Messengers have definitely become an integral part of everyday life for thousands of people: they are easy-to-use, quick and simple, and so helpful in exchanging information on the go and from anywhere you are. Moreover, with the rocketing progress of smartphone technologies, messengers are adding more and more functionality: right from the messenger you can send images and sometimes even files or documents, you can create group conversations, change the visual layout of the interface, classify your contacts etc. Recent years have also shown the instant wish people demonstrate in involving diverse graphics like emoji, stickers, animations, doodles and the like to make the chats brighter and to set the definite mood of communication.
One of the features, presented with iOS 10, became a great response to this trend: Apple opened iMessenger to the third-party developers via the feature called iMessenger Apps. having created the apps for iOS, developers are now able to synchronize their content with iMessenger, be it a sticker, an audio file or even some interactive stuff. If the path has been overcome correctly, the content can be integrated right into the messenger.
Recently we have tested this feature in practice, having opened the sticker pack from Toonie Alarm directly to iMessenger, so today we offer our readers a brief tutorial on how to do it. Those, who will find this tutorial interesting and applicable in practice, presumably have the practice of work with Xcode and feel confident in coding UIKit-based iOS application.

So, first of all, let’s mention once again that today we are working on the case when you have an iOS app, which is launched and operating, and its content (like images, photos, emoji, stickers, audio etc) can be potentially applicable to the process of communication via iMessage.
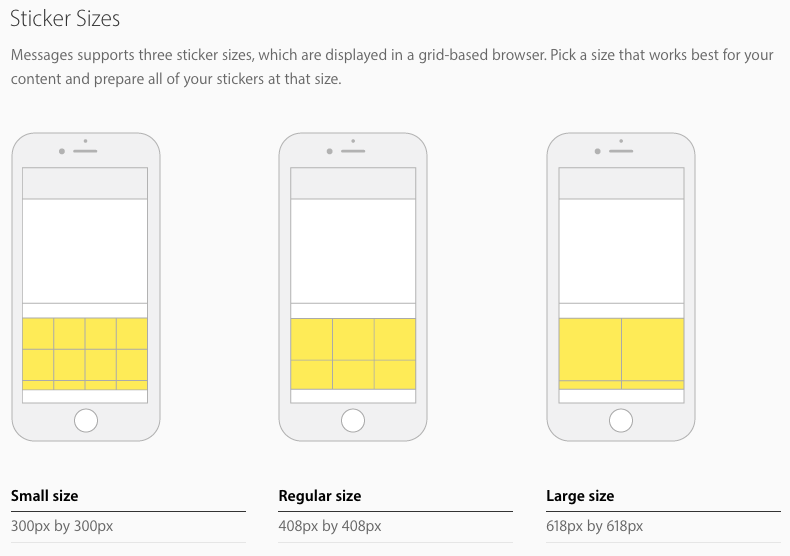
As we have dealt with stickers as a sort of shared content, a couple of words should be mentioned about the recommended format for the messages. For sticker packs, the file sizes recommended by Apple are:
- Small: 100 x 100 pt @3x scale (300 x 300 pixel image)
- Medium: 136 x 136 pt @3x scale (378 x 378 pixel image)
- Large: 206 x 206 pt @3x scale (618 x 618 pixel image)
There are also the following limitations to the images used in the sticker packs:
- Images can be no larger than 500 KB in file size.
- Images can be no smaller than 100 x 100 pt (300 x 300 pixels).
- Images can be no larger than 206 x 206 pt (618 x 618 pixels).
- Image files must be PNG, APNG, JPEG, or GIF format; PNG for static stickers and APNG for animated ones are recommended because they handle scaling and transparent backgrounds much better than JPEG and GIF respectively.
If everything mentioned above is your case, then you have to start submitting the app content to iMessenger in the following way.
Add iMessage extension to your app
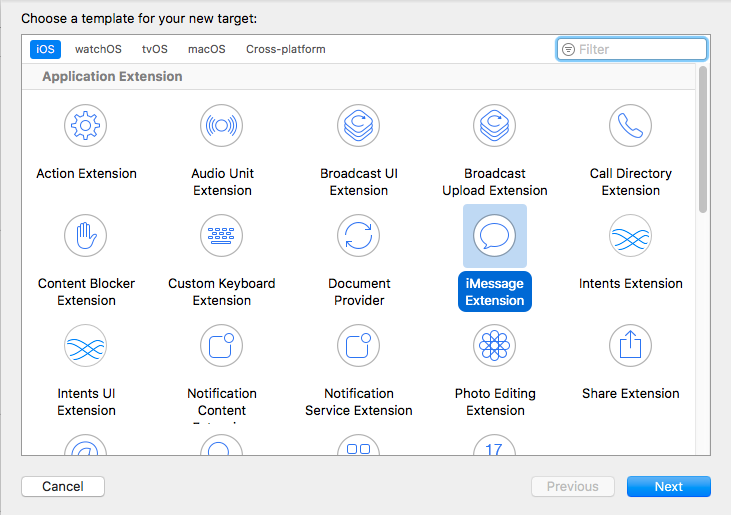
In project targets press “+” and select iMessage extension, as the screenshot shows:

