There are numerous goals that can be achieved with custom illustrations. Title images for blog articles are one of them getting more and more popular from one resource to the other. Original graphics catch readers’ attention and quickly transfer the topic of the post. With an extensive experience of creating unique graphics for Tubik Blog articles, our graphic designer Yaroslava Yatsuba shares tips and practices on creating blog illustrations.

General Approach
Having got the task to illustrate the article for an IT blog for the first time, Yaroslava faced the problem of metaphoric transfer of the article theme by means of graphic design. The specific nature of the area required to search for new ideas for the task realization.
In her creative process, the designer has developed the following approach to the task. After getting a particular topic of the article and communication with the author or editor, she:
- analyzes the general message of the content
- tries to define the core keyword which can become a point of departure for the illustration
- runs parallels between it and other spheres of human activity
- considers the ways to play out the theme via colors and shades.
With practice, Yaroslava formed three basic methods she applied to create blog illustrations.
Literal Method
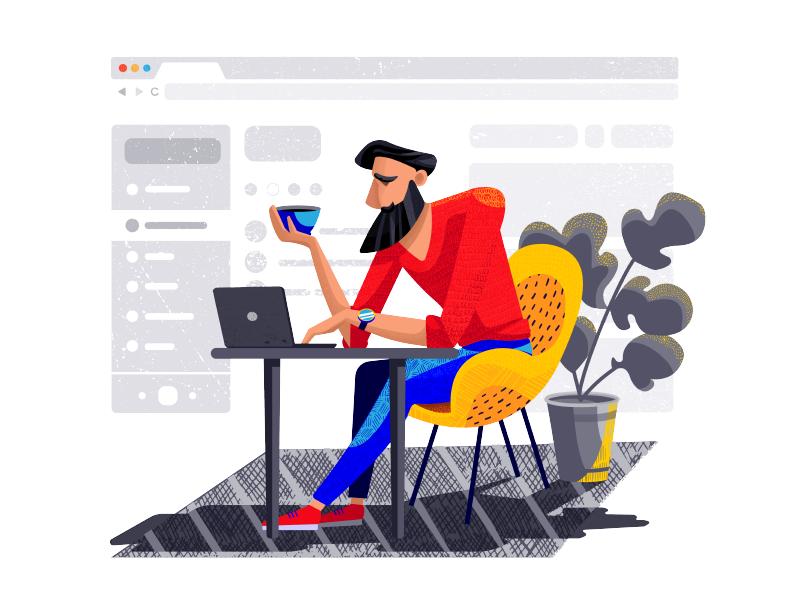
This method seems to be the simplest but it doesn’t mean it’s the most winning. The literal method means showing the character working on a laptop, PC, or mobile device; the background, in this case, may feature the display of the device or interface elements reflecting the theme of the article.
As an example let’s check the illustration for an article Gestalt Principles in UI: Principle of Proximity. It has a simple static composition catching attention by means of textures and bright color accents.

The same method using dynamic composition and gradients is applied to the graphics for the article Review of Popular Interface Design Trends in 2017.

