At the times of ecommerce and online shopping growing at a rocketing speed, safe and secure shipping is found among the top issues of positive customer experience. And it may be a real challenge for small businesses and solopreneurs. That’s the problem solved by one of our clients, ShipDaddy service, and in this case study, we want to give you a glance at the design helping them both make their customers happy and reach business goals. Welcome to check the creative process and solutions for brand identity and web design.

Project
Brand identity and website design for a new-age shipping and fulfillment service.
Client
ShipDaddy is a modern company that covers shipping and fulfillment services to other smaller but growing ecommerce companies and brands that have a product sold online but cannot fulfill by themselves for any reason. ShipDaddy solves this problem by warehousing their pallets, shipping products directly to customers, and repalletizing their inventory if it needs to be shipped to other places in bulk. Put shortly, the service takes over all the needed effort on shipping so that their clients could focus on other aspects of their business growth.
The ShipDaddy team came to us with two aspects to cover from the design perspective:
- logo and identity design for a company brand and diverse marketing goals
- website based on a consistent approach with visual branding and super high level of usability for any category of the service clients
Tubik team created a brand identity and a website that would help redefine a third-party logistics company and let the world know that ShipDaddy people genially care about the success of their clients.
The design team for the project included Vladyslav Taran, Marina Solomennykova, Alexey Dubrov, Andrey Drobovich, Anastasiia Ostapenko, and Polina Taran.
Process