We will have an automatically generated MSMessagesAppViewController inheritor called MessagesViewController. It acts as the general view controller but is used to manage your Messages extensions.
When this controller loads, we should load stickers and present them in MSStickerBrowserViewController. The browser provides drag-and-drop functionality: the user can press and hold a sticker to peel it from the browser, then drag the sticker to any balloon in the transcript. The user can also tap stickers to add them to the Messages app’s input field.
The browser presents the stickers provided by its MSStickerBrowserViewController property. The data source can dynamically change the list of stickers at runtime. You can also customize the size of the stickers inside the browser.
[[MSStickerBrowserViewController alloc] initWithStickerSize: MSStickerSizeSmall];

In the method createStickerBrowser, we create MSStickerBrowserViewController with small stickers and present it on our main view controller (MessagesViewController) as the child view controller. Data source for this browser is MessagesViewController
In the method loadStickers we load data(Stickers objects) from Core data and map it to MSSticker objects. To create MSSticker, you should describe the file URL with an appropriate image (LINK!), localized description limited to 150 characters, which will be used as an accessibility description of the sticker. Also, you can track errors which occur in SKSticker initialization via last output parameter – error.
As a browser data source, MessagesViewController should implement MSStickerBrowserViewDataSource protocol which consists of two important methods. The first (numberOfStickerBrowserView) says how much stickers we should present and the second (stickerAtIndex) should return SKSticker for each index.
How to share data from the particular app with the extension?
In the case of Toonie Alarm, we had data in Core data database.
In the case of the same app group, create the app group in the Apple developer portal. If you need the detailed instruction on it, check it here.
Add it to your app ID and use for application target and extension. (select in target -> capabilities -> app groups).
After this, you will have the shared container for the app and the extension. And SQLite database will have this path:
NSURL*storeURL = [[NSFileManagerdefaultManager>] containerURLForSecurityApplicationGroupIdentifier:@”your group id”];
storeURL = [storeURL URLByAppendingPathComponent:@”Alarms.sqlite”];
If you use some UserDefaults, you will need the following code:
NSUserDefaults *mySharedDefaults = [[NSUserDefaults alloc] initWithSuiteName: @”your group id”];
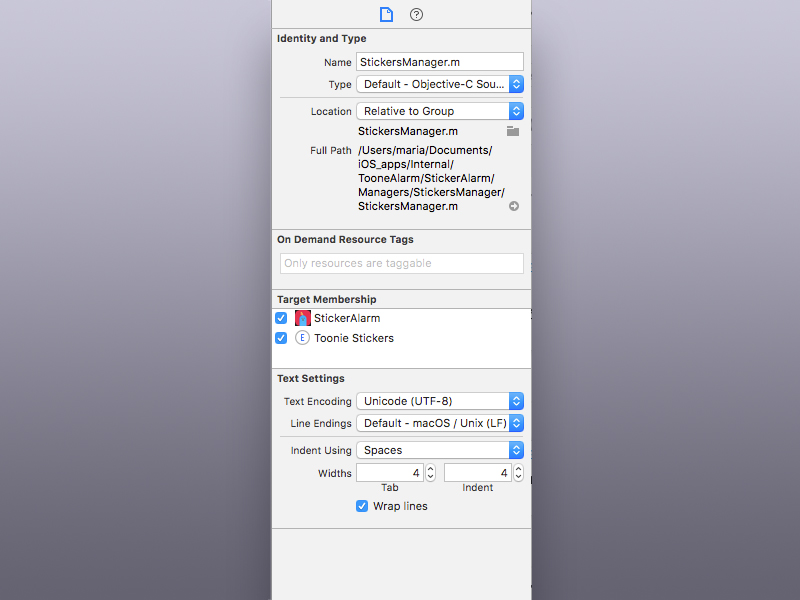
In case you want to use some classes from the app in your extension, just select your target in File inspector.

If you had an old app on App Store and now want to add iMessages extension and share some data from Core data store, you will need to move existing database to the shared container instead of creating the new one.
Due to these operations, Toonie Alarm users now can use all the stickers they win in the app for their chats in iMessenger, totally for free. For apps of this kind, which have original and bright graphic alarms, simplification in the process of adding content to the native messenger is definitely a user-friendly policy which both the developers and designers here set as their primary aim.

Recommended reading
If you want to get more insights into the theme, here is the list of recommended materials to review:
iOS Human Interface Guidelines: Messaging
Create an iMessage App in iOS 10
iOS Shared CoreData Storage for App Groups
App Extension Programming Guide
Welcome to set up Toonie Alarm via App Store
Welcome to read the case study about coding UI animation for Toonie Alarm