In 4th BC Plato said: “The beginning is the most important part of the work”. Almost 24 centuries since then his words are still up-to-date in our realias. Buildings require a stable foundation to stand and give shelter for long as well as any project needs to be well-planned from the very beginning to avoid problems at the further stages. Wireframing is the early step of the UI/UX design process when the structure of the project is being formed. The usability and efficiency of the final product often depend on how well the wireframe is created at the very first steps of the design process. However, today designers still haven’t agreed upon the common opinion about wireframing: some of them consider it to be a key part of the design process while others regard wireframing as a waste of time. But where does the truth lie?
We’ve already touched upon the topic of wireframing in our article about creating mobile applications, and since the topic remains actual and debatable, this time we want to devote the full article to the roots, nature, benefits and diverse issues of the wireframing process as well as the reasons why it’s advisable for designers to apply it.

What’s a wireframe?
A wireframe is a simplified and schematic visual representation of a layout for website pages or screens of an application interface. Wireframes are similar to architectural blueprints: they are usually black and white illustrations, sometimes with bright marks or spots to outline specific areas or points, that give a clear vision of the project structure and connections between different parts.
Wireframing is effective at the beginning of the design process when the main objective is to create a product’s structure. Designers use wireframes to outline visual and typographic hierarchy on user interfaces, set the interactive zones and elements, plan transitions and interactions, organize the general interface clearly for the target audience. Since a wireframe is focused on the structure, not the visual and emotional perception of the details, designers try to keep it simple. They mostly limit it to monochromatic color schemes, with boxes and lines representing copy, pictures and all the interactive elements on the page.

Earlier we presented the typical creative flow for digital product we have here in Tubik by example of creating mobile apps and mentioned the set of stages in this process:
- setting the task and initial scope of works
- estimation
- user/market research
- UX wireframing
- prototyping
- UI design
- animation
- software architecture planning
- development
- testing
- release
- updates.
According to this list, it’s easy to see that UX wireframing is not the first stage of digital product creation, but it’s usually the initial phase of actual design when the future website or application gets its first visual presentation, the sketch of its face and figure. The chances are high that the actual participants in creating digital products would agree with the idea offered by UXPin team in their book on wireframing: “Whether you’re building the next hot startup or a solid website or mobile application, wireframes are invaluable in keeping everyone on the same page – not just product managers, designers, and engineers. And they can be changed really quickly to accommodate the collaborative and iterative nature of product design and development, especially in agile startups and enterprises.”
Why do you need wireframing?
Wireframing is a fast and cheap way to plan the structure of the page or screen design. What’s more, it gives numerous advantageous opportunities not only for designers but for the whole development team and for clients too. First of all, a wireframe is the first visual representation of a designer’s abstract idea. This step ensures that the developers and the clients get a clear understanding of the project’s design. Furthermore, in case the client wants to make some changes, a wireframe is much easier to reshape since it doesn’t take much efforts and time to create one.
The other benefit a team gets from the wireframes is that developers can clearly see the placement of the elements on the page. Some software for creating wireframes allows seeing all the sizes and spacing by clicking a single button that saves time for both the designer and the development team. In addition, wireframing is quite inspiring for designers. It is flexible and provides much room for experiments which make the creative process more productive and presents the field for fresh outstanding solutions.

In one of our previous articles we provided a bit of metaphor on the basic reasons why wireframing is always included in the creative process here in Tubik. When we think about building the house, for example, we usually mean the process of the physical appearance of the construction rather than tons of projects, drawings, and calculations made on paper. And yes, physically it’s possible to build the house without any project as well as it’s possible to create the interface out of thin air. However, in this case, you shouldn’t be surprised if one day the house will crack and collapse without any visible reasons as well as the app looking amazing and stylish won’t bring you any loyal users. If you want to have a reliable house, a durable mechanism, a powerful application or a highly-functional website, the recipe is the same – take your time for thorough planning and projecting. This is not going to waste your time: vice versa, it will save your time and effort you would otherwise have to spend on the redesign and attempts to find out why your product doesn’t work properly.
