The process of creating a mobile app UI design is usually focused on solving a problem or helping users to satisfy their needs, so designers have to think much about how to support the utility of the digital product. But what if UI is designed for pure entertainment, does it make any difference? Today we offer you to check the UI/UX design flow for a mobile game called Real Multiplayer Racing. One of our recent case studies showed a big set of illustrations for this game, so let’s continue the story to check how the bright mobile app user interface was created.

Task
UI design for a mobile racing game
Process
What is a game interface? Among the basic features for a mobile game UI design, both designers and users would definitely mention:
- player’s information: the profile, leaderboards, tutorials, data on progress and bonuses
- “pre-play” screens: selections and settings of all kinds, for example, choosing the characters, weapons, vehicles, routes and the like
- “play” screens: the flow of actual gameplay
- “post-play” screens: data about results of the level, “game over” screens or pop-ups, etc.
Designing game UI, creators are able to find the shortcuts making the user flow simple and pleasant. Isn’t that what users typically expect from the games? Players aren’t ready to spend much time fiddling with unclear navigation, they want it intuitive and bringing them right to the game process – that is what game interface designers have to keep in mind. For the mobile game UI design, there’s also another challenge: comparing to video and computer games, designers deal with much less screen space.
The designer assigned to create the mobile game interface design for the project was Ludmila Shevchenko. Let’s check the creative flow.

UX Design
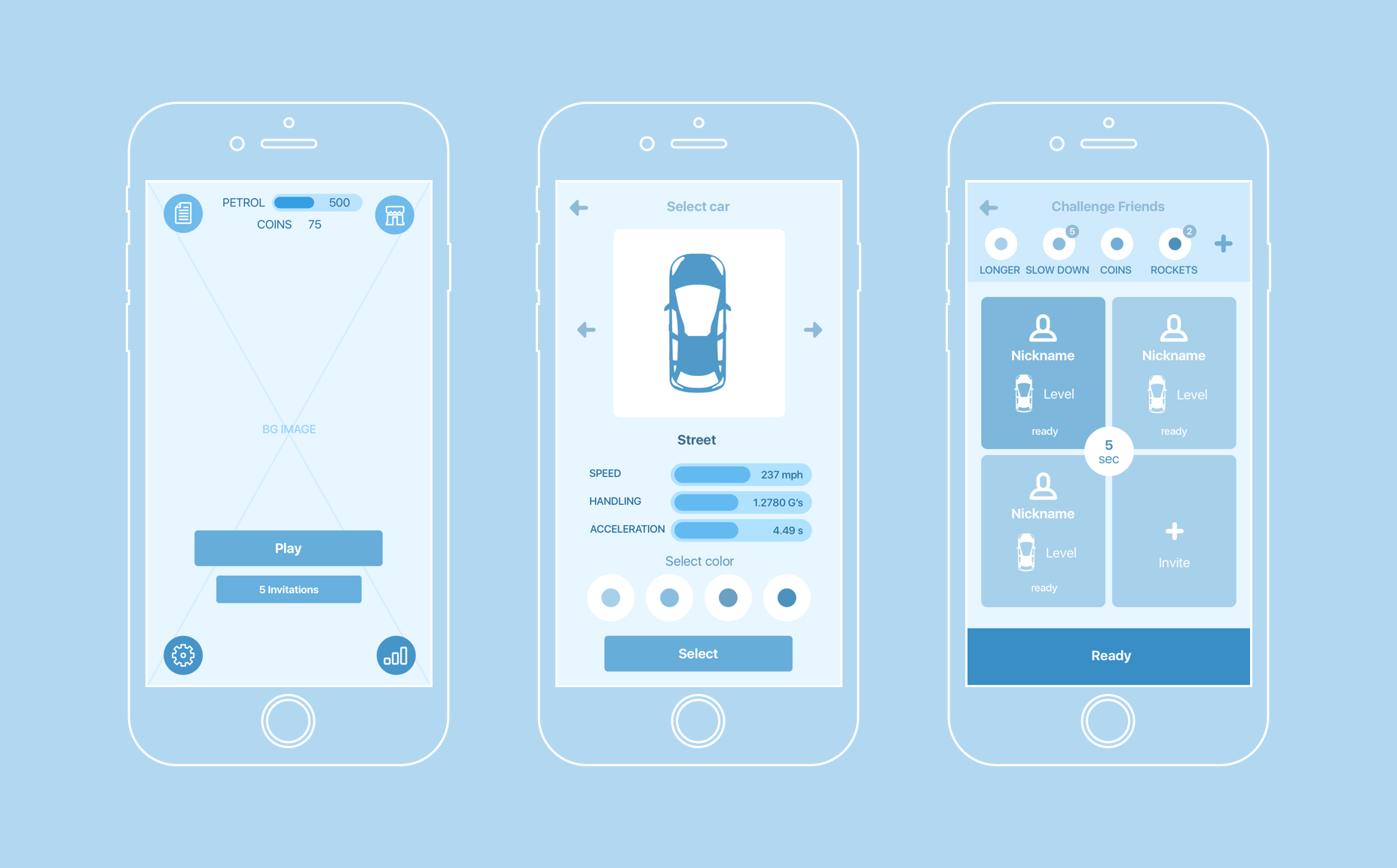
As well as with any business, educational or utility app we designed here in Tubik, the game UI design process started from UX wireframing. That is the stage when the designer lies the foundation of interactions and navigation. Wireframes present the set of monochrome screens to think over the layout and transitions before considering the appearance and style. No images and animations, schematic icons and basic typography – all that enables designers to discuss all the flow of interactions simply and effectively. UI design in mobile games, whatever bright and entertaining it is intended to be, also needs that stage. Here you see some of the screens for the Real Racing game.

