Hopefully, you remember our funny but meaningful piece of grammar practice called Basic Grammar for Designers. This time we decided to go further and make the exercise even simpler, so here in Tubik Studio, we prepared ABC of product design – the set of features and characteristics we think are important for the design of efficient products, which is a good combination of meaning, functionality and good looks. Today we prepared the first part of the set. So, let’s get started!
A for attractive
Although, the content and functions are the most important factors in making a product problem-solving, still the old classic trend hasn’t changed: people still believe that a good dress is a card of invitation, a good mind is a letter of recommendation. An attractive look is traditionally highly important to make your user think about trying your product, especially in conditions of modern intense competition.
B for bright
Bright is actually the characteristic that goes far beyond the colors. It’s about a successful combination of pleasant-looking appearance and smart design solutions which together create the positive user experience and happy, satisfied user.

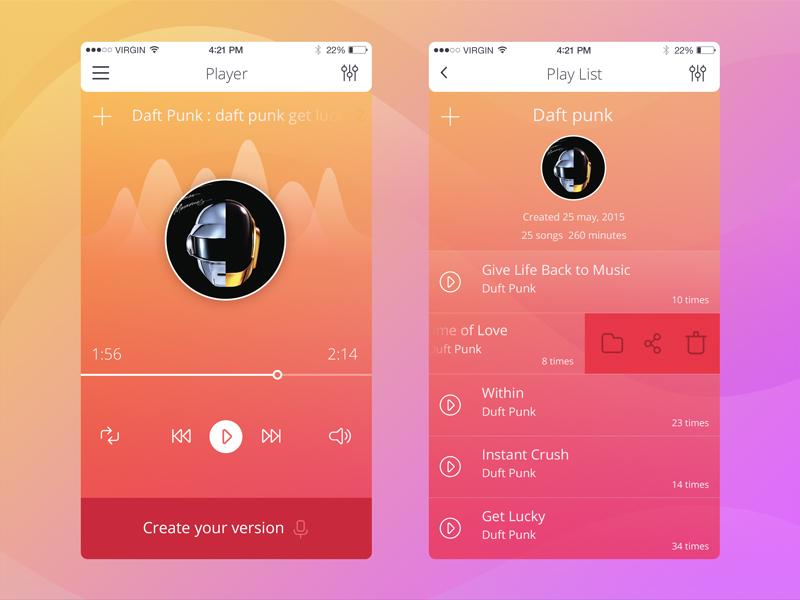
Media Player Concept
C for clear, creative, comprehensive
C is a very diverse letter to start the significant features of product design. And all of them are vital. Clear product design will make it unobtrusive and effortless in use. The creative component will root its originality and will make it not only stand out of the crowd but also solve old problems with new solutions, which will possibly persuade users to choose your app or site. A comprehensive product will provide different features and therefore will give users more opportunities in one spot.
D for delicious, desired
Two D-features are totally connected with the emotional component of the product. It’s not a secret that the word ‘delicious’ is now used far beyond the topic of food. The product is delicious if it brings the user the kind of appetite making him devote his or her most important resource – time – and feel the wish to get back to it again. The product is desired when it brings positive experience and we are deeply sure that it is directly connected with carefully thought-out usability and utility.

