Mobile design heavily depends on every detail it consists of. Screens are quite small so designers need to choose elements thoughtfully trying not to overload user interface. Such a peculiarity makes typography creation for mobile rather tough task. Mobile typography requires deep attention to the details from an appropriate kind of fonts to compelling tracking and alignment.
No matter how challenging it sounds, designers strive to build effective mobile design because smartphones are a huge part of our life. The article describes essential principles for compelling mobile typography.

High level of legibility
Legibility is a level of how distinguishable and recognizable the words and characters are in a text. The major objective of powerful typography is a clear text which users perceive without efforts. Small screens and ambient light of mobile devices may become a problem on the way to creating legible typography. To avoid problems with legibility, designers need to consider all the factors influencing the clarity of the text.
Font size
In terms of mobile typography, the size does really matter. Some may think that on small screens tiny fonts will work best. It’s a misbelief. Small fonts on a bright mobile screen can make user’s eyes hurt from tension and bring a headache. Of course, modern devices allow screen zooming still it’s not always convenient for users to spare an unnecessary effort. Fonts in mobile UI should be big enough for users to read easily but not too big to save typographic hierarchy. The appropriate font size is key to pleasing UX.
Leading
As we’ve mentioned in our previous article, leading is the spacing between the baselines of the copy. In a mobile interface, leading is usually smaller compared to a desktop version. Wide leading may ruin the visual unity of text while too short space makes it badly legible. If a leading is done right, readers go fast from one text line to another and big pieces of copy become legible.

To-Do List App
Line length
To make body copy comfortable for reading in the mobile interface, designers consider all the parameters including length of text lines. Optimal line length for a desktop screen won’t work the same for mobile. Too long lines would go beyond screen borders, that is why designers are recommended to keep the number of characters per line within 30-40.
