Designing a product for everyday use, it is vital to ground it on the thorough market research, thought-out design presentation, and deep analysis of the target audience. No wonder: the stuff like note-apps, alarms, to-do lists, calculators, calendars, and the like surround users in their everyday life, help in common situations and sometimes add color to the routine. We have checked that well and now would like to present to you the first case telling the design story of the brand new alarm app for iOS called Toonie Alarm which today is featured on Product Hunt and has reached top-5 in the category Tech in 4 hours after featuring.

Task:
Full-cycle UI/UX design for the simple and engaging alarm app for iPhones.
Process:
The design process for this case was different from typical ones in the studio as before it we had worked more on outsourcing projects which means that creating initial product concept and setting the task was done mainly by the client’s side. The process for Toonie Alarm took the other direction and gave us what it was set for: the feeling of the full product creation process from the very first steps. We had to set the idea and test its competitive potential, establish its USP and marketing plan, branding and usability foundation, and all the other stuff like this.
Initially, the idea behind the app was to create a simple alarm clock with an attractive design and consistent element of motivation and support for such a basic and often far-from-pleasant process as waking up. The basic brand image was set as fun, cute, bright, and cheerful, and marketing research supported this concept with the analysis of competition and ideas on adding original features to the app.
User research and analysis enabled the team to form the USP for the product on the basis of the following set of key features:
- All the features of the app free for everyone
- Simple, clear and intuitive navigation
- Bright and pretty interface
- Huge set of beautiful stickers
- Achievements and rewards for waking up
- Eye-pleasing interactive animation
- Animated time picker
- Instant sharing achievement with friends.
Let’s look over the details of UI created by Tubik designers.
Cute Mascot
In one of our previous articles, we have already mentioned the great role of mascots in branding and UI design. As for Toonie Alarm, the idea of applying the mascot was set almost instantly as a mascot is not only