The first screen (left to right) featured the game screen layout: hitting the CTA button, users started the game; under it, they saw the button connecting them to the invitations from other users to race together. The top part of the screen showed the basic data: petrol bar, number of coins, vehicle shop and notification, while the bottom part of the screen provided access to settings and leaderboard.
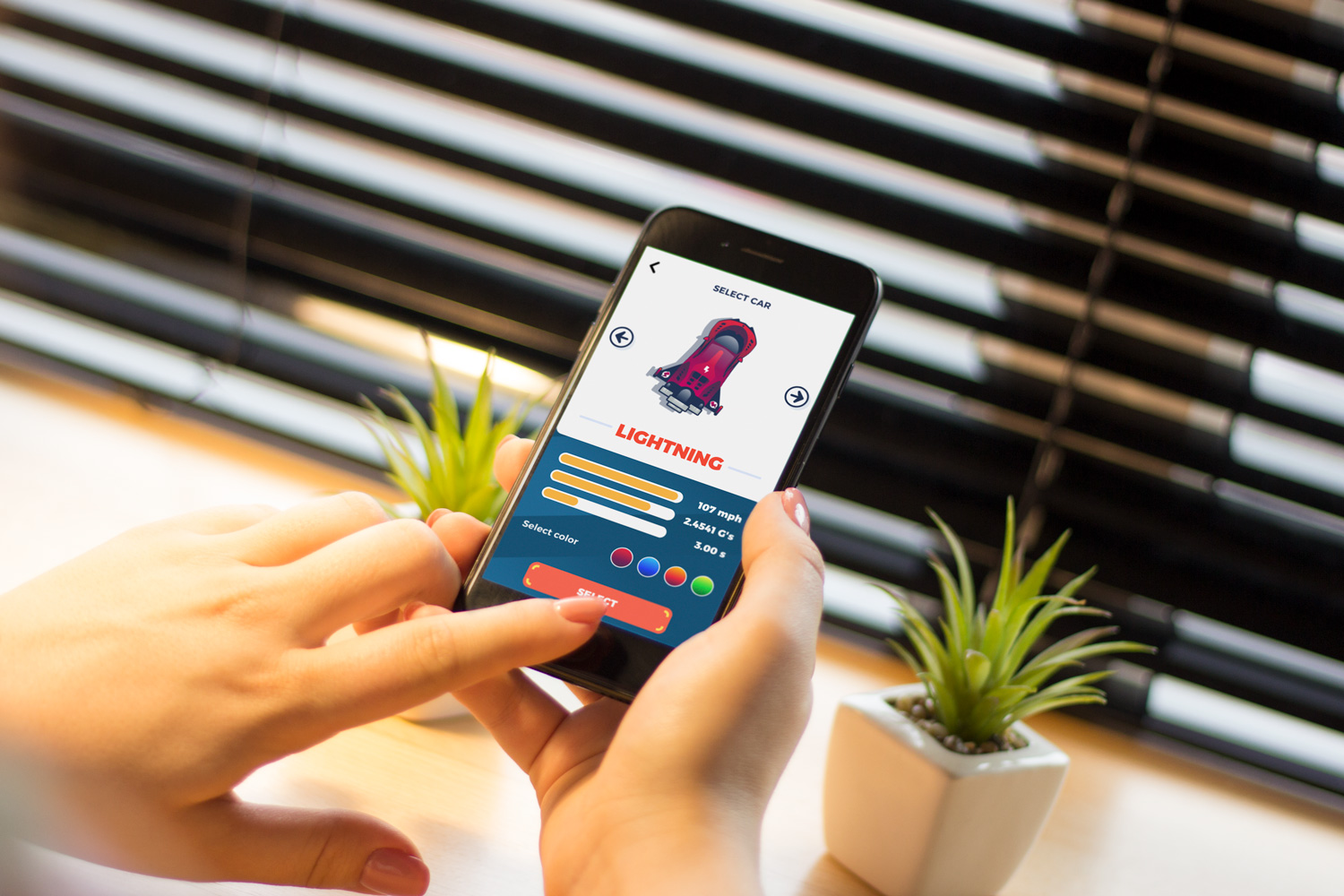
The second screen featured the process of car selection: the slider of cars swiped left and right showing the information about the particular car below it. Also, users could select the color for the car and hitting the button, select it for the game.
The third of the presented screens showed the functionality of challenging friends. The full name of the game is Real Multiplayer Racing, so users may not only have fun as lonely racers playing within limited time and petrol supply but also imitate a real competitive race with other players. The layout featured the cards of players informing how many of them are ready.
When all the interactions were agreed upon and tested, the designer continued to work on the UI design stage. It intended to make the already set interaction flow get a nice and catchy appearance and emotional appeal.