White space
When design elements are tightly gathered in a bunch, the user interface looks messy and navigation is rather difficult. Designers need to give elements space to breathe bringing relief to users’ eyes and minds. The size of mobile screens doesn’t allow using much white space that’s why a balance between the elements has to be found.

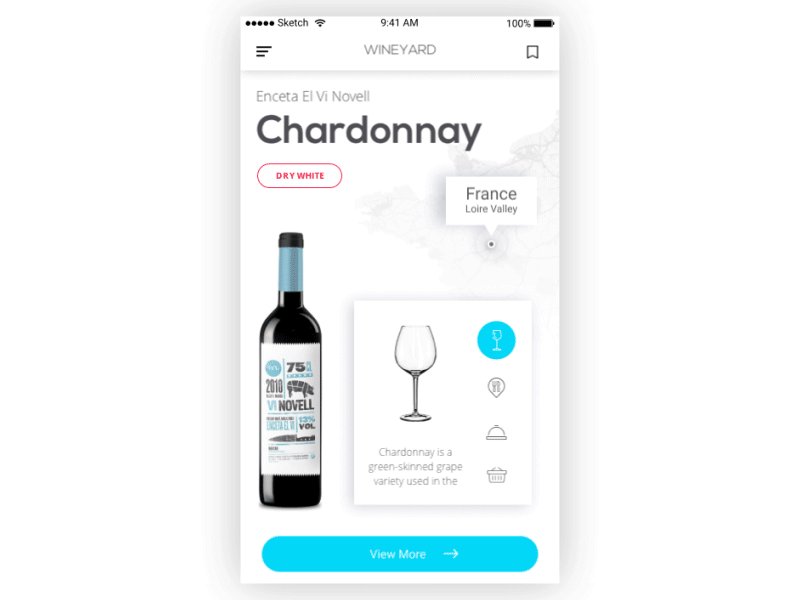
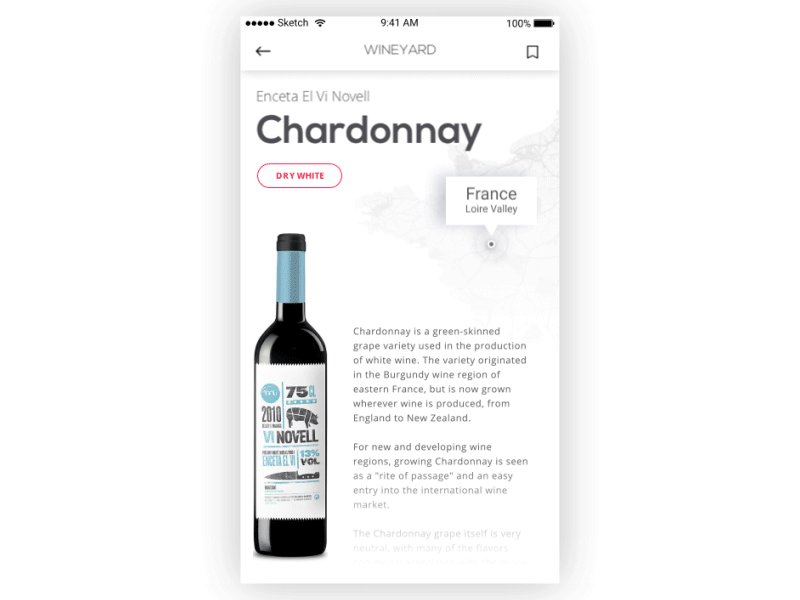
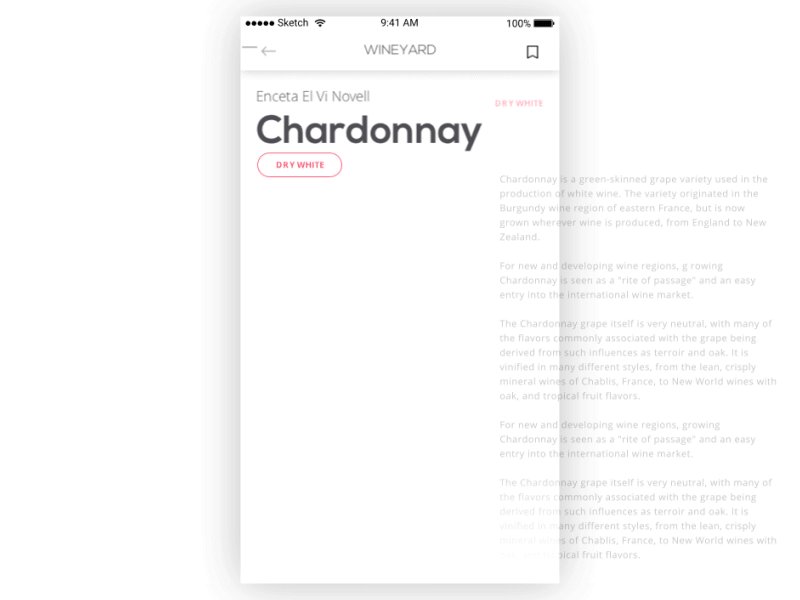
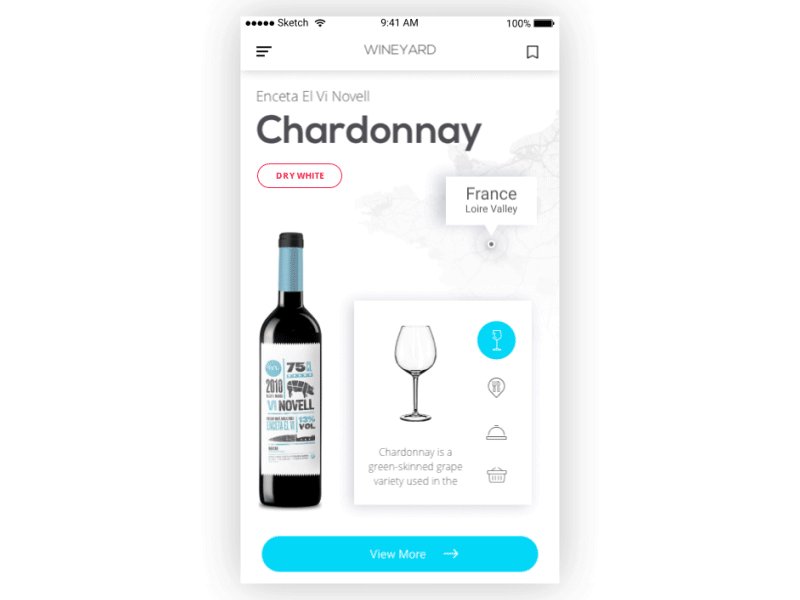
Wine Year App
Fewer levels of hierarchy
Visual hierarchy is applied to organize content in interfaces clearly so that users could distinguish layout objects on the basis of their physical differences, such as size, color, contrast, alignment, etc. Hierarchy divides content into levels assisting users to learn copy content gradually step by step without effort and get oriented in the digital product.
Web design usually contains three levels of copy content which include such elements as headings, subheaders, body copy, CTA buttons, and captions. However, small mobile screens don’t provide enough space for three levels, so designers apply only two. Elements of a secondary level such as subheaders step aside to make UI look clean.

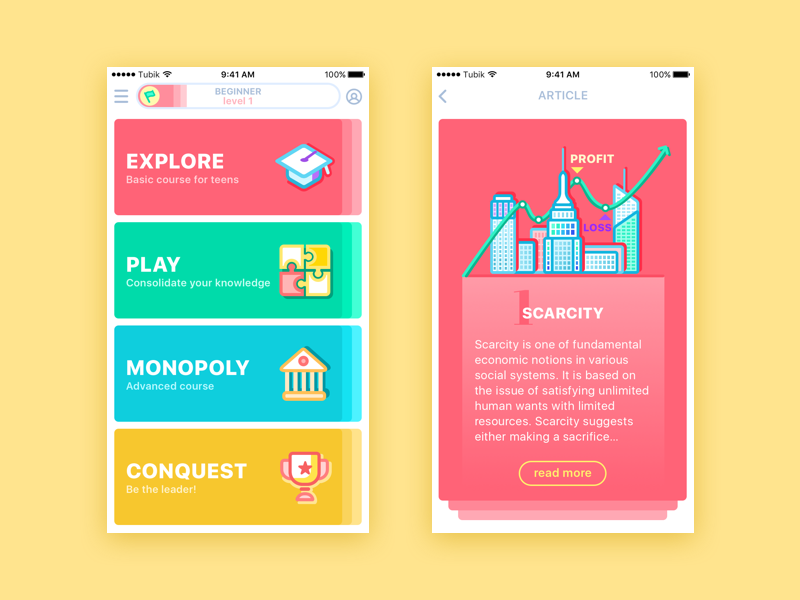
Moneywise App
Simplicity of fonts
A key feature of effective mobile UI is simplicity. Design should be clear and the navigation easy to use, so font choices have to be based on the requirements. First of all, it is recommended to keep a number of fonts within two or three to make text look solid. Designers often stop their choice on two types of fonts for mobile interfaces because it requires fewer levels of hierarchy than web design.
Moreover, kinds of fonts should also fit a simple and clean style. Novelty and decorative fonts may look illegible on small screens. Designers regularly combine a serif and sans-serif fonts to create enough contrast of copy elements in the layout. In addition, it’s good to reduce effects like a shadow for mobile fonts. On desktop screens, they may work nice but will make small mobile screens look overloaded.

