No doubt, animation of interfaces still belongs to the most debatable issues between designers and developers. Animated UI elements often set the challenge to developers, so to enhance the usability of an app or a website, the motion should be grounded on user research and add its two cents to the positive user experience. Developers in Tubik are open to this sort of challenges: earlier we have already shown the case on coding motion for Toonie Alarm, this time we are continuing the theme with a practical case of developing animated interactions for Upper App.
Back to Basics: Core Animation and UIViewPropertyAnimator
Supporting designers and developers in creating attractive and functional interfaces for iOS apps, in 2006 Apple presented Core Animation, a system for animating views and UI elements of the app. Basically, it is a graphics compositing framework used by MacOS, iOS, watchOS, and tvOS to produce user interfaces with motion. It is not a replacement for the app views: instead, it is a technology that integrates with views to provide support for animating their content. However, animation is not the only part of this framework: Core Animation presents the infrastructure for compositing and manipulating visual content. The framework uses GPU to accelerate rendering screen objects. Core Animation divides the visual content into individual objects that are called layers and arranges them in a tree hierarchy known as the layer tree.
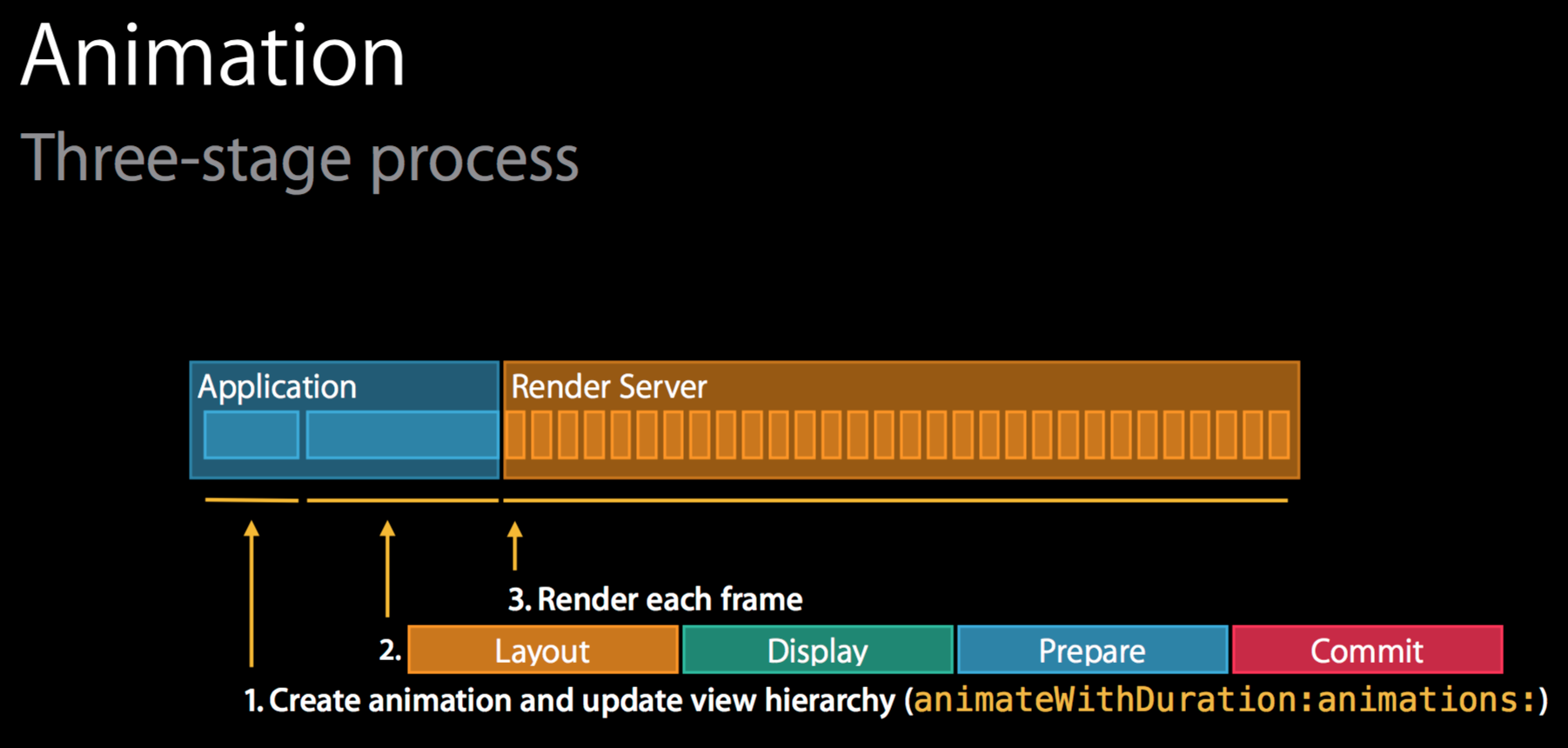
The fundamental class that represents these layout objects is the CALayer class. It looks similar to UIViews implementation. The CALayer class manages image-based content and allows performing animations on that content. The main task of the layer is to manage the visual content but it also has visual attributes that can be set such as a background color, border, and shadow. In addition to managing visual content, the layer maintains information about the geometry of its content (such as position, size, and transform) used to present it on the screen. Modifying the properties of the layer is the way to initiate animations on the layer content or geometry. The app runs an animation. Layout, Display, Prepare and Commit phases are performed once before the animation starts. At this time the model layer is updated. The animation itself is rendered in a separate process on the render server using the presentation layer.

