We continue with answering most frequent questions which Tubik Studio designers and managers are often asked. Two previous sets were devoted to the issues interesting for customers so this time we decided to give our opinion about the questions we are frequently asked by designers.
What tools do you usually use for prototyping?
Prototyping is a very important part of the design process. Creating UX/UI, we develop the system of screens, transitions, analyze how different elements of the layout will influence on the general efficiency of an application or a website. Therefore, a prototype is a great way of testing the work in progress so that the designer could reveal the bugs and problems spoiling the product. Moreover, prototype gives the opportunity to present the customer the working model of the product on different stages of its creation.
The list of prototyping tools that designers of Tubik Studio use for different goals is rather wide: Pixate, InVision, Marvel, Framer, Flinto, Origami. Usually, the choice of the tool and its correspondence depends both on the task and on the preferences of the designer assigned to accomplish it. All the mentioned tools have their benefits and complications. However, now we could define two of them, which have settled on the top of the list.
The tool which is now becoming more and more popular with our designers is InVision. Being constantly updated and improved, this tool for prototyping creates more and more opportunities and features. It provides a wide range of functional features which enable a designer not only easily create efficient prototypes but also set the field for fast feedback in the process. It accomplishes easy export of graphic content from Sketch. It also has a plugin for Adobe Photoshop that provides additional opportunities for the quick and efficient creation of prototypes and synchronization of changes. We have already mentioned in our previous articles that fast and clear feedback is one of the vital conditions for successful collaboration with a client. InVision provides everything that is necessary to fulfill this need.

It’s really helpful that it makes it possible to comment not only on separate screens but even separate elements of the layout. Moreover, recently presented opportunities of creating boards and synchronization with Slack provide even more chances of fast prototype creation, testing, and analysis. InVision is the tool that makes the process of prototyping far less time-consuming and more effective due to wide functionality for feedback. So, the designers could get more time for creative work rather than its technical realization.

As we are getting the questions about prototyping more and more often, now we are preparing the series of case studies and articles analyzing use of these tools in the design process in greater detail and with practical examples.
How do you track the projects? What is your choice of product monitoring solutions?
As well as for the previous case, during the process of active work, we have tried various tools for tracking the projects and communication with customers. We have already practically tested Basecamp, Trello, Asana, Jira, Redmine, and others. Obviously, all of them are great tools that improve the process of work enabling customers, managers and designers communicate easily and provide updates on the projects as soon as possible.
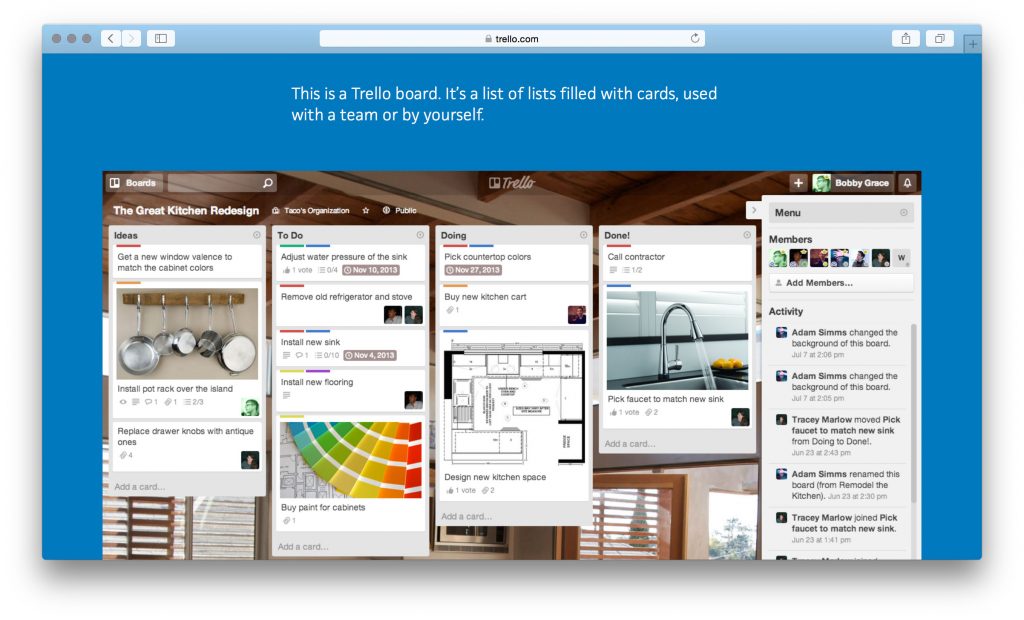
Our personal preference for projects monitoring as well as in-studio information flow is Trello. This tool is simple, effective, clear and intuitive. That is very important because not all the customers are keen users of technologies and they should be provided with the option which doesn’t need special knowledge or much time to get into its functions. This tool for communication provides clear systems of boards and cards which have a gear deal of features. It makes possible to split any task into sprints and enables to carry out the project providing constant updates and presenting images.