One general direction to take into account for the entire design process was the harmonic combination of friendliness and seriousness: ShipDaddy is a super friendly and open company that deals with serious challenges. The ability to work on both branding and user experience on the web allowed for a comprehensive and consistent design approach for all the channels of company communication with the target audience.
Logo Design
The clients wanted the logo to be friendly, approachable, and cool. It had to give ShipDaddy customers the feeling of working with a partner in helping to build their business, not just a boring and impersonal shipping firm. What’s more, the service goes above and beyond shipping: it acts as a full-on consulting company that helps businesses optimize their entire ecommerce strategy, including shipping and logistics. The best solution to reflect the message was found in creating a mascot that would make communication of the brand with the client emotional and humanized as well as could cover a diversity of marketing goals and campaigns.
The creative process moved through the traditional stages from discussion and research to sketches and then a polished digital version. Focusing on people, Tubik created a cute and friendly brand identity based on the image of the company’s COO. The mascot was a human character that was friendly and funny but also quite adult and serious enough.
The final logo presented a combination mark made up of a mascot and a typographic part with a company name in a bold and highly readable font. The color palette included the primary colors (blue, yellow, red) as they look good in both print and digital presentations.

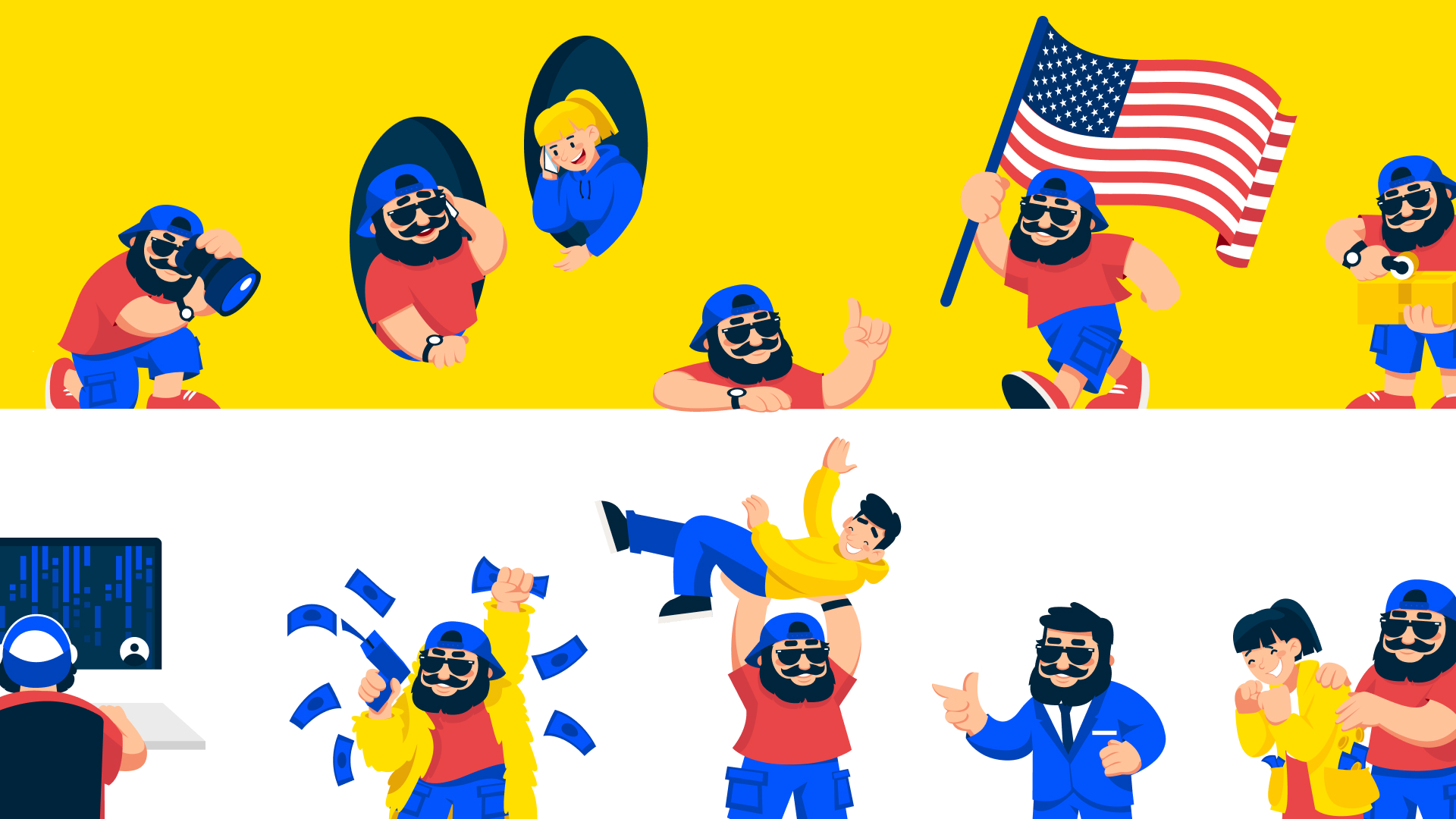
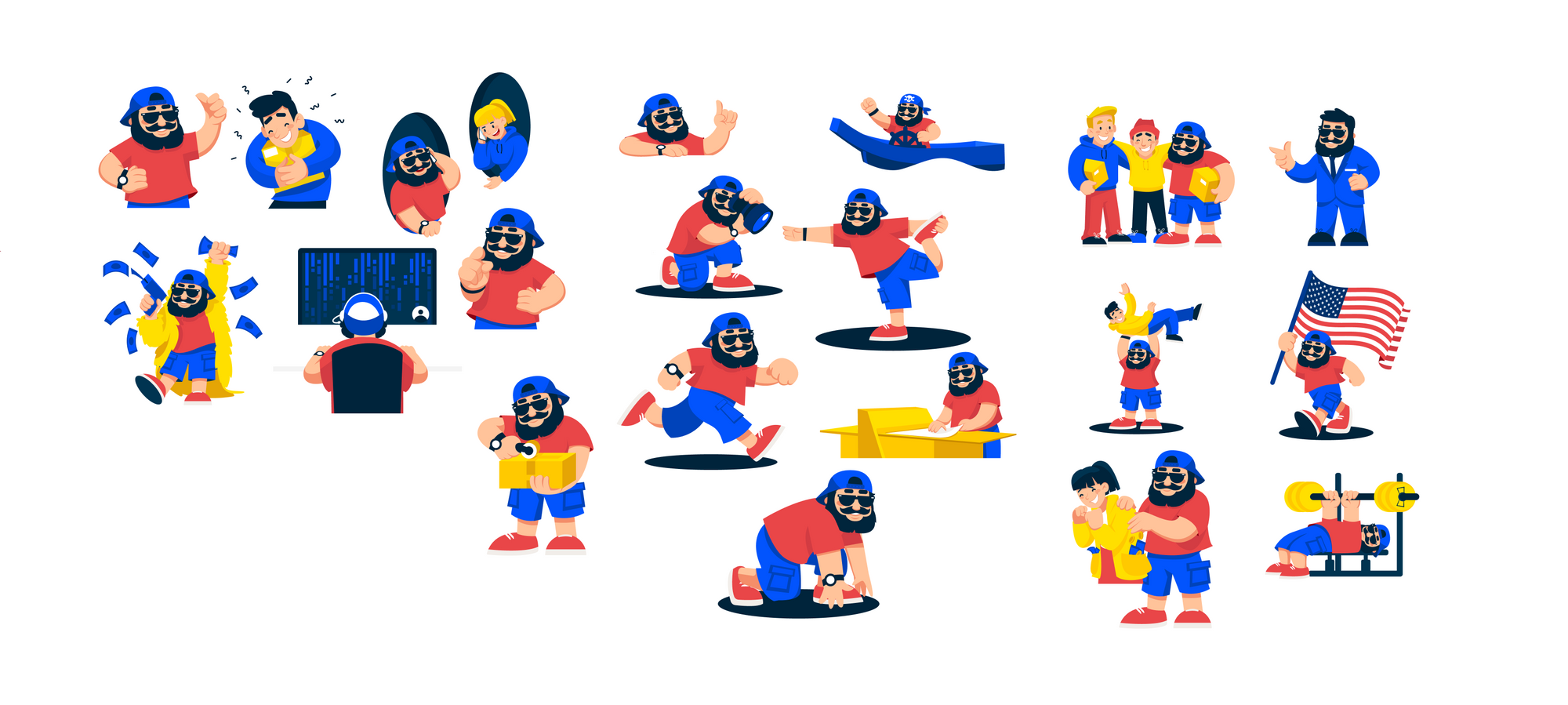
What’s more, the mascot was developed further in a variety of states and plots to get integrated into the website, social media, branded items, and marketing campaigns.