Combination Method
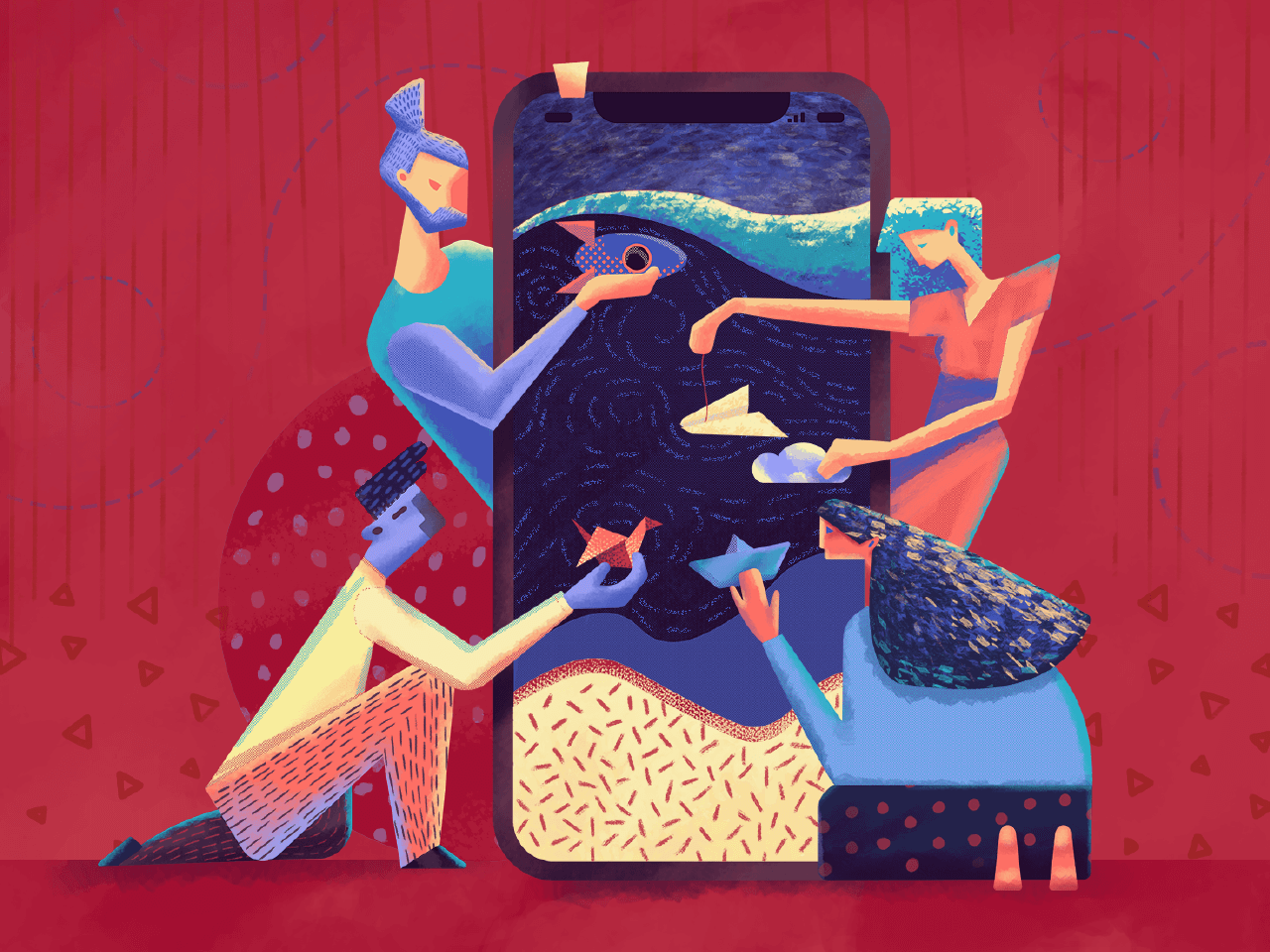
The combination method means that characters come to grips with the interface, interact with its elements reflecting metaphoric exaggerations, such as a small character on the big button, a character stepping out of the mobile phone, and the like.
In this illustration for the article about UI animation, the smartphone plays the role of a curtain wall or screen like the one used in a puppet theatre, and designers reflect actors each of which shows a specific model of motion performance. Unlike the illustrations shown before, here we can see a group composition where all the characters are equally important. Textures drawn by hand and rich color of the background draw the user’s eye to the center.

