background was also focused on probing that direction. It resulted in several concepts of illustration styles that could work effectively for shaping the pattern applicable to different screen formats and the needs of the general design concept.



Each style had its own attractive features and advantages. However, when we tested them as a background pattern in combination with the rest of the web layout elements, it got clear that the illustration patterns didn’t reach the aesthetic and interactive goal designers set behind them. What’s more, looking lovely and attractive, they still didn’t give a tight and clear connection to the Awwwards residents that are too diverse to be captured in one illustration style.
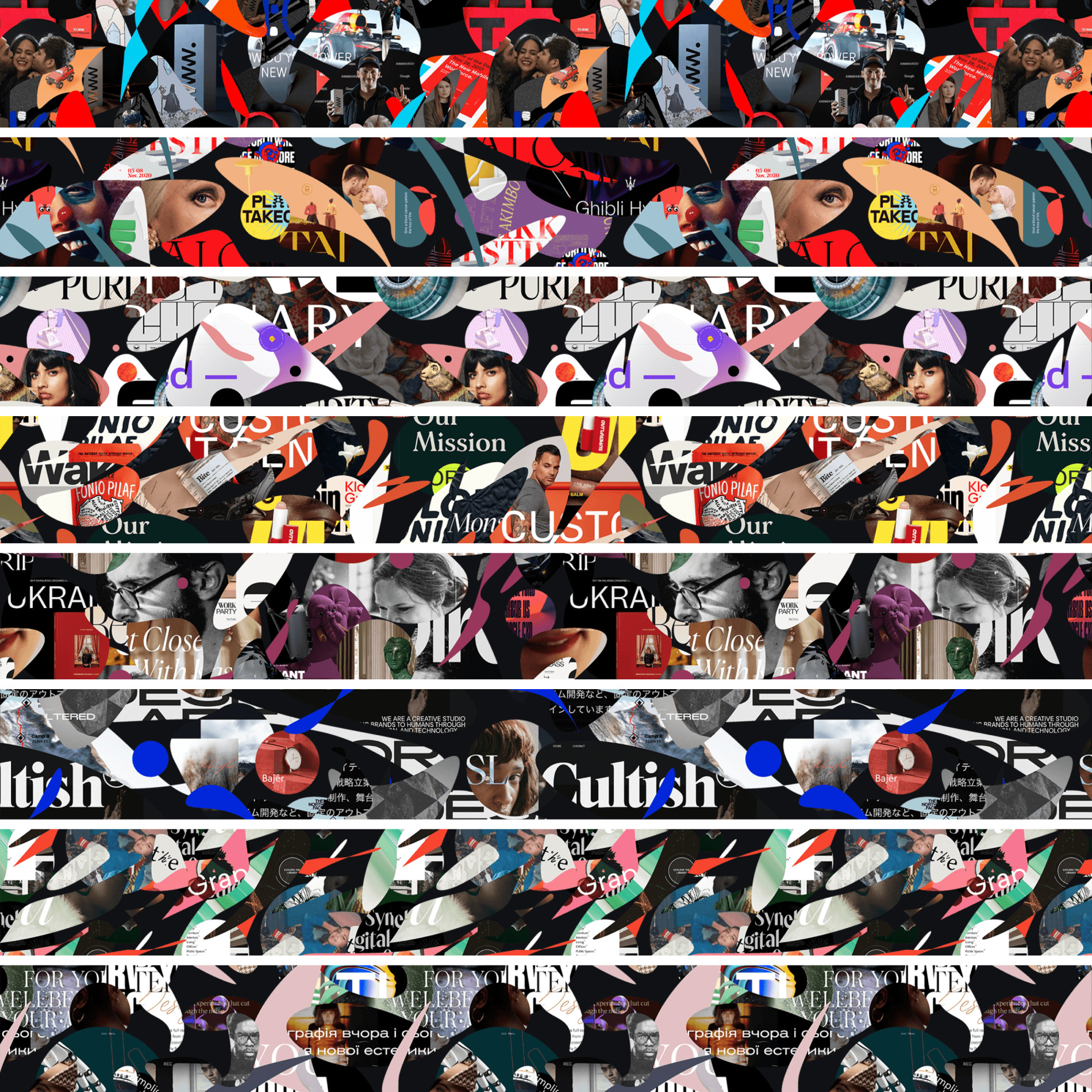
That was the moment when the process of creating the pattern did a U-turn and the designer came up with an idea that was genius in its simplicity. He made the pattern from the aesthetically extracted fragments of the actual projects featured on Awwwards.