Packaging design

Stickers design
![]()
Favicon for the website and welcome screen for the mobile version of the website

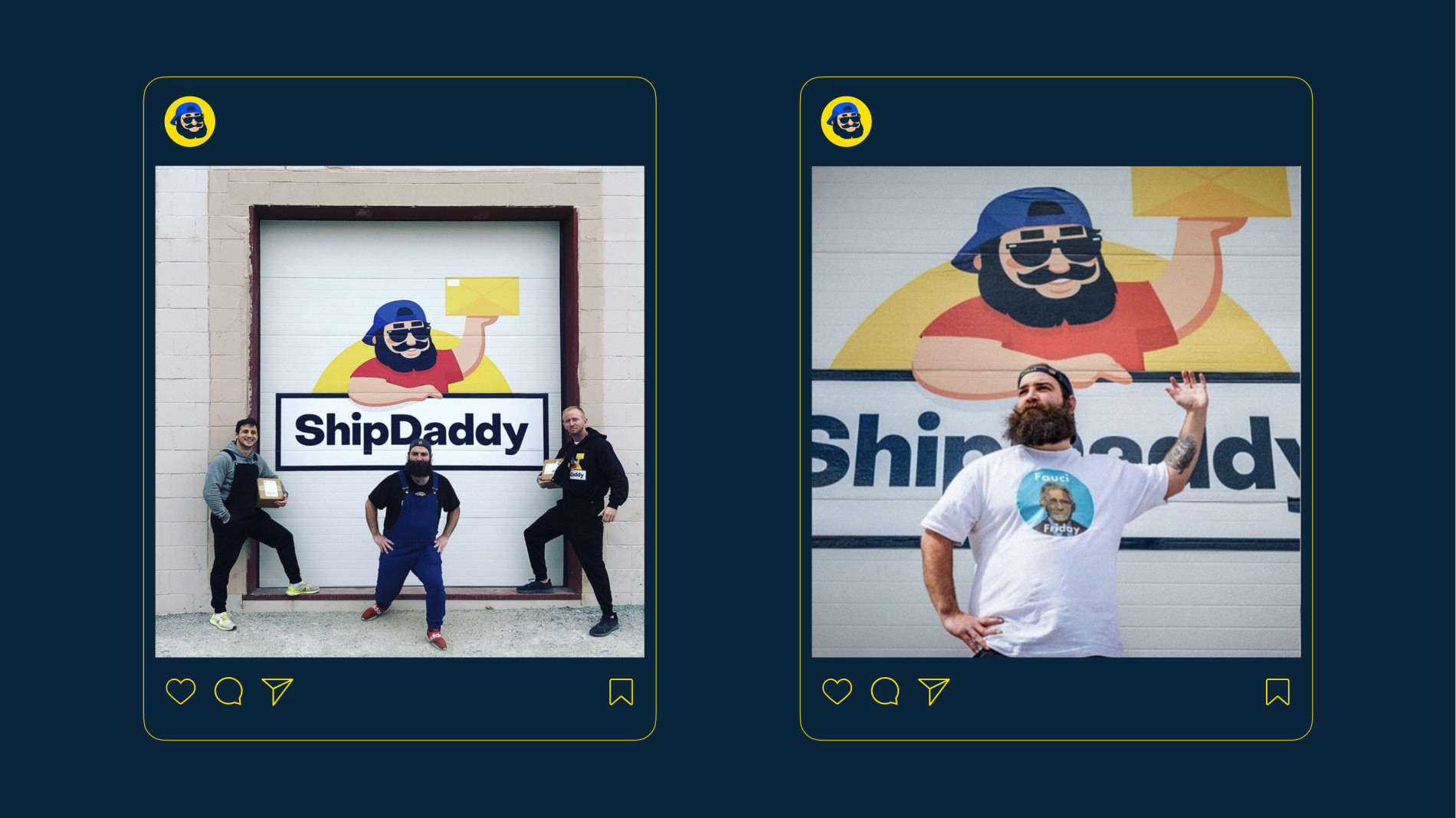
Social media posting
Web Design
The website was designed following the branding guidelines and the chosen palette of the corporate colors. As the mascot was chosen as the main tool of communication, it was decided to integrate it broadly into the website and illustrate most of the functions and content with it. To cover that goal, 20+ variations of ShipDaddy were drawn, depending on the context of the website sections and blocks. Also, they were used for branded stickers.