UI Design
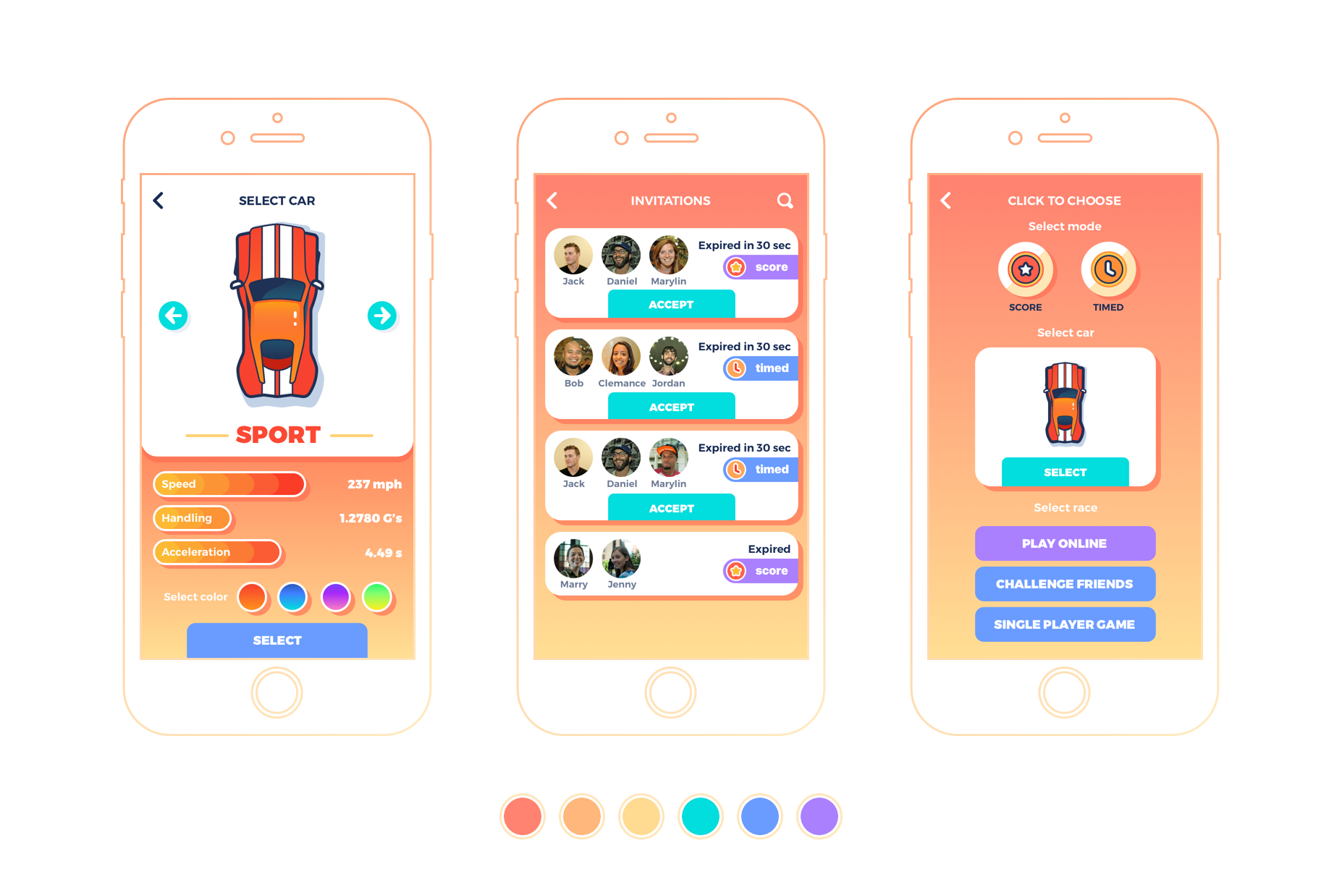
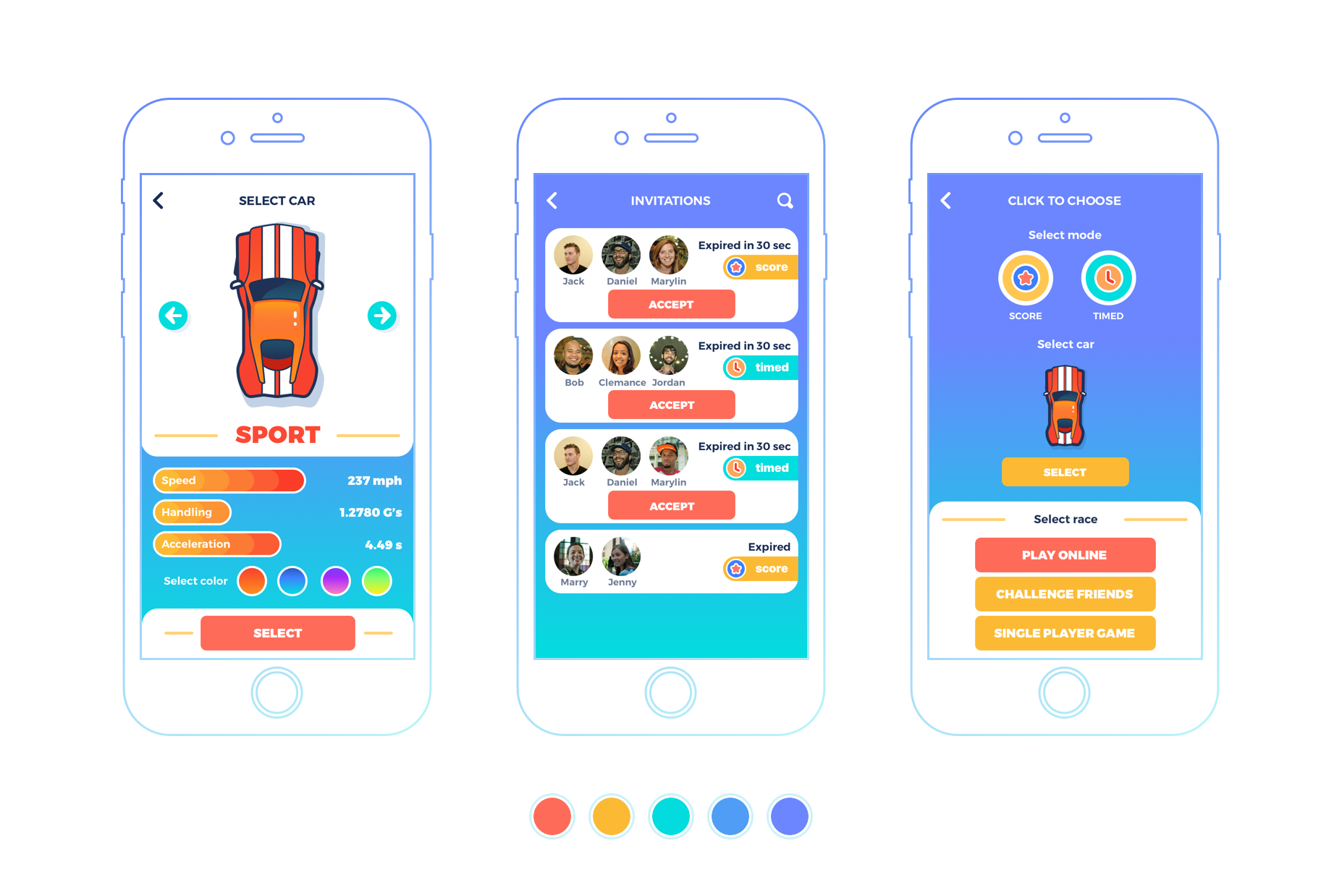
Working on UI solutions, the designer started from color scheme options to try which one will correspond better to the client’s vision of the game style. So, the client was offered two different variants: one was based on warm color palette including much orange and red associated with fun and speed while another used cold colors combination, mostly based on blue, belonging