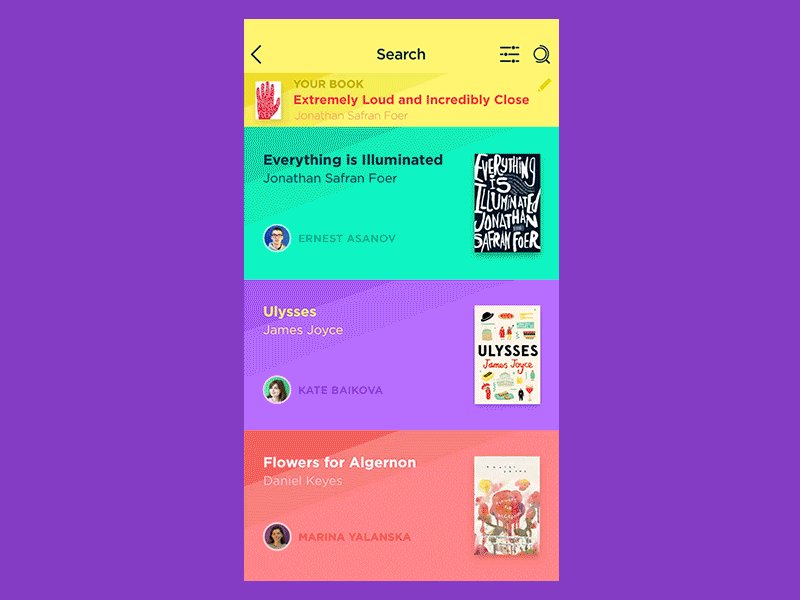
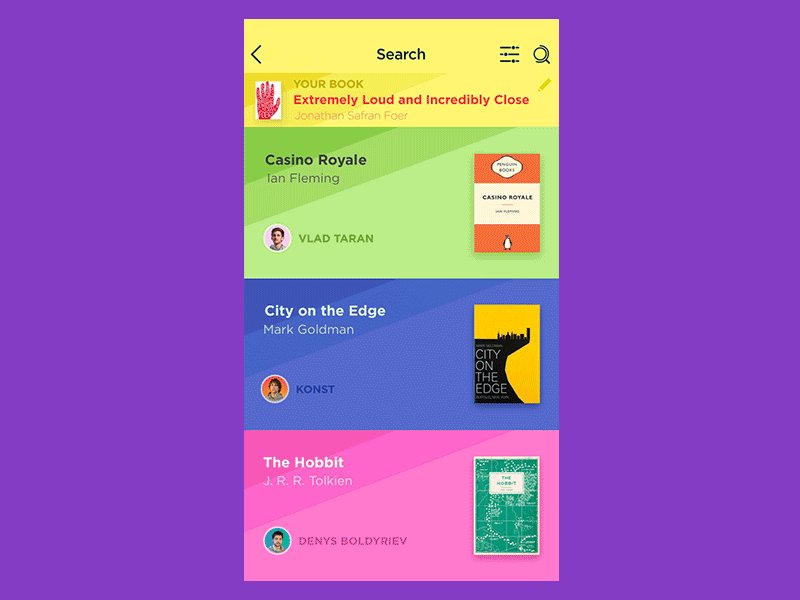
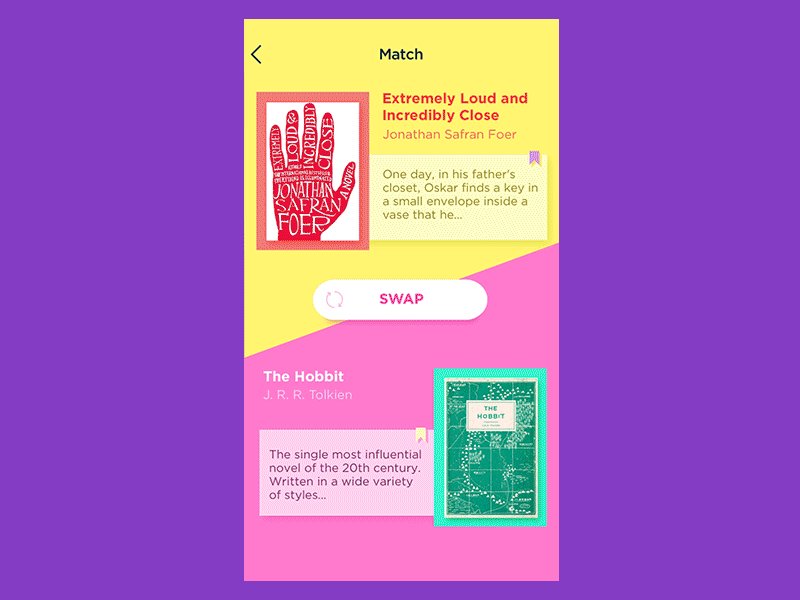
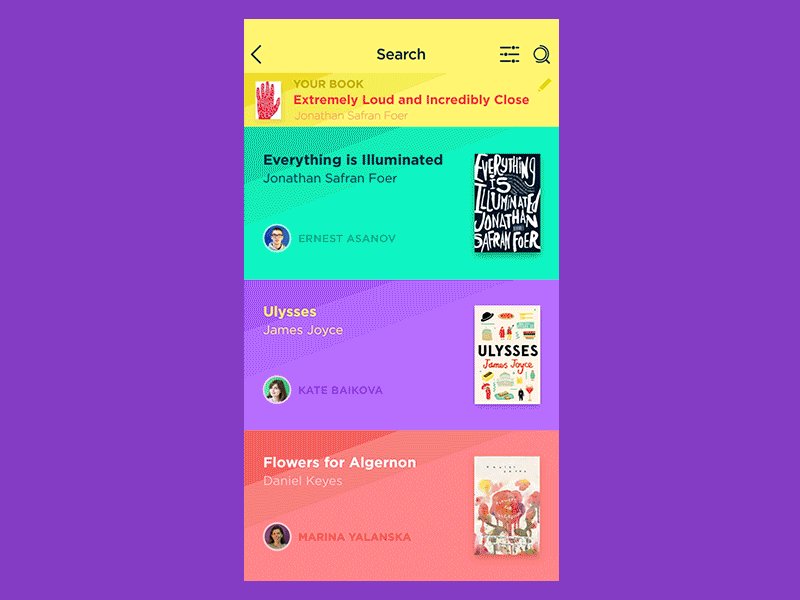
Book Swap Interactions
Delicate contrast
Contrast is an efficient tool for designers. It helps highlight vital UI elements as well as contribute a desirable level of text legibility. However, speaking of mobile interfaces, contrast may play a bad joke. Small screens, ambient light, and short fonts make a contrast image look unpleasant for users’ eyes. Reducing contrast between the background and copy elements, designers help users feel comfortable while reading text on a mobile screen.
