User interface serving the aims of positive and problem-solving user experience is one of the key aspects of creating a digital product, still it’s web development that enables users to get real and live surfing experiences. With the course of time, more and more businesses are going online, so there appear some loose ends that need to be cured through user experience. In the business struggle, everyone wants to please their customers and engage them to return again. Today, businesses realizing the value of thought-out and professionally built user experience are able to take the best of digital technologies and products. Full-cycle UX design gets its live version via the web and mobile development transforming step by step from subtle idea to real digital product.
Getting down to cases, online businesses are all about user experiences and of course the products and services they are selling. Have you seen websites like Amazon, eBay, AliExpress? They are convenient and helpful for their users even being huge websites that offer millions of products and thousands of services. The value of thought-out UX and efficient UI is irreplaceable. How could this result be achieved? This is the point when the power of front-end development comes into play to not just enhance the look and feel of website but also take the major role in increasing the level of user experience.
What is front-end?
All websites consist of structure, data, design, content, and functionality. Creating user-facing functionality is the task of a front-end developer. Using a combination of markup languages, design, client-side scripts, and frameworks, they create everything that users see and interact with: content, layout, and functional elements.
Three main parts of every website are: the client, the database, the server. The client is simply the web browser a person is using to load a site, and it’s where client-side technology is unpacked and processed. In a general way, a server is a computer, a device or a program that is dedicated to managing network resources and data. The server is at a remote location anywhere, it is holding data, running the back-end of a website, processing requests, and sending a response to the browser. The client is anywhere the users are loading a site: mobile devices, laptops, or desktop computers. Server-side scripting is executed by a web server; client-side scripting is executed by a web browser.

Let’s have a closer look at this process.
The Server – this part of website is responsible for holding data, running the website’s back-end architecture, processing requests, and sending response to the browser.
The Client – requests pages from the Server, and displays them to the The User. In most cases, the client is a web browser.
The User – uses the Client in order to surf the web, fill in forms, watch videos online, in other words and interact with webpage.

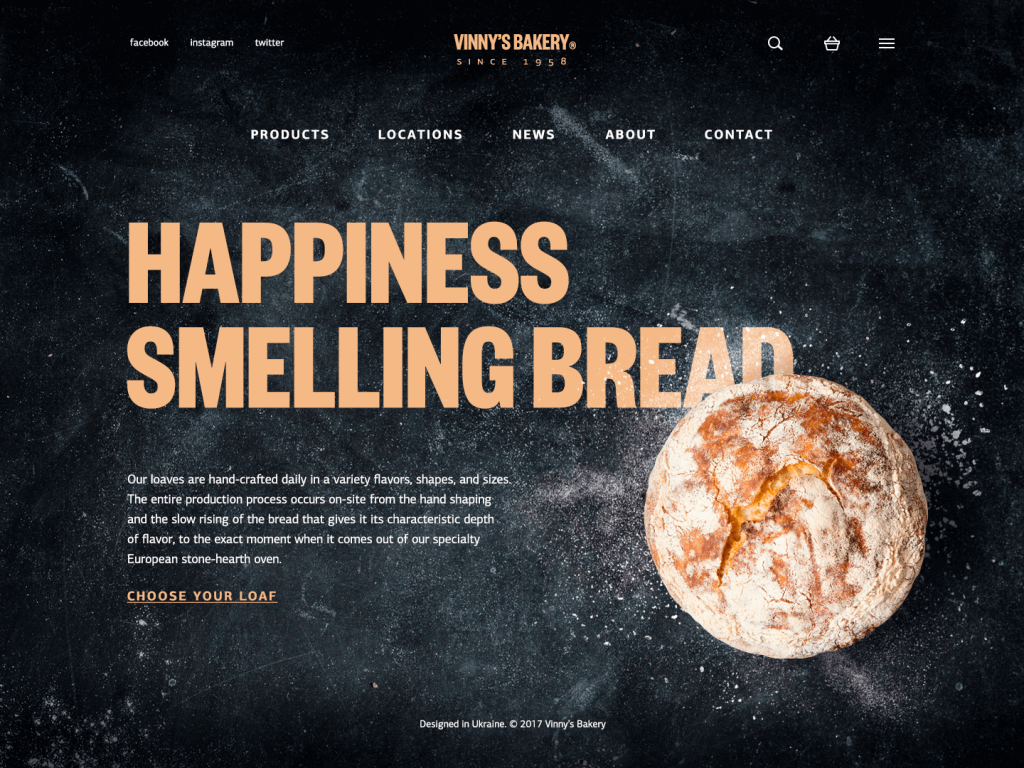
To see how it works in practice, let’s take the flow of interactions with Tubik website for example.
The User opens his/her web browser (the Client), then loads https://tubikstudio.com/. The Client (on the behalf of the User) sends a request to https://tubikstudio.com/ (the Server), for our home page. The Server then acknowledges the request, and replies the client with some meta-data (called headers), followed by the page’s source. The Client receives the page’s source and renders it into a human viewable website. The User types “Case Study” into the search field, and presses ‘Enter’. The Client submits that data to the Server. The Server processes the data and replies with a page matching the search results. The Client, once again, renders that page for the User to view.
Processes running in web browser are the following: when the page is in process of loading, scripts are embedded within and interact with the HTML of a site, selecting elements of it, then manipulating those elements to provide an interactive experience. Next, scripts interact with a CSS file that styles the way the page looks. It dictates what work the server-side code will accomplish and returns data that’s pulled from the site in a way that’s readable by the browser.
For example, when we open home page of Tubik Studio website, the back-end is built to pull specific data from the database to Client, while front-end scripts render this data into readable for human view webpage.
Front-end languages
Widespread client-side languages which front-end developers use regularly and have to know include:
JavaScript: With its frameworks and libraries, it’s the core of front-end development, and beyond. It is called the first client-side language and is still the most common client-side script on the web.
HTML: Every front-end developer has to know this language. It dictates a site’s organization and content and all interaction. HTML elements can annotate footers, headers, how text is displayed , how media and images are appeared, and more.
CSS: Cascading style sheets (CSS) is broken into modules and comprises the code for every graphic element—from backgrounds to font—that make up the look and feel of a website.

Front-end frameworks
A framework is a hierarchical directory that encapsulates shared resources, such as a dynamic shared library, nib files, image files, localized strings, header files, and reference documentation in a single package. Here are some popular frameworks that are usually used.
AngularJS: This framework and several other JS frameworks, like Backbone.js, Ember.js, Express.js or ReactJS demonstrate the capabilities of JavaScript.
jQuery: It is a fast, small, JS object library that streamlines how JavaScript behaves across different browsers.
Bootstrap: This leading mobile-first framework includes HTML, CSS, and JavaScript to facilitate rapid responsive app development. With Bootstrap, website is compatible with all modern browsers and looks great on any size screen, from tablets to phones, from laptops to desktop computers.
Foundation: Responsive front-end framework is used by sites like Facebook, Yahoo!, and eBay.
Semantic UI: It is a development framework that helps create beautiful, responsive layouts using human-friendly HTML.
Yeoman: It is a generic scaffolding system allowing creating of any kind of app.
Pure.css: It is the set of small, responsive CSS modules that you can use in every web project.
Skeleton.css: As Skeleton’s developers stated: “A dead simple, responsive boilerplate.” It is the set of small and easy, responsive CSS modules that can be used in every web project.

The next posts about web development are coming soon for those who are interested, and in them, we are going to tell you more details about different aspects of the job: the closest ones will tell about specific features and tools for the back-end, web developers workflow and trends for front-end development. Don’t miss!
Welcome to read the article about basic terms and tools of web development