to the most popular among the users’ favorite colors. The graphic design assets such as diversity of vehicles, signs, weapons, obstacles and the like, were also designed from scratch for the game to give it fresh and original look – you can check all the illustrations in our previous case study.

The style concept based on warm colors

The style concept based on cold colors
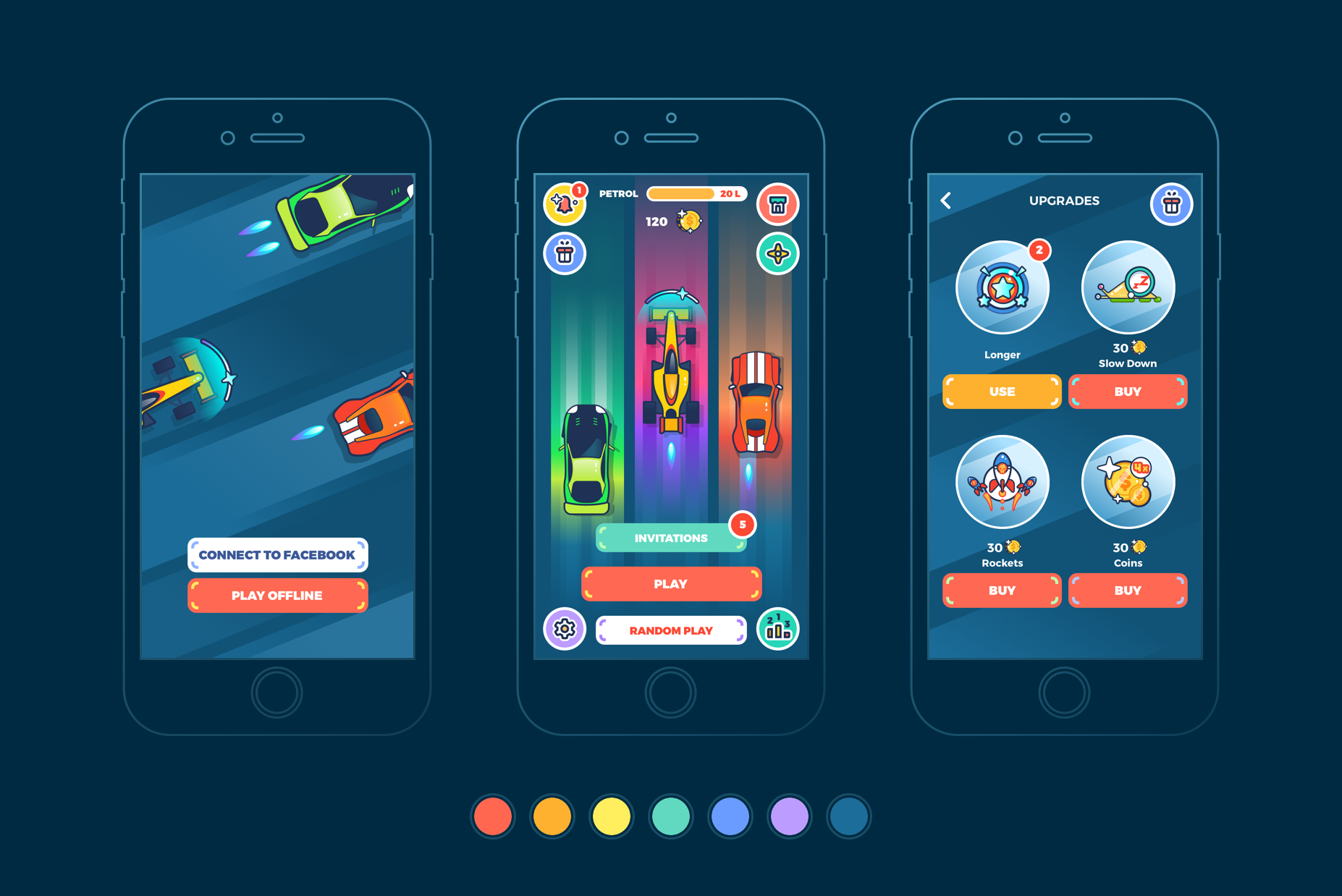
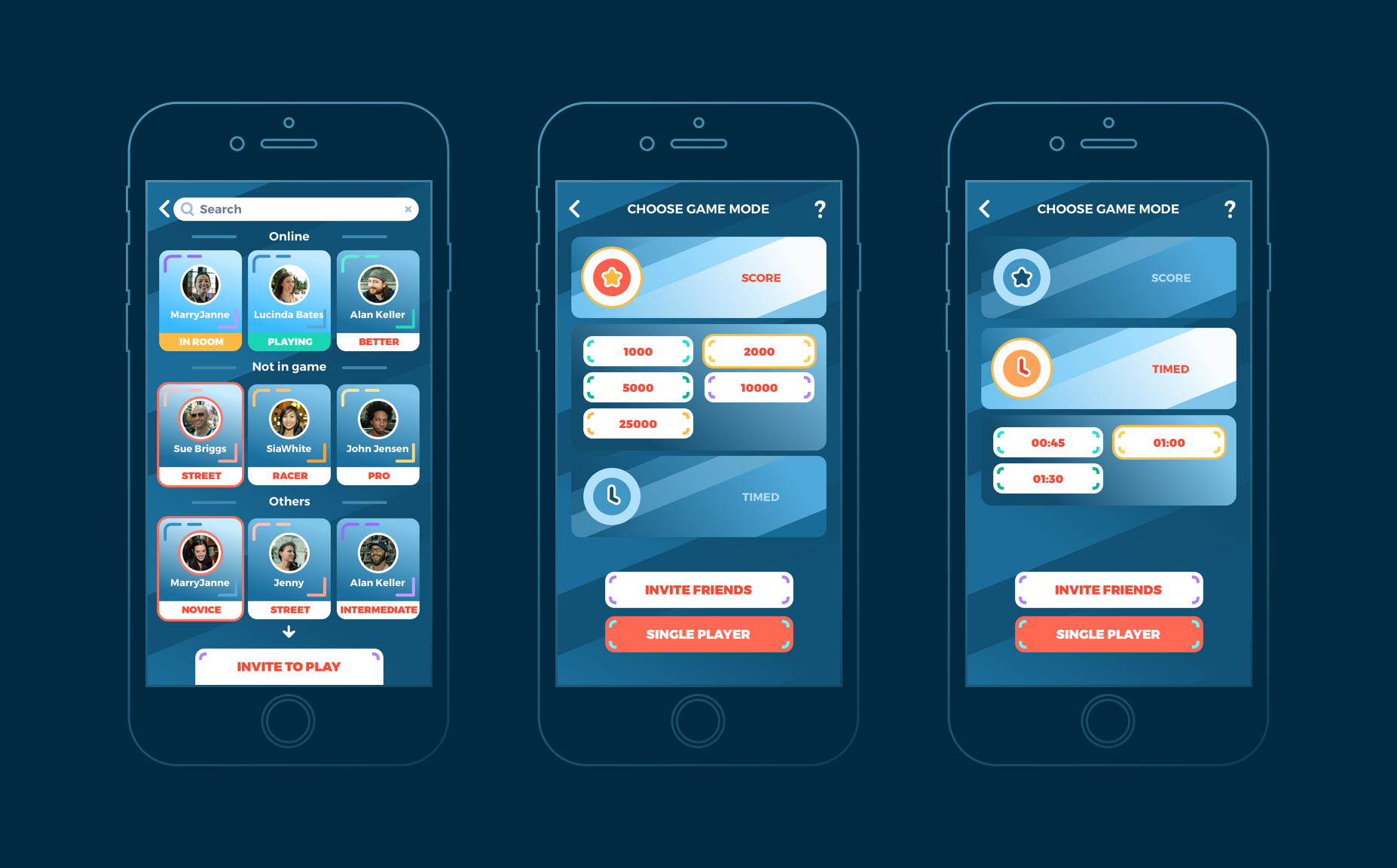
The client liked the idea of the cold color palette but wanted to add the feeling of night races in visual performance. So, the next iteration brought the final look based on the dark color scheme: it added the proper emotional appeal, set the needed atmosphere and gave the deep stylish visual perception of the graphics. Gradients based on the colors of the selected cars imitated the feeling of beaming reflections on the night road. Here are some of the screens.