Contrast can be created not only via colors but with sizes of fonts to set visual hierarchy. Nevertheless, mobile interfaces are short of space for giant headings, that’s why size contrast should be also reduced.

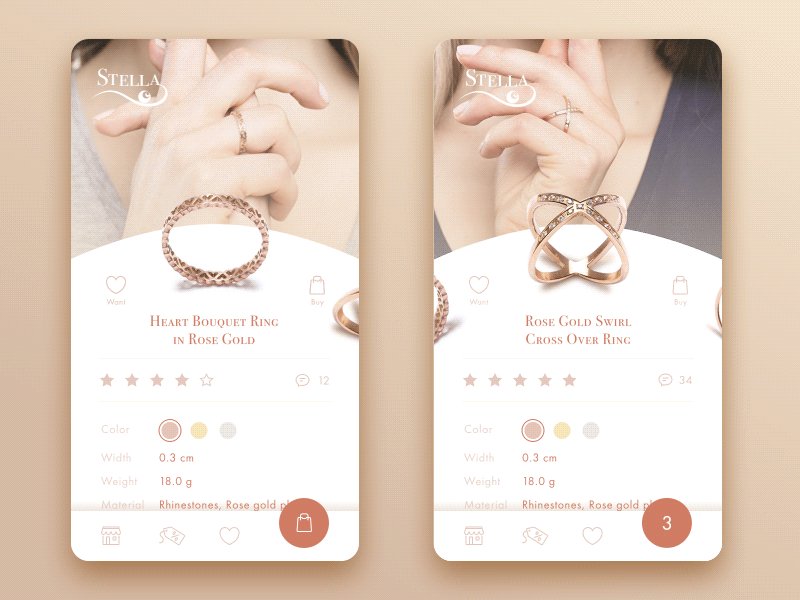
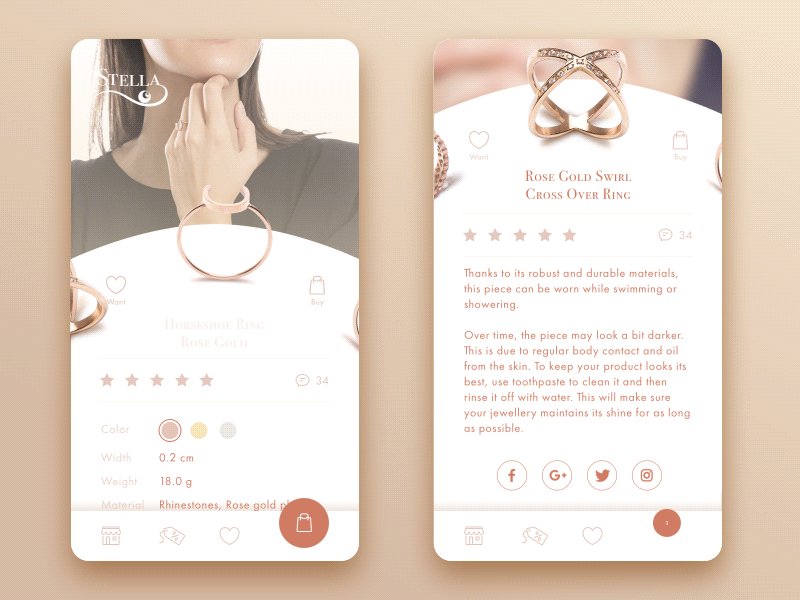
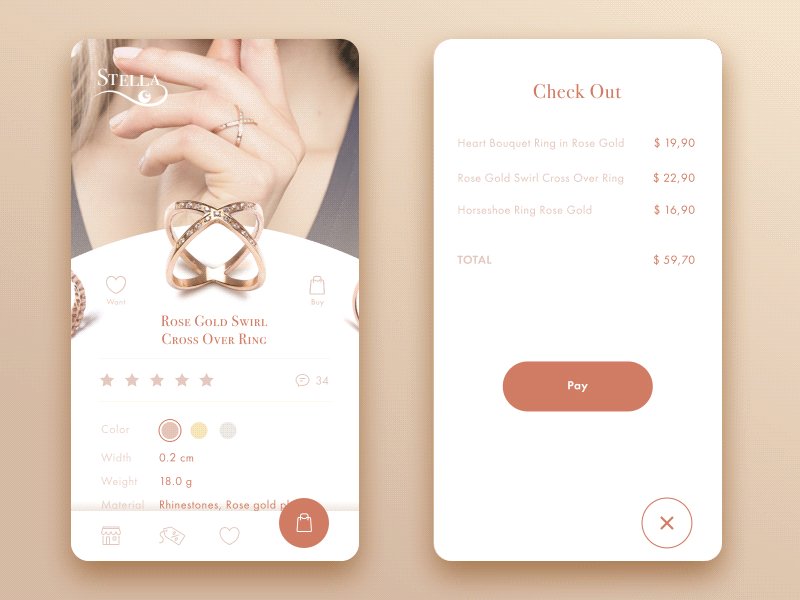
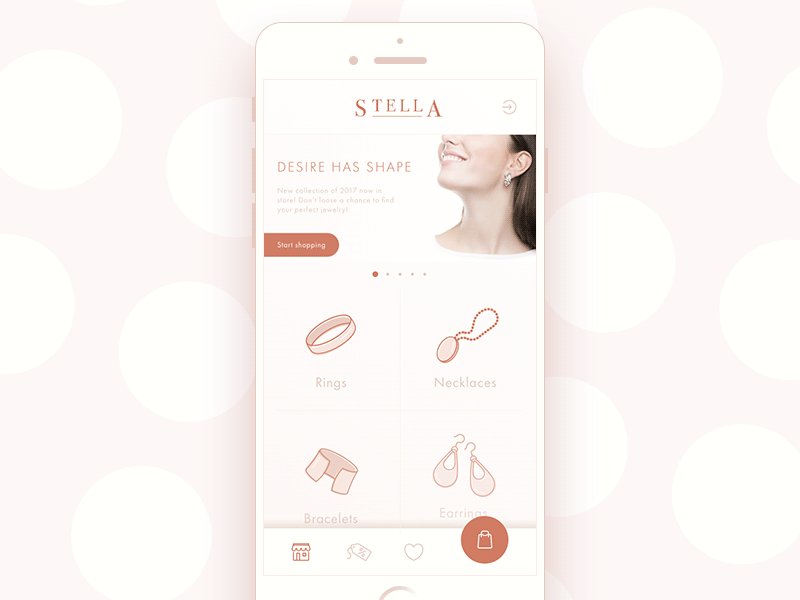
Jewellery E-Commerce App
Responsive typography
People surf the Internet via all devices available today. That’s why responsive design is a key condition for a successful digital product. Typography is a vital part of design responsiveness. Wrong size, width, and placement