Toys are believed to be only for kids, but in fact, adults are much more diverse in choosing them; the difference is that adults prefer playing them behind closed doors. That’s what inspired our daring and obviously sexy design for the e-commerce website selling toys for adults, based on the neat balance of elegance, style, and emotional appeal in each and every detail. Take a glance at the design process and catch some joy!

Project
Website design, consistent identity, and Webflow development for the e-commerce platform ToyJoy promoting and selling the brand of sex toys.
Design Process
The main objective for the big creative team working on this project was to develop a general style that would set a clear connection to the nature of goods but at the same time would look elegant and pack such a specific theme in a non-vulgar attractive visual presentation.
Having moved through the research and creative search phases, the designers decided upon the structure of the website. They considered a system of web pages that would cover the brand communication with the buyer from the first meeting to informing about the benefits and categories of the items, to providing smooth checkout interactions. Also, the two core design choices were made to set the mood of the whole user experience: the heading typeface and the color palette. The combination of romantic and delicate Dahlia fonts with the color palette in purple and pink shades immediately sets the mood and atmosphere.

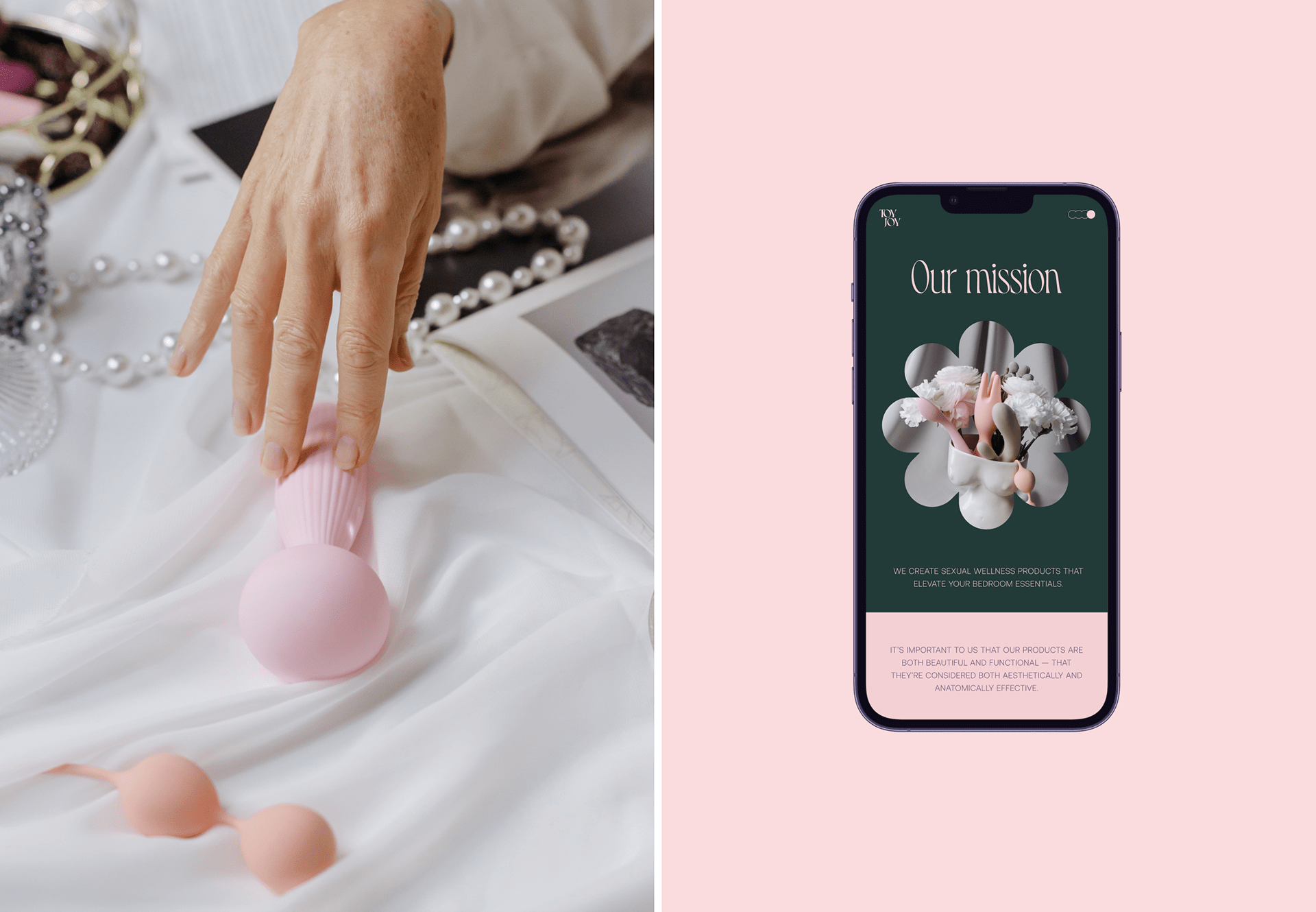
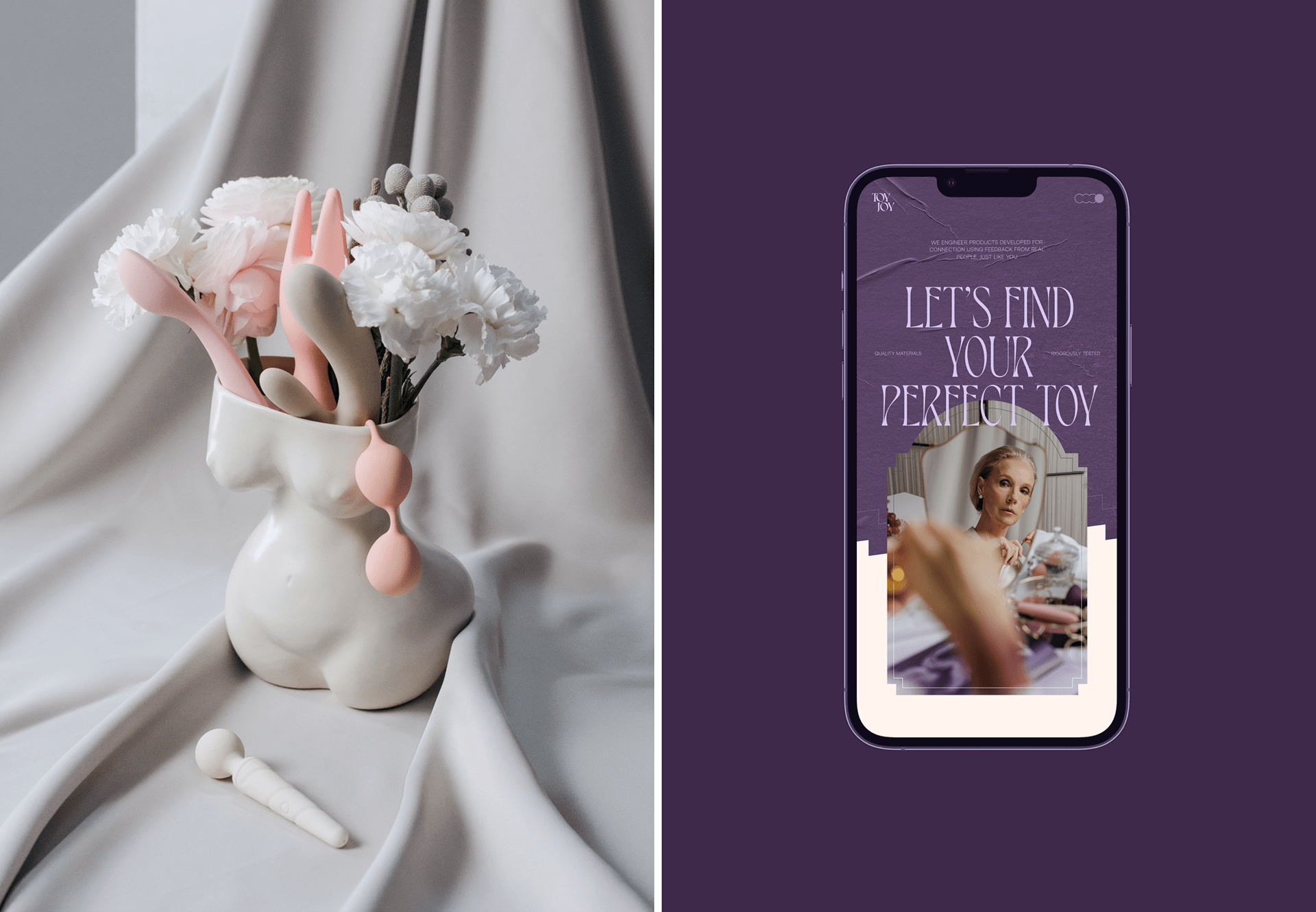
The general style concept is based on sharing the idea of sophisticated and tempting pleasure. To set the vibe and ensure the high emotional appeal of the website, the designers integrated all types of visual media in it:
- diverse photos featuring people and settings corresponding to the mood add the powerful human element to the design
- videos make the experience even more dynamic and atmospheric, help to attract and engage visitors