So, the nominees took part in AOTY 2020 website design. Opening the website and seeing that artistic collage work, Awwwards residents could recognize the works they submitted or saw on the platform. Due to this, the web pages got not only attractive and elegant but also deeply meaningful and emotionally appealing.
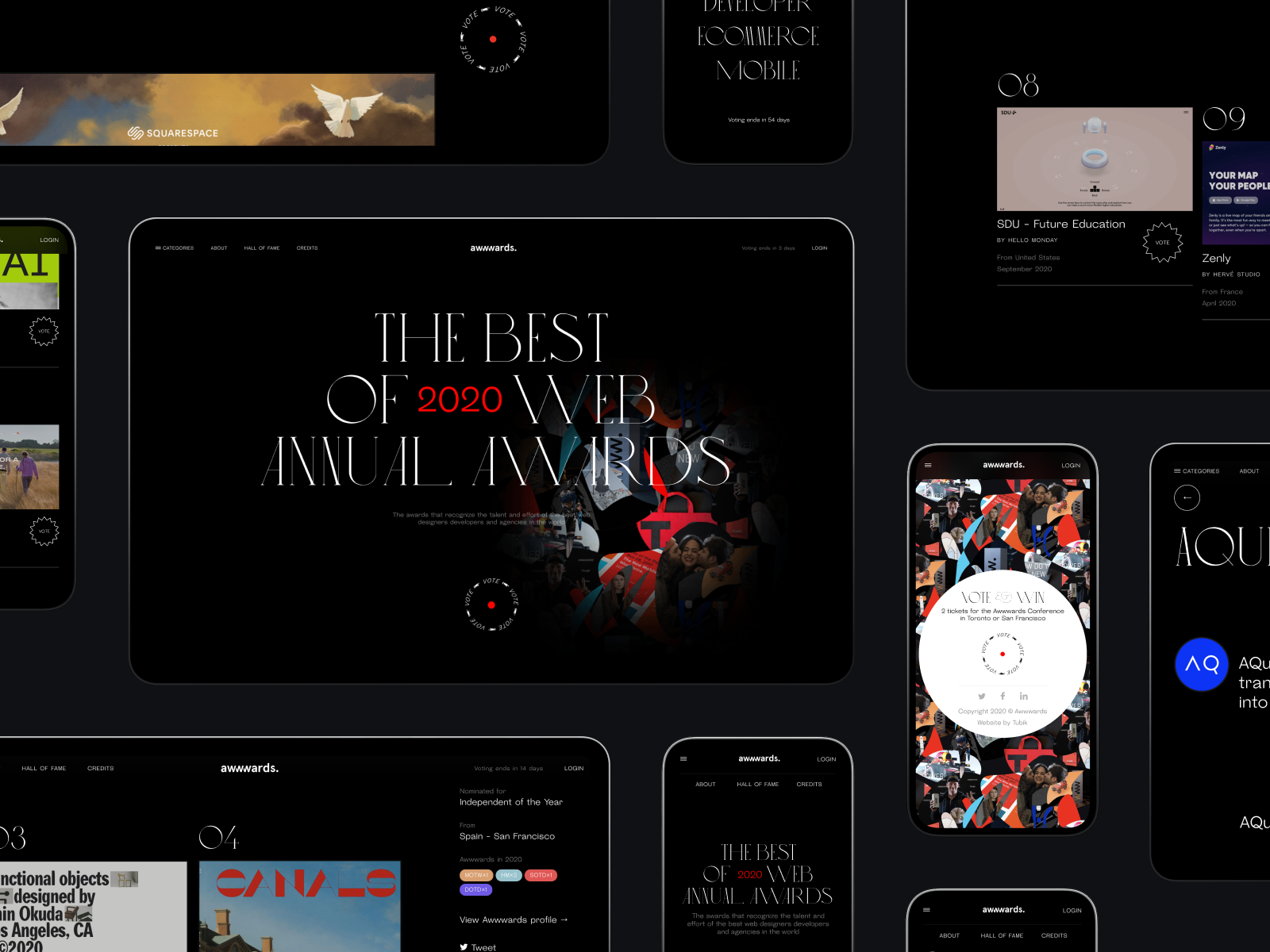
Website
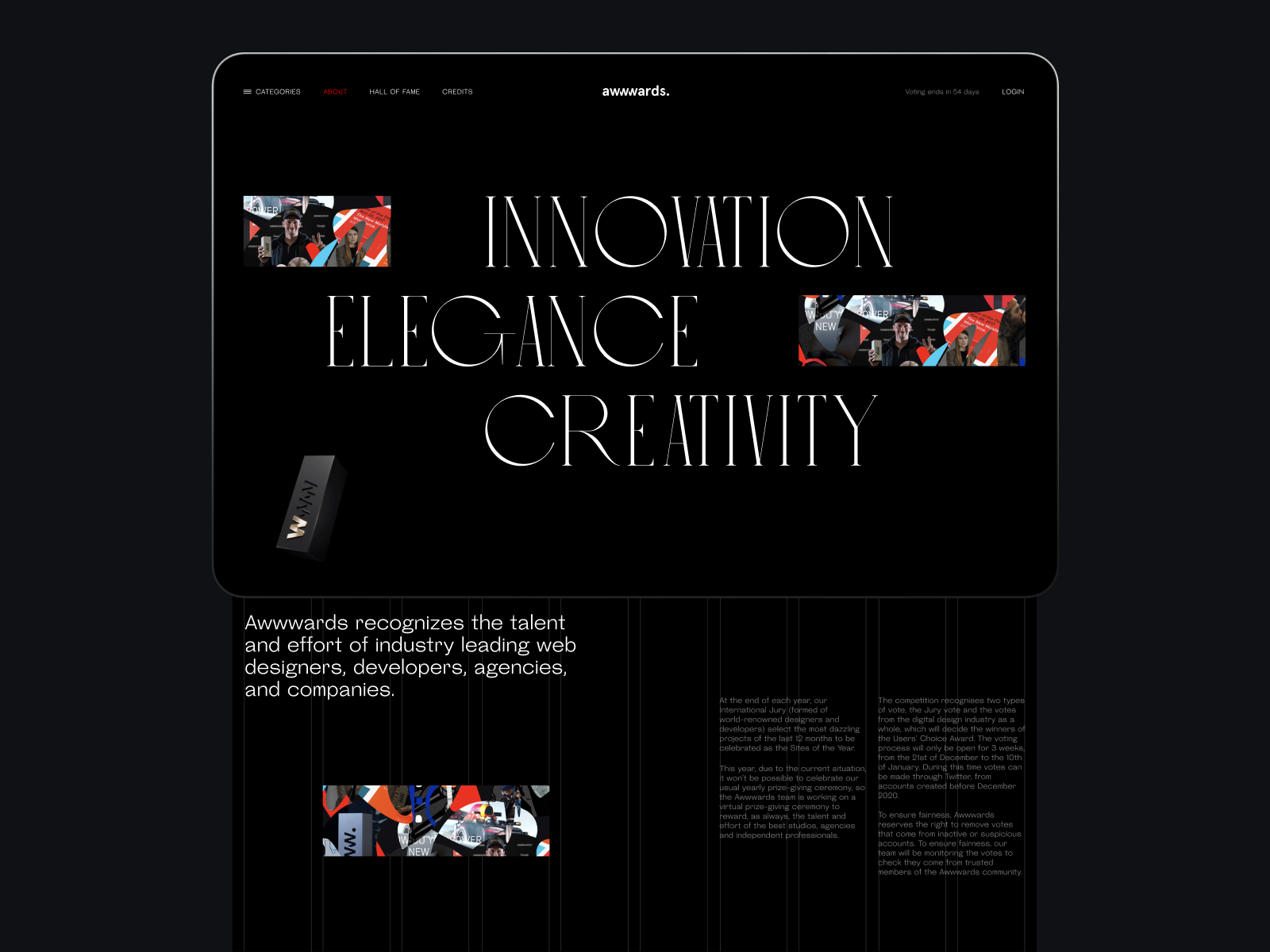
The website’s home page is built around a bold tagline informing about the goals behind the website. Also, it uses a special effect that imitates the torch capturing some parts of the background pattern when visitors move the cursor around. That makes a page both interactive and lively. Another point worth being mentioned is loading animation, opening the page from the small circle capturing pieces of a pattern and turning into the animated Vote button.
Below you can take a glance at the interactive multilayered grid: scrolling the page down, visitors discover the parts of the background pattern.

Each category page is personalized and has a unique background pattern. It’s built up from the fragments of designs nominated in it, celebrating the year-round work of Awwwards residents with projects they made or were inspired by. Again, the page is interactive and adds the feeling of depth due to the effect following the cursor. The light-backgrounded circle in the center features the title of the category and attracts attention at once, taking the advantage of color contrast.
