Even in ancient times, people knew about the great power of motion. Literature, art, folklore, technologies all witness numerous attempts of people to explain motion as one of the brightest features of life. Probably that is why the Latin aphorism “Semper in motu” (Always in motion) is still one of the most popular expressions often becoming a motto of active people and teams able to provide great results.
Working on diverse projects on UX/UI design, designers of Tubik Studio are deeply aware of the role and high potential of animation in modern efficient user interfaces. Well-thought-out and tested interface animation as well as icons, whose role we analyzed in one of our previous articles, is able to support fast and easy interaction and has high potential to fulfill multiple functions. So, today we would like to consider some aspects of interface animation, its functions, and role in modern design.

The essence of animation
The term “animation”, so popular in different spheres of human activity, has an ancient and somehow romantic origin. It origins from Latin word anima meaning “air, soul” and in most cases defines the process of adding life and soul to the objects first of all via motion. So, animation is the process of creating the illusion of motion which started since times immemorial when people tried to show the illusion of movements in carvings or paintings and has become widely popular worldwide via animated cartoons. It opened new horizons to the artists and created a new field of work with images.
Nowadays, animation has also won its special place in interface design as one of the most important tools for successful interaction. As people are mostly visually driven creatures, the force behind the picture which is worth a thousand words gets even stronger with the help of animation. With the rapid growth of mobile devices animation got even more significant popularity and diversity, enabling fast and easy processes for touchable interfaces, especially on-the-go. Therefore, animation is a very powerful way to make the product simple, clear, bright and user-centered thus providing positive user experience.

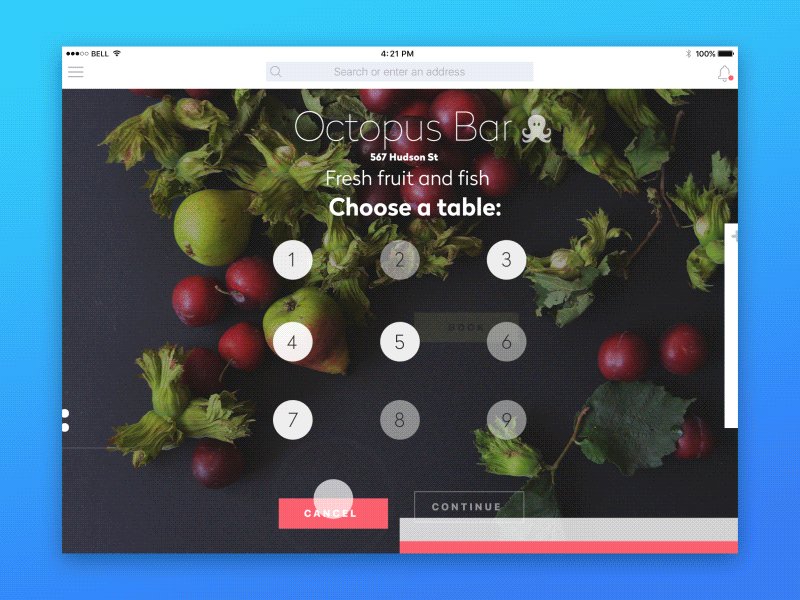
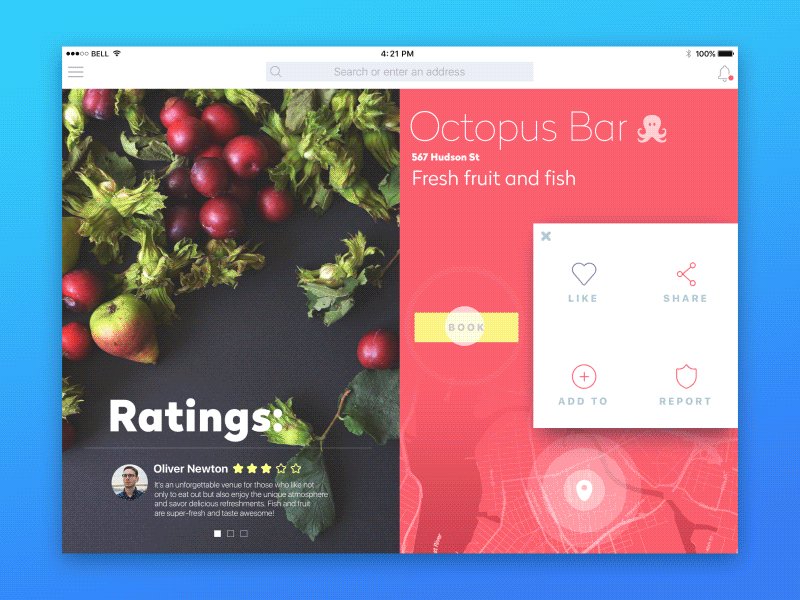
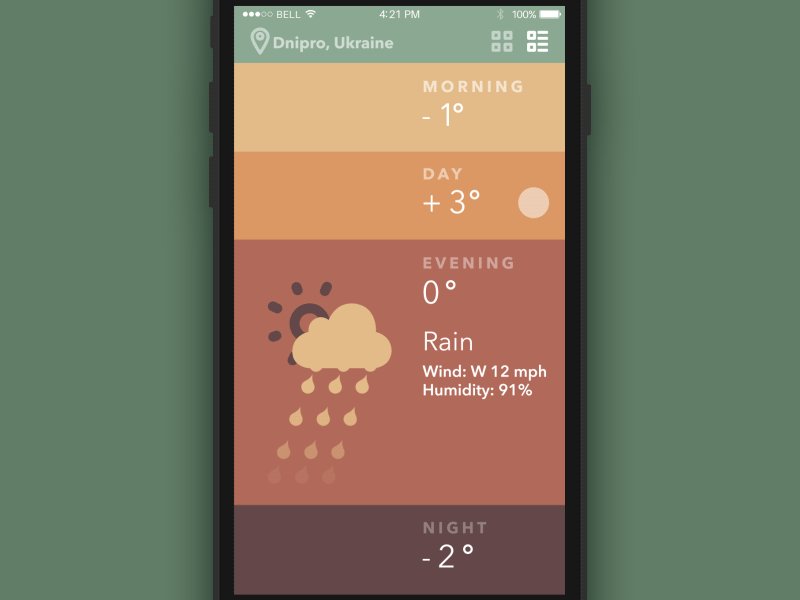
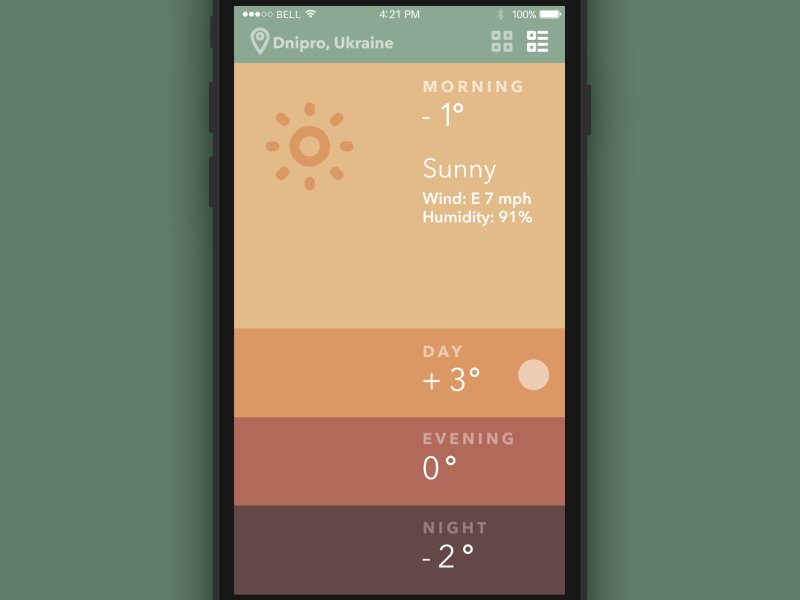
iPad App Interactions
Types of interface animation
Animation is a very flexible and multifunctional tool satisfying different users’ needs. In general, based on our practical experience of work with interfaces for different websites and mobile applications, we could define several functional groups of animation in UI:
- animation enabling microinteraction
- animation showing the path of the process
- clarifying/explanatory animation
- decorative animation
Before looking at them in a bit more detail, we should mention that this division is actually very relative because in most cases designers try to apply several functions of an animated item at the same time to use its potential as much as possible.