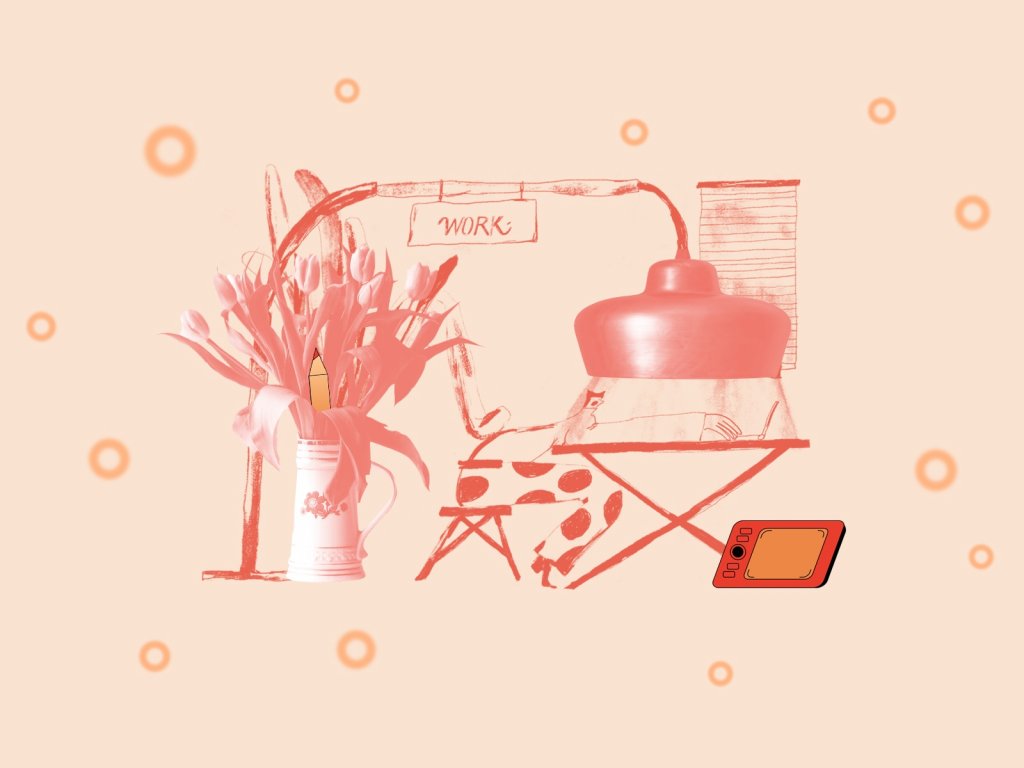
- custom playful illustrations add fun, contribute to the general brand identity, and give elegant hints on such quite an intimate topic
- motion graphics make the experience lively and emotional
- 3D visualizations help make the product presentation consistent, eye-pleasing, and trendy.
The home page hero section connects the visitors with an effective combination of photos and a prominent tagline, sending a quick and clear message. The background adds visual effects of natural texture while the framed picture sets the pattern of the trendy shapes integrated all over the website to present the content in an original way. Funny loading animation adds some fun and easy-breezy mood to the interactions. The core benefits are integrated into the layout in the form of slightly visible, unobtrusive text lines spread around the page. The header is ultra minimalistic, featuring only the logo and menu buttons in the corners and the neatly presented statement of the brand mission in the center.
It’s easy to see that all the website layout is designed as a well-crafted canvas whose primary goal is to highlight the product, tell the brand’s story, and engage the visitor to join. So, the pages are made so that they don’t distract the attention from the photos and videos, don’t overload the visitor with big bulks of text content, and don’t make them consider how the elements are connected and what idea they share. The flow of interaction is made as natural and intuitive as the pleasure promoted by the brand, with not much thinking, with mood and feelings as the highest priorities.
Mixing various background colors to separate different sections, playing with color and typographic contrast, skilfully employing negative space, shapes and curves, the designers effectively build a solid visual hierarchy of the pages and help the website visitors quickly catch the idea and get aesthetic satisfaction.

