For the last several years, here in tubik we’ve been actively using Webflow as a tool to implement websites and landing pages for our clients. So, in this article, we’d like to share some experience collected through the diverse practices and uncover some benefits of this tool for those who are thinking of setting up a website for their business goals, social or educational projects.
What Is Webflow
Webflow is a no-code tool that opens the way to website implementation to people with no programming background or skills. It allows designers to take control of HTML5, CSS3, and JavaScript in a visual canvas, with Webflow doing the job of translating the design into clean, semantic code, ready to publish to the web or hand off to developers. So, the process of website creation, prototyping, and production get faster, while web designers get more flexibility and control in the process of design implementation.
Major Benefits for Website Implementation
Let’s review what features of the tool tubik UX designers mention as the most beneficial.
Flexibility for Original Design Solutions and Customization
In general, Webflow allows for coding design of any complexity without limitations. All the elements now used for web resources are available in the Webflow editor, and all their features and properties can be tuned the same way as in the process of the classic front-end development. Any alterations and changes can be published at once, it usually takes split seconds.
Besides, Webflow lets designers create the animation of any elements using various triggers.
For example, in the Credentially website, we used the following types of web animation:
- page loading animation
- animation of the element appearing on the screen
- up/down scroll animation
- click/hover animation
- time over animation
- animation for the elements in Tabs.
Apart from all the opportunities, Webflow offers “in the box,” any out-of-the-box solution can be realized employing custom code implementation, which is available for all paid accounts.
For the Credentially website, we used custom coding for the following animation cases.
- automatic retyping of the tagline utilizing the side script integration
- automatic start of the full video after the preview is clicked in the Hero Section
- animated countdown of the stats when the user reaches the section
- generation of the interactive connections behind the network of logos through the open-source side script integration
- motion for the automatic slider in the hero section of the Features page: when visitors open the page, they see the animation of the first slide, after that it automatically switches to the second slide. Then the switch can be managed by click.
- to implement toggle switches and extended view of the tab for every feature
The rest of the animations on the website were done with the native functionality of Webflow.
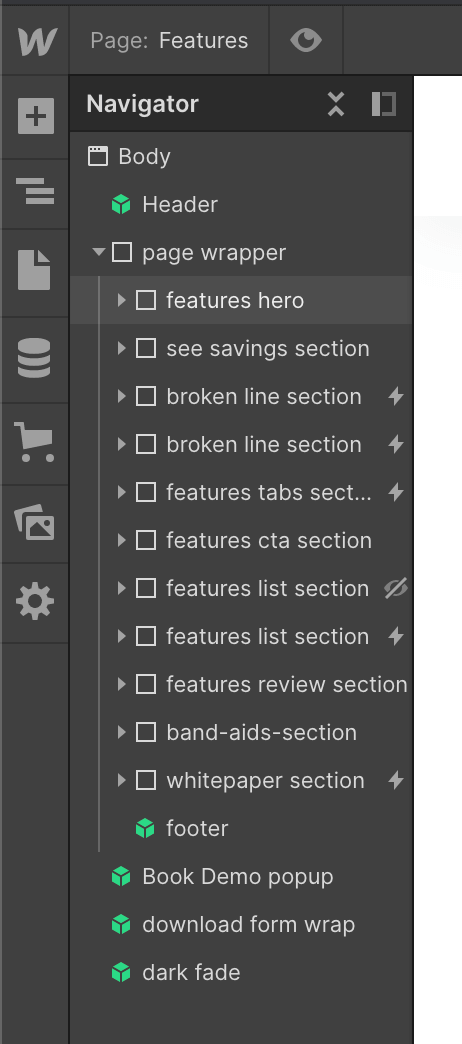
If the website has blocks or layout elements that are used on different pages (navigation bar in the header, footer, pop-up windows), they can be created once as Symbols, and then their copies can be used on different pages. This sticks to the same principle as in any graphic editor. If anything is changed in a Symbol, the changes will be implemented on all pages.

And here’s a look at the animated hero section of the home page for the Synthesized website, also implemented totally via Webflow.
Teamwork and Collaboration
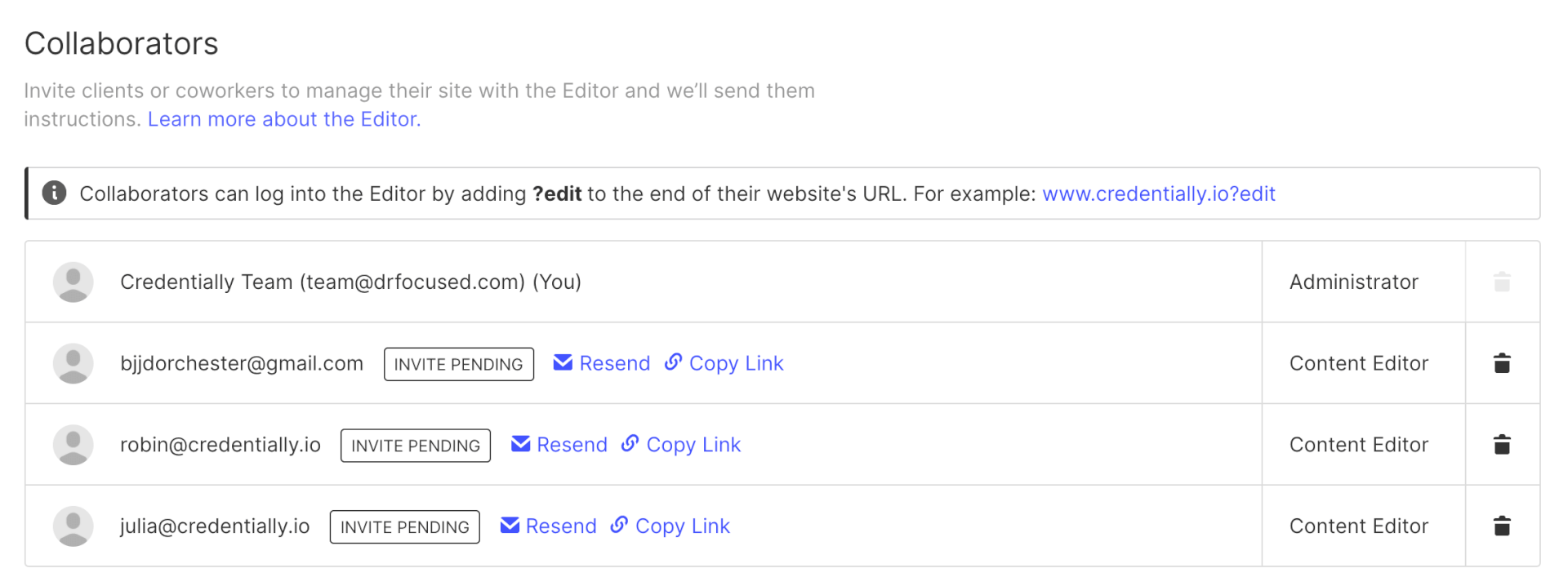
Depending on the type of the paid account, the owner can have the opportunity to invite other people to the project for work on the website with limited rights and permissions. For example, these can be editors and writers for a blog: they can add or remove articles, create categories, upload files that could be downloaded from the article, etc.
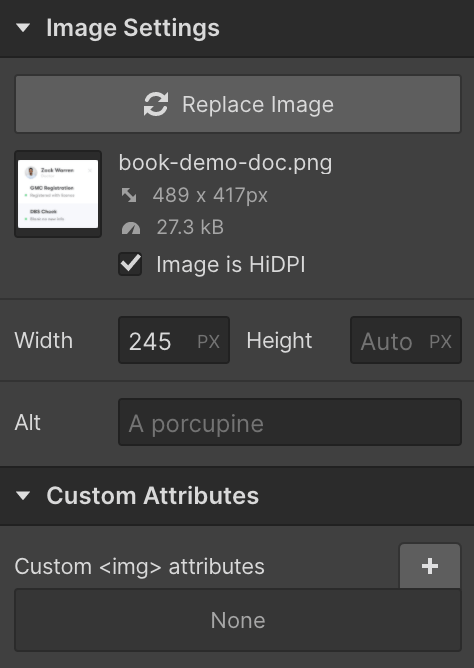
Also, another category of users can be allowed to edit the website pages, for example, edit the text blocks or change the image.

