Based on wise tips by David Ogilvy for advertisers
Practice shows it is fair to say that nowadays, advertising is not only an activity: it is also somehow art, somehow analysis, and somehow science. And for the sphere of web and app design, especially in the field of user experience and user interface design, advertising practice has tons of tips, laws, and tricks that designers could take, consider and apply so that their product would become efficient, desirable, and useful. Since both spheres create a customer-centric product, a lot of categories used in the process lie in the intersection of psychology, sociology, and linguistics. No doubt, there are plenty of things that started their development in advertising much earlier than the era of the Internet heaved in sight; nevertheless, they are still actual and highly efficient now in the design of UI/UX for websites or mobile applications. One of the reasons to consider the principles and secrets of the advertising industry for the field of web and app design is that most of them are widely tested on several generations of customers. That means the results of such practical testing show important features of human behavior and psychology, which are vital to know and analyze while creating the user experience and user interface.
Every field of human activity witnesses people who become Big Masters of the trade. Due to their talent, hard work, and devotion, they create, discover, invent something that starts a new epoch of the industry and inspires plenty of other professionals. Talking about advertising, among those remarkable people, whose names are remembered at the top of the list, is David Ogilvy, one of the most famous advertisers all over the world, and the author of the books now called the Bible for advertisers. Being an experienced specialist and the head of the advertising empire, he was deeply acknowledged in mass trends and narrow peculiarities of human psychology and methods of influence on human behavior.
Here we have gathered some well-known professional tips David Ogilvy gave to professionals in the advertising sphere. Let’s try to consider if they are applicable and, if so, how deeply they can be implemented in the field of web and app design.
1. Advertise what is unique.
To make an advertising campaign successful, it would be great to advertise a product that is completely unique. However, with more and more development, there are relatively fewer and fewer unique things, so there is another side of this trick: find something that is unique about the product and makes the customer know about it; make the product look original or feel original. You can create a product that has nothing extremely original in its heart, but having a tailor-made feature will make your product stand out from the crowd. This could be a new operational feature, interesting elements of design, interactive elements, or a thoroughly thought-out logic of user experience. If you design a fitness app, a reader application or a messenger, you must be aware that the product is not original itself, and it is vital to create (find, discover, invent, and so on and so forth) the feature which will make the product standing out of the competition. Otherwise, you will not succeed in getting and retaining your audience.
Therefore, two things are to be included in the bottom line here: analyze your competition and find the unique side of your product before you start your work on design.

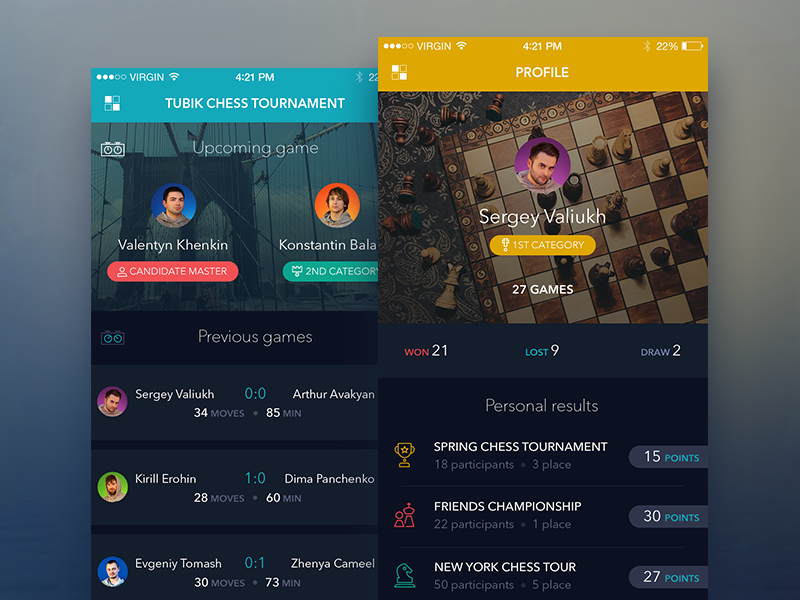
Chess app concept
2. Every word in the copy must count.
Talking about the sphere of web and app design, it depends on the essence of the content you analyze. However, in most cases, it really works like this. If we are talking about the elements of layout which contain copy (buttons, links, menus, and the like) as well as the headlines, bullet points, copy of the landing pages, and calls to action of any kind, that is absolutely right advertising rule to follow in web and app design to create pleasant, easy and positive user experience as well as high conversion rates.