One more aspect worth mentioning is menu interactions that literally play with fonts and employ typographic contrast to add fun and emotional appeal to the website design.
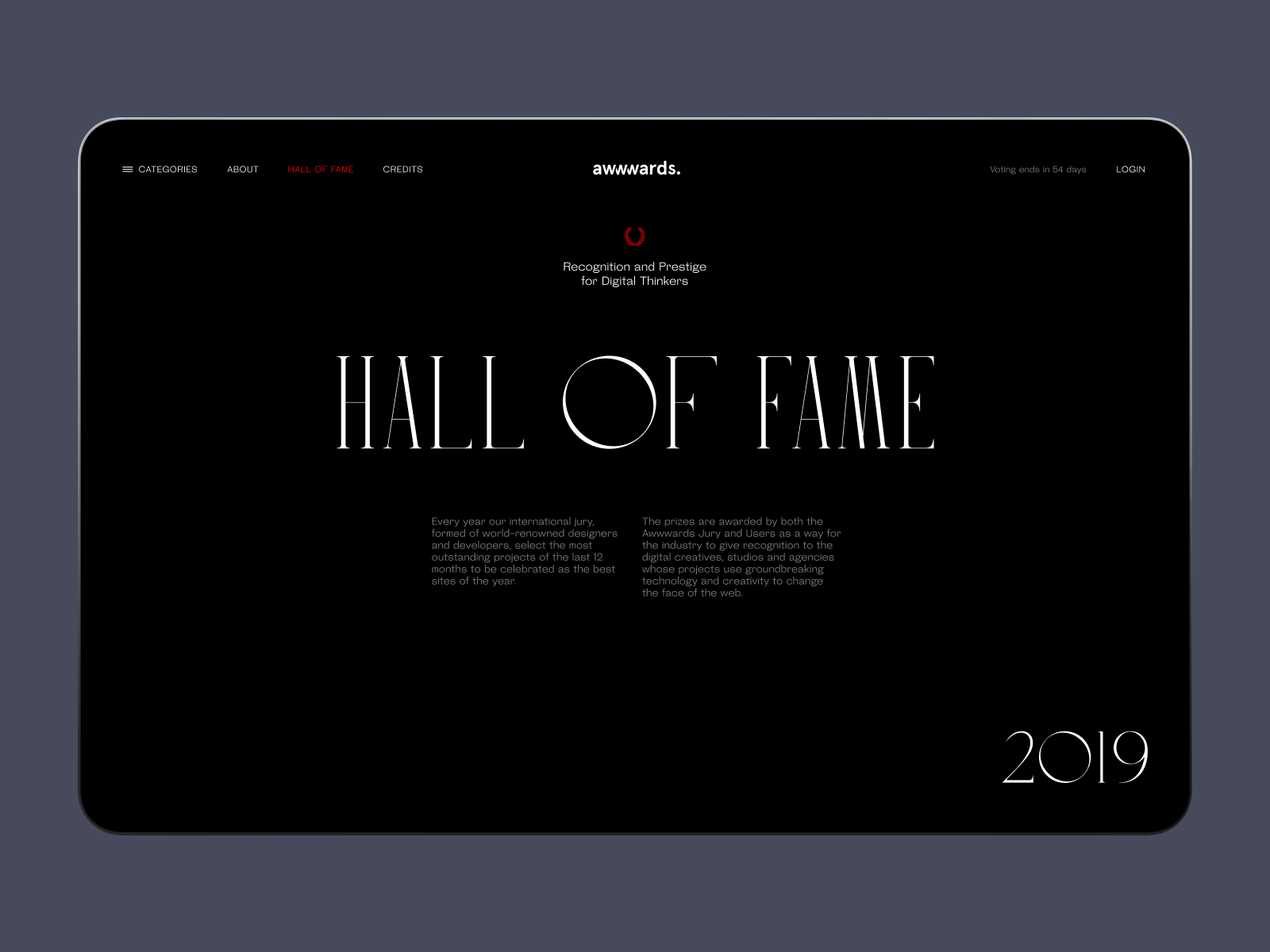
The new feature differing this Annual Awwwards website from the earlier ones is the elegant and minimalist Hall of Fame page that presents the winners of previous years.