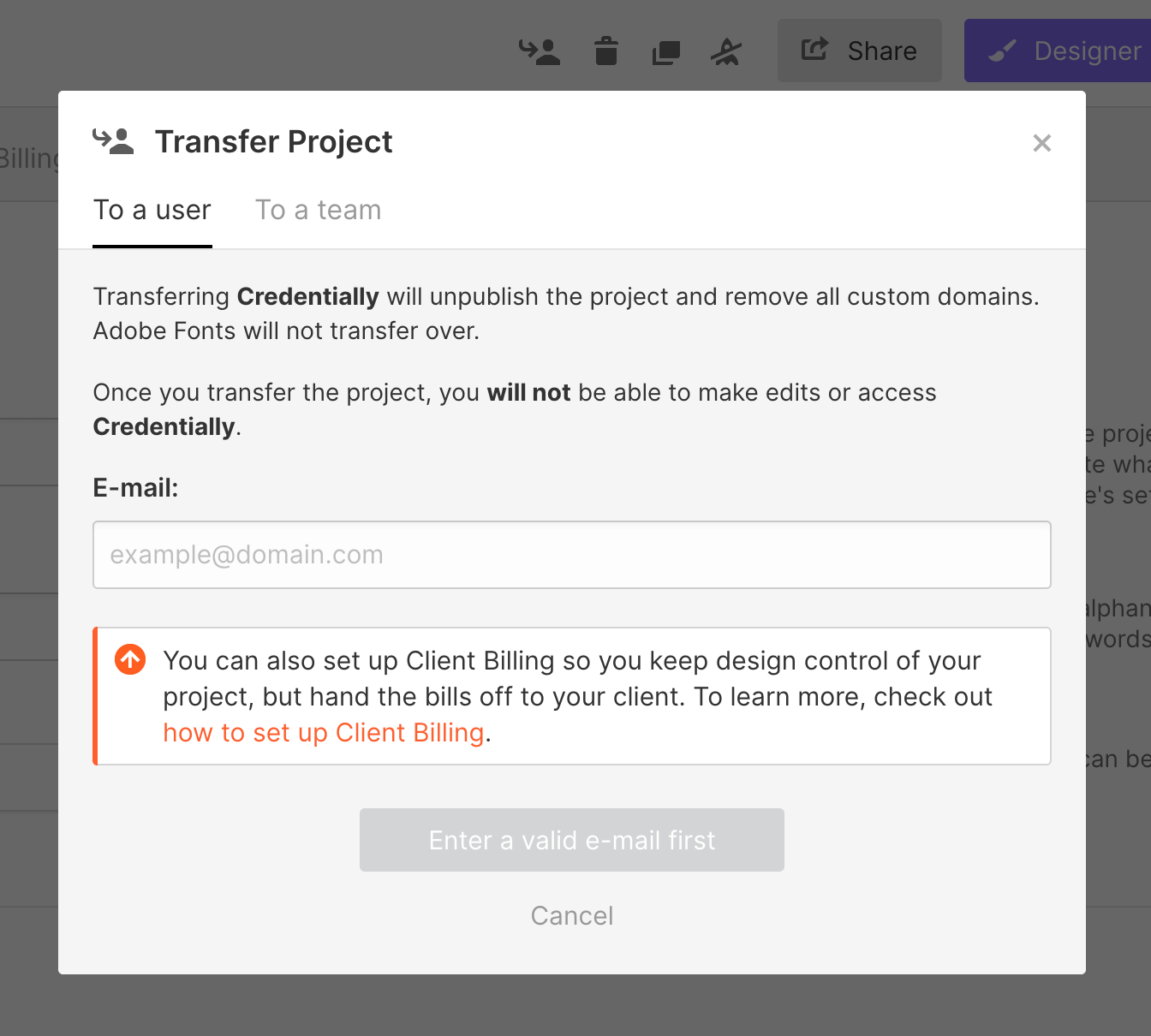
What is also convenient for the design process is testing creative ideas, which can start at the early stages individually and then be stretched on collaborative terms with the client. For instance, at the early stage of the Credentially project, we started work in our studio account until the Credentially team bought their own paid plan. Then we transferred the project to their profile. It is easy to do in just a couple of clicks between the paid profiles.