On the other hand, if we are discussing a sort of longer content with more copy, like blog posts, for example, you may need to reconsider this rule a bit. Here you should remember that the so-called “dehydrated” texts created only for search engines but not for living readers will definitely make every word in the copy count, nevertheless, won’t create a positive user experience. This sort of copy will be too mechanical, too non-human, to make your readers get interested in the content you provide, even if the information you offer is really meaningful. So, in this case, analyze your target reader and add a little “water” – some words, which will make your text not only full of keywords but also natural and involving.
So, the bottom line here is like this: For a short copy in short and key elements of the layout, follow the rule and never forget it. For longer copy, let every possible word count unless it makes your text unnatural, boring, or lacking in readability.
Moreover, for web and app design, this rule can be observed wider, beyond the limits of copy. It could be transformed as “Every element in the interface must count”. And that will be one of the vital things to bear in mind for any designer working on any project. The most successful interfaces with efficient layouts and encouraging user experiences always hit the point. If there is something in the interface that does not fulfill any need, aim, or function, don’t apply it in the app or website, and you’ll make your users happy.

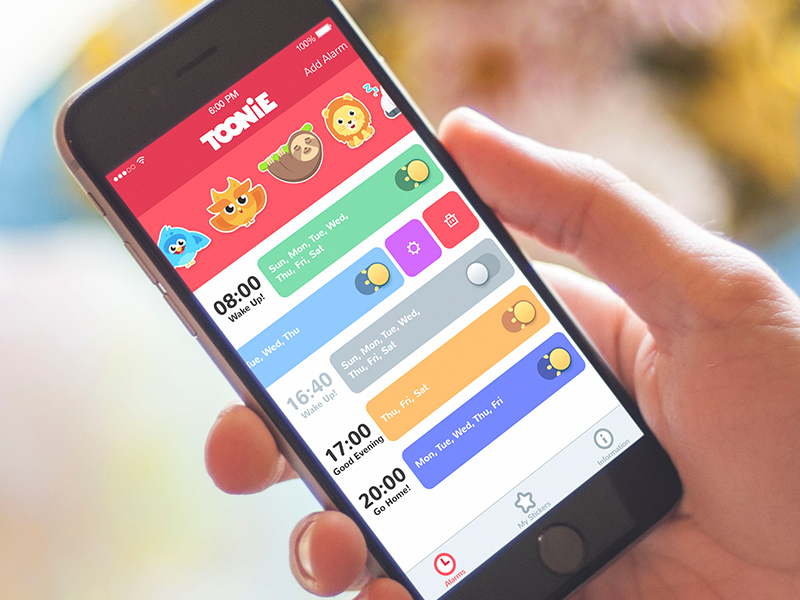
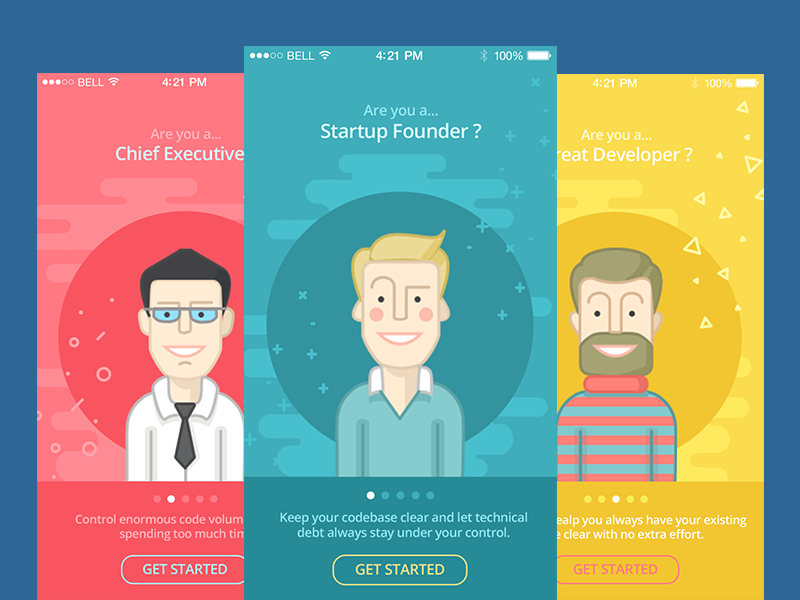
Tutorial App Screens
3. Never write an advertisement you wouldn’t want your own family to read.
This position is rather contradictory when transferred to web/app design. Being a designer, you can get involved in a project which you cannot even imagine in connection with your family. Honestly, it’s sometimes hard to imagine your granny building up online civilizations or using a fitness app, and that