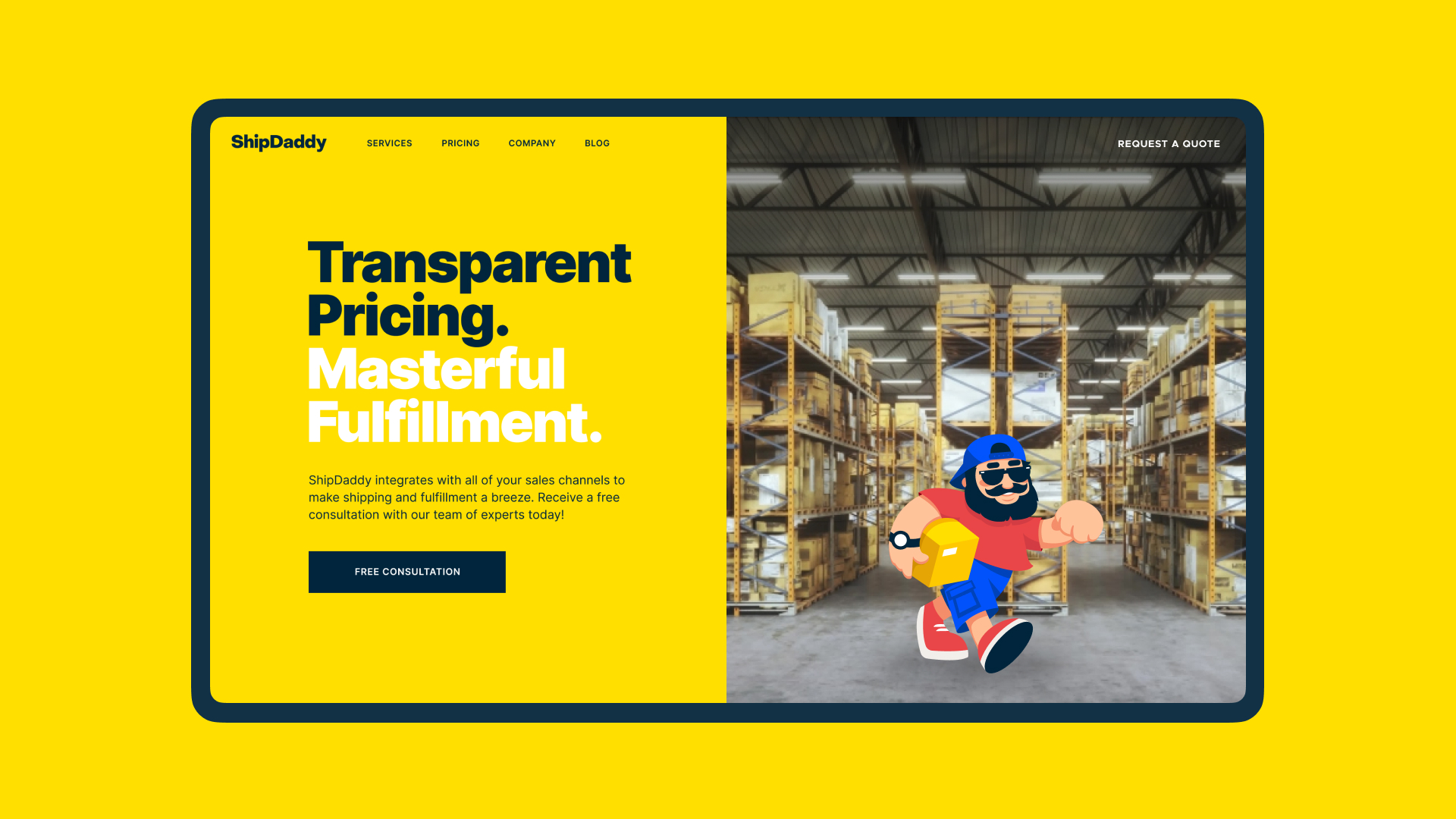
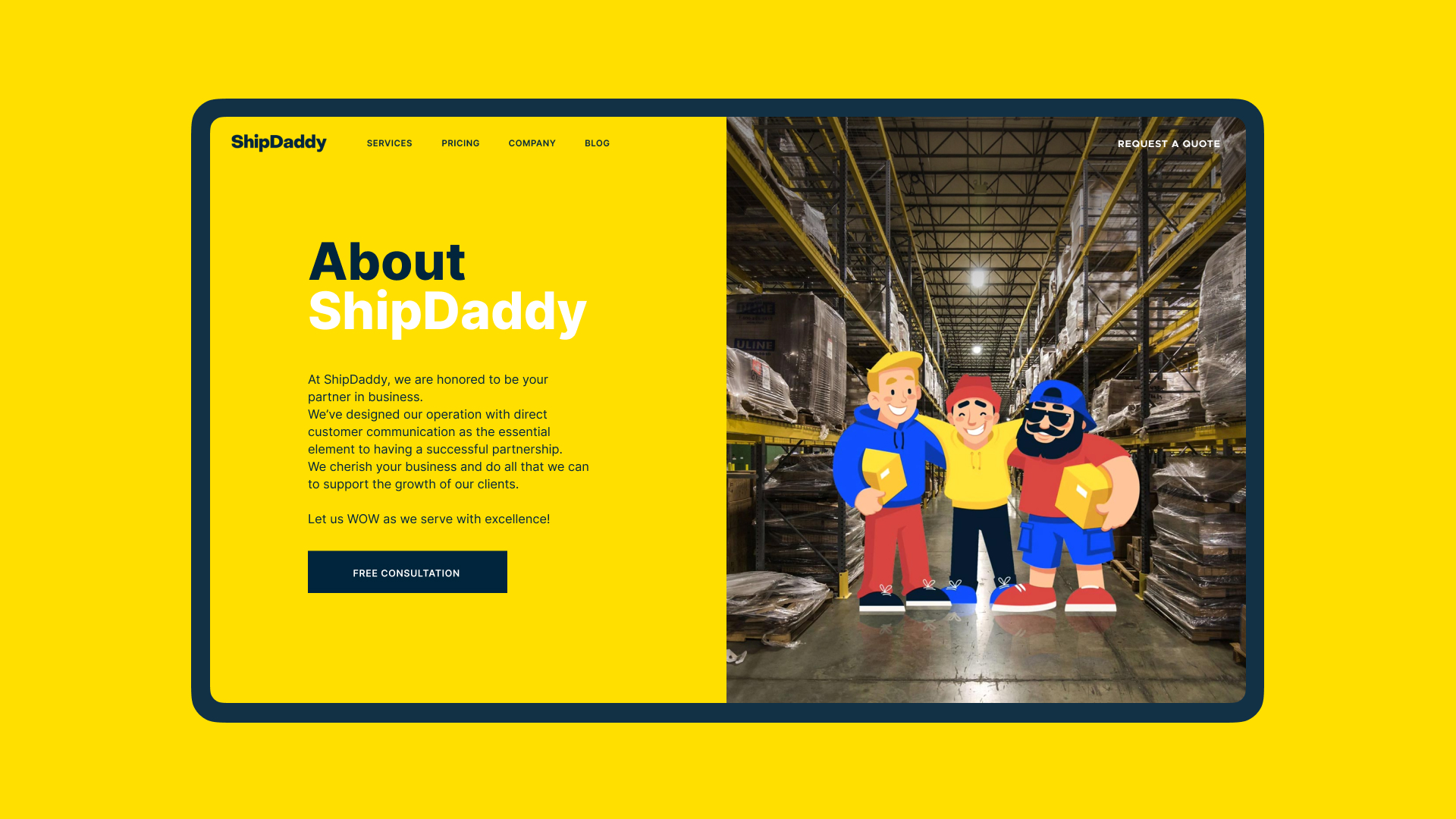
At the stage of the website UI, the creative team came up with an idea to connect the drawn character with the real-world environment. In the design process, it got clear that such an approach draws too much attention and may distract visitors from the content. Therefore, that idea was implemented only on 2 pages, the first screens of the home page and the Company page.
Let’s take a look at the website pages. All the website was made on Webflow – in our previous web design case study we told about the benefits and functions of this tool in detail.
The home page applies the split screen based on color contrast to make the text content readable and the CTA button instantly noticeable. Motion of a mascot cheerfully walking through the photographed warehouse adds fun, atmosphere, and emotion from the first seconds.

Another page combining illustration and photography into one visual effect was a Company page.

Mascot Motion: APNG for Webflow
To make the user experience dynamic, engaging, and memorable, as well as activate the maximum potential of a mascot, we decided to make the character live with animation on all website pages.