Dynamic Content
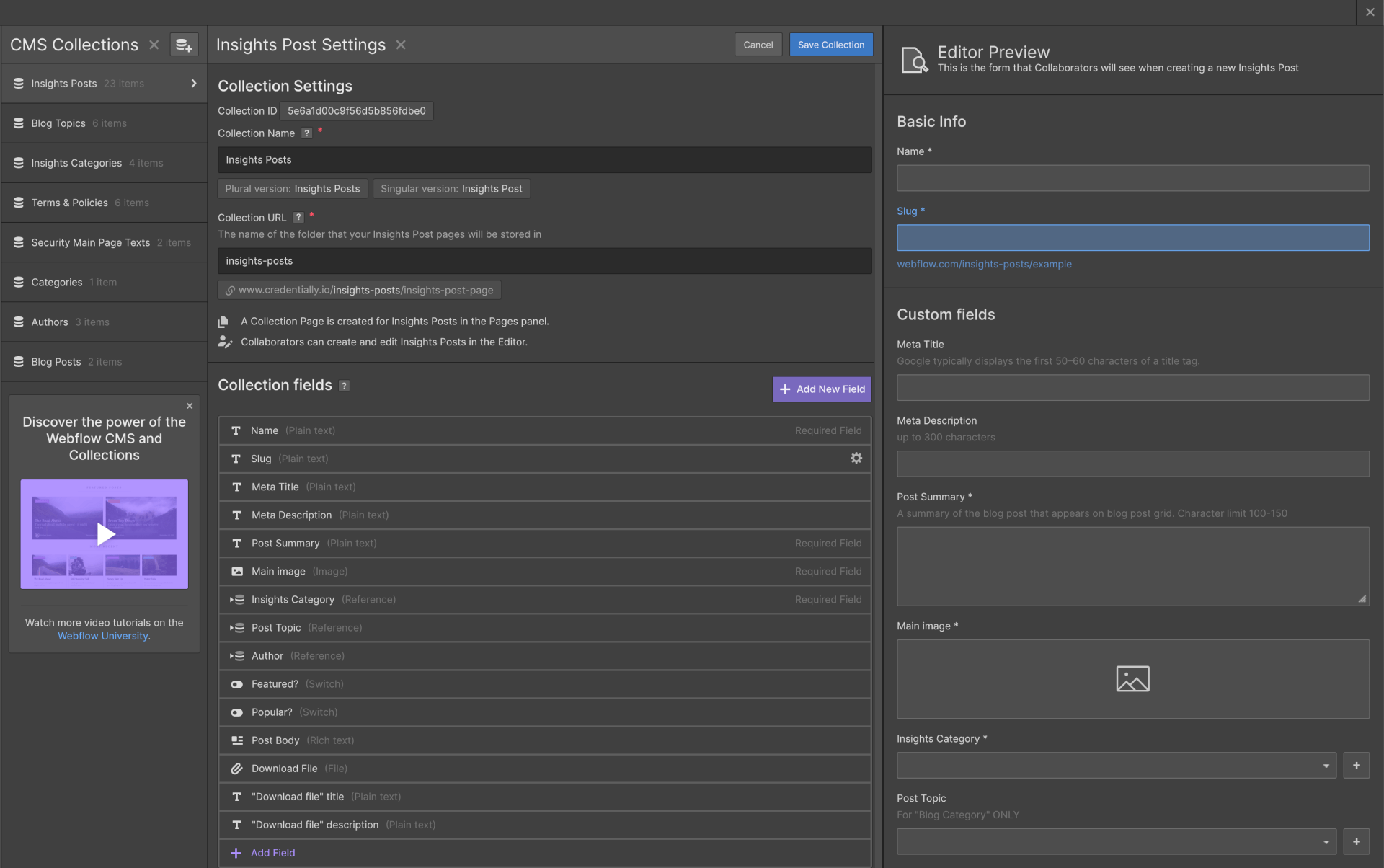
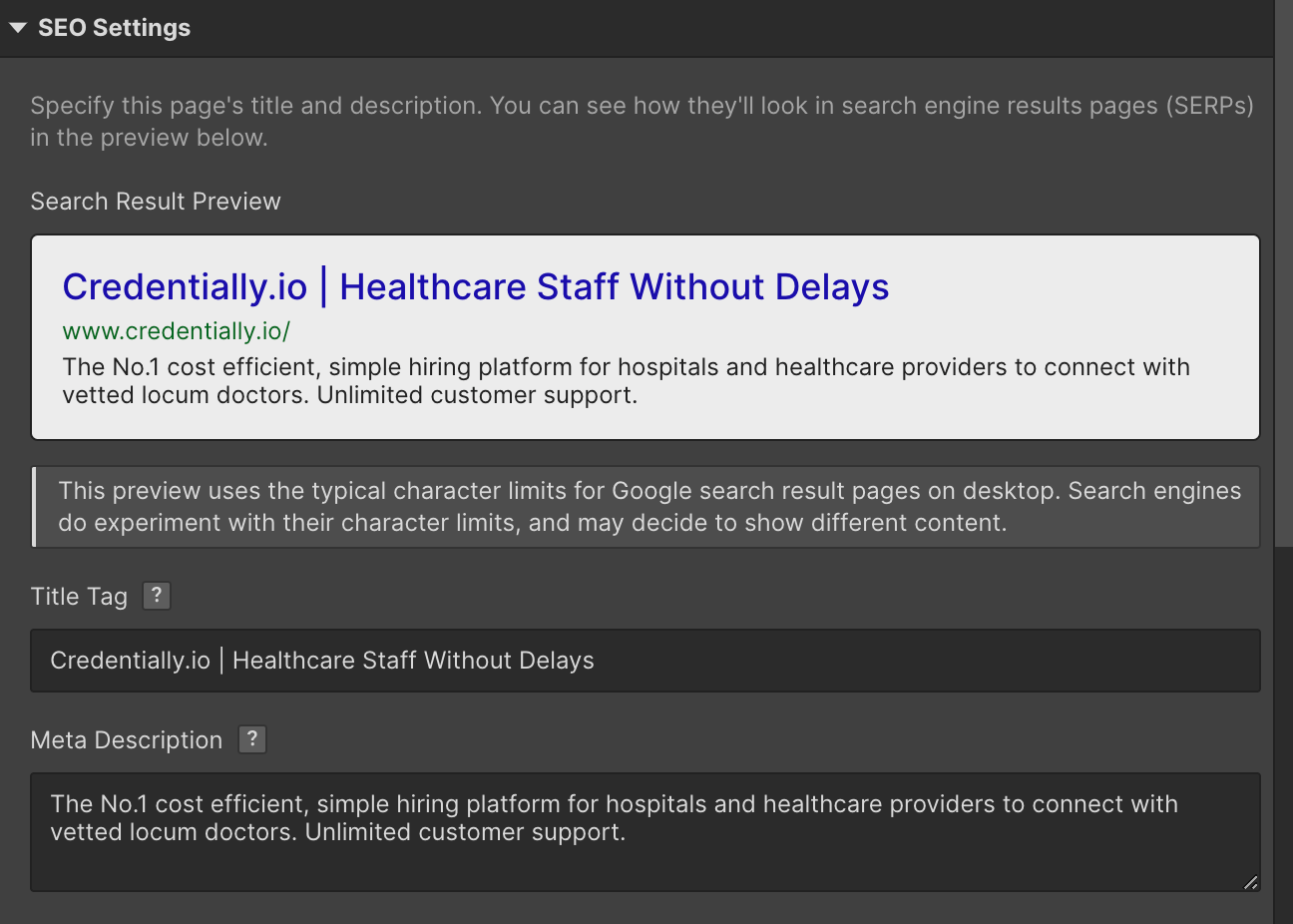
Webflow has its own system of content management. It is mainly used for the pages where design stays the same, but the content has to be changed from time to time, like a page of a team member, blog posts, product pages on the e-commerce store, etc. Creating the page template, a designer can choose the settings for its elements, define some of them as canonic, set particular limitations (for example, the number of characters), tune SEO settings, and integrate data from the other databases in terms of the project.
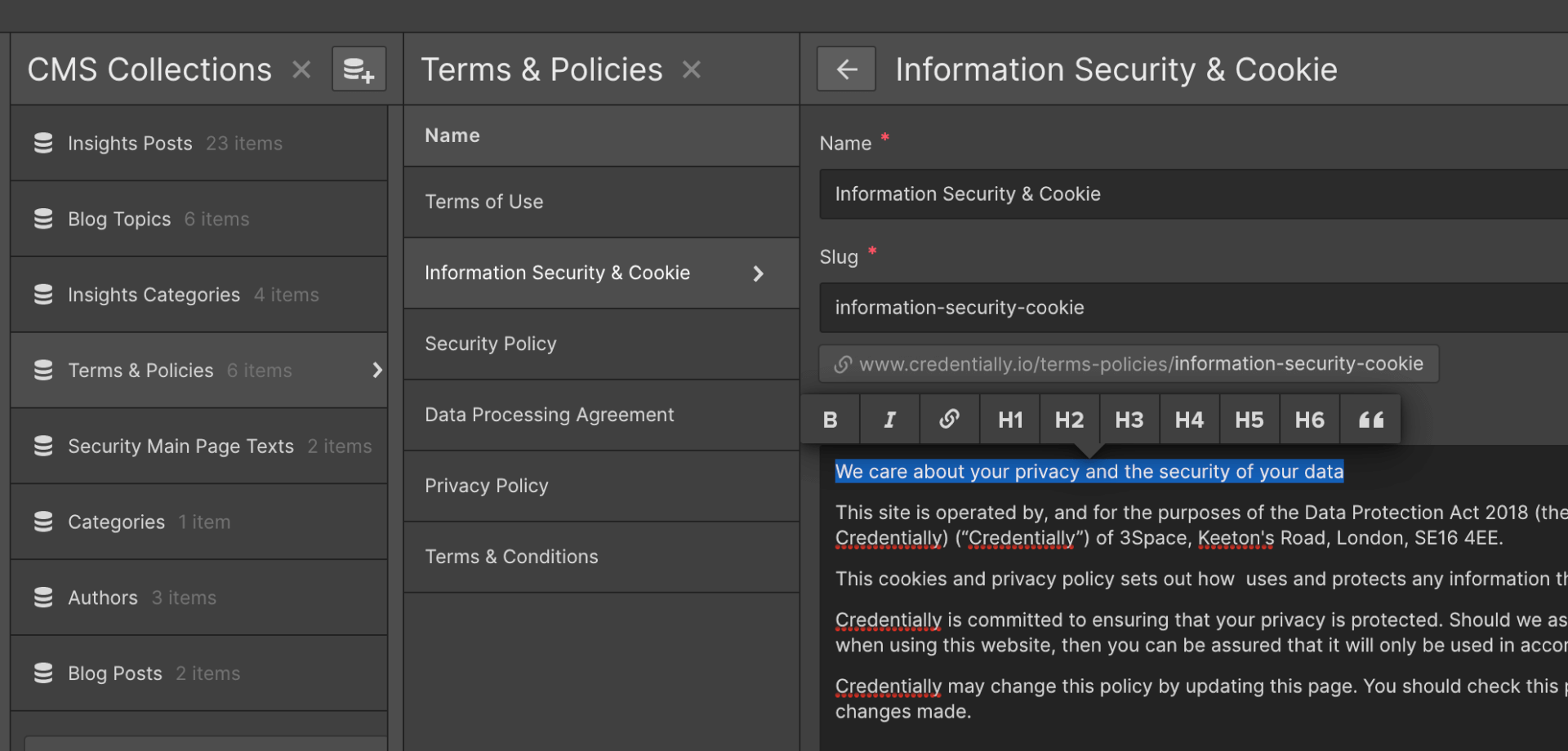
For the Credentially project, we used Webflow CMS to make Insights and Terms & Policies pages.