a sort of communicator between interface and user, but also a great representative of the brand able to enhance its recognizability. Moreover, it has a great impact on easily establishing the voice and tone of the product, creating the feeling of natural communication, and supporting the mood. That was the point when Toonie was born to be a funny cheerful bird, whose mission is to make the world brighter and help users to interact with the alarm. It informs users about news, rewards, errors, and just adds some fun and color to everyday life.



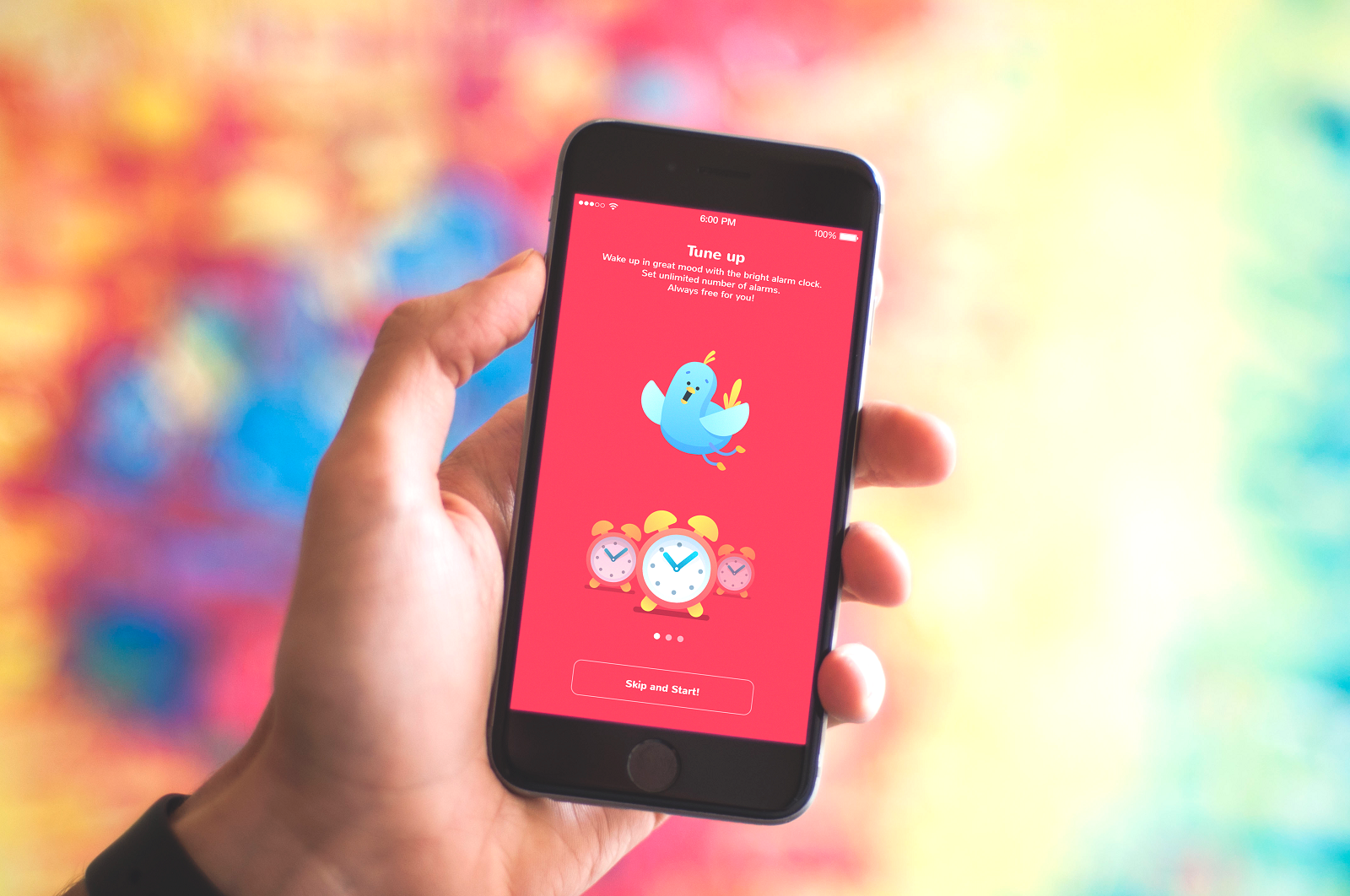
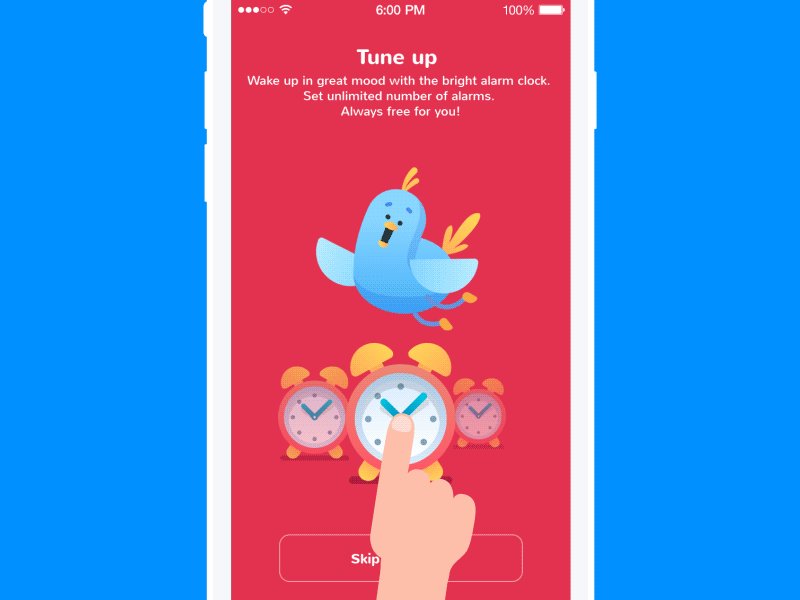
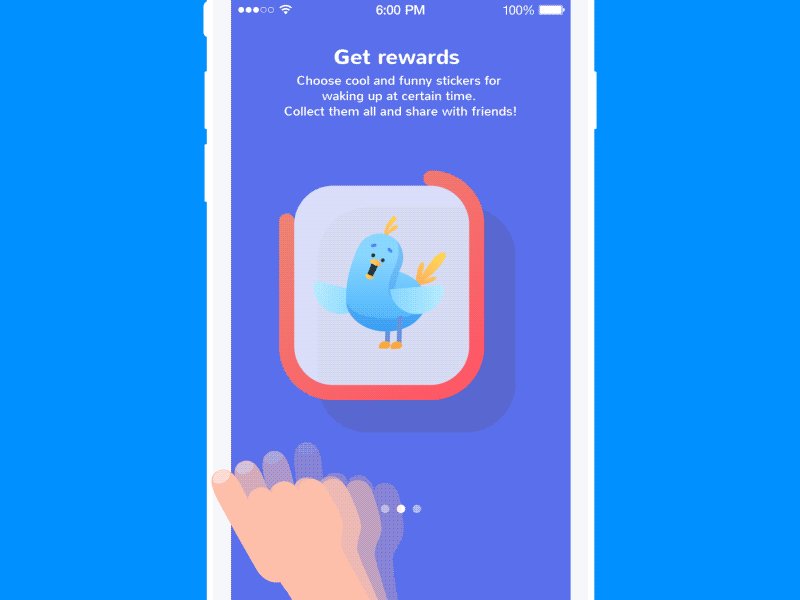
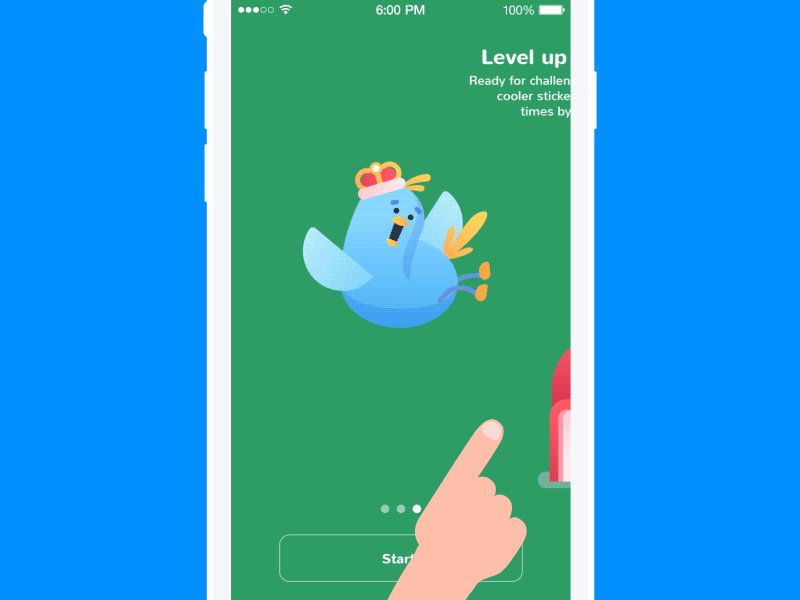
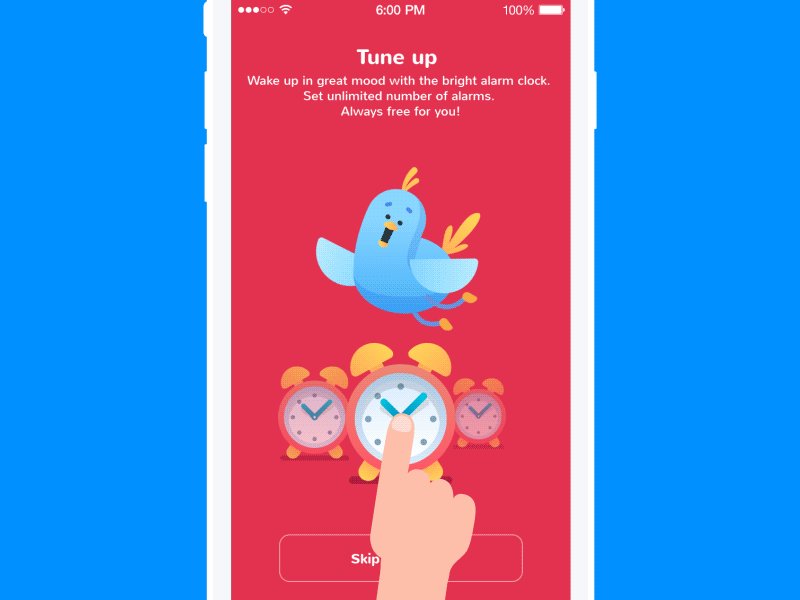
App Tutorial
App tutorial is an important part of the interface which helps users to get informed on the basic interactions. In Toonie Alarm it consists of three screens that tell the user about the functionality of the app. Small concise copy blocks are supported by smooth and pleasant animation of transitions to create the feeling of integrity and cheerful mascot featured as the consistent element and the center of the screen graphic composition.