It is easy to set deadlines (due-dates), delegate specific tasks to specific people, create checklists and mark out the most important and urgent tasks. It also has one more really precious feature. Trello has not only thoroughly thought-out website, but also efficient and smart applications for iOS and Android. This gives an additional opportunity for fast feedback so it saves time, efforts and makes management of the projects very comfortable for the customers. Trello is a great option for creating the spot where designers, project managers, and customers could together make the fast and effective workflow.

Choosing the tool of tracking and management, we always take into account the task of the project and the preferences of the customer. That is why we use not only Trello, but also other tools helpful in this issue. However, we always present and explain our scheme of workflow in Trello to the customers and in most cases they agree with our choice. But it should also be said that we are flexible and never miss the opportunity to try new tools. The sphere of design is lively and dynamic as well as the field of project management. That’s why on the basis of practical experience we suppose that trying and testing new tools is keeping our eyes on the ball never missing new prospective improvements.
Sure, we could say much more about Trello as well as other tools for tracking and monitoring, so you will be able to see more detailed descriptions and reviews of these tools in next articles of our Blog.
How do you organize in-studio communication flow?
No doubt, communication inside the studio is a significant condition of successful work. Designers and project managers need to have the constant opportunity for exchanging information in the process, sometimes discuss general questions and share interesting or useful data. This info flow is the pulse of the team which makes all the things in the studio go round.
Trying to find the best solution for this purpose, we used two tools simultaneously. Trello, mentioned above, was used for aims of sharing the data: we create boards on which save necessary links, documents, images, ebooks or discussed long-term projects and issues. For fast information exchange and current questions or discussions, Skype-chat was used efficiently for a long time.
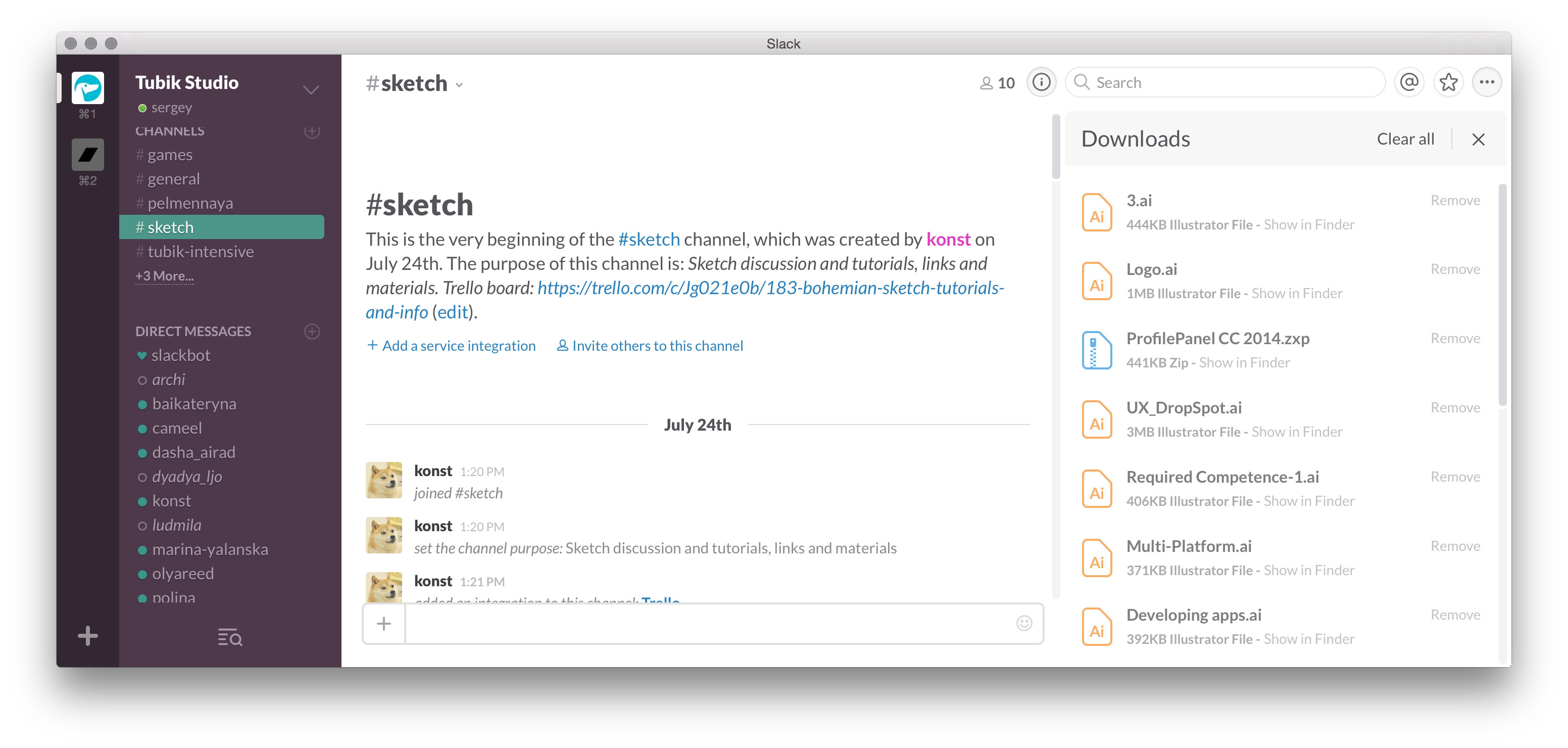
However, recently we have changed our preferences after Slack being introduced in our work process by the clients of the studio – the company Fuse Tools. Being already aware of its advantages, Fuse Tools team insisted on using it instead of Skype as a more multifunctional option for fast and successful collaboration.