Developing the Insights page, we had to cover the following tasks:
- Posts preview having different colors of photo overlay
- Internal search functionality
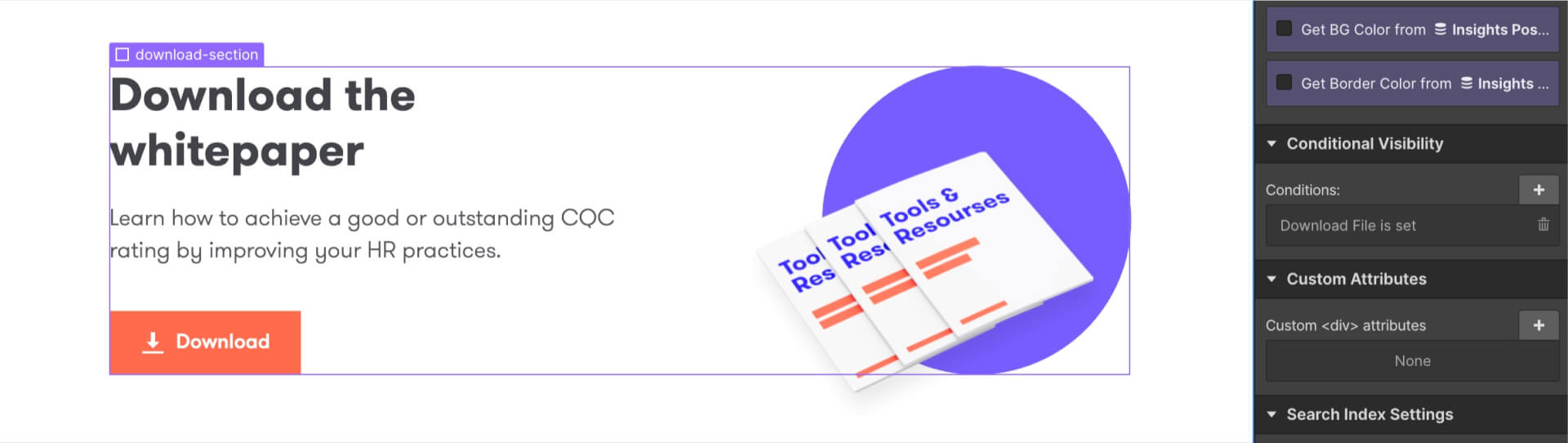
- Ability to download files attached to a post

