Here in Tubik Blog, we have discussed a lot of diverse aspects of design, including UX wireframing, layout, color palette, typography, appropriate animation, UI visuals, etc. However, there is one vital element that was not discussed in detail, being, however, a great tool of success. The tool as ancient as humanity is. The words.
Words are well known as the universal mechanism of incredible functionality. In terms of the user interface of any kind, being supported with all the other visual features mentioned before in our blog, the text becomes one of the key features to successful performance.
The essence of copy
Not to mess up with the terminology, it has to be mentioned that in the field of design (as well as advertising and journalism) content written in text is usually called copy whenever big or small it is. The only single word you write on the call-to-action is already a piece of copy which, even being so small, can become encouraging or, vice versa, confusing.
Although in terms of design we can get more concentrated on visual elements such as illustrations, icons, buttons, animations, colors, and shapes, neglecting the aspect of copy while creating the interface can bring out great disappointment in the final result. Words cannot be fully replaced with the graphics whatever amazing, high-quality, and professional they are going to be. Therefore, the copy should be thoughtfully analyzed and created in a way supporting the general design concept and enhancing positive user experience via successful interaction.

Copy is an integral part of UI
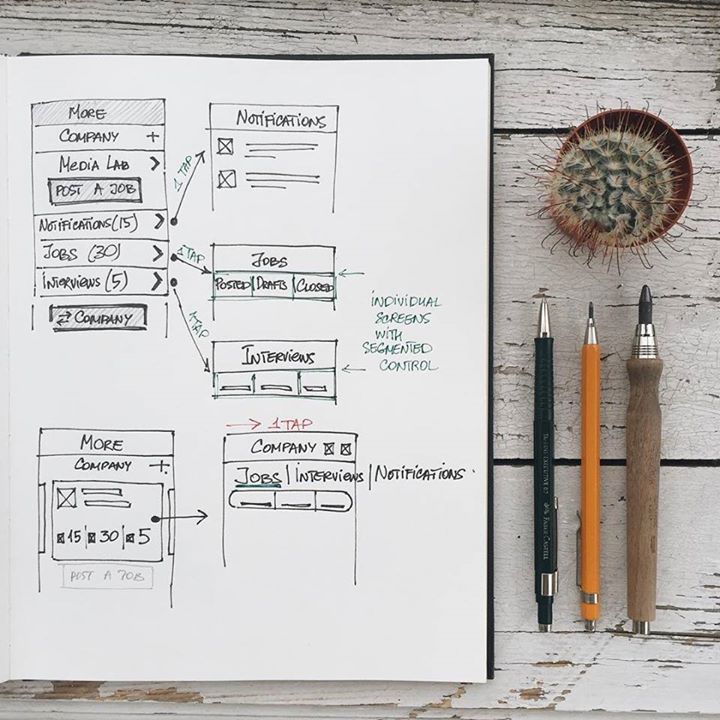
Taking into account the fact that a web page has rather limited while a mobile application screen has a highly limited amount of space that can be used for interaction elements, the copy should witness an elaborate and professional approach. That is actually amazing when designers are able to do all the work on the interface by themselves – obviously, that’s always great to have a unicorn on-board. However, they are not obliged to do it. Moreover, in many cases being great professionals in design they have difficulty tackling the issue of correct and appropriate copywriting for the screens.
This job as well as any other needs special skills and knowledge which designers need to master additionally. It has to be said that a great number of them really go this way, carefully studying the techniques and methods of creating copy that will be informative and engaging for users and at the same time will support all the visual design solutions applied for the screens or pages.
The other way to sort out this problem is to engage the professional copywriter in the process. Any way you go, the most important thing in this aspect is to find the way of creating a copy for the interface that makes every single letter count. As the copy is an integral part of UI design, we believe it should support the same philosophy as any other part of a layout: everything put on the screen or page has to be functional and purposeful. Everything should work for the user.

Functions of copy in the interface
Copy belongs to perhaps the most comprehensive and multifunctional ways of interaction and engaging the user, especially when it is created on the basis of psychology and linguistic knowledge as well as deep analysis of target audience and product’s purpose. An efficient copy has a number of general functions, which can be presented altogether in one piece or in different combinations depending on the aim of the copy created. Let’s take a look at the most basic of them.