is not the reason why you shouldn’t be involved in creating them. However, the basic message here could be much broader: creating a product, try to work it out so thoroughly and passionately as if you were making it for close people. In this case, you will create something having a part of your soul, and the user will feel it.
The bottom line here: You wouldn’t like your close people to use a bad and low-quality product, would you? Then don’t make other people’s families try bad products as well.

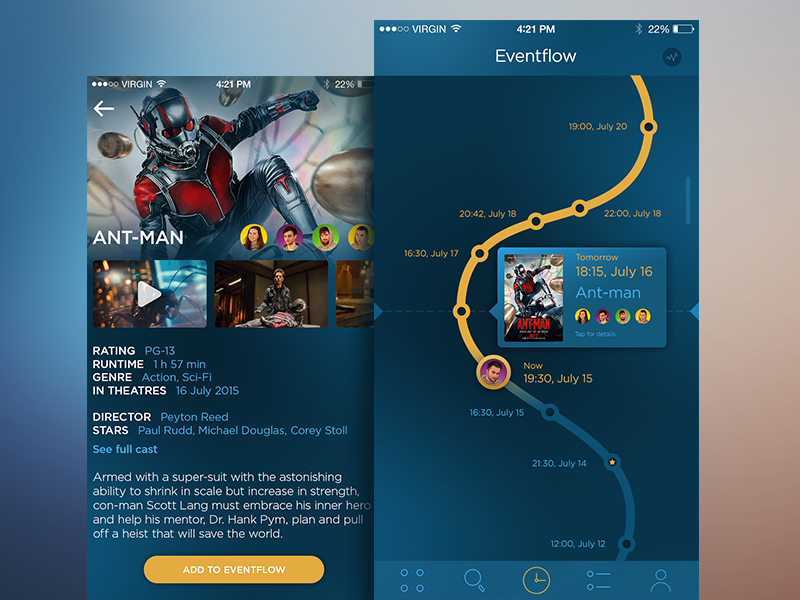
Eventflow App
4. On average, five times as many people read the headline as read the body copy.
The numbers can be slightly different, but the core is the same. People usually do not read text blocks immediately; they first scan the pages to get a general impression. In the case of a web page or application screen, the term “headlines” transforms into a range of layout elements, including not only headlines themselves, but also call-to-action elements, links, forms, branding elements (like a logo and/or lettering compositions for names of products) and bullet points. All their features (copy itself, form, color, location, surrounding elements) influence a lot on the efficiency of your product and the response you’ll get from the users.
One more thing Ogilvy emphasized was about style and vocabulary: “Don’t address your readers as though they were gathered together in a stadium. When people read your copy, they are alone. Pretend you are writing to each of them a letter on behalf of your client”. Obviously, it is right for the stuff created by app and web designers. Success usually favors the ones who create something practical, useful, and stylish rather than pathetic and immortal.
The bottom line here: all the content on the page is important and precious, but not all the content is instantly perceived. Optimize the priorities like headlines and call-to-action elements if you want to involve the audience in the rest of the content.