Nevertheless, whenever developers would like to interact with the animation (for example, pause or restart), it most likely leads to a huge piece of work. iOS open source community offers 3rd party (HTML, CSS, JavaScript) frameworks that can take care of this problem, like Pop, Interpolate and other.
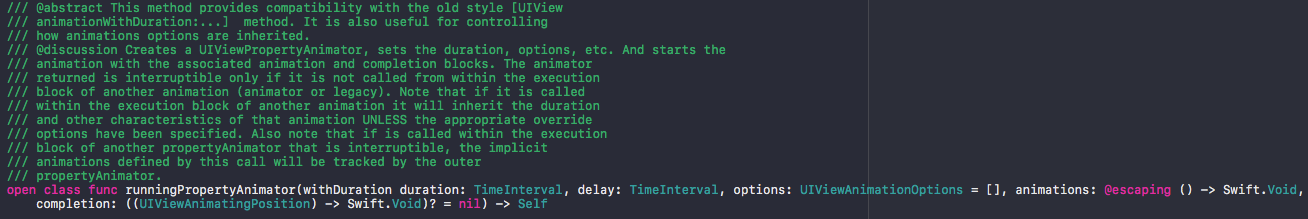
iOS 10 provides a new way to animate that is UIViewPropertyAnimator. UIViewPropertyAnimator was presented in 2016 and it provides more extensive functionality on operations with animated interfaces. Vital to mention, it can be accessed only via iOS 10+ and tvOS 10+. The class allows developers to animate changes to views and dynamically modify the animations before they finish. This means programmers can stop (pause) in-progress animation, restart it at a later date if they wish and even dynamically modify the animated properties, for example, change the animation end-point to the top-right of the screen when it was previously the bottom-left. Developers can simply call the startAnimation() function on this instance to start the animation or animations. Anything that can be animated by the previous UIView API is eligible to be used in a UIViewPropertyAnimator instance. Here are its options:
- Frame
- Bounds
- Center
- Alpha
- Background color
- Transform (as long as it is a transformation in the 2D space, for 3D only with CoreAnimation)
UIViewPropertyAnimator gives programmatic control over the timing and execution of the animations. Let’s sum up what are the core differences of UIViewPropertyAnimator from CAAnimation:
1. After the creation of the UIViewPropertyAnimator object, the object of CAAnimation isn’t created for the layer;
2. After starting UIViewPropertyAnimator (by calling method startAnimation()) CAAnimation is created and added to the layer for animated UIView
3. Animation exists until it’s completed or deleted
The big advantage of UIViewPropertyAnimator is that it’s new and has been created on the basis of modern requirements and needs, taking into account the specific features of Swift.