Copy implemented in an application or a website can and should:
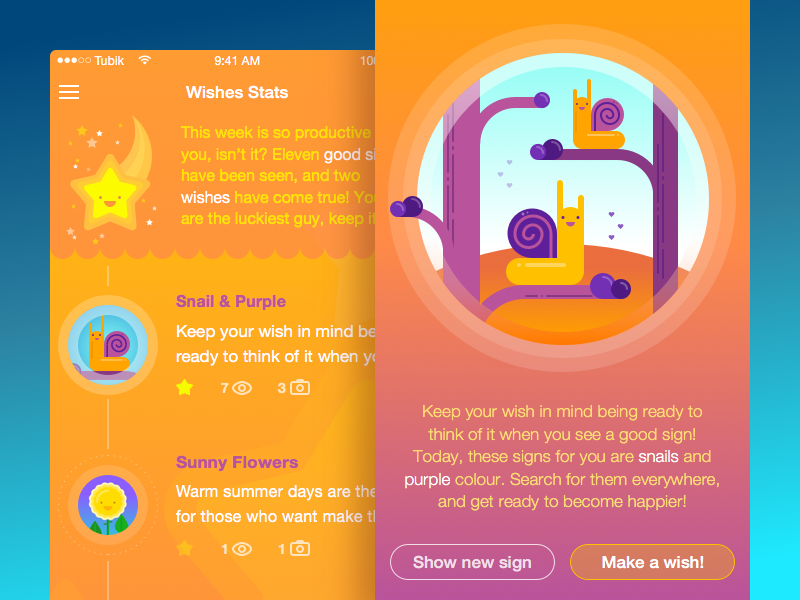
- inform
- communicate
- enable interaction
- enhance navigation
- appeal to feelings
- engage emotions
- create tone and voice
A good piece of copy rarely covers only one of the presented positions. In the vast majority of cases, both designers and copywriters are keen to implement the copy which supplies several functions at the same time improving usability and speeding perception of all the content on the screen or page.

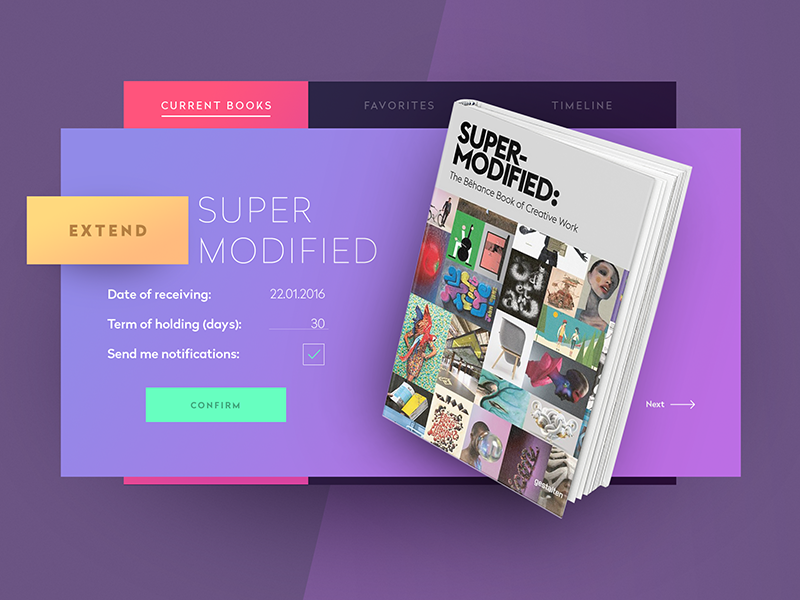
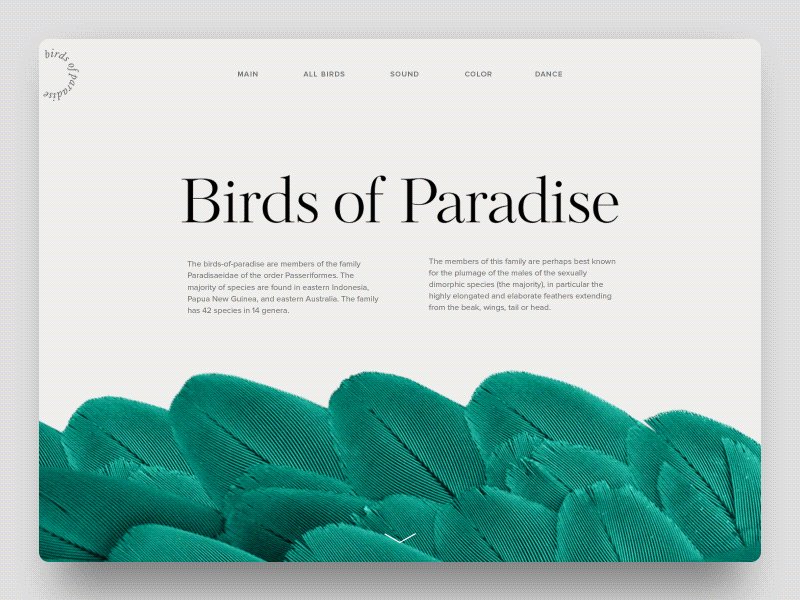
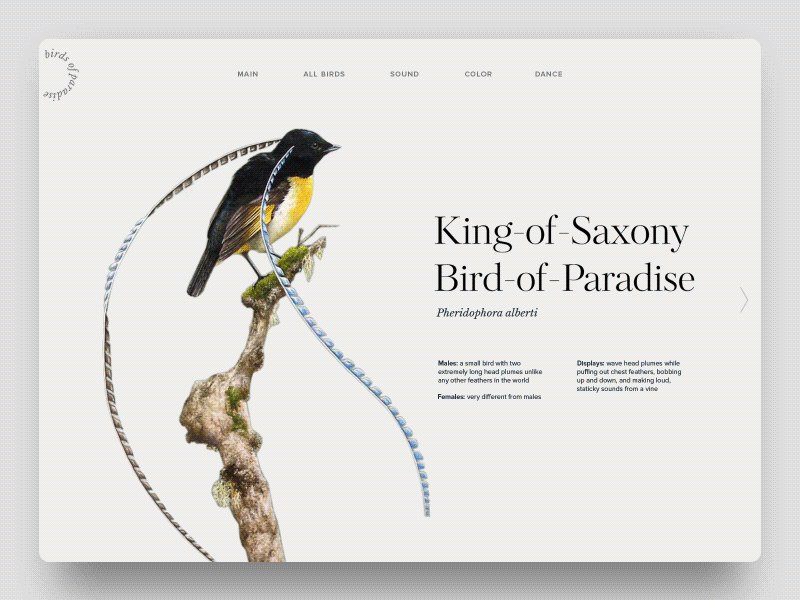
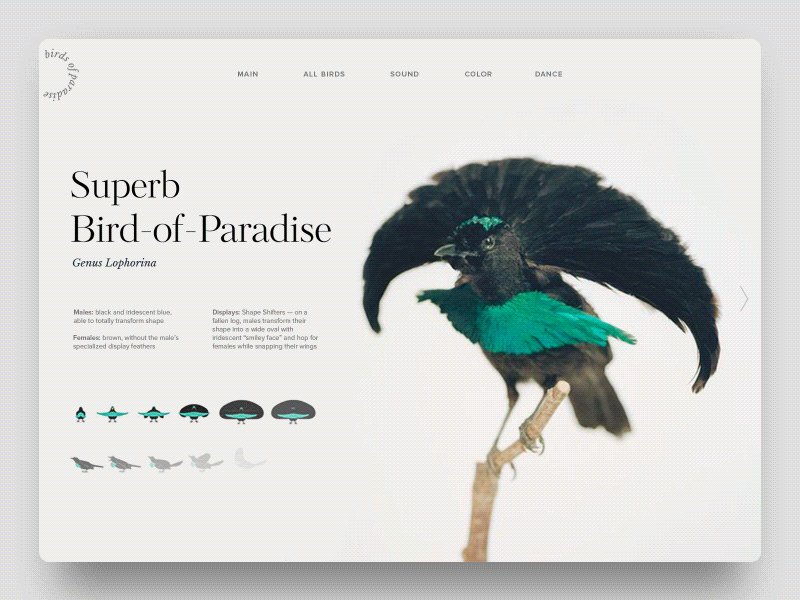
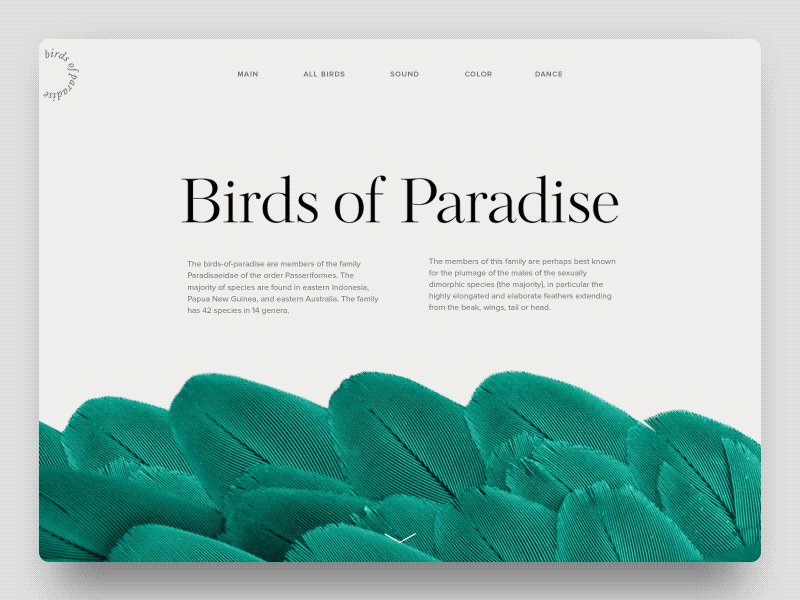
Copy is visual
One more thing that designers creating interfaces of any kind should always bear in mind is that copy is one more visual element of design. As well as the icons, fields, buttons, illustrations, toggles and the like, it literally occupies the part of the screen or web-page as any other graphic component and influences the general stylistic presentation of the app or website. That means that both its informative content and visual presentation significantly affect the efficiency of a copy. This is the sort of mutual support of the outer and inner side.
