Among various types of mobile apps, the ones devoted to food present a very popular category. Recipes and cooking tips, restaurant and food delivery apps, calorie trackers and food diaries – more and more applications now help people to keep on with all the faces of eating, which means UX designers work on a variety of interfaces of that kind. Today, we are sharing the case study on one of them, the mobile application called Perfect Recipes that combines the functionality for cooking and buying what’s necessary for users’ meals. The designer assigned to the projects was Vladyslav Taran. Let’s dive into the creative process.

Project
UX design of a simple mobile application on cooking, recipes and food shopping.
Idea
The creative team wanted to step aside from the traditional recipe app where users just save the directory of the favorite meals, taken from the app database, or add their own recipes. We had a goal to create a bit more universal food app for users who love cooking. It includes the recipe database which is constantly updated. Also, the application has a supplies manager. To make UX more extended, it allowed users to find the recipes by the supplies they currently had at home or create a shopping list to buy ingredients that were missing.
Analysis
The app design included the comprehensive and diverse functionality which had to be presented to users in a simple and clear way. The designers had to analyze and prioritize all the points, as there was a high risk of overloading the screen. By research and testing, the user scenarios were created to determine which information about the meal in the recipe is found the most important.
User Interface Design
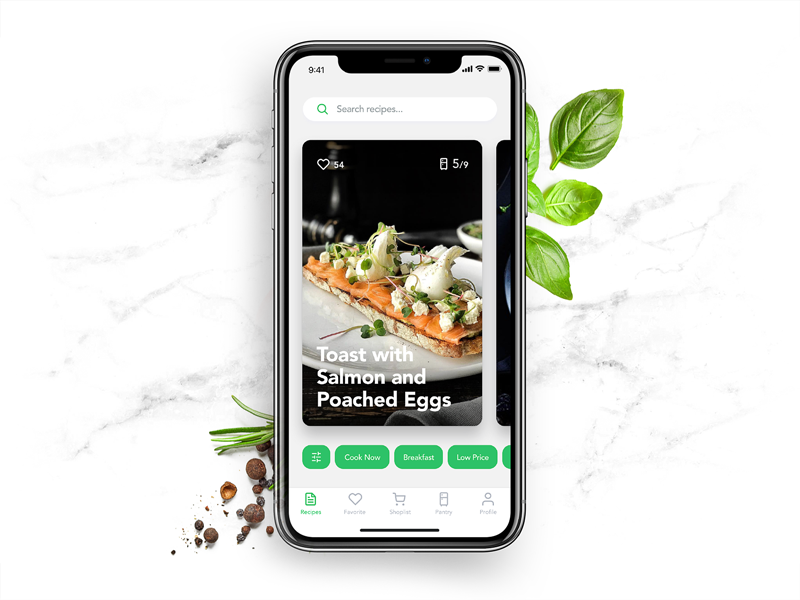
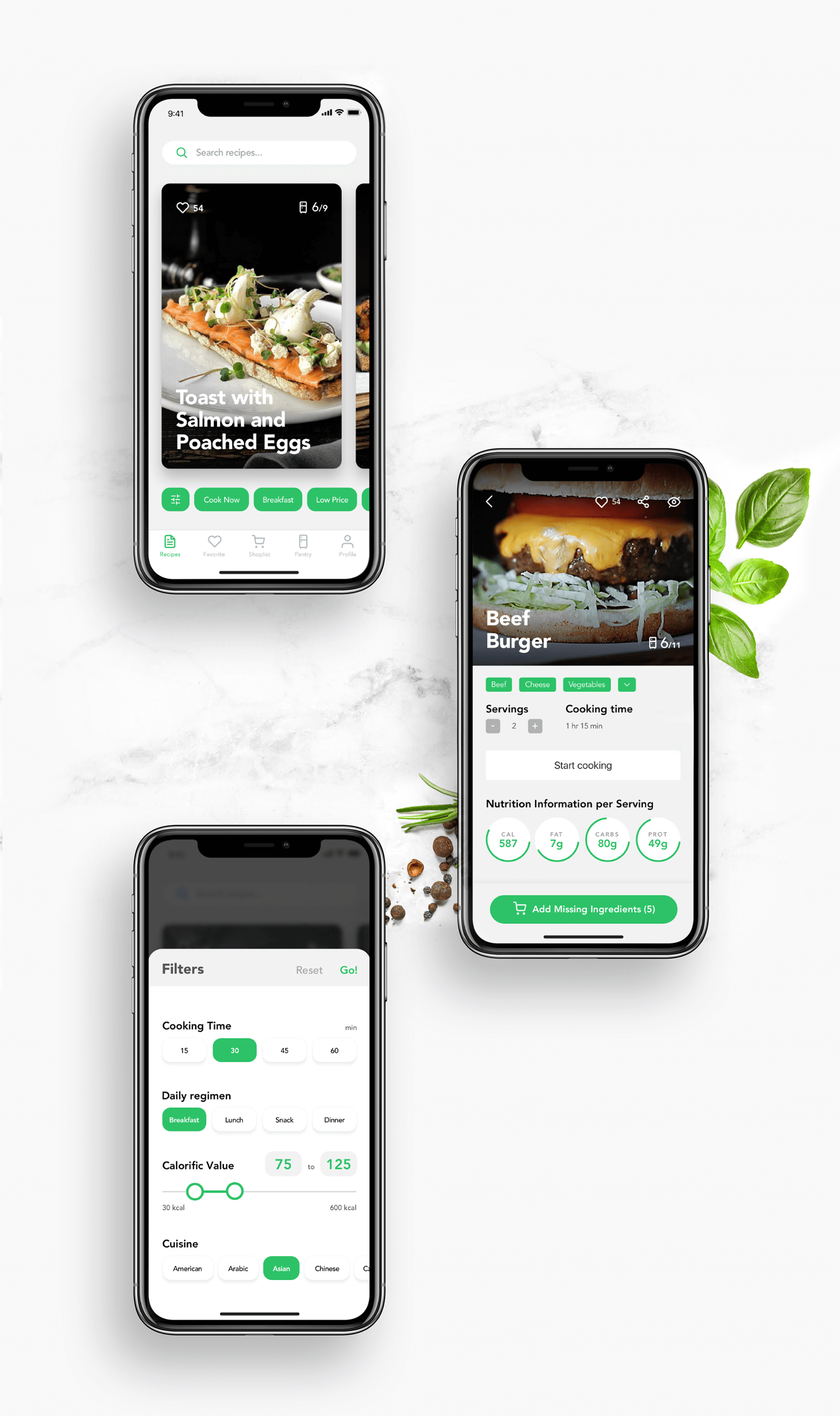
As the recipe app is aimed at daily basic operations and quite a diverse target audience, the user interface has to be super easy and accessible for users with different levels of tech-literacy and all types of mobile devices. The application layout is structured around intuitive navigation, high readability, light background, and eye-catching visuals. The light and airy background sets the effective space for a variety of photos and graphics that may come with the recipes. Clear and solid typography based on san-serif fonts makes the information scannable and legible on the screens of different sizes. Color contrast is used for amplifying quick navigation: bright color accents attract users’ attention to interactive zones and active states of the layout elements. The search field is easily found on the top of the screen: its functionality is clarified for users with both text prompt and search icon.

Personalization
Personalization of applications and websites is one of the hot trends in user experience design for a couple of recent years. It’s not enough to give users the product to solve their problem – it’s cool to give them the ability to tune the interface so that it corresponded to their specific needs. That encourages designers to consider more functionality with which users may customize the features according to their personal preferences.