You can see that all the presented screens had multiple buttons so the designer used different colors so that users could distinguish them: the button connected to the start of the game has been the major element in the layout contrasting with the secondary options. The icons were also designed in a style setting harmonic visual combination with other graphics.

The background of various screens used the diagonal lines providing the visual association with race tracks. Above, you can see the flow of challenging other players for a game in the multiplayer mode.

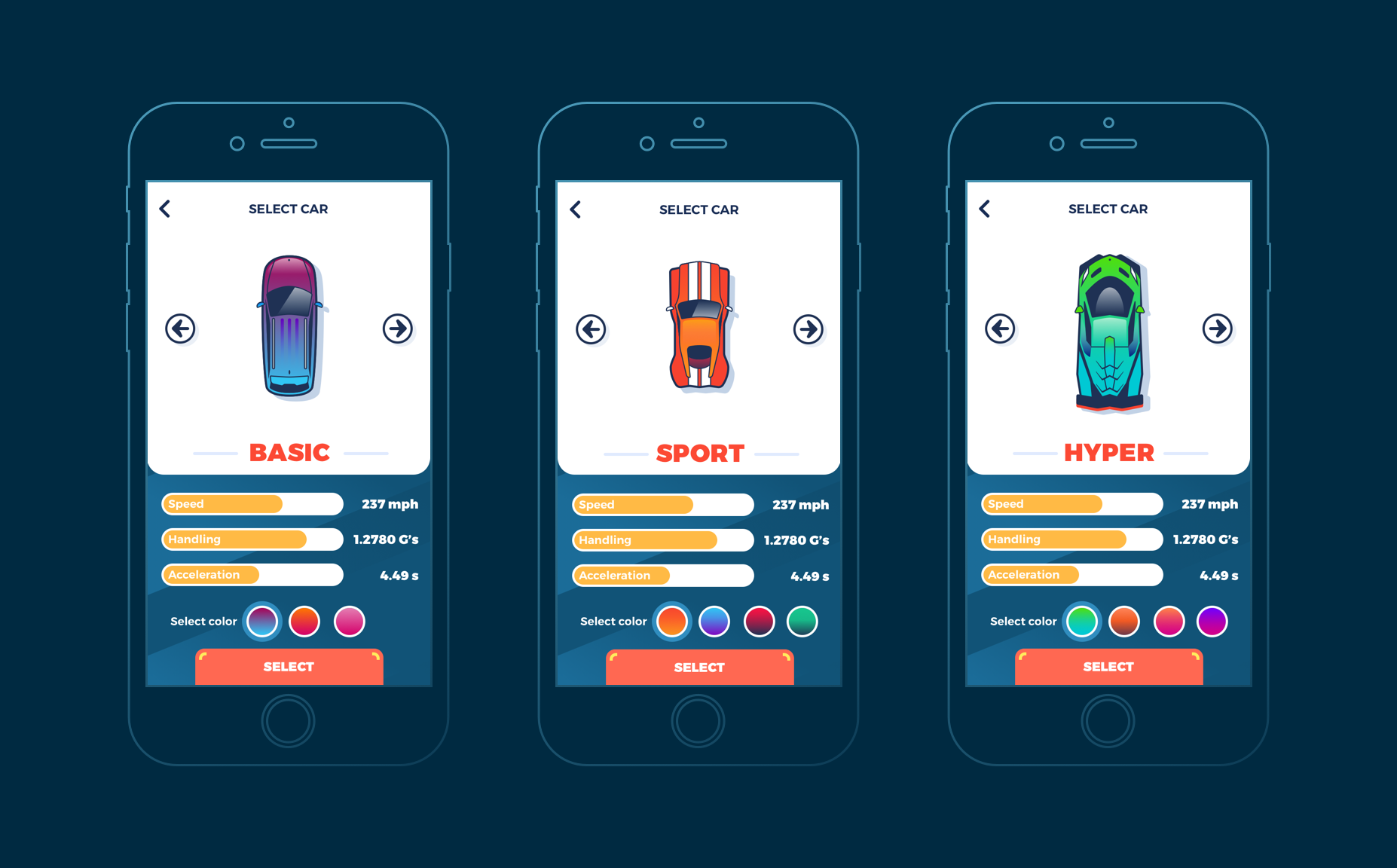
This set of screens features the process of car selection: slider lets the user swipe the options and quickly review their characteristics. Having chosen the model, the user can also select the desired color. As you can see, the designer applies the approach of mixed background: the cars are shown on the light background while the rest of the information and controls are on the dark one. It creates an interesting contrast and provides harmonic separation of content on the screen layout.
Also, the process of car selection was supported with interesting animation of spinning cars, adding fun and making the interaction lively, as you can see above.