It’s also important to remember that the success of the efficient text directly depends on such design solutions as the choice of types and fonts, background, and placement of the copy. All the mentioned aspects greatly affect the level of readability, so when they are done inappropriately the copy even being highly meaningful will lose the chance to get all its potential applied.
So, let’s see what is the short bottom line here. Copy, which contains useful data but is poorly presented, will not work. Copy, which is visually presented in an amazing way but shows the lack of meaning and purpose, will not work. Keep the balance to make everything go round properly. Make meaning and appearance support each other and both aspects will get more powerful in terms of usability.

Stages when copywriting is involved in the design process
According to everything above mentioned, there are some stages of the design process when a professional copywriter can become a great help in the process:
- creating copy presenting user personas and use cases: done by a professional writer on the basis of information obtained from user research, these types of texts can be more efficient, concentrated, and concise, which is vital especially in terms of teamwork;
- creating copy for call-to-action elements;
- creating copy for intro-screens, tutorials, and tooltips;
- creating instructions and notifications for screens and web pages;
- creating the copy for sets of catalog or menu positions;
- creating engaging copy for landing pages;
- creating templates for product descriptions, etc.

The list is not a sort of cure-all here – it’s just a recommendation on the points to consider. On the basis of our studio experience, we can say that, in particular, it is useful for design teams which are keen to optimize and improve production so that all the professionals involved in the design process could get deep into the work they do best of all and not get distracted with the tasks that are not directly in the scope of their skills. This sort of strategy usually brings a high level of performance. As for freelancers in UI/UX design, working alone, our thoughts can be helpful to consider this sort of aspect and perhaps master some new skills in supporting visual solutions with an effective copy.
This article is just the start of the discussion of the copywriting aspect in the sphere of user experience design. In future posts, we will get more in detail about all the general aspects mentioned today.
Useful articles
UX Writing: Handy Tips on Text Improving User Experience
User Experience: How to Make Web Interface Scannable
Visual Hierarchy: Effective UI Content Organization
Types of Copy Content in User Interfaces