All in all, wireframing is an effective tool that can save time and money for both the team and the client. It helps organize development and design processes and reduce chances of problems on the future steps.
Types of wireframes
There is an opinion that a wireframe is exceptionally a low-fidelity paper sketch of the page structure with boxes and lines illustrating visual elements. Nevertheless, today modern technologies help designers create wireframes of a different fidelity level within a short time and without great effort. Typically we can define 3 widely-used types of wireframes.
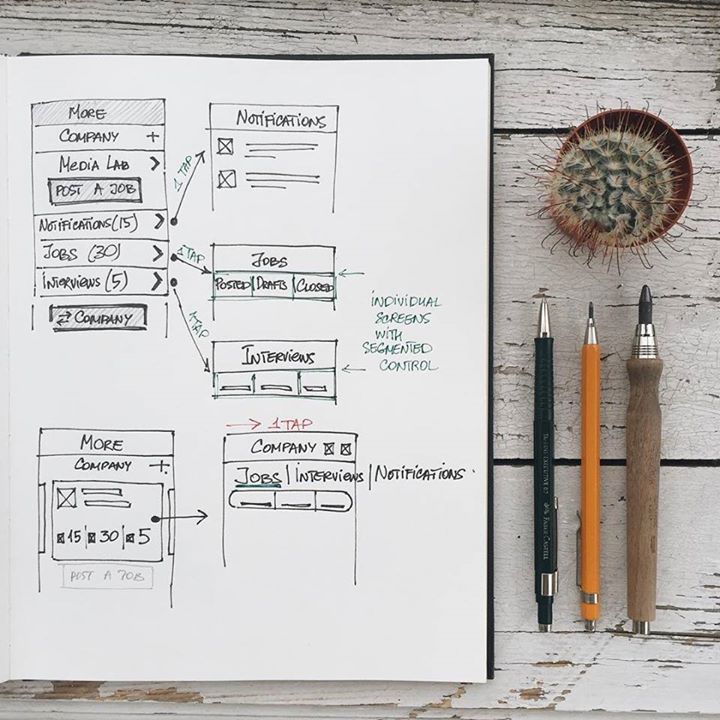
Low-fidelity wireframes. They are black and white illustrations focused on a “big picture” of the page. UI elements are shown as boxes and lines without detailed annotations. The wireframes of this kind are quite abstract, but they give a chance to see the basic structure of the user interface.

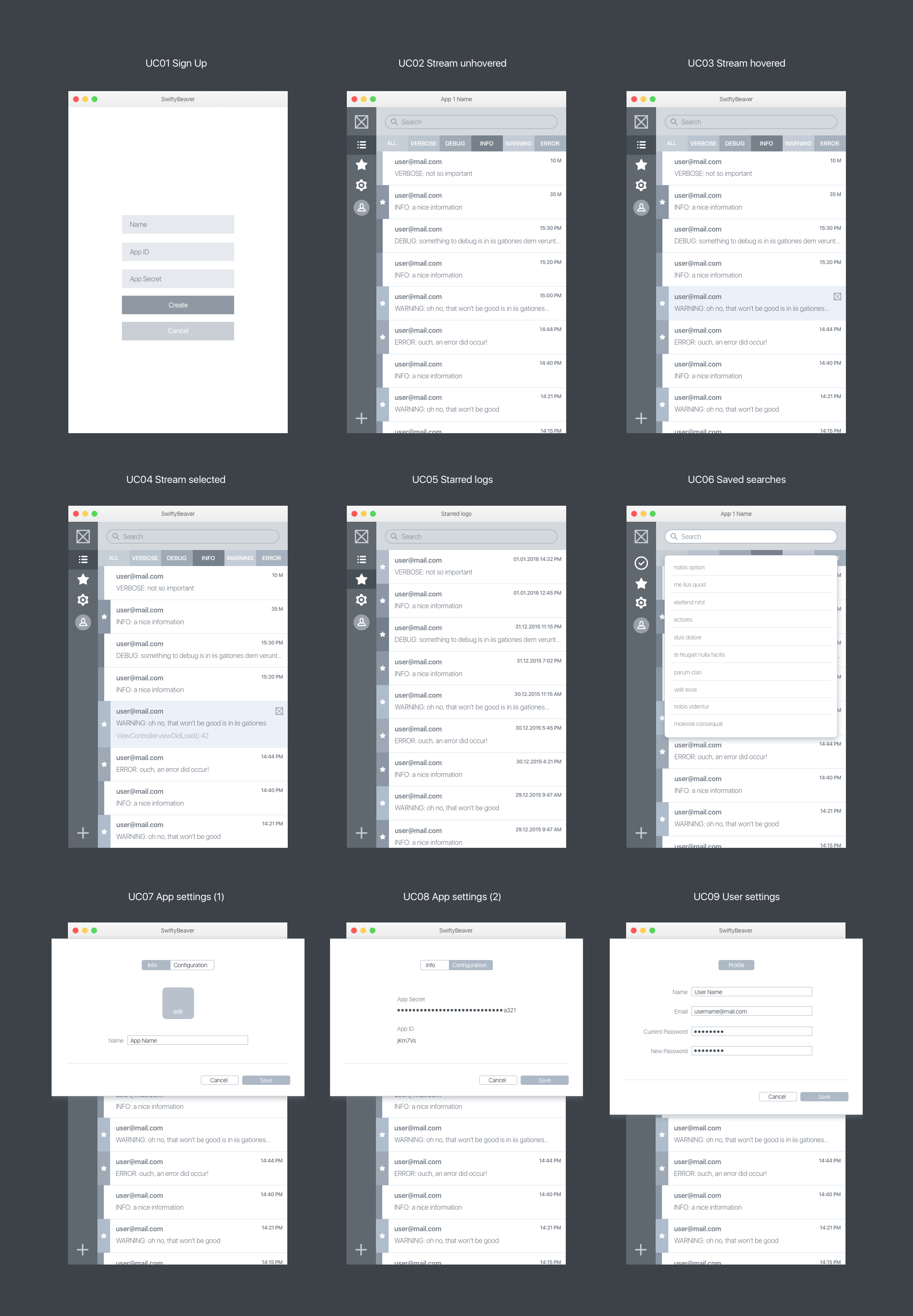
Medium-fidelity wireframes. This type is created in a monochrome palette, often gray-scale which makes it similar