Solutions:
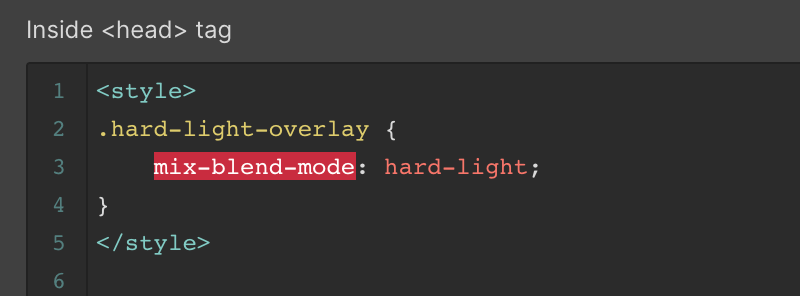
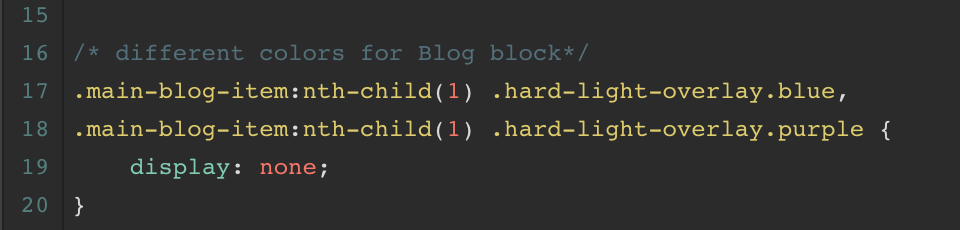
1. The mode of the color overlay can be done with the CSS property, which isn’t there by default in Webflow but can be added via code injection.

With jQuery, we could also set different colors for different posts.

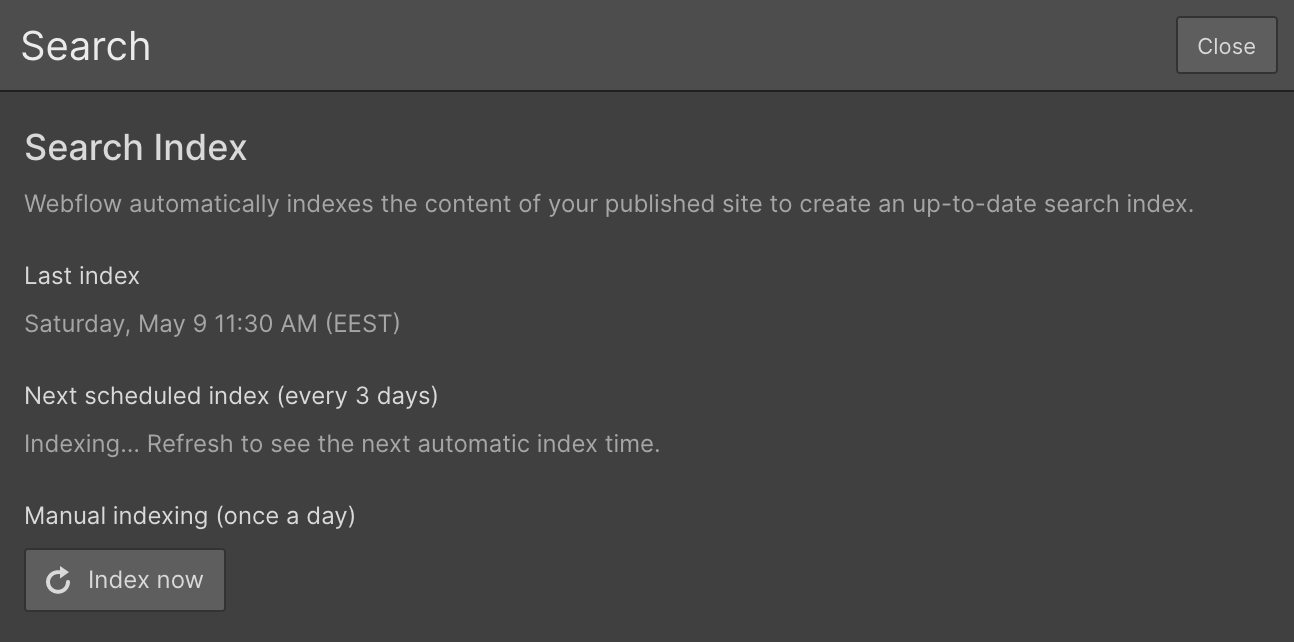
2. In Webflow, internal search functionality across the website is available as a native feature and can be integrated into any website page.