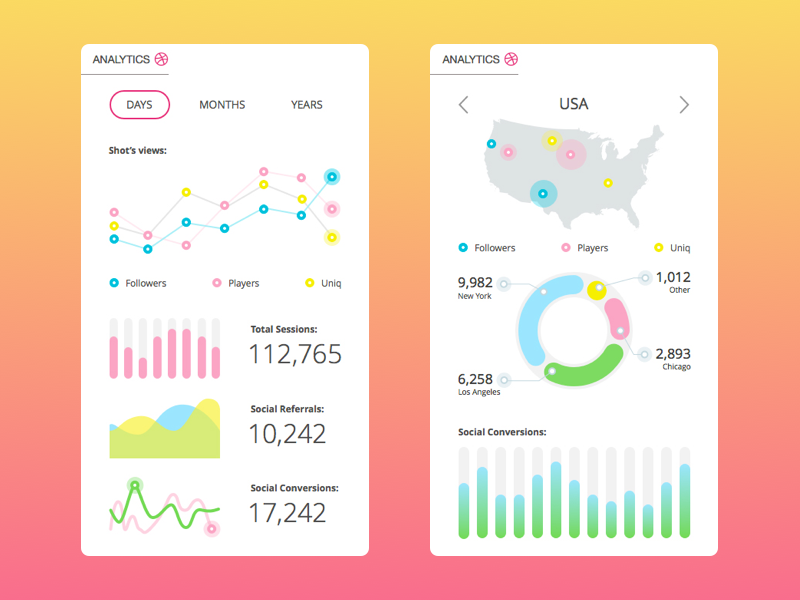
Analytics App Concept
E for easy to use, efficient, engaging
No need to say how important it is now to make the product easy to use, as now in terms of a great variety of the range on the web and app market vast majority of people mostly prefer those products that make their life easier and solve their problems faster. Efficiency, therefore, is also a vital feature as speed and easiness is nothing if it doesn’t provide a result. And if the product is engaging, if it always shows a bit of improvement according to the needs of the target audience and modern design trends, it can become the factor of not only attracting but also retaining users for a long time.
F for flexible, fast
Such characteristic as ‘fast’ does not require long explanations as in our fast and dynamic world people, especially busy ones, are in favor of those things and products that correspond to that fast pace of life. The ability of the product to be flexible, that is adaptive to different devices and resolutions, different environments, and various new trends, restarts its lifecycle, again and again, making it a sort of Perpetuum Mobile.

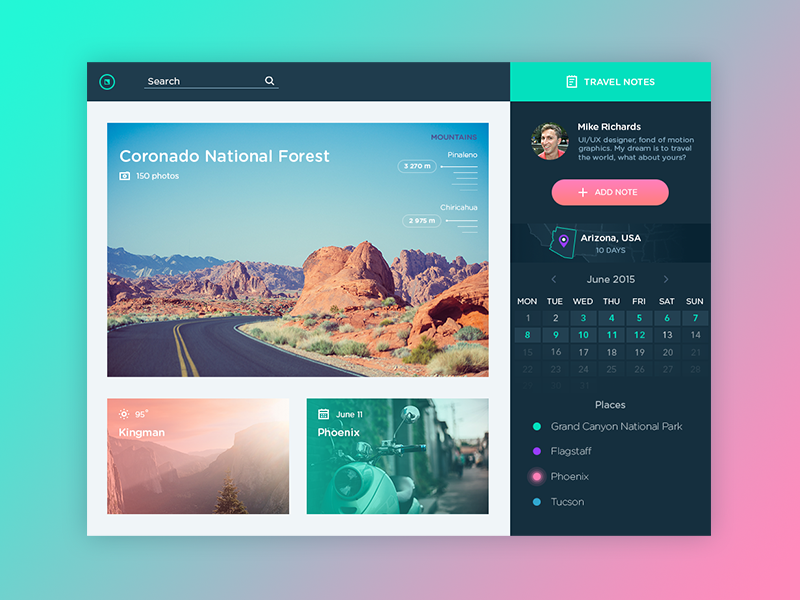
Travel Notes App
G for global, gorgeous, graceful
The first G-trait – global – is concentrated both on the product essence and its appearance; the idea behind it is to make the product as universal for different cultures as possible if your ambition is to get the wide user community around the world. Making the product gorgeous and graceful, i.e. felt sophisticated and thoroughly thought-over as well as good-looking can be important in creating a positive user experience.
H for harmonious
Harmony is the basis of everything, say great masters and we tend to support them. Being understood as the way of orderly and pleasant organization of all the elements, harmony in the design should consider plenty of factors based both on theory as well as practical research and testing. And it is a great thing to invest your time and effort in as it then provides a great level of performance.