of fonts have a big impact on a whole composition. Even the most insignificant changes may break the balance between all design elements.
Creating typography for a digital product, designers need to consider how it will look on different devices. Planning such things forehead helps to avoid unnecessary problems in the future.

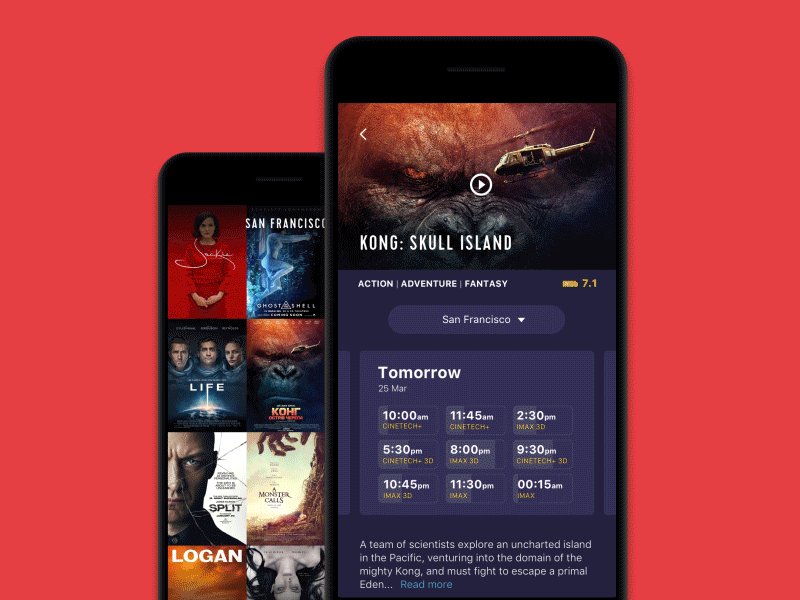
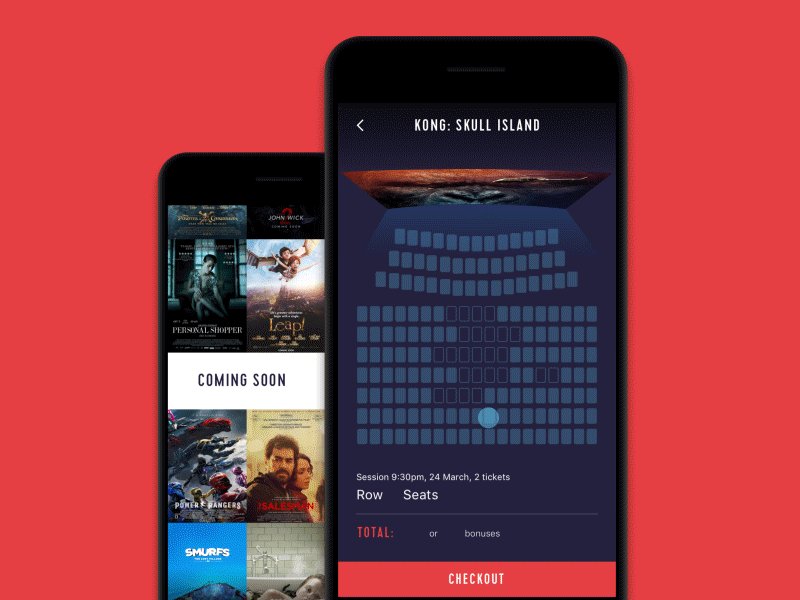
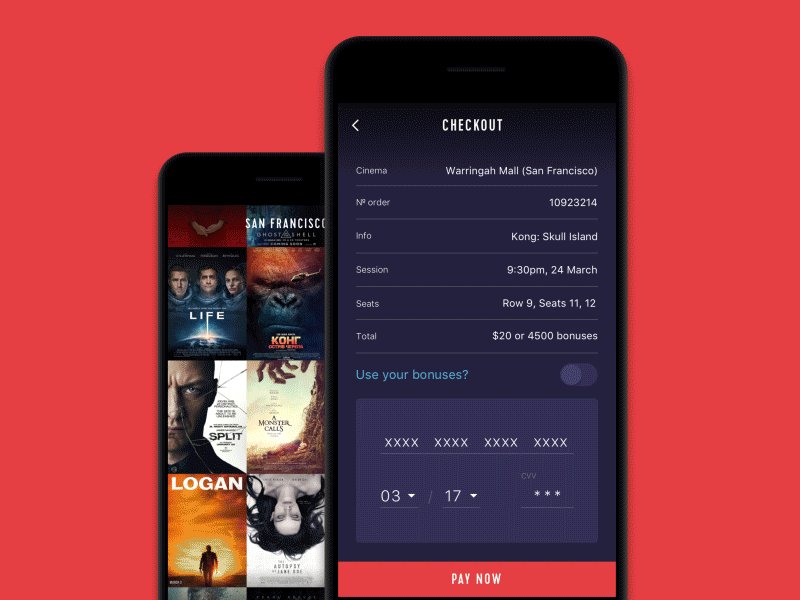
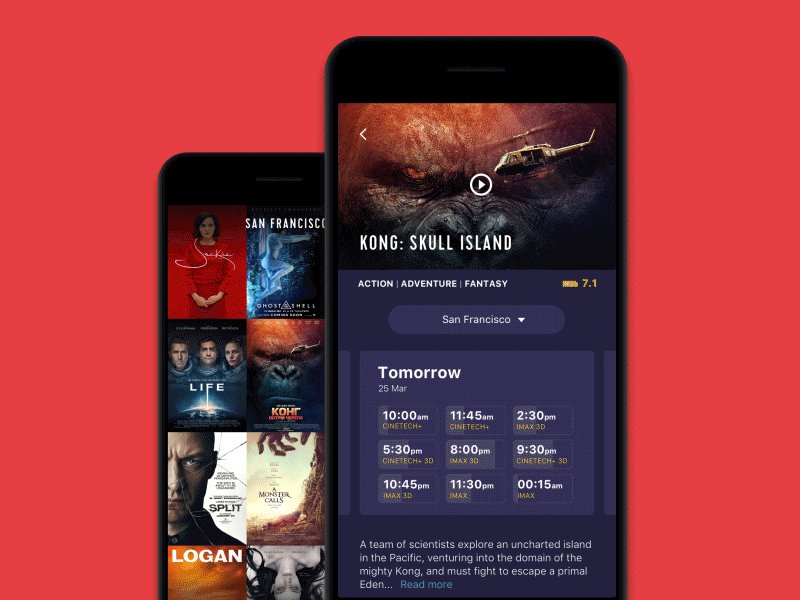
Cinema App
Prioritized content
To make mobile interfaces simple and useful, designers need to take care of the wise content organization. Users want to