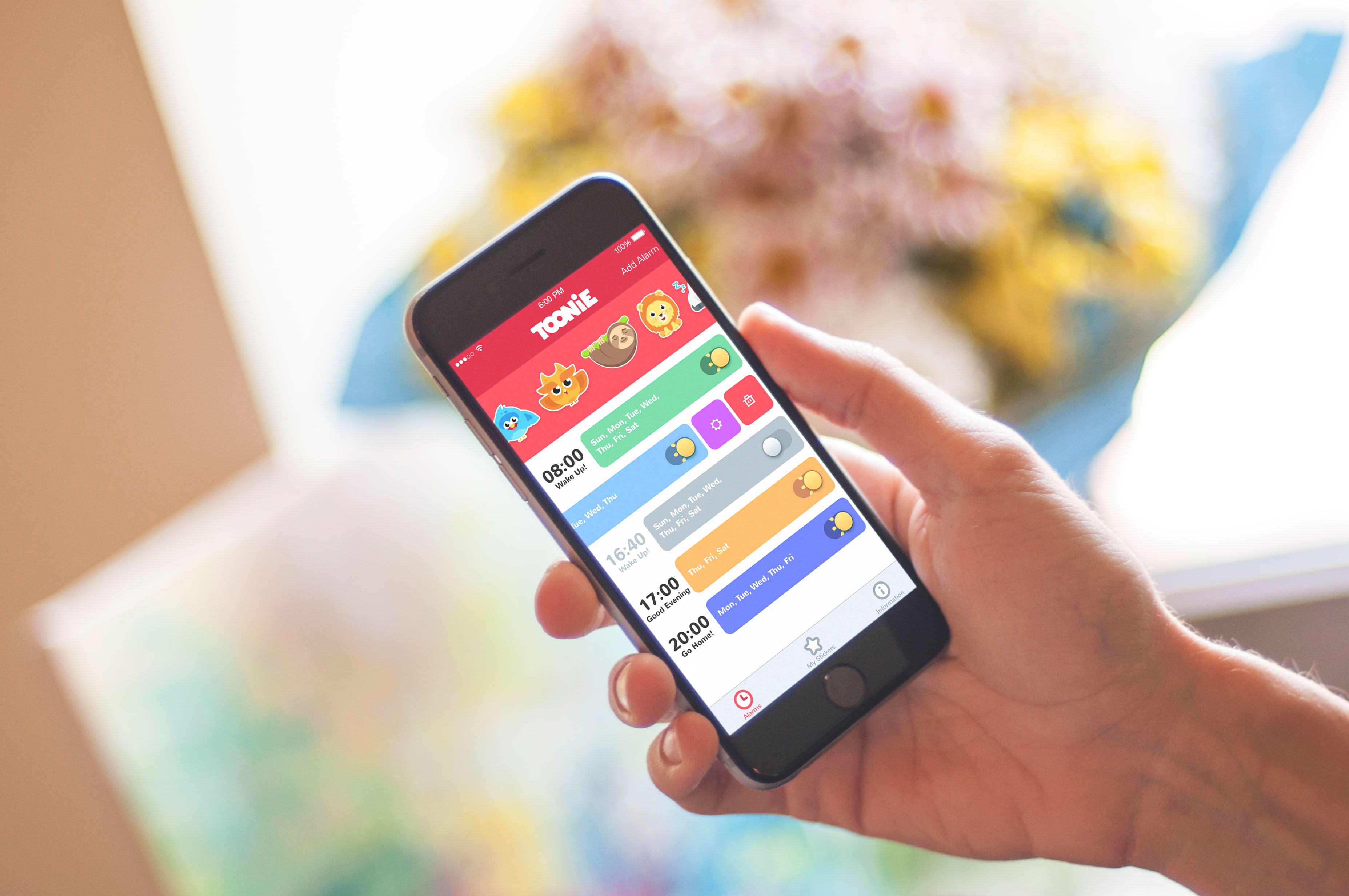
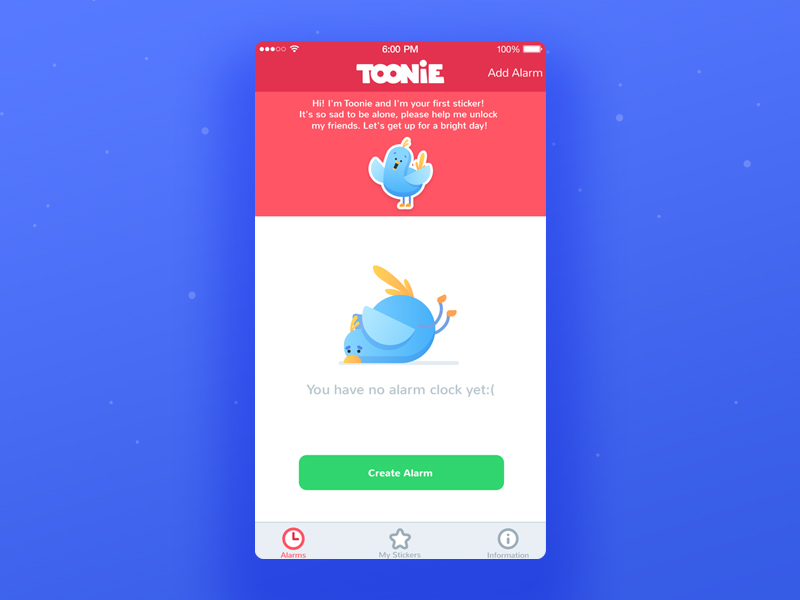
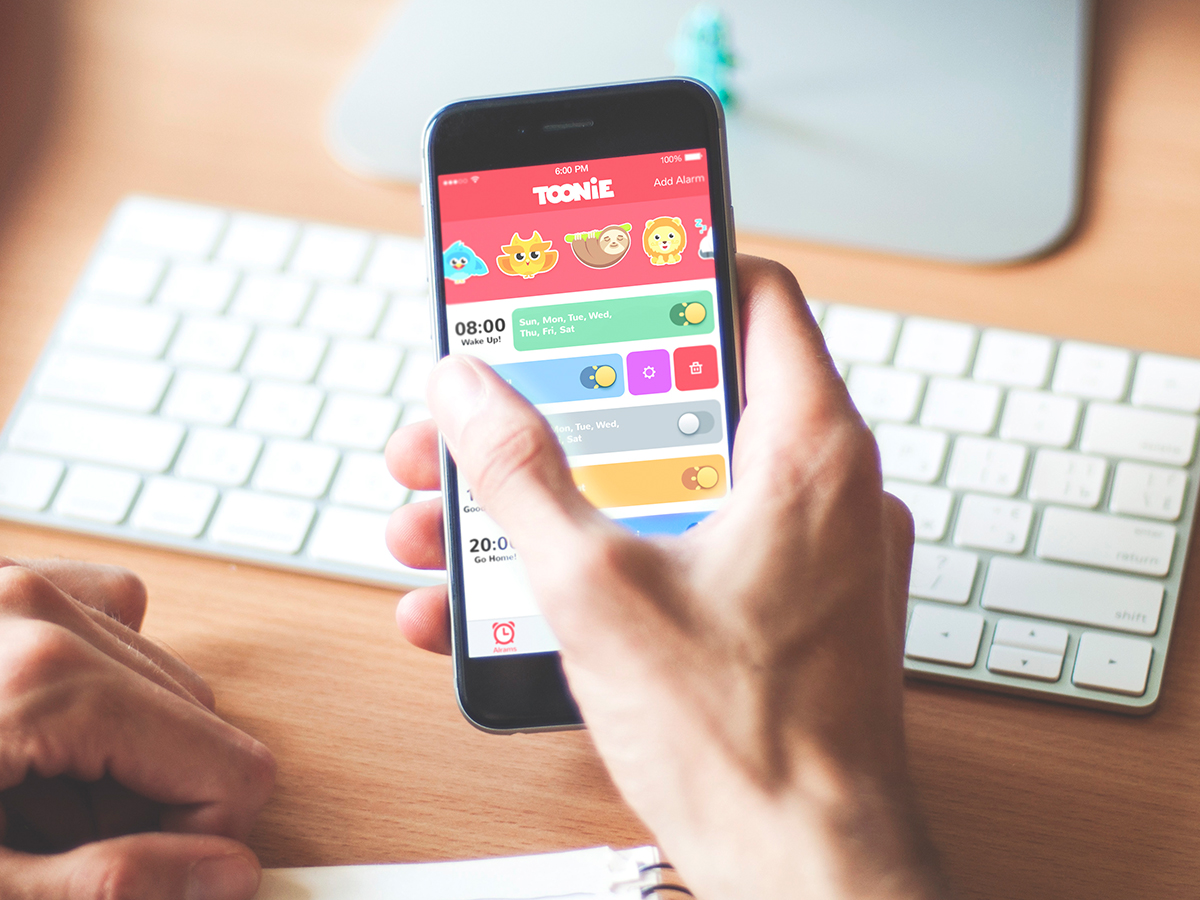
Home Screen
The home screen shows the alarms which user already set for a particular time and days and the tab with funny stickers already collected for waking up. Active alarms toggles feature the animated sun. Left swipe opens active options for the particular alarm.