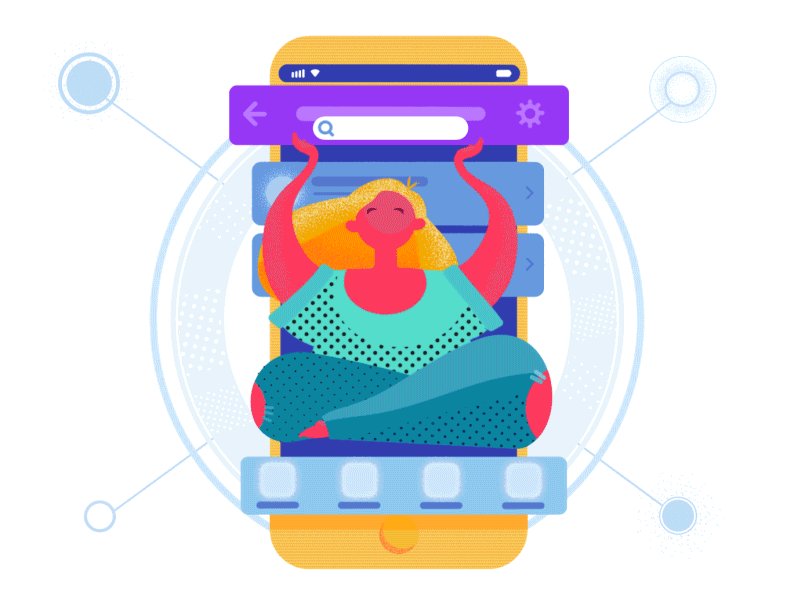
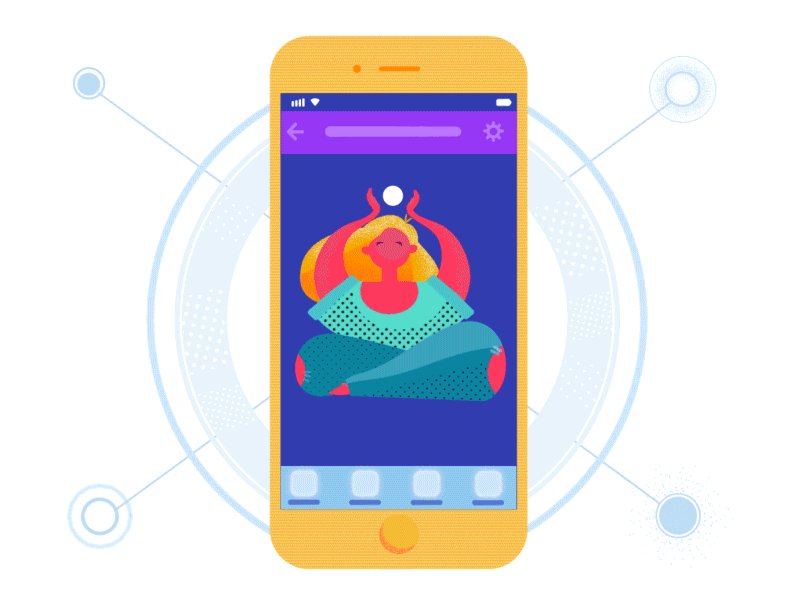
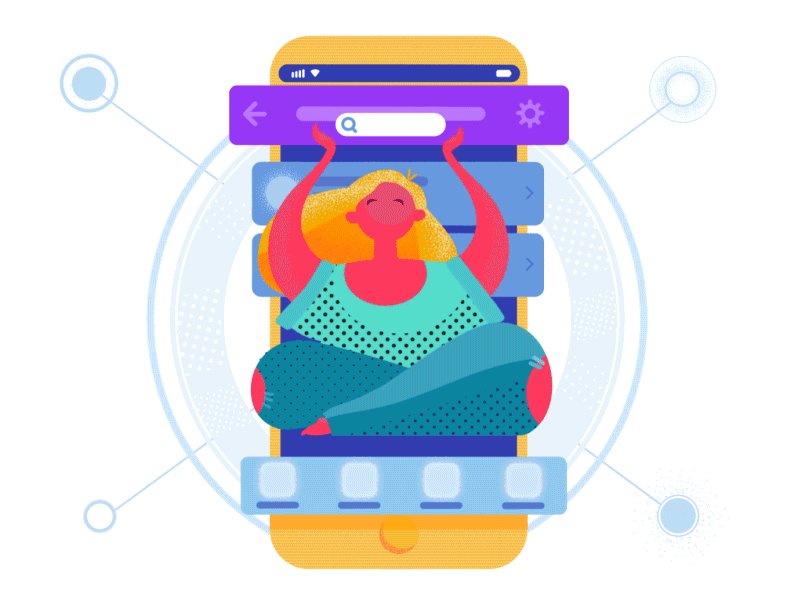
The same approach applying dynamic composition which is developed around the spiral is used for the illustration for this article you are reading now.

Allegorical Method
The method of allegory in illustration means the IT sphere is projected on the other spheres of personal or professional life and is shown through the lens of the different area. In the illustrations of this kind, the images of devices become secondary or aren’t used at all. The plot may be strengthened with unexpected perspectives or metaphors.
Designer’s Tip: Watch the references with dancers or sportsmen – they are always expressive and dynamic.
The illustration below was built upon playing with the keyword “Goals”. The image of a basketball player was perfect for the theme as the moment of hitting the basket is a real reflection of achieving the goal. Rich catchy colors add the feeling of confidence and strength to the illustration.