to the previous one. The wireframes can be created both manually or via digital tools so that the UI components are more detailed and realistic. Copy elements such as headlines and headers are distinguished and assists to establish typographic hierarchy. Placeholders are filled with images and the comments describing their destination.

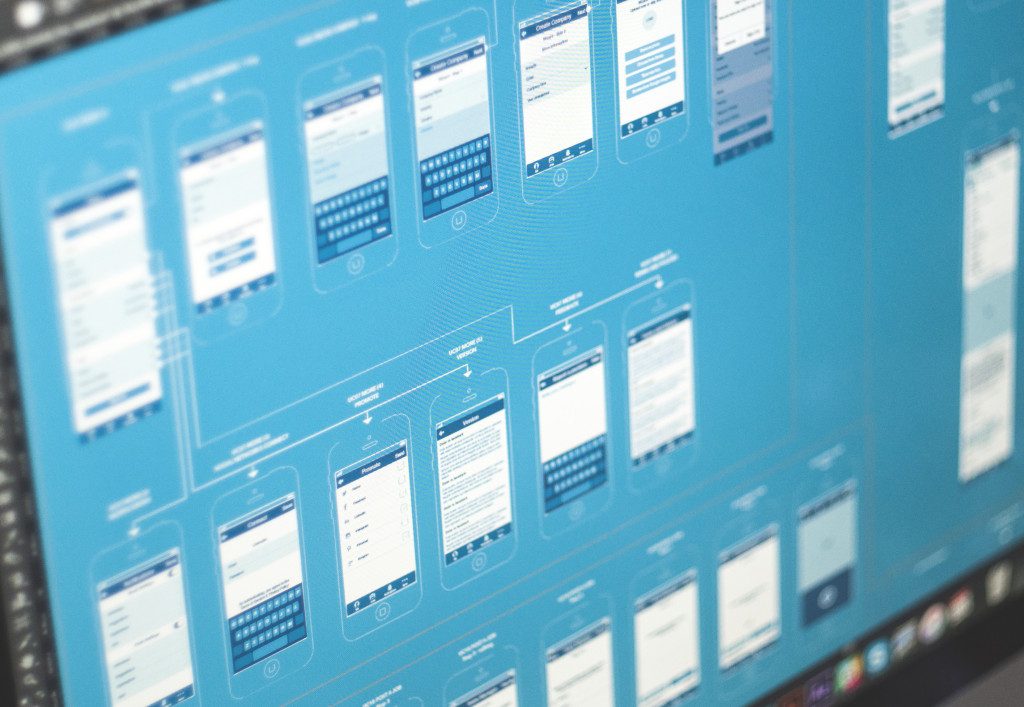
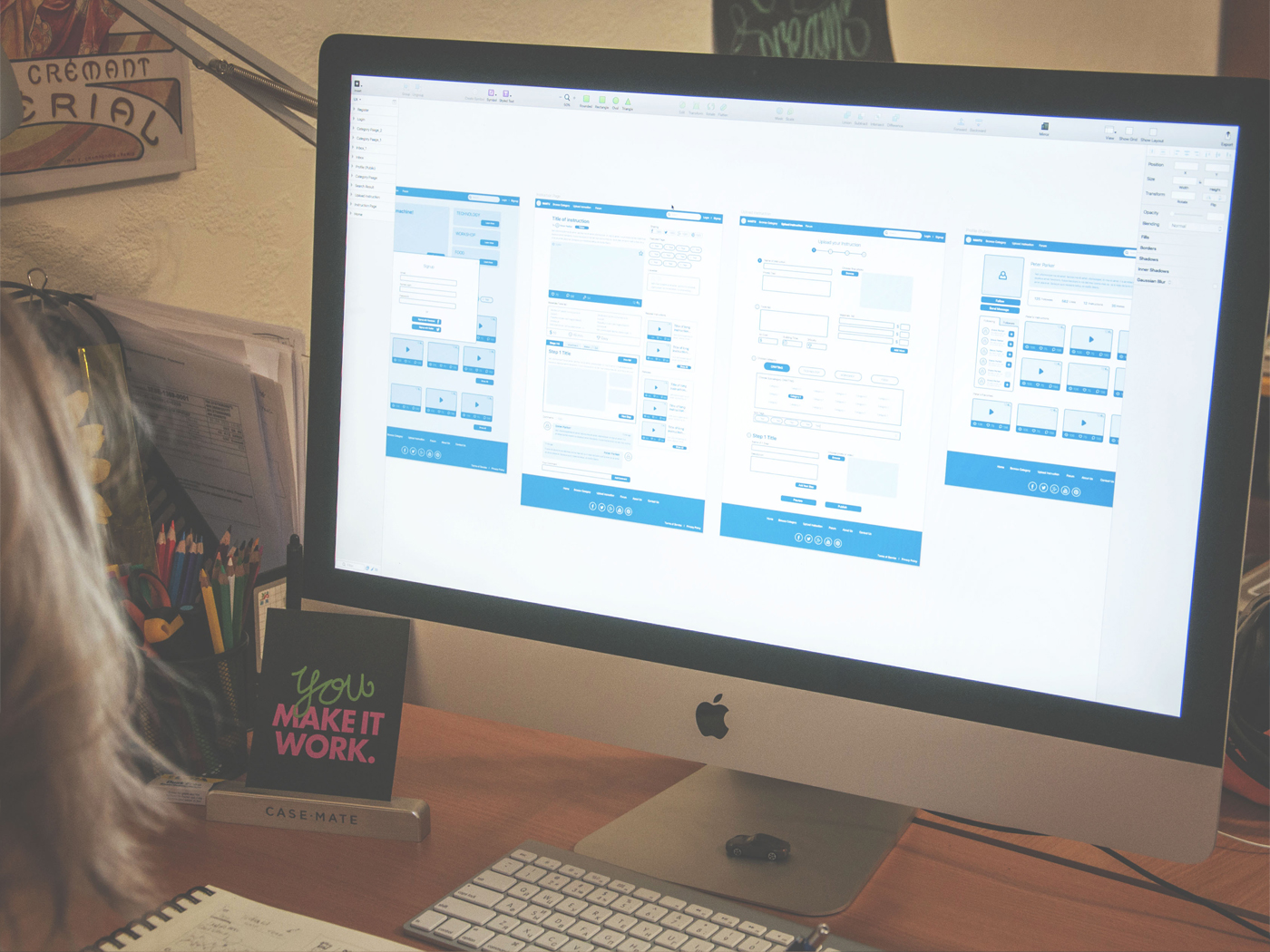
The UX wireframes for SwiftyBeaver project
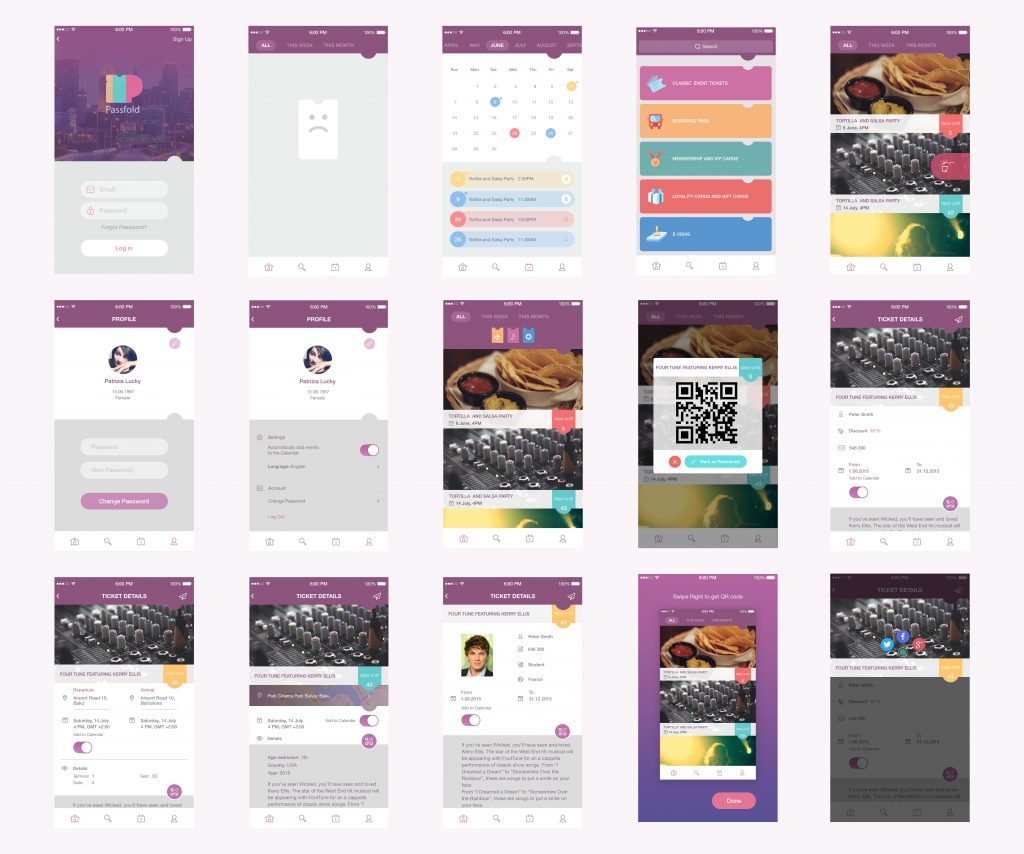
High-fidelity wireframes (mockups). These wireframes are created via digital tools. The core difference from the other types is that high-fidelity wireframes are built in color and present the screens in the view close to the final visual performance. The fonts are styled and visual elements are created with textures and shadows. The designer pays more attention to the sizes and alignment of UI components. It’s actually the static version of the app or website presented page-by-page or screen-by-screen. So, in distinction from the previous stage, they are called UI wireframes.