Analyzing its functions, Tubik Studio managers made a decision to test the tool in terms of full-time studio communication instead of Skype. After several days all the team accepted this change as Slack really provides the wider field for work not only as a chatroom but also for sharing and saving data. One more thing that has become a bias towards Slack is the possibility to configure different integration including Trello for faster and smoother workflow.
All these features brought Tubik Studio team round to use Slack together with Trello as the basic tools for in-studio communication.
Do you use Photoshop or Sketch as the basic tool for design?
Nowadays the fight Photoshop vs Sketch is becoming more and more active. There are loads of articles and reviews, case studies and interviews in which people analyze the benefits and drawbacks of Photoshop and Sketch. And, being designers taking an active part in the modern design process, we are also often asked which of these editors we prefer.
The answer we would like to give is really simple. There is no any vs. There shouldn’t be any war between the options which can complement each other. Obviously, now there is no any perfect and ideal software for design: if it existed, everybody would use only this ideal choice and there wouldn’t be any need for the fight. So, we suppose that modern designers provided with a number of tools should study how to take everything possible from them instead of trying to decide which one is better.
Here in Tubik Studio, we believe that the only single thing that a designer should think about is the high quality of the final product. The highest. Quality. Possible. Period.
That’s why we use the variety of tools and software here, share our experience and always thoroughly watch the newest trends and upgrades of design software opportunities. A tool is just a tool. The only thing important is to make the customer and the users of the final product happy. It’s vital to think about the implementation of the product into real life and making it the one which provides high conversions. People, who use the product, do not see the tools. They see the work which is good or bad. Therefore, knowing the advantages and drawbacks of different soft and tools, designers are very well armed to find the best tool for any particular problem.