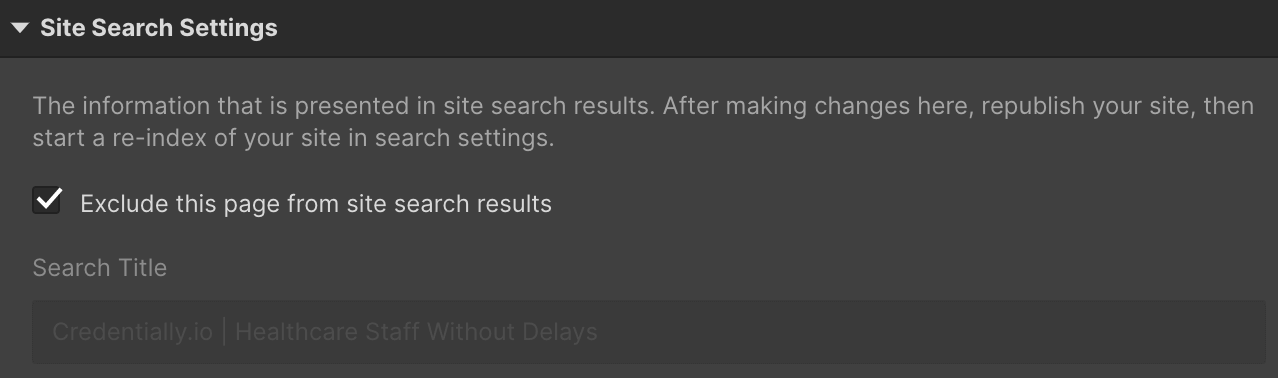
To make the search work for blog pages only, it was needed to tune the search index and exclude the static pages and CMS templates from the search.

3. The ability to attach the file is set when the blog post template is created. Yet, in the developments, for this point, it’s needed to define a separate block and set the parameter “conditional visibility.” It works as a filter: if there is an attached file, the block is shown; if there is no file, the block will be replaced with the next element.

Contact Forms
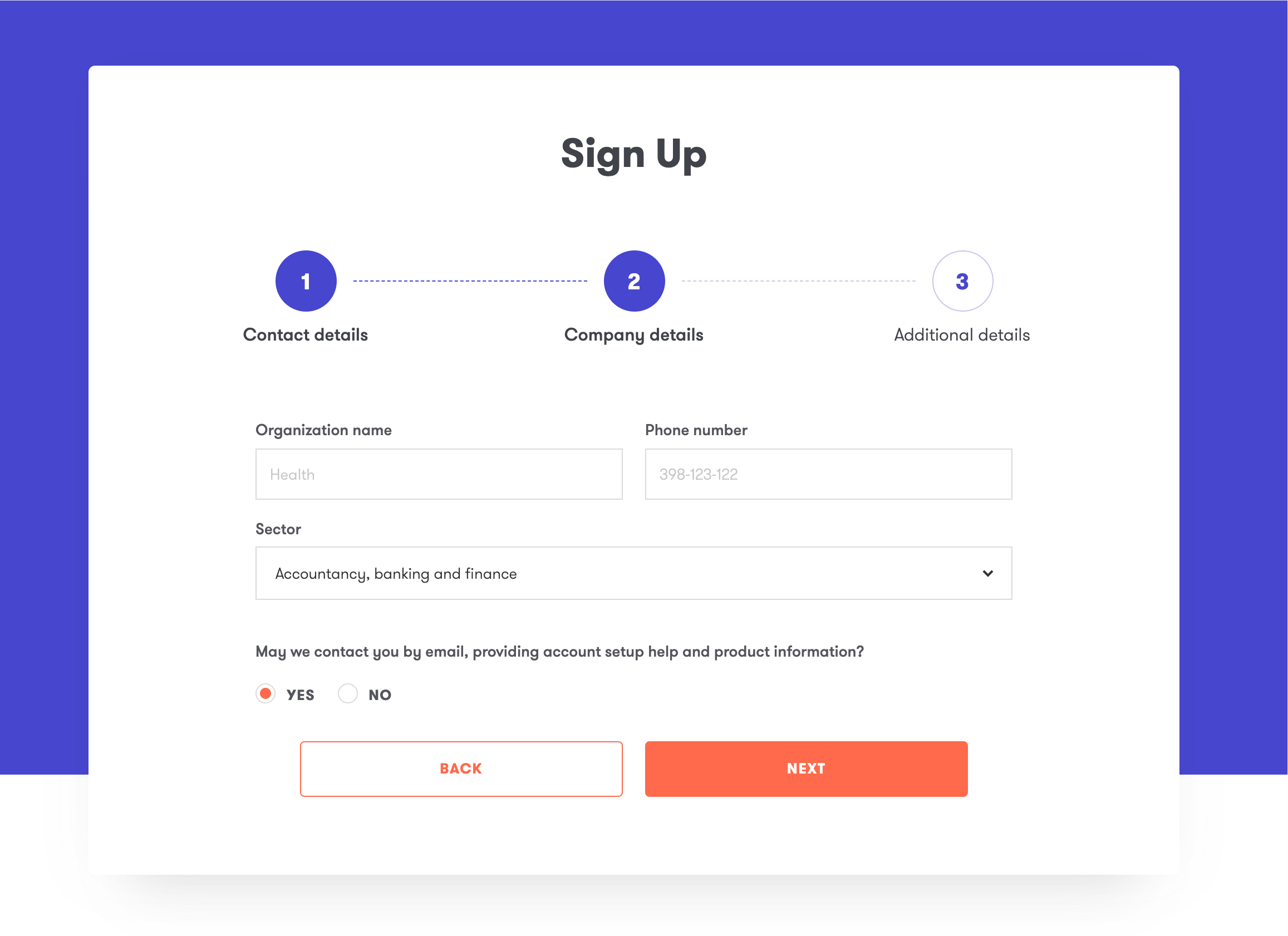
To open the way for registration, communication, subscription, collecting feedback, and so on, Webflow allows for integrating contact forms of different complexity where they are needed on the website. Here’s an example of one of the stages for the sign-up process on the Credentially website.