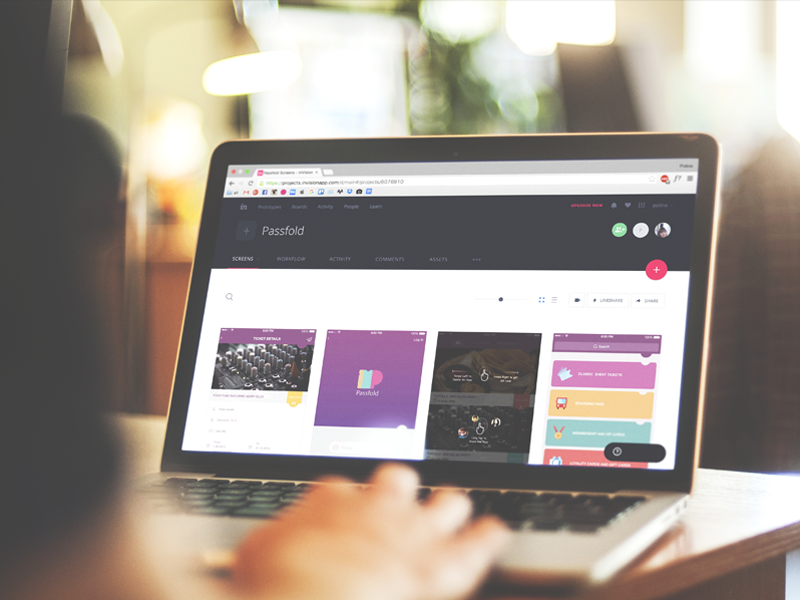
UI Wireframes for Passfold App
Wireframing vs Prototyping
High-fidelity wireframes tend to be often confused with prototypes because they are created in colors and look realistic, similar to a fully accomplished project. Nevertheless, these concepts present different stages of the design process, have different aims and focuses. As we’ve already mentioned, wireframes are focused mostly on the structure of the page. On the other hand, prototypes are created to give a more detailed look at the UI elements, their style, and alignment: the biggest difference is that prototypes give the opportunity to test the interactions between the user and the interface similar to the final product. As we mentioned in UI/UX Glossary, the original concept behind the term ‘prototype’ is the sample model of the product that gives the ability to test it and see if the solutions and decisions made about the product are efficient. However, prototypes should not be seen as the analog of the final product as they aren’t those: their main aim is to enable a designer, a customer and a user to check the correctness and appropriateness of the design solutions.
Interactions need to be thought out well and similar to the final result and checked thoroughly before the development team starts their work. Making alterations, adding elements and changing transitions is much more time-consuming and expensive at the stage of development, that’s why it’s important to check the usability of the UI elements in advance. Prototyping is much more efficient and useful as the step between UX design and UI design. So, here in Tubik, we support the workflow having the sequence «UX – prototype – UI».
The prototypes at the UI stage can be created for the presentation of application general looks rather than for testing and improving its functional features. And this is the trap in which it is easy to get confused. Prototyping all the details on the final stage of UI in most cases is not so reasonable as it could seem. It can be too time-consuming and in this perspective, it would be better to spend the same time on coding a demo-version. Moreover, usability should be thoroughly checked first of all at the UX stage, otherwise, it would be much harder to change an inefficient solution after having accomplished a lot of work on UI. Certainly, it would be amazing to create prototypes both for UX and UI, but by far not all the designers and customers agree to spend so much time on design tasks and want to test and improve the design much faster and cheaper. Anyway, the solution of applying prototyping at different stages of the UI process should be approached individually according to the requirements and goals of every particular case.