So, we always analyze the task before choosing the tool appropriate for its accomplishment. However, in general terms in most cases, we use the benefits of different design tools in the following way.
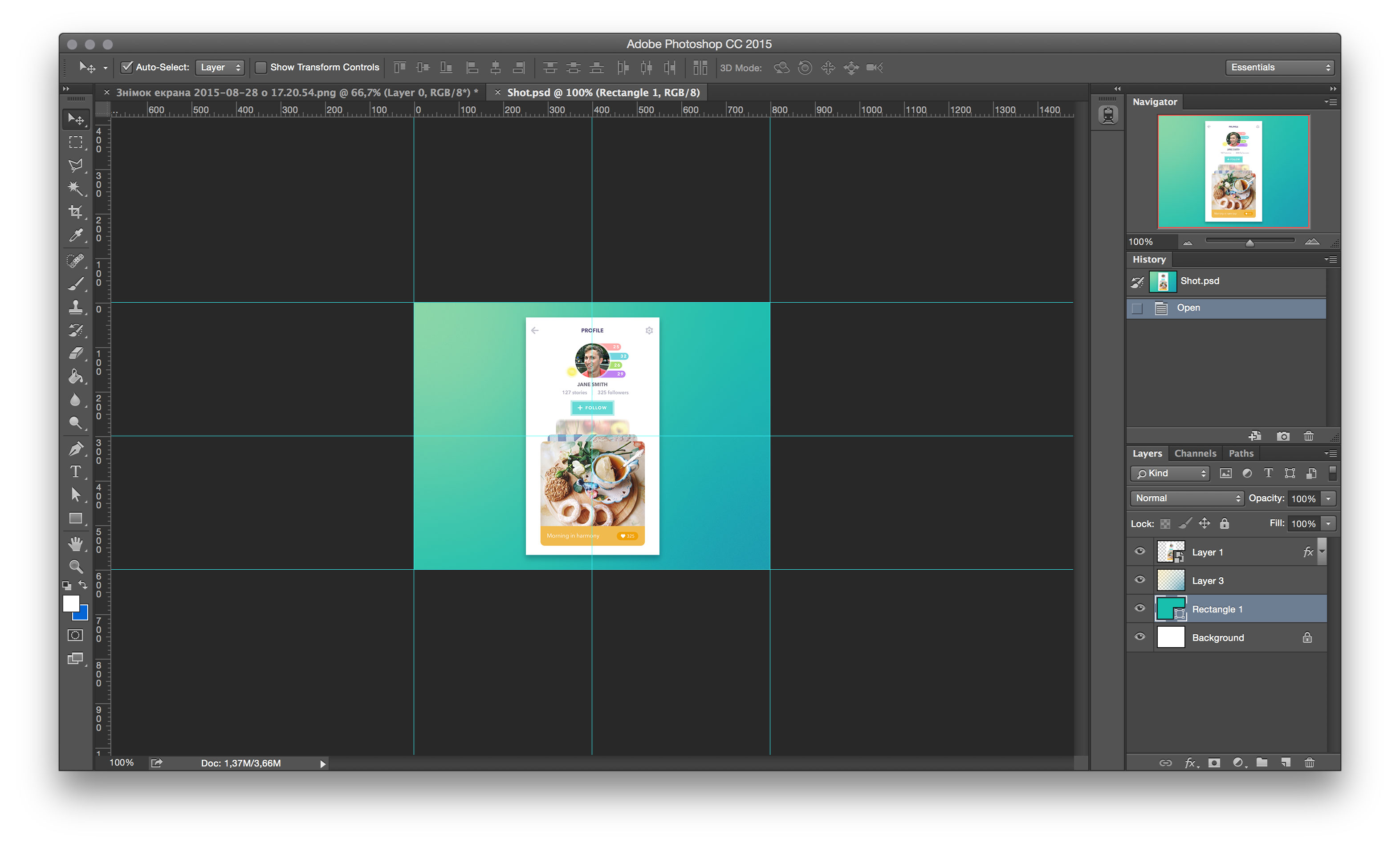
Our practice shows, that Sketch is really helpful and efficient in the research and UX stage of the design process. Adobe Photoshop is effective for preparation of graphic sprites and creation of unique UI elements. Adobe Illustrator is great as the basic vector editor for creating illustrations and icons. And together they present a powerful engine for high-quality and elaborate design. That is the reason why we never waste time arguing about which one is better.


As has already been mentioned, we never stop the process of learning and follow the pulse of the design world. Now we are testing the new vector graphic design software from Apple, which is called Affinity Designer. It is a promising product and we are keen to see its possibilities closer. It provides a lot of functions for creating icons, elements of UI, illustrations and so on. It has a more clear and intuitive interface than Illustrator and provides opportunities for real-time making adjustments and applying effects independently from the size and complexity of the image processing. In the future, we are planning to share our experience of working with this tool on our Blog.
Therefore, on the basis of everything mentioned above, we can confidently say that every tool, editor, or software has its strong and weak points. In some sprints of the process, simple pencil and sketchbook will be the best way to get the result efficiently. So the best practice is to analyze the task thoroughly and decide on the most efficient tool for this particular task.
This is all for today. We’ll answer the next set of questions next Tuesday here on our blog. The FAQ platform is planned in several directions, so there will appear the questions, frequently asked by customers, designers, and users. We are open to sharing our experience, so if you have any questions, feel free to ask them any time of day via direct message on our Facebook page or Twitter. We are looking forward to your questions!
See you next Thursday!