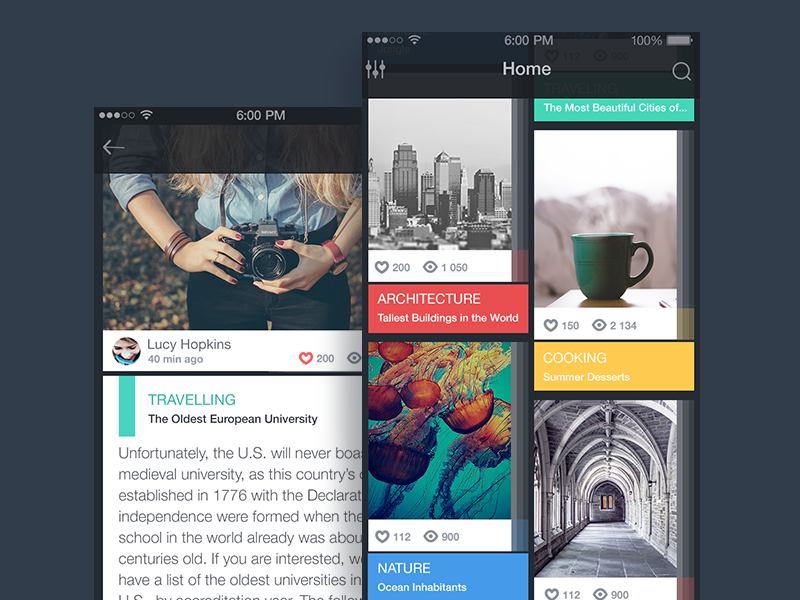
Blog app concept
5. If it is something important, get a colleague to improve it.
In one of our previous articles, we have already mentioned the stereotype about designers when people expect them to be specialists who give out the best result in working alone. Sure, there are professionals for whom that is the only right way to work. If you are one of them, you can miss the rest of this paragraph. However, our experience shows that techniques of collaboration, discussion, brainstorming, and teamwork increase the productivity and quality of the projects. So, in web and app design, this secret works the same way: if you think not only about yourself and your own fame but also about the general success of the company whose part you are, working together with other keen designers can give unexpected and amazing results. They – that is the most important point! – will satisfy your customer and create an interesting experience for users. Everybody is happy, period. Sure, this secret works only in case, when you work in a real team, not in a can of worms, so there can be deviations from this rule.
The bottom line: working in a team of soul mates, don’t hesitate to collaborate and ask for advice. Keeping deadlines, satisfying the customers, and creating a high-quality final product – it’s not only about you. It’s about your team, your company, and your reputation.

Brainstorming session at Tubik Studio
6. The most important word in the vocabulary of advertising is TEST. Never stop testing, and your advertising will never stop improving.
Time changes, media change, activities change, but the significance of testing never dies. Talking about web and app design, Ogilvy’s words seem to be pure truth. Creating a product is not the end of the road. It’s only the start, after which you need to test your product through numerous iterations, and only testing will make improvements possible. Creating and supporting a website or an application without testing it on real users is just a theory, and you will never be able to tell if it’s successful or not before people start using it, making mistakes, revealing bugs, being confused by unexpected schemes or overwhelmed with abundant content and providing you with more and more hints how to improve your work.
The bottom line: It’s not easy to create a design that is close to perfect. But, be sure, it will be inaccessibly far from perfect if you don’t test it both before the launch and afterward

Analyzing the screens for a mobile application
7. Advertising people who ignore research are as dangerous as generals who ignore decodes of enemy signals.
Again, it is one more thought by Ogilvy, which is totally truthful for the sphere of web and app design. Designers who start creating a product just at once when they get the task are quite risky guys. There are plenty of things to do before the designing process itself. Ignoring those things can give an interesting but not viable result. It’s important to analyze the competition, understand the target market, to find out the sources of traffic and potential expectations of the users before setting off. Otherwise, you can waste much more time on loads of inefficient variants.