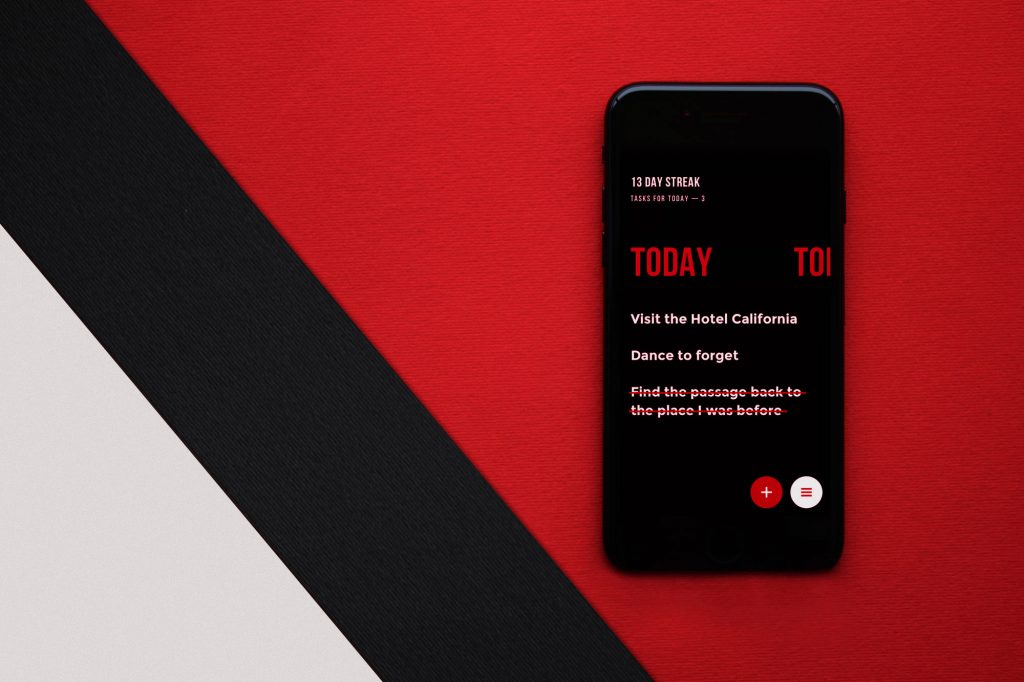
Animation for microinteraction
The first type, including animation enabling microinteraction is, perhaps, the most useful type of motion design in the aspect of user interfaces. It becomes the way to make interaction quick and clear for the user, often imitating real physical interaction such as pushing the buttons, opening boxes or doors, pulling handles, and so on and so forth. Animation of this kind is like health: people do not notice it when it works properly but understand its importance when something goes wrong. Microinteractions