The comment in the API informs that Apple Company pushes this class as the default for creating animations on UIView. At the moment, it is recommended for creating animations in UIKit and it’s going to replace the methods UIView.animate(withDuration:)
Practical cases
Here is a simple example of using UIViewPropertyAnimator in practical case:

For comparison, here’s an example of code for the same animation, but accomplished with CoreAnimation framework:
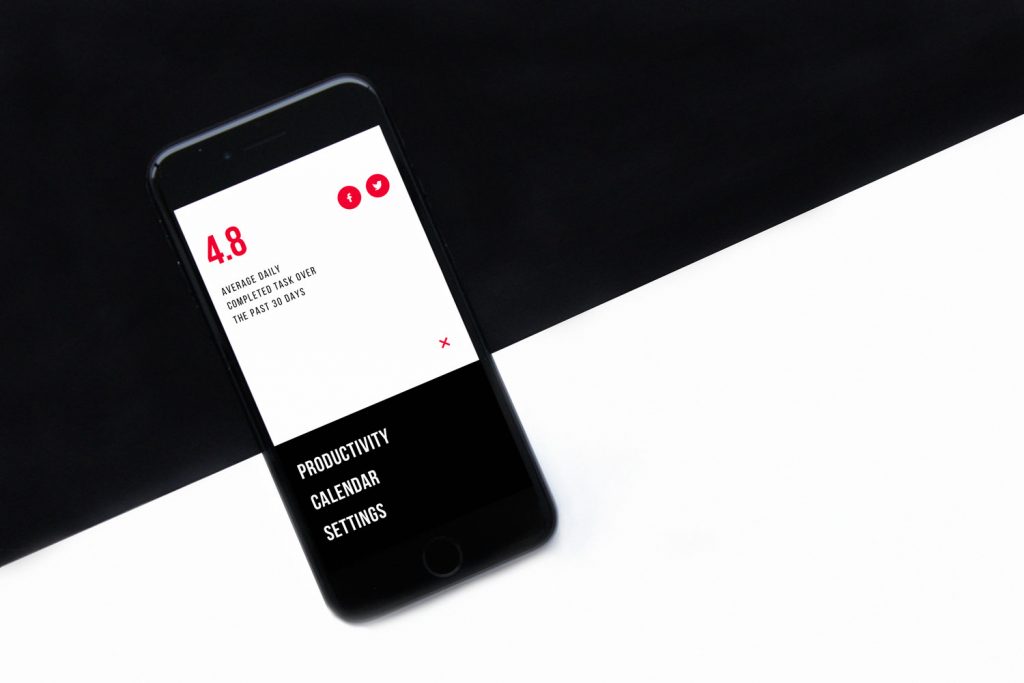
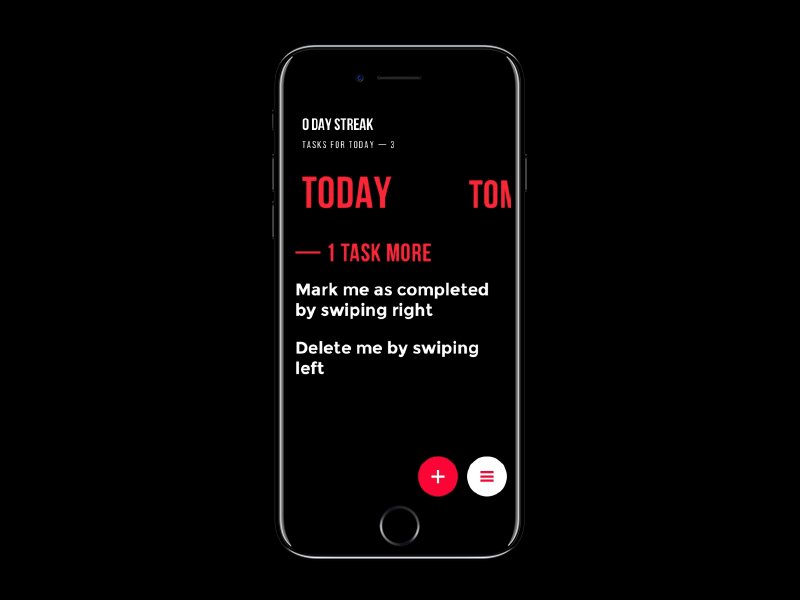
Now let’s look closer how animation was created with UIViewPropertyAnimator for Upper App application, a simple and elegant to-do list for iPhones: here we present the case of interactions with the menu.
Sample 1

Sample 2

UIViewPropertyAnimaton is really helpful in the process of iOS development: it simplifies the way for creating quite complex animations saving time and effort. Keep an eye on new posts: they will present fresh practical cases.
Welcome to download Upper App via App Store
Welcome to read more articles on iOS and web development