The bottom line: don’t be lazy to research the vital points of the project before you start designing. Don’t fancy doing the research? No problem, go to duck and dive into loads of baseless concepts instead of going along the solid path of understanding the user’s needs and wishes. Just don’t forget: it’s not you who decides that the product is successful; it’s not even other designers. It’s users.

Researching, analyzing, optimizing
8. If it doesn’t sell, it isn’t creative.
The famous advertising genius explained: “When I write an advertisement, I don’t want you to tell me that you find it ‘creative.’ I want you to find it so interesting that you buy the product”. It is a precious thing to remember in web and app design as well. You can create an absolutely fascinating concept, deeply artistic and highly aesthetic; it can look stunning and stylish. It can be unique, original, creative, and have a hundred more positive characteristics. However, if it doesn’t work properly, if a user doesn’t understand how to use it, all the other positive features of the product die immediately.
The bottom line: don’t forget the eternal verity by Steve Jobs, who said that design is not how it looks but how it works. Going too far in a creative search can take you too far from the users of your product. If the product doesn’t sell, i.e., for design doesn’t function properly, not giving you desired conversions, you risk becoming the only person who will understand all its greatness.

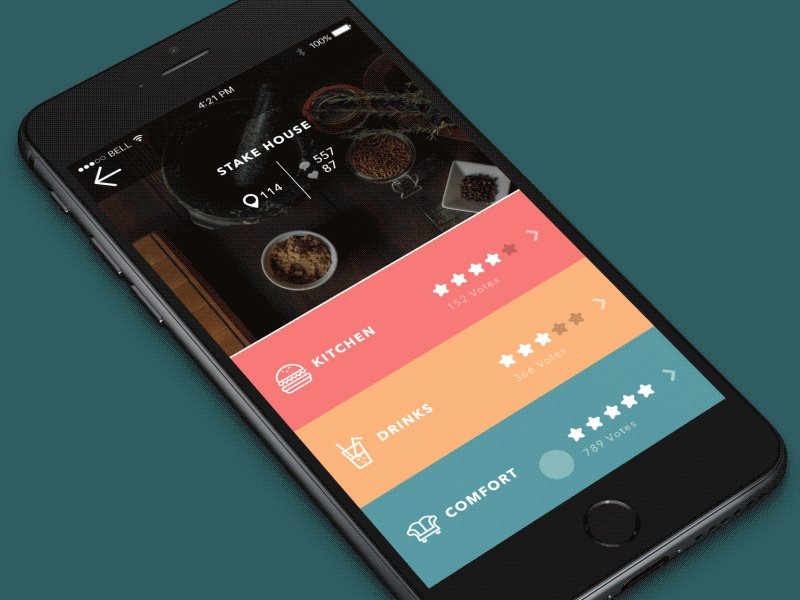
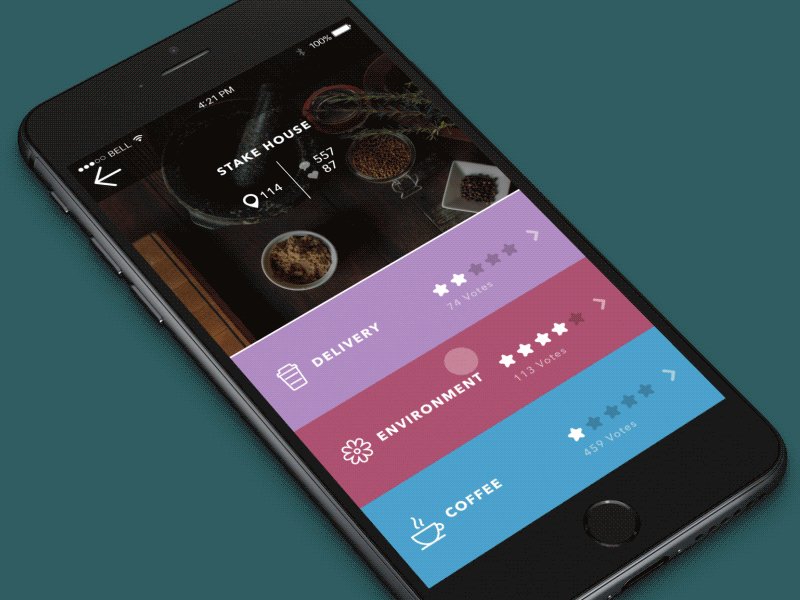
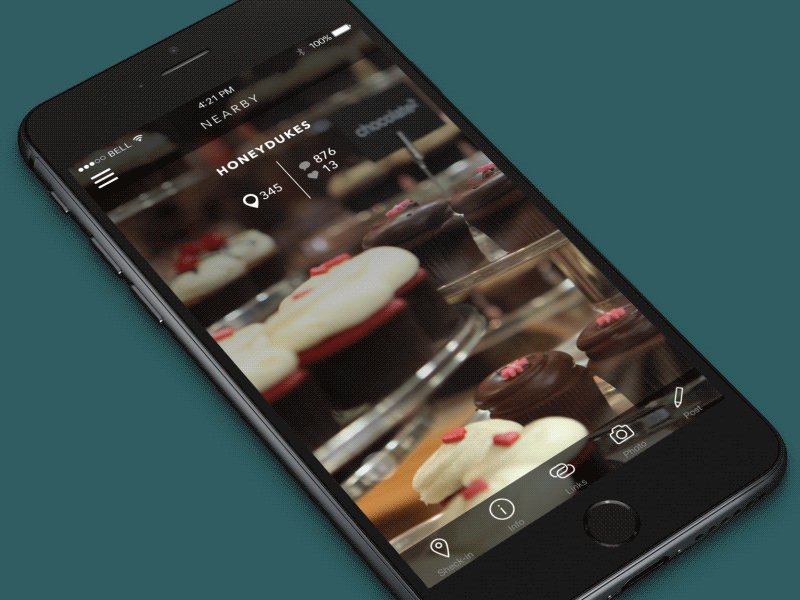
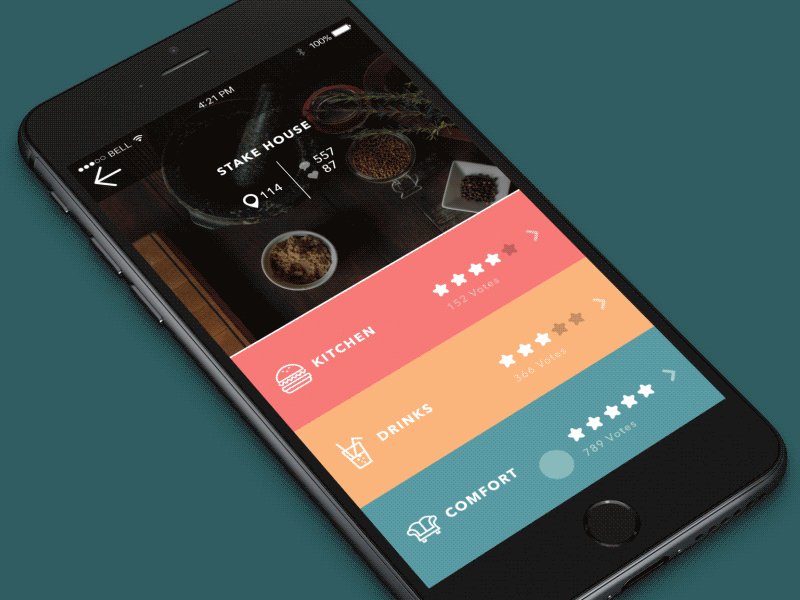
Restaurant app
9. The more informative your advertising, the more persuasive it will be.
Applying this idea to the sphere of web and app design, we can be sure that it works the same way. The more applicable and practical your product is, the more persuasive and therefore self-promoting it will be. It doesn’t matter if you create a website, a landing page, or a UI/UX for the mobile application. All the cases will show you the same: make your product useful and efficient – and it will make itself desirable without any other persuasion.
The bottom line: don’t use the words to convince people you are talented and your product is great and efficient. Informative products with a high level of usability will do it for you, so let this be your aim.