enabled by interface animation are also hardly notable for a user until the moment when they face the problem of their absence.


Rubber Indicator
Microinteractions inform users that operations are successfully completed: the buttons are pushed, the toggles are moved, the necessary fields are filled, the rules are provided, etc. And, vice versa, they can inform about the cases when the steps aren’t done successfully, so a user gets the information about the mistake or not completed operation in the fast and easy way.
Animation applied for microinteractions are usually small but as all the small and simple elements of the interface, they take a lot of time and effort to become clear and boost the usability of the product.

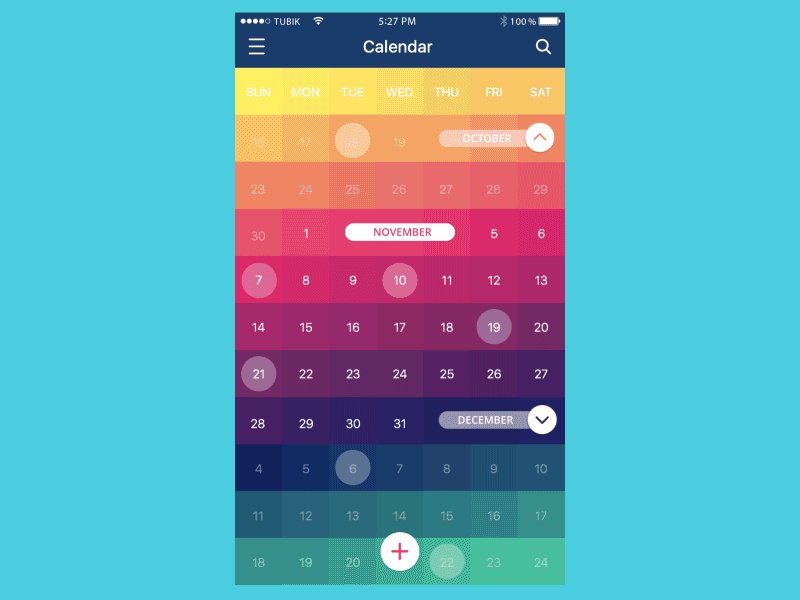
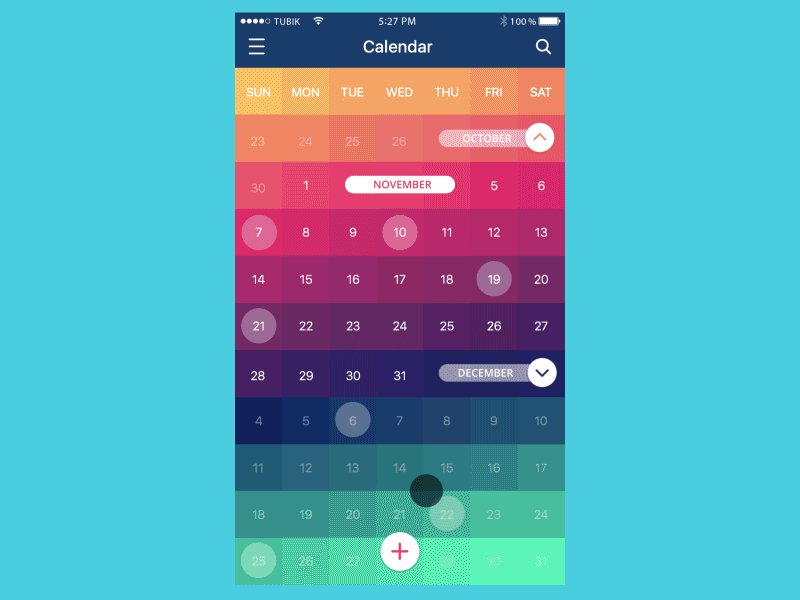
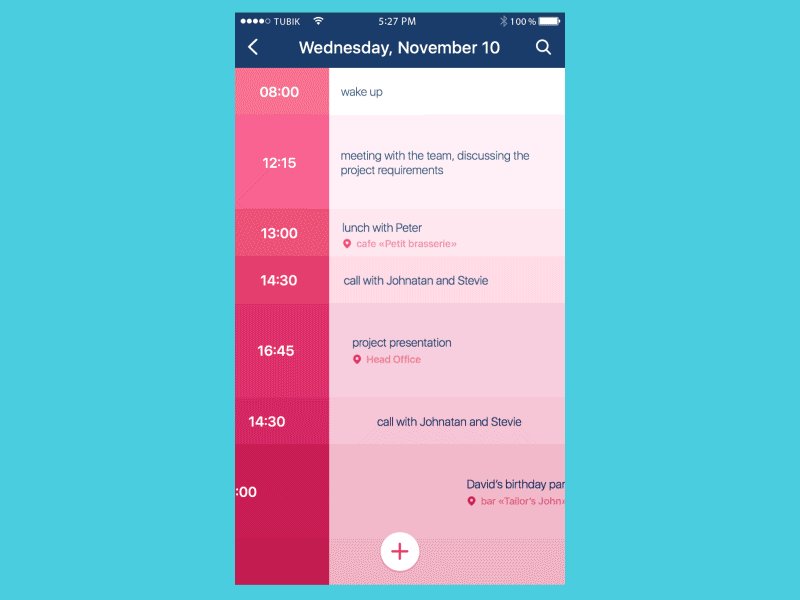
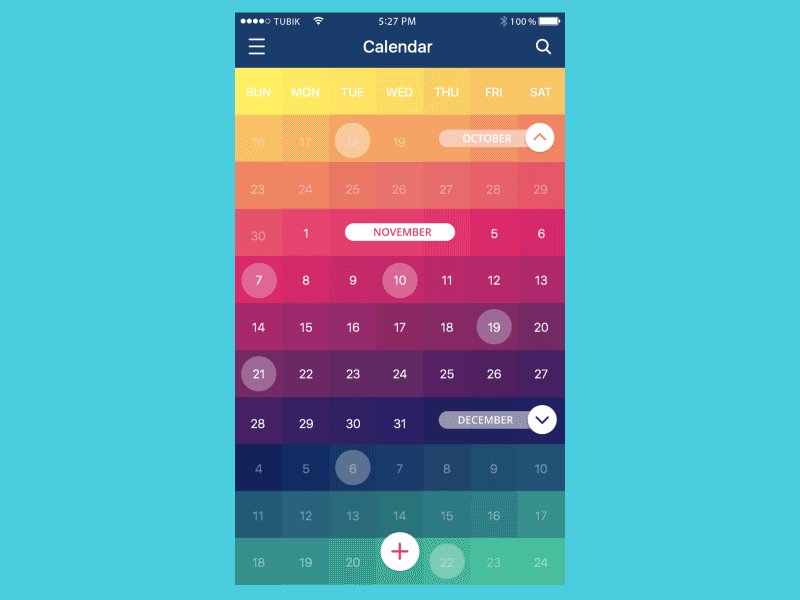
Calendar App Animation
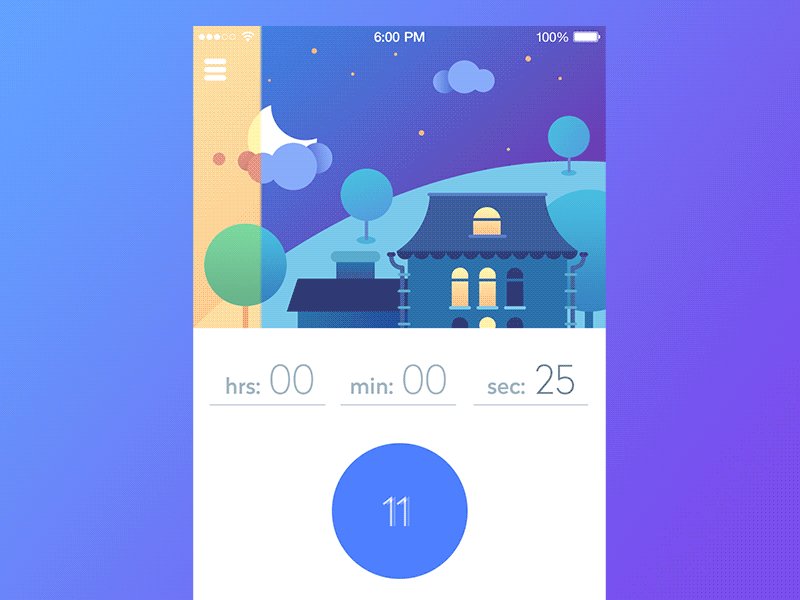
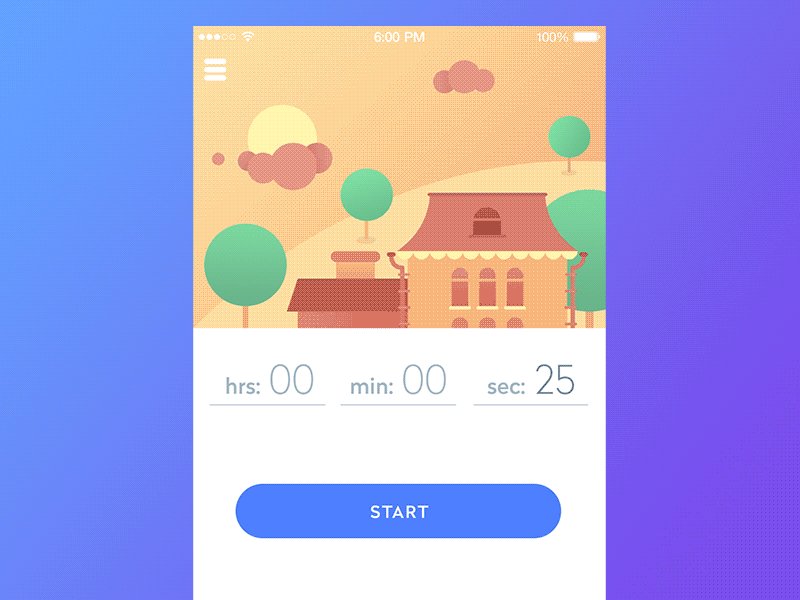
Animation showing the process
This type of animation is somehow broadening the potential of the previous type. It includes different ways of demonstrating the stage of the