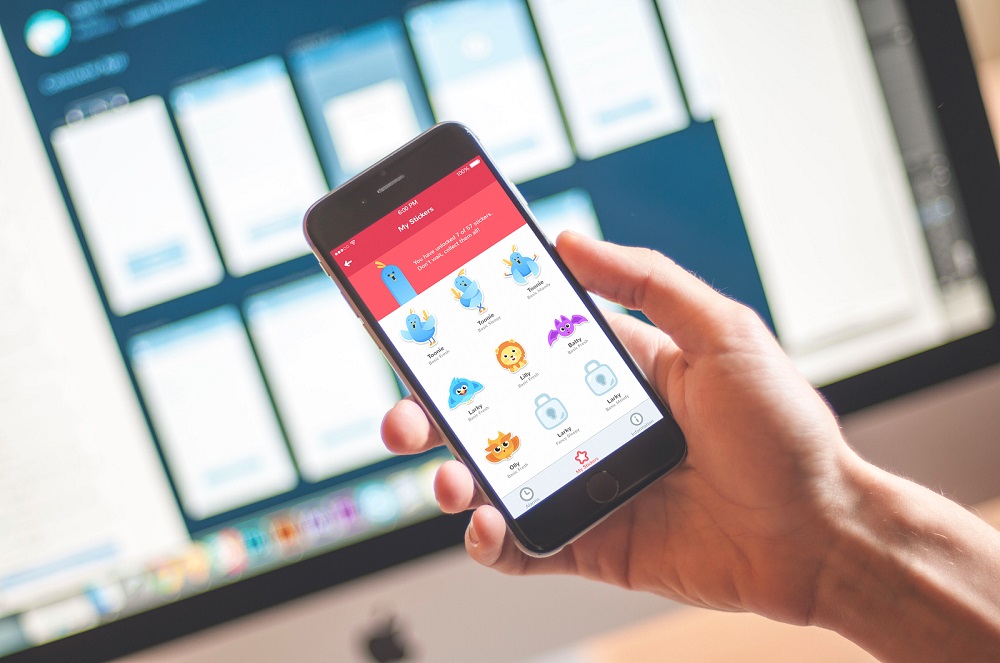
Stickers Screen
Various stickers become the reward for waking up at a particular period. Moreover, waking up several times at this time, users can level up their stickers and enrich their collection. All the stickers can be shared to social networks to mark users’ achievements.

Time Picker
Another prominent feature of the app is the animated time picker. The app has simple navigation and nice motion makes it even more intuitive. Picking time for the alarm, users can enjoy animated march of night and day.

Animated Stickers
Animated stickers add gamification and make the interaction even more lively and enjoyable and also enhance user experience making the interface attractive and playful.

Logo Style
Logo design keeps the style of lettering associated with fun and entertainment and creating a harmonic link to the fonts typical for cute cartoons.

Product Video
To catch more details and see the interactions with the app in real, welcome to review the video guide on Toonie Alarm.
You can also review the presentation of the Toonie Alarm design on Behance or check the full pack of the details via Toonie Press Kit.

Useful Case Studies
If you are interested to see more practical case studies with creative flows for mobile UI design, here is the set of them from Tubik.
Nature Encyclopedia. UI Design for Education
Inspora. Brand and UI Design for Virtual Stylist
Bitex. UX Design for Stock Analysis App
Slumber. Mobile UI Design for Healthy Sleeping
Real Racing. UX and UI Design for Mobile Game
Manuva. UI/UX Design for Gym Fitness App
Cuteen. UI/UX Design for Mobile Photo Editor
Tasty Burger. UI Design for Food Ordering App
Watering Tracker. UI Design for Home Needs
Upper App. UI Design for To-Do List
Welcome to download Toonie Alarm via App Store