All animations were made in APNG format instead of the usual GIF for the following reasons:
- much better image quality with equal size (compare the samples here)
- APNG works efficiently with Webflow
- mobile devices support APNG as well as desktop, which makes the user experience the same across all platforms.
Breakpoints
Recently, 3 new breakpoints for large monitors have been added to Webflow. In addition to adapting to tablet and mobile, you can now modify the website design at 1280px, 1440px and 1920px width. That helped us to be even more flexible in adjusting the first screens of all pages so that they would look more consistent and proportional even on the largest monitors.

404 Page
If for some reason visitors click on an outdated or broken link and get to the 404 error page, they get the experience spiced with a bit of fun with a nice animation. That helps to smoothen the negative effect of dealing with an error and supports the friendly atmosphere of communication. A solid visual hierarchy of the page and an instantly noticeable CTA button help a visitor to quickly understand what to do next.
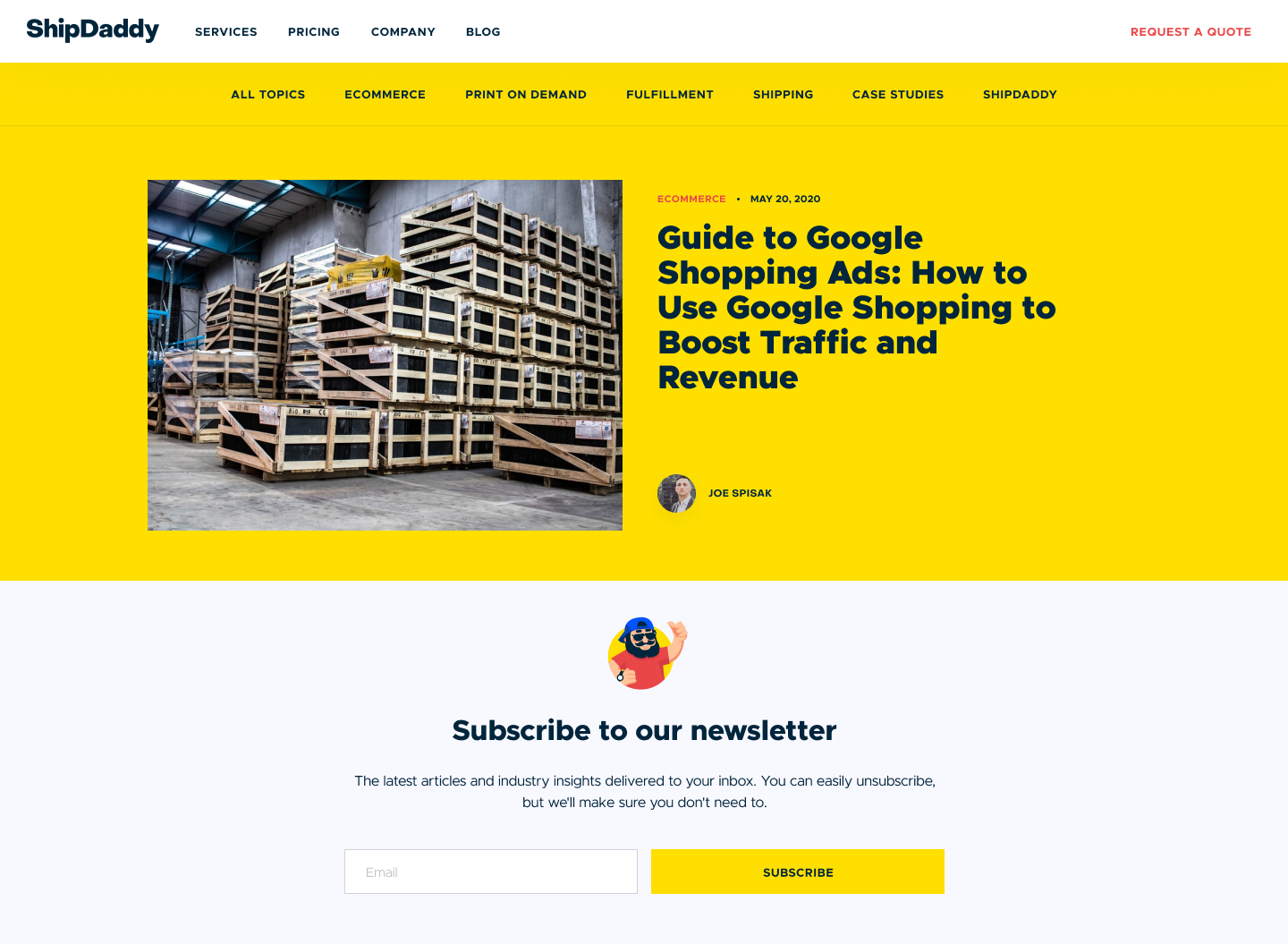
Blog
In Webflow, you can create full-fledged blogs with any design, functionality, and navigation, including categories, author pages, search, subscription, and so on. The client gets access to the admin dashboard where he adds articles in a simple and intuitive editor, and in a few seconds, they appear on the website. The best benefit of a blog for a company website is that you can greatly increase the organic traffic through regular posts and cross-links in the articles.