processes to the user, for example, different kinds of loading bars showing how fast the process goes and activates users’ expectations on possible time and way of getting results.

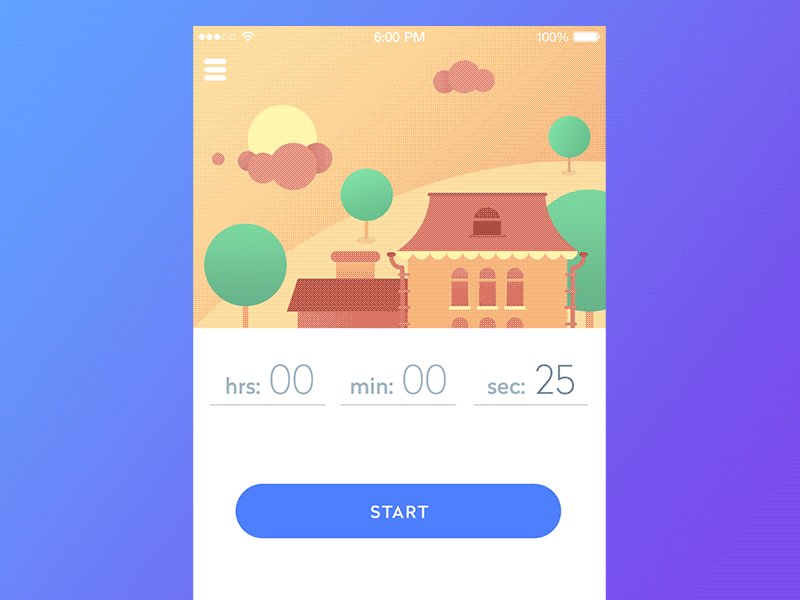
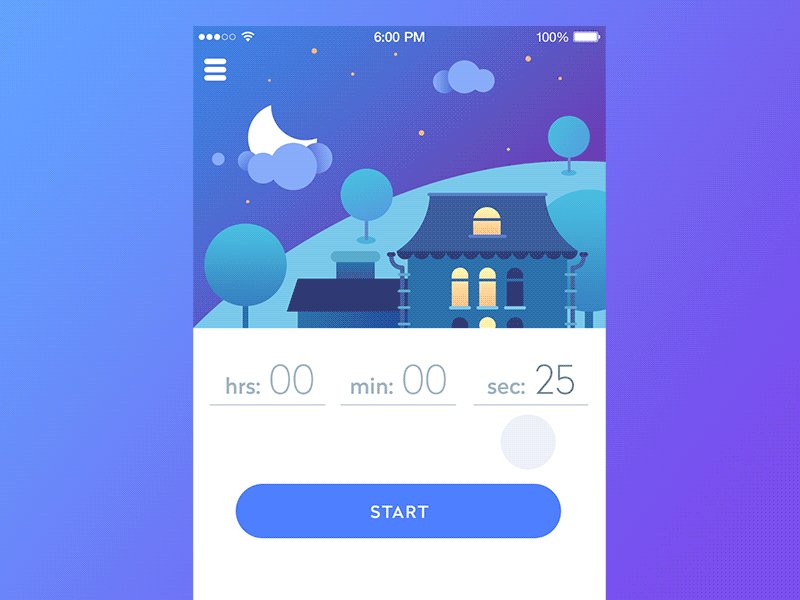
Timeline App

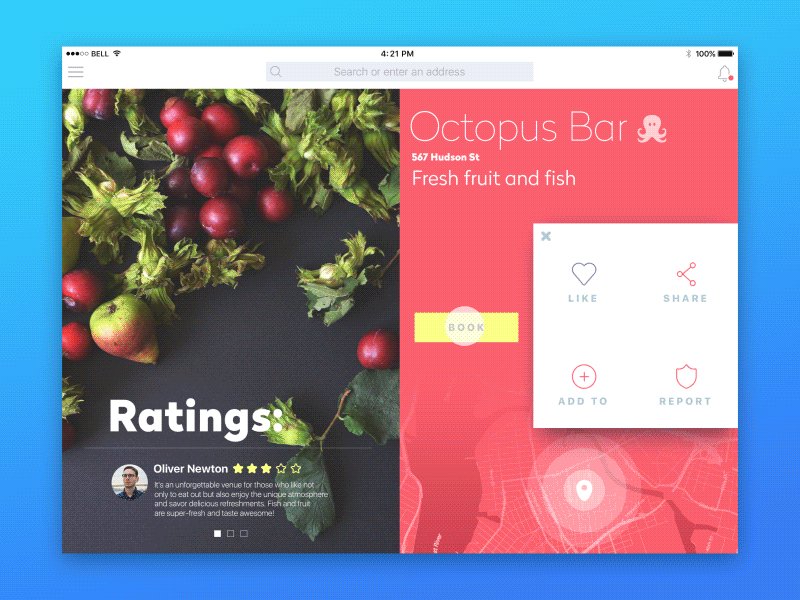
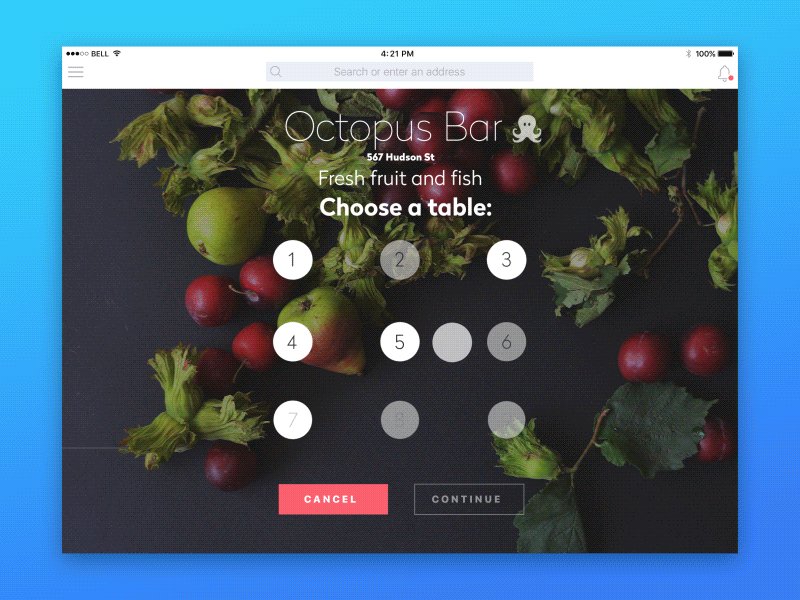
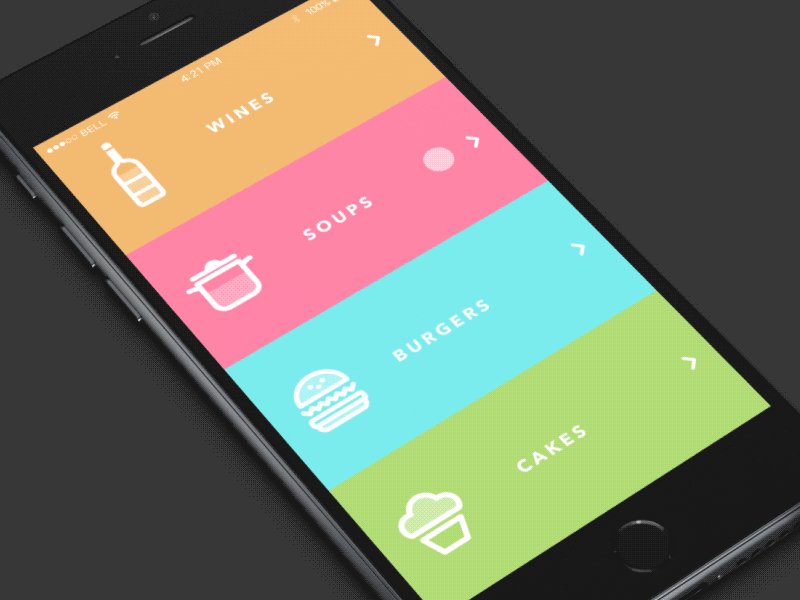
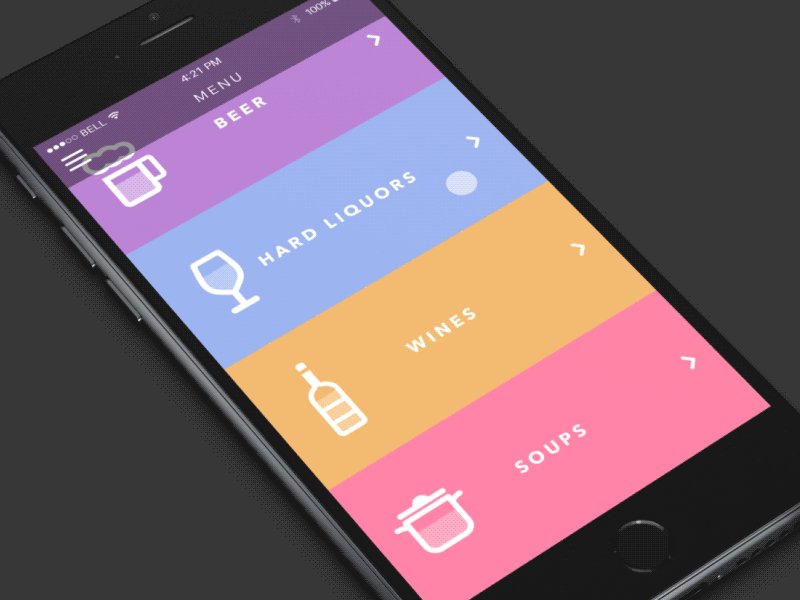
Clarifying/explanatory animation
This type of animation is widely popular in different tutorials and tooltips, but actually, their potential is very wide. Via motion of details, characters, illustrated items, or texts they provide diverse prompts to the users on how to deal with the application. Also, animation of this type can engage users to take further steps which can be not so obvious at first glance or explain some more complicated operations. It is especially important to provide usability of the products wit a big amount of information through which users should quickly find the one which is necessary for their aim. Therefore, they can increase the level of usability and therefore the desirability of the product.