The product page is built around the visual presentation of the item, which is enhanced with specially designed 3D graphics to reach the style best matching the core idea of sophisticated and intimate pleasure. As this type of product is far from common, many buyers need an explanation to help them make a decision upon the purchase, so the informative and convincing text part covers that goal. The gallery of similar products employs the horizontal scroll; this functional solution also adds diversity to the interaction process.
Specially designed solid and playful illustrations look like stickers due to the background shapes. Even being secondary visual elements, they still add much to the general emotional appeal and desirability of the design.

To make the website work at full power and keep its beauty on any device, the mobile adaptation was also thought out thoroughly.


After having agreed on design solutions, we implemented the website on Weflow, welcome to check ToyJoy website live. Later it got recognition from the design community. It became Site of the Day on Awwwards and got nomination as an Ecommerce of the Year 2023.

ToyJoy project, covered by the big team including Vladyslav Taran, Denys Koloskov, Andrey Drobovich, Vlad Radionov, Anton Morozov, Alexander Petulko, and Olya Zakharyan, was a great creative challenge to step aside from the stereotypes and pack a highly specific theme of sex and intimacy in a beautiful and posh design sharing the vibe of new levels of temptation and joy.

Stay tuned; new case studies are coming soon!
More Design Case Studies
Here’s a set of more case studies sharing the design solutions and approaches for some of the design projects done by the Tubik team.
Synthesized. Web Design for DataOps Platform
Mayple. Website Design for Marketing Marketplace
Carricare. Identity and UX Design for Safe Delivery Service
Annual Awwwards. Website Design
Uplyfe. Identity Design for Health App
ShipDaddy. Identity and Web Design for Shipping Service
Credentially. Website Creation with Webflow
Illuminating Radioactivity. Interactive Web Design for Education