Fine Tuning with Integrations and Special Scripts
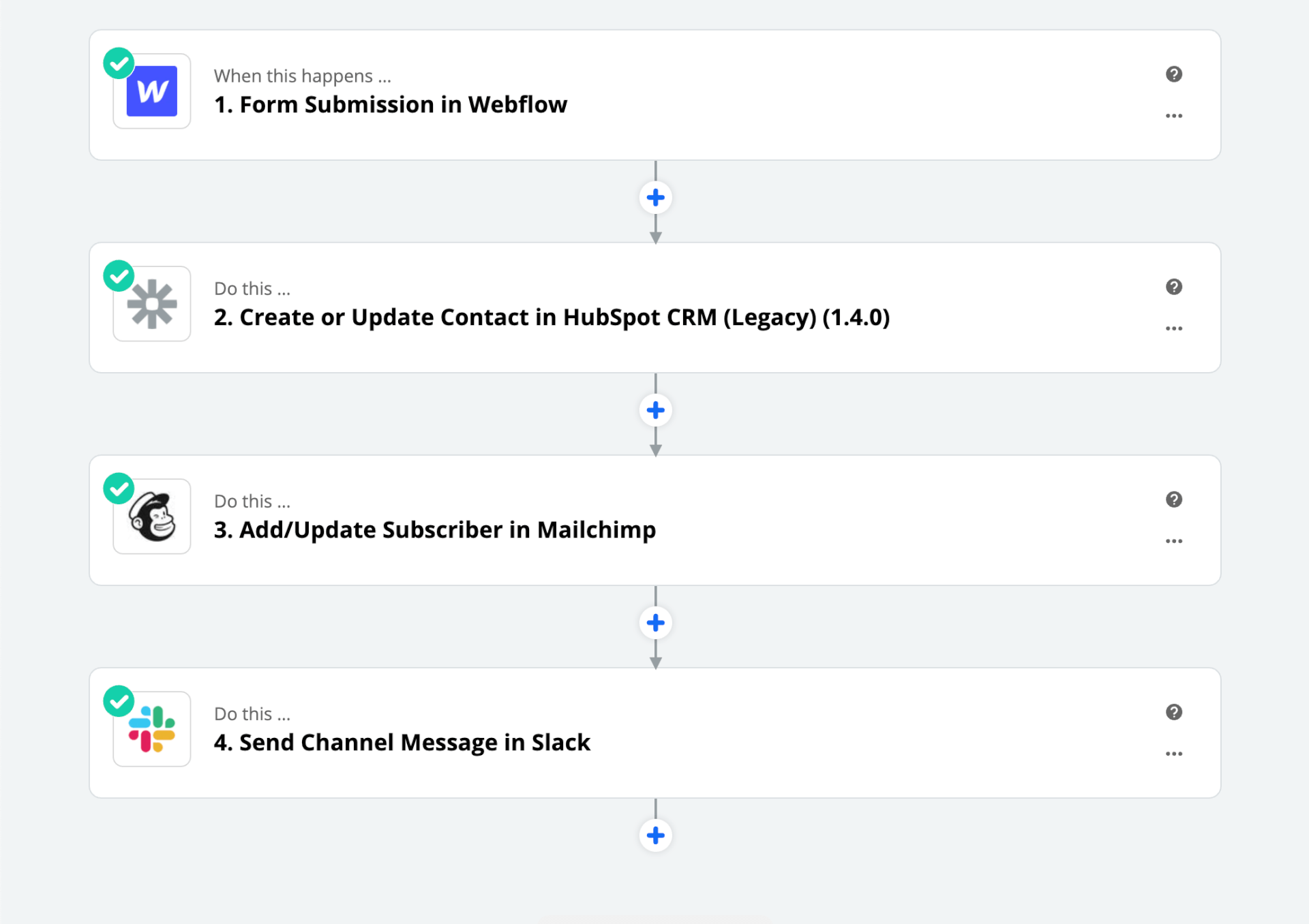
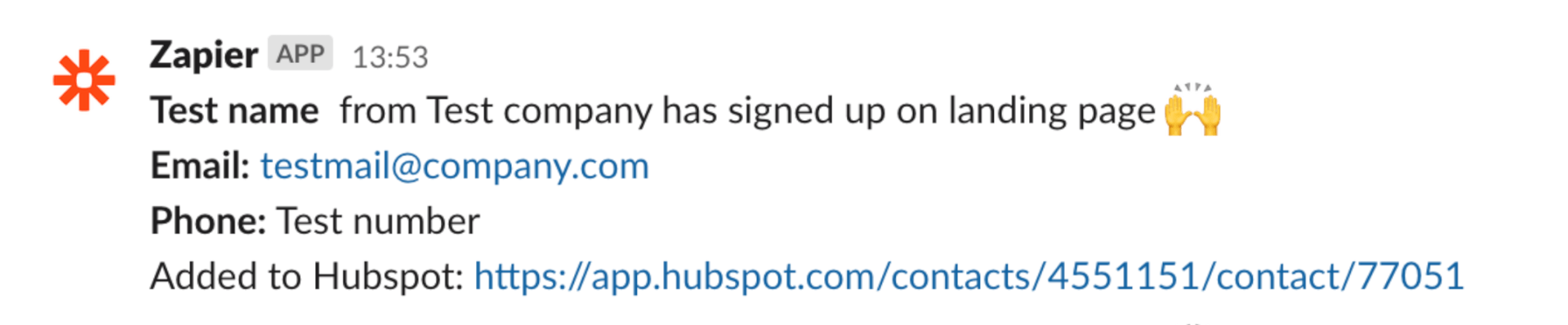
Zapier service allows for integrating over 2000 apps and services with Webflow. For the Credentially website, we made integration with Hubspot and MailChimp. When a user requests a demo or subscribes to a newsletter, Webflow transfers the data to the required service as well as sends a notification via Slack.


Apart from that, all the information obtained from the contact forms is also saved in the Webflow account.
Responsive Design
In addition to adapting to tablet and mobile, you can now modify the website design at 1280px, 1440px and 1920px width. That helps UX designers be even more flexible and quick in adjusting the first screens of all pages to look more consistent and proportional even on the largest monitors.