Main page of ShipDaddy Blog

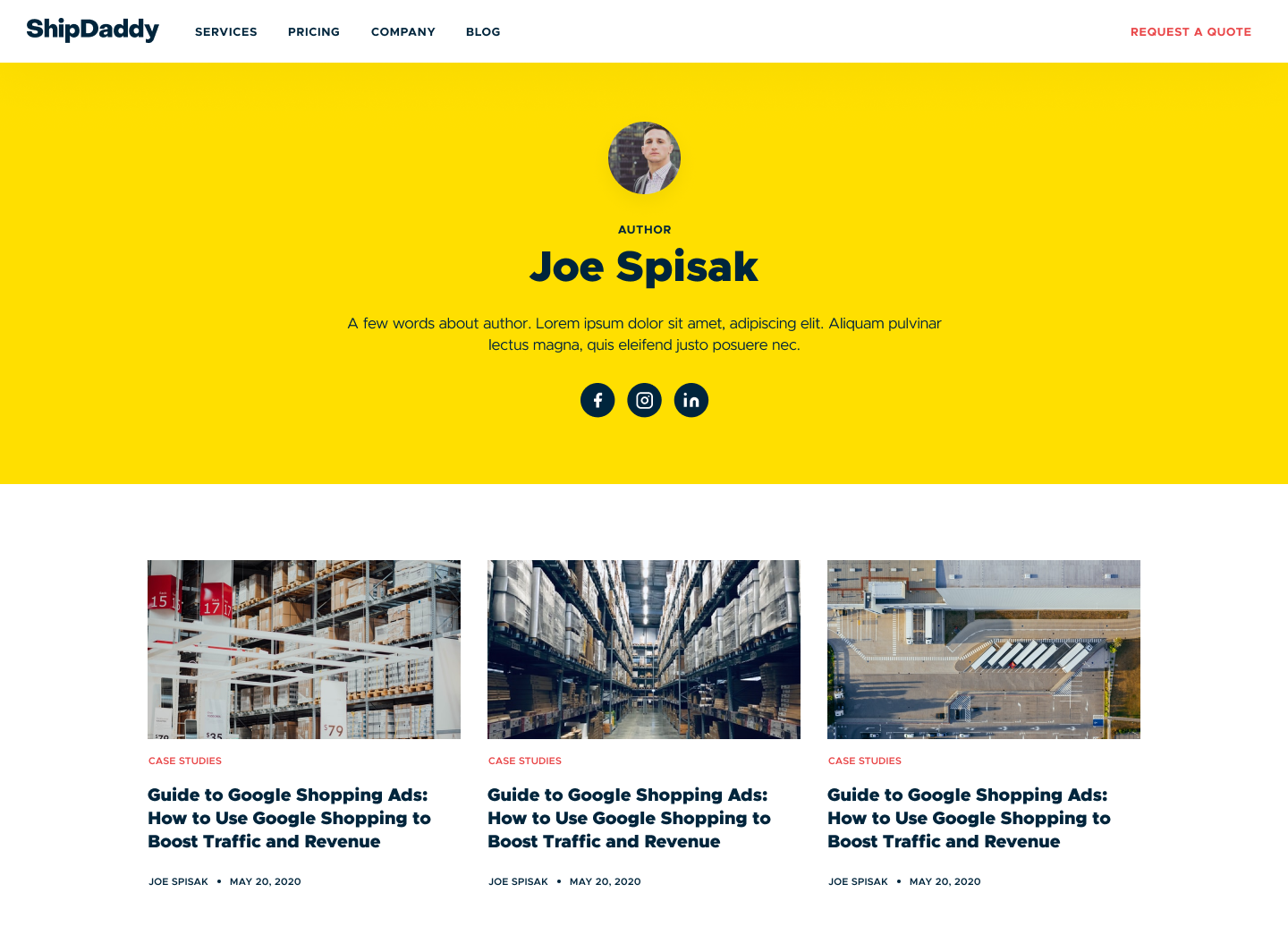
Author’s page on ShipDaddy Blog

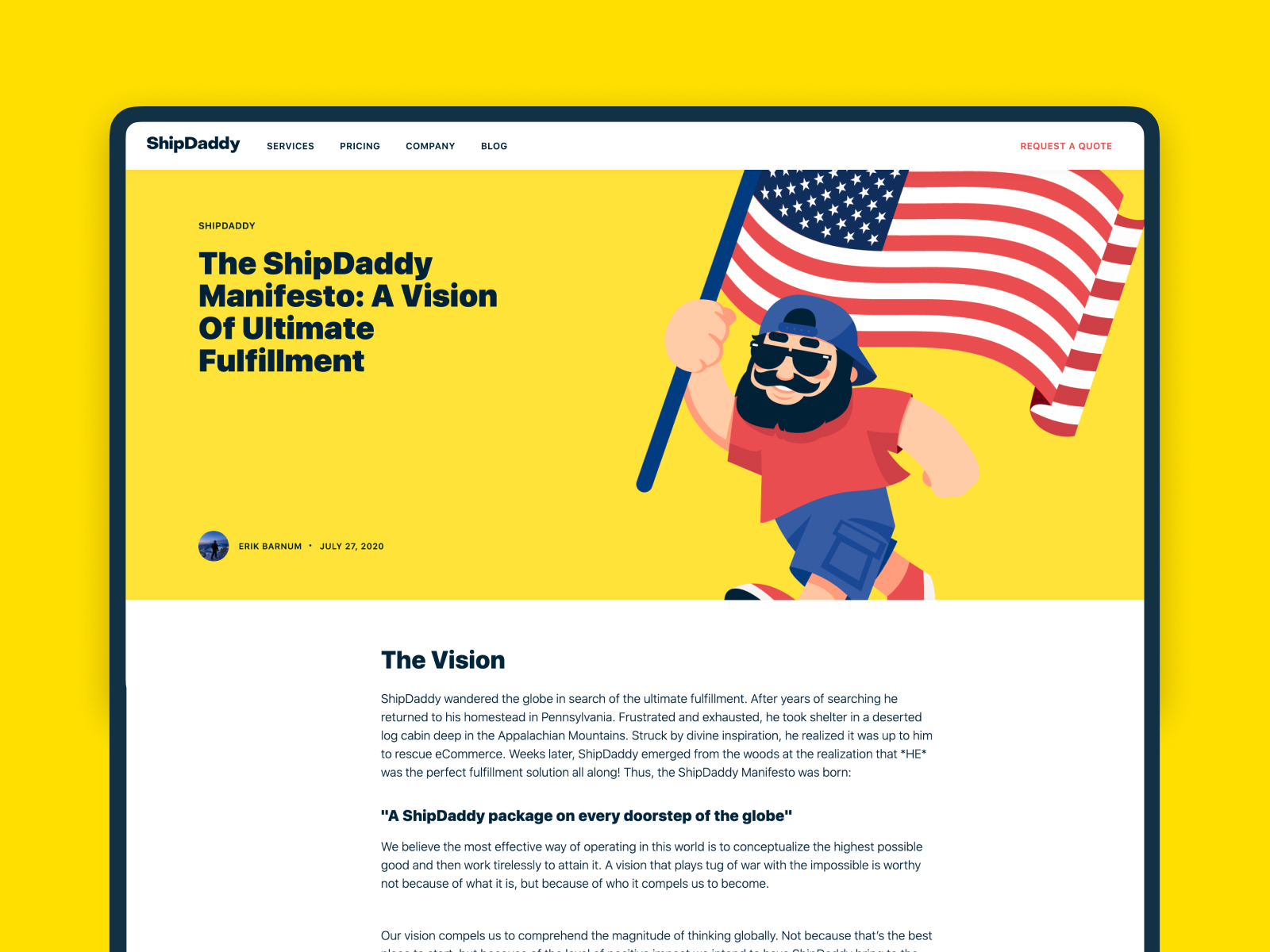
Blog article page
Page Transitions
Since quite a lot of character animations are integrated into the website and individual blocks of text are animated as well, they don’t overload the transition process. The motion graphics are light-weighted so the user experience is not affected badly. And so that the visitor could see all the content at once and avoided the situations when something is loaded faster while something longer, we made the transitions between the pages through the curtain, which disappears only when all the content is fully loaded.
ShipDaddy project is a bright example of a tight and friendly collaboration of the creative team and the stakeholders in the desire to reach the most customer-centric solutions possible.
More Design Case Studies
Here’s a set of more case studies sharing the design solutions and approaches for some of the design projects done by Tubik.
Credentially. Website Creation with Webflow
Dicey. Logo and Mascot Design for Party Game
HUAWEI. Icon Design for EMUI 10
ABUK. Custom Book Cover Design for Audiobook App
Moonworkers. Digital Illustrations on Film Production
Illuminating Radioactivity. Interactive Web Design for Education
Lumen. Website for Museum of Mountain Photography
GNO Blankets. Branding and Web Design for Ecommerce