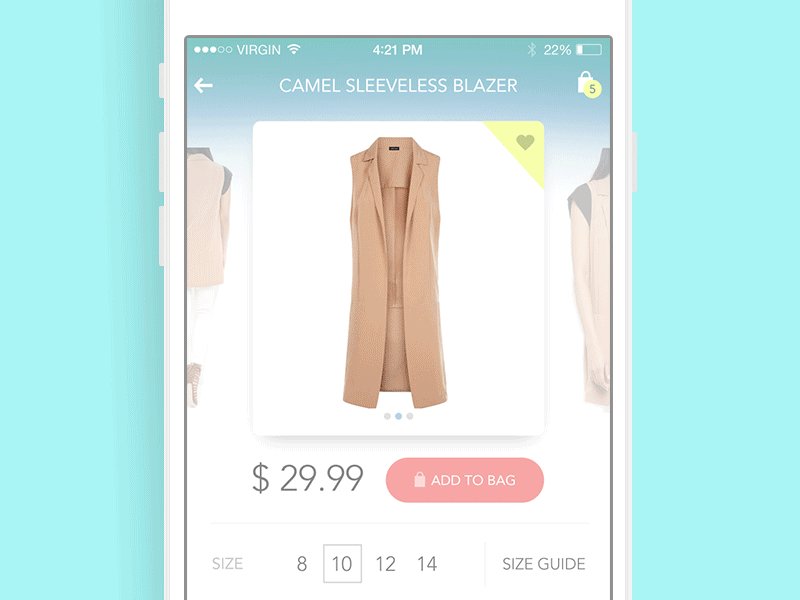
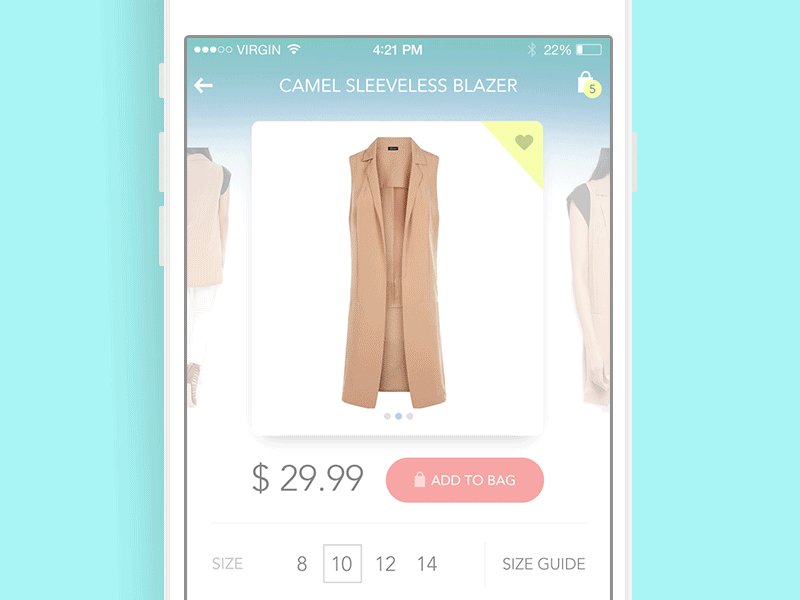
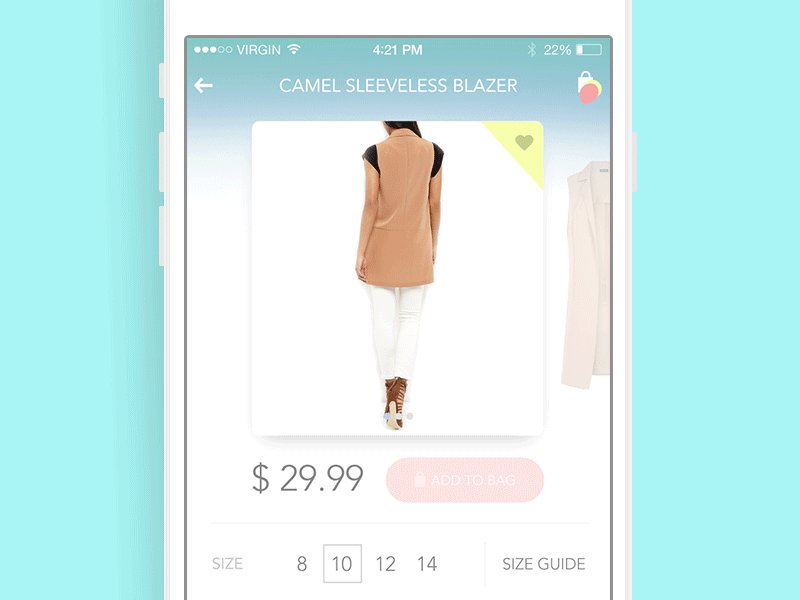
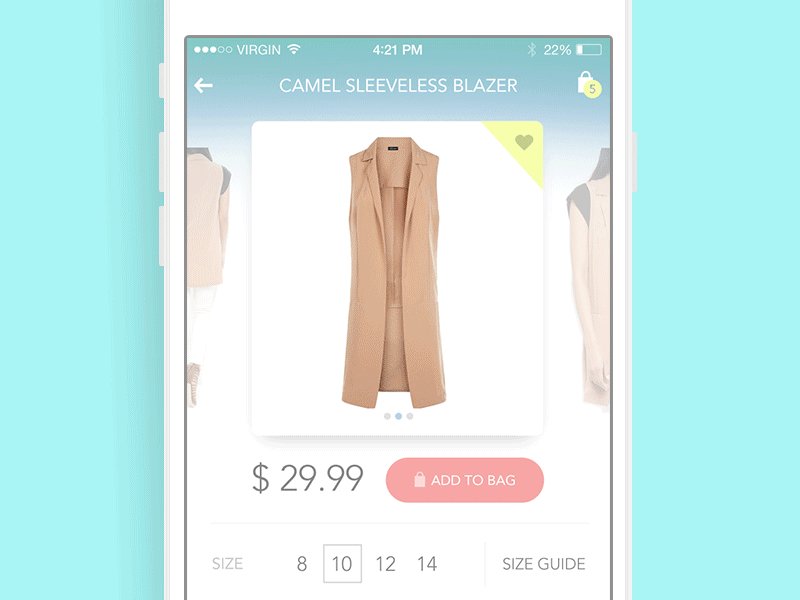
Product Card Animation
I for intuitive
If the product is intuitive, it makes the basis for the traits mentioned before as it will make the product clear, effortless, and easy-to-use which are among the major features of high usability level.
J for joyful
Different elements of joy seem to be obvious for the kinds of entertaining products, such as games or quizzes. However, the element of joy can be hidden much deeper even in very serious and business-like products, for example congratulating the person on the achievements or providing simple game features in basic operations. Joy can become the sub-conscious characteristic, still effectively making the product desirable.

K for kaleidoscopic
This trait is somehow a synonym to “bright”, as it means your product is full of variety and is never boring.
L for lively, logical
A lively product is full of life, and that means it is close to users, their needs and pains, their wishes, and their lifestyle. Outlining the particular target audience at the very first stages of the design process and analyzing their needs as well as looking for interesting and sometimes funny solutions will breathe life into the product. The logic of design is one more vital feature as design should ease and please, be helpful and useful, and never confusing or obtrusive.