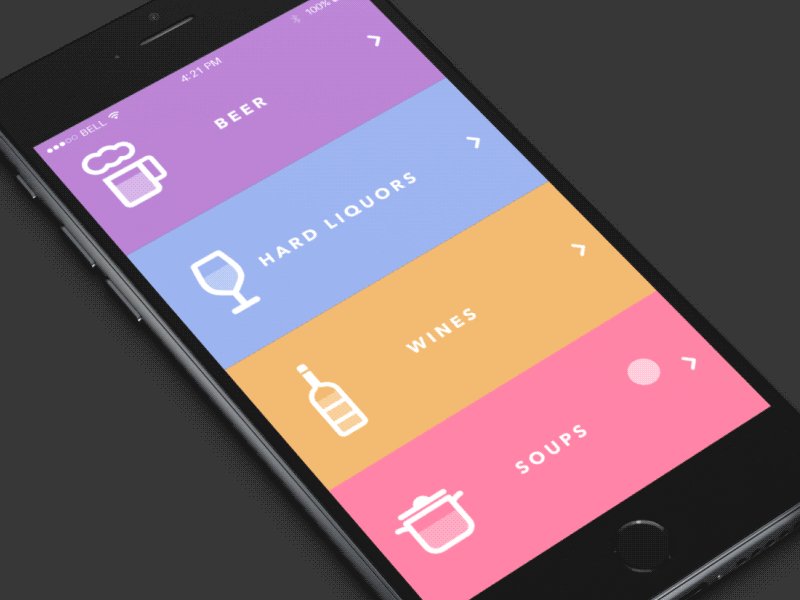
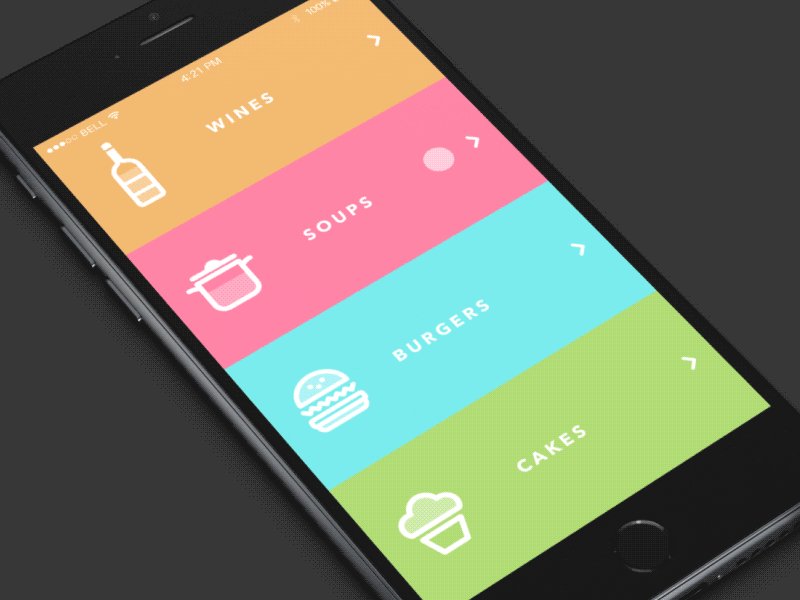
Restaurant Menu

Decorative animation
This type of animation is now often used with the aim of creating original and engaging user interface design, which will be catchy and bright. Decorative animations liven the interface, can add interesting details not providing really vital features of successful interaction but making the general image more interesting and standing out of the crowd. Decorative animations can become a good way to attract users’ attention. However, they should be carefully analyzed in the perspective of retaining users in the long term.

Pirate
Earlier we have provided the case study on decorative and promotional animation in the article called Case study: animation. Designing motion
Benefits and drawbacks
Among the essential benefits of interface animation we would mention:
- increased usability
- originality
- convenient and easy interaction
- ability to fulfill several functions simultaneously
- the high potential of speeding up the processes of interaction
- providing clear feedback to the user and creating necessary expectations
Everything mentioned above can seem convincing factors to use animation all around the app or website, but in practice, we insist on being very careful and wise in applying motion in design. As nothing is ideal in our world, animation in UI also has a number of drawbacks that should be carefully researched and analyzed before deciding on this or that animation. Some of them are:
- taking big traffic resource for loading
If your animation is too heavy and the conditions of the product use were not analyzed thoughtfully, it can bring out the problem of long loading and annoy users instead of creating positive emotions
- overloading the screen/page
Even purely decorative animations should have their aim, place, and function which is based on the general concept. Animation used for pure attraction and not enhancing positive emotions and efficient interaction risks losing lots of users who will find the way to their problem solution overloaded with unnecessary details.
Moreover, the screen which is overloaded with animated items decreases their potential. To make the analogy, you can like one song very much, but if you hear it everywhere a thousand times per day you can end up hating it just because you are fed up with it. Animation brings the same thing: when it is an interesting and engaging detail it will work successfully to help the user and will look attractive in contrast with static elements. But if you make everything on your page move, users will get tired very quickly. You can feel the power and joy of motion only if you have a chance to stop when needed.
- distraction
In the case of user interface design, even any smallest piece of animation should correspond to the aim of the page or screen. So, first of all, UI/UX designers should research and think over the functions and aims of the screen or page as well as the abilities and wishes of the target audience which will interact with them. If the animation doesn’t solve any problem, doesn’t enhance the positive experience, and doesn’t support a user, it would be better to omit it in order to create the performance of the product only with essential details, not overloading the general process.
To sum up, interface animation today is a great way to retain users as it makes their user experience pleasant and enables solving their problems faster. However, a designer should deeply analyze its potential for increasing the usability, utility, and desirability of the product before making a decision to apply it to the product.
Recommended Reading
Motion in UX Design: 6 Effective Types of Web Animation
UI Animation: Microinteraction for Macroresult
Animated Interactions. Motion on Purpose
UI Animation: Eye-Pleasing, Problem-Solving
UI in Action. 15 Animated Design Concepts of Mobile UI
Case Study: Upper App. Coding UI Animation
Creative Motion: 12 Concepts of Interface Animation