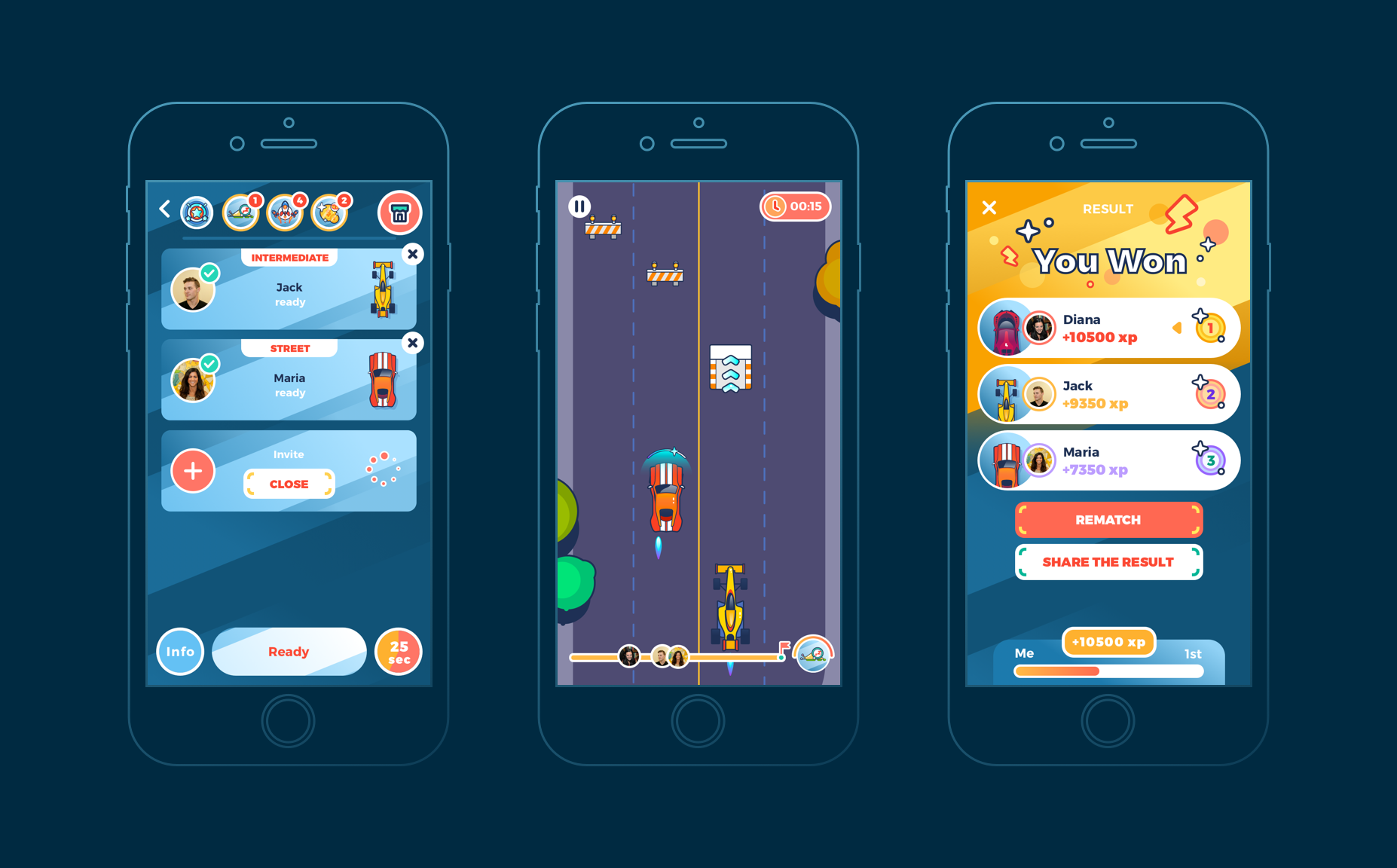
Above you see the finalization of the pre-play stage for the multiplayer game, the actual screen of the game with a progress bar in the bottom part, and the results screen. The results screen contains a social element: users can share their results right to their social networks, which is great support for growing brand awareness and spreading the word about the app. Fonts do not look too serious but are tested to provide a high level of readability.

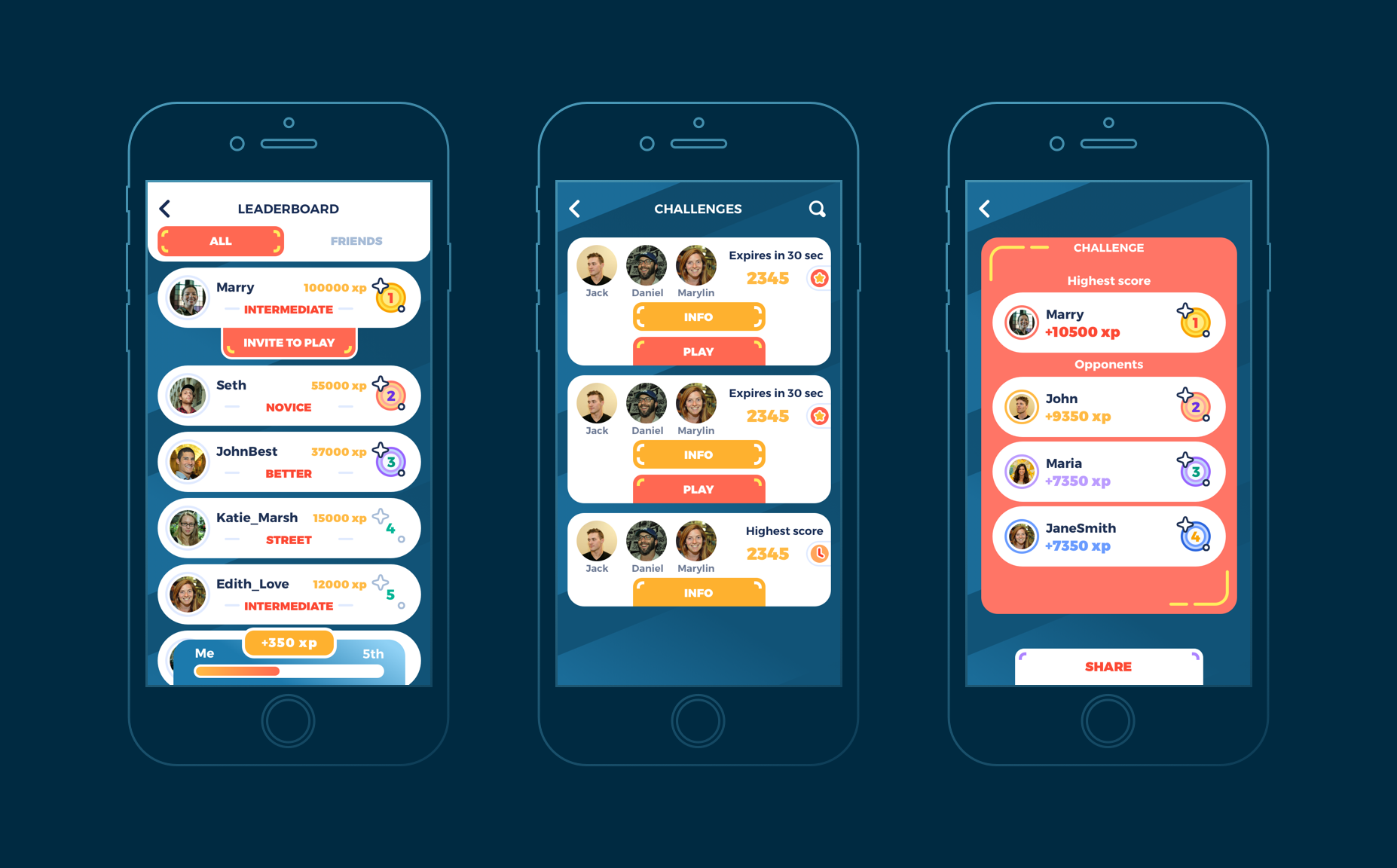
No secret, leaderboards play a big role in user motivation, especially in game apps. So, the leaderboard screens of the app gave a user the idea of the best players and their progress and enabled to invite them to the game right there.

User interface design for a mobile game is an interesting challenge. The project on Real Multiplayer Racing was a bright experience in Tubik history: as well as other game applications, it showed that even entertainment