have fast access to information they are looking for and mobile screens can make the process complicated.
Mobile UI has no room for unnecessary copy elements. There should be only essential content thoughtfully prioritized. Based on users’ needs and preferences, designers set a structure assisting people to navigate within the product and find what they are searching for. Text elements are prioritized by size changes as well as different width or kind of font.

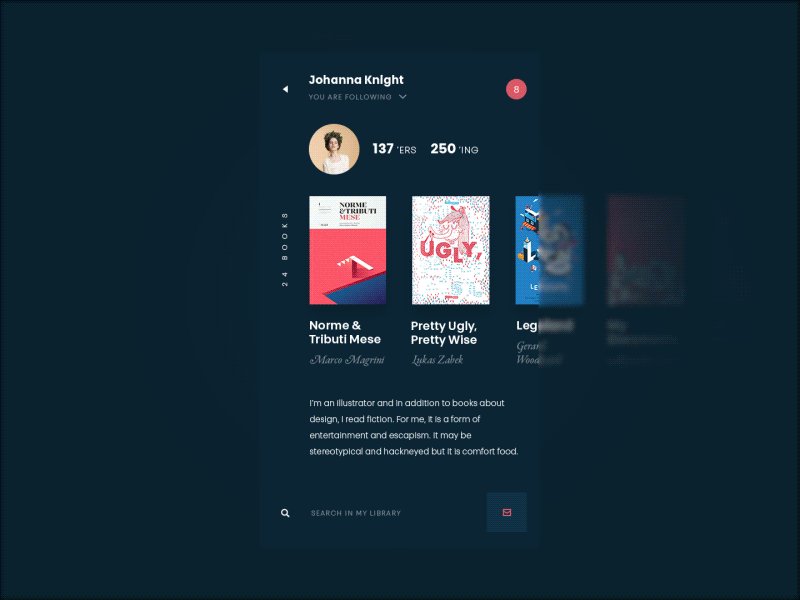
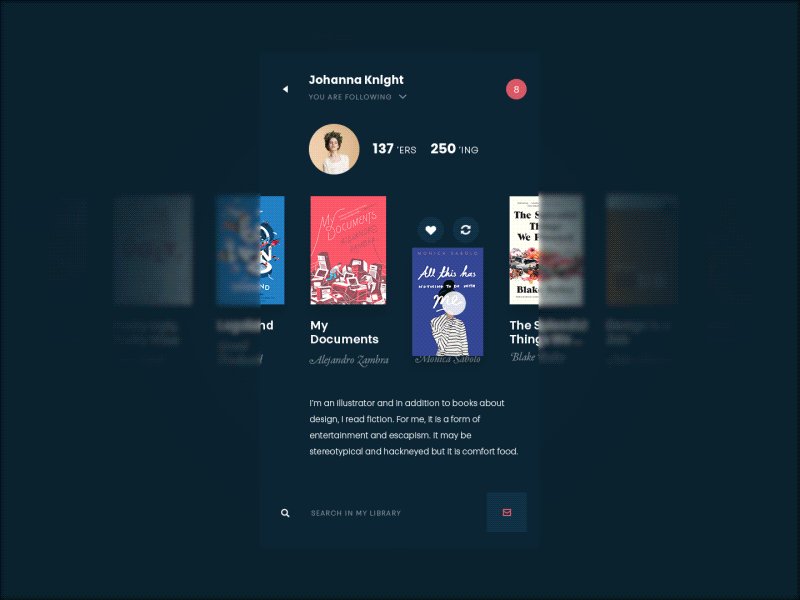
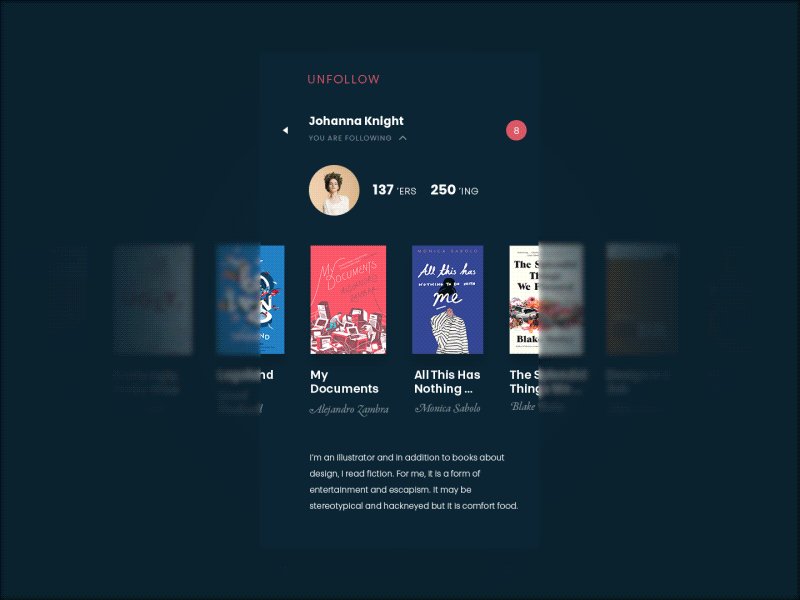
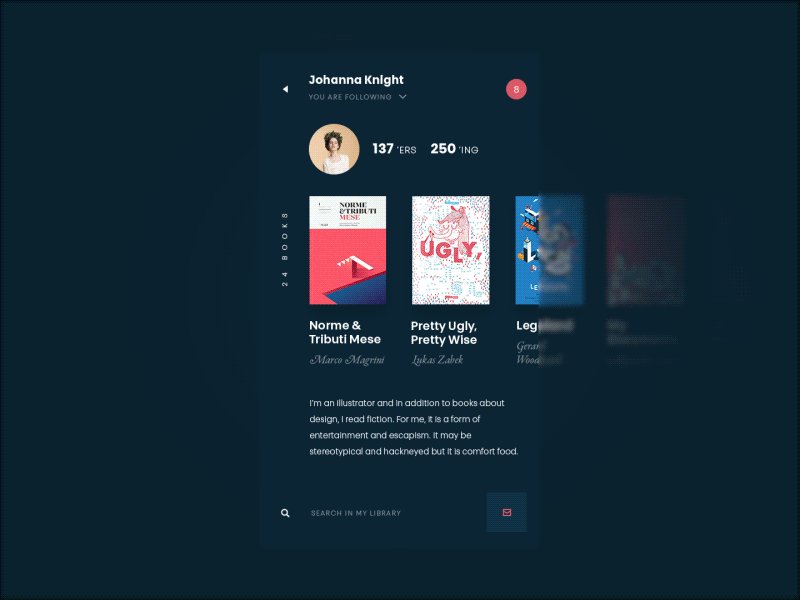
Book App
Clear text rags
Depending on the type of product, designers apply appropriate alignment for text blocks. It can be placed on the left, on the right, centrally or it can be justified. However, speaking of mobile design many experts often stop their choice on left side alignment. This kind forms text where the beginning of each line is placed equally and the rags look similar to stairways. Such a structure helps users easily go from one text line to another and scan text fast and easily. If body copy alignment is justified (text lines placed equally), it has no rags either side. The text with such a structure is difficult to scan on a mobile screen.