Prototypes are created on the basis of the static wireframes, making them clickable and interactive, so the designer can try out if the interface is clear and usable for a real user. This kind of testing is a key step in the design process because it allows identifying possible problems and difficulties with user interactions. There are various prototyping tools providing functionality for checking the usability of the design solutions, and research platforms which make the process even easier.

Efficient wireframing tools
Today, designers are not limited in choosing tools for wireframing: there are plenty them, free and paid, to set up the productive design flow. The number of tools is growing so fast that it’s easy to get lost among them.
Wireframing is an integral part of the design process here at Tubik, so our designers need a flexible and effective tool for creating wireframes that can be effective both for individual and complex team tasks. The long path of probes has led us to Sketch.
Sketch is professional design software that allows for creating a variety of art and design projects. The program is vector-based and gives the opportunity to work with layers and shapes which can be easily manipulated via the tools panel. Sketch is an effective tool for UI/UX designers because it can be applied at different stages of the design workflow starting from wireframing. The features which we see as advantages are quite convincing.
It’s vector-based. This means designers can use vector shapes and scale them without losing quality. Moreover, the artboard is still pixel aware which is a core thing for creating quality web and app design.
Effective guidelines. You can see dimensions of the components and spacing between them only by holding the alt key. This is helpful not only for designers but also for developers. When the designer shares the wireframes with the development team, they can define the placement and details of UI components and layout without the designer’s explanations.
Grids. Unlike many other tools, Sketch provides in-build grid feature that saves designers’ time since they don’t need to create it beforehand.
Native font rendering. It often happens that fonts in a browser look absolutely different compared to the PSD and it ruins the whole picture. Nevertheless, Sketch uses native font rendering that makes fonts feel more natural and accurate in browsers.
It’s fast. Sketch is a tool oriented on web and app design, so the functionality is more concise compared to other software in the field. This makes it lighter, so it works much faster not overloading the computer which saves time (and nerve!) for designers.

Yet, there is one specific feature about Sketch: it works only on Mac and there are no exceptions. Nevertheless, if you don’t have one, you shouldn’t give up. There is still a classic option – Adobe Photoshop. Yes, it may work a bit slower but it is an efficient tool for creating wireframes, and many designers are sincerely linked to it as a multipurpose tool. Moreover, you should remember that not all the customers are ready to accept the assets in Sketch, so Photoshop will save the game in this case. It proved itself as an efficient tool. Among newer options, the star of Adobe Experience Design (XD) is also rising and winning its positions on the market and in design flows.
And, for the last point here, if you are keen to create interactive high-fidelity wireframes, you’ll need additional tools to make them clickable prototypes. For this stage, we could single out InVision and UXPin: these tools help to add the interactivity to wireframes creating efficient samples for gathering feedback from the team and clients.
Tips on how to make your wireframing efficient
There are no big secrets about creating a quality wireframe still some tips on how to make it more productive can be mentioned for the bottom line:
Do thorough research beforehand. Do not start the wireframing process before you outline the goals, USP, target audience and the problems which should be solved with the product.
Keep them simple. The aim of a wireframe is to create a structure of the page design, details go after.
Use a monochromatic palette for UX wireframes. Our experience proves that the design process is more productive if the designer leaves detalization for the next step.
Write annotation. If the designer plans to present a wireframe to the team, it would be good to include annotations. They help to catch and understand the ideas quicker and deeper.
Gather feedback. Try to ask the opinions of your team members and perhaps even potential users, if possible, at this stage. It is an effective way to improve your work and save your time for later stages needing more sophisticated design.
Use a grid. It helps to place all the components in an efficient way for users’ perception.

Recommended reading
Here is the collection of recommended materials for further reading in case you would like to read more on the UI/UX design theme.
UI/UX Design Glossary: Navigation Elements
How to Make Web Interface Scannable
Visual Dividers in User Interfaces
Directional Cues in User Interfaces
How to Make User Interface Readable
Basic Types of Buttons in User Interfaces
Negative Space in Design: Practices and Tips
Visual Hierarchy: Effective UI Content Organization