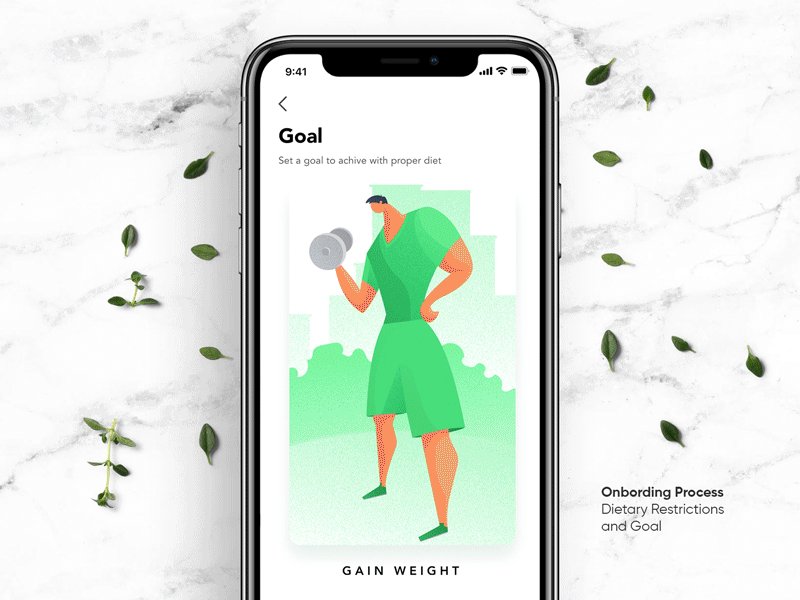
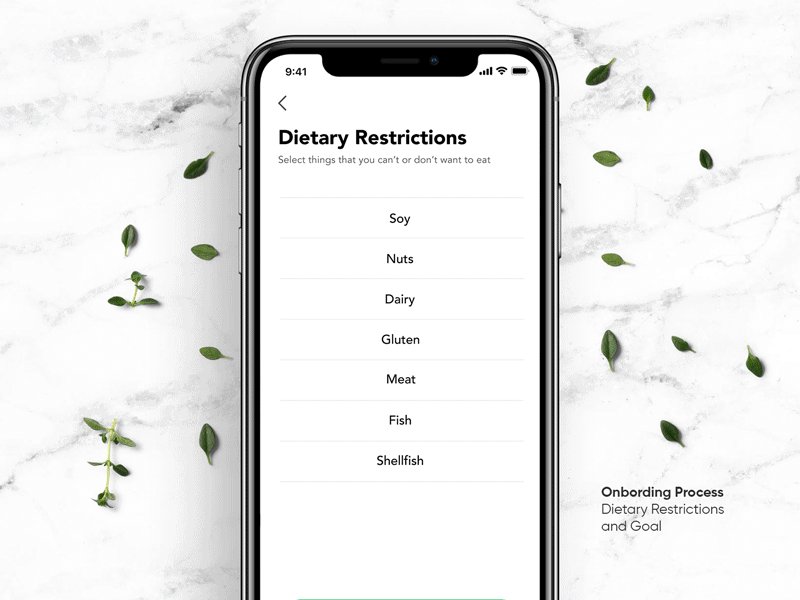
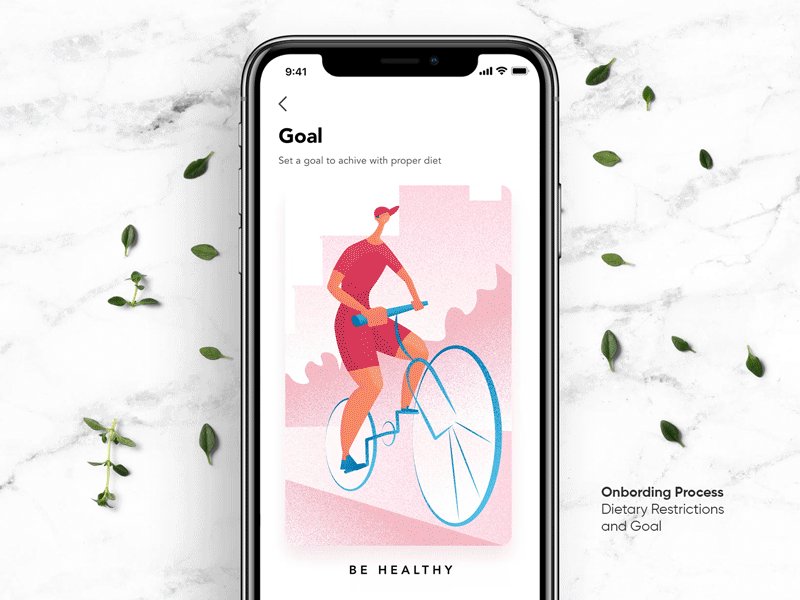
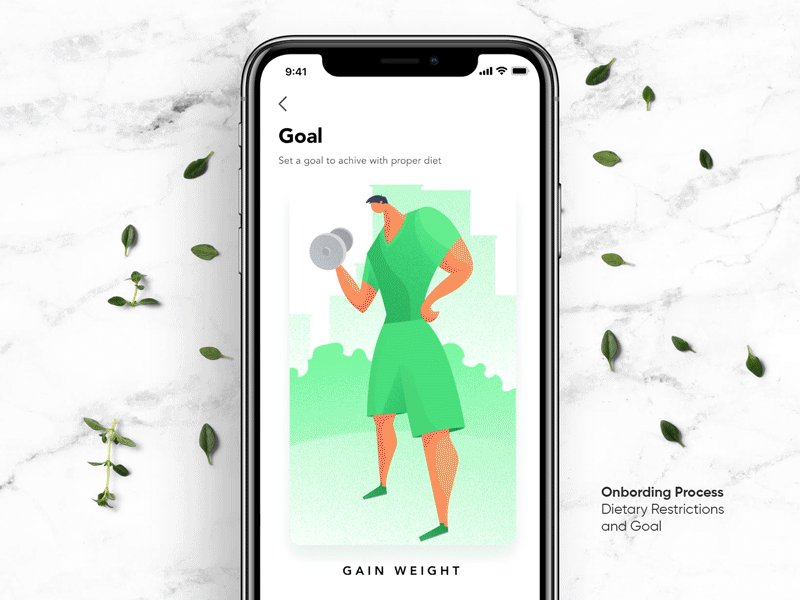
That what’s Perfect Recipe app features, too. At the start of the interaction, users set the goals they want to achieve such as losing or gaining weight, keeping a healthy diet and the like. Also, they may mark the ingredients they don’t like so that the app didn’t show the recipes containing them. So, the feed of recipes and search results will provide the personalized list, not wasting users’ time with the information that doesn’t suit their tastes. The emotional appeal of the app onboarding process is supported with custom digital illustrations.

One more way to personalize the recipe selection is the system of filters. The filter panel allows a user to sort out the list of recipes. The user can apply pre-sets: for example the preset “cook” shows only the recipes based on the ingredients currently available for the user. Also, the filters can be manually customized. User can tune the following points along with their preferences:
- calorific value
- type of cuisine
- cooking time
- type of meal
The panel is placed in the bottom part of the screen to add more convenience to the operations with the app by one hand.
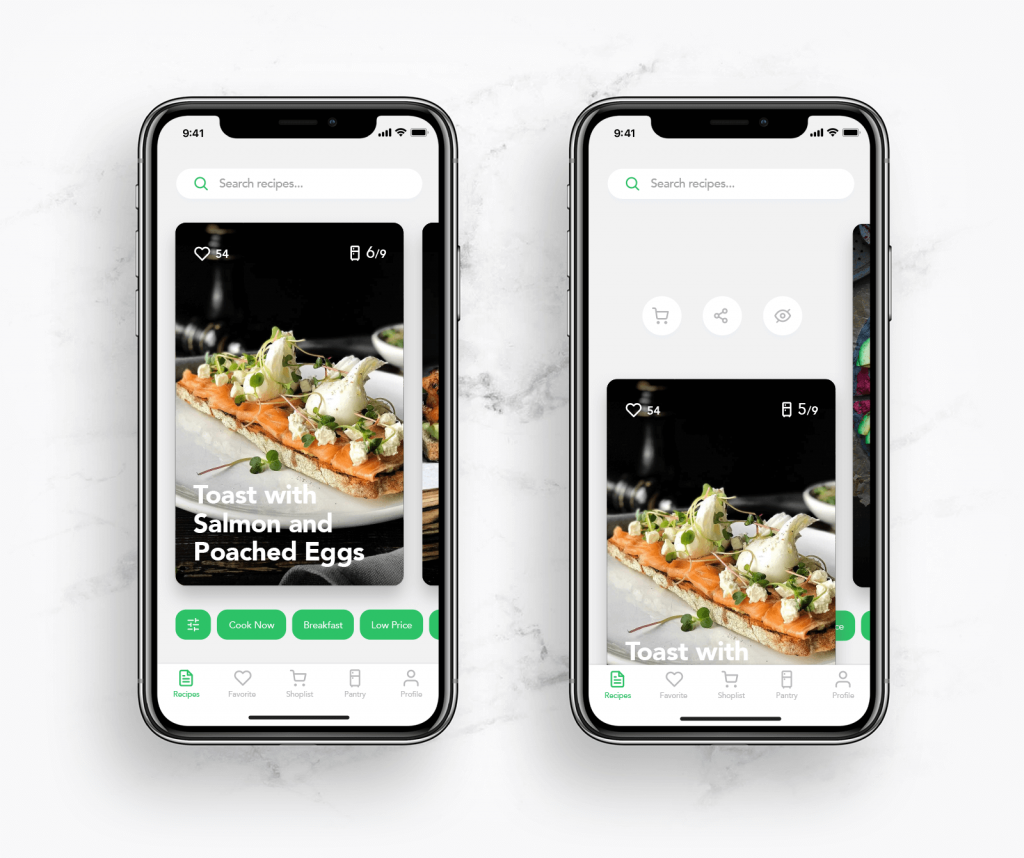