Another example to check is the illustration created for the article 3C of Interface Design: Color, Contrast, Content. In it, the designer chose the keyword “Color” as a core semantic element and showed the literal process of coloring something with paint. The contrast is reflected in the color palette of the artwork while the content is shown with the elements of the furniture in the office shown in the picture. The cat becomes a bright detail which adds dynamics and humor to the scene.

Designer’s Tip: Don’t forget that allegories should be recognizable and easily understood by people from different countries and cultures as most articles from the sphere are written for the broad international audience.
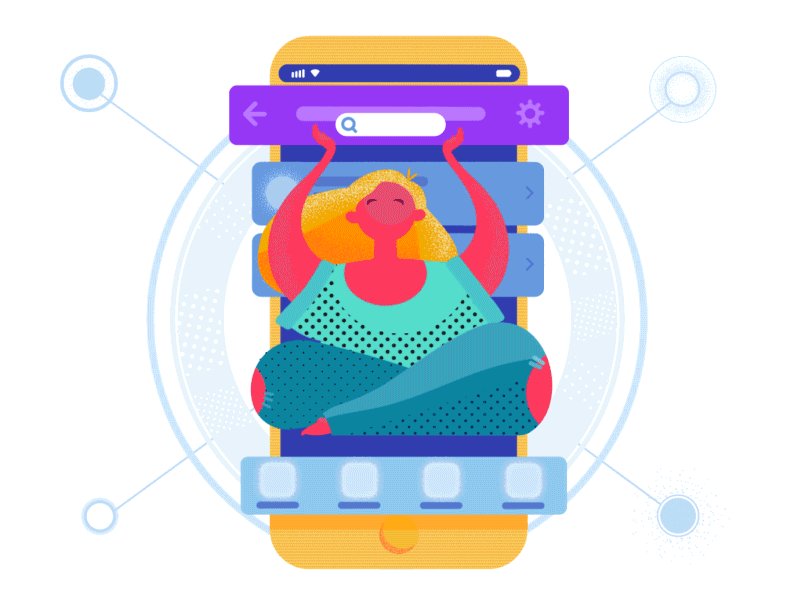
Animated Illustrations
Animation can broaden the potential of the graphic artwork and makes even simple illustration original and impressive. This animation is based on the title illustration for the article UX Design Glossary: Navigation Elements. Motion made the graphics more expressive and strengthened the accents.

Handy Tips on Design Process
Color. Proper choice of color and texture adds harmony to the graphics perception in connection with the theme. Moreover, it supports the psychological perception of the illustration and sets the necessary mood: bright colors are perfect for entertaining content while minimalist palette will correspond well to the business themes.
Composition. Creating the illustration, it’s essential to decide on the way of theme presentation – by means of one character catching all the attention of the viewer or by means of a group of characters interacting with each other and reflecting the process based on the article message.
Details. Working on an illustration, don’t forget about the details and accent which make an important contribution to the general image, style, and originality of the illustration – as well as correct punctuation, makes a sentence better.
Inspiration. Collect your own big collection of references and images for inspiration. These may be poses of people you like, nice color palettes and combinations, interesting photos, your own sketches, illustrations and artworks by other artists. What’s important, you have to get inspired instead of trying to copy someone else. Sometimes just watching these inspirational sets may light a flame of an idea in your head.

And the final tip: never stop where you are, always stay in search of new ways to realize your unique artistic style and creative ideas.
Illustration Collections and Digital Art Case Studies
If you want to see more collections of illustrations, tips on process, or discover how they work in particular design projects, here’s the set of posts for you.
Digital Art: 40+ Inspiring Illustrations on Diverse Themes
How to Create Original Flat Illustrations
Moonworkers. Digital Illustrations on Film Production
Quisine. Branding Design for Food Delivery Service
MYWONY. Storytelling with Brand Intro Design
Florence App. Illustrations for Healthcare Service
Tubik in Paris. Design Process for Narrative Illustration
Winter Olympics Illustration. Step-by-Step Process