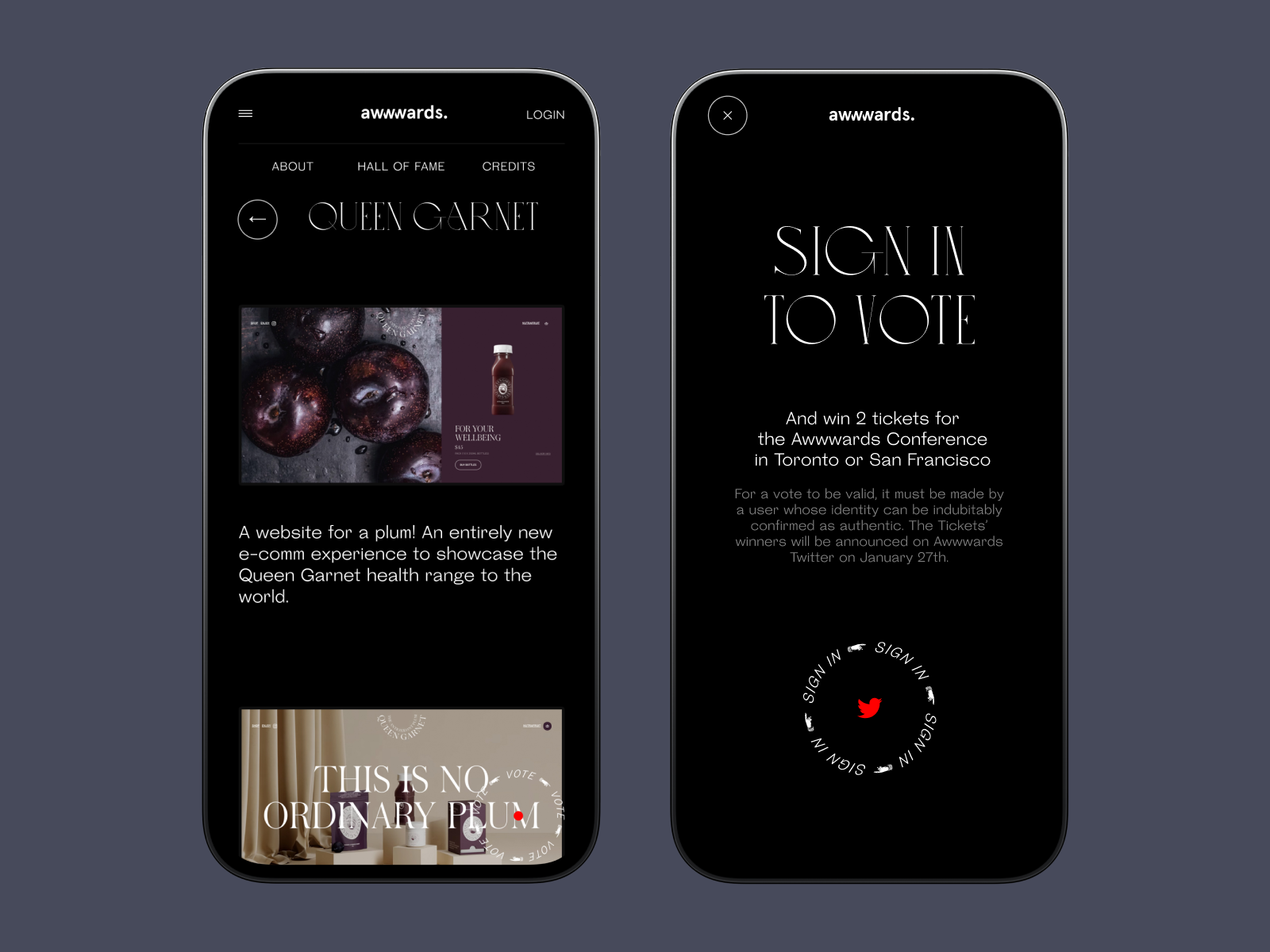
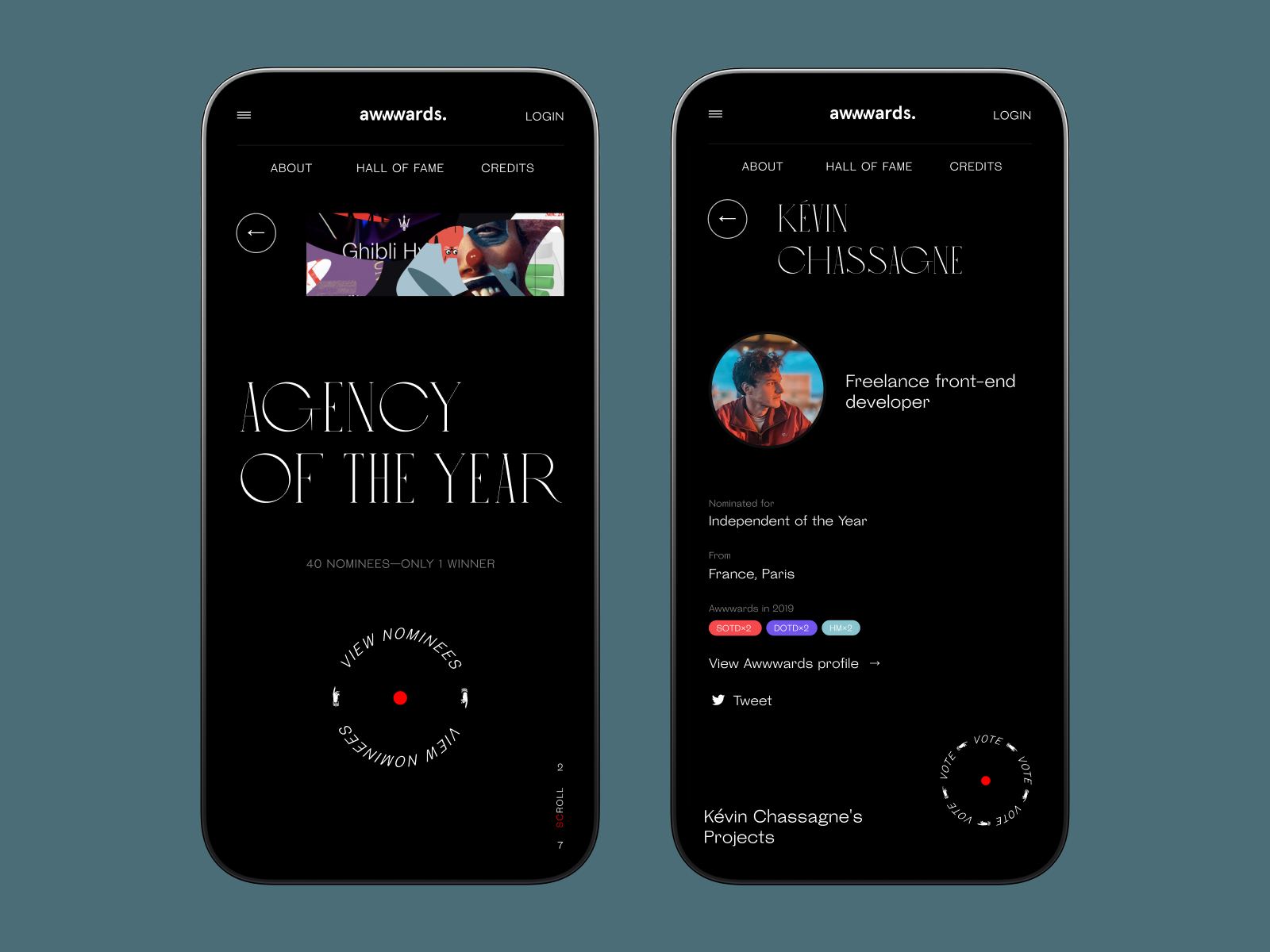
Sure, the designers did their homework working on well-crafted mobile adaptation as well, to make the web pages look excellent on any device.



“Tubik has managed to create a wonderful digital experience, using creativity through a stunning artistic concept, flawless use of typography and space, combined with beautiful UI and motion design. Tubik pushes both desktop/mobile modern browser’s capabilities to the limit with an extremely solid and playful online experience.” Oscar Pérez, Co-Founder of Awwwards mentioned, and that seems to be the best bottom line for this creative story.

More Design Case Studies
Here’s a set of more case studies sharing the design solutions and approaches for some of the design projects done by the tubik team.
Uplyfe. Identity Design for Health App
Devpost. Hero Illustrations for Hackathons Platform
ShipDaddy. Identity and Web Design for Shipping Service
Credentially. Website Creation with Webflow
Dicey. Logo and Mascot Design for Party Game
Branding Design Process in Tubik: FAQ from Clients
HUAWEI. Icon Design for EMUI 10
ABUK. Custom Book Cover Design for Audiobook App
Illuminating Radioactivity. Interactive Web Design for Education