Recipe Cards and Engaging Photos
Photography is a good way to impress users with realistic and clear visuals as well as set the needed associations. With rapidly developing photo stock websites, designers have more and more opportunities to find good images; still, for many projects, especially e-commerce ones, the creative teams shoot the original content totally corresponding to the goals of the product. It is especially noticeable in the spheres close to everyday life: fashion, toys, food, drinks, etc. That was the direction for the Perfect Recipe app as well.
The card and the screen of a specific recipe for the mobile user interface look mouthwatering. Big recipe cards enable photo content to attract maximum attention while appetizing videos set the needed associations and theme on a full recipe screen.
The creative team preferred the emotional variant of UI. Coming out to the market, the product has to be ultimately attractive. That enables us to collect the feedback and analytics data which can be used as a basis for the next stage of the creative search for solutions enhancing user experience. Slight elegant animation during the first interaction will prompt about the additional functionality that is hidden under the card and available on swipe down.

Cook Now Feature
Another user-friendly solution is the feature “Cook Now”: it selects only the recipes that have the full set of ingredients and do not demand additional shopping from a user.
The fridge indicator on every card shows how many ingredients are available for the recipe at the moment.
Shopping List
Right from the recipe, users can add missing ingredients to their shopping list. Its screen shows the list of recipes with missing ingredients. Also, it’s easy to check the list of needed items for each particular recipe and remove the points which the user doesn’t plan to buy.

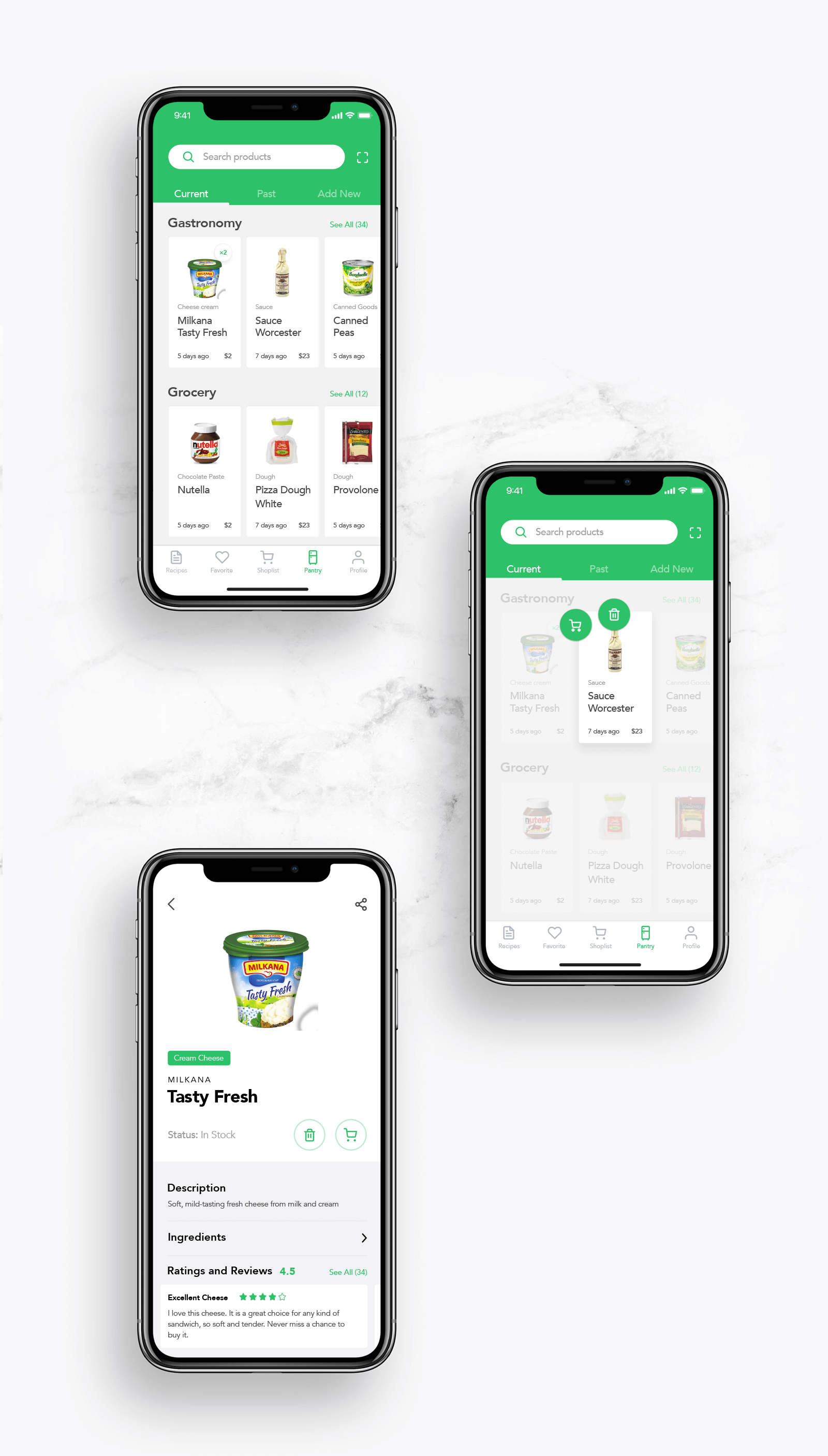
Pantry Feature
Working on the concept, the team also developed the idea to sync up the app with AmazonGo services. The Pantry feature of the app loads the e-commerce functionality showing the available offers according to the user’s shopping list. This way shopping becomes a piece of cake.
The app shows all the information about the required items by different producers and trademarks. The list of added positions is easily checked with a horizontal scroll. When users choose a position from the list, they see the full description, nutritional value, pricing, and other details.
Bottom Line
“We’ve been designing usable interfaces, which is like a chef cooking edible food. Certainly, we all want to eat edible foods with nutritional value, but we also crave flavor. Why do we settle for usable when we can make interfaces both usable and pleasurable?” Aaron Walter said in his book “Designing for Emotion“. With high competition and a constantly growing number of mobile apps devoted to the theme of food and cooking, the first impression cannot be just nice and clean. The successful app, in this case, should instantly appeal to the emotional and aesthetic sides of user perception and be simple to use to engage the user from the first seconds and let them interact according to their personal preferences. That’s the balance our team strived for in the case of Perfect Recipes App.
Stay tuned, new case studies sharing the details of the design process are coming soon!
Useful Case Studies
If you are interested to see more practical case studies with creative flows for mobile UI design, here is the set of them from Tubik.
Nature Encyclopedia. UI Design for Education
Inspora. Brand and UI Design for Virtual Stylist
Bitex. UX Design for Stock Analysis App
Slumber. Mobile UI Design for Healthy Sleeping
Real Racing. UX and UI Design for Mobile Game
Manuva. UI/UX Design for Gym Fitness App
Cuteen. UI/UX Design for Mobile Photo Editor
Tasty Burger. UI Design for Food Ordering App
Watering Tracker. UI Design for Home Needs
Upper App. UI Design for To-Do List
Welcome to check the interactive case study and Behance presentation for the Perfect Recipes app