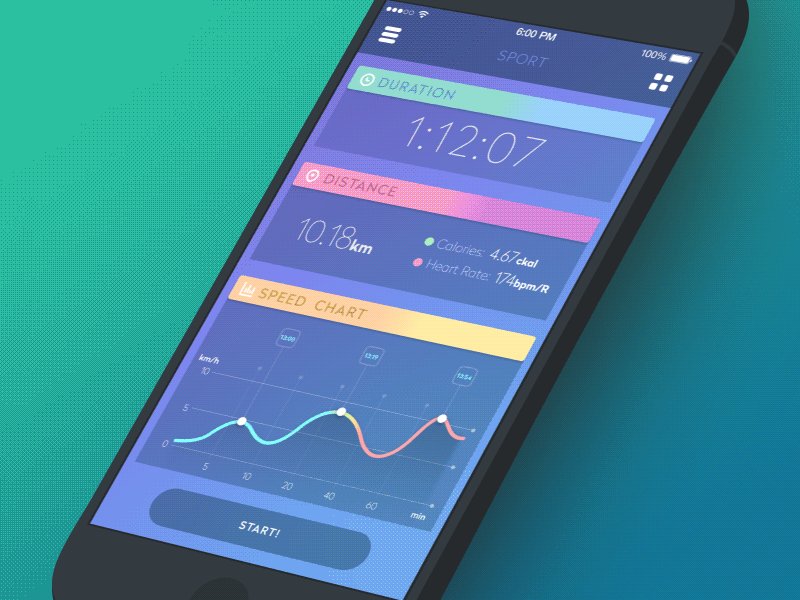
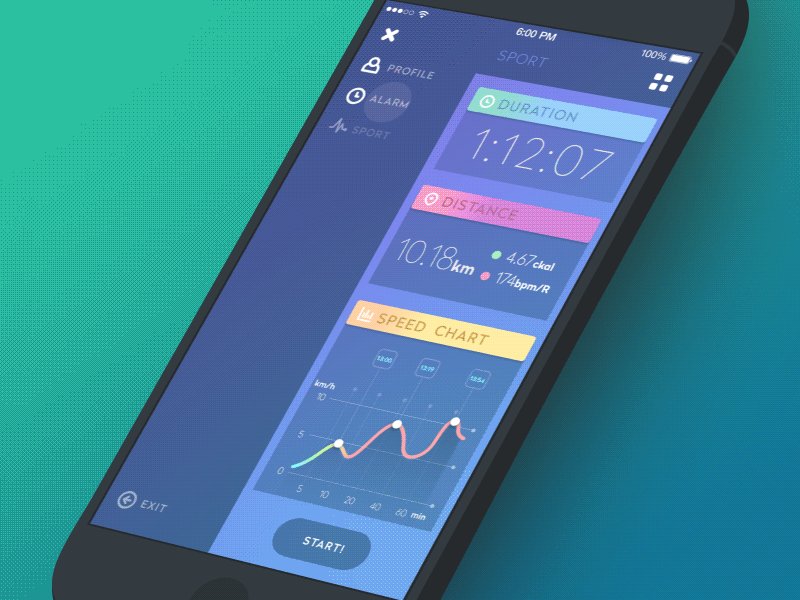
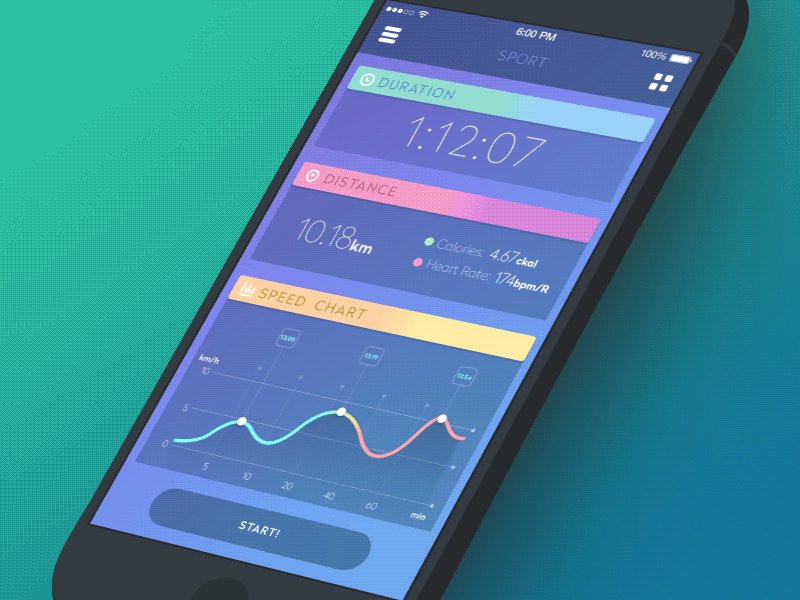
Sport App
10. I never assign a product to a writer unless I know that he is personally interested in it. Every time I have written a bad campaign, it has been because the product did not interest me.