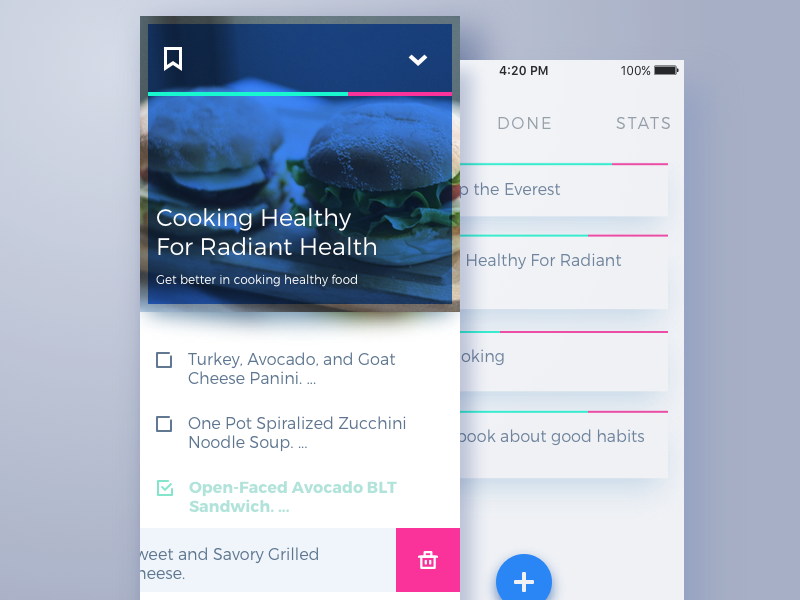
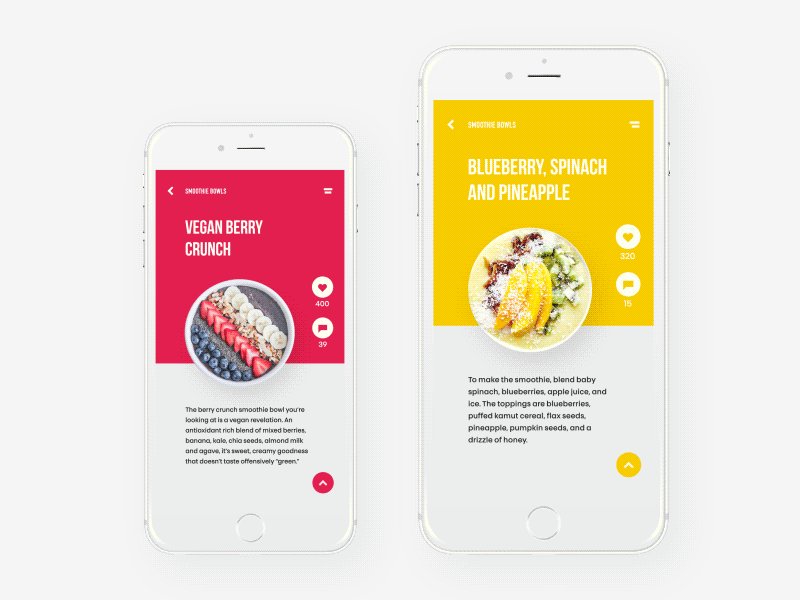
Healthy Food App
Functional typography
While computer users do the clicks and scrolling to interact with products, mobile screens should provide much more functionality. There are many text elements in mobile interfaces that allow users to accomplish certain actions like buying a product, making a call, going to a website and others.
Designers need to make sure users understand how the text elements work and enable them to complete the actions. Functional typography should be highlighted among the other and clickable elements should be big enough to tap on them.

Menu Interactions
Things to jot down
Minimalism. Mobile screens are short of space, so try not to overload it. Simple fonts, clean style, and a minimum of elements will do their job.
Test the smallest first. Mobile devices have various sizes but the biggest problem is the smallest. Create your design based on how it will look on the tiny screens first. When it’s ready, you can easily adapt it to the bigger sizes.
Avoid decorative and cursive fonts. They don’t render properly on the small screens. Moreover, decorative fonts overload interface with unnecessary details.
Legibility first. Of course, it’s good to make beautiful catchy UI but sometimes all the colors, contrast, original fonts may hurt the legibility of copy content. A good-looking text is not enough. Make sure it is legible otherwise users won’t be able to read information and use your product properly.

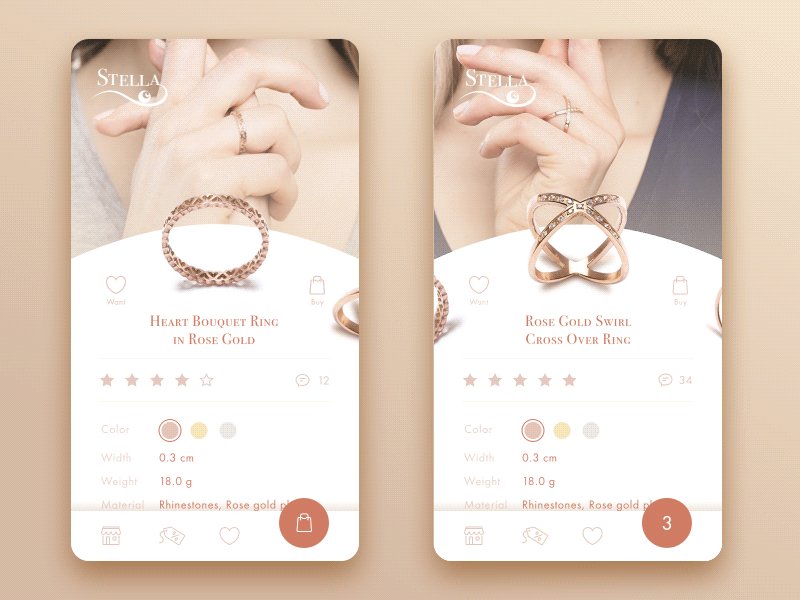
Jewellery App
Every mobile UI design project is an interesting challenge. Meet it with the knowledge and the results will please you.
Recommended reading
How to Make User Interface Readable
Tips on Visual Hierarchy in User Interfaces
Mobile UI Design: 15 Basic Types of Screens