and fun need thorough work on style, navigation, and transitions, deep analysis, and testing, attention to details and original approaches. The combination of these factors will make the players happy and allow the game to stand out in the world of tough competition.
Useful Case Studies
If you are interested to see more practical case studies with creative flows for UI/UX design, here is the set of them.
Manuva. UI/UX Design for Gym Fitness App
Cuteen. UI/UX Design for Mobile Photo Editor
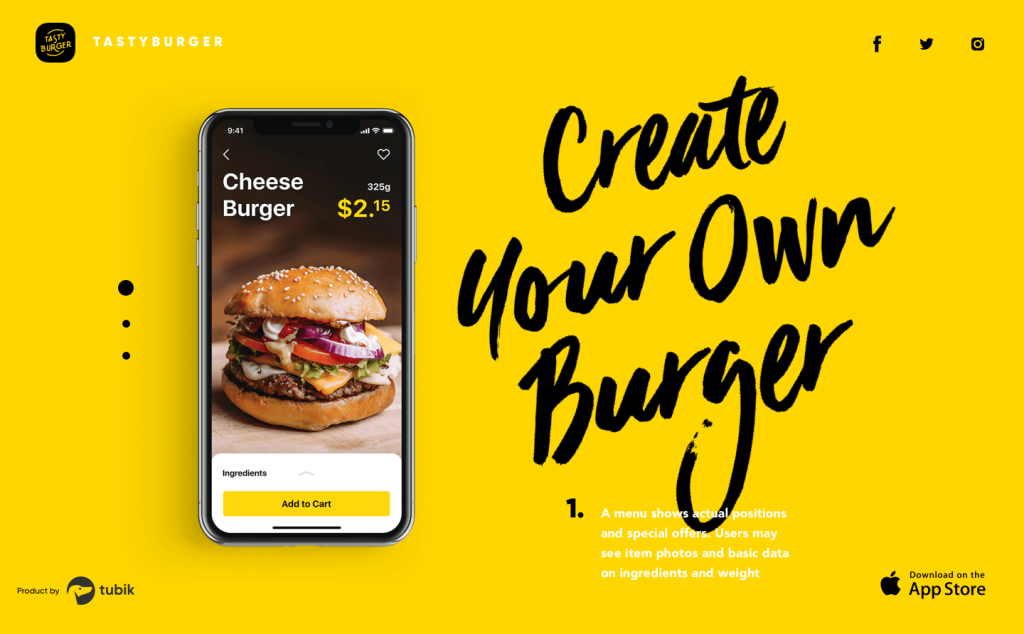
Tasty Burger.UI Design for Food Ordering App
Watering Tracker. UI Design for Home Needs
UI Experiments: Options for Recipe Cards in a Food App
Home Budget App. UI for Finance
Night in Berlin. UI for Event App
Big City Guide. Landing Page Design
Vinny’s Bakery. UI Design for E-Commerce
Upper App. UI Design for To-Do List
Health Care App. UI for Doctors
Toonie Alarm. Mobile App UI Design
Welcome to read the case study on graphic design for Real Multiplayer Racing