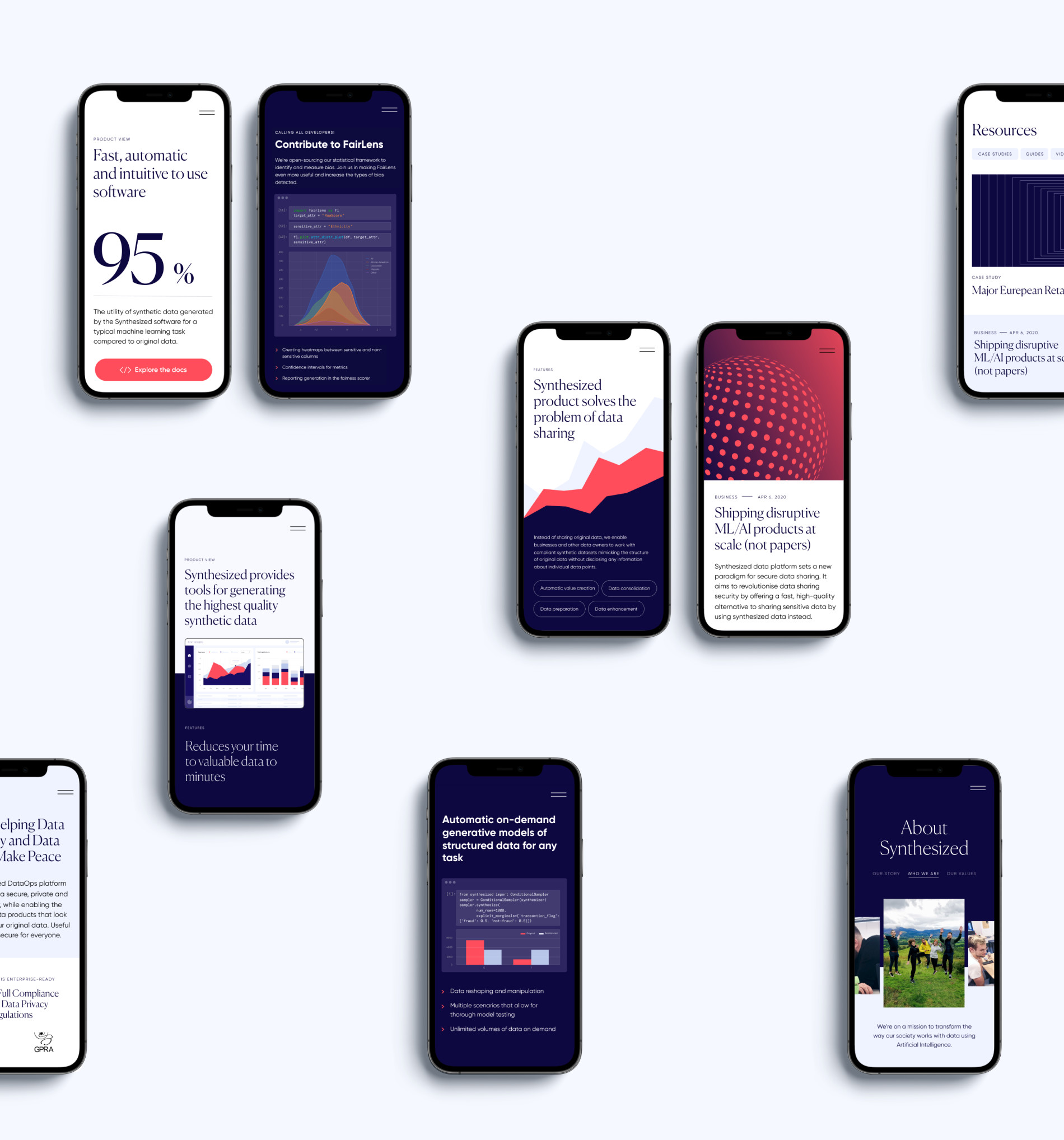
Here’s a look at the mobile adaptation for Synthesized website also implemented on Webflow.

Localization
The feature which can be helpful for companies operating worldwide is the localization and multilingual experience, which can also be tuned via integrations. For example, in one of the webflow-based projects, for the website promoting a financial mobile application, we integrated Crowdin, the localization technology helping to automatically adapt the website to different languages. What’s more, instead of adding app interface mockups to the pages, we’ve manually developed them via code and added them to the web pages so that the automatic translation technology could cover them as well and localize their text content for different versions of the website languages.
E-Commerce
With more and more niche businesses and small mono brands coming to the market, we also observe the wish of their founders to find effective ways to sell online, and for now, Webflow also helps to plunge into e-commerce efficiently. What’s more, under the conditions of high competition, small businesses want to stand out of the crowd with original design, which is often hard and time-consuming to implement on complex development platforms. As we could try it with e-commerce projects, Webflow can be an effective solution in these cases. All the needed functionality such as a cart, checkout experience, analytics, and even custom transactional emails can be implemented and fine-tuned for the required goals without hiring a team of developers.
One of our award-winning projects Bennett Tea presented a good chance to explore and test how custom design solutions and complex animations for e-commerce goals can be brought to life with Webflow.
And here’s a look at the mobile adaptation, which was also tuned successfully and allowed users to have a positive user experience from any device.
Blog
Another significant benefit is that in Webflow, companies can set up full-fledged blogs with any design, functionality, and navigation, including categories, author pages, search, subscription, and so on. The client gets access to the admin dashboard, where he adds articles in a simple and intuitive editor, and in a few seconds, they appear on the website. The best benefit of a blog for a company website is that you can greatly increase organic traffic through regular posts and cross-links. Here’s the practical example: main and author’s pages of ShipDaddy Blog.


Search Engine Optimization
Developing a website with Webflow, you can choose a domain name to which the website is published. It can be either the custom domain name or the webflow-generated one. Quite often, the webflow-generated domain name is used as a testing one to try and check different solutions before they are up into the production on the live website.
Every page developed in Webflow can be optimized for SEO and particular layout elements.


To sum up, with this article, we strived to unveil our creative processes a bit and show practical examples of how the specific tool can help diverse businesses of any scale enhance their online presence, implementing, testing, and tuning user experience design efficiently and without delays, even if they don’t have a massive team of developers. And as new websites are being designed and developed with this tool, further case studies and insights are coming soon; keep up with the updates.
Webflow Design and Implementation Case Studies
Here’s a set of case studies sharing the design solutions and approaches for some of the design projects done by the Tubik team with Webflow.
Synthesized. Web Design for DataOps Platform
Nibble Health. Identity and UX Design for Healthcare Fintech Service
THT. Website Design for Electrical Engineering Service
Fulfill. Illustrations and Web Design for 3PLs Marketplace
Mayple. Website Design for Marketing Marketplace
Bennett. Identity and Website Design for Tea Brand