Somehow, this is the thought to consider for the sphere of web and app design as well as for advertising. Sure, we all occasionally have had assignments that are not from the sphere of our interests. However, it would be better if those projects remained occasional accidents rather than your designing routine. No doubt, designers can be and should be versatile, and responsive and there is nothing impossible for talented people, and so on, and so forth. But it is vital to remember that creating a good design (as well as a good advertisement or commercial) in its best expression means putting a part of your soul and passion into work. It is very hard for the vegetarian to put his soul and passion into the application about cooking different kinds of meat as well as it is not easy to make an efficient library application for a person who hates reading. Sure, it is not so simple as that, and even, in this case, a designer will be able to adapt and give the result. Nevertheless, it is under question if it will reveal all the depth of their talent. So, in this case, designing teams have a kind of benefit, as more designers in a team mean more interests, more outlooks, more ideas, and thus more efficient design.
The bottom line: Be confident that you are talented enough to do anything you are assigned to. However, if you are interested in the topic, you are going to be much more productive. And for the heads of design agencies, delegating work on the basis of not only technical skills but also interests and passions can make wonders out of creative work.

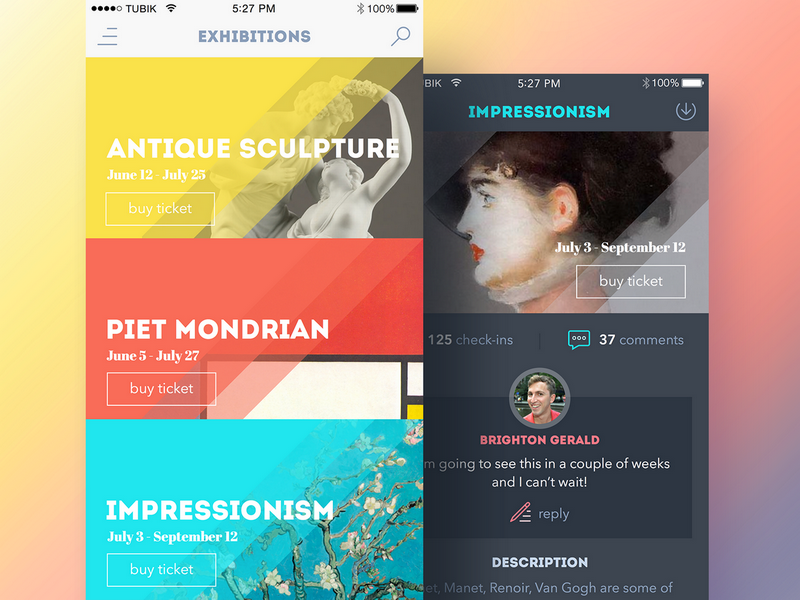
Art Gallery app
Useful Articles
Here’s the set of articles on more aspects and best practices of user experience design.
Directional Cues in User Interfaces
How to Make User Interface Readable
Basic Types of Buttons in User Interfaces
3C of Interface Design: Color, Contrast, Content
Negative Space in Design: Practices and Tips
How to Make Web Interface Scannable