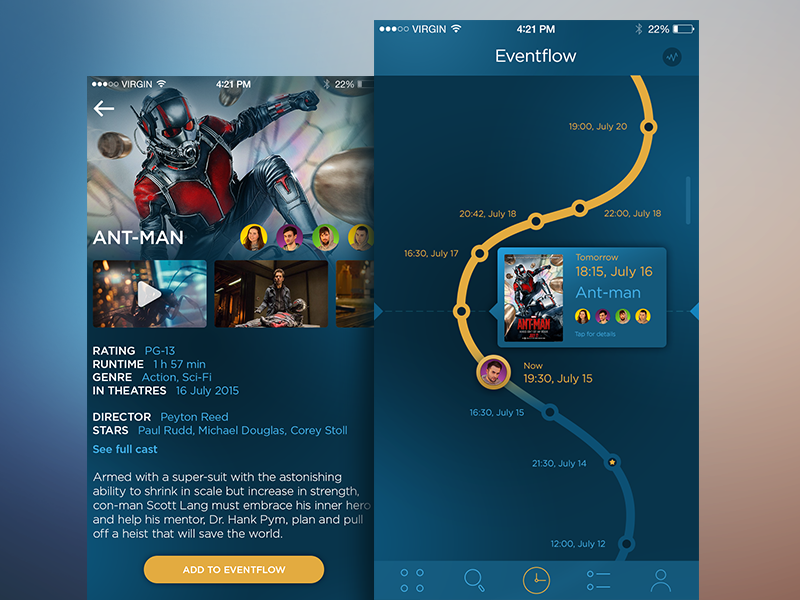
Eventflow App
M for meaningful, multifunctional
Any product focused only on appearance without any feeling of sense and meaning is foredoomed. Even being exclusively attractive, it will be not able to retain the users as it will not satisfy any needs except probably the aesthetic one. So, the meaning which stands behind the product should be decided upon and defined before it is designed and kept in the designer’s mind along with all the design process. The multi-functional nature of the product is going to be a synonym of its ability to satisfy multiple needs of the users making the level of happiness even higher.
N for natural
The natural feel of the interaction is highly significant for positive user experience and retaining loyal users sometimes even preferring natural and organic feel to the feeling of innovations.

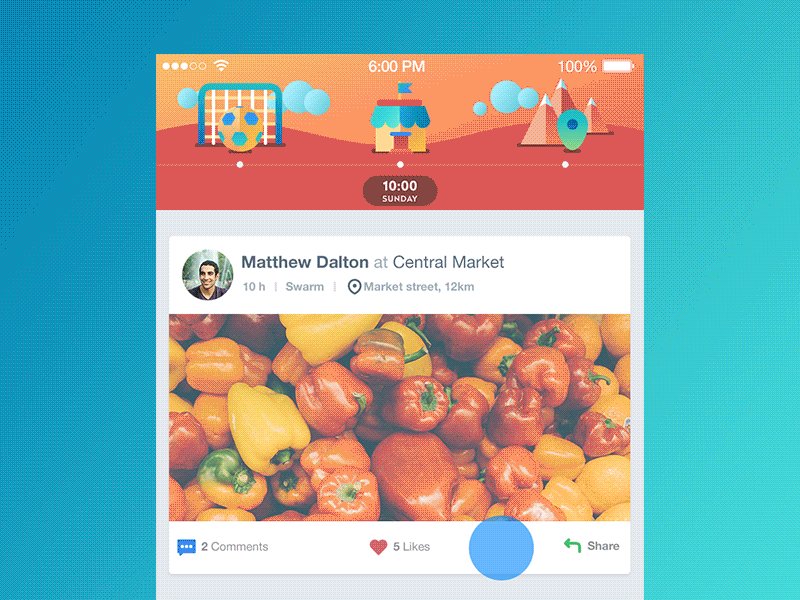
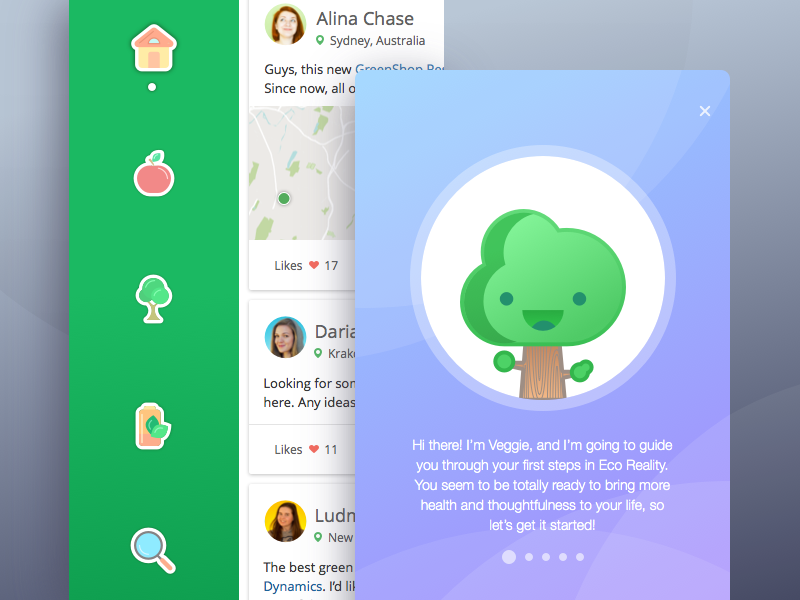
Veggie App Concept
O for original
Originality is the trait that can make your product not only attractive especially in the stage of its launch on the market but also it can become a feature making your product viral, as we have previously mentioned in our article on UX/UI to make your product viral. For those who like standing out of the crowd, it can be the crucial factor in making choice in favor of your product.

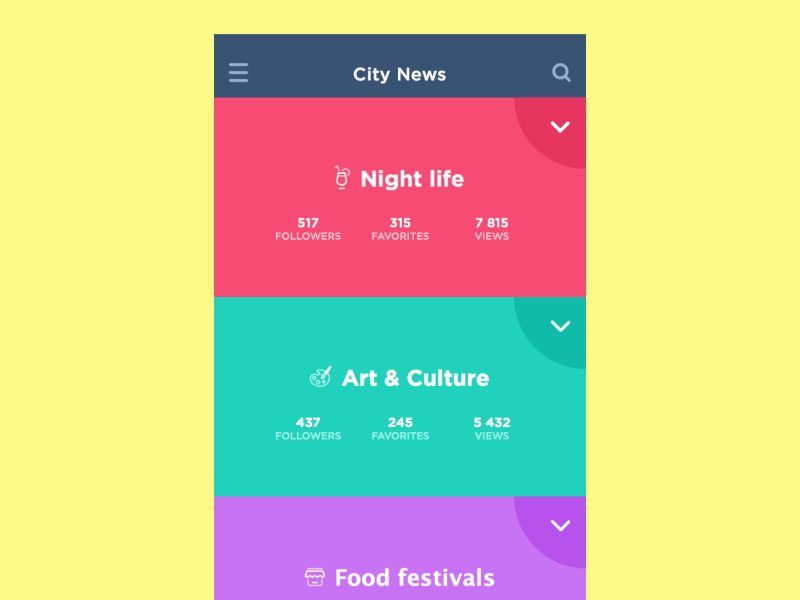
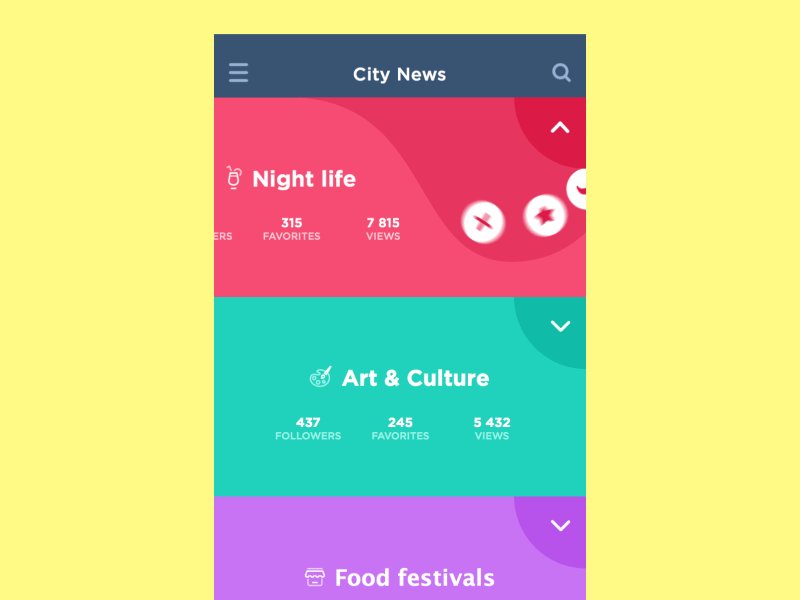
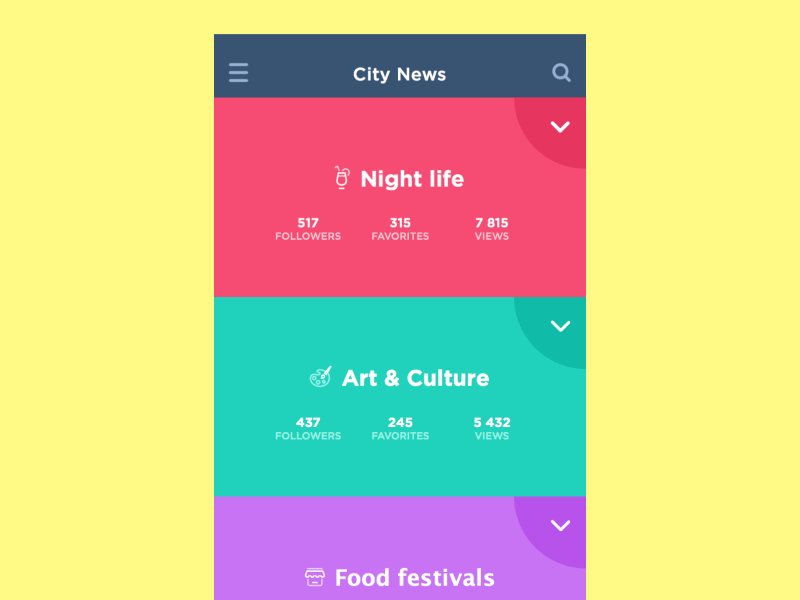
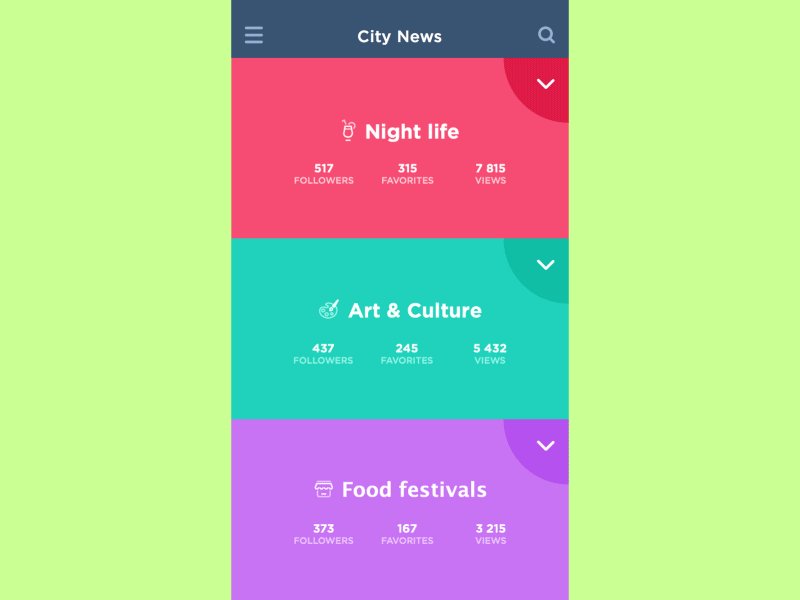
UI Navigation Concept

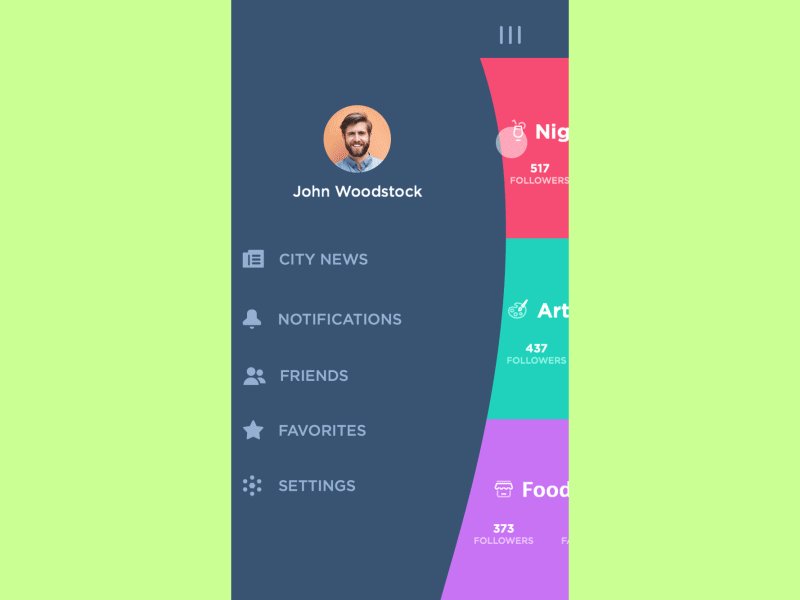
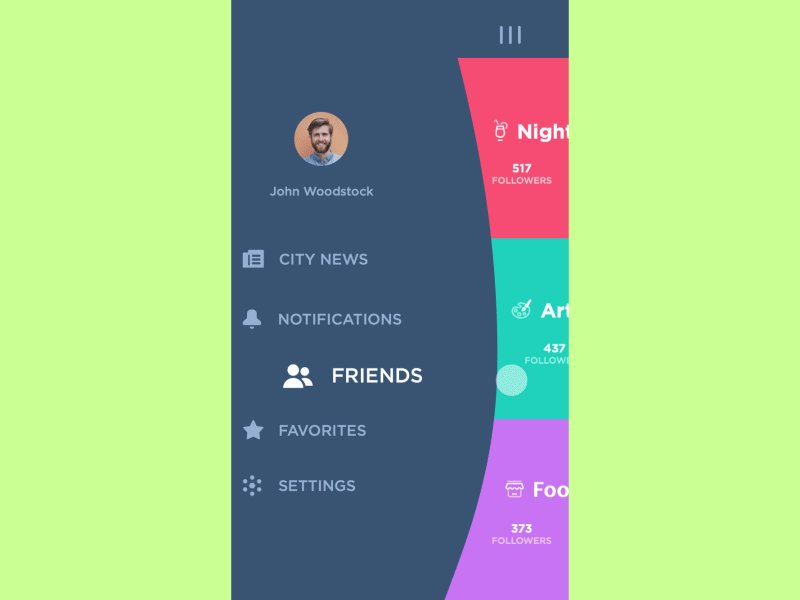
Force Touch Slide Menu
So, here is the first part of the product design alphabet and the second one is coming very soon together with a bit of entertaining exercise.
It has to be said that we do not try to discover new horizons or reinvent the wheel with this post. It’s just a bit of a review of what important features can be considered working on product design, a sort of funny checklist. Moreover, we do not mean that the product should contain all these features, as well as the word, could not contain all the letters of the alphabet. Nevertheless, their efficient combination can make a great sound for your product. And you will be able to see it in the second part, where the theory will be supported by a sort of practice.
The next part of product design ABC is close at hand.
Useful Articles
Here’s a set of articles on more aspects and best practices of user experience design.
Error Screens and Messages: UX Design Practices
Visual Dividers in User Interfaces: Types and Design Tips
Directional Cues in User Interfaces
How to Make User Interface Readable
Basic Types of Buttons in